Chcesz dodać wielokolumnową treść do twoich wpisów w WordPressie?
Kolumny mogą być używane do tworzenia angażujących układów dla twoich wpisów i stron. Ułatwiają one organizowanie twoich treści. Mogą również poprawić czytelność, ponieważ odwiedzający twoją witrynę internetową szybko skanują tekst.
W tym artykule pokażemy ci, jak łatwo dodać treść wielokolumnową do twoich wpisów w WordPressie bez pisania jakiegokolwiek kodu HTML.

Dlaczego warto dodawać treści wielokolumnowe w WordPress?
Tradycyjne media drukowane, takie jak gazety i czasopisma, używają układów wielokolumnowych od bardzo wczesnych dni druku.
Ich celem było ułatwienie użytkownikom czytania mniejszego tekstu przy jednoczesnym ekonomicznym wykorzystaniu dostępnej przestrzeni.
Układy jednokolumnowe są częściej stosowane w Internecie. Siatki wielokolumnowe są jednak nadal przydatne do wyróżniania treści i ułatwiania ich skanowania i czytania.
Na przykład, jeśli prowadzisz witrynę internetową z czasopismem, możesz użyć układu wielokolumnowego do uporządkowania twoich treści. Da to taki sam efekt, jaki można znaleźć w fizycznym czasopiśmie.
Organizowanie twoich treści w wielu kolumnach jest również pomocne, jeśli publikujesz porównania, artykuły badawcze i inne interaktywne treści na swojej witrynie internetowej WordPress. Poprawia to czytelność i zwiększa zaangażowanie.
To powiedziawszy, zobaczmy, jak można dodać treść wielokolumnową w edytorze blokowym i klasycznym. Możesz po prostu kliknąć poniższe odnośniki, aby przejść do metody, której chcesz użyć:
Dodawanie treści wielokolumnowych w edytorze bloków WordPress – prosty sposób
Tworzenie treści wielokolumnowych, znanych również jako treści kolumn siatki w WordPress, jest teraz łatwe, ponieważ jest to funkcja domyślna. Edytor bloków WordPress zawiera blok Kolumny.
Aby dodać układ wielokolumnowy, należy utworzyć nowy wpis lub edytować istniejący. Gdy znajdziesz się w edytorze treści, kliknij ikonkę “+” u góry, aby dodać blok.
Następnie należy wybrać blok Kolumny na karcie “Projekt”.

Następnie musisz wybrać liczbę kolumn i układów, których chcesz użyć we wpisie na blogu.
WordPress wyświetli różne opcje do wyboru. Na przykład możesz wybrać układ kolumn 50/50, użyć układu 33/66 i nie tylko.

Po wybraniu układu możesz dodać bloki do twoich kolumn. Blok Kolumny umożliwia dodawanie bloków wewnątrz każdej kolumny.
Można na przykład wybrać blok Akapit i dodać do niego treść.

Będziesz mógł również zobaczyć ustawienia bloków w prawej kolumnie ekranu edycji wpisu w panelu ustawień. Tutaj możesz edytować szerokość kolumn.
Oprócz tekstu, w kolumnach WordPress można również dodawać obrazki i osadzać filmy.
Wystarczy najechać myszką na jedną z kolumn i kliknąć przycisk “+”, aby dodać blok. Można również dodać blok, wpisując rodzaj ‘/’, a następnie nazwę bloku.
Na przykład, dodaliśmy obrazek w jednej kolumnie i trochę tekstu w drugiej kolumnie.

Dodawanie wielu kolumn w klasycznym edytorze WordPress
Jeśli nie zaktualizowałeś swojego WordPressa do Gutenberga i nadal korzystasz z klasycznego edytora, będziesz musiał zainstalować osobną wtyczkę do tworzenia układu kolumn siatki.
Najpierw zainstaluj i włącz wtyczkę Column Shortcodes. Aby uzyskać szczegółowe instrukcje, postępuj zgodnie z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę w WordPress.
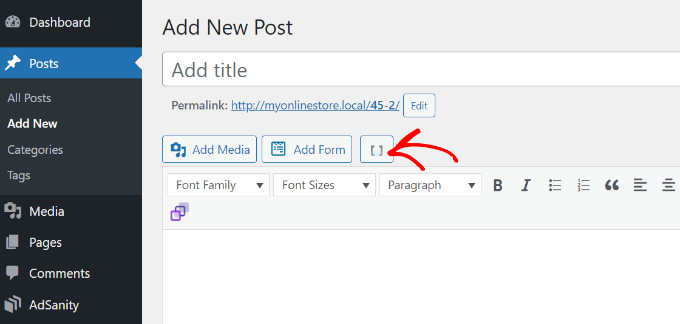
Po włączaniu możesz utworzyć nowy wpis lub edytować stary. Po przejściu do klasycznego edytora wystarczy kliknąć przycisk “[ ]” na pasku narzędzi.

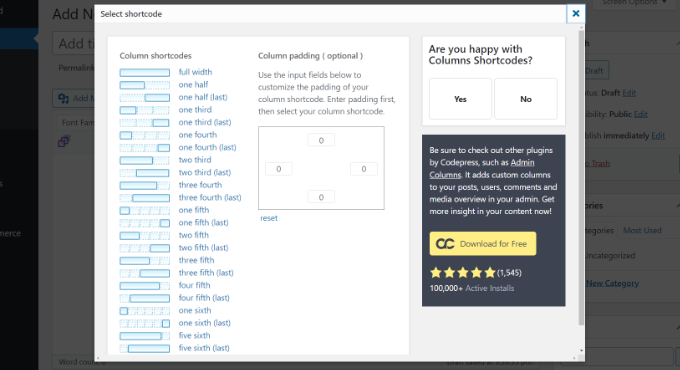
Wtyczka wyświetli teraz listę skrótów kolumnowych dla twojego wpisu na blogu.
Możesz wybrać dowolny układ, który chcesz dodać do swojego bloga WordPress. Dostępne są również opcje edycji dopełnienia kolumn.

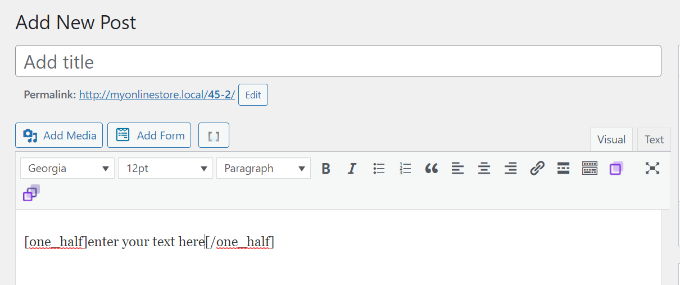
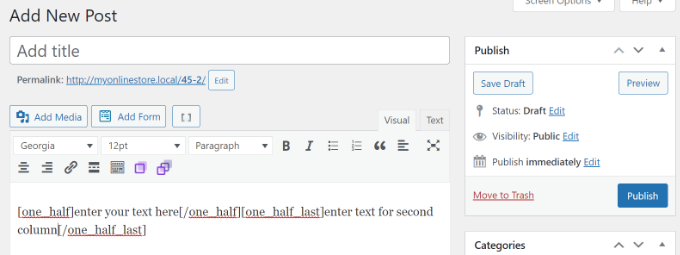
Po wybraniu krótkiego kodu pojawi się on automatycznie w klasycznym edytorze. Na potrzeby tego poradnika wybraliśmy na przykład krótki kod “jedna połowa”.
Następnie możesz wpisz twoją treść pomiędzy krótkie kody.

Następnie możesz ponownie kliknąć ikonkę krótkiego kodu “[ ]”, aby dodać kolejny krótki kod kolumny.
Dodajmy krótki kod “one half (last)”, aby wyświetlić dwie kolumny obok siebie. Stąd wystarczy dodać twoją treść do drugiej kolumny.

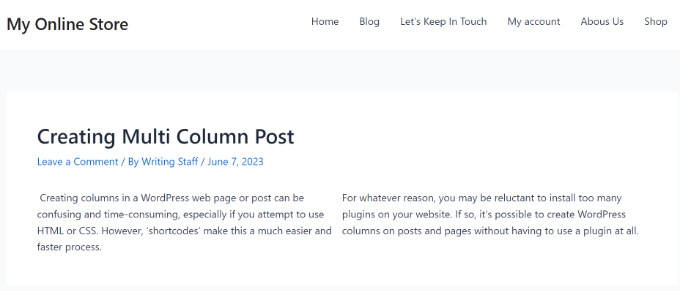
Następnie możesz wyświetlić podgląd twojego wpisu i opublikować go.
Oto jak to wyglądało na naszej witrynie testowej.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać treści wielokolumnowe we wpisach i na stronach WordPress. Zachęcamy również do zapoznania się z naszym prostym przewodnikiem na temat dodawania wpisów na blogu w edytorze WordPress oraz z naszymi propozycjami ekspertów dotyczącymi niezbędnych wtyczek WordPress dla witryn biznesowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support
Glad our guide could help!
Admin
Nishant Kumar
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support
Glad our guide could help
Admin
Matt
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S.
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth
How do you activate the puglin??
WPBeginner Support
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott
Is there a way to five these columns a background color?
Bhagyashree barlingay
I cannot copy/paste material that I have already typed , into these columns.
Naveed
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support
Yes.
Admin
Kate
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…