Wyobraź sobie, że Twoi użytkownicy przechodzą przez proces rejestracji za pomocą jednego kliknięcia, korzystając z istniejących danych uwierzytelniających Google.
Mogą po prostu użyć nazwy użytkownika i hasła, które już znają, bez konieczności tworzenia nowego tylko po to, aby uzyskać dostęp do twojej treści lub sklepu internetowego.
Z naszego doświadczenia wynika, że użytkownicy uwielbiają prostotę i wygodę. Oferowanie logowania Google jednym kliknięciem może poprawić komfort korzystania z Twojej witryny internetowej, zwiększyć liczbę konwersji i zmniejszyć liczbę porzuconych koszyków.
W tym przewodniku krok po kroku pokażemy ci, jak łatwo dodać logowanie Google jednym kliknięciem do twojej witryny WordPress, usprawniając podróż użytkowników.🚀

Dlaczego warto dodać One-Click Google Login w WordPress?
Wielu użytkowników Internetu loguje się na swoje konta Google. Pozwala im to na szybki dostęp do aplikacji Google, takich jak Gmail, Dysk i Dokumenty, bez konieczności logowania się osobno do każdej z nich.
Włączanie logowania do Google jednym kliknięciem w formularzu logowania WordPress pozwala Twoim użytkownikom robić to samo na Twojej witrynie internetowej. Mogą zaoszczędzić czas, szybko logując się na swoje konto Google. Dzięki temu nie muszą za każdym razem wpisz swoje dane uwierzytelniające.
Jeśli prowadzisz prostego bloga, ta funkcja może okazać się nieprzydatna.
Jeśli jednak Twoja organizacja korzysta z Google Workspace dla profesjonalnych służbowych adresów e-mail, to członkowie Twojego zespołu mogą używać kont aplikacji Google do logowania.
Funkcja pojedynczego logowania, taka jak logowanie Google jednym kliknięciem, jest również bardzo pomocna w przypadku witryn internetowych, które wymagają logowania się użytkowników, takich jak witryny z wieloma autorami, witryny członkowskie i witryny sprzedające kursy online.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodać logowanie jednym kliknięciem za pomocą Google do twojej witryny internetowej WordPress.
Wskazówka💡:Aby dodać logowanie Google jednym kliknięciem, Twoja witryna musi mieć bezpieczne szyfrowanie SSL. Aby dowiedzieć się, jak skonfigurować bezpieczne połączenie, zapoznaj się z naszym przewodnikiem dla początkujących, jak przełączyć się z HTTP na HTTPS w WordPress.
Jak dodać logowanie Google jednym kliknięciem w WordPress
Najpierw musisz zainstalować i włączyć wtyczkę Nextend Social Login and Register. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
W tym poradniku użyjemy darmowej wtyczki, która obsługuje logowanie do Google, Twittera i Facebooka. Istnieje również płatna wersja Nextend Social Login, która dodaje logowanie społecznościowe dla wielu różnych witryn, w tym PayPal, Slack i TikTok.
Po włączaniu należy przejść do Ustawienia ” Nextend Social Login w obszarze administracyjnym WordPress. Na tym ekranie widoczne są różne dostępne opcje logowania społecznościowego.

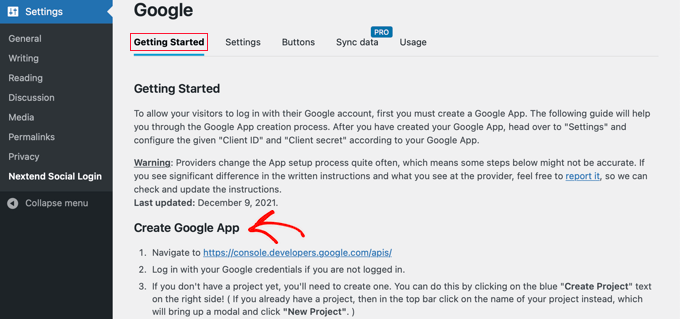
Aby dodać login Google do twojej witryny internetowej WordPress, musisz kliknąć przycisk “Rozpocznij” pod logo Google.
Tutaj zobaczysz, że twoim pierwszym krokiem będzie utworzenie aplikacji Google.
Tworzenie aplikacji Google brzmi technicznie, ale nie martw się.

Nie musisz znać żadnego kodu, a my przeprowadzimy Cię przez wszystkie kroki.
Tworzenie aplikacji Google
Aby utworzyć tę aplikację, musisz przełączać się między twoim kokpitem WordPress a Konsolą Programistów Google. Dobrym pomysłem jest pozostawienie kokpitu WordPress otwartego w obecnej, aktualnej karcie i otwarcie nowej karty przeglądarki.
Teraz możesz przejść na witrynę internetową Google Developers Console. Jeśli nie jesteś jeszcze zalogowany, zostaniesz poproszony o zalogowanie się na twoje konto Google.
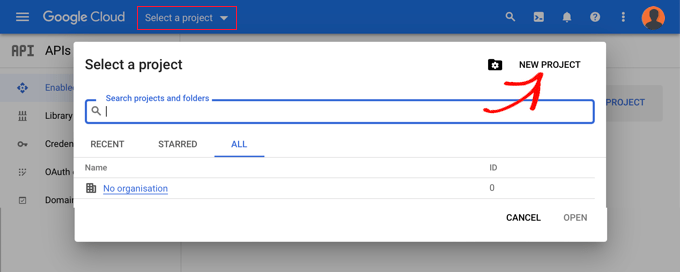
Następnie należy kliknąć “Wybierz projekt” z górnego menu. Otworzy się wyskakujące okienko, w którym należy kliknąć przycisk “Nowy projekt”, aby kontynuować.

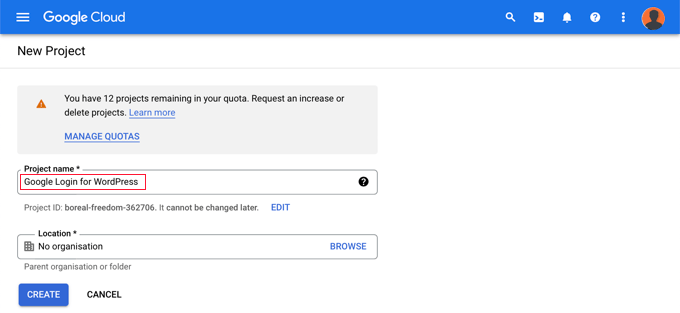
Spowoduje to otwarcie strony Nowy projekt. Będziesz musiał dodać nazwę projektu i wybrać lokalizację. Nazwa projektu może być dowolna, na przykład “Google Login”.
Jeśli logowałeś się przy użyciu konta Google Workspace, lokalizacja zostanie automatycznie wypełniona nazwą Twojej organizacji. Jeśli nie, należy pozostawić ją jako “Brak organizacji”.

Następnie kliknij przycisk “Utwórz”, aby kontynuować.
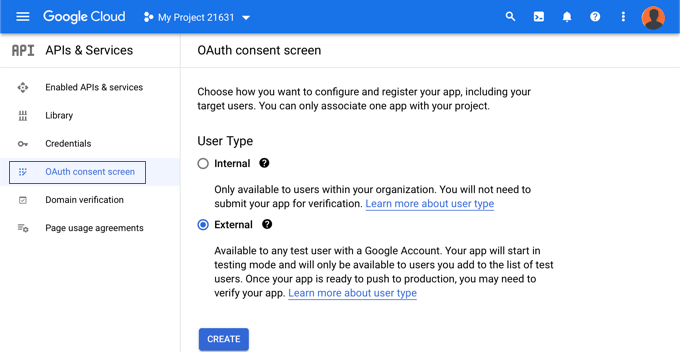
Nastąpi przekierowanie do kokpitu “APIs & Services”. Na tej stronie należy kliknąć “Ekran zgody OAuth” w lewym menu.

