Jako blog WordPress skupiający się na budowaniu stron internetowych, czasami spotykamy czytelników, którzy chcą wkleić fragment kodu lub udostępnić fragment kodu w komentarzach.
Jednak WordPress nie posiada wbudowanego podświetlania składni dla komentarzy, postów ani stron, co może być trudne zarówno dla komentującego, jak i dla innych czytelników próbujących zrozumieć kod.
Na szczęście znaleźliśmy łatwy sposób na rozwiązanie tego problemu. W tym artykule pokażemy Ci, jak łatwo dodać podświetlanie składni w komentarzach WordPress.

Dlaczego i kiedy potrzebujesz podświetlania składni w komentarzach WordPress?
Podświetlanie składni to sposób na poprawę wyglądu kodu i ułatwienie jego zrozumienia. Dodaje kolory i numery linii do fragmentów kodu, czyniąc je bardziej czytelnymi. Oto przykład:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Jeśli masz bloga WordPress o tworzeniu stron internetowych lub kodowaniu, włączenie podświetlania składni w komentarzach WordPress jest ważne. Dzięki temu czytelnicy mogą łatwo pisać kod w czytelny sposób.
Zachęci to ich do pozostawiania większej liczby komentarzy i udostępniania własnych fragmentów. Nie tylko sprawia to, że komentarze są ciekawsze, ale także buduje poczucie zaangażowania społeczności.
Dodatkowo, jeśli Twoi czytelnicy potrzebują pomocy, mogą łatwo wstawić kod w komentarzu w sposób, który jest atrakcyjny wizualnie i łatwy do zrozumienia dla innych komentujących.
Mając to na uwadze, zobaczmy, jak możesz dodać podświetlanie składni w formularzu komentarzy na swojej stronie WordPress.
Krok 1: Zainstaluj wtyczkę Syntax Highlighter Evolved
Najprostszym sposobem na dodanie podświetlania składni w WordPress jest wtyczka Syntax Highlighter Evolved. Jest ona bardzo łatwa w użyciu i pozwala na włączenie podświetlania składni w postach, stronach i komentarzach WordPress.
W WPBeginner używamy tego wtyczki do wstawiania i wyświetlania fragmentów kodu. Możesz przeczytać nasz artykuł na temat dlaczego używamy Syntax Highlighter Evolved, aby uzyskać więcej szczegółów.
Najpierw musisz zainstalować i aktywować wtyczkę Syntax Highlighter Evolved. Więcej informacji znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
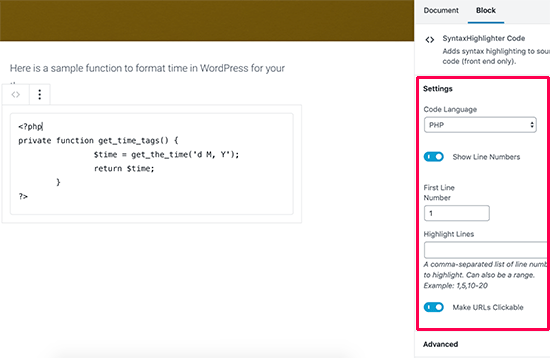
Po zakończeniu możesz edytować wpis lub stronę i dodawać kod za pomocą podświetlania składni. Oto jak to wygląda w edytorze bloków:

Więcej o korzystaniu z wtyczki Syntax Highlighter Evolved dowiesz się w naszym artykule o tym, jak wyświetlać kod w WordPress.
Domyślnie Syntax Highlighter Evolved pozwala odwiedzającym na dodawanie kodu w swoich komentarzach, ale ten kod musi być opakowany w shortcody.
Te skrócone kody noszą nazwy wszystkich popularnych języków programowania i skryptowych. Oznacza to, że komentujący musi po prostu otoczyć swój kod w nawiasach kwadratowych zawierających nazwę języka.
Na przykład, jeśli chcesz opublikować komentarz zawierający kod PHP, użyjesz następującego kodu:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]Podobnie, jeśli chcesz opublikować jakiś kod HTML jako komentarz, musisz go umieścić w krótkim kodzie HTML:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Teraz to, co czyni to trudnym, to fakt, że użytkownicy nie będą wiedzieć, że mogą faktycznie używać podświetlania składni z tymi skróconymi kodami. Musisz ich więc o tym poinformować za pomocą komunikatu.
Krok 2: Dodaj powiadomienie o podświetlaniu składni w formularzu komentarzy
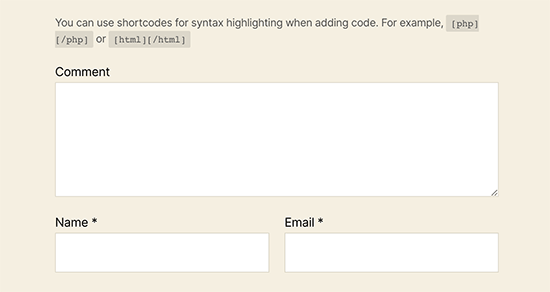
Aby poinformować komentujących o funkcji podświetlania składni, musisz dodać komunikat z powiadomieniem nad swoim formularzem komentarzy, w następujący sposób:

Możesz to zrobić, dodając niestandardowy fragment kodu do swojej witryny WordPress.
Jeśli czytasz ten tutorial, ponieważ prowadzisz bloga o kodowaniu, to najprawdopodobniej jesteś całkiem biegły w kodowaniu.
Mimo to, nawet najbardziej zaawansowanym użytkownikom może być trudno śledzić wszystkie swoje fragmenty kodu. Jeśli nie będą odpowiednio zarządzane, możesz napotkać niektóre najczęstsze błędy WordPress lub całkowicie zepsuć swoją witrynę.
Dlatego zalecamy używanie WPCode do wstawiania niestandardowych fragmentów kodu. Jest to najłatwiejszy i najbezpieczniejszy sposób dodawania niestandardowego kodu w WordPress bez konieczności edycji żadnych plików rdzeniowych WordPress.
Uwaga: Chociaż dostępna jest bezpłatna wersja WPCode, zalecamy korzystanie z wersji Pro WPCode, ponieważ zapewnia ona dostęp do inteligentnej logiki warunkowej, dostępu do biblioteki fragmentów kodu w chmurze i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej szczegółów, zobacz nasz przewodnik krok po kroku na temat jak zainstalować wtyczkę WordPress.
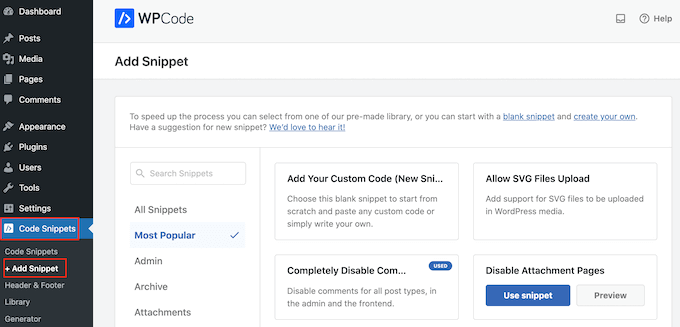
Po aktywacji przejdź do Fragmenty kodu » + Dodaj fragment.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które możesz dodać do swojej witryny WordPress.
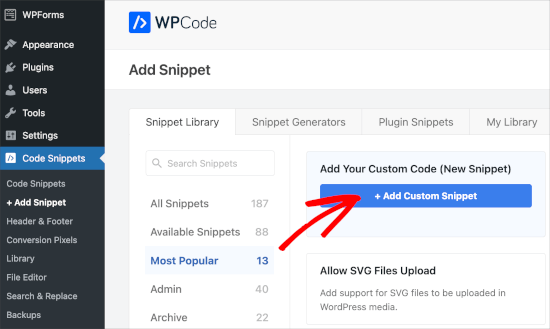
Ponieważ chcemy dodać własny fragment, najedź kursorem na „Dodaj swój niestandardowy kod (nowy fragment)” i kliknij „+ Dodaj niestandardowy fragment”.

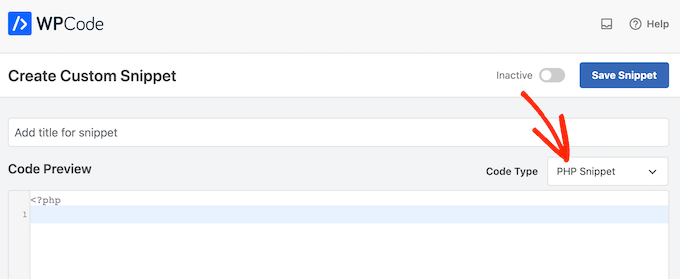
Na początek wprowadź tytuł dla niestandardowego fragmentu kodu. Może to być cokolwiek, co pomoże Ci zidentyfikować fragment.
Następnie otwórz menu rozwijane „Typ kodu” i wybierz „Fragment PHP”.

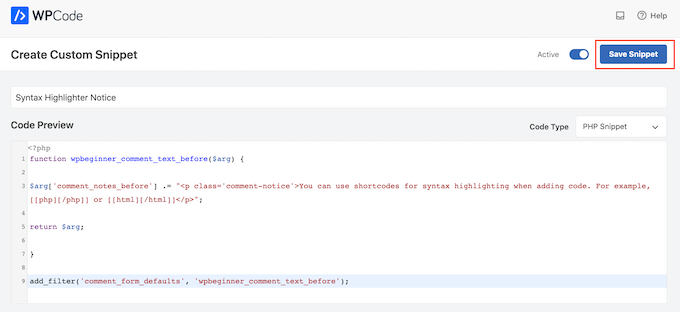
Teraz po prostu wklej poniższy fragment do edytora kodu:
function wpbeginner_comment_text_before($arg) {
// Add a custom notice to inform users about using shortcodes for syntax highlighting
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>";
// Return the modified comment arguments
return $arg;
}
// Add the filter to apply the custom comment modification function
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
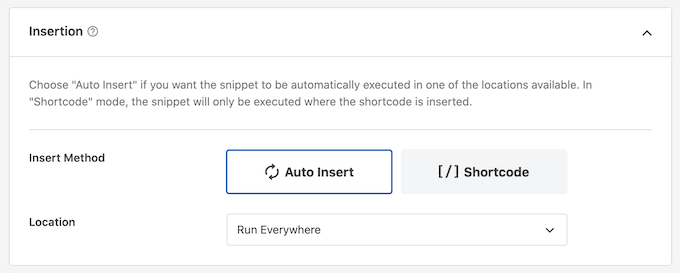
Następnie otwórz menu rozwijane „Lokalizacja” i kliknij „Uruchom wszędzie”.

Następnie jesteś gotowy, aby przewinąć ekran do góry i kliknąć przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment kodu”, aby fragment kodu stał się aktywny.

Ten kod po prostu wyświetla powiadomienie nad polem komentarza w formularzu komentarzy WordPress. Jednak nie zobaczysz tego tekstu po zalogowaniu się na swoje konto, więc będziesz musiał otworzyć nowe okno przeglądarki w trybie incognito lub wylogować się ze swojego konta.
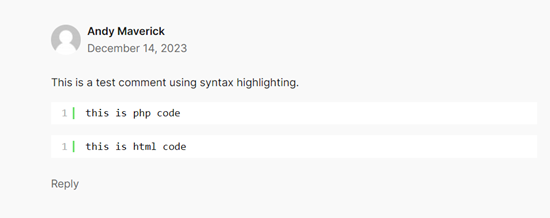
Jeśli chcesz sprawdzić, czy skrócony kod faktycznie działa, po prostu odwiedź swoją stronę internetową w trybie incognito, skomentuj wpis na blogu i użyj skróconego kodu. Gdy komentarz zostanie zmoderowany i zatwierdzony, powinieneś zobaczyć coś takiego:

Dowiedz się więcej sposobów na zwiększenie zaangażowania w komentarzach
Dodanie możliwości podświetlania składni to nie jedyny sposób na zwiększenie zaangażowania w komentarzach, jeśli prowadzisz bloga o tworzeniu stron internetowych.
Inną wskazówką jest dodanie polubień i niepolubień do komentarzy. Pozwala to czytelnikom łatwo wyrazić swoje opinie na temat konkretnych komentarzy. Może to wywołać dyskusje i wyróżnić wartościowy wkład społeczności.
Ponadto, możesz powiadomić użytkowników, gdy otrzymają odpowiedzi na swoje komentarze. Zapewnia to ich zaangażowanie w konwersację i zachęca do częstszego powracania.
Dodatkowo możesz chcieć dodać niestandardowe pola do formularza komentarzy. Możesz to zrobić, jeśli chcesz, aby czytelnicy podawali dodatkowe informacje wraz ze swoimi komentarzami, takie jak język programowania, którego używają, lub wersja frameworka.
Oto inne wskazówki, które możesz zastosować, aby zwiększyć zaangażowanie w komentarzach:
- Jak wyświetlić najczęściej komentowane posty w WordPressie
- Jak wyróżnić lub ukryć komentarze w WordPress
- Jak przekierować uwagę użytkownika za pomocą przekierowania komentarzy
Mamy nadzieję, że ten artykuł pomógł Ci dodać podświetlanie składni w komentarzach WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak dodawać filmy i więcej w komentarzach WordPress oraz naszymi najlepszymi wyborami dla najlepszych wtyczek do komentarzy WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Dziękuję za zademonstrowanie możliwości użycia fragmentu kodu. Mam już sporo wtyczek na stronie, które muszę uruchomić, a jednocześnie, ponieważ mam bloga technologicznego, chciałem umożliwić użytkownikom podświetlanie kodu w komentarzach. Używam WP Code do innych fragmentów kodu, które mają ważne znaczenie na stronie, więc możliwość zrobienia tego za pomocą fragmentu kodu jest bardzo przydatna. Jeszcze raz dziękuję, zapiszę fragment kodu do mojej biblioteki kodu dla innych stron.
Yves
Ostatnia aktualizacja 9 miesięcy temu. Nie testowano z najnowszą wersją WordPress.
Wsparcie WPBeginner
W sprawie ostrzeżenia o nietestowaniu, zalecamy zapoznanie się z naszym artykułem poniżej:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Miły i bardzo informacyjny artykuł. Właśnie włączyłem powiadomienia o aktualizacjach. Dobra robota, chłopaki.
Wsparcie WPBeginner
Glad our article was helpful
Admin