Dużo rozmawialiśmy o tym, jak posiadanie formularza wyszukiwania jest ważne, aby pomóc importerom znaleźć treści na twojej witrynie. Zauważyliśmy jednak również, że domyślna wyszukiwarka WordPress może być nieco powolna i nieporęczna, często wymagając od użytkowników wczytywania nowej strony, aby zobaczyć wyniki.
Natychmiastowe wyszukiwanie – które pokazuje wyniki w trakcie wpisywania przez odwiedzającego w pasku wyszukiwania, podobnie jak działa Google – może znacznie poprawić wrażenia użytkownika. Wyszukiwanie Ajax na żywo pomaga odwiedzającym szybko znaleźć strony, wpisy, produkty i nie tylko, bez konieczności przeładowywania strony.
W tym artykule pokażemy, jak dodać wyszukiwanie Ajax na żywo do twojej witryny WordPress.

Dlaczego warto dodać Live Ajax Search do WordPressa?
Wyszukiwanie na żywo Ajax, zwane również wyszukiwaniem natychmiastowym, ulepsza wbudowane wyszukiwanie WordPress, dodając funkcję rozwijania i autouzupełniania, która jest powszechna w wyszukiwarkach takich jak Google.
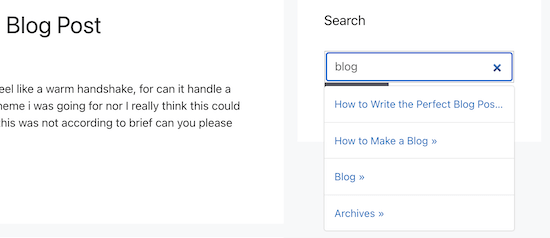
Oto przykład wyszukiwania Ajax na żywo w działaniu:

Wyszukiwanie na żywo odgaduje, czego szukają użytkownicy podczas wpisywania rodzaju tekstu, co pomaga im szybciej znaleźć odpowiednie treści. Często poprawia to komfort użytkowania, zwiększa liczbę odsłon i zmniejsza współczynnik odrzuceń.
Dzięki wyszukiwaniu na żywo Ajax można wyświetlać odpowiednie wyniki nawet bez przeładowywania strony. To sprawia, że jest to świetny wybór dla sklepów e-handlu, ponieważ kupujący mogą natychmiast zobaczyć produkty pasujące do ich zapytania. W ten sposób natychmiastowe wyszukiwanie może pomóc w stworzeniu inteligentniejszego wyszukiwania produktów.
Biorąc to pod uwagę, przyjrzyjmy się, jak można dodać do WordPressa funkcję wyszukiwania na żywo opartą na technologii Ajax.
Krok 1: Włącz wyszukiwanie Ajax za pomocą wtyczki WordPress
Najprostszym sposobem na dodanie wyszukiwania na żywo Ajax do WordPressa jest użycie SearchWP Live Ajax Lite Search. Ta darmowa wtyczka automatycznie dodaje natychmiastowe wyszukiwanie w czasie rzeczywistym do twojej witryny internetowej i działa idealnie z każdym motywem WordPress.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
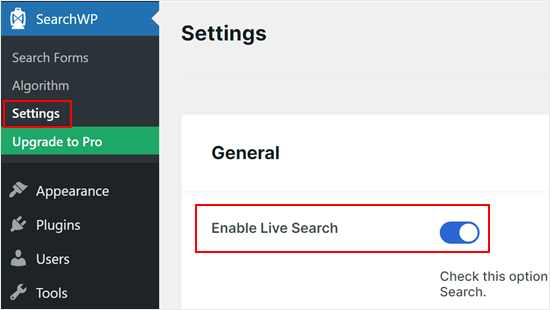
Po włączaniu można przejść do SearchWP “ Ustawienia. Następnie kliknij przełącznik “Włącz wyszukiwanie na żywo”.

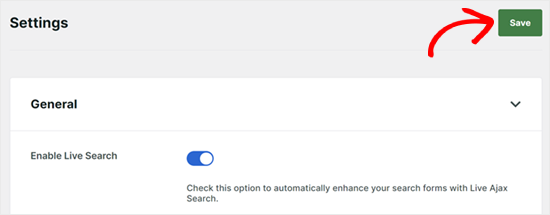
Po zakończeniu kliknij “Zapisz”, aby zapisać twoje zmiany.
Teraz twój domyślny blok wyszukiwania WordPress będzie miał włączone wyszukiwanie Ajax na żywo.

Krok 2: Dodanie formularza wyszukiwania Ajax Live Search na twojej witrynie WordPress
Po włączaniu wtyczki każdy pasek wyszukiwania w twojej witrynie będzie automatycznie korzystał z wyszukiwania Ajax na żywo, w tym z dowolnego niestandardowego formularza wyszukiwania w WordPress, który utworzyłeś.
Większość motywów WordPress ma wbudowany pasek wyszukiwania. Jednak po włączaniu wyszukiwania Ajax na żywo, możesz chcieć dodać pasek wyszukiwania do innych obszarów twojej witryny internetowej WordPress.
Dodawanie wyszukiwania Ajax na żywo do stron WordPressa
Możesz dodać pole wyszukiwania Ajax na żywo do określonych stron twojej witryny internetowej. Na przykład, możesz dodać pasek do własnej strony archiwum, aby klienci mogli łatwo przeszukiwać archiwa.
Aby to zrobić, musisz otworzyć wpis lub stronę, na której chcesz dodać pasek wyszukiwania. W tym przykładzie pokażemy, jak dodać wyszukiwanie na żywo do strony WordPress, ale kroki będą podobne dla wpisów.
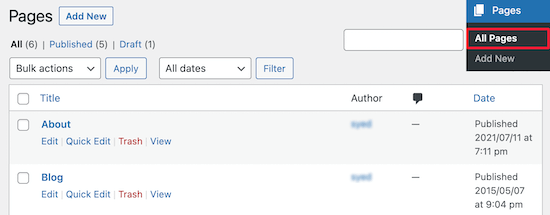
Najpierw przejdź do Strony ” Wszystkie strony, a następnie wybierz stronę, którą chcesz edytować.

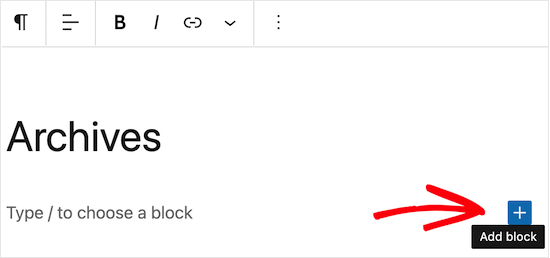
W edytorze WordPress Gutenberg kliknij ikonkę “+”.
Spowoduje to wyświetlenie menu bloków.

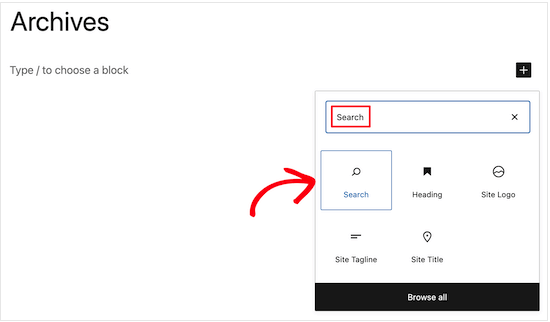
Tutaj wpisz “Szukaj” w polu, a następnie kliknij ikonkę “Szukaj”, aby dodać ją do twojej strony.
WordPress automatycznie umieści pasek wyszukiwania.

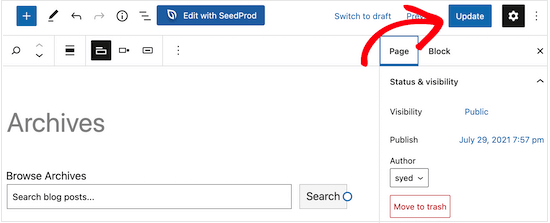
Domyślnie pole ma nagłówek “Szukaj”. Można go zmienić, wpisując rodzaj tekstu w polu etykiety lub całkowicie usunąć tekst nagłówka.
Możesz również wpisać opcjonalny symbol zastępczy, który jest tekstem, który WordPress wyświetli, zanim odwiedzający zaczną wpisywać zapytanie wyszukiwania. Na przykład, jeśli prowadzisz sklep internetowy, możesz użyć czegoś takiego jak “Wyszukaj produkty” lub “Znajdź świetne oferty”.
Gdy będziesz zadowolony z konfiguracji paska wyszukiwania, kliknij przycisk “Aktualizuj”.

Teraz twoi odwiedzający mogą korzystać z paska wyszukiwania na żywo, aby szybko znaleźć to, czego szukają.
Możesz użyć tego samego procesu, aby dodać pasek wyszukiwania do dowolnego wpisu lub strony.

Dodanie wyszukiwania Ajax na żywo do panelu bocznego WordPressa
Wielu właścicieli witryn internetowych dodaje pasek wyszukiwania do panelu bocznego swojej witryny.

Umożliwia to odwiedzającym wyszukiwanie bez względu na to, gdzie znajdują się na twojej witrynie.
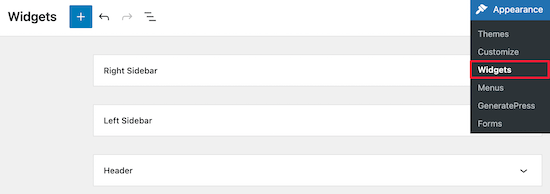
Aby dodać widżet wyszukiwania do WordPressa, wystarczy przejść do Wygląd ” Widżety.

Ta strona pokazuje wszystkie różne obszary Twojego motywu WordPress, w których można umieścić widżet. Wyświetlane opcje mogą się różnić, ale większość motywów będzie miała panel boczny, prawy pasek boczny, lewy pasek boczny lub podobną sekcję.
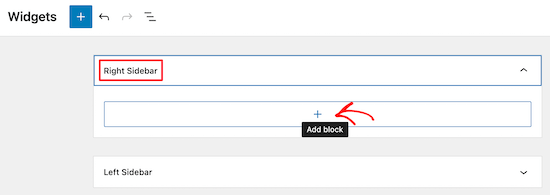
Wystarczy kliknąć, aby rozwinąć obszar, w którym chcesz dodać pasek wyszukiwania Ajax na żywo. Następnie kliknij ikonkę “+”.

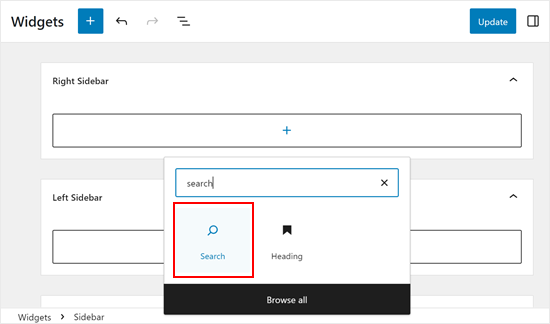
W wyskakującym okienku, które się pojawi, znajdź i wybierz blok “Szukaj”.
Spowoduje to automatyczne dodanie widżetu wyszukiwania Ajax na żywo do panelu bocznego lub podobnej sekcji.

Po zakończeniu kliknij przycisk “Aktualizuj”, aby zapisać zmiany i uruchomić pasek wyszukiwania Ajax na swoim blogu lub witrynie internetowej WordPress.
Teraz, jeśli przejdziesz na swoją witrynę, zobaczysz pasek wyszukiwania Ajax na żywo w panelu bocznym lub podobnej sekcji.
Możesz wykonać ten sam proces, aby dodać pasek wyszukiwania do dowolnego innego obszaru gotowego na widżet.
Uwaga: Aby zamiast tego dodać pasek wyszukiwania do twojego menu nawigacyjnego, zapoznaj się z naszym przewodnikiem na temat dodawania paska wyszukiwania do menu WordPress.
Dodanie wyszukiwania na żywo do panelu bocznego WordPress za pomocą edytora pełnej witryny
Jeśli korzystasz z motywu opartego na blokach, takiego jak ThemeIsle Hestia Pro, możesz dodać wyszukiwanie Ajax na żywo do dowolnego obszaru twojego motywu za pomocą pełnego edytora witryny.
Możesz nawet dodać pasek wyszukiwania do obszarów, których nie możesz edytować za pomocą standardowego edytora treści WordPress. Na przykład, możesz dodać pole wyszukiwania do szablonu twojej strony 404.
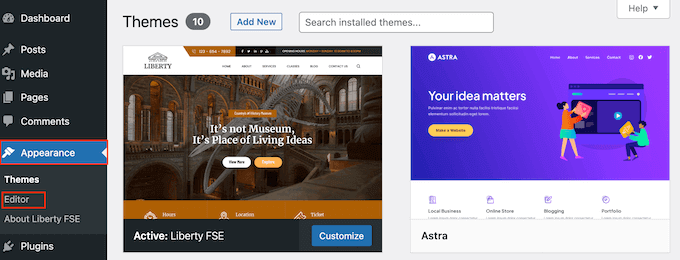
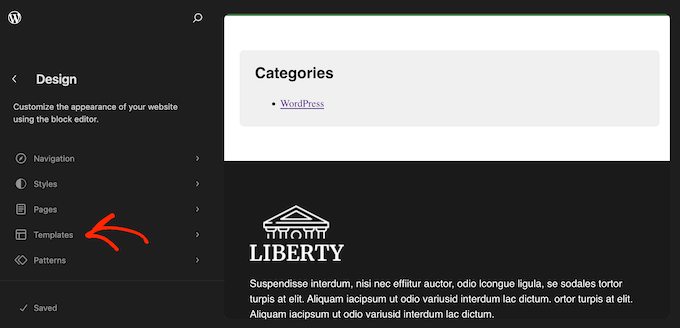
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz dodać blok wyszukiwania do dowolnego szablonu.
Aby zobaczyć wszystkie dostępne opcje, wybierz “Szablony” w menu po lewej stronie.

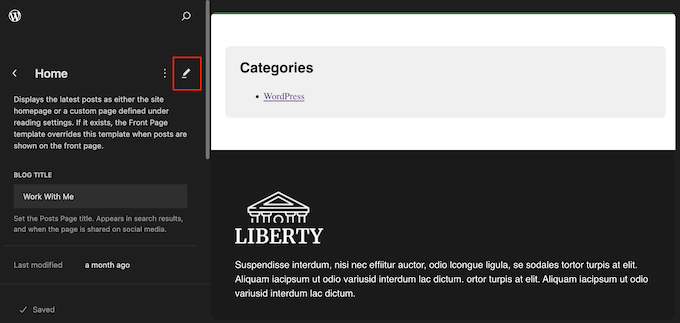
Możesz teraz kliknąć szablon, w którym chcesz dodać wyszukiwanie Ajax na żywo.
WordPress wyświetli teraz podgląd projektu i wszelkie ustawienia strony, które można edytować. Aby przejść dalej i edytować ten szablon, kliknij małą ikonkę ołówka i otwórz edytor bloków.

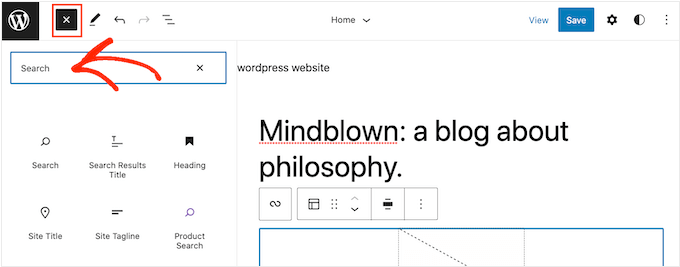
Po wykonaniu tej czynności kliknij niebieską ikonkę “+”.
W wyświetlonym panelu wpisz “Szukaj”.

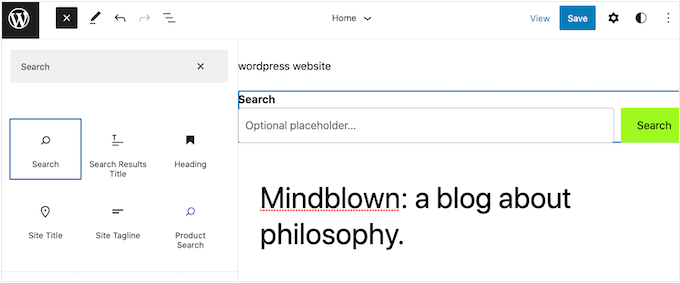
Gdy pojawi się blok “Szukaj”, przeciągnij go do obszaru, w którym chcesz wyświetlić pole.
Aby dostosować tytuł bloku lub tekst zastępczy, wystarczy wpisać nową wiadomość w bloku wyszukiwania.

Gdy będziesz zadowolony z wyglądu bloku, kliknij “Zapisz”, aby uruchomić pasek wyszukiwania Ajax.
Wskazówka bonusowa: Dostosuj własną wyszukiwarkę WordPress do swoich potrzeb.
SearchWP Live Ajax Search doskonale integruje się z wbudowaną wyszukiwarką WordPress. Jednak to domyślne wyszukiwanie jest dość ograniczone i nie jest dobre w wyświetlaniu dokładnych wyników wyszukiwania.
Tutaj właśnie wkracza SearchWP. Jest to najlepsza wtyczka do wyszukiwania WordPress na rynku, używana przez ponad 30 000 witryn internetowych.
Wtyczka ta umożliwia odwiedzającym wyszukiwanie treści, które WordPress domyślnie ignoruje, w tym pól własnych, plików tekstowych, dokumentów PDF, produktów WooCommerce, niestandardowych typów treści i innych.
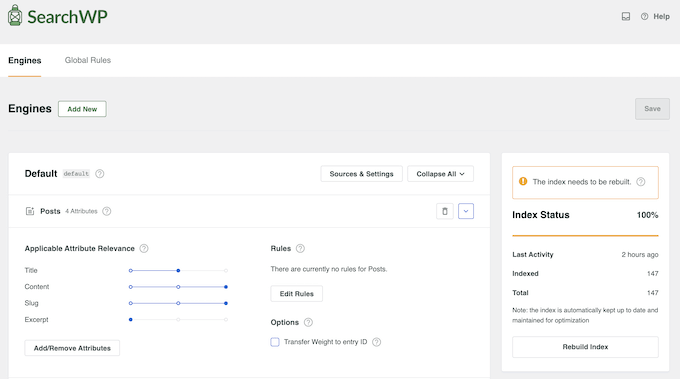
Instalując SearchWP, możesz całkowicie konfigurować nową, natychmiastową funkcję Twojej witryny bez pisania jakiegokolwiek kodu.

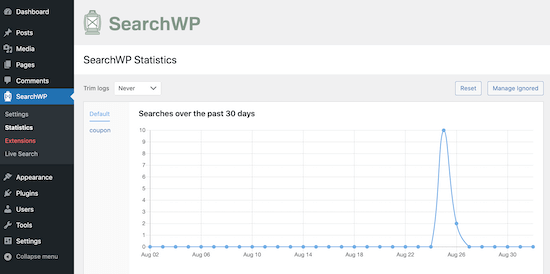
SearchWP posiada również zaawansowaną analitykę i statystyki, które pozwalają zobaczyć, czego szukają twoi odwiedzający.
Możesz wykorzystać ten wgląd, aby dostosować sposób wyszukiwania w witrynie internetowej i zidentyfikować najpopularniejsze treści w Twojej witrynie. Może to pomóc w generowaniu nowych wpisów na blogu w oparciu o to, czego odwiedzający już szukają.

Więcej informacji można znaleźć w tych przewodnikach:
- Jak usprawnić wyszukiwanie w WordPressie za pomocą SearchWP (szybko i łatwo)
- Jak dostosować stronę wyników wyszukiwania w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać wyszukiwanie Ajax na żywo do twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wykluczania stron z wyników wyszukiwania WordPress i naszym artykułem na temat korzystania z wielu formularzy wyszukiwania w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin