Dodanie etykietek do twoich wpisów i stron w WordPressie może poprawić jakość treści.
Dostarczają one dodatkowych informacji po najechaniu kursorem myszy na określone słowa, pomagając wyjaśnić twoją wiadomość i uczynić treść bardziej przyjazną dla użytkownika.
Etykietki oferują skuteczny, ale prosty sposób na dodanie głębi do twoich wpisów bez zaśmiecania tekstu. Korzystając z etykietek, możesz prowadzić swoich czytelników i oferować więcej kontekstu tam, gdzie jest to potrzebne.
W tym artykule pokażemy, jak dodać etykietki do twoich wpisów i stron WordPress.

Dlaczego warto wyświetlać etykietki w twoich wpisach i na stronach WordPress?
Etykietki wyświetlają przydatne informacje w małych okienkach, które wyskakują po najechaniu kursorem na obszar na twojej witrynie WordPress. To świetny sposób na zwiększenie przejrzystości twoich treści.
Etykietki mogą służyć do dodawania definicji trudnych słów, podkreślania ważnych faktów i ujawniania źródeł twoich informacji. Podobnie jak przypisy, mogą one poprawić wrażenia użytkownika i pomóc w budowaniu zaufania wśród twoich odwiedzających.
Jednak etykietki nigdy nie powinny być używane do podawania najważniejszych informacji. Twój wpis powinien zawierać wszystko, czego potrzebują Twoi czytelnicy, nawet jeśli nie czytają etykietki.
Powinieneś także upewnić się, że nie nadużywasz etykietek, w przeciwnym razie mogą one rozpraszać uwagę odwiedzających twoją witrynę internetową, co może zepsuć wrażenia użytkownika.
Mając to na uwadze, przyjrzyjmy się, jak można dodać etykietki do twoich wpisów i stron WordPress.
Jak dodać etykietki do twoich wpisów i stron w WordPressie?
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WordPress Tooltips. Aby dowiedzieć się więcej, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączeniu wtyczki istnieje kilka sposobów dodawania etykietek do twoich wpisów i stron. Pierwszym z nich jest automatyczne dodawanie etykietek do określonych słów kluczowych.
Automatyczne dodawanie etykietek do słów kluczowych
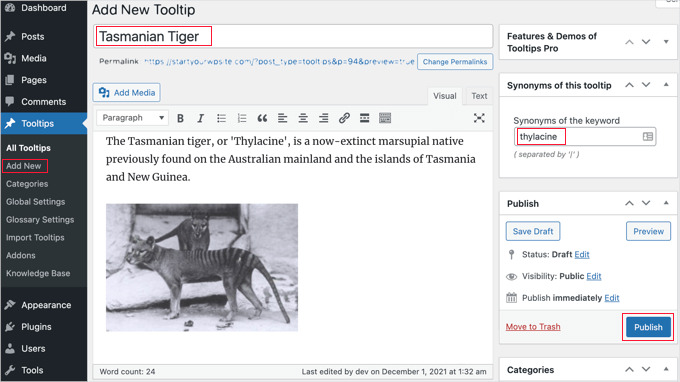
Aby utworzyć nową etykietkę, wystarczy przejść do zakładki Etykietki ” Utwórz nową. Musisz zacząć od dodania tytułu.
Ten tytuł jest słowem kluczowym, a etykietka będzie automatycznie wyświetlana wszędzie tam, gdzie słowo kluczowe pojawi się w twoich wpisach i stronach. Może to zaoszczędzić wiele czasu, ponieważ nie musisz ręcznie dodawać etykietki w wielu miejscach na twojej witrynie.
Jeśli chcesz, aby inne słowa również były wyświetlane w etykietce, możesz je wpisz w sekcji synonimów po prawej stronie ekranu. Jeśli wpiszesz wiele synonimów, należy je oddzielić symbolem potoku |.

Teraz, w sekcji treści, dodaj twoją etykietkę. Etykietka może zawierać tylko kilka słów lub kilka akapitów bogatej treści z obrazkami i innymi multimediami. Pamiętaj jednak, że piszesz treść dla etykietki, a nie całego wpisu, więc zachowaj ją tak krótką, jak to możliwe, aby była czytelna na każdym ekranie.
Po zakończeniu należy kliknąć przycisk “Opublikuj” po prawej stronie ekranu. Teraz etykietki będą automatycznie wyświetlane w twoich wpisach i na stronach wszędzie tam, gdzie znajduje się tytuł i synonimy etykietki.

Dodawanie etykietek za pomocą krótkiego kodu
Innym sposobem na dodanie etykietek jest dodanie krótkiego kodu do treści twoich wpisów i stron.
Ta metoda jest odpowiednia dla krótszych etykietek lub gdy chcesz wyświetlić etykietkę tylko raz zamiast na każdym pasującym słowie kluczowym w twojej witrynie internetowej.
Jeśli dopiero zaczynasz korzystać z krótkich kodów, możesz dowiedzieć się więcej z naszego przewodnika dla początkujących, jak utworzyć krótki kod w WordPress.
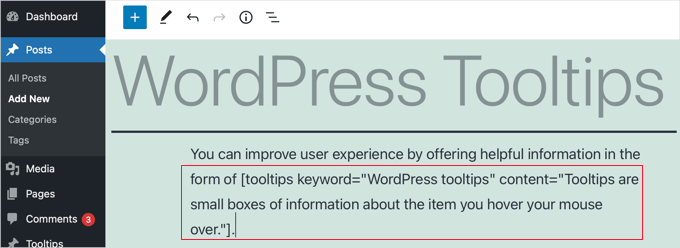
Aby dodać twój krótki kod etykietki, najpierw musisz otworzyć wpis lub stronę, na której chcesz dodać etykietkę w edytorze treści. Następnie należy dodać ten krótki kod w miejscu, w którym ma być wyświetlana etykietka narzędzia:
1 | [tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"] |
Wystarczy zastąpić YOURKEYWORD słowem lub frazą, do której chcesz dodać etykietkę, i zastąpić YOURTOOLTIPCONTENT tekstem, który chcesz dodać do etykietki. Pamiętaj, aby pozostawić cudzysłowy w krótkim kodzie, aby działał poprawnie.

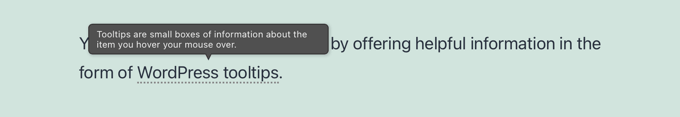
Możesz wyświetlić podgląd strony, aby zobaczyć etykietkę w działaniu.
Tak to wygląda na naszej witrynie demonstracyjnej.

Tworzenie glosariusza z twoich etykietek
Każda etykietka jest opisem słowa kluczowego, podobnym do tego, co można znaleźć w słowniku lub glosariuszu. Dodając kolejne etykietki, tworzysz podstawowy glosariusz.
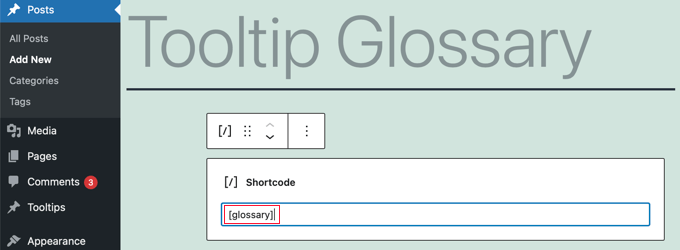
Właśnie dlatego wtyczka WordPress Tooltips umożliwia wyświetlanie słowniczka etykietek narzędzi na twojej witrynie internetowej. Wystarczy dodać krótki kod [glossary] do wpisu lub strony, na której ma się on pojawić.

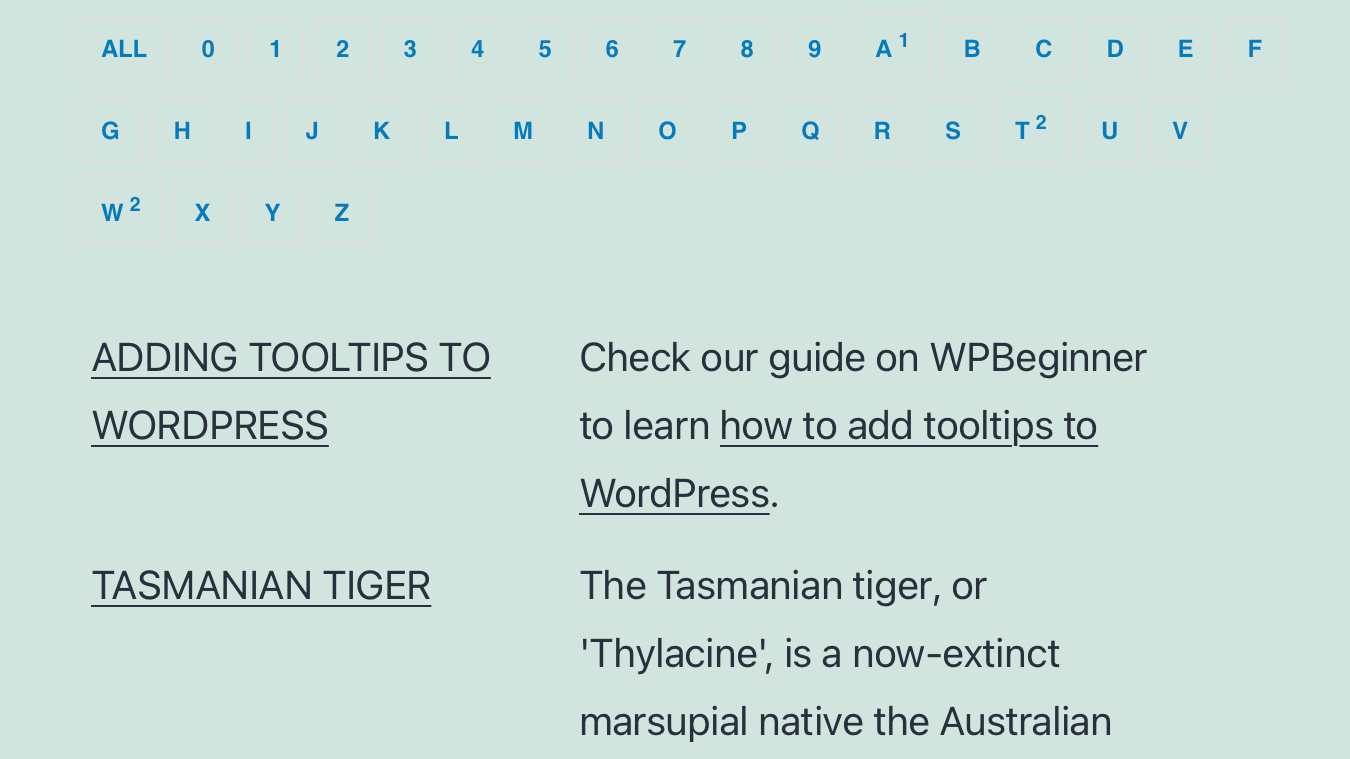
Po opublikowaniu wpisu lub strony użytkownik może przejść na twoją witrynę internetową, aby zobaczyć słowniczek.
Tak to wygląda na naszej witrynie demonstracyjnej. Obejmuje ona etykietki, które dodaliśmy do listy etykietek wtyczki, ale nie etykietki, które utworzyliśmy za pomocą krótkiego kodu.

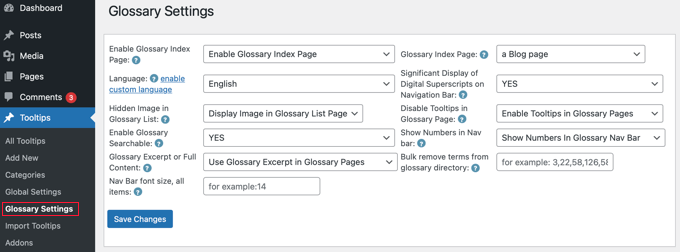
Jeśli chcesz dostosować słowniczek, możesz to zrobić w menu Etykietki ” Ustawienia słowniczka w twoim kokpicie WordPress.
Znajdziesz tutaj szereg opcji, które możesz modyfikować w zakresie sposobu wyświetlania glosariusza i tego, co będzie w nim zawarte.

Można na przykład wybrać, czy w słowniczku mają być wyświetlane obrazki, czy też nie, a także wymienić identyfikatory etykietek, których nie chcemy uwzględniać.
Dodatkowa wskazówka: Przeprowadź ankietę wśród odbiorców na temat twoich nowych etykietek.
Tworzenie ankiet w WordPressie jest bardzo przydatne do zbierania uwag od twoich odwiedzających, co może pomóc ci lepiej zrozumieć ich zainteresowania.
Jeśli prowadzisz sklep internetowy, możesz zadawać pytania, aby dowiedzieć się, jakich funkcji ludzie oczekują w twoich produktach lub usługach.
Lub, jeśli masz bloga WordPress, ankiety są świetnym sposobem, aby dowiedzieć się, czy twoje artykuły są pomocne i jakie inne tematy chcą przeczytać twoi odbiorcy.
Formularze ankiet są również wszechstronnym narzędziem do zbierania sugestii dotyczących poprawy doświadczenia użytkownika.

W przypadku funkcji etykietki, pojawienie się ich na ekranie może zająć sekundę lub dwie, więc warto przeprowadzić ankietę wśród odwiedzających twoją witrynę, aby sprawdzić, czy rzeczywiście je powiadomienie. Możesz także chcieć wiedzieć, czy są one pomocne, czy rozpraszające.
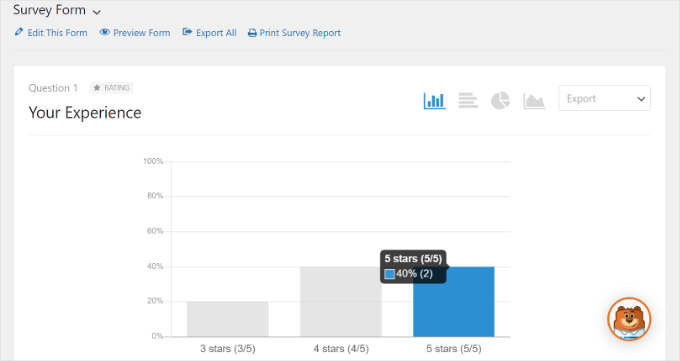
WPForms to najlepszy kreator formularzy do tworzenia ankiet WordPress. Możesz używać ocen gwiazdkowych, skali Likerta lub wyniku promotora netto dla różnych rodzajów odpowiedzi.
Co więcej, możesz wybierać spośród różnych szablonów formularzy ankiet użytkowników, aby znaleźć ten, który najlepiej odpowiada twoim potrzebom.

Jeśli chcesz dowiedzieć się więcej na temat tworzenia formularzy ankiet, możesz zapoznać się z naszym przewodnikiem na temat tworzenia ankiet w WordPress.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać etykietki do twoich wpisów i stron WordPress. Warto również zapoznać się z naszymi przewodnikami na temat dodawania ikonek do własnych typów treści oraz dodawania napisów do wpisów i stron w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





sasa
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner
@shovan It works.
shovan
I dont think the plugin works on WP 3
netcaststudio
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner
@Jaxov An article is due for that.
Jaxov
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel
nice tutorial! thanx for this…i never knew how to do that!