Dodanie wielu galerii obrazków do twoich wpisów i stron WordPress sprawia, że treść staje się bardziej angażująca. Mogą one pomóc poprawić wrażenia użytkownika, a nawet zwiększyć twoje SEO.
Problem polega na tym, że domyślny blok galerii WordPress jest dość ograniczony. Nie oferuje dużej elastyczności ani własnych konfiguratorów.
Po przetestowaniu popularnych opcji stwierdziliśmy, że Envira Gallery jest najlepszym rozwiązaniem do tworzenia oszałamiających, w pełni konfigurowalnych galerii.
W tym prostym poradniku pokażemy, jak go skonfigurować i używać do dodawania wielu galerii obrazków w WordPress. 🚀

Po co dodawać wiele galerii w WordPress?
Wielu, jeśli nie tysiące fotografów, artystów i projektantów korzysta z WordPressa, aby dzielić się swoją pracą ze światem.
Wielu właścicieli witryn internetowych korzysta również z obrazków i galerii zdjęć, aby zaprezentować produkty w swoich sklepach internetowych lub uczynić ich treść bardziej interesującą wizualnie.
Jeśli jesteś jednym z nich, to być może przyszło ci do głowy, aby wyświetlać twoje zdjęcia na różne sposoby. Obejmują one dodawanie wielu galerii w jednym wpisie, dodawanie galerii do paneli bocznych, tworzenie pokazów slajdów itp.
Na przykład, jeśli prowadzisz blog kulinarny, możesz utworzyć osobne galerie obrazków dla twoich przepisów i recenzji restauracji.
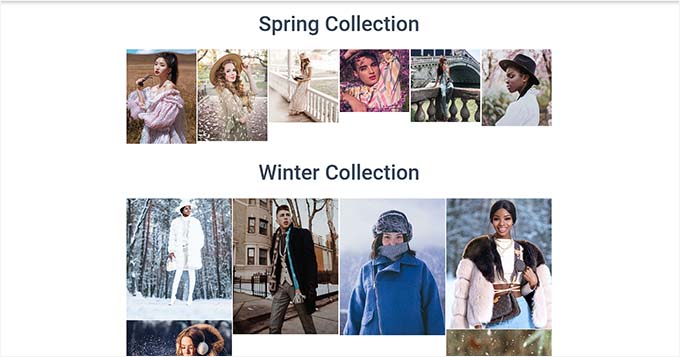
Podobnie, jeśli prowadzisz bloga o modzie, możesz użyć wielu galerii, aby osobno wyświetlać twoją kolekcję jesienną, zimową lub wiosenną.

WordPress posiada wbudowaną funkcję galerii, której można używać do tworzenia i wyświetlania galerii obrazków.
Jednak galeriom tym brakuje funkcjonalności, takich jak otwieranie obrazków w (oknie) lightbox, przeglądanie obrazków bez opuszczania strony, dodawanie tagów, tworzenie albumów i wiele innych.
Co najważniejsze, twoje galerie nie są przechowywane osobno. Oznacza to, że jeśli chcesz ponownie wykorzystać galerię w innym wpisie, będziesz musiał utworzyć ją od nowa.
Bez zbędnych ceregieli, przyjrzyjmy się najlepszemu sposobowi dodawania wielu galerii we wpisach i na stronach WordPress. Oto krótki przegląd wszystkich wskazówek, które omówimy w tym przewodniku:
Zachęcamy do skorzystania z powyższych odnośników, aby przejść do twojego preferowanego.
Wskazówka 1. Jak dodać wiele galerii obrazków w WordPress?
Możesz łatwo dodać wiele galerii obrazków do wpisów i stron WordPress za pomocą Envira Gallery.
Jest to najlepsza wtyczka do galerii WordPress na rynku, umożliwiająca tworzenie 111111 pięknych galerii obrazków na twojej witrynie WordPress.
Dzięki Envira Gallery, twoi użytkownicy mogą zobaczyć twoje obrazki w wyskakującym okienku (okno) lightbox. Mogą również przeglądać obrazki bez opuszczania strony, a ty możesz nawet ponownie wykorzystać twoje galerie w innych wpisach i stronach. Chcesz dowiedzieć się więcej? Zapoznaj się z naszą pełną recenzją Envira Gallery.

Aby rozpocząć, zainstalujmy i włączmy wtyczkę Envira Gallery. Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Masz ograniczony budżet? Możesz użyć darmowej wersji Envira Gallery dla tego poradnika.
Aktualizacja do Envira Pro odblokowuje zaawansowane funkcje, takie jak konfigurator lightbox, integracja z WooCommerce i optymalizacja mobilna, dając ci jeszcze większą kontrolę nad twoimi galeriami.
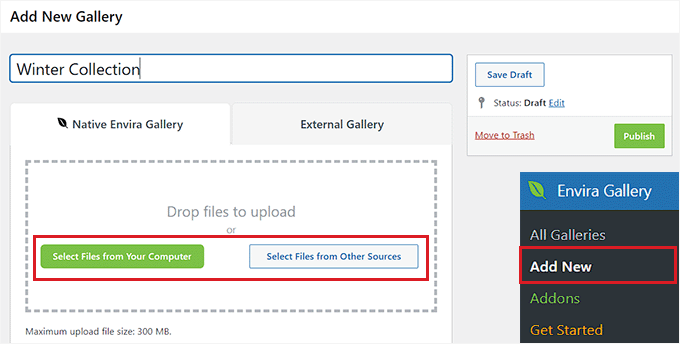
Po włączeniu, musisz przejść do Envira Gallery ” Add New z panelu bocznego administratora WordPress. Stąd możesz zacząć od wpisania rodzaju nazwy dla twojej galerii.
Następnie kliknijmy przycisk “Wybierz pliki z twojego komputera”, aby załadować obrazki galerii z komputera.
Jeśli chcesz dodać obrazki z biblioteki multimediów WordPress, kliknij przycisk “Wybierz pliki z innych źródeł”. Ta opcja pozwala jednak na przesłanie tylko jednego obrazka naraz z biblioteki multimediów.

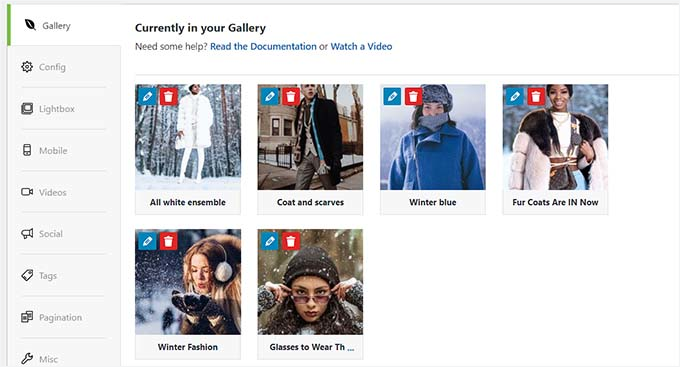
Gdy już to zrobisz, przewiń w dół do sekcji “Aktualnie w twojej galerii”.
Tutaj zobaczysz podgląd wszystkich obrazków, które przesłałeś do Envira Gallery.

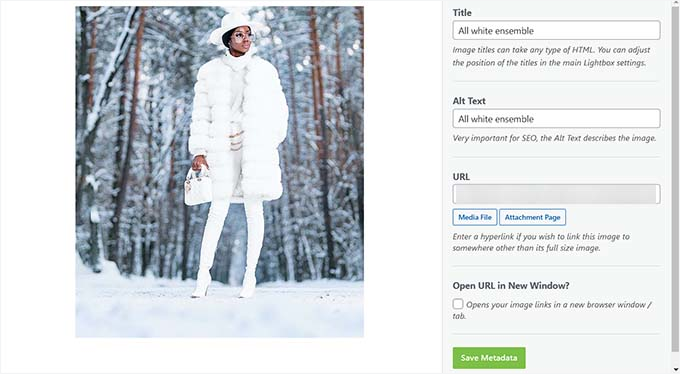
Teraz możesz kliknąć ikonkę ołówka u góry każdego obrazka, aby otworzyć okno “Edytuj metadane” na ekranie.
Z tego miejsca będziesz mógł dodać podpis, status, tytuł i tekst alternatywny dla poszczególnych obrazków.
Gdy będziesz zadowolony, nie zapomnij kliknąć przycisku “Zapisz metadane”, aby zapisać twoje ustawienia.

Następnie możesz przejść do karty “Konfiguracja” na lewym panelu bocznym, aby zmienić twój układ galerii. Tutaj możesz wybrać liczbę kolumn, leniwe wczytywanie obrazków, rozmiar, pozycjonowanie tytułu i podpisu, marginesy, wysokość i inne.
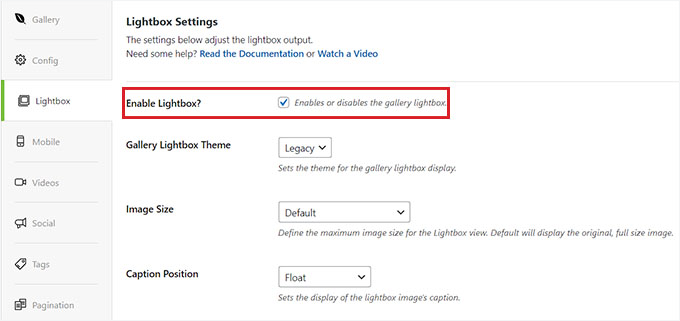
W karcie “Lightbox” można zaznaczyć opcję “Włącz Lightbox”. Pozwoli to użytkownikom na powiększanie obrazków i przeglądanie ich bez opuszczania strony.
Następnie można również skonfigurować inne ustawienia, w tym filmy, udostępnianie w mediach społecznościowych, tagi, paginację i inne.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak utworzyć galerię obrazków w WordPress.

Na koniec kliknij przycisk “Opublikuj” u góry, aby zapisać twoje ustawienia.
Gdy już to zrobisz, po prostu powtórz proces, aby utworzyć kolejną galerię obrazków dla twojego bloga WordPress. Możesz utworzyć dowolną liczbę galerii obrazków za pomocą Envira Gallery.
Wskazówka 2. Dodawanie galerii do wpisów lub stron WordPressa
Teraz, gdy utworzyłeś już wiele galerii obrazków, nadszedł czas, aby dodać je do twoich wpisów i stron WordPress.
Aby to zrobić, po prostu otwórz stronę / wpis, który ci się podoba w edytorze treści WordPress.
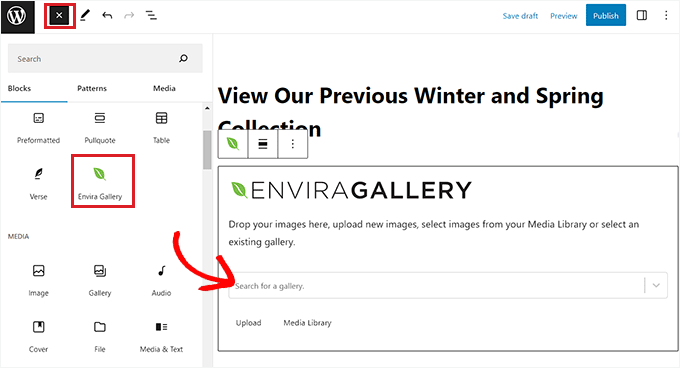
Gdy już tam będziesz, kliknij przycisk “+” w lewym górnym rogu ekranu, aby otworzyć menu bloków. Stąd, znajdźmy i dodajmy blok Envira Gallery do strony lub wpisu.

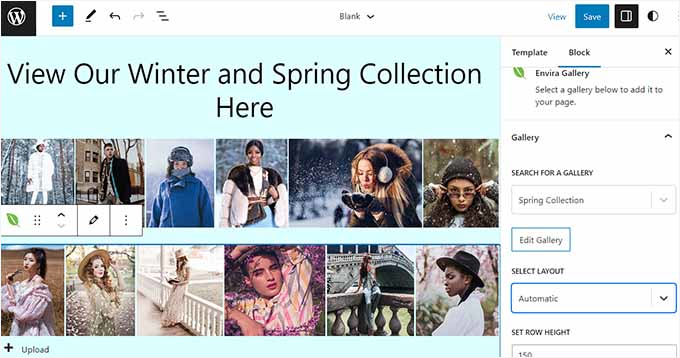
Następnym krokiem jest wybranie jednej z utworzonych galerii z menu rozwijanego w samym bloku.
Następnie należy ponownie otworzyć menu bloków i dodać blok “Envira Gallery”, aby wybrać inną galerię.
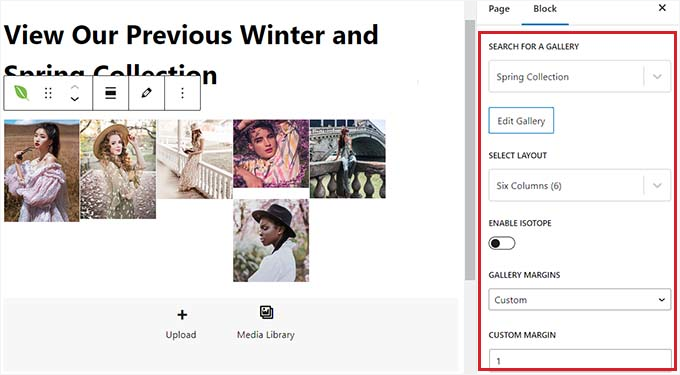
Gdy już to zrobisz, możesz zmienić układ galerii, włączyć lightbox (okno) lub ustawić wysokość wiersza również z panelu bloków.
Możesz nawet przesyłać nowe obrazki do swojej galerii, klikając przycisk “Prześlij” lub “Biblioteka multimediów” pod każdą galerią.

Na koniec wystarczy kliknąć przycisk “Opublikuj” lub “Aktualizuj” u góry, aby zapisać twoje ustawienia.
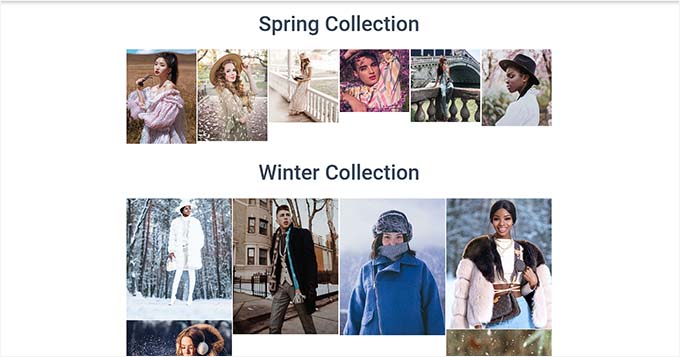
Teraz możesz przejść na swoją witrynę WordPress, aby zobaczyć wiele galerii obrazków w działaniu.

Wskazówka 3. Dodawanie wielu galerii w panelach bocznych WordPressa
Envira Gallery ułatwia dodawanie twoich galerii do paneli bocznych i innych obszarów gotowych na widżety.
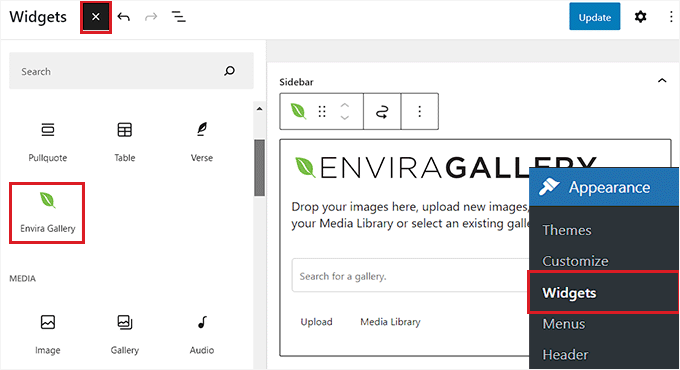
Najpierw musisz przejść do Wygląd ” Widżety z kokpitu WordPress.
Uwaga: Jeśli używasz motywu blokowego, nie będziesz mógł zobaczyć menu widżetów. Zamiast tego możesz przejść do naszej następnej metody, w której pokażemy, jak wstawić wiele galerii za pomocą pełnego edytora witryny.
Gdy już tam będziesz, po prostu kliknij przycisk “+” w lewym górnym rogu, aby otworzyć menu bloków i dodać blok Envira Gallery do panelu bocznego.
Po jego dodaniu należy wybrać galerię obrazków z rozwijanego menu w samym bloku.

Następnie wystarczy powtórzyć proces, aby dodać kolejną galerię obrazków do panelu bocznego WordPress.
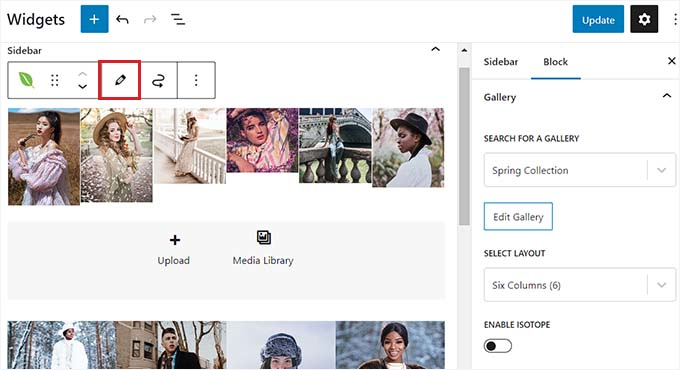
Gdy już to zrobisz, możesz dalej konfigurować układ dla każdej galerii z panelu bloków po prawej stronie ekranu.
Można również kliknąć ikonkę ołówka na pasku narzędzi bloku, aby uruchomić ekran edycji galerii.

Gdy twoje galerie obrazków będą już satysfakcjonujące, kliknij przycisk “Aktualizuj” u góry, aby zapisać zmiany.
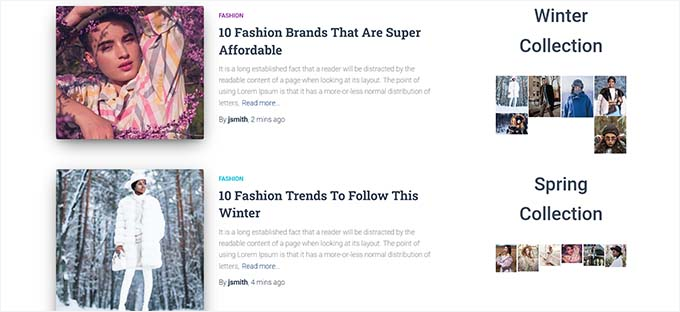
Teraz przejdź na twoją witrynę WordPress, aby zobaczyć wiele galerii obrazków na panelu bocznym.

Wskazówka 4. Dodawanie wielu galerii w pełnym edytorze witryny WordPress
Jeśli korzystasz z motywu blokowego, karta menu “Widżety” nie będzie dostępna.
Zamiast tego należy przejść na stronę Wygląd ” Edytor z kokpitu WordPress i wybrać opcję “Szablony” z lewej kolumny.

Spowoduje to otwarcie listy wszystkich stron w twojej witrynie internetowej w lewej kolumnie. Stąd możesz wybrać stronę, na której chcesz dodać galerie.
Spowoduje to otwarcie strony w pełnym edytorze witryny WordPress.
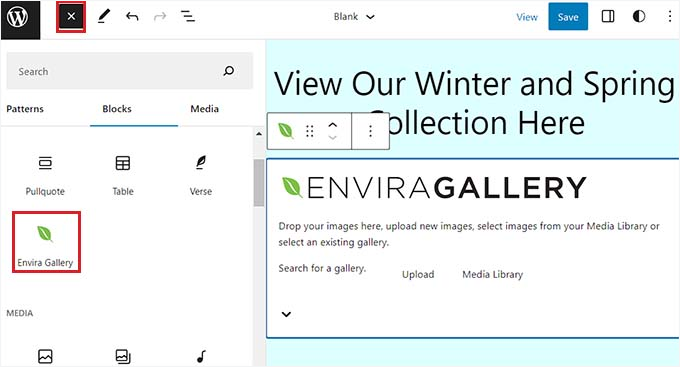
W tym miejscu kliknij przycisk dodawania bloku “+”, aby otworzyć menu bloków i wybierz blok “Envira Gallery”. Następnie będziesz mógł wybrać utworzoną galerię z rozwijanego menu w bloku.
Następnie powtórz ten proces, aby dodać kolejną galerię.

Następnie można skonfigurować ustawienia galerii z panelu bloków.
Możesz też kliknąć ikonkę ołówka na pasku narzędzi bloku, aby uruchomić ekran edycji galerii.

Na koniec kliknijmy przycisk “Zapisz” u góry, aby zapisać twoje ustawienia.
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć wiele galerii obrazków.

Wskazówka bonusowa: Dodawanie galerii filmów do twojej witryny WordPress
Envira Gallery jest również jedną z najlepszych wtyczek galerii filmów YouTube dla WordPress. Dzięki niej możesz pochwalić się swoją filmografią, produktami lub informacyjnymi filmami na witrynie internetowej.
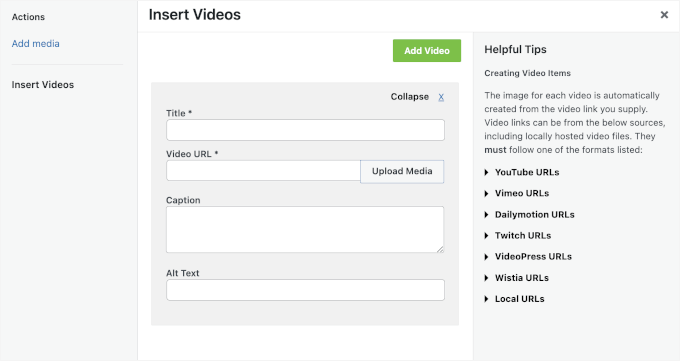
Aby to zrobić, będziesz potrzebował Envira Videos Addon. Po włączaniu, możesz utworzyć galerię YouTube na twojej witrynie, po prostu używając adresu URL dla każdego filmu.
Może to pomóc poprawić SEO twojej witryny, zaprezentować twoją wiedzę i zwiększyć zaangażowanie użytkowników.

Umożliwia również dostosowanie dźwięku odtwarzania, korzystanie z automatycznego odtwarzania filmów, domyślne korzystanie z trybu pełnoekranowego, ukrywanie elementów sterujących odtwarzaniem i wiele więcej.
Aby dowiedzieć się więcej, możesz zapoznać się z naszą listą najlepszych wtyczek galerii filmów YouTube dla WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dodać wiele galerii do wpisów i stron WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak łatwo tworzyć responsywne galerie obrazków WordPress za pomocą Envira Gallery i jak stworzyć galerię zdjęć z albumami w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.