Z biegiem czasu, w miarę tworzenia i publikowania nowych materiałów, niektóre ze starszych postów mogą stać się mniej istotne lub wymagać aktualizacji, aby zachować ich dokładność i użyteczność. Wyświetlenie powiadomienia o starym poście w witrynie WordPress może poinformować czytelników o potencjalnie nieaktualnych treściach.
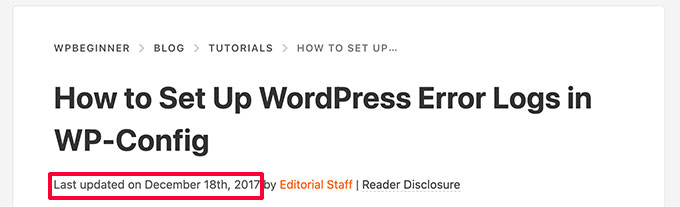
W WPBeginner rozumiemy, że przejrzystość w kwestii wieku postów zwiększa wiarygodność i zaufanie. Dlatego regularnie aktualizujemy nasze starsze treści i wyraźnie wyświetlamy datę ostatniej aktualizacji w każdym poście. Możesz pójść o krok dalej, dodając powiadomienia o starych postach.
W tym artykule pokażemy, jak łatwo dodać powiadomienia o starych postach do swojego bloga WordPress. Powiadomienia te mogą poprawić komfort użytkowania i upewnić się, że odbiorcy są informowani i zaangażowani w najbardziej dokładne i istotne treści.

Dlaczego warto dodawać powiadomienia o starych wpisach do wpisów na blogu WordPress?
Rozkład treści (nieaktualne wpisy na blogu) może być pewnym problemem dla rozwijających się blogów WordPress.
W zależności od niszy, twoja treść może z czasem stać się nieistotna, niepoprawna lub nieodpowiednia. Może to powodować złe wrażenia użytkownika, wyższy współczynnik odrzuceń i niższą ocenę w wynikach wyszukiwania.
Najlepiej byłoby edytować te artykuły i aktualizować je o bardziej przydatne, dokładne i aktualne informacje.
Ale nie zawsze jest to możliwe, ponieważ twoja witryna może mieć zbyt wiele starych artykułów i możesz nie mieć wystarczających zasobów, aby je zaktualizować. W takim przypadku dodanie powiadomienia o starych wpisach może być pomocne dla twoich użytkowników.
Da im to znać, że treść jest nieco starsza i powinni mieć to na uwadze podczas korzystania z informacji prezentowanych na tej stronie.
Innym rozwiązaniem, z którego korzysta wiele blogów, jest po prostu dodanie “Daty ostatniej aktualizacji” zamiast daty publikacji.

W związku z tym przyjrzyjmy się, jak dodać powiadomienie o starym wpisie w WordPressie i jak wyświetlić datę ostatniej aktualizacji w twoich artykułach.
- Metoda 1. Wyświetlanie powiadomień o starych wpisach za pomocą wtyczki
- Metoda 2. Wyświetlanie daty ostatniej aktualizacji w WordPress
- Metoda 3. Wyświetlanie powiadomień o starych wpisach bez wtyczki (metoda kodu)
Metoda 1. Wyświetlanie powiadomień o starych wpisach za pomocą wtyczki
Ta metoda jest łatwiejsza i zalecana dla wszystkich użytkowników, którzy chcą wyświetlić powiadomienie o starym wpisie.
Najpierw należy zainstalować i włączyć wtyczkę DX Out of Date. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Wtyczka DX Out of Date nie była aktualizowana od jakiegoś czasu. Ale w naszych testach nadal działa dobrze zarówno z klasycznymi, jak i blokowymi motywami.
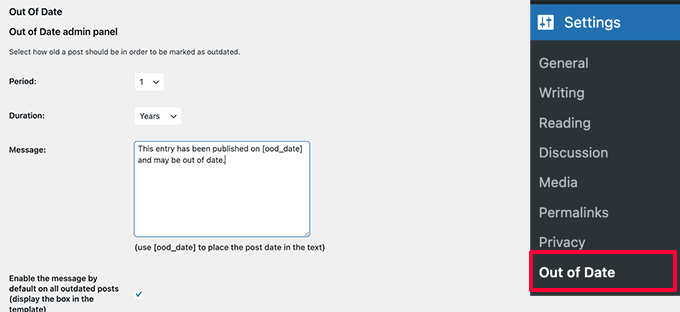
Po włączaniu należy przejść na stronę Ustawienia ” Nieaktualne, aby skonfigurować ustawienia wtyczki.

Tutaj należy wybrać okres i czas trwania. Jest to czas, po którym wpis zostanie uznany przez wtyczkę za stary.
Poniżej możesz podać własny komunikat do wyświetlenia w starszych wpisach i włączyć wyświetlanie powiadomienia dla wszystkich starych wpisów. Nie martw się, będziesz mógł ukryć go dla konkretnych wpisów, edytując je.
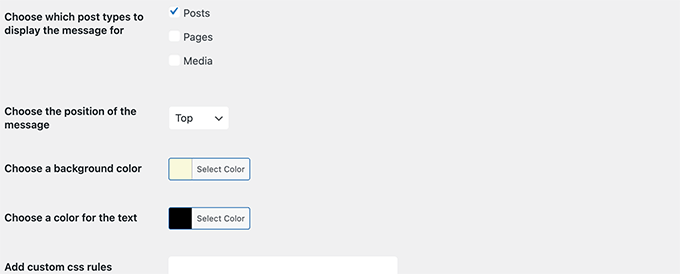
Na stronie ustawień można również wybrać typy treści, kolory dla pola powiadomień i w razie potrzeby dodać własny CSS.

Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać twoje ustawienia.
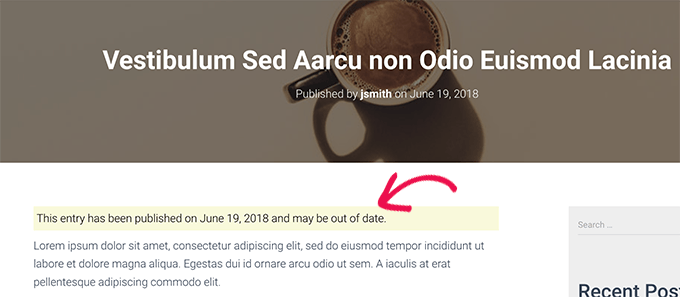
Możesz teraz przejść na stary wpis na twojej witrynie internetowej, aby zobaczyć wtyczkę w działaniu.

Ukrywanie powiadomień o starych wpisach w poszczególnych wpisach
Załóżmy teraz, że masz starszy artykuł, który jest nadal dokładny, aktualny i ma świetne rankingi wyszukiwania. Możesz chcieć ukryć tam powiadomienie o starym wpisie.
Podobnie, co jeśli zaktualizowałeś stary wpis o nowe informacje? Wtyczka będzie nadal wyświetlać powiadomienia o starych wpisach, ponieważ używa daty publikacji wpisu do określenia jego wieku.
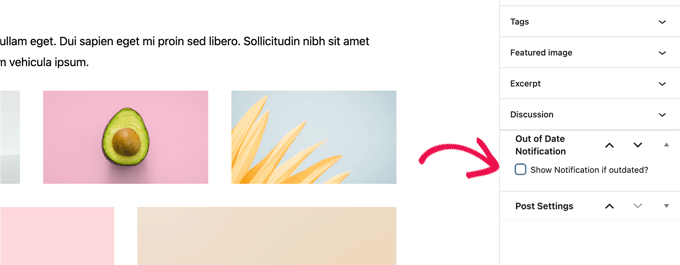
Aby to poprawić, możesz edytować wpis i przewinąć w dół do karty “Powiadomienie o nieaktualności” w panelu Wpis w edytorze bloków. W tym miejscu wystarczy odznaczyć opcję powiadomienia i zapisać twoje zmiany.

Wtyczka przestanie teraz wyświetlać powiadomienia o starych wpisach w tym konkretnym artykule.
Metoda 2. Wyświetlanie daty ostatniej modyfikacji dla twoich wpisów
Wiele witryn internetowych WordPress wyświetla datę ostatniej modyfikacji wpisów na blogu. Niektóre zastępują również datę publikacji datą ostatniej modyfikacji.
Zaletą tej metody jest to, że pokazuje użytkownikom, kiedy wpisy były ostatnio aktualizowane bez wyświetlania komunikatu o starym wpisie.
Najpierw należy zainstalować i włączyć wtyczkę WP Last Modified Info. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
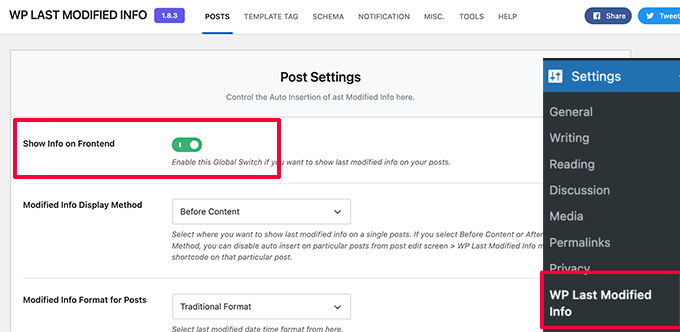
Po włączaniu należy przejść do strony Ustawienia ” Informacje o ostatniej modyfikacji WP, aby skonfigurować ustawienia wtyczki.

Na stronie ustawień należy włączyć przełącznik Global display of the last modified info. Następnie można wybrać sposób wyświetlania daty modyfikacji.
Możesz zastąpić datę publikacji, wyświetlić ją przed lub po treści lub ręcznie wstawić ją do wpisu.
Poniżej znajduje się kilka opcji. Jeśli nie masz pewności, możesz pozostawić je domyślne.
Nie zapomnij kliknąć przycisku Zapisz ustawienia, aby zapisać twoje zmiany.
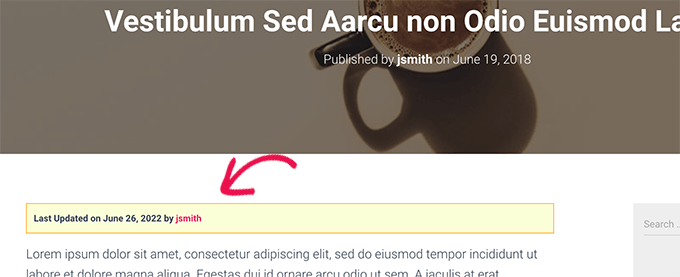
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć ostatnio zaktualizowane informacje dla wszystkich Twoich wpisów na blogu.

Problem z tą metodą polega na tym, że pokaże ona datę ostatniej aktualizacji dla wszystkich wpisów, w tym tych nowszych.
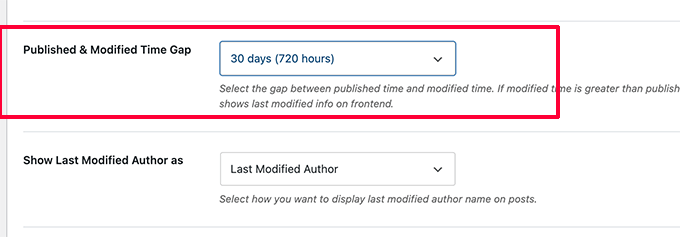
Odstęp czasowy można ustawić w ustawieniach wtyczki. Odstęp ten jest jednak ograniczony do 30 dni.

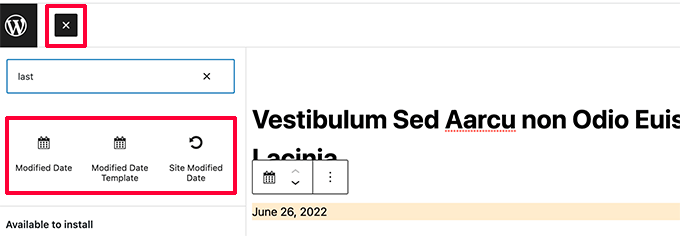
Wtyczka udostępnia również trzy bloki, które można ręcznie wstawić do wpisu lub strony, aby wyświetlić informacje o ostatniej modyfikacji.

Masz również możliwość użycia własnego CSS do stylizacji powiadomienia o dacie ostatniej aktualizacji. Na powyższych zrzutach ekranu użyliśmy następującego własnego CSS.
1 2 3 4 5 6 7 | p.post-modified-info { background: #fbffd8; padding: 10px; border: 1px solid orange; font-size: small; font-weight: bold;} |
Metoda 3. Dodanie powiadomienia o starym wpisie za pomocą kodu
Ta metoda wymaga ręcznego dodania kodu do plików twojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat dodawania własnych fragmentów kodu w WordPress.
Wystarczy skopiować i wkleić poniższy kod w szablonie single.php twojego motywu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // Define old post duration to one year$time_defined_as_old = 60*60*24*365; // Check to see if a post is older than a yearif((date('U')-get_the_time('U')) > $time_defined_as_old) {$lastmodified = get_the_modified_time('U');$posted = get_the_time('U');//check if the post was updated after being published if ($lastmodified > $posted) { // Display last updated notice echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>'; } else { // Display last published notice echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';}} |
Ten kod definiuje stare wpisy jako wszelkie artykuły opublikowane co najmniej rok temu.
Następnie sprawdza, czy wpis jest starszy niż rok. Jeśli tak, to sprawdza, czy wpis został zaktualizowany po publikacji. Następnie wyświetla powiadomienie na podstawie tych sprawdzeń.
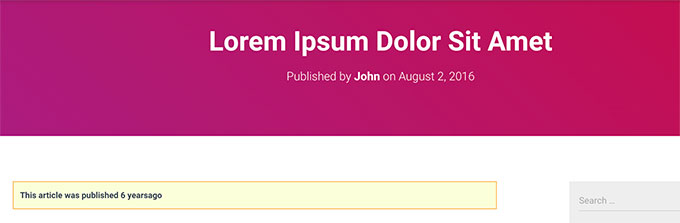
Oto jak to wyglądało na naszej demonstracyjnej witrynie internetowej dla wpisu, który jest stary i nigdy nie był aktualizowany.

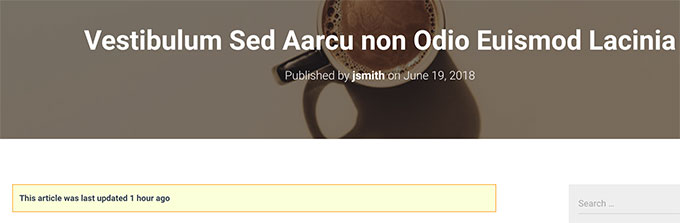
Oto jak to wyglądało dla wpisu, który jest stary, ale został zaktualizowany po opublikowaniu.

Dostosowaliśmy stare powiadomienie o wpisie za pomocą następującego własnego CSS.
1 2 3 4 5 6 7 | p.old-article-notice { background: #fbffd8; padding: 10px; border: 1px solid orange; font-size: small; font-weight: bold;} |
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo wyświetlać powiadomienia o starych wpisach na twoim blogu WordPress. Możesz również zapoznać się z naszym przewodnikiem WordPress SEO lub zobaczyć nasz wybór najlepszych popularnych wpisów wtyczek dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gina Davis
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.