Importowanie mapy do witryny WordPress jest ważne, gdy prowadzisz firmę z fizyczną lokalizacją lub tworzysz treści dotyczące określonych miejsc.
Na początku może się to wydawać skomplikowane, ale znaleźliśmy kilka pomocnych narzędzi, które znacznie ułatwiają ten proces. W tym artykule pokażemy dwie proste metody dodawania interaktywnej mapy do witryny WordPress.
Przeprowadzimy Cię przez każdy krok, od wyboru odpowiedniego narzędzia po osadzenie mapy na Twojej stronie.

Kiedy dodać interaktywną mapę w WordPress
Jeśli prowadzisz fizyczną działalność, taką jak sklep lub kawiarnia, interaktywna mapa może pomóc potencjalnym odwiedzającym znaleźć twoją lokalizację. Może to zwiększyć liczbę klientów, sprzedaż, a nawet osobiste spotkania i rezerwacje.

Może to również poprawić komfort użytkowania, ponieważ odwiedzający mogą zaplanować swoją podróż bez konieczności korzystania z oddzielnej aplikacji mapowej lub witryny internetowej.
W zależności od twojej witryny internetowej, interaktywna mapa może nawet zawierać przydatne treści. Na przykład, jeśli prowadzisz blog fitness, możesz pokazać swoim czytelnikom zalecane trasy biegowe lub wycieczki.
Podobnie, jeśli prowadzisz bloga rodzinnego, możesz podkreślić wszystkie atrakcje przyjazne dzieciom, do których twoi odbiorcy mogą zabrać swoje rodziny.
Mając to na uwadze, zobaczmy dwa przyjazne dla początkujących sposoby dodania interaktywnej mapy w WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1. Dodanie interaktywnej mapy świata za pomocą kreatora stron (niestandardowe strony z mapami)
Najprostszym sposobem na dodanie prostej interaktywnej mapy w WordPressie jest użycie Google Maps i wtyczki SeedProd.
Ta zaawansowana wtyczka do tworzenia stron umożliwia tworzenie profesjonalnie zaprojektowanych stron bez konieczności pisania ani jednej linijki kodu.
Zawiera również gotowy blok Google Maps, który można po prostu przeciągnąć i upuścić na twój układ. Odwiedzający mogą wchodzić w interakcję z twoją mapą za pomocą przycisków powiększania lub mogą przeciągać, aby odkrywać inne obszary.

SeedProd ułatwia projektowanie samodzielnych stron, które mają unikatowy wygląd, więc jest to również świetny wybór, jeśli chcesz dodać interaktywną mapę do własnej strony głównej lub strony docelowej.
Uwaga: W przypadku tego poradnika będziesz potrzebować planu premium SeedProd, aby dodać blok Map Google do twojej witryny WordPress. Zalecamy zakup wersji Pro, ponieważ zawiera ona ponad 300 szablonów stron, integrację z marketingiem e-mail i priorytetową obsługę techniczną.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy wpisz klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po dodaniu klucza licencyjnego kliknij “Verify Key”.
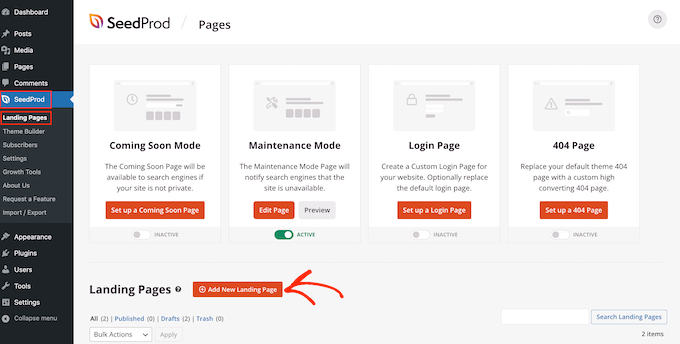
Po wykonaniu tej czynności przejdź do SeedProd ” Landing Pages i kliknij “Utwórz nową stronę docelową”.

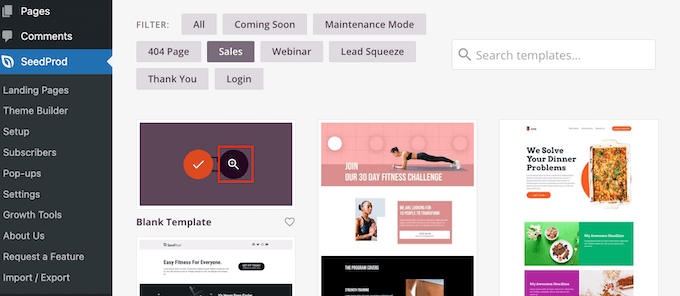
SeedProd pokaże teraz wszystkie szablony, których można użyć do tworzenia 111111 pięknych stron docelowych, stron sprzedaży i innych. Aby pomóc Ci znaleźć odpowiedni szablon dla Twojej witryny, szablony SeedProd są podzielone na kategorie, takie jak tryb konserwacji, wkrótce, webinar i inne.
Aby przyjrzeć się bliżej dowolnemu szablonowi, po prostu najedź na niego kursorem myszy. Następnie kliknij ikonkę lupy.

Spowoduje to otwarcie szablonu w nowej karcie.
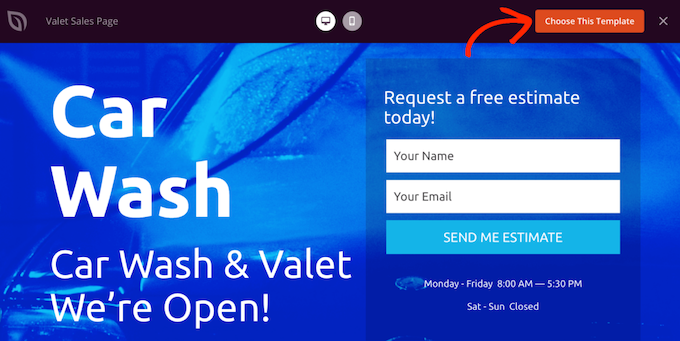
Gdy znajdziesz projekt, który chcesz wykorzystać na swojej witrynie internetowej WordPress, po prostu kliknij “Wybierz ten szablon”.

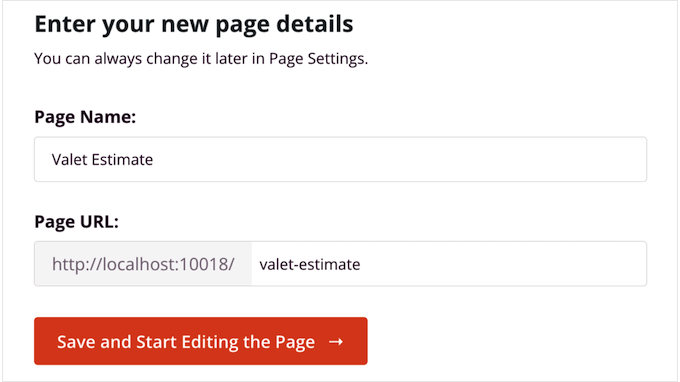
Możesz teraz wpisać nazwę twojej strony docelowej w polu “Nazwa strony”. Jest to tylko twój punkt odniesienia, więc możesz użyć dowolnej nazwy.
SeedProd automatycznie utworzy “Adres URL strony” przy użyciu nazwy strony, ale można zmienić ten automatycznie wygenerowany adres URL.

Gdy będziesz zadowolony z rodzaju wprowadzonych informacji, kliknij “Zapisz i rozpocznij edycję strony”. Spowoduje to wczytywanie interfejsu kreatora stron SeedProd.
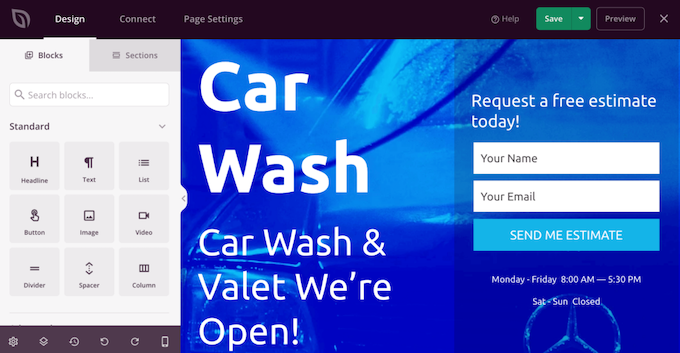
Ten prosty kreator typu “przeciągnij i upuść” pokazuje podgląd strony na żywo po prawej stronie. Po lewej stronie znajduje się menu, które pokazuje różne bloki i sekcje, które możesz dodać do swojego bloga lub witryny internetowej WordPress.

