Za każdym razem, gdy tworzymy nową witrynę WordPress, jedną rzeczą, o której nigdy nie zapominamy, jest dodanie ikon mediów społecznościowych. To taki prosty, ale potężny sposób na nawiązanie kontaktu z naszymi odbiorcami poza samą witryną.
Dodanie ikon społecznościowych do witryny jest jak pozostawienie śladów dla odwiedzających. Daje im to znać o Twojej obecności w mediach społecznościowych i daje im łatwy sposób na śledzenie Cię na różnych platformach.
W tym artykule pokażemy, jak dodać ikony mediów społecznościowych do paska bocznego WordPress.

Dlaczego warto dodać ikonki mediów społecznościowych do twojego panelu bocznego WordPress?
Panel boczny WordPress to obszar na twojej witrynie internetowej, który nie jest częścią głównej treści. Jest to miejsce, w którym możesz wyświetlać dodatkowe informacje, które mogą zainteresować czytelników, takie jak twoje najnowsze wpisy na blogu i odnośniki do profili społecznościowych.
Dodanie odnośników społecznościowych do panelu bocznego WordPress jest dobrym pomysłem, ponieważ informuje użytkowników o twoich kontach w mediach społecznościowych. W rezultacie mogą je sprawdzić, śledzić cię i pomóc ci rozwinąć obserwację w mediach społecznościowych.
Co więcej, wyświetlanie twoich kont w mediach społecznościowych może budować poczucie wiarygodności i służyć jako dowód społeczny. Gdy odwiedzający widzą, że jesteś włączony do mediów społecznościowych, pokazuje to, że twoja witryna e-handlu lub biznesowa jest godna zaufania.
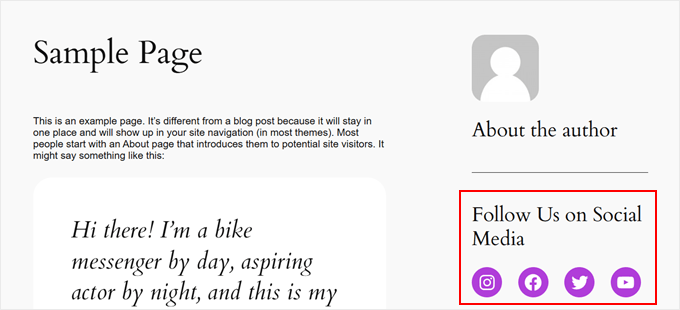
Wiele popularnych blogów WordPress wyświetla ikonki mediów społecznościowych w swoich panelach bocznych, takich jak WPBeginner:

Uwaga: Ikonki mediów społecznościowych różnią się od przycisków udostępniania społecznościowego na wpisach WordPress. Jeśli chcesz dodać przyciski udostępniania, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania ikonek udostępniania społecznościowego w WordPress.
Mając to na uwadze, przyjrzyjmy się, jak dodać ikonki mediów społecznościowych do panelu bocznego twojej witryny internetowej WordPress.
Metoda, której należy użyć, zależy od używanego motywu WordPress i edytora. Jeśli chcesz przejść do określonej sekcji, możesz skorzystać z tych szybkich odnośników:
Metoda 1: Dodawanie ikonek społecznościowych za pomocą pełnego edytora witryny (motywy blokowe)
Jeśli jesteś użytkownikiem motywu blokowego, możesz dodać przyciski mediów społecznościowych do panelu bocznego WordPress za pomocą bloku Social Icons.
Należy pamiętać, że proces ten różni się w zależności od używanego motywu. Niektóre motywy bloków mogą zawierać domyślnie panel boczny, do którego można następnie dodać blok ikonek społecznościowych. Niektóre mogą mieć również wzorzec nagłówka, który działa jak pasek boczny, a niektóre mogą w ogóle nie mieć paska bocznego.
W tym przykładzie użyjemy domyślnego motywu blokowego WordPress, który domyślnie zawiera już część szablonu Sidebar.
Najpierw przejdź do Wygląd ” Edytor w twoim panelu administracyjnym WordPress.

Następnie należy wybrać opcję “Wzorce”.
Spowoduje to przejście do strony, na której można edytować części szablonu motywu, takie jak nagłówki, stopki i paski boczne.

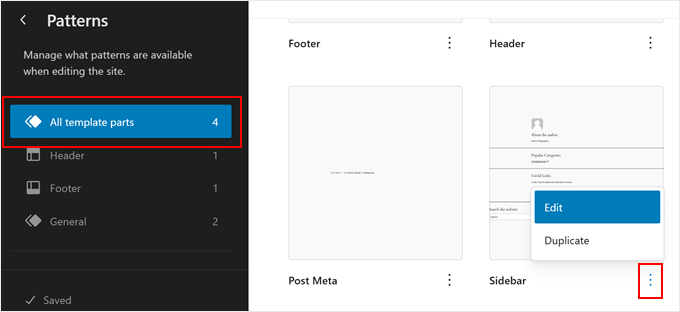
Tutaj wybierz opcję “Wszystkie części szablonu”.
Znajdź część szablonu Sidebar, kliknij przycisk z trzema kropkami i wybierz “Edytuj”. Spowoduje to otwarcie edytora WordPress.

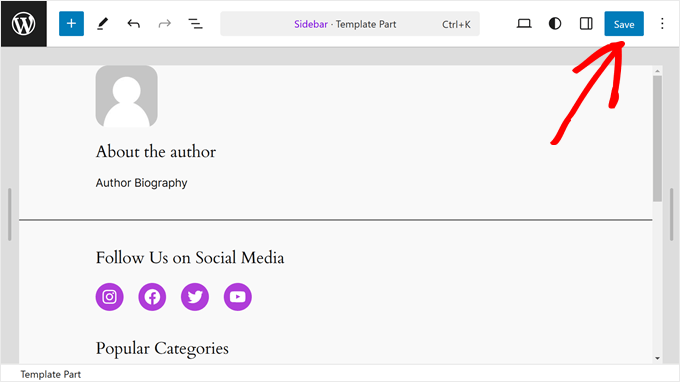
Zobaczysz teraz domyślną część szablonu paska bocznego. Tutaj różne części paska bocznego są zwykle oddzielone kształtem dzielnika, takim jak linia prosta.
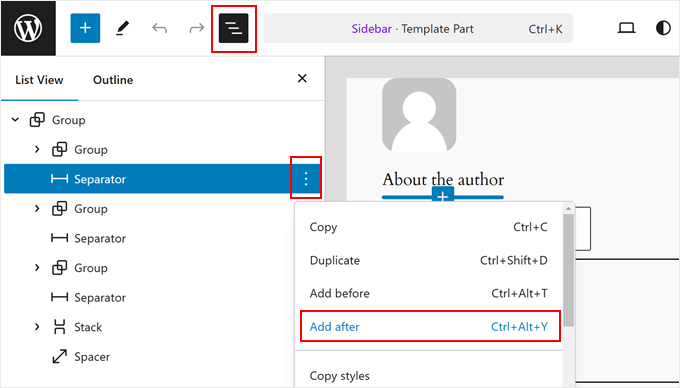
Powiedzmy, że chcesz dodać ikony mediów społecznościowych poniżej biogramu autora. W takim przypadku kliknij przycisk “Widok listy” po lewej stronie i wybierz blok “Separator”, który znajduje się tuż pod grupą elementów biogramu autora.
Kliknij menu z trzema kropkami i wybierz opcję “Dodaj po”.

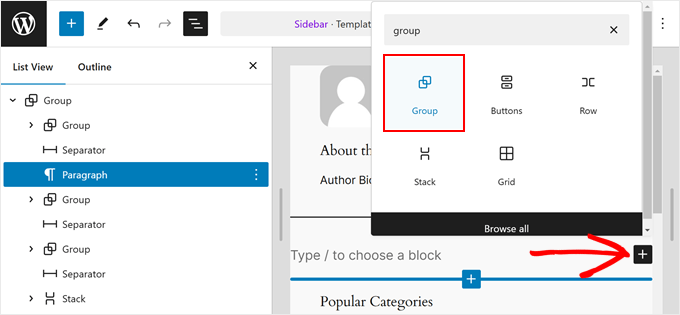
Teraz kliknij przycisk “+” w dowolnym miejscu na stronie.
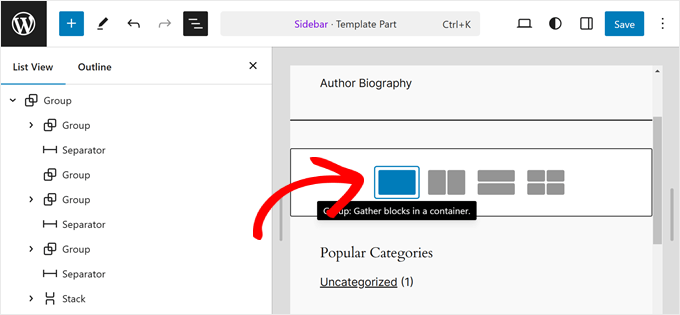
Następnie wybierz blok “Grupa”.

Na tym etapie możesz wybrać układ dla bloku grupy.
Trzymamy się prostoty, więc wybierzemy pierwszą opcję.

Przejdźmy dalej i dodajmy kopię wezwania do działania, która pojawi się nad ikonami mediów społecznościowych.
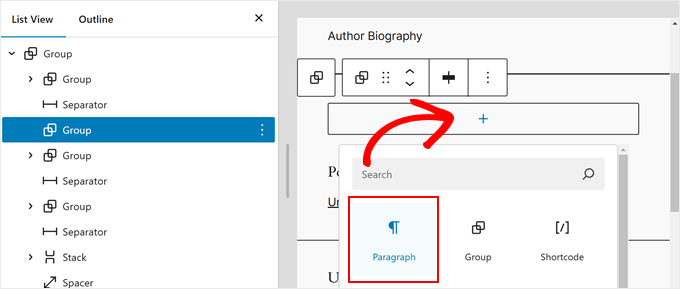
Aby to zrobić, wystarczy kliknąć przycisk “+” wewnątrz bloku grupy i wybrać blok “Akapit”.

Teraz możesz wstawić tekst wezwania do działania.
Może to być cokolwiek chcesz, na przykład “Śledź nas w mediach społecznościowych”.
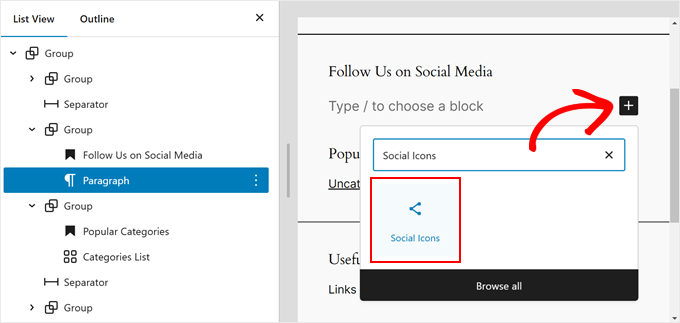
Po zakończeniu kliknij ponownie przycisk “+” i znajdź blok “Ikony społecznościowe”.

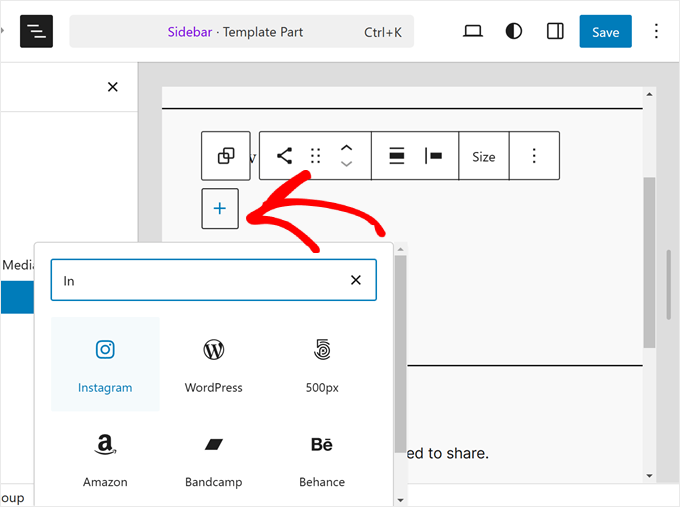
Teraz możesz zacząć dodawać twoje platformy mediów społecznościowych do bloku. Wystarczy ponownie kliknąć przycisk “+” i dodawać twoje przyciski mediów społecznościowych jeden po drugim.
Skorzystaj z funkcji wyszukiwania, aby przejrzeć wszystkie opcje sieci społecznościowych.

Po dodaniu wszystkich przycisków możesz rozpocząć dodawanie własnych odnośników do twoich profili społecznościowych.
Wszystko, co musisz zrobić, to kliknąć ikonkę społecznościową i wpisz adres URL swojego profilu.

Na tym etapie można dostosować wygląd ikonek do własnych potrzeb.
Jeśli rozmiar przycisków nie jest wystarczająco duży lub mały, można użyć opcji “Rozmiar” na pasku narzędzi bloku.

W ustawieniach bloku po lewej stronie można dostosować justowanie ikonek, orientację, ustawienia odnośników i etykiety.
Zalecamy, aby odnośniki otwierały się w nowej karcie, dzięki czemu użytkownicy nie będą musieli opuszczać twojej witryny internetowej, aby przejść na profile społecznościowe.

Jeśli przełączysz się na kartę Style bloków, możesz zmienić style i kolory ikonek, aby dopasować je do twojego projektu witryny internetowej WordPress.
W zależności od twoich preferencji, wszystkie ikonki mogą mieć różne kolory lub ten sam, jak poniżej.

Przewijając tę samą kartę w dół, znajdziesz ustawienia wymiarów, aby dostosować margines bloku i odstępy.
Ustawienia te mogą być pomocne, jeśli chcesz dostosować odstępy między blokiem ikonek społecznościowych a innymi blokami na panelu bocznym.

Dobrym pomysłem jest również dodanie tekstu wezwania do działania na górze bloku ikonek społecznościowych, aby podkreślić, gdzie znajdują się przyciski i zachęcić użytkowników do zostania obserwującymi lub subskrybentami.
Aby to zrobić, dodaj blok akapitu za pomocą przycisku “+”. Upewnij się, że znajduje się on nad ikonkami społecznościowymi.

Niektóre przykłady działań typu “call-to-action” to “Follow Us”, “Join Over X Readers” lub “Get the Latest Updates”.
Jeśli jeszcze tego nie zrobiłeś, możesz również dodać więcej elementów do panelu bocznego, takich jak twoje wpisy i ostatnie komentarze.
Teraz wystarczy kliknąć przycisk “Zapisz” w prawym górnym rogu strony.

Jeśli nie widzisz tych zmian odzwierciedlonych na swoich stronach lub postach, najprawdopodobniej żadna z nich nie korzysta z części szablonu Sidebar.
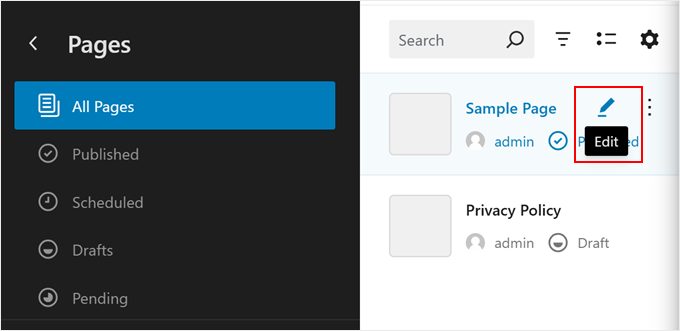
Aby upewnić się, że wybrana strona korzysta z szablonu strony z paskiem bocznym, możesz wrócić do menu głównego edytora całej witryny. Następnie wybierz “Strony”.

Teraz wybierz stronę, na której chcesz wyświetlić pasek boczny i kliknij przycisk “Edytuj”.
Jako przykładu użyjemy szablonu strony z paskiem bocznym na naszej przykładowej stronie.

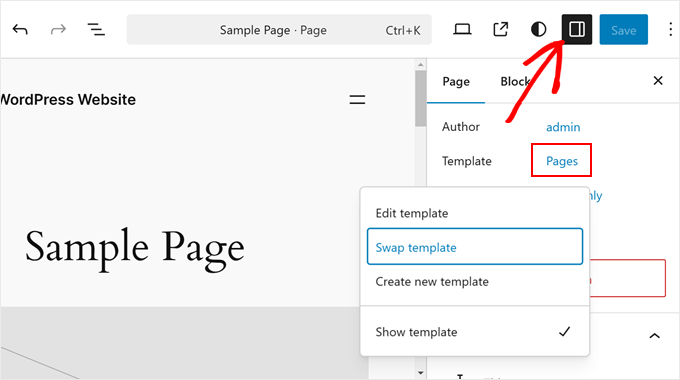
Na tym etapie możesz kliknąć czarną ikonę “Ustawienia” w prawym górnym rogu.
Następnie kliknij “Strony” i wybierz “Zamień szablon”.

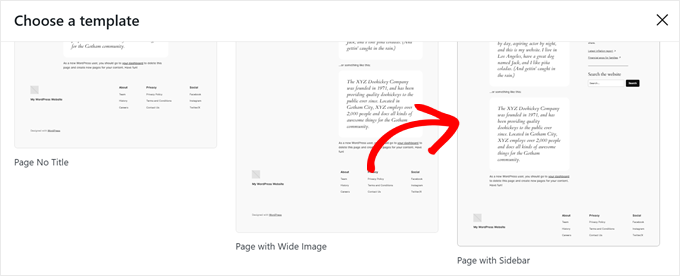
Niektóre szablony stron są dostępne w motywie.
Tutaj wystarczy wybrać ten z paskiem bocznym, który właśnie edytowaliśmy.

Po zakończeniu kliknij “Zapisz” jak zwykle.
Gdy wejdziesz na swoją witrynę internetową WordPress, powinieneś zobaczyć panel boczny z kilkoma odnośnikami społecznościowymi.

Metoda 2: Dodawanie ikonek mediów społecznościowych za pomocą widżetów WordPress (motywy klasyczne)
Ta kolejna metoda jest przeznaczona dla osób korzystających z klasycznego motywu WordPress z panelami bocznymi obsługującymi widżety.
Aby dodać przyciski mediów społecznościowych do twojego panelu bocznego, po prostu przejdź do Wygląd ” Widżety z kokpitu WordPress.
Następnie przejdź do obszaru widżetów WordPress, w którym chcesz dodać widżet ikonek społecznościowych. W naszym przykładzie wybierzemy “Panel boczny”, ale nazwa może być inna w zależności od używanego motywu.

Teraz kliknij przycisk dodawania bloku “+” w lewym górnym rogu, obok opcji “Widżety”.
Tutaj można wyszukać blok Ikonki społecznościowe.

Następnie należy kliknąć ten widżet panelu bocznego lub przeciągnąć go i upuścić w dowolnym miejscu w obszarze edycji.
Ogólnie rzecz biorąc, najlepiej jest dodać ikonki sieci społecznościowych blisko górnej części obszaru widżetu. W ten sposób przyciągną one uwagę odwiedzających twoją stronę od razu po wejściu na nią.
Następnie, podobnie jak w poprzedniej metodzie, można kliknąć przycisk “+”, aby utworzyć nowe przyciski mediów społecznościowych jeden po drugim na widżecie.
W poniższym przykładzie umieściliśmy blok ikonek społecznościowych poniżej bloku wyszukiwania. Dodajemy również ikonkę WhatsApp.

W tym momencie możesz zacząć dodawać twoje odnośniki społecznościowe.
W przypadku WhatsApp możesz wpisać rodzaj “wa.me/” i wpisać obok niego twój numer WhatsApp. Nie ma potrzeby używania symbolu +, ale upewnij się, że dodałeś swój krajowy numer kierunkowy, jak na tym zrzucie ekranu.

W prawym panelu masz również dostęp do opcji Ustawienia bloku i Style.
Aby otworzyć te opcje, można kliknąć ikonkę “Ustawienia” w prawym górnym rogu.

Dodatkowo, możesz dodać blok akapitu na górze widżetu mediów społecznościowych dla twojego tekstu wezwania do działania.
Zalecamy, aby bloki Akapit i Ikonki społecznościowe stanowiły grupę, aby nie wyglądały na oddzielone na panelu bocznym.
Aby to zrobić, wystarczy zaznaczyć razem Akapit i ikonki społecznościowe. Następnie kliknij ikonkę “Przekształć” na pasku narzędzi bloku i wybierz “Grupuj”.

Po zakończeniu kliknij przycisk “Aktualizuj”, aby wprowadzić zmiany na wszystkich twoich panelach bocznych.
Oto jak powinien wyglądać efekt końcowy:

Metoda 3: Dodawanie własnych ikonek mediów społecznościowych za pomocą SeedProd (motywy własne)
Jeśli korzystasz z SeedProd, będziesz mieć większą kontrolę nad wyglądem twoich przycisków mediów społecznościowych na panelu bocznym. Na przykład, jeśli korzystasz z platformy mediów społecznościowych, dla której WordPress nie ma ikonki, możesz samodzielnie utworzyć dla niej przycisk.
Dodatkowo można dostosować odstępy między ikonkami specjalnie dla urządzeń mobilnych.
Jeśli jesteś nowym użytkownikiem SeedProd i chcesz z niego korzystać, musisz najpierw zainstalować i włączyć wtyczkę. Będziesz potrzebował wersji Pro, aby uzyskać dostęp do funkcji profili społecznościowych.
Aby uzyskać więcej informacji na temat instalowania wtyczek, zapoznaj się z naszym przewodnikiem na temat instalowania wtyczek WordPress.
Następnie możesz postępować zgodnie z tym poradnikiem, aby skonfigurować twój motyw za pomocą SeedProd.
Teraz, aby dodać ikonki społecznościowe do panelu bocznego, należy przejść do SeedProd ” Theme Builder. Następnie najedź kursorem na szablon “Panel boczny” i kliknij “Edytuj projekt”.

Znajdujesz się teraz wewnątrz kreatora stron SeedProd. Blok profili społecznościowych powinien zostać domyślnie dodany do szablonu motywu.
Jeśli jednak tak się nie stało, możesz użyć paska wyszukiwania w lewym panelu i wpisać “Profile społecznościowe”. Następnie wystarczy przeciągnąć i upuścić blok w odpowiednie miejsce.

Nie zapomnij dodać bloku tekstowego na górze przycisków i napisać tekst wezwania do działania.
W ten sposób kierujesz uwagę odwiedzających na przyciski mediów społecznościowych na panelu bocznym.

Aby dostosować wygląd ikonek profili w mediach społecznościowych, wystarczy kliknąć element “Profile społecznościowe”. Tutaj zobaczysz różne karty, aby dostosować przyciski do własnych potrzeb.
Na karcie “Treść” można dodać więcej ikonek i zmienić ich styl, rozmiar i wyrównanie.

Oprócz standardowych opcji, takich jak Instagram i Facebook, SeedProd ma również przyciski dla Slack, Telegram, Github i innych.
Aby utworzyć nową ikonkę mediów społecznościowych, której SeedProd nie posiada domyślnie, należy kliknąć przycisk “+ Add New Share”.
Następnie wybierz “Dostosuj” z rozwijanego menu.

Aby edytować przycisk, kliknij symbol ustawień koła zębatego obok przycisku strzałki.
Gdy już to zrobisz, po prostu wybierz “Wybierz ikonkę”.

Teraz zostaniesz przekierowany do Biblioteki ikon, gdzie znajdują się setki ikon marek do wyboru, dzięki uprzejmości ikon Font Awesome.
W tym przykładzie użyjemy Airbnb. Istnieją jednak również inne platformy, takie jak LinkedIn czy Tumblr.

Po wybraniu ikonki można dostosować kolor i dodać odnośnik do strony mediów społecznościowych.
Tutaj zdecydowaliśmy się pozostać przy kolorze marki Airbnb. Wstawiając odnośnik do konta społecznościowego, upewnij się, że zawiera on również “https://”.

Następnie znajduje się karta “Szablony”.
Po przejściu na tę kartę można dostosować wygląd ikonki. Możesz uczynić ją bardziej kwadratową, okrągłą i/lub monochromatyczną, w zależności od twoich preferencji.

Wreszcie, karta “Zaawansowane” oferuje więcej sposobów na dostosowanie twoich przycisków mediów społecznościowych.
Sekcja Style to miejsce, w którym można zmienić styl ikonek, ich kolor, rozmiar, odstępy między nimi i efekt cienia.

W sekcji Spacing można edytować margines i dopełnienie bloku. Wspaniałą cechą SeedProd jest to, że pozwala na zmianę marginesu i dopełnienia dla urządzeń stacjonarnych i mobilnych.
Aby edytować margines i dopełnienie, wystarczy wybrać jedną z ikonek urządzenia i wstawić twoje wymiary marginesu i dopełnienia w następujący sposób:

Przewijając w dół, znajdziesz opcje Widoczność urządzenia i Efekty animacji.
W pierwszym ustawieniu możesz zdecydować się na ukrycie bloku na komputerze lub telefonie komórkowym. Może to być konieczne, jeśli zdecydowałeś się użyć bloku profili społecznościowych w innej części twojej witryny internetowej i nie chcesz duplikować ikonek profili społecznościowych.
Dzięki efektom animacji można wybrać styl animacji dla bloku, gdy ikonki są wczytywane na stronie. Efekt ten nie jest konieczny, jeśli nie chcesz zbytnio odwracać uwagi odwiedzającego od głównej treści.

Po skonfigurowaniu bloku profili społecznościowych zgodnie z twoimi upodobaniami, po prostu kliknij przycisk “Zapisz” w prawym górnym rogu.
Możesz też kliknąć przycisk “Podgląd”, aby najpierw zobaczyć, jak wygląda panel boczny.

I to wszystko! Pomyślnie dodałeś blok profili społecznościowych za pomocą SeedProd.
Oto jak może wyglądać efekt końcowy:

Wskazówka bonusowa: Osadzanie twoich profili w mediach społecznościowych na witrynie WordPress
Dodanie ikonek mediów społecznościowych do twojego panelu bocznego to świetny pierwszy krok do zwiększenia liczby obserwujących i pokazania dowodu społecznego. Warto również osadzać swoje kanały mediów społecznościowych bezpośrednio na witrynie WordPress.
Dzięki temu odwiedzający mogą zobaczyć twoje najnowsze treści i nawiązać z tobą kontakt bezpośrednio w witrynie internetowej, potencjalnie zwiększając świadomość marki i zaangażowanie.
Najprostszym sposobem na osadzanie kanałów mediów społecznościowych w WordPress jest użycie Smash Balloon. Ta wtyczka do mediów społecznościowych pozwala połączyć twoją witrynę internetową z różnymi platformami społecznościowymi i osadzać z nich kanały.
A co najlepsze? Smash Balloon ułatwia dostosowanie tych kanałów do własnych upodobań. W ten sposób twoje kanały mediów społecznościowych wyglądają świetnie z resztą projektu witryny internetowej.
Więcej informacji można znaleźć w tych poradnikach:
- Jak utworzyć własny kanał zdjęć Instagramu w WordPressie?
- Jak stworzyć własny Facebook Feed w WordPressie?
- Jak wyświetlać najnowsze tweety w WordPress (krok po kroku)?
- Jak wyświetlać najnowsze filmy z kanału YouTube w WordPress?
- Jak osadzać filmy z TikTok w WordPress?
Mamy nadzieję, że ten przewodnik krok po kroku pomógł ci dowiedzieć się, jak dodać ikonki mediów społecznościowych do twojego panelu bocznego WordPress. Zachęcamy również do zapoznania się z naszym artykułem na temat dodawania ikonek mediów społecznościowych do twojego menu WordPress oraz z naszą listą niezbędnych wtyczek WordPress dla witryn biznesowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.