Klienci doceniają jasne i pomocne informacje. Właśnie dlatego dodanie sekcji pytań i odpowiedzi dotyczących produktów do twojego sklepu internetowego może znacznie poprawić jakość zakupów.
Pomoże to odpowiedzieć na najczęściej zadawane pytania bezpośrednio na twoich stronach produktowych i umożliwi klientom zadawanie pytań przed zakupem produktu.
Mamy kilka sklepów internetowych, w których sprzedajemy nasze wtyczki i oprogramowanie, i powiadomiliśmy, że dodanie sekcji pytań i odpowiedzi może naprawdę pomóc w zadowoleniu klientów.
W tym artykule pokażemy, jak łatwo dodawać pytania i odpowiedzi dotyczące produktów w WooCommerce.

Dlaczego warto dodać pytania i odpowiedzi dotyczące produktów w WooCommerce?
Być może zauważyłeś sekcję pytań i odpowiedzi dotyczących produktów na popularnych witrynach internetowych e-handel, takich jak Amazon, Target, Best Buy i innych.

Dodanie sekcji pytań i odpowiedzi na temat produktu pozwala klientom zadawać pytania dotyczące produktu bezpośrednio na jego stronie.
Ty lub Twoi klienci możecie następnie odpowiedzieć na to pytanie i staje się ono widoczne dla wszystkich innych nowych klientów, którzy mogą mieć to samo pytanie w głowie.
Z biegiem czasu twoja strona produktu będzie miała własną sekcję często zadawanych pytań, co pomoże zwiększyć sprzedaż i zmniejszyć liczbę porzuconych koszyków.
Dodanie sekcji pytań i odpowiedzi do twojego sklepu internetowego pozwala również na selekcjonowanie treści generowanych przez użytkowników, poprawiając ranking wyszukiwania produktów WooCommerce.
W związku z tym zobaczmy, jak łatwo dodać pytania i odpowiedzi dotyczące produktów do WooCommerce. Omówimy dwie metody i możesz użyć poniższych szybkich odnośników, aby przejść do metody, której chcesz użyć:
Metoda 1: Dodanie sekcji pytań i odpowiedzi na temat produktu za pomocą wtyczki Premium
W tej metodzie będziemy używać wtyczki YITH WooCommerce Questions and Answers.
Jest to wtyczka premium i ma więcej funkcji, aby łatwo dodać angażującą sekcję pytań i odpowiedzi z lepszym doświadczeniem użytkownika.
Najpierw należy zainstalować i włączyć wtyczkę YITH WooCommerce Questions and Answers. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
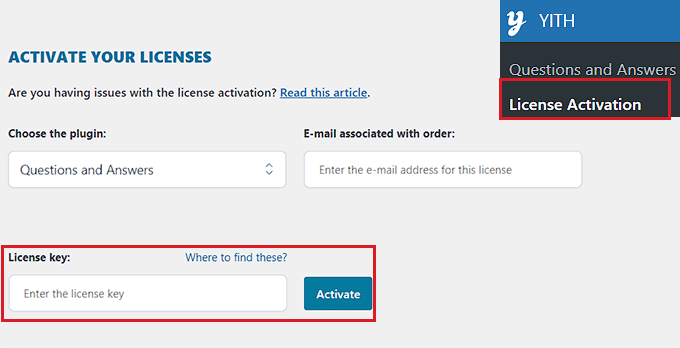
Po włączeniu przejdź na stronę YITH ” Aktywacja licencji i wpisz swój klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej YITH.

Nie zapomnij kliknąć przycisku “Aktywuj” po wpiszeniu twojego klucza licencyjnego.
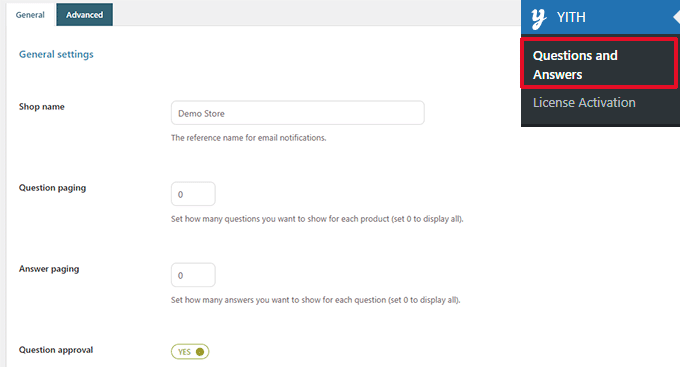
Następnie należy przejść do strony YITH ” Pytania i odpowiedzi, aby skonfigurować ustawienia wtyczki.

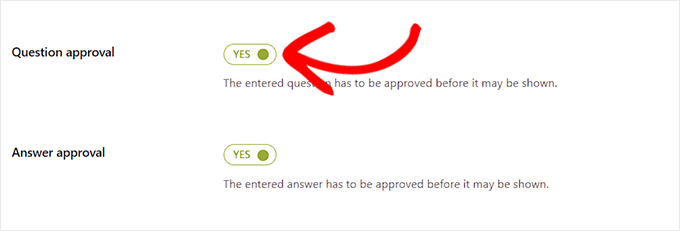
W tym miejscu przewiń w dół do opcji “Zatwierdzanie pytań” i po prostu przełącz przełącznik na “Tak”.
Gdy to zrobisz, pytania na stronach produktów będą musiały zostać zatwierdzone przez administratora, zanim zostaną wyświetlone w twoim sklepie WooCommerce.

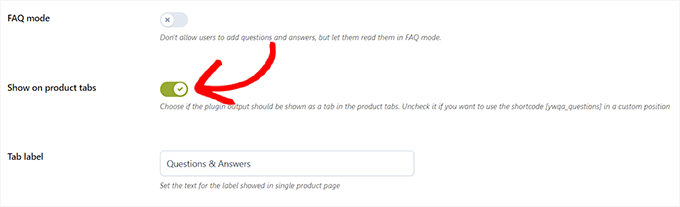
Następnie należy przewinąć do opcji “Pokaż na kartach produktów”.
W tym miejscu przełącz przełącznik na “Tak”, aby wtyczka automatycznie dodawała sekcję “Pytania i odpowiedzi” do stron produktów.

Następnie nie zapomnij kliknąć przycisku “Zapisz opcje”, aby zapisać twoje zmiany.
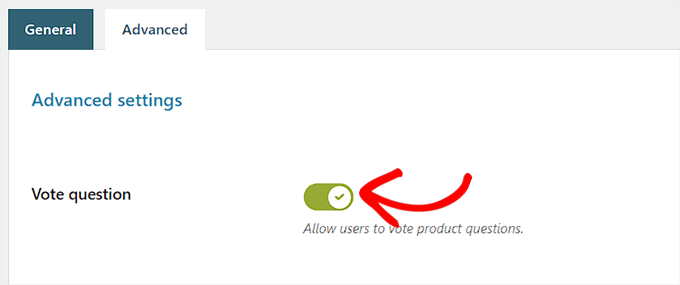
Teraz musisz przejść do karty “Ustawienia zaawansowane”. W tym miejscu wystarczy przełączyć przełącznik “Głosuj na pytanie” na “Tak”, jeśli chcesz zezwolić użytkownikom na głosowanie na pytania dotyczące produktów.

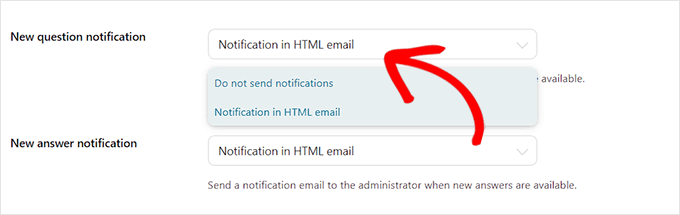
Następnie możesz wybrać, czy chcesz otrzymywać powiadomienia e-mail, gdy pytanie zostanie przesłane na twoją witrynę internetową.
Wystarczy wybrać opcję “Powiadomienie w e-mailu HTML” z menu rozwijanego obok pola “Powiadomienie o nowym pytaniu”.
Wskazówka: Aby zapewnić dostarczalność e-maili, najlepiej jest użyć serwera SMTP. Więcej informacji można znaleźć w naszym przewodniku na temat tego , jak poprawić problem niewysyłania e-maili przez WooCommerce.
Podobnie, możesz również wybrać opcję “Powiadomienie w wiadomości e-mail HTML” w polu “Powiadomienie o nowej odpowiedzi”, jeśli chcesz otrzymywać e-mail po udzieleniu odpowiedzi na pytanie na twojej witrynie.

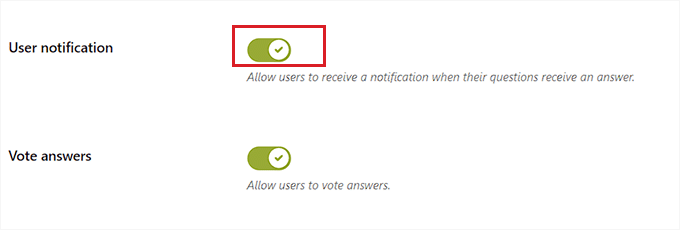
Twój użytkownik może również otrzymać powiadomienie, gdy zostanie udzielona odpowiedź na zadane przez niego pytanie.
Aby włączyć tę opcję, należy przełączyć przełącznik obok opcji “Powiadomienie użytkownika” na “Tak”.

Następnie można przejrzeć inne ustawienia. Domyślne opcje będą działać dla większości witryn internetowych, ale w razie potrzeby można je zmienić.
Na koniec nie zapomnij kliknąć przycisku “Zapisz opcje”, aby zapisać twoje zmiany.
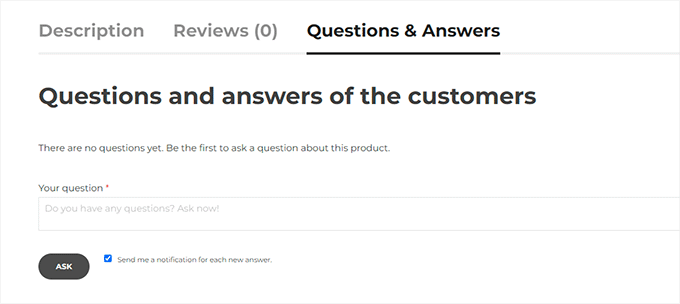
Możesz teraz przejść na Twoją witrynę internetową, aby zobaczyć sekcję Pytania i odpowiedzi na stronach produktów.

Z tego miejsca Twoi klienci mogą przesyłać swoje pytania.
Moderacja pytań i dodawanie odpowiedzi
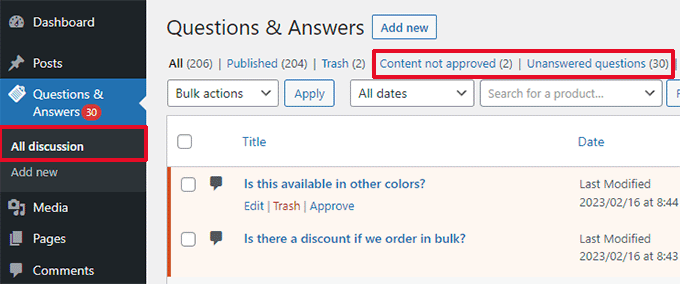
Otrzymasz e-mail z powiadomieniem o nowych pytaniach przesłanych przez użytkowników. Możesz je również zobaczyć przechodząc na stronę Pytania i odpowiedzi ” Wszystkie dyskusje.