SeedProd zawiera ponad 90 gotowych bloków, które mogą pomóc w szybkim zbudowaniu pięknego projektu strony. Obejmuje to zaawansowane bloki, takie jak odliczanie czasu i osadzanie, takie jak odtwarzacz audio z SoundCloud lub filmy z TikTok.
Możesz również użyć bloków SeedProd, takich jak odstępy, kolumny i dzielniki, aby ustrukturyzować stronę. Może to pomóc odwiedzającym w nawigacji po stronie i znalezieniu potrzebnych informacji.
Gdy znajdziesz blok, który chcesz dodać do układu strony, po prostu przeciągnij go i upuść na szablon. W trakcie tworzenia twojej strony docelowej możesz przesuwać te bloki po układzie, przeciągając je i upuszczając.
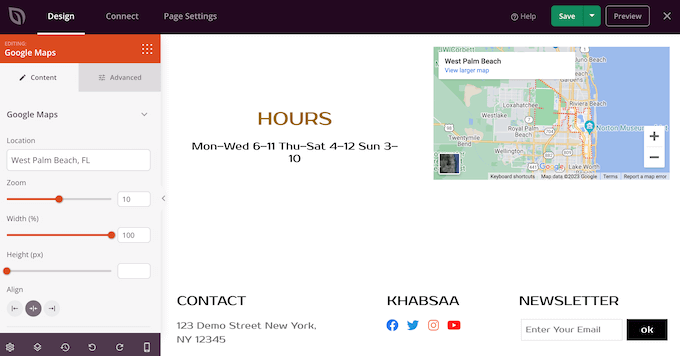
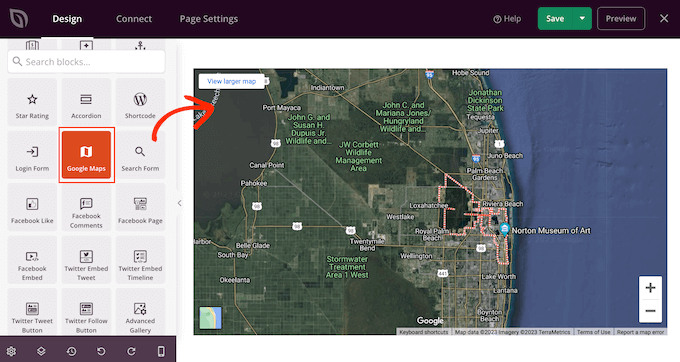
Aby dodać interaktywną mapę, wystarczy znaleźć blok Google Maps w menu po lewej stronie i przeciągnąć go na twój układ.

Blok Google Maps pokaże domyślną lokalizację, ale zazwyczaj będziesz chciał ją zmienić.
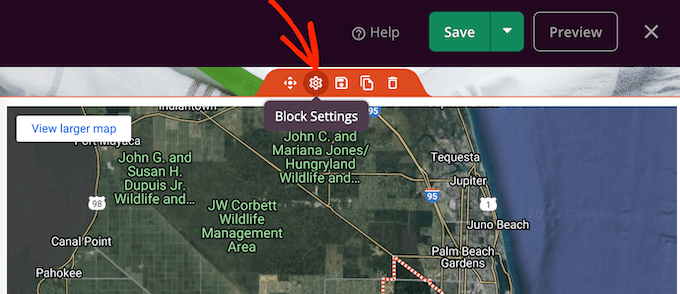
Wystarczy kliknąć, aby wybrać blok Google Maps, a następnie kliknąć małą ikonkę koła zębatego, która pojawi się na pasku narzędzi.

Spowoduje to otwarcie ustawień bloku w menu po lewej stronie.
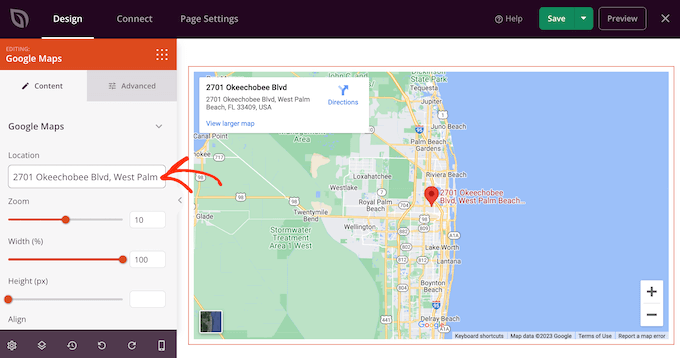
W tym miejscu należy wpisać inny adres w polu “Lokalizacja”.

Blok zostanie teraz zaktualizowany, aby wyświetlić ten adres.
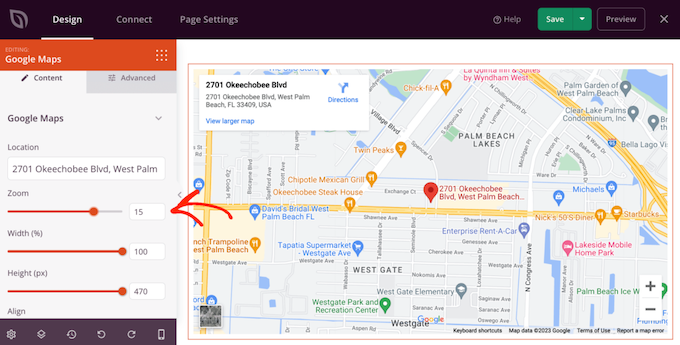
Odwiedzający mogą powiększać i pomniejszać tę lokalizację ręcznie za pomocą przycisków “+” i “-” poziomu powiększenia w prawym rogu mapy. Można jednak zmienić domyślne powiększenie, przeciągając pokaz slajdów “Zoom” lub wpisując dokładną liczbę w polu tekstowym.

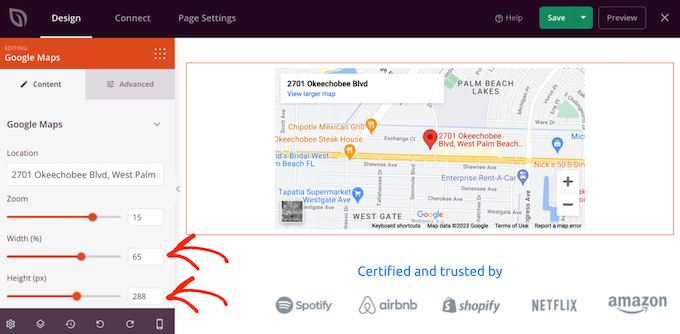
Następnie można zmienić rozmiar bloku za pomocą pokazów slajdów “Szerokość” i “Wysokość”. “Wysokość” jest wyświetlana w pikselach, ale “Szerokość” to całkowita dostępna wartość procentowa. Na przykład “100” oznacza, że blok Google Maps zajmuje 100% dostępnej szerokości.
Aby zmienić którąkolwiek z tych wartości, wystarczy przeciągnąć pokaz slajdów lub wpisać liczbę w polu tekstowym. W miarę wprowadzania zmian blok Map Google będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

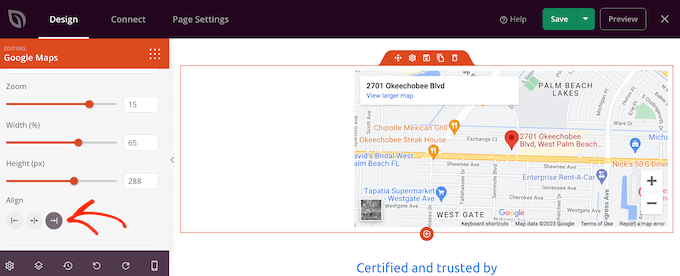
Jeśli ustawisz szerokość mniejszą niż 100, możesz zmienić wyrównanie bloku. Na przykład, interaktywna mapa może być wyświetlana na środku strony.
Aby dokonać tej zmiany, wystarczy kliknąć różne przyciski w sekcji “Wyrównanie”.

Możesz teraz kontynuować pracę nad projektem, przeciągając nowe bloki na układ strony, a następnie wprowadzając zmiany w menu po lewej stronie. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej w WordPressie.
Gdy jesteś zadowolony z konfiguracji strony, kliknij strzałkę obok przycisku “Zapisz”, a następnie wybierz “Opublikuj”.
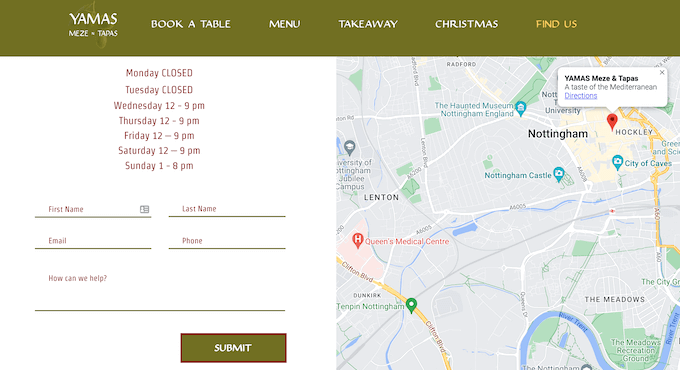
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy interaktywną mapę w działaniu.
Metoda 2. Bezpłatne tworzenie interaktywnych map dla klientów za pomocą usługi Google Moje Mapy
Jeśli chcesz dodać mapę Google z podstawowymi interakcjami, to SeedProd jest świetnym wyborem.
Jeśli jednak potrzebujesz bardziej zaawansowanych interakcji, zalecamy skorzystanie z Google My Maps.

Ta bezpłatna usługa online umożliwia dostosowanie mapy Google z unikatowymi znacznikami, interesującymi miejscami, wskazówkami dojazdu i nie tylko. Następnie możesz dodać ją do swojej witryny internetowej za pomocą kodu, dzięki czemu nie będziesz musiał instalować osobnej wtyczki WordPress.
Krok 1: Utwórz interaktywną mapę za pomocą Google My Maps
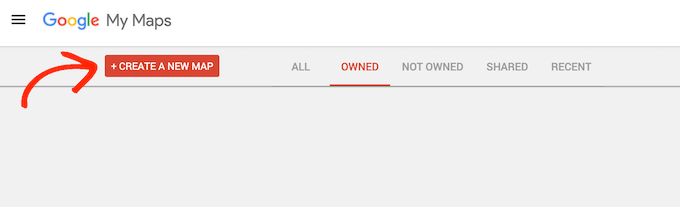
Najpierw należy przejść na witrynę internetową Google My Maps i kliknąć “Utwórz nową mapę”.

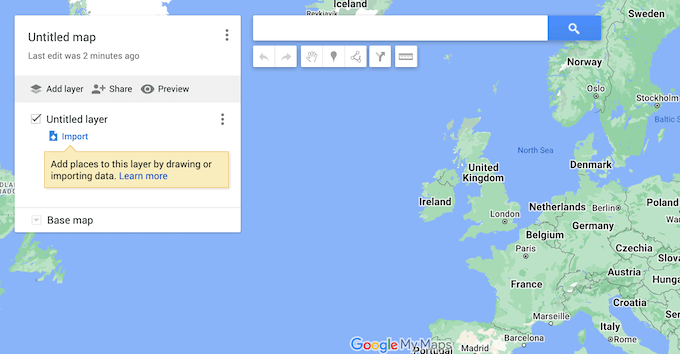
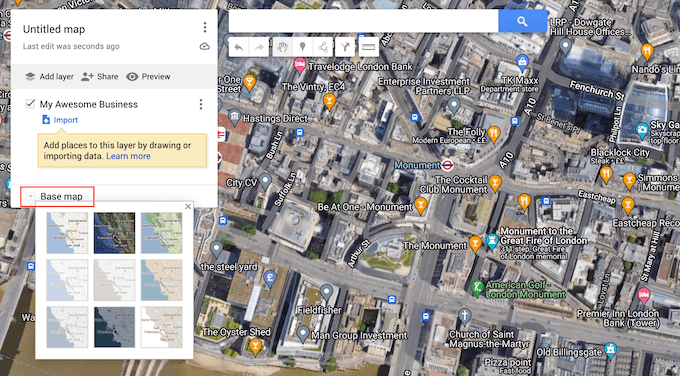
Zobaczysz teraz edytor map.
W tym miejscu można wybrać mapę bazową i dodać do niej punkty zainteresowania, warstwy i inne elementy.

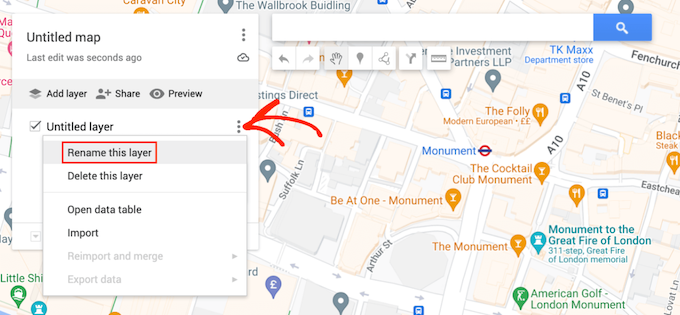
Aby uporządkować twoją pracę, warto nadać warstwie nazwę.
Aby to zrobić, kliknij trzy kropki obok “Warstwy bez tytułu”, a następnie wybierz “Zmień nazwę tej warstwy”.

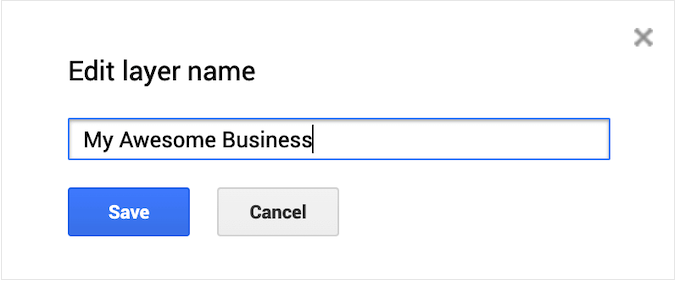
Możesz teraz wpisać rodzaj nazwy, której chcesz użyć. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Po zakończeniu kliknij “Zapisz”.

Następnie możesz zmienić wygląd mapy, wybierając jeden z gotowych stylów. Aby zobaczyć dostępne opcje, kliknij strzałkę obok opcji “Mapa bazowa”.
Następnie można kliknąć dowolną miniaturkę, aby zastosować ten styl do mapy.

Krok 2: Dodaj interesujące miejsca do interaktywnej mapy
Jeśli chcesz tylko utworzyć prostą mapę, możesz pominąć krok 4. Możesz jednak dostosować mapę, dodając interesujące miejsca.
Gdy odwiedzający kliknie którykolwiek z tych punktów, otworzy się etykietka z nazwą lokalizacji, opisem, zdjęciami i filmami, jeśli są dostępne.
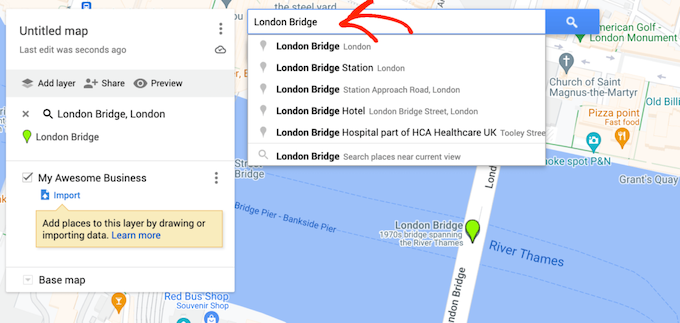
Istnieje kilka różnych sposobów dodawania klikalnych punktów zainteresowania, ale najprostszym jest wpisanie adresu w pasku wyszukiwania, a następnie kliknięcie ikonki “Szukaj”.

Mapy Google będą teraz powiększać obszar.
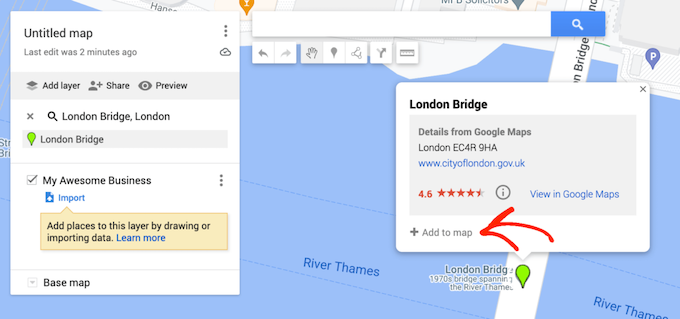
Czasami lokalizacja może być już dodana jako punkt zainteresowania, zwłaszcza jeśli miejsce jest dużą atrakcją turystyczną lub znanym budynkiem. W takim przypadku wystarczy kliknąć lokalizację, a następnie wybrać opcję “Dodaj do mapy”.

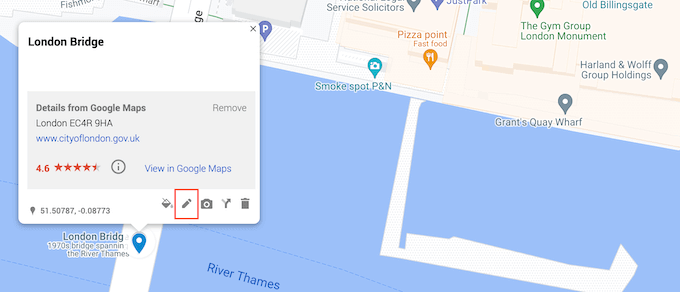
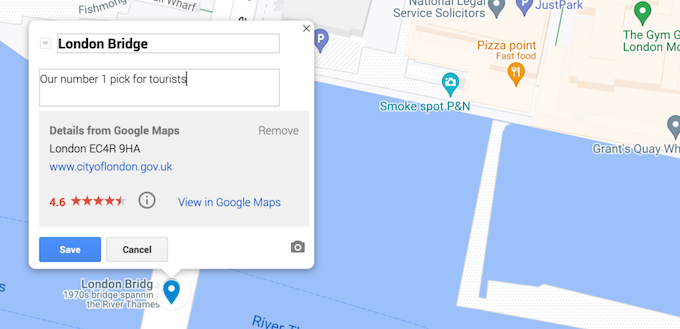
Jeśli dany punkt zainteresowania już istnieje, Google Moje Mapy automatycznie wyświetli pewne informacje o tej lokalizacji w wyskakującym okienku. Możesz jednak dostosować te domyślne informacje lub dodać własne zdjęcia i filmy.
Aby to zrobić, kliknij ikonkę “Edytuj”, która wygląda jak mały ołówek.

Możesz teraz wpisać tytuł i opis, który chcesz pokazać każdemu, kto kliknie w to interesujące miejsce.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij “Zapisz”.

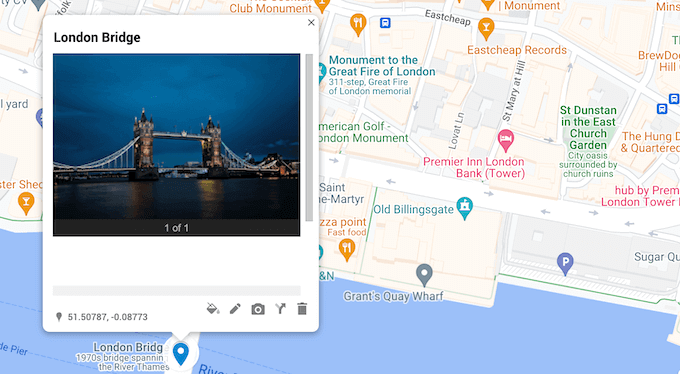
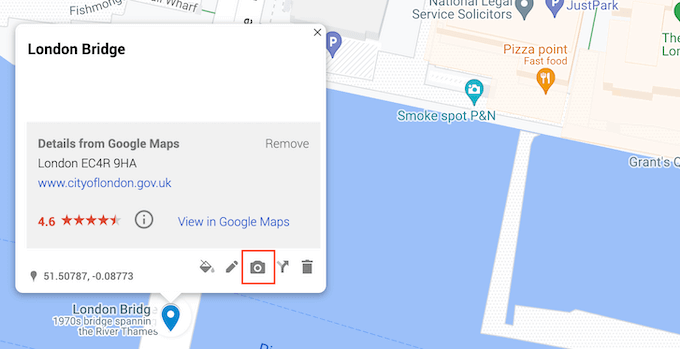
Inną opcją jest dodanie twoich własnych obrazków i filmów do wyskakującego okienka.
Na przykład, jeśli tworzysz interaktywną mapę dla witryny internetowej swojej restauracji, możesz dodać zdjęcia zewnętrznej części lokalu, aby pomóc klientom go znaleźć.

Możesz nawet użyć tego wyskakującego okienka, aby zdobyć więcej własnych klientów. Na przykład, jeśli dodajesz swoje studio fotograficzne jako punkt zainteresowania, możesz przesłać swoje portfolio fotograficzne.
Aby dodać multimedia, wystarczy kliknąć małą ikonