Dodanie obrazków taksonomii lub ikonek kategorii do twojej witryny WordPress może pomóc wyróżnić kategorie.
WordPress nie oferuje jednak domyślnie opcji przesyłania tych obrazków. Wyświetla jedynie nazwy kategorii lub taksonomii na stronach archiwum. Może to wyglądać zwyczajnie i nudno.
W naszym poradniku pokażemy, jak dodać obrazki taksonomii lub ikonki kategorii do WordPressa. Dowiesz się również, jak wyświetlać je na stronach archiwum, dzięki czemu twoja witryna będzie bardziej angażująca i przyjazna dla użytkownika.

Dlaczego warto dodawać obrazki taksonomii w WordPressie?
Domyślnie twoja witryna internetowa WordPress nie zawiera opcji dodawania obrazków dla taksonomii, takich jak kategorie i tagi (lub jakiejkolwiek innej konfiguratora taksonomii).
Używa nazw taksonomii wszędzie, w tym w archiwach kategorii lub na stronach archiwum taksonomii.

Wygląda to nudno.
Jeśli twoje strony taksonomii otrzymują dużo ruchu z wyszukiwarek, możesz sprawić, że będą wyglądać bardziej angażująco.
Widzieliśmy, jak nudne strony z dużą ilością tekstu zmieniają się w angażujące dzięki dodaniu odpowiednich obrazków. Nie dlatego, że obrazki były wyjątkowe, ale dlatego, że ludzie wolą wskazówki wizualne od tekstu.
Możesz dodać obrazki taksonomii lub ikonki kategorii, aby uczynić te strony bardziej przyjaznymi dla użytkownika i angażującymi.
Dobrym tego przykładem jest witryna taka jak NerdWallet, która wykorzystuje ikonki kategorii w swoim nagłówku:

Możesz go również użyć do stworzenia 111111 pięknych sekcji nawigacyjnych na twojej stronie głównej.
Oto przykład z witryny internetowej Bankrate:

W związku z tym przyjrzyjmy się, jak łatwo dodać obrazki taksonomii w WordPressie.
Łatwe dodawanie obrazków taksonomii w WordPressie
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Categories Images. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
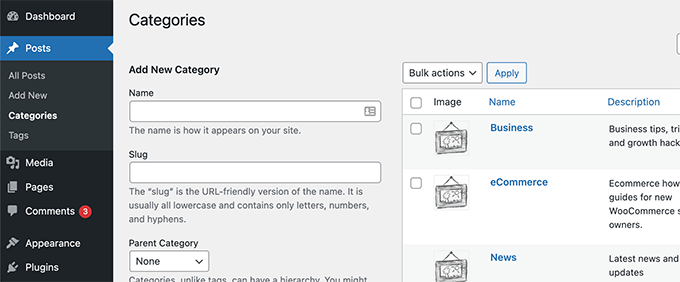
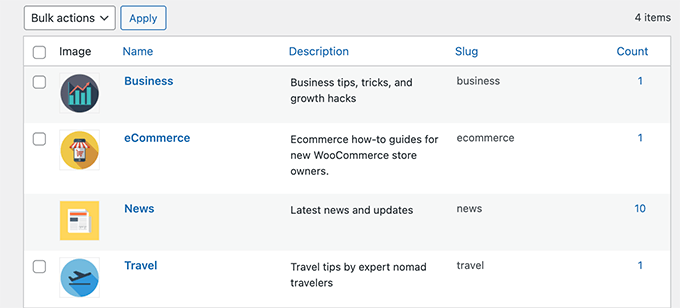
Po włączaniu możesz po prostu przejść do strony Wpisy ” Kategorie. Zauważysz, że wtyczka wyświetli obrazek zastępczy dla twoich istniejących kategorii.

Aby wybrać twoją własną ikonkę kategorii, należy kliknąć odnośnik Edytuj znajdujący się pod daną kategorią.
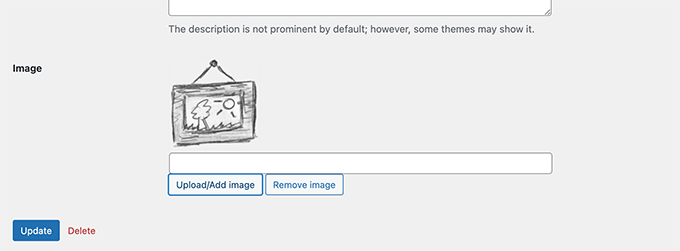
Na stronie Edytuj kategorię przewiń w dół do samego dołu, gdzie znajdziesz formularz umożliwiający przesłanie twojego własnego obrazka taksonomii.

Wystarczy kliknąć przycisk “Upload/Add New Image”, aby załadować obrazek, którego chcesz użyć dla danej kategorii.
Nie zapomnij kliknąć przycisku “Dodaj kategorię” lub “Aktualizuj”, aby zapisać twoje zmiany.
Następnie możesz powtórzyć ten proces, aby przesłać obrazki dla innych kategorii. Możesz także przesłać obrazki dla twoich tagów i innych taksonomii.

Problem polega na tym, że po dodaniu obrazków, jeśli użytkownik przejdzie na stronę kategorii, nie zobaczy tam twojego obrazka kategorii.
Aby go wyświetlić, będziesz musiał edytować swój motyw WordPress lub motyw potomny lub dodać kod za pomocą wtyczki WPCode.
Pokażemy ci obie metody i będziesz mógł wybrać tę, która wydaje ci się łatwiejsza.
Opcja 1. Wyświetlanie ikonek z obrazkami kategorii za pomocą WPCode (zalecane)
Ta metoda jest łatwiejsza, ponieważ nie musisz zastanawiać się, który plik motywu zmodyfikować i możesz bezpiecznie dodać kod bez uszkadzania twojej witryny.
Jest on również zalecany dla użytkowników korzystających z motywu blokowego z pomocą techniczną edytora witryn.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
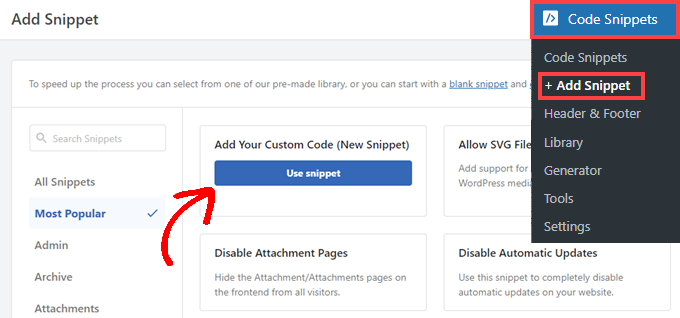
Po włączaniu, przejdź do strony WPCode ” + Add Snippet i kliknij przycisk Use Snippet pod polem “Add Your Custom Code (New Snippet)”.

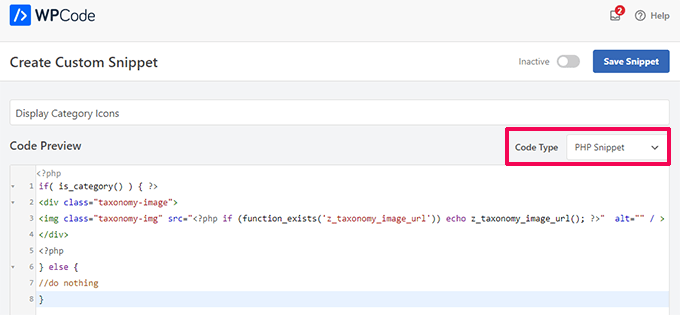
Na następnym ekranie nadaj swojemu fragmentowi kodu tytuł, który pomoże ci go zidentyfikować.
Następnie wybierz fragment kodu PHP jako twój rodzaj kodu.

W oknie podglądu kodu skopiuj i wklej poniższy fragment kodu:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
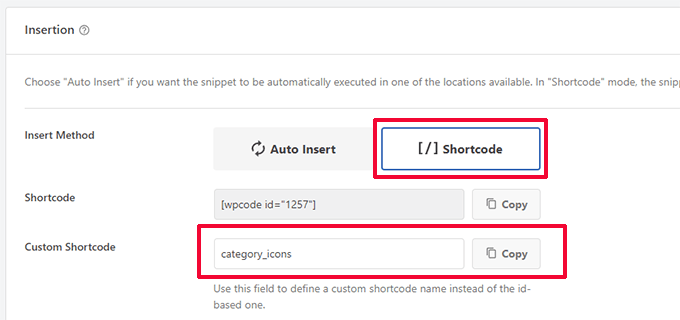
Następnie przewiń w dół do sekcji Wstawianie i wybierz Krótki kod jako metodę wstawienia.
Zauważysz, że WPCode automatycznie wyświetla krótki kod. Można jednak również utworzyć własny krótki kod, aby ułatwić jego zapamiętanie.

Następnie kliknij przycisk “Kopiuj” dla krótkiego kodu własnego.
Możesz teraz użyć tego krótkiego kodu, aby wyświetlić obrazek kategorii na twoich stronach archiwum.
Dodawanie krótkiego kodu w edytorze witryny
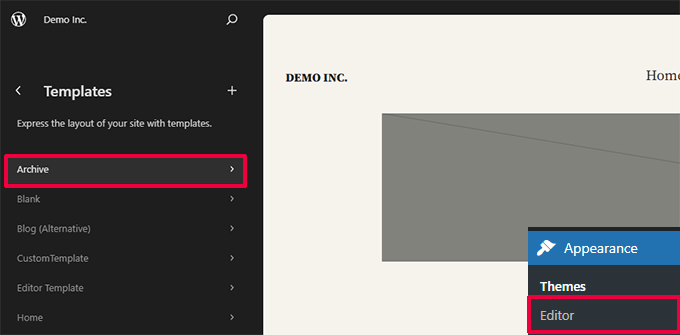
Jeśli korzystasz z motywu blokowego z obsługą edytora witryn, przejdź do strony Wygląd ” Edytor, aby uruchomić edytor witryn.

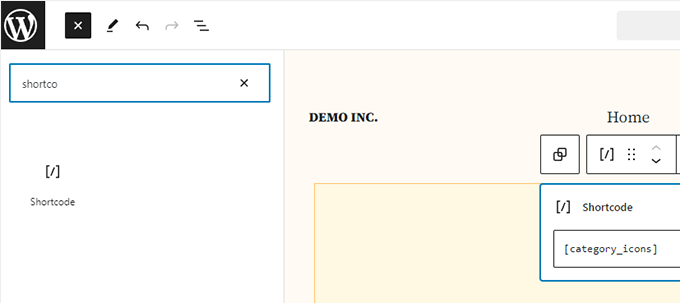
Tutaj można dodać blok krótkiego kodu tuż przed blokiem tytułu archiwum.
Teraz wklej skopiowany wcześniej krótki kod w bloku krótkiego kodu.

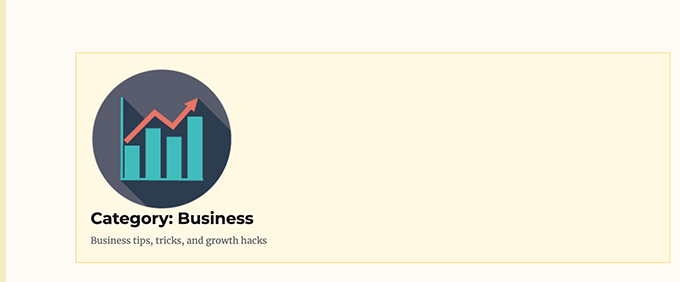
Nie zapomnij zapisać twoich zmian, aby je zastosować. Możesz teraz przejść na stronę archiwum twojej kategorii, aby zobaczyć krótki kod w działaniu.
Nie martw się, jeśli obrazek nie wygląda prawidłowo. Pokażemy ci później, jak go poprawić za pomocą własnego CSS.

Opcja 2. Ręczne wyświetlanie ikonek z obrazkami kategorii
W przypadku tej metody konieczne będzie dodanie własnego kodu do plików Twojego motywu WordPress.
Jeśli po raz pierwszy edytujesz pliki WordPress, możesz zapoznać się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Najpierw musisz połączyć się z twoją witryną WordPress za pomocą klienta FTP lub menedżera plików hostingu WordPress.
Po podłączeniu musisz znaleźć szablon odpowiedzialny za wyświetlanie twojego archiwum taksonomii. Mogą to być pliki archives.php, category.php, tag.php lub taxonomy.php.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak znaleźć pliki do edycji w motywie WordPress.
Po znalezieniu pliku należy pobrać go na twój komputer i otworzyć w edytorze tekstu, takim jak Notatnik lub TextEdit.
Teraz wklej poniższy kod w miejscu, w którym chcesz wyświetlić twój obrazek taksonomii. Zazwyczaj należy go dodać przed tytułem taksonomii lub tagiem the_archive_title().
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
Po dodaniu kodu należy zapisać ten plik i przesłać go z powrotem na twoją witrynę internetową za pomocą FTP.
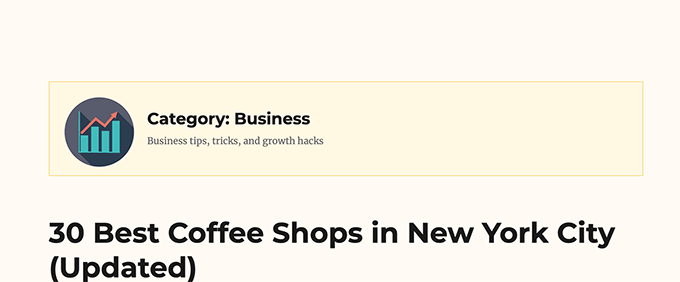
Możesz teraz przejść na stronę archiwum taksonomii, aby zobaczyć, jak wyświetla twój obrazek taksonomii. Oto jak to wyglądało na naszej stronie archiwum demo.

Teraz może to nadal wyglądać niezręcznie, ale nie martw się. Możesz go stylizować za pomocą własnego CSS.
Stylizacja ikon kategorii za pomocą własnego CSS
Po dodaniu ikonki kategorii lub obrazów taksonomii do twojego motywu WordPress, obrazek może nie wyglądać zbyt dobrze.
Aby to poprawić, należy dodać kod CSS w celu prawidłowego wyrównania.
Jeśli po raz pierwszy dodajesz kod CSS w WordPress, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania własnego kodu CSS w WordPress.
Oto konfigurator CSS, którego użyliśmy dla obrazka taksonomii.
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
W zależności od twojego motywu może być również konieczne stylizowanie otaczających elementów, takich jak tytuł archiwum, tytuł taksonomii i opis.
Po prostu zawinęliśmy tytuł i opis naszego archiwum taksonomii w element <div> i dodaliśmy własną klasę CSS. Następnie użyliśmy następującego kodu CSS, aby dostosować tytuł i opis.
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
Oto jak wyglądało to później na naszej testowej witrynie internetowej.

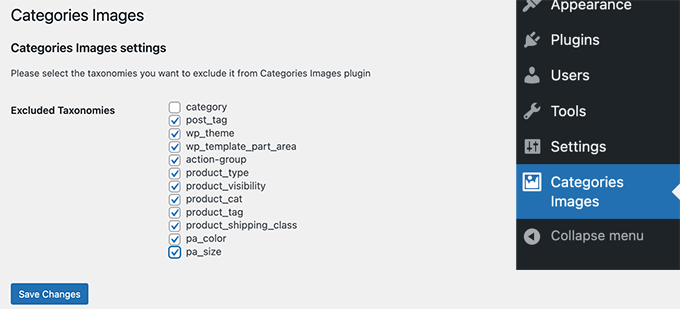
Wyklucz taksonomie z wyświetlania obrazków taksonomii
Teraz niektórzy użytkownicy mogą chcieć używać obrazków taksonomii tylko dla określonych taksonomii.
Na przykład, jeśli prowadzisz sklep internetowy korzystający z WooCommerce, możesz chcieć wykluczyć kategorie produktów.
Po prostu wróć do strony Obrazki kategorii w obszarze administracyjnym WordPress i zaznacz taksonomie, które chcesz wykluczyć.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodawać obrazki taksonomii w WordPress. Możesz również zobaczyć te przydatne hacki i wtyczki kategorii dla WordPress a lub nasz artykuł o tym, jak zmienić kolejność kategorii w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.