Wpisy można sortować według kategorii “Treść niezatwierdzona” lub “Pytania bez odpowiedzi”.
Możesz również najechać myszką na pytanie i kliknąć “Zatwierdź”, aby je aktywować.
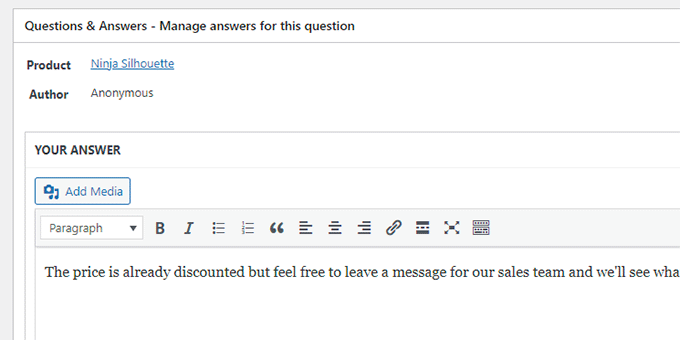
Aby dodać odpowiedź do pytania, wystarczy kliknąć odnośnik “Edytuj” znajdujący się pod tym pytaniem. Na ekranie edycji przewiń w dół do sekcji “Twoja odpowiedź”, aby odpowiedzieć na pytanie.

Powtórz ten proces, jeśli masz więcej pytań bez odpowiedzi.
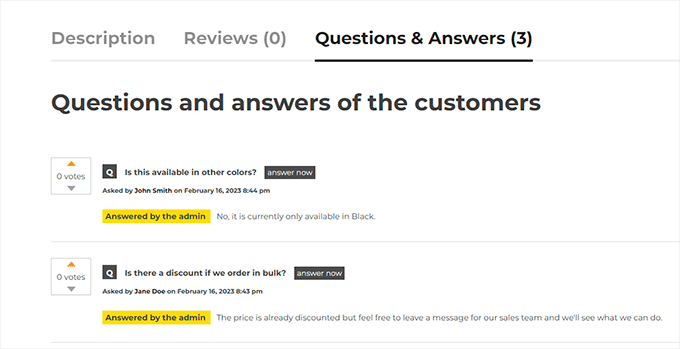
Tak wyglądała sekcja pytań i odpowiedzi dotyczących produktów w naszym sklepie demonstracyjnym.

Metoda 2: Dodanie sekcji pytań i odpowiedzi na temat produktu za pomocą darmowej wtyczki
Jeśli chcesz użyć darmowej wtyczki, aby dodać sekcję pytań i odpowiedzi do twojego sklepu WooCommerce, to ta metoda jest dla ciebie.
Najpierw należy zainstalować i włączyć wtyczkę Product Questions & Answers for WooCommerce. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
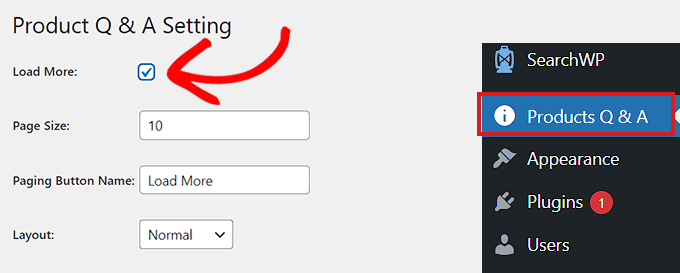
Po włączaniu kliknij menu Product Q&A na panelu bocznym administratora WordPress, które przekieruje Cię na stronę “Product Q&A Settings”.
W tym miejscu zaznacz opcję “Wczytywanie więcej”, jeśli chcesz dodać przycisk “Wczytywanie więcej” do sekcji pytań i odpowiedzi dotyczących twojego produktu.
Dodanie tego przycisku pozwoli klientom wczytywać starsze pytania i skróci czas ładowania strony, jeśli produkt otrzymuje mnóstwo pytań.

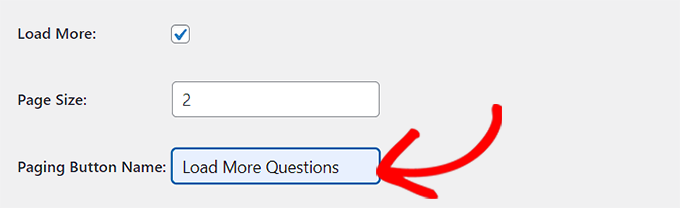
Następnie należy wybrać rozmiar strony.
Oznacza to, że musisz wybrać domyślną liczbę pytań, które będą wyświetlane w twojej sekcji pytań i odpowiedzi. Wszystkie pozostałe pytania zostaną ukryte przed zobaczeniem. Użytkownicy będą mogli uzyskać dostęp do tych pytań po kliknięciu przycisku “Wczytuj więcej”.
Możesz również zmienić tekst przycisku “Wczytywanie więcej” na dowolny inny. Można go na przykład nazwać “Wczytuj więcej pytań”.

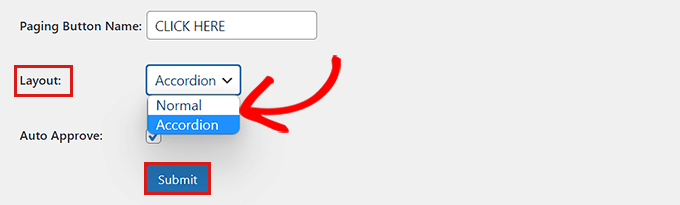
Następnie wybierz układ dla sekcji Q&A twojego produktu z rozwijanego menu obok opcji “Układ”.
Możesz wybrać opcję “Normalny”, jeśli chcesz wyświetlać sekcję pytań i odpowiedzi w akapitach.

Z drugiej strony, możesz również wyświetlać twoje pytania jako menu akordeonowe. Oznacza to, że użytkownicy będą musieli kliknąć pytanie, aby zobaczyć odpowiedź.
Po zakończeniu nie zapomnij kliknąć przycisku “Prześlij”, aby zapisać twoje ustawienia.
Pytania i odpowiedzi dotyczące zarządzania produktami
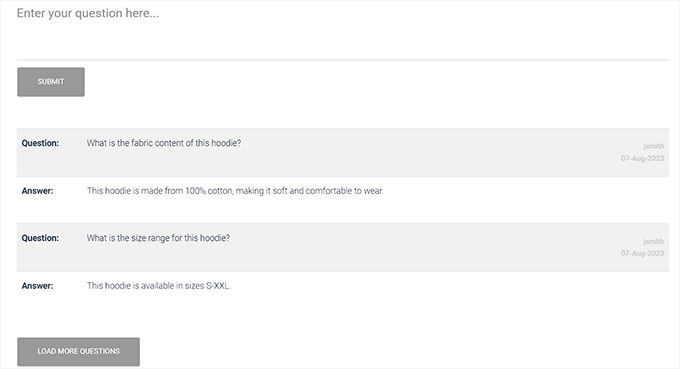
Po skonfigurowaniu wtyczki wystarczy przejść na dowolną stronę produktu w twoim sklepie.
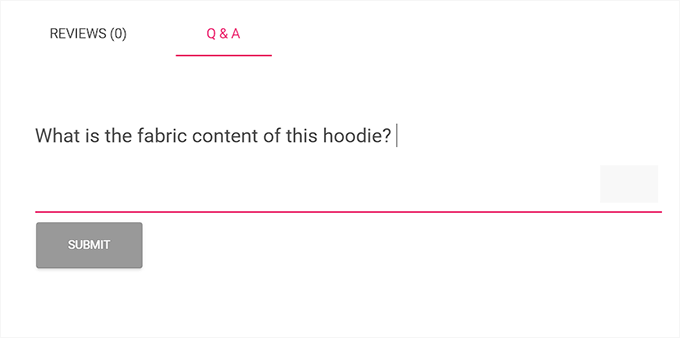
Zauważysz tam utworzenie nowej karty Q&A.

Kliknięcie go spowoduje wyświetlenie sekcji “Pytania i odpowiedzi”, w której klienci mogą przesyłać swoje pytania.
Otrzymasz również powiadomienie e-mail, gdy użytkownik prześle pytanie.

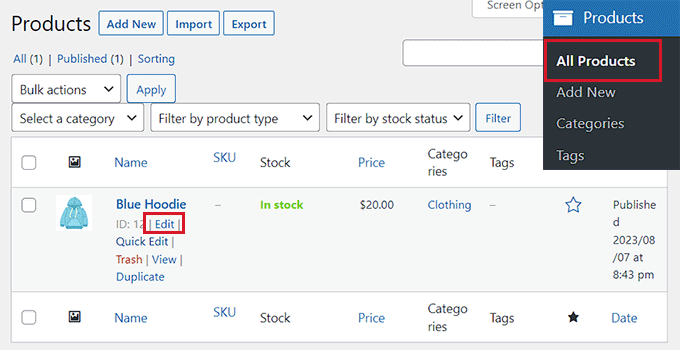
Teraz, aby odpowiedzieć na pytania klientów, przejdź na stronę Produkty ” Wszystkie produkty z kokpitu administratora WordPress.
Z tego miejsca wystarczy kliknąć odnośnik “Edytuj” pod produktem, aby otworzyć jego stronę “Edytuj produkt”.

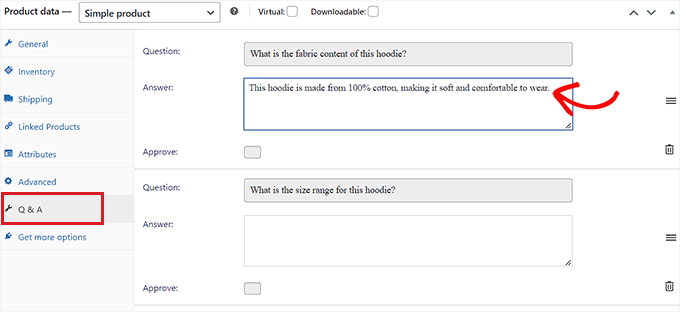
Następnie przewiń w dół do sekcji “Dane produktu” i przejdź do karty “Pytania i odpowiedzi” w lewej kolumnie.
W tym miejscu zostaną wyświetlone wszystkie pytania przesłane na stronie danego produktu.

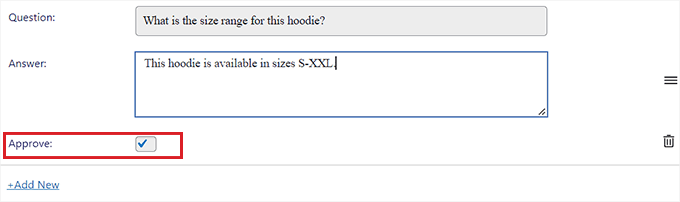
Teraz należy wpisać odpowiedź na zapytanie klienta w polu “Odpowiedź”.
Jeśli chcesz usunąć pytanie, ponieważ jest ono nieodpowiednie lub nieistotne dla twojego produktu, możesz to również zrobić, klikając ikonkę “Usuń” w prawym rogu każdego pytania.
Możesz również odznaczyć opcję “Zatwierdź”, jeśli nie chcesz wyświetlać pytania na stronie produktu.

Po udzieleniu odpowiedzi na pytania dotyczące produktu, przejdź na górę strony i kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany.
Teraz możesz przejść na stronę produktu, aby zobaczyć sekcję pytań i odpowiedzi w działaniu.

Bonus: Dodaj schemat FAQ na twoich stronach produktowych
Po dodaniu sekcji pytań i odpowiedzi na różnych stronach produktów, można również dodać te pytania do schematu FAQ. Może to pomóc poprawić twoje rankingi w wyszukiwarkach.
Możesz to łatwo zrobić za pomocą All in One For WordPress. Jest wyposażony w niesamowite funkcje, takie jak znaczniki schematu, asystent odnośników, mapy witryn XML i wiele innych.
Używamy go w WPBeginner i zauważyliśmy, że dzięki niemu nasze artykuły mają lepszą pozycję w wynikach wyszukiwania. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję AIOSEO.

Najpierw należy zainstalować i włączyć AIOSEO, a następnie otworzyć stronę produktu na twoim kokpicie WordPress.
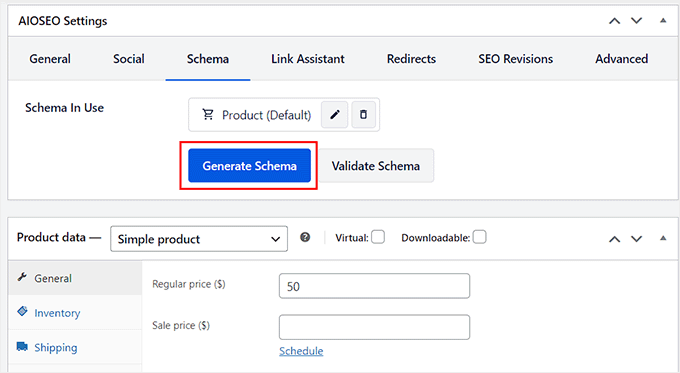
Tutaj przewiń w dół do sekcji “Ustawienia AIOSEO” i przejdź do karty “Schemat”.

Następnie kliknij przycisk “Generate Schema”.
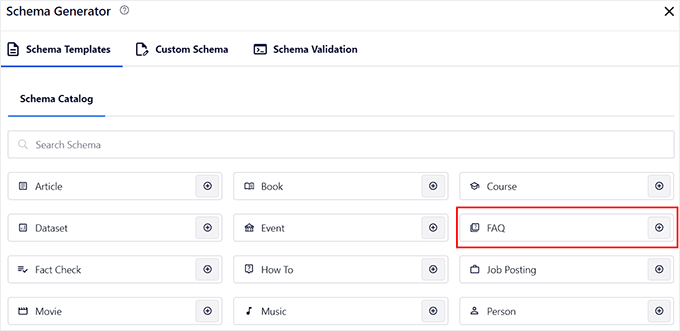
Spowoduje to otwarcie katalogu schematów na ekranie, na którym należy kliknąć przycisk “+” obok opcji “FAQ”.

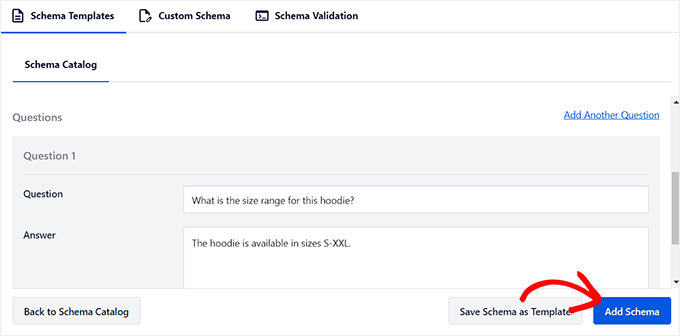
Następnie możesz dodać wszystkie pytania i odpowiedzi dotyczące produktów jako często zadawane pytania.
Gdy to zrobisz, nie zapomnij kliknąć przycisku “Dodaj schemat”, aby zapisać twoje ustawienia. Teraz ten schemat pomoże zwiększyć ranking wyszukiwarek dla twoich stron produktów.

Szczegółowe instrukcje można znaleźć w naszym poradniku na temat dodawania znaczników schematu w WordPress i WooCommerce.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać pytania i odpowiedzi dotyczące produktów w WooCommerce. Możesz również sprawdzić nasze propozycje najlepszych wtyczek WooCommerce i nasz przewodnik dla początkujących, jak ograniczyć ilość zakupów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Admin
Jiří Vaněk
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support
You would want to check with the support for the plugin you’re using as each has their own methods
Admin