W tym miejscu należy wybrać rodzaj użytkownika, któremu zezwala się na logowanie.
Wybierz “Wewnętrzny”, jeśli logować się będą tylko użytkownicy posiadający konto Google w Twojej organizacji. Alternatywnie, powinieneś wybrać “Zewnętrzny”, jeśli twoi użytkownicy mają adresy e-mail poza twoją organizacją. Na przykład każdy z kontem @gmail.com w porównaniu z adresem @yourcompanyemail.com.
Gdy będziesz gotowy do kontynuowania, kliknij przycisk “Utwórz”. Teraz możesz zacząć dodawać informacje o twojej aplikacji.

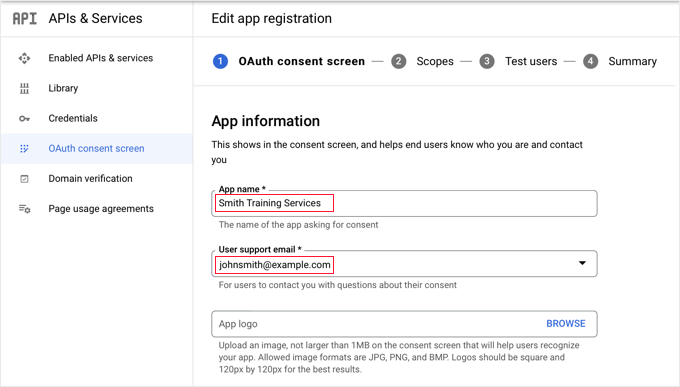
Najpierw wpisz nazwę twojej firmy w polu nazwy aplikacji. Zostanie ona wyświetlona użytkownikowi podczas logowania się, na przykład: “Smith Training Services chce uzyskać dostęp do twojego konta Google”.
Musisz również dodać adres e-mail, za pomocą którego logowałeś się do Google. Dzięki temu Twoi użytkownicy będą mogli zadawać pytania na ekranie logowania Google.
Wskazówka: Zalecamy, aby nie przesyłać logo Twojej aplikacji. Jeśli to zrobisz, Twoja aplikacja będzie musiała przejść proces weryfikacji z zespołem ds. zaufania i bezpieczeństwa Google. Proces ten jest długotrwały i może potrwać od 4 do 6 tygodni.
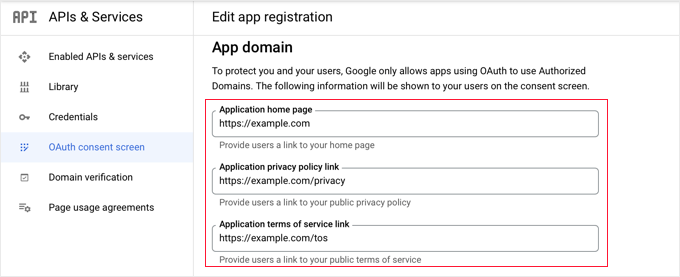
Gdy to zrobisz, przewiń w dół do sekcji “Domena aplikacji”. Tutaj musisz dodać odnośniki do strony głównej twojej witryny internetowej, strony polityki prywatności i strony taksonomii.

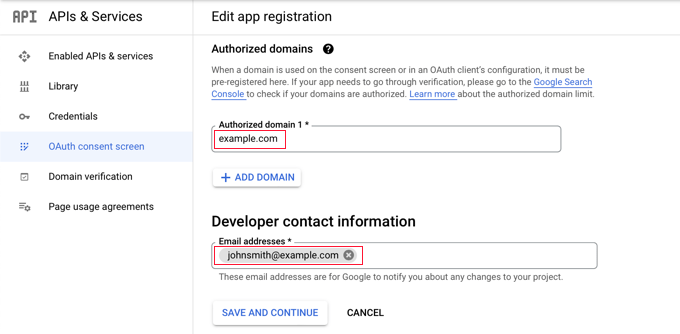
Następnie należy kliknąć przycisk “Dodaj domenę”, aby dodać nazwę domeny twojej witryny internetowej, taką jak “example.com”.
Jeśli chcesz dodać logowanie Google jednym kliknięciem do więcej niż jednej witryny internetowej, możesz kliknąć przycisk “+ Dodaj domenę”, aby dodać kolejną domenę.

Na koniec musisz dodać jeden lub więcej adresów e-mail, aby Google mogło powiadamiać Cię o wszelkich zmianach w Twoim projekcie.
Po zakończeniu upewnij się, że kliknąłeś przycisk “Zapisz i kontynuuj”.
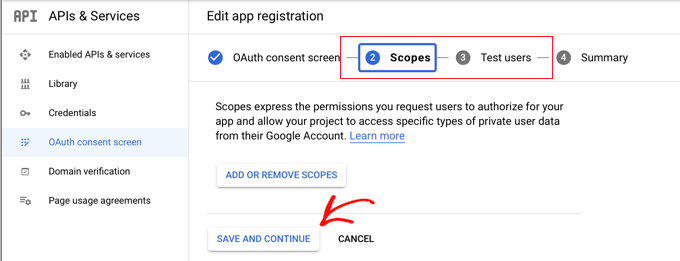
Następnie przejdziesz do stron Zakresy i Użytkownicy testowi. W przypadku obu tych stron wystarczy przewinąć do dołu i kliknąć przycisk “Zapisz i kontynuuj”.

Ostatnia strona tego kroku pokaże podsumowanie twoich ustawień ekranu zgody OAuth.
Następnym zadaniem jest utworzenie kluczy, których twoja wtyczka logowania będzie potrzebować do połączenia z Google Cloud.
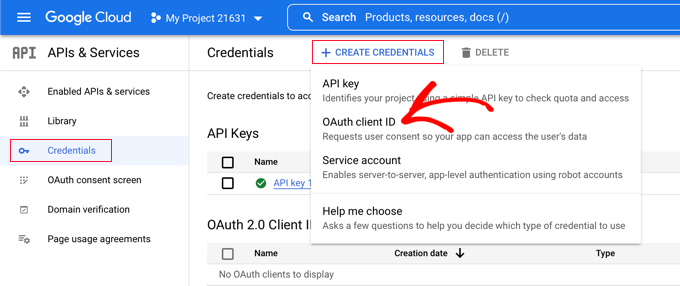
Należy kliknąć “Dane uwierzytelniające” w lewym menu, a następnie kliknąć przycisk “+ Utwórz dane uwierzytelniające” u góry ekranu. Należy wybrać opcję “Identyfikator klienta OAuth”.

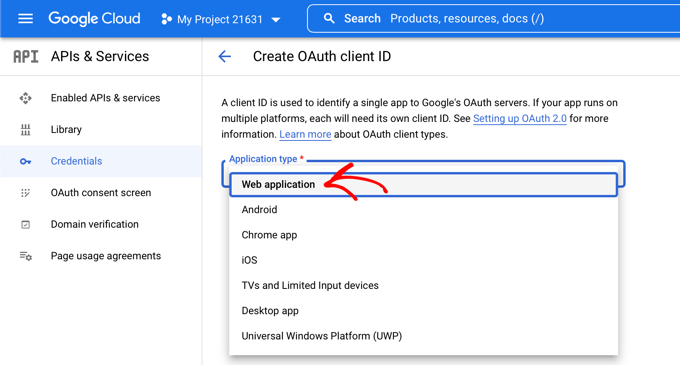
Spowoduje to przejście do strony “Utwórz identyfikator klienta OAuth”.
Z listy rozwijanej “Rodzaj aplikacji” należy wybrać “Aplikacja internetowa”.

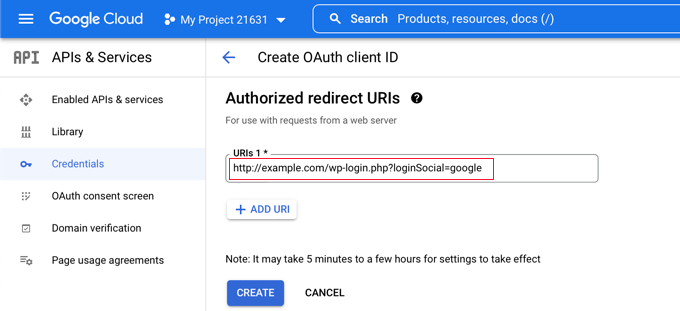
Niektóre ustawienia zostaną dodane do strony. Musisz przewinąć w dół do sekcji “Autoryzowane URI przekierowania” i kliknąć przycisk “+ Dodaj URI”.
Teraz należy wpisz ten adres URL:
http://example.com/wp-login.php?loginSocial=google
Upewnij się, że zastąpiłeś example. com adresem twojej witryny internetowej.

Gdy to zrobisz, kliknij przycisk “Utwórz”, aby zapisać ustawienia. Wprowadzenie ustawień może potrwać od 5 minut do kilku godzin.
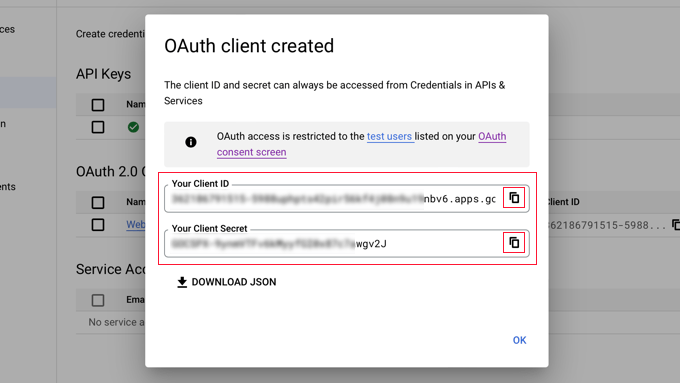
Twój klient OAuth został utworzony!
Zobaczysz wyskakujące okienko zawierające “Twój identyfikator klienta” i “Twój sekret klienta”. Będziesz musiał wkleić te klucze na stronie ustawień wtyczki w obszarze administracyjnym WordPress.
Możesz po prostu kliknąć ikonkę “kopiuj” po prawej stronie, aby skopiować klucze pojedynczo.

Dodawanie twoich kluczy Google do wtyczki
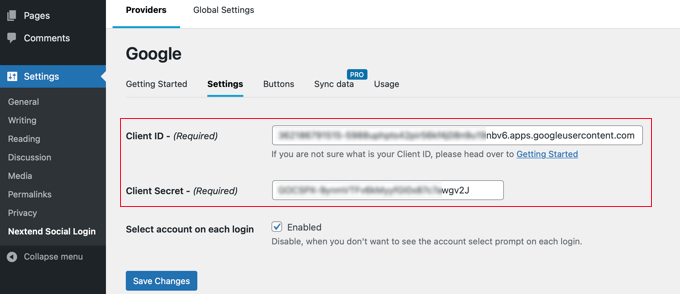
Teraz wystarczy przełączyć się z powrotem na kartę przeglądarki twojej witryny internetowej i kliknąć kartę “Ustawienia” w sekcji Ustawienia ” Nextend Social Login. Tutaj zobaczysz pola na identyfikator klienta i sekret klienta.
Musisz skopiować twoje klucze z Google Cloud Console i wkleić je w te pola.

Gdy już to zrobisz, kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
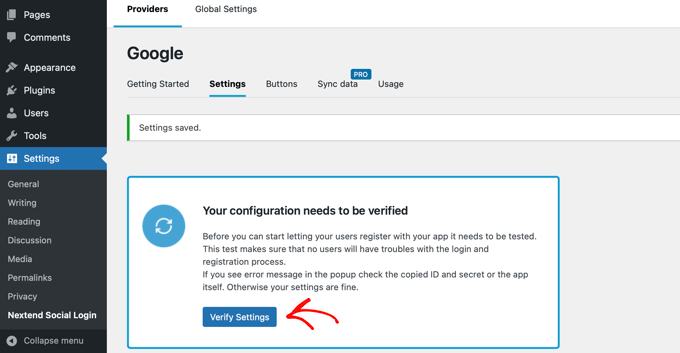
Teraz musisz sprawdzić, czy ustawienia działają poprawnie. Jest to ważne, ponieważ nie chcesz, aby prawdziwi importerzy napotykali błędy podczas próby logowania się do twojej witryny internetowej.

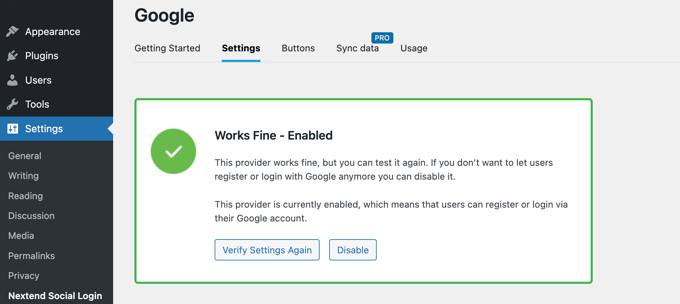
Wystarczy kliknąć przycisk “Zweryfikuj ustawienia”, a wtyczka upewni się, że utworzona aplikacja Google działa poprawnie.
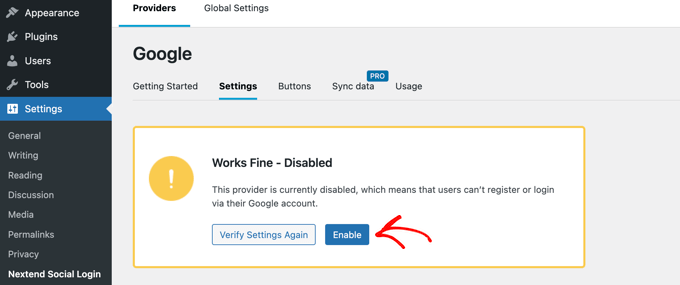
Jeśli poprawnie wykonałeś powyższe kroki, powinieneś zobaczyć powiadomienie o treści “Działa dobrze – wyłączone”.

Możesz teraz bezpiecznie kliknąć przycisk “Włącz”, aby umożliwić użytkownikom WordPressa logowanie się przy użyciu identyfikatora Google.
Pojawi się komunikat potwierdzający włączenie logowania Google.

Wybór twojego stylu przycisków i etykiet
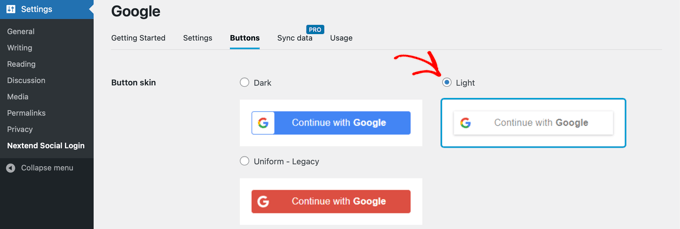
Domyślny styl przycisków i etykiety Nextend są dość standardowe i będą działać dla większości witryn internetowych. Można je jednak dostosować, klikając kartę “Przyciski” u góry ekranu.
Zobaczysz teraz wszystkie różne style, których możesz użyć dla przycisku logowania społecznościowego. Aby użyć innego stylu, wystarczy kliknąć przycisk opcji.

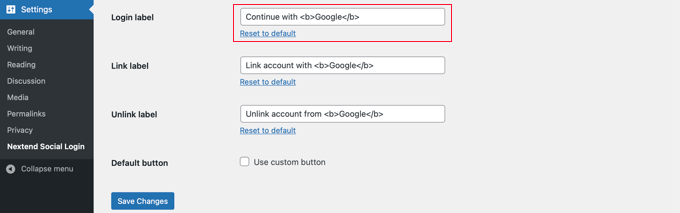
Gdy to zrobisz, możesz również zmienić tekst przycisku, edytując tekst w polu “Etykieta logowania”.
Jeśli chcesz, możesz zastosować podstawowe formatowanie do etykiety logowania za pomocą HTML. Na przykład można pogrubić tekst za pomocą tagów <b> i </b>.

Możesz także edytować pola “Link label” i “Unlink label”, które pozwalają użytkownikom na odnośnik i odłączenie Twojej witryny internetowej od ich kont Google. Użytkownicy techniczni mogą użyć kodu HTML dla przycisków, aby utworzyć własny przycisk logowania Google.
Upewnij się, że kliknąłeś przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Wyjście twojej aplikacji Google z trybu testowego
Teraz jest jeszcze jedna rzecz, którą musisz zrobić z powrotem na karcie przeglądarki Google Cloud. Nadal powinieneś widzieć wyskakujące okienko z twoim identyfikatorem klienta i sekretem klienta. Możesz odrzucić wyskakujące okienko, klikając “OK” u dołu wyskakującego okienka.
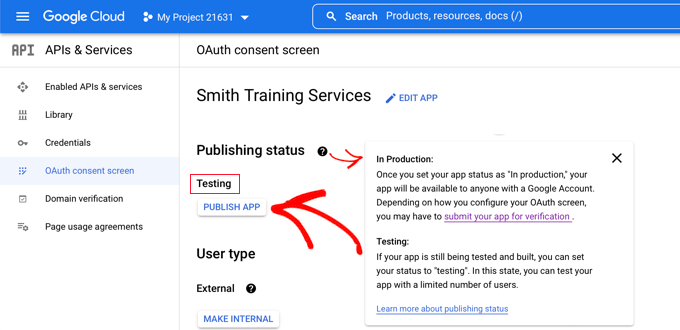
Następnie należy kliknąć “Ekran zgody OAuth” w lewym menu.
Możesz zobaczyć, że twoja aplikacja Google jest w trybie “Testowania”. Pozwala to przetestować twoją aplikację z ograniczoną liczbą użytkowników. Teraz, gdy otrzymałeś powiadomienie “Działa dobrze” podczas weryfikacji ustawień za pomocą wtyczki, możesz przenieść ją do trybu “W produkcji”.

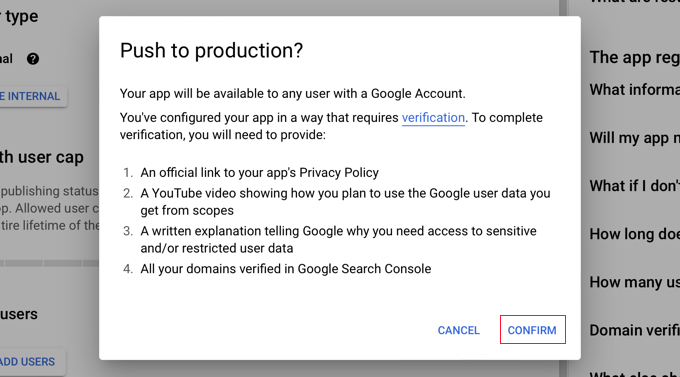
W tym celu należy kliknąć przycisk “Opublikuj aplikację”. Następnie zobaczysz wyskakujące okienko z tytułem “Push to production?”.
Wystarczy kliknąć “Potwierdź”, aby umożliwić wszystkim korzystanie z jednoetapowego logowania Google na twojej witrynie.

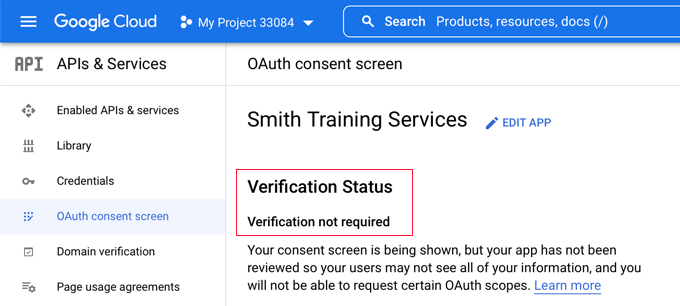
Jeśli postępowałeś zgodnie z tym poradnikiem, to status weryfikacji powinien teraz brzmieć “Weryfikacja nie jest wymagana”.
Twoja aplikacja będzie teraz działać ze wszystkimi użytkownikami Google.

