Napisy to mały tekst, który pojawia się zaraz po twoim głównym nagłówku. Po latach blogowania odkryliśmy, że jest to pomocny element zachęcający użytkowników do głębszego zapoznania się z naszymi treściami.
Dobrze skonstruowany podtytuł może zapewnić dodatkowy kontekst lub intrygę, która zmieni przypadkową przeglądarkę w zaangażowanego czytelnika. Niestety, WordPress nie ma domyślnego bloku podtytułów (choć naszym zdaniem powinien).
Na szczęście znaleźliśmy łatwy sposób na dodanie napisów do twoich wpisów i stron WordPress, a w tym przewodniku pokażemy ci, jak to zrobić.

Dlaczego warto dodawać napisy do wpisów i stron w WordPressie?
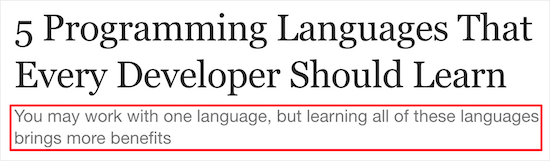
Podtytuły, czyli drugorzędne tytuły, pozwalają pokazać więcej informacji na temat twoich wpisów na blogu, co zachęca odwiedzających do czytania dalej.
Wiele popularnych blogów używa napisów w ten sposób, w tym Medium, Buzzfeed, Mashable, Brain Pickings i inne.

Napisy dają ci szansę na wyjaśnienie twojego tytułu i powiedzenie czytelnikom, co otrzymają po przeczytaniu twojego wpisu na blogu WordPress.
Zachęcą również odwiedzających do pozostania na twojej witrynie dłużej i przeczytania większej ilości treści, co może zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń. Wysyła to pozytywne sygnały do wyszukiwarek, więc może nawet poprawić twoje WordPress SEO.
Mając to na uwadze, pokażemy ci, jak łatwo dodać napisy do twoich wpisów i stron WordPress.
Jak dodać napisy do wpisów i stron WordPressa?
Najprostszym sposobem na dodanie napisów do twojej witryny internetowej WordPress jest użycie Secondary Titles.
Ta wtyczka umożliwia łatwe dodawanie napisów do twoich wpisów i stron, a następnie dostosuj wygląd tych napisów.

Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Secondary Titles. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
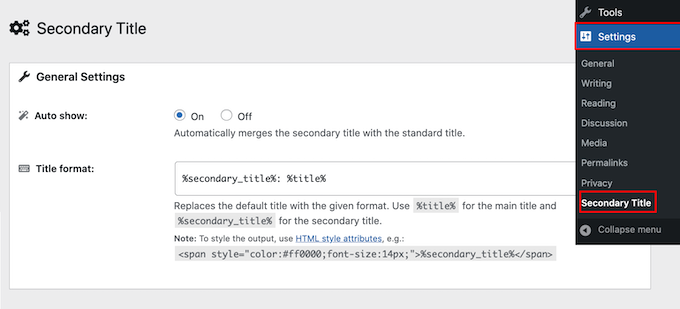
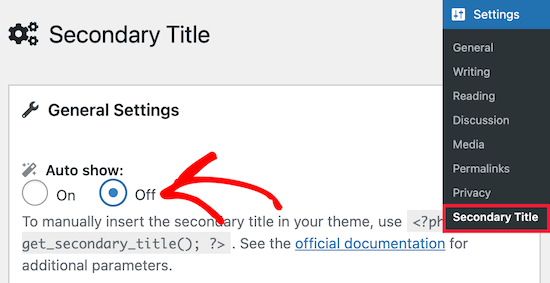
Po włączaniu należy przejść do Ustawienia ” Tytuł dodatkowy, gdzie można skonfigurować ustawienia wtyczki.

Secondary Title może automatycznie wyświetlać podtytuł dla każdej strony lub wpisu, łącząc go ze standardowym tytułem. Inną opcją jest wyświetlanie podtytułu tylko dla określonych stron i wpisów.
Ponieważ jest to najłatwiejsza opcja, zacznijmy od automatycznego wyświetlania podtytułu dla wszystkich stron i wpisów. W sekcji “Automatyczne wyświetlanie” wystarczy wybrać opcję “Włącz”.
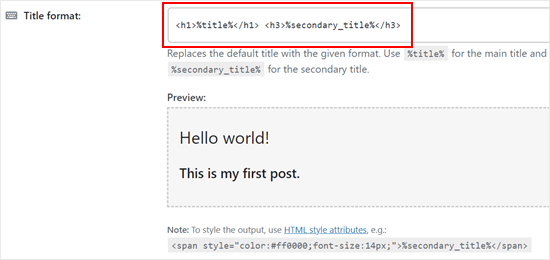
Następnie można zmienić wygląd podtytułu. Domyślnie, Secondary Title wyświetla główny nagłówek i podtytuł oddzielone dwukropkiem, jak poniżej:
Tytuł dodatkowy:Tytuł wpisu
Aby to zmienić, wystarczy edytować kod HTML w polu “Format tytułu”.
Można na przykład zmniejszyć rozmiar podtytułu. W takim przypadku można użyć tagów nagłówka H1 dla tytułu i niższego tagu nagłówka, takiego jak H2 lub H3 dla podtytułu.
Można również zmienić jego kolor oraz usuwać lub zastępować dwukropek dowolnym innym symbolem.
Podgląd będzie aktualizowany automatycznie po wprowadzeniu zmian, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej na twoim blogu WordPress.

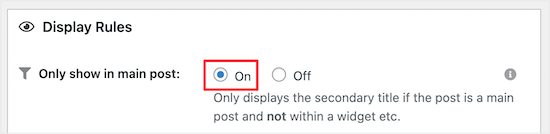
Następnie możesz kontrolować miejsce wyświetlania napisów w sekcji “Reguły wyświetlania”.
Po pierwsze, wybierzemy “On” w sekcji “Only show in main wpis”, ponieważ oznacza to, że napisy będą wyświetlane tylko wtedy, gdy znajdą się w głównej rolce bloga.

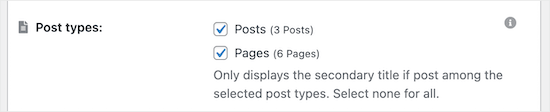
W sekcji “Typy treści” możesz wybrać typy treści, w których chcesz wyświetlać napisy.
Aby wyświetlać napisy zarówno we wpisach, jak i na stronach, wystarczy zaznaczyć oba pola.

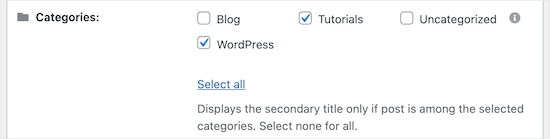
Następnie możesz wybrać kategorie wpisów, w których chcesz zezwolić na napisy.
W sekcji “Kategorie” wystarczy zaznaczyć lub odznaczyć różne kategorie wpisów.

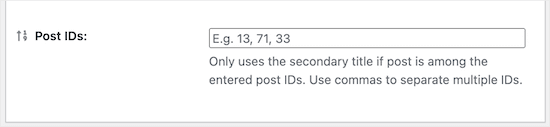
Czy chcesz wyświetlać napisy tylko dla określonych wpisów?
Następnie wystarczy wpisać ich identyfikatory w polu “Identyfikator wpisu”. Aby uzyskać instrukcje krok po kroku, jak znaleźć te informacje, zapoznaj się z naszym przewodnikiem na temat wyszukiwania identyfikatorów w WordPress.

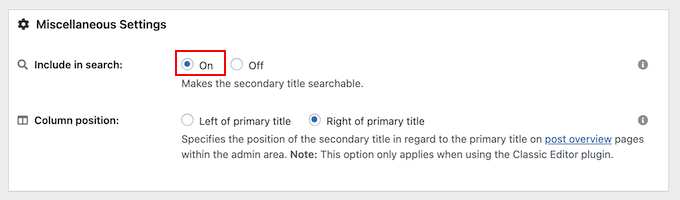
W ostatnim polu “Różne ustawienia” możesz zezwolić odwiedzającym na wyszukiwanie wpisów za pomocą ich napisów, wybierając przycisk opcji “Włącz”.
W zależności od twojej witryny, może to być dobry sposób na usprawnienie wyszukiwania WordPress.

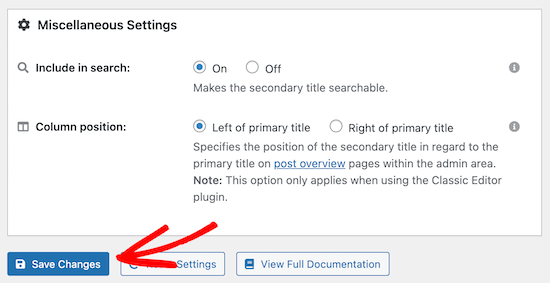
Wreszcie, możesz zmienić, czy podtytuł pojawia się po lewej czy po prawej stronie głównego tytułu, korzystając z ustawień “Pozycja kolumny”.
Gdy będziesz zadowolony z ustawień napisów, kliknij przycisk “Zapisz zmiany”.

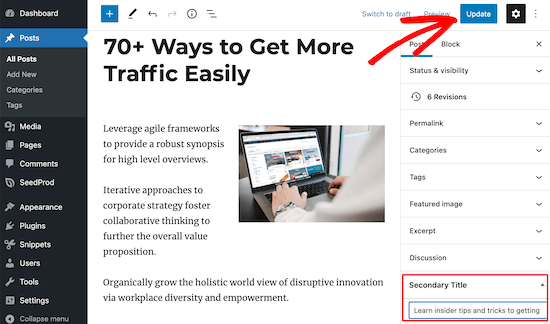
Po wykonaniu tej czynności możesz utworzyć swój pierwszy podtytuł, otwierając wpis lub stronę.
Tutaj wystarczy wpisać twój podtytuł w polu “Tytuł dodatkowy” w menu po prawej stronie. Następnie kliknij “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.

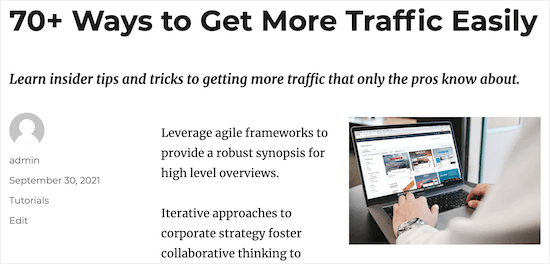
Teraz odwiedzający zobaczą podtytuł, gdy zobaczą twój wpis.
Ręczne wyświetlanie napisów na wpisach i stronach WordPressa
Możesz również ręcznie dodawać napisy do twoich wpisów i stron. Daje to większą kontrolę nad tym, gdzie twoje napisy pojawiają się w poszczególnych wpisach i na stronach.
Aby to zrobić, wystarczy przejść do Ustawienia ” Tytuł dodatkowy. Następnie wybierz opcję “Wyłącz” w sekcji “Pokaż automatycznie”.

Jednym ze sposobów na to jest użycie krótkich kodów do wyświetlania dodatkowego tytułu. Pozwoli to na wyświetlanie drugorzędnych tytułów tylko na określonych stronach i wpisach.
Jest to krótki kod dostarczony przez wtyczkę:
1 | [secondary_title] |
Aby uzyskać więcej informacji na temat krótkich kodów, zapoznaj się z naszym przewodnikiem na temat dodawania krótkich kodów w WordPress.
Możesz również ręcznie wyświetlać drugorzędne tytuły w twoim motywie WordPress, dodając kod do plików szablonu motywu.
Jeśli chcesz to zrobić, zalecamy użycie WPCode. Ta wtyczka do fragmentów kodu umożliwia bezpieczne i łatwe dodawanie kodu do plików twojej witryny internetowej bez konieczności ich bezpośredniej modyfikacji.
Najpierw musisz zainstalować wtyczkę na twojej witrynie internetowej WordPress. Następnie należy przejść do zakładki Fragmenty kodu “ + Dodaj fragment.
Na tej stronie wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

Następnie wtyczka zaleca dodanie następującego fragmentu kodu tagu szablonu:
1 | echo get_secondary_title(); |
Kiedy testowaliśmy kod, tytuł dodatkowy nie wyglądał na wyrównany z treścią wpisu. Zalecamy więc dodanie tagów div do kodu.
Tak to powinno wyglądać:
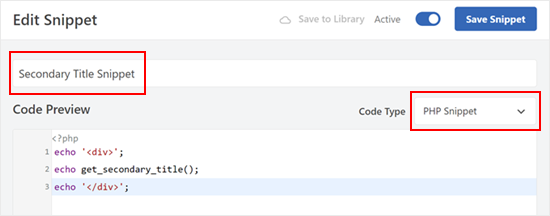
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Jeśli nie dodawałeś wcześniej kodu, zapoznaj się z naszym przewodnikiem dla początkujących, jak wklejać fragmenty kodu z sieci do WordPressa.
Gdy to zrobisz, możesz nazwać swój fragment kodu. Może to być coś w stylu “Secondary Title Snippet”.
Zmień również rodzaj kodu na “Fragment kodu PHP”, aby kod działał poprawnie.

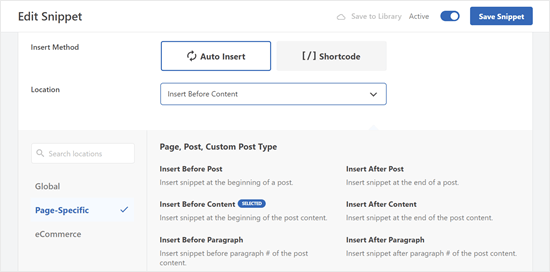
Następnie przewiń w dół i pozostaw Metodę wstawiania jako “Automatyczne wstawienie”.
Jeśli chodzi o lokalizację, możesz przełączyć się na kartę “Specyficzne dla strony” i kliknąć twoją wybraną lokalizację. Wybraliśmy opcję “Wstaw przed treścią”, aby tytuł dodatkowy pojawił się po tytule i przed pierwszym akapitem wpisu.
Możesz również zapoznać się z naszą ściągawką dotyczącą hierarchii szablonów WordPress, aby wybrać najlepsze miejsce do wyświetlania dodatkowego tytułu.

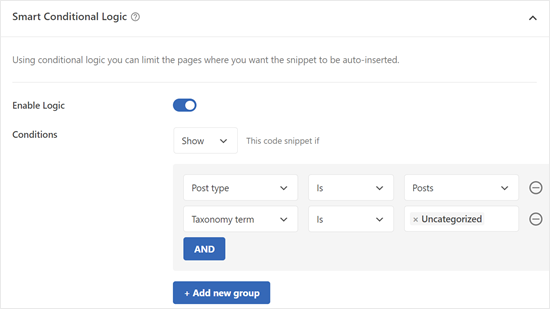
Fajną rzeczą w WPCode jest to, że ma funkcję logiki warunkowej. Pozwala to na tworzenie reguł wyświetlania napisów, które są bardziej szczegółowe niż we wtyczce Secondary Title.
Aby to zrobić, wystarczy przewinąć w dół do funkcji “Inteligentna logika warunkowa”. Następnie włącz przycisk “Włącz logikę”.
Następnie można utworzyć reguły pokazujące lub ukrywające podtytuł. Reguły te mogą być oparte na różnych warunkach, takich jak rodzaj użytkownika, który zobaczył stronę, typ samej strony, uproszczona nazwa adresu URL i inne.

Po zakończeniu wystarczy włączyć kod i kliknąć “Zapisz fragment kodu” u góry. To wszystko!
Aby uzyskać więcej porad i wskazówek dotyczących zarządzania twoimi wpisami i stronami WordPress, zapoznaj się z poniższymi przewodnikami:
- Jak zapobiec duplikatom tytułów wpisów w WordPressie?
- Jak wyświetlić obecny, aktualny tytuł taksonomii, adres URL i nie tylko w WordPress?
- Jak ukryć tytuł dla wybranych wpisów i stron WordPressa?
- Jak umieścić odnośnik do linków zewnętrznych z tytułu wpisu w WordPressie?
- Jak podzielić wpis lub tytuł strony w WordPressie?
- Jak utworzyć listę zakazanych słów dla tytułów WordPress?
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać napisy do twoich wpisów i stron w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych wtyczek do dodawania wpisów do WordPressa oraz naszym przewodnikiem na temat przekierowywania użytkowników do losowego wpisu w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?