Czy chcesz automatycznie ustawić obrazek wyróżniający WordPress?
Jeśli niedawno przeszedłeś na motyw, który wykorzystuje miniaturki, na twojej stronie głównej i stronach bloga może być dużo pustego miejsca. Jednak dodanie brakujących obrazków wyróżniających do twoich poprzednich wpisów może zająć dużo czasu i wysiłku.
W tym artykule pokażemy, jak automatycznie używać załączników wpisów jako wyróżniających się obrazków na twojej witrynie internetowej WordPress.

Dlaczego warto dodawać załączniki do wpisów jako obrazki wyróżniające?
Przyciągający wzrok wyróżniający się obrazek zachęca odwiedzających do zapoznania się z twoją treścią, więc jest to ważny sposób na większe zaangażowanie użytkowników i zwiększenie liczby odsłon.
Wyróżniające się obrazki mogą również pojawiać się w wynikach wyszukiwania i kanałach mediów społecznościowych. Oznacza to, że świetny wyróżniający się obrazek może nawet zwiększyć ruch na twoim blogu.
Jeśli jednak niedawno przełączyłeś się na motyw WordPress, który wyświetla wyróżniające się obrazki, to dodawanie miniaturek do wszystkich twoich poprzednich wpisów może być bardzo pracochłonne.
Na szczęście można powiedzieć WordPressowi, aby używał obrazka z wpisu jako obrazka wyróżniającego. Jest to łatwy sposób na aktualizację wszystkich twoich poprzednich wpisów. To powiedziawszy, przyjrzyjmy się, jak używać załączników do wpisów jako wyróżniających się obrazków w WordPress.
Jak dodać załącznik do wpisu jako obrazek wyróżniający w WordPress?
Najprostszym sposobem na automatyczne dodawanie wyróżniających się obrazków jest użycie Auto Featured Image. Ta darmowa wtyczka może wygenerować wyróżniający się obrazek dla wszystkich twoich stron, wpisów i własnych typów treści za pomocą jednego kliknięcia.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć Auto Featured Image. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do Auto Featured Image “ Settings. Możesz teraz otworzyć menu rozwijane “Metoda generowania” i wybrać “Znajdź we wpisie”.

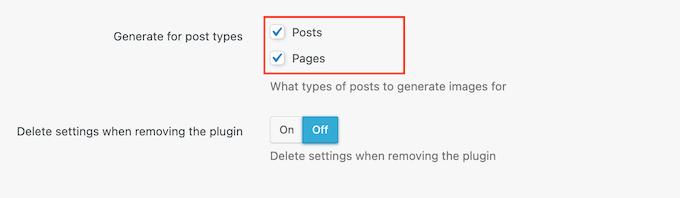
Domyślnie wtyczka może generować wyróżniające się obrazki dla stron i wpisów.
Aby zmienić te ustawienia, wystarczy odznaczyć jedno z pól obok opcji “Strony” lub “Wpisy”.

Po wykonaniu tej czynności wybierz kartę “Generuj obrazki”.
Możesz teraz otworzyć menu rozwijane “Typ treści” i wybrać “Wpisy” lub “Strony”, w zależności od treści, w której chcesz dodać wyróżniające się obrazki.

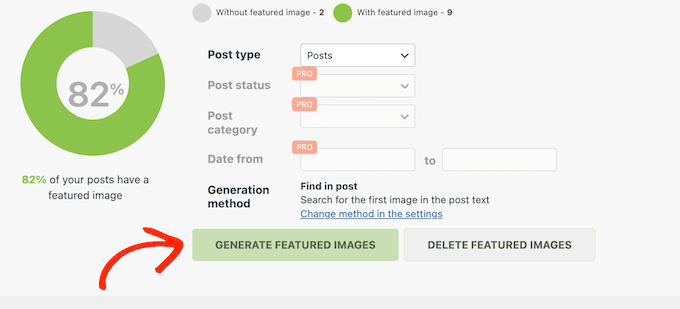
Funkcja Auto Featured Image będzie teraz skanować twój blog WordPress i pokazywać całkowitą liczbę stron, które nie mają wyróżniających się obrazków.
Aby dodać załączniki do wpisów jako wyróżniający się obrazek, kliknij przycisk “Generuj wyróżniające się obrazki”.

Po kilku chwilach pojawi się komunikat “Wszystko gotowe”.
Teraz wystarczy przejść na twoją witrynę internetową WordPress, aby zobaczyć nowe miniaturki w działaniu.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się używać załączników do wpisów jako obrazków wyróżniających w WordPress. Możesz również dowiedzieć się, jak tworzyć zautomatyzowane przepływy pracy w WordPress lub zapoznać się z naszą listą najlepszych wtyczek i narzędzi SEO, których powinieneś używać.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





3orod
Thanks a lot , you help me
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin