Chcesz uczynić twoją witrynę WordPress bardziej dostępną, ale zmagasz się ze zmianą rozmiaru pisma? Chociaż istnieją funkcje powiększania w przeglądarkach, często psują one układ Twojej witryny i powodują frustrujące wrażenia dla użytkowników, którzy potrzebują większego tekstu 😞
Pomogliśmy tysiącom początkujących użytkowników WordPress poprawić wygląd ich witryn. Oto, czego się nauczyliśmy: odpowiedni zmieniacz wielkości pisma powinien umożliwiać odwiedzającym dostosowanie rozmiaru tekstu bez zniekształcania innych elementów strony.
Ta pozornie niewielka funkcja może mieć ogromny wpływ na zaangażowanie odwiedzających w twoją treść.
W tym przewodniku pokażemy ci dwa sprawdzone sposoby na dodanie krój pisma do twojej witryny WordPress – jeden dla klasycznych motywów i drugi, który działa z dowolnym motywem. Obie metody są przyjazne dla początkujących i nie zepsują wyglądu twojej witryny.

Czy importowanie tekstu o zmiennym rozmiarze na twoją witrynę internetową jest ważne? 🤔
Znalezienie odpowiedniego kroju pisma dla twojej witryny internetowej WordPress jest ważne, ponieważ odgrywa on ogromną rolę w uatrakcyjnianiu witryny i pomaga importerom w czytaniu twoich treści.
Czasami jednak wybór najlepszej wielkości czcionki w WordPress może nie wystarczyć. Jeśli rozmiar pisma jest mały, ludzie będą mieli trudności z czytaniem twoich artykułów i ostatecznie porzucą twoją witrynę.
Łatwiejszym sposobem na poprawę czytelności jest zaoferowanie odwiedzającym opcji zmiany rozmiaru głównego tekstu na twojej witrynie internetowej. Dzięki temu użytkownicy mogą dostosować rozmiar tekstu do swoich upodobań i spędzić więcej czasu na twojej witrynie.
Mimo że można użyć wbudowanej funkcji powiększania przeglądarki, naciskając klawisz “CTRL i +”, zwiększa ona rozmiar każdego elementu projektu WordPress na stronie, a nie tylko tekstu. Może to zepsuć układ witryny internetowej i nie zapewnić doskonałego doświadczenia użytkownika.
To powiedziawszy, zobaczmy, jak możesz łatwo dodać tekst o zmiennym rozmiarze dla twoich odwiedzających w WordPress. Możesz użyć szybkich odnośników poniżej, aby przejść do konkretnej metody:
Metoda 1: Dodanie zmiany rozmiaru czcionki WordPress za pomocą wtyczki i kodu
Jednym z łatwych sposobów na umożliwienie użytkownikom zmiany wielkości tekstu na twojej witrynie internetowej jest użycie wtyczki WordPress do zmiany wielkości pisma, takiej jak Accessibility Widget.
Jest to darmowa wtyczka WordPress, która pozwala dodać opcję do panelu bocznego twojej witryny, aby zmienić rozmiar tekstu. Wtyczka jest lekka i bardzo łatwa w użyciu.
Należy jednak pamiętać, że wtyczka Accessibility Widget nie jest zgodna [może być też “kompatybilna”] z pełną edycją witryny i motywami blokowymi, więc będzie działać tylko w przypadku korzystania z klasycznego motywu. Będziesz wiedział, że używasz motywu blokowego, jeśli w twoim panelu administracyjnym WordPress brakuje konfiguratora motywów.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Accessibility Widget na twojej witrynie internetowej. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
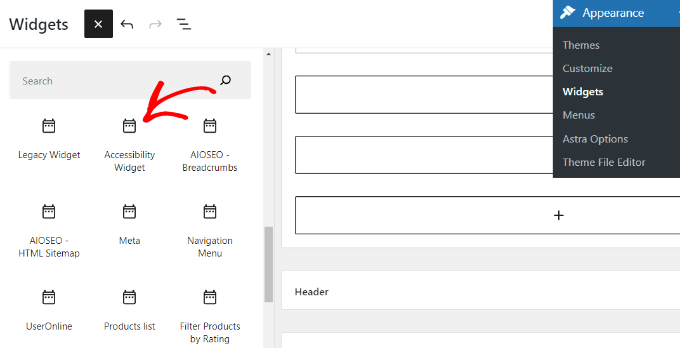
Po włączaniu wystarczy przejść do Wygląd ” Widżet z panelu administracyjnego WordPress. Następnie możesz kliknąć przycisk “+” i dodać blok “Widżet dostępności” do twojego panelu bocznego.

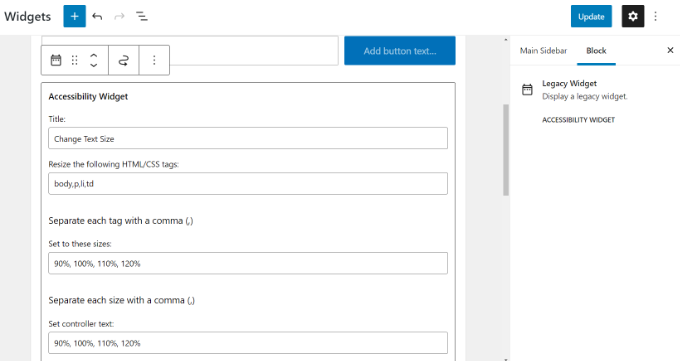
Następnie możesz wpisz tytuł widżetu, na przykład “Zmień rozmiar tekstu” lub “Zmień rozmiar tekstu”.
Następnie należy wybrać, na które elementy HTML lub klasy CSS widżet będzie miał wpływ. Domyślne opcje to body, akapit, elementy listy i komórki tabeli. Opcje te powinny być odpowiednie dla większości witryn internetowych.

Widżet umożliwia maksymalnie cztery opcje zmiany rozmiaru. Domyślne opcje to 90%, 100%, 110% i 120%. Można zwiększać lub zmniejszać wielkości liter, wpisz cyfry w polu “Ustaw na te rozmiary”.
Ostatnim ustawieniem widżetu jest tekst kontrolera i jest to tekst, który zobaczą użytkownicy. Możesz zachować domyślne wartości procentowe dla rozmiaru tekstu lub użyć litery, aby wyświetlić różne rozmiary pisma.
Po zakończeniu kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia widżetu.
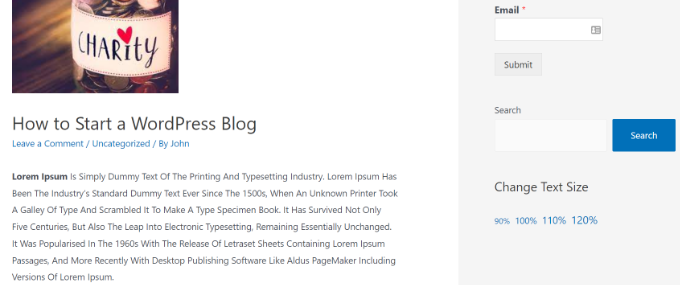
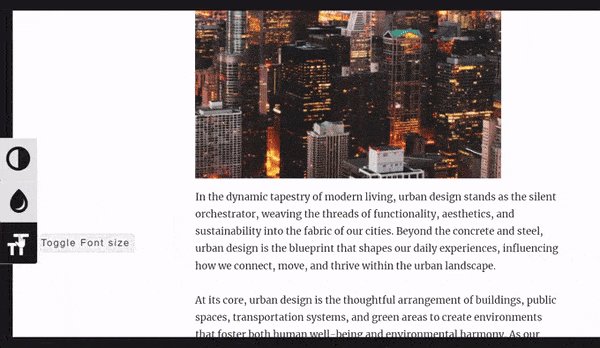
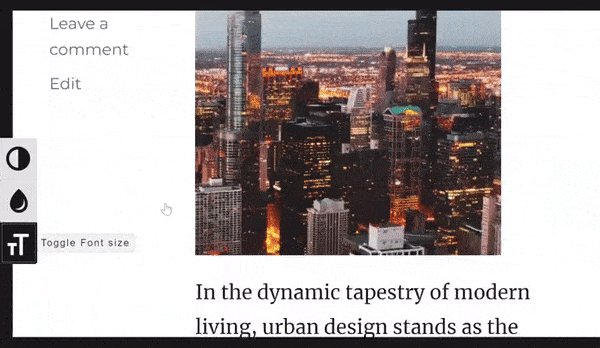
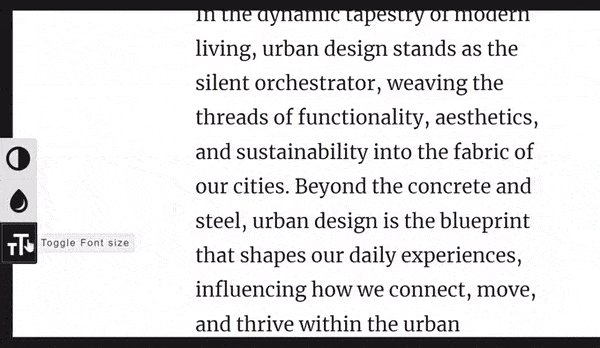
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć widżet w działaniu. Tak powinien wyglądać widżet na panelu bocznym twojej witryny internetowej:

Jeśli uważasz, że tekst kontrolera nie jest godny powiadomienia, możesz to zmienić za pomocą CSS.
Aby to zrobić, po prostu przejdź do swojego panelu administracyjnego WordPress i wybierz Wygląd “ Dostosuj.

Powinieneś teraz zobaczyć kilka opcji, aby dostosować swój klasyczny motyw.
Tutaj wybierz “Dodatkowy CSS”.

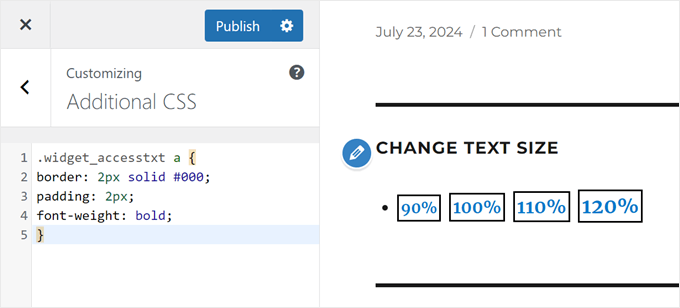
Teraz możesz dodać kod CSS, aby nadać widżetowi styl. Oto co dodaliśmy:
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
CSS doda obramowanie wokół tekstu kontrolera, pogrubi go i doda trochę dopełnienia. Gdy będziesz zadowolony z wyglądu widżetu, po prostu kliknij “Opublikuj”.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania własnych CSS w WordPress.

Metoda 2: Użyj wtyczki WordPress Accessibility Plugin
Innym prostym sposobem na umożliwienie użytkownikom zmiany rozmiaru tekstu na twojej witrynie internetowej jest użycie WP Accessibility. Wtyczka ta umożliwia dodanie paska narzędzi do witryny w celu zmiany rozmiaru tekstu, niezależnie od używanego przez ciebie motywu.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WP Accessibility na twojej witrynie internetowej. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wystarczy przejść do strony WP Accessibility z panelu administracyjnego WordPress.

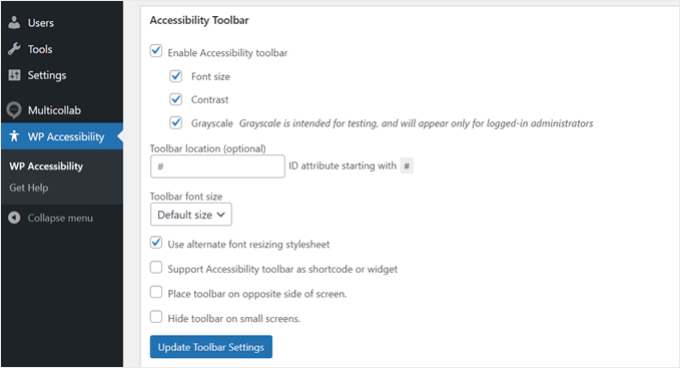
W sekcji “Pasek narzędzi dostępności” kliknij opcję “Włącz pasek narzędzi dostępności” i wybierz “Wielkość liter”. Spowoduje to dodanie zmiany rozmiaru pisma do paska narzędzi.
W razie potrzeby można również włączyć opcje Kontrast i Skala szarości.
Dodatkowo można zmienić wielkość litery treści po kliknięciu paska narzędzi. Możesz także wybrać “Domyślny rozmiar” z menu rozwijanego, jeśli nie jesteś pewien, co wybrać.
Poza tym zalecamy włączenie opcji “Użyj alternatywnego arkusza stylów zmiany rozmiaru pisma”. Gdy ta opcja jest włączona, użytkownicy mogą łatwo przełączać się między domyślnymi wielkościami liter a większą, bardziej czytelną wersją tekstu.
Zachęcamy do włączania innych ustawień we wtyczce.
Po zakończeniu kliknij przycisk “Aktualizuj ustawienia paska narzędzi”.

To wszystko!
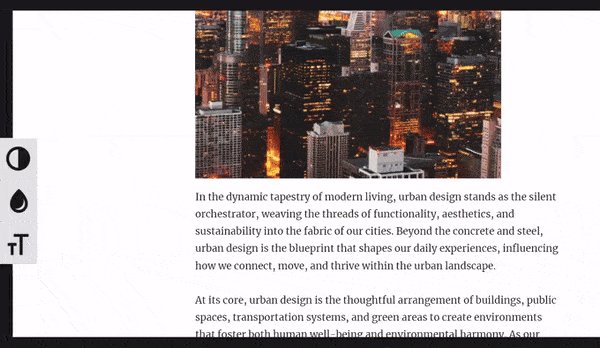
Oto jak wygląda nasz pasek narzędzi do zmiany rozmiaru pisma na front-endzie:

Aby uzyskać więcej informacji, możesz przeczytać nasz przewodnik na temat tego, jak poprawić dostępność twojej witryny WordPress.
Spraw, by twoja witryna WordPress była jeszcze łatwiejsza w obsłudze dzięki tym wskazówkom
Chcesz, aby twoja witryna była łatwiejsza w użyciu i wyglądała świetnie? Sprawdź te pomocne przewodniki:
- How to Add Arrow-Key Keyboard Navigation in WordPress – Ułatw użytkownikom poruszanie się po twojej witrynie.
- Jak dostosować kolory na Twojej witrynie internetowej WordPress – Wybierz odpowiednie kolory, aby Twoja witryna wyglądała dobrze i była łatwa do odczytania.
- How to Add a Preloader Animation to WordPress (Step by Step) – Dodaj fajny ekran wczytywania do twojej witryny.
- Jak łatwo dodać tryb ciemny do twojej witryny internetowej WordPress – Pozwól użytkownikom przełączyć się na ciemniejszy motyw, jeśli wolą.
- Sposoby na stworzenie witryny WordPress przyjaznej dla urządzeń mobilnych – Upewnij się, że twoja witryna działa dobrze na telefonach i tabletach.
- Jak uzyskać uwagi na temat projektu witryny internetowej w WordPress (krok po kroku) – Dowiedz się, jak zapytać ludzi, co myślą o projekcie twojej witryny.
- Jak wyróżnić tekst w WordPress (przewodnik dla początkujących) – Naucz się wyróżniać ważne słowa na swoich stronach.
Film instruktażowy
Mamy nadzieję, że ten artykuł pomógł ci dodać tekst o zmiennym rozmiarze do twojej witryny WordPress. Zachęcamy również do zapoznania się z naszym wyborem najlepszych kreatorów stron WordPress typu “przeciągnij i upuść ” oraz naszym kompletnym przewodnikiem po aktualizacjach motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin