Dodanie loginów społecznościowych do twojej witryny internetowej WordPress ułatwia odwiedzającym proces rejestracji. Umożliwia użytkownikom utworzenie konta przy użyciu ich istniejących profili w mediach społecznościowych.
Zamiast więc ustawiać nową nazwę użytkownika i hasło, mogą logować się za pomocą platform takich jak Facebook czy Google.
Oszczędza to czas i zmniejsza kłopoty Twoich odwiedzających. Ponadto uzyskasz dostęp do ich imienia i nazwiska oraz adresu e-mail na potrzeby przyszłego marketingu. Widzieliśmy kilka witryn internetowych wykorzystujących tę metodę do skutecznego powiększania listy subskrybentów.
W tym artykule pokażemy, jak dodać loginy społecznościowe do WordPress.

Dlaczego warto dodać logowanie społecznościowe do WordPress?
Istnieje wiele powodów, dla których warto zezwolić na rejestrację użytkowników na twojej witrynie internetowej WordPress.
Jeśli prowadzisz sklep internetowy, rejestracja użytkowników umożliwia kupującym zapisanie informacji o płatności i dostawie. Ułatwia im to ponowne zakupy w przyszłości.
Rejestracja importerów jest również ważną częścią tworzenia witryny członkowskiej WordPress. Pozwala ona zbudować społeczność zaangażowanych użytkowników, którzy mają dostęp do ekskluzywnych treści.
Jednak większość ludzi nie lubi wypełniać długich formularzy rejestracji użytkownika i zapamiętywać kolejnej kombinacji nazwy użytkownika i hasła.
Loginy społecznościowe umożliwiają odwiedzającym utworzenie konta w twojej witrynie internetowej poprzez kliknięcie przycisku. Mogą użyć nazwy użytkownika i hasła ze swoich istniejących kont w mediach społecznościowych, takich jak dane logowania do Facebooka.
Ponieważ jest to tak wygodne, logowanie społecznościowe może zachęcić więcej osób do zarejestrowania się w twojej witrynie internetowej. Mając to na uwadze, zobaczmy, jak dodać logowanie społecznościowe do WordPress.
Jak dodać logowanie społecznościowe do WordPress
Najprostszym sposobem na dodanie logowania front-end do twojej witryny internetowej WordPress jest użycie wtyczki Nextend Social Login and Register.
Ta darmowa wtyczka pozwala odwiedzającym logować się za pomocą Facebooka, Twittera lub Google.
Uwaga: Chcesz dodać login społecznościowy dla witryny innej niż Facebook, Twitter lub Google? Istnieje również wersja pro Nextend Social Login, która dodaje logowanie społecznościowe dla wielu różnych witryn, w tym PayPal, Slack i TikTok.
Najpierw należy zainstalować i włączyć wtyczkę Nextend. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu, będziesz chciał przejść do Ustawienia ” Nextend Social Login z obszaru administracyjnego WordPress. Na tym ekranie zobaczysz wszystkie różne opcje logowania społecznościowego, które możesz dodać do swojej witryny WordPress.

Proces dodawania logowania społecznościowego do twojej witryny będzie się różnić w zależności od tego, czy dodajesz logowanie do Facebooka, Twittera czy Google.
Przyjrzyjmy się Facebookowi jako przykładowi.
Aby dodać login Facebooka do twojej witryny internetowej WordPress, kliknijmy przycisk “Rozpocznij” pod logo Facebooka.
W tym momencie może pojawić się ostrzeżenie, że Facebook zezwala tylko na przekierowania HTTPS OAuth.
Oznacza to, że twoja witryna musi korzystać z protokołu HTTPS, zanim będziesz mógł dodać login Facebooka do WordPress. Aby to skonfigurować, zapoznaj się z naszym przewodnikiem na temat przełączania HTTP na HTTPS w WordPress.
Gdy korzystasz już z HTTPS, Twoim kolejnym zadaniem jest utworzenie aplikacji na Facebooku. Umożliwi to utworzenie klucza App Key i App Secret, które zostaną dodane do wtyczki Nextend.
Tworzenie aplikacji na Facebooku brzmi technicznie, ale nie martw się. Nie musisz znać żadnego kodu, a my przeprowadzimy Cię przez wszystkie kroki.
Aby utworzyć tę aplikację, musisz przełączać się między twoim kokpitem WordPress a witryną internetową Meta for Developers. Mając to na uwadze, dobrym pomysłem jest pozostawienie twojego kokpitu WordPress otwartego w obecnej, aktualnej karcie i przejście na stronę Meta for Developers w nowej karcie.
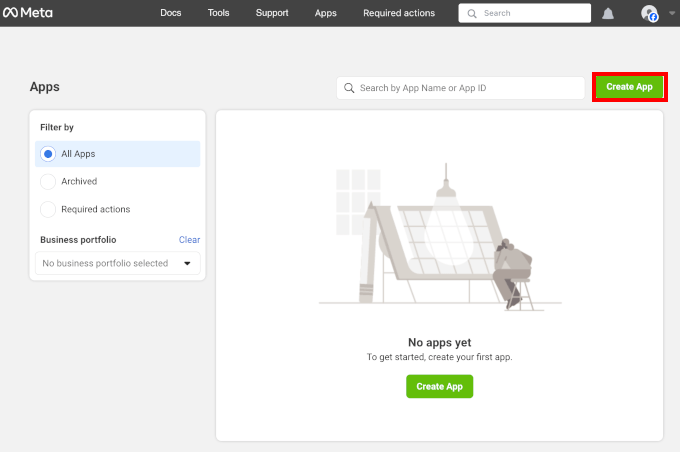
Na twojej karcie Meta for Developers wystarczy kliknąć przycisk “Create App”.

Następnie przejdziesz do procesu konfiguracji.
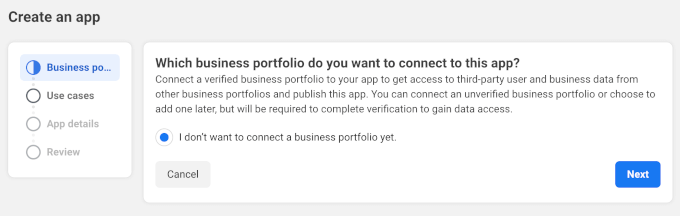
Pierwszą rzeczą, którą musisz zrobić, jest wybranie portfolio biznesowego, które chcesz połączyć z nową aplikacją. Domyślnie włączona jest opcja “Nie chcę jeszcze łączyć portfolio biznesowego”. Możesz pozostawić to bez zmian i kliknąć “Dalej”.

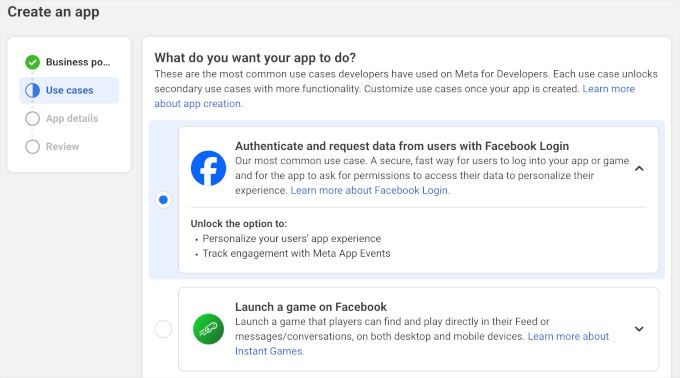
Na etapie “Przypadki użycia” wybierzesz, co powinna robić twoja aplikacja.
Ponieważ chcemy dodać logowanie społecznościowe do WordPressa, wybierz opcję “Uwierzytelnij i żądaj danych od użytkowników za pomocą Facebook Login”.
Następnie należy kliknąć przycisk “Dalej”.

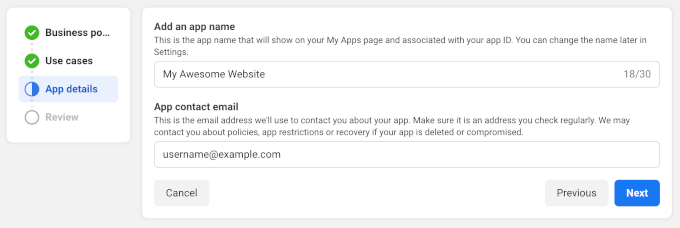
Następnie w polu “Wyświetlana nazwa” wpiszmy rodzaj nazwy, której chcemy użyć dla aplikacji na Facebooku. Ta nazwa będzie wyświetlana odwiedzającym, więc warto użyć czegoś, co rozpoznają, na przykład tytułu twojej witryny internetowej WordPress.
Po nazwaniu aplikacji możesz wpisać twój e-mail w polu “App contact e-mail”. Jest to adres, którego Facebook będzie używał do ostrzegania o potencjalnych naruszeniach zasad i ograniczeniach aplikacji lub udostępniania informacji o tym, jak można usunąć usunięte konto.
Mając to na uwadze, będziesz chciał wpisać rodzaj adresu e-mail, który regularnie sprawdzasz. Przejdź dalej i kliknij “Dalej”, aby kontynuować.

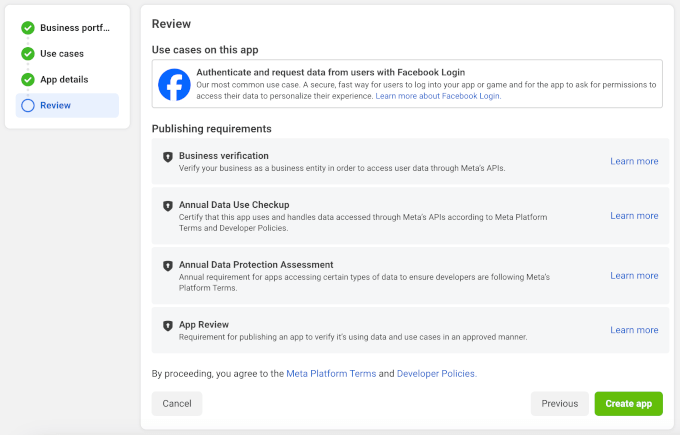
Następnie zostanie wyświetlona strona przeglądu. Na tej stronie Meta for Developers pokaże wszystkie ustawienia skonfigurowane dla nowej aplikacji.
Jeśli wszystko wygląda dobrze, po prostu kliknij przycisk “Utwórz aplikację”.

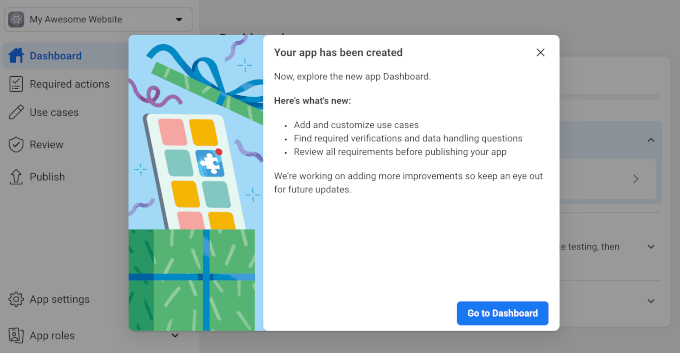
Powinieneś teraz zobaczyć wyskakujące powiadomienie z przyciskiem “Przejdź do kokpitu”.
Kliknijmy na nią.

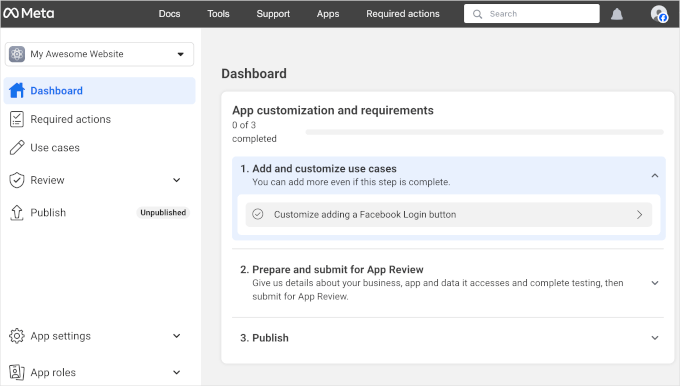
Teraz możesz dodawać produkty do aplikacji Facebook.
W tym miejscu możesz kliknąć “Dostosuj dodawanie przycisku logowania do Facebooka”.

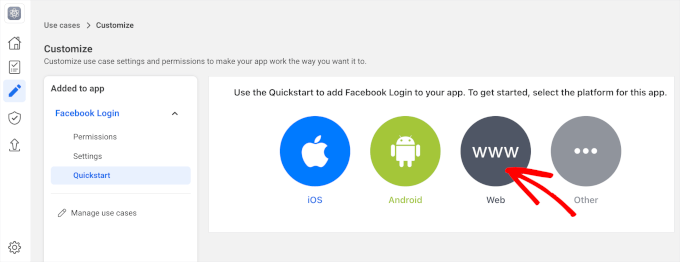
Następnie należy przejść do sekcji “Szybki start” w menu “Facebook Login”.
W tym miejscu można wybrać opcję “Sieć”.

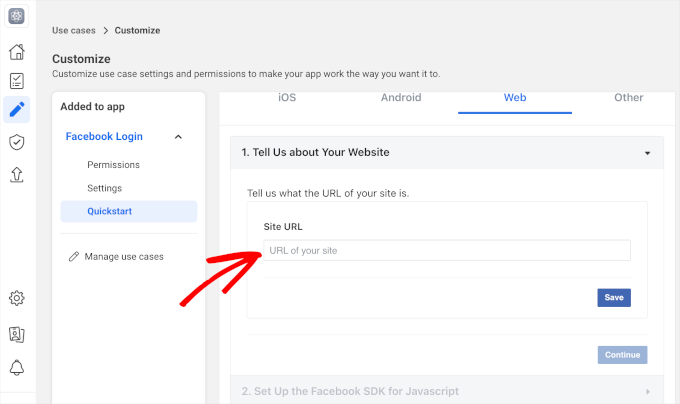
Spowoduje to otwarcie sekcji konfiguratora.
W polu “Adres URL witryny” wystarczy wpisać adres URL twojej witryny internetowej.

Upewnij się, że masz właściwy adres URL, w przeciwnym razie może pojawić się błąd.
Aby to zrobić, po prostu przełącz się z powrotem na kartę, która pokazuje twój kokpit WordPress. Ten ekran zawiera szczegółowe instrukcje dotyczące odnośnika Nextend do Facebooka, w tym dokładny adres URL, którego należy użyć.

Po wpisaniu adresu URL twojej witryny w polu “Adres URL witryny”, upewnijmy się, że kliknęliśmy przycisk “Zapisz”, aby zapisać zmiany.
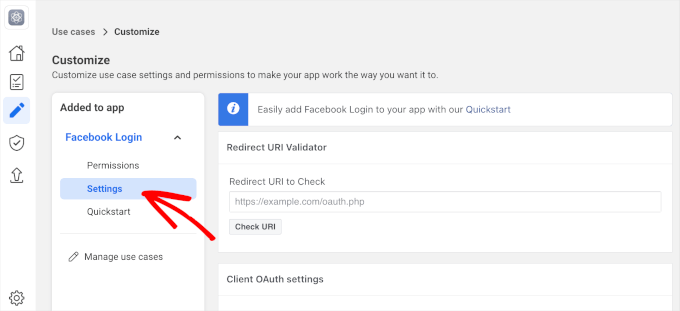
Następnie przejdźmy do sekcji “Ustawienia”.

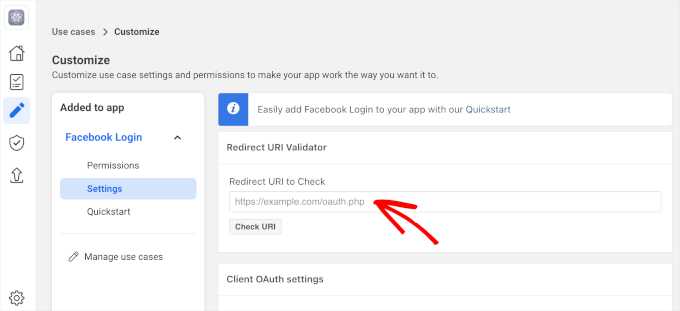
Na tym ekranie należy wkleić prawidłowe przekierowanie oAuth. Aby uzyskać tę wartość, wystarczy przełączyć się z powrotem na twoją kartę WordPress.
Instrukcje te zawierają adres URL oznaczony jako “Valid OAuth redirect URIs”. Możesz skopiować ten adres URL.

Następnie przełączmy się z powrotem na witrynę internetową Meta for Developers i wklejmy adres URL w polu “Przekieruj URI do sprawdzenia”.
Następnie możesz kliknąć przycisk “Zapisz zmiany” u dołu.

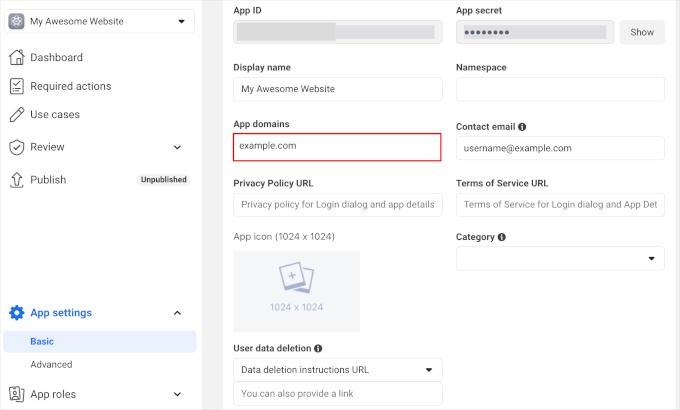
Po zakończeniu przejdźmy do Ustawienia ” Podstawowe w menu po lewej stronie.
W polu “App domain” wystarczy wpisać nazwę domeny Twojej witryny.

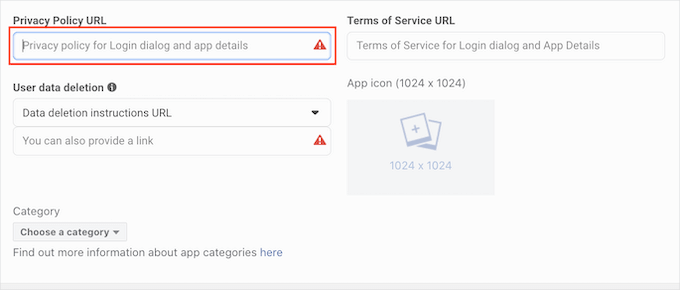
W polu “Adres URL polityki prywatności” należy wpisać rodzaj adresu polityki prywatności twojej witryny internetowej.
Polityka prywatności powinna ujawniać informacje zbierane od odwiedzających i planowany sposób wykorzystania tych danych, w tym wszelkich informacji uzyskanych z loginów społecznościowych.
Jeśli potrzebujesz pomocy przy tworzeniu tej ważnej strony, zapoznaj się z naszym przewodnikiem na temat dodawania polityki prywatności w WordPress.

Aby zachować zgodność z RODO, musisz umożliwić użytkownikom usunięcie ich kont w Twojej witrynie internetowej.
Istnieje wiele sposobów, aby umożliwić użytkownikom usunięcie ich kont WordPress, ale zawsze powinieneś udostępniać te instrukcje swoim odwiedzającym.
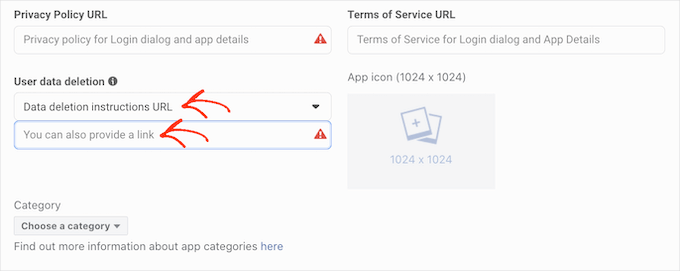
Aby ułatwić użytkownikom znalezienie tych informacji, należy kliknąć sekcję “Usuwanie danych użytkownika”, a następnie wybrać “Adres URL instrukcji usuwania danych” z rozwijanego menu.
Następnie możesz wpisać lub skopiować/wkleić adres URL, pod którym odwiedzający mogą znaleźć informacje o tym, jak usunąć swoje konto. Na przykład, możesz dodać instrukcje do twojej polityki prywatności lub strony FAQ.

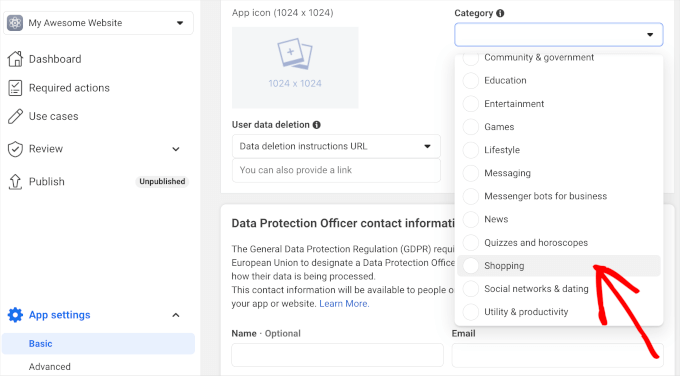
Gdy już to zrobisz, będziesz chciał otworzyć menu rozwijane “Kategoria” i wybrać kategorię, która najlepiej reprezentuje sposób, w jaki planujesz używać logowania społecznościowego na swojej witrynie internetowej WordPress.
Na przykład, jeśli dodajesz logowanie przez Facebooka do twojego sklepu WooCommerce, zazwyczaj będziesz chciał kliknąć kategorię “Zakupy”.

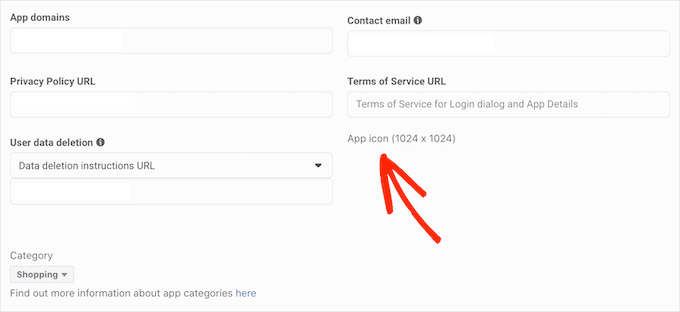
Gdy już to zrobisz, następnym krokiem jest wybór ikonki aplikacji. Ta ikonka będzie reprezentować twoją aplikację w “App Center”, czyli obszarze Facebooka, w którym użytkownicy mogą znaleźć nowe aplikacje.
Nie jest to szczególnie ważne dla naszej aplikacji, ale jest to wymóg, więc nadal będziesz musiał utworzyć ikonkę aplikacji.
Twoja ikonka aplikacji musi mieć przezroczyste tło i wymiary od 512 x 512 do 1024 x 1024 pikseli. Podczas tworzenia tej ikonki nie można używać żadnych odmian logo, znaków towarowych ani ikon Facebooka, w tym jego marek WhatsApp, Oculus i Instagram.
Nie można również umieszczać tekstu “Facebook” lub “FB”.
Jeśli jeszcze jej nie masz, możesz łatwo stworzyć profesjonalnie wyglądającą ikonkę aplikacji Facebook za pomocą kreatora logo.
Po utworzeniu ikony aplikacji, kliknij sekcję “App Icon” i wybierz plik z obrazkiem, którego chcesz użyć.

Następnie możesz kliknąć przycisk “Zapisz zmiany”.
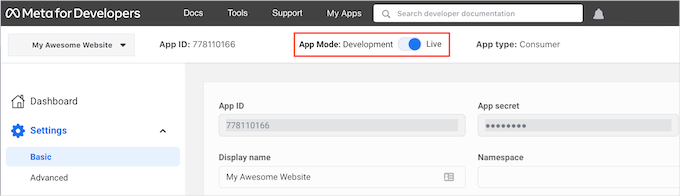
Twoja aplikacja na Facebooku jest domyślnie ustawiona jako prywatna, co oznacza, że jesteś jedyną osobą, która może logować się za pomocą Facebooka.
Zanim odwiedzający będą mogli utworzyć konto za pomocą Facebooka, musisz uruchomić twoją aplikację. Aby to zrobić, znajdź suwak “App Mode: Rozwój” i kliknij go, aby aplikacja stała się aktywna.

Aplikacje na Facebooku mogą mieć “Standardowy dostęp” lub “Zaawansowany dostęp” do informacji o użytkowniku. Jeśli twoja aplikacja ma dostęp standardowy, odwiedzający nie będą mogli logować się za pomocą logowania społecznościowego Facebooka.
W przeszłości Facebook zmienił swoje domyślne ustawienia uprawnień, więc zawsze warto sprawdzić, czy twoja aplikacja ma odpowiednie uprawnienia do obsługi logowania społecznościowego.
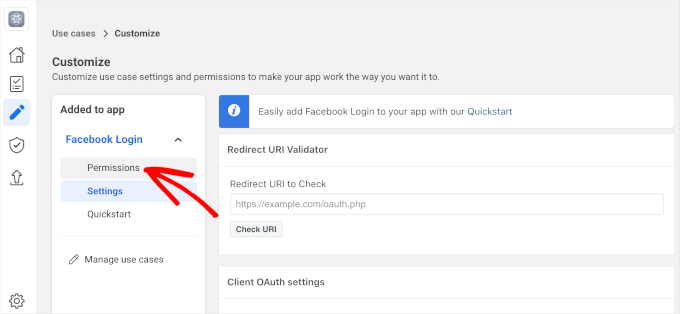
W menu po lewej stronie przejdźmy do sekcji “Uprawnienia”.

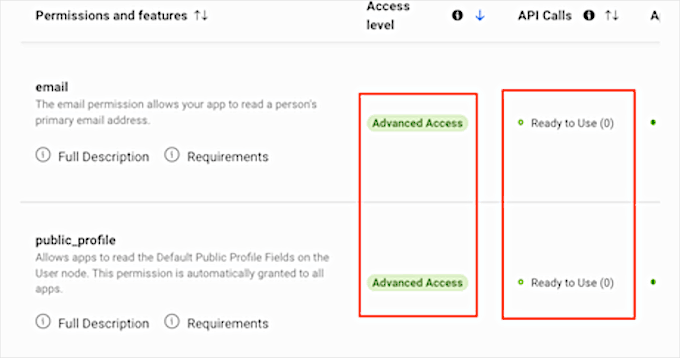
Teraz warto przyjrzeć się uprawnieniom “e-mail” i “public_profile”.
Aby zapewnić obsługę logowania społecznościowego, oba te uprawnienia muszą być oznaczone jako “Dostęp zaawansowany” i “Gotowe do użycia”, jak widać na poniższym obrazku.

Czy zamiast tego widzisz przyciski “Uzyskaj zaawansowany dostęp”? Oznacza to, że twoja aplikacja nie ma obecnie odpowiednich uprawnień, aby logować się do mediów społecznościowych.
W takim przypadku należy kliknąć przycisk “Uzyskaj dostęp zaawansowany”, a następnie postępować zgodnie z instrukcjami wyświetlanymi na ekranie.
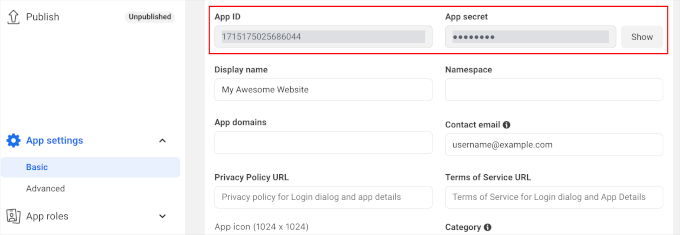
Po uzyskaniu uprawnień “Dostęp zaawansowany”, przejdź do Ustawień aplikacji ” Podstawowe z menu po lewej stronie.
W górnej części strony znajduje się identyfikator i sekret aplikacji.

Aby ujawnić “sekret aplikacji”, wystarczy kliknąć przycisk “Pokaż”. Następnie możesz wpisać rodzaj hasła do twojego konta na Facebooku. Witryna internetowa Meta for Developers zostanie teraz zaktualizowana, aby pokazać twój “sekret aplikacji”.
Następnym krokiem jest dodanie “App secret” i “App identyfikator” do twojej wtyczki Nextend. Aby to zrobić, przełączmy się z powrotem do kokpitu WordPress.
Następnie przejdź do karty “Ustawienia” i wklej identyfikator i sekret w polach “Identyfikator aplikacji” i “Sekret aplikacji” w kokpicie WordPress.
Gdy już to zrobisz, kliknij przycisk “Zapisz zmiany”.
Zanim przejdziesz dalej, warto sprawdzić, czy twój login społecznościowy jest poprawnie skonfigurowany. Aby to zrobić, wystarczy kliknąć przycisk “Zweryfikuj ustawienia”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać swoją nazwę użytkownika i hasło do Facebooka. Jeśli poprawnie skonfigurowałeś logowanie społecznościowe, powinieneś teraz logować się do swojego bloga WordPress.
Nawet jeśli twój login społecznościowy działa, Nextend może nadal ostrzegać, że dostawca jest obecnie wyłączony. Jeśli zobaczysz to ostrzeżenie, po prostu kliknij przycisk “Włącz”.

Udało ci się dodać logowanie społecznościowe do twojej witryny internetowej WordPress. Następnym krokiem jest zmiana wyglądu i działania przycisku logowania na twojej witrynie.
Aby nadać styl przyciskowi logowania społecznościowego, wystarczy kliknąć kartę “Przyciski”. Zobaczysz wtedy wszystkie różne style, których możesz użyć.
Aby użyć innego stylu, można kliknąć przycisk opcji.

Gdy to zrobisz, możesz edytować tekst “Etykieta logowania” tego przycisku, aby zmienić tekst wyświetlany przez Nextend.
Do etykiety logowania można również zastosować podstawowe formatowanie. Na przykład na poniższym obrazku zastosowaliśmy efekt pogrubienia za pomocą tagów HTML <b> i </b>.

Masz również możliwość zmiany tekstu używanego przez ten przycisk jako “Etykieta odnośnika”. Jest to tekst, który Nextend wyświetla, gdy odwiedzający utworzył konto na twojej witrynie internetowej, ale nie powiązał tego konta z Facebookiem.
Możesz użyć etykiety odnośnika, aby zachęcić zalogowanych użytkowników do połączenia swoich kont z różnymi profilami w mediach społecznościowych.
Aby zmienić ten tekst, wystarczy wpisać go w polu “Etykieta odnośnika”. Po raz kolejny możesz użyć HTML, aby zastosować podstawowe formatowanie do tekstu etykiety.
Powinieneś również ułatwić odwiedzającym odłączenie swoich profili w mediach społecznościowych od Twojej witryny internetowej WordPress.
W tym miejscu pojawia się pole “Unlink label”.
W tym polu możesz wpisać rodzaj tekstu, który twoja witryna będzie wyświetlać zalogowanym użytkownikom, którzy już połączyli swoje konta społecznościowe z twoją witryną internetową.
Klikając na ten odnośnik, użytkownicy mogą rozłączyć połączenie między twoją witryną internetową WordPress a ich kontami w mediach społecznościowych.
Ustawienia te powinny być wystarczające dla większości witryn internetowych.
Jeśli jednak wolisz utworzyć całkowicie własny przycisk, zawsze możesz zaznaczyć pole “Użyj niestandardowego przycisku”. Spowoduje to utworzenie nowej sekcji, w której możesz utworzyć swój własny przycisk logowania społecznościowego za pomocą kodu.

Kiedy będziesz zadowolony ze stylu twojego przycisku, możesz kliknąć przycisk “Zapisz zmiany”.
Następnie należy przejść do karty “Użycie”.
Nextend pokaże teraz wszystkie krótkie kody, których możesz użyć, aby dodać przycisk logowania społecznościowego do twojej witryny internetowej WordPress.

Te krótkie kody mogą tworzyć różne przyciski logowania. Aby utworzyć podstawowy przycisk logowania dla Facebooka, należy użyć następującego krótkiego kodu:
[nextend_social_login provider=”facebook”]
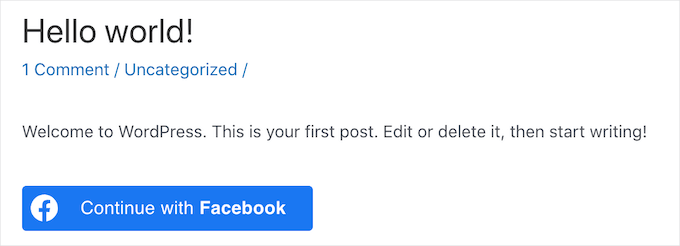
Poniższy obrazek przedstawia przykład tego, jak przycisk logowania społecznościowego będzie wyglądał na twojej witrynie.

Jak widać na karcie “Użycie”, istnieje kilka dodatkowych parametrów, które można dodać do twojego krótkiego kodu. Zmieni to wygląd lub działanie przycisku.
Jeśli chcesz utworzyć przycisk logowania społecznościowego, który nie ma etykiety tekstowej, możesz dodać parametr “ikonka”, na przykład [nextend_social_login provider=”facebook” style=”ikonka”].
Oto przykład tego, jak ten przycisk będzie wyglądał na twojej witrynie internetowej WordPress.

Gdy odwiedzający loguje się do twojej witryny za pomocą konta społecznościowego, możesz automatycznie przekierować go na stronę. Na tym ekranie znajduje się przykładowy krótki kod, który przekieruje użytkowników do witryny Nextend.
Możesz łatwo dostosować ten krótki kod, aby przekierować klientów na stronę w twojej witrynie internetowej WordPress.

Możesz dodać kilka innych parametrów do twojego krótkiego kodu. Aby zobaczyć pełną listę parametrów, możesz kliknąć odnośnik do dokumentacji wtyczki.
Po podjęciu decyzji, jakiego krótkiego kodu użyć, możesz dodać kod do dowolnej strony, wpisu lub obszaru gotowego na widżet. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania krótkiego kodu w WordPress.
Film instruktażowy
Jeśli nie jesteś fanem pisemnych instrukcji, po prostu obejrzyj nasz film instruktażowy, jak dodać logowanie społecznościowe do WordPressa:
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać logowanie społecznościowe do twojej witryny internetowej WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszych wtyczkach społecznościowych dla WordPress lub poradnikiem, jak dodać CAPTCHA w formularzu logowania i rejestracji WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always came across social login buttons on many websites an thought it required many documents for authorization to implement and not applicable for small websites.
But this article made the entire imagination so practical and surprisingly, I did not face any challenges when adding Facebook and Google login to my website using the Nextend Social Login and Register plugin. You guys are the best, Thanks ideed.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin