Czy chcesz dodać powiększenie podobne do powiększenia Amazon dla obrazków w WordPress? Powiększenie lupy to coś więcej niż tylko fantazyjna funkcja, to przydatne narzędzie, które pozwala twoim odwiedzającym zobaczyć drobne szczegóły na obrazkach, których normalnie nie widzą.
Zdecydowanie zalecamy dodanie funkcji zoom dla sklepów internetowych, w których klienci chcą zobaczyć teksturę i jakość przedmiotów. Jest to również pomocne w przypadku witryn fotograficznych, gdzie widzowie chcą zobaczyć każdy szczegół na obrazku.
Dodając powiększenie do twoich obrazków, możesz poprawić wrażenia użytkownika, utrzymać jego zainteresowanie na dłużej, a nawet zwiększyć sprzedaż.
W tym artykule pokażemy, jak łatwo dodać powiększenie dla obrazków w WordPress.

Po co dodawać powiększenie do obrazków?
Dodanie funkcji powiększenia na twojej witrynie internetowej WordPress pozwoli odwiedzającym wyraźnie zobaczyć zawiłe szczegóły obrazków.
Jeśli prowadzisz witrynę internetową poświęconą fotografii, dodanie funkcji powiększenia pozwoli użytkownikom powiększyć twoje zdjęcia, aby zobaczyć najdrobniejsze szczegóły.
Podobnie, jeśli prowadzisz sklep internetowy, twoi klienci będą mogli powiększać obrazki produktów.
Wiele dużych witryn e-handlu używa już powiększenia dla obrazków produktów. Pozwala to klientom na zbadanie produktu i zapewnia lepsze wrażenia z zakupów w twoim sklepie.
W związku z tym pokażemy, jak łatwo dodać powiększenie dla obrazków w WordPressie przy użyciu trzech różnych metod. Możesz użyć poniższych odnośników, aby przejść do preferowanej metody.
Metoda 1: Jak dodać powiększenie dla obrazków w WordPressie za pomocą Envira Gallery (zalecane)
Envira Gallery to najlepsza wtyczka galerii dla WordPress. Możesz jej użyć do łatwego tworzenia 111111 pięknych galerii obrazków dla twojej witryny internetowej WordPress. Zawiera również dodatek Zoom, który pozwala dodać funkcję powiększania do twoich obrazków w galerii.
Inne potężne funkcje Envira obejmują kreator przeciągnij i upuść, gotowe motywy galerii, wyskakujące okienka lightbox, kompresję obrazów, zabezpieczenie obrazków i wiele innych.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę Envira Gallery. Aby uzyskać więcej informacji, możesz skorzystać z naszego poradnika na temat instalacji wtyczki WordPress.
Uwaga: Istnieje darmowa wersja Envira Gallery, z której można korzystać. Jednak, aby uzyskać dostęp do dodatku Zoom, należy uaktualnić wtyczkę do planu premium “Plus”.
Po włączaniu należy przejść do strony Envira Gallery ” Ustawienia i wpisz klucz licencyjny. Klucz licencyjny można znaleźć w obszarze twojego konta Envira Gallery.

Następnie kliknij przycisk “Zweryfikuj klucz”.
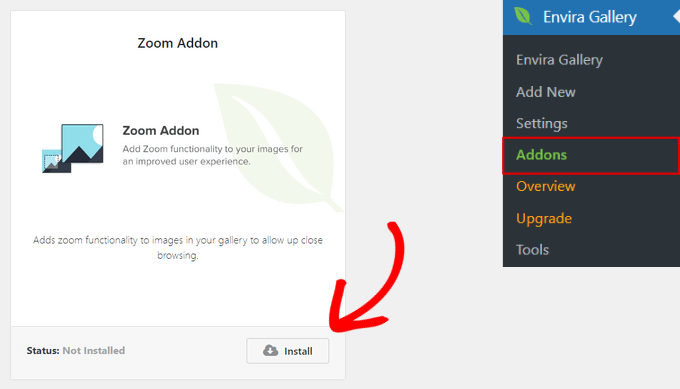
Następnie musisz przejść do Envira Gallery “ Addons. Następnie przewiń w dół, aby znaleźć dodatek Zoom i kliknij przycisk “Zainstaluj”.

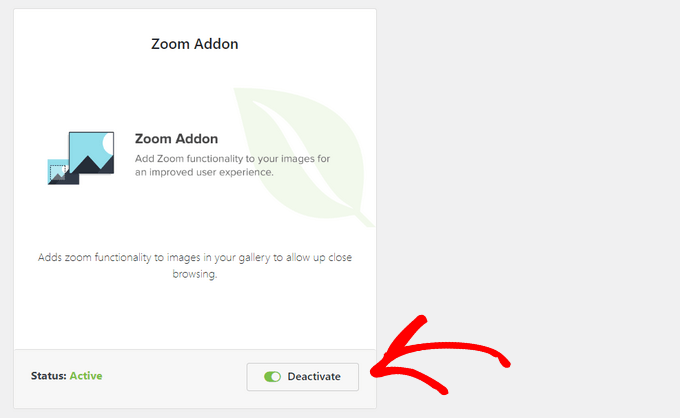
Po zainstalowaniu dodatku Zoom należy go również włączać, przełączając przełącznik.

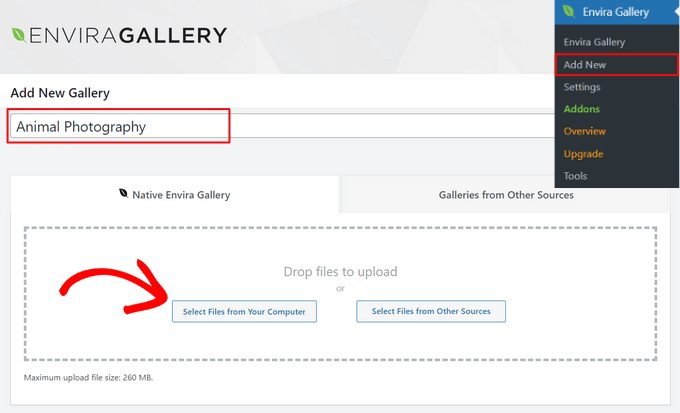
Następnym krokiem jest utwórz nową galerię. Aby to zrobić, przejdź do Envira Gallery ” Utwórz nową z kokpitu WordPress.
W tym miejscu możesz wpisz nazwę swojej galerii i kliknij przycisk “Wybierz pliki z komputera”, aby przesłać obrazki do galerii.

Możesz także kliknąć przycisk “Wybierz pliki z innych źródeł”, aby dodać obrazki z biblioteki multimediów WordPress do twojej galerii.
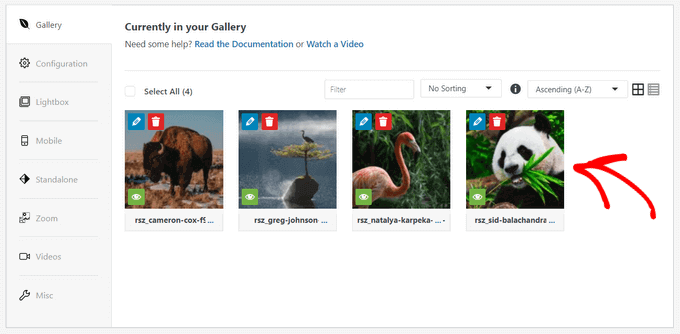
Po przesłaniu obrazków do twojej galerii możesz zmienić ich kolejność, przeciągając i upuszczając miniaturki na miejsce.

Istnieją również inne opcje dostosowania twojej galerii obrazków. Można na przykład wybrać układ galerii, dodać tytuły obrazków i tekst alternatywny, włączyć lightbox galerii, wyświetlać podpisy obrazków, edytować wymiary obrazków i nie tylko.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia responsywnych galerii obrazków za pomocą Envira Gallery.
Konfiguracja ustawień powiększenia obrazka
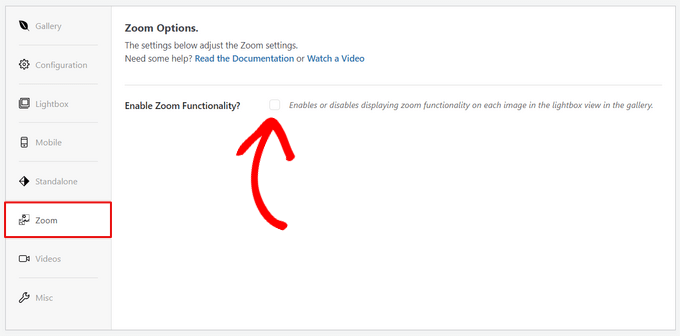
Aby dodać powiększenie do twoich obrazków w galerii, kliknij kartę “Zoom”. Następnie zaznacz pole, aby włączyć funkcję powiększenia.

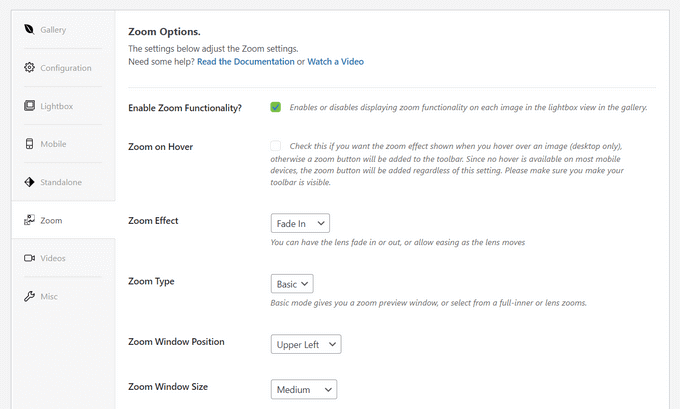
Po włączeniu funkcji zoomu pojawią się ustawienia dodawania zoomu do twoich obrazków.
Można skonfigurować takie ustawienia jak powiększenie po najechaniu kursorem, efekt powiększenia, rodzaj powiększenia, pozycję okna powiększenia, rozmiar okna powiększenia, kolor tinty i inne.

Gdy będziesz zadowolony z ustawień powiększenia, kliknij przycisk “Opublikuj”, aby zapisać zmiany i udostępnić twoją galerię.

Osadzanie twojej galerii obrazków z powiększeniem Magnifying Zoom
Teraz, gdy twoja galeria jest gotowa, możesz dodać ją bezpośrednio do dowolnej strony lub wpisu w WordPress.
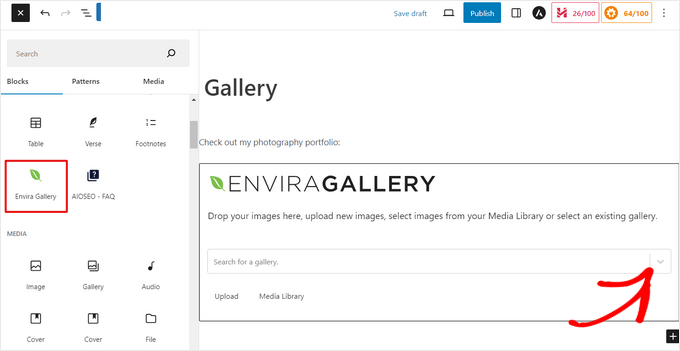
W edytorze treści WordPress wystarczy kliknąć przycisk “+”, aby dodać blok Envira Gallery. Następnie kliknij menu rozwijane wewnątrz bloku Envira Gallery, aby wybrać galerię do wyświetlenia.

Następnie zobaczysz podgląd twojej galerii obrazków w edytorze bloków WordPress. Jeśli jesteś zadowolony z jej wyglądu, możesz opublikować wpis lub stronę.

Teraz możesz przejść na twoją witrynę internetową, aby zobaczyć funkcję powiększenia w działaniu.

Envira Gallery to świetna wtyczka do dodawania funkcji zoom do witryn internetowych z fotografiami. Doskonale sprawdza się również w sklepach internetowych.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tworzenia galerii obrazków produktów WooCommerce.
Metoda 2: Jak dodać powiększenie dla obrazków w WordPressie za pomocą WP Image Zoom
WP Image Zoom to darmowa wtyczka WordPress, która pozwala w prosty sposób stworzyć lupę na twoich obrazkach.
Najpierw należy zainstalować i włączyć wtyczkę WP Image Zoom. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
W tym poradniku będziemy korzystać z darmowej wersji, ale jeśli chcesz mieć więcej opcji konfiguratora, możesz sprawdzić WP Image Zoom Pro. Możesz dowiedzieć się więcej o wtyczce w naszej recenzji WP Image Zoom.
Po włączaniu należy przejść do strony WP Image Zoom ” Zoom Settings z panelu bocznego administratora WordPress.
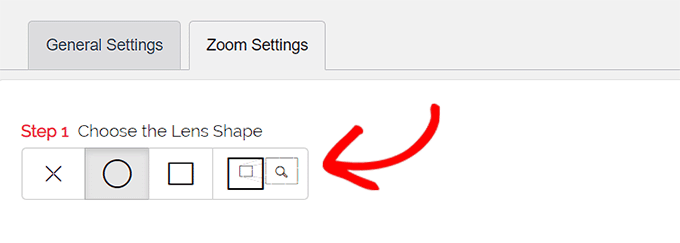
Następnie należy skonfigurować ustawienia efektu zoomu, przechodząc do karty “Ustawienia zoomu” i wybierając kształt obiektywu, którego chcemy użyć.

Do wyboru są kształty koła, kwadratu i soczewki okna powiększenia. Możesz nawet wybrać opcję “Bez soczewki” (⨯), jeśli nie chcesz używać kształtu do efektu powiększenia.
Po wybraniu preferowanego obiektywu należy przewinąć w dół do następnego kroku, w którym można wyświetlić podgląd obrazka z wybranym obiektywem, aby zobaczyć, jak działa. Wtyczka posiada obrazek podglądu, który można wykorzystać do przetestowania twoich zmian.

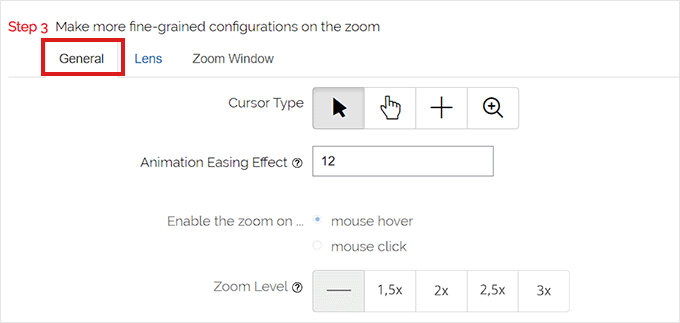
Następnie należy przejść do karty “Ogólne”.
W tym miejscu można wybrać rodzaj kursora, ustawić efekt animacji, włączyć powiększanie po najechaniu myszą lub kliknięciu myszą oraz zdefiniować poziom powiększenia.
Jeśli chcesz mieć jeszcze więcej opcji, niektóre funkcje są dostępne tylko dla wersji pro wtyczki WP Image Zoom.

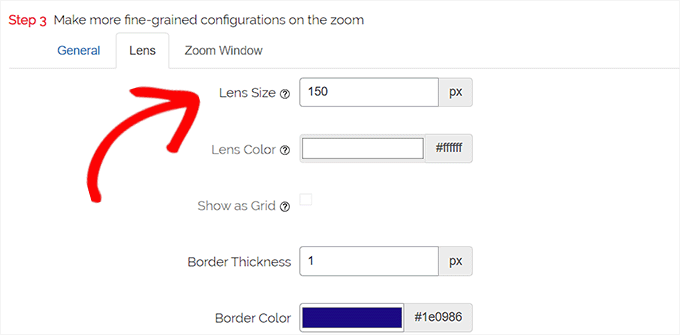
Po dokonaniu odpowiednich wyborów, po prostu przejdź do karty “Obiektyw” od góry.
Możesz teraz skonfigurować ustawienia, takie jak rozmiar obiektywu, kolor obiektywu, opcje obramowania obiektywu i inne, jeśli wybrałeś obiektyw “okrągły” lub “kwadratowy” w kroku 1.

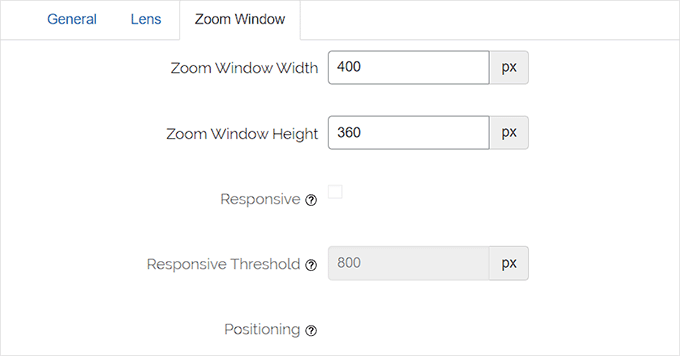
Jeśli wybrano opcję Zoom Window Lens, należy przejść do karty konfiguracji “Zoom Window”.
Z tego miejsca można zmienić szerokość i wysokość okna powiększenia, pozycjonowanie, odległość od głównego obrazka, kolory obramowania i inne.

Następnie wystarczy kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Następnie wystarczy skonfigurować kilka ustawień ogólnych.

Konfiguracja ogólnych ustawień wtyczki
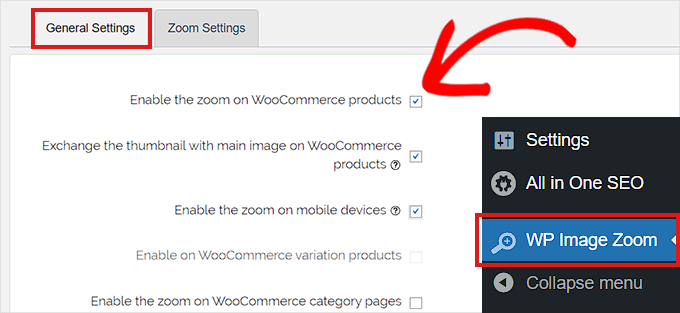
Następnie należy przejść do karty Ustawienia ogólne w ustawieniach wtyczki.
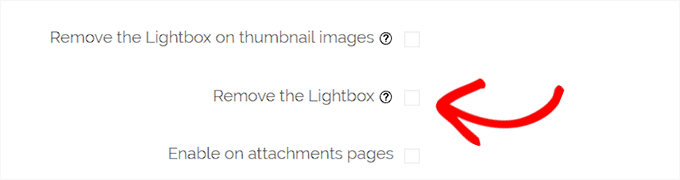
Z tego miejsca można teraz włączać funkcje, takie jak powiększanie obrazków produktów WooCommerce, miniaturek, urządzeń mobilnych, stron załączników, stron kategorii produktów i nie tylko.
Wszystko, co musisz zrobić, to po prostu zaznaczyć pola obok tych opcji.

Można również usuwać efekt lightbox, dzięki czemu użytkownicy mogą płynnie powiększać obrazki.
Do korzystania z tej funkcji potrzebna jest jednak wersja Pro wtyczki.

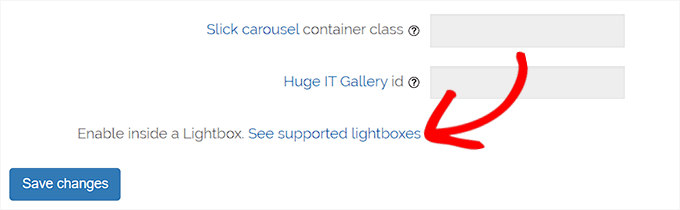
Jeśli nie zamierzasz usuwać lightboxa dla obrazków, musisz przewinąć w dół do opcji “Włącz wewnątrz lightboxa” i zaznaczyć pole obok niej.
Uwaga: Możesz zobaczyć obsługiwane lightboxy, aby upewnić się, że zoom działa poprawnie wewnątrz lightboxa na twojej witrynie.

Po zakończeniu dostosowywania ustawień nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
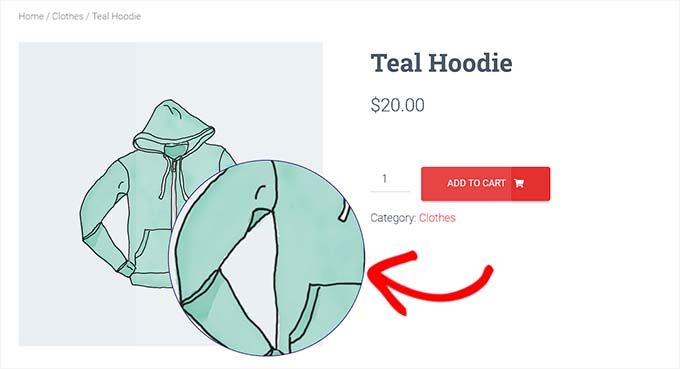
Powiększenie będzie teraz włączone dla produktów WooCommerce.
Możesz przejść na stronę twojego sklepu internetowego, aby sprawdzić funkcję powiększania.

Jeśli jednak chcesz włączyć powiększanie obrazków we wpisach i na stronach WordPress, musisz wykonać poniższe kroki.
Włączanie powiększenia dla obrazków w edytorze bloków
Domyślnie powiększenie nie jest włączone dla obrazków w twoich wpisach i na stronach. Musisz zrobić to ręcznie po dodaniu obrazka do twojej treści.
Najpierw musisz otworzyć wpis, który chcesz edytować w edytorze bloków.
Następnie należy przesłać obrazek do tego wpisu z biblioteki multimediów lub twojego komputera.
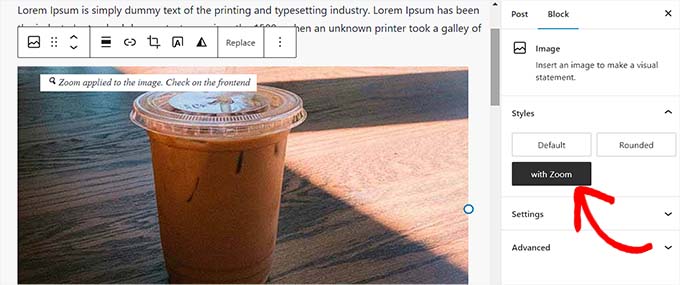
Gdy to zrobisz, po prostu kliknij obrazek, aby otworzyć panel ustawień blokowania w prawym rogu ekranu.
Z tego miejsca wystarczy przejść do karty “Style” i kliknąć przycisk “Z powiększeniem”, aby zastosować powiększenie do twojego obrazka.

Następnie wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj” u góry, aby zapisać twoje ustawienia.
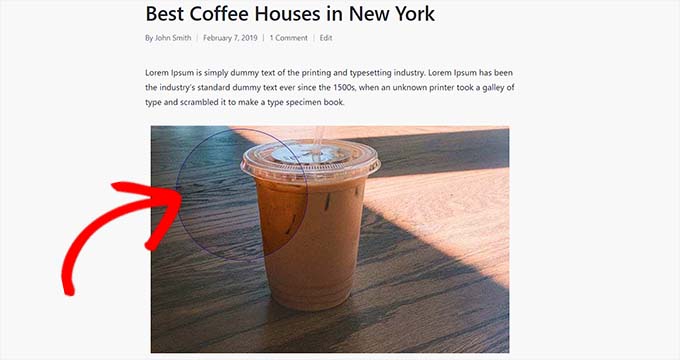
Funkcja powiększenia będzie wyglądać tak na twojej witrynie:

Uwaga: Ten krok należy powtórzyć za każdym razem, gdy chcesz dodać efekt powiększenia do pojedynczego obrazka.
Metoda 3: Jak dodać powiększenie dla obrazków w WordPressie za pomocą WPCode
Możesz również dodać funkcję powiększenia do twoich obrazków w WordPressie za pomocą darmowej wtyczki WPCode.
WPCode to najlepsza na rynku wtyczka do fragmentów kodu, umożliwiająca bezpieczne i łatwe dodawanie własnego konfiguratora do twojej witryny internetowej. Zawiera ponad 393 gotowe fragmenty kodu, które można dodać za pomocą kilku kliknięć, w tym lupę do obrazków.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Uwaga: Darmowa wersja WPCode ma wszystko, czego potrzebujesz, aby dodać własny kod w WordPress. Jeśli jednak potrzebujesz zaawansowanych funkcji, takich jak zaplanowane fragmenty kodu, generator fragmentów kodu AI, śledzenie e-handlu i inne, możesz uaktualnić do WPCode Pro.
Po włączaniu, przejdź do Code Snippets ” Library z twojego kokpitu WordPress.
Spowoduje to przejście do Biblioteki fragmentów kodu, gdzie możesz zobaczyć wszystkie różne fragmenty kodu, które możesz dodać do swojej witryny.

Stąd wystarczy wyszukać w bibliotece fragment kodu “Magnfier Glass for Images”.
Gdy już go znajdziesz, najedź na niego myszką i kliknij przycisk “Użyj fragmentu kodu”.

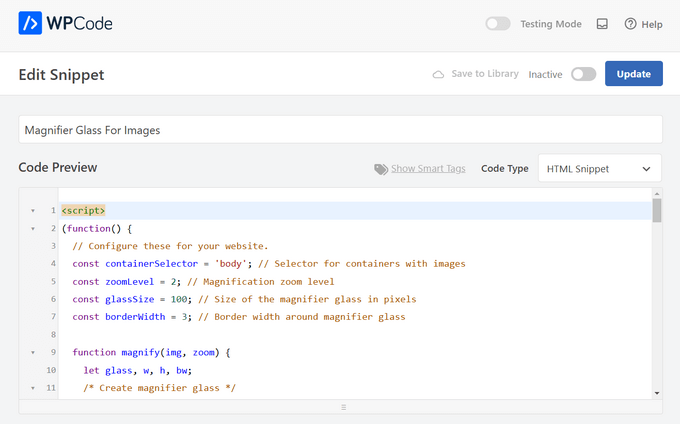
WPCode automatycznie doda kod, a także wybierze odpowiednią metodę wstawienia.

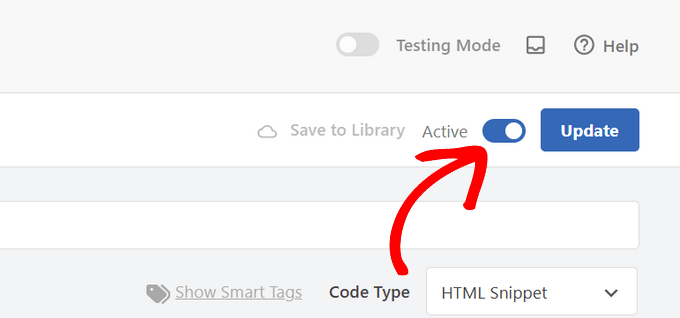
Teraz wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny”, a następnie kliknąć przycisk “Aktualizuj”.

To wszystko! Gdy przejdziesz na swoją witrynę internetową WordPress, zobaczysz, że wszystkie twoje obrazki będą miały szkło powiększające, które pojawi się po najechaniu na nie kursorem.

Uwaga: Zalecamy korzystanie z wysokiej jakości obrazków, aby funkcja zoomu wyglądała świetnie. Wysokiej jakości obrazki mają zazwyczaj większy rozmiar pliku i dłużej się wczytują, co ma wpływ na szybkość i wydajność twojej witryny internetowej.
Aby rozwiązać ten problem, musisz zoptymalizować swoje obrazki pod kątem sieci przed przesłaniem ich do WordPressa.
Film instruktażowy
Jeśli nie jesteś fanem pisemnych poradników, możesz zamiast tego obejrzeć nasz film instruktażowy:
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać powiększenie dla obrazków w WordPress. Warto również zapoznać się z naszym przewodnikiem na temat optymalizacji obrazków pod kątem wyszukiwarek i naszymi najlepszymi wtyczkami do kompresji obrazów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sofie
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Admin
Kenny
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Admin
michel hissi
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support
Yes, you can still use this plugin if you are optimizing your images
Admin
santhosh muralidhar
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Admin
Tony
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Admin
Eliezer Braun
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.