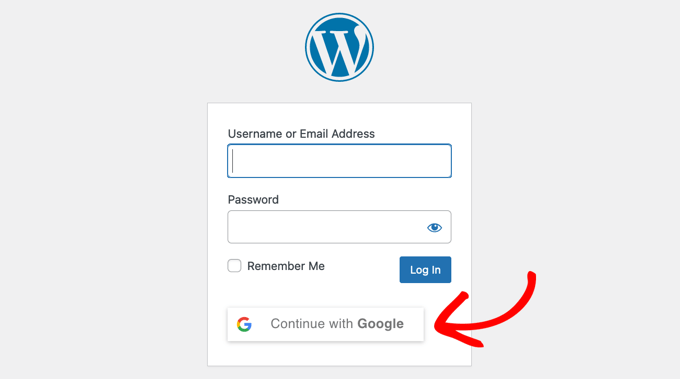
Teraz, gdy użytkownicy logują się do Twojej witryny internetowej, będą mieli możliwość zalogowania się za pomocą Google.
Jeśli jednak wolą, nadal mogą logować się przy użyciu standardowej nazwy użytkownika i hasła WordPress.

Należy pamiętać, że użytkownicy mogą logować się tylko za pomocą adresu konta Google, którego użyli w Twojej witrynie internetowej. Ponadto, jeśli zezwoliłeś na rejestrację użytkowników w Twojej witrynie WordPress, użytkownicy mogą szybko zarejestrować się w Twojej witrynie za pomocą logowania Google jednym kliknięciem.
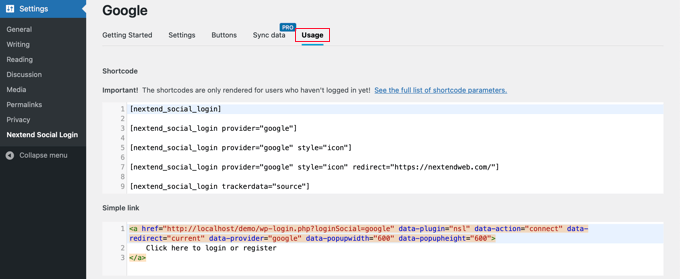
Jeśli chcesz dodać przycisk logowania Google w dowolnym miejscu na twojej witrynie internetowej, możesz to zrobić za pomocą krótkiego kodu. Możesz dowiedzieć się więcej, klikając kartę “Użycie” w Nextend.

Bonus: Nasze najlepsze przewodniki dotyczące dostosowywania logowania do WordPressa
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać logowanie jednym kliknięciem za pomocą Google w WordPress. Możesz również zapoznać się z innymi przewodnikami na temat tego, jak dostosować sposób logowania na twojej witrynie internetowej:
- Jak dodać logowanie za pomocą Facebooka w WordPress
- Jak dodać logowanie społecznościowe do WordPress (prosty sposób)
- Najlepsze wtyczki stron logowania do WordPressa (zabezpieczone i konfigurowalne)
- Jak dodać logowanie bez hasła w WordPressie za pomocą Magicznych odnośników
- Jak dodać logowanie za pomocą numeru telefonu przez OTP w WordPress
- Jak stworzyć własną stronę logowania do WordPressa (Ultimate Guide)
- Dlaczego i jak należy ograniczać próby logowania w WordPress?
- Jak dodać własny adres URL logowania w WordPress (krok po kroku)
- Jak dodać CAPTCHA w formularzu logowania i rejestracji WordPress?
- Jak wymagać logowania, aby zobaczyć stronę w WordPress?
- Przewodnik dla początkujących po dodawaniu uwierzytelniania dwuskładnikowego w WordPress (darmowa metoda)
- Jak ograniczyć logowanie użytkownika do jednego urządzenia w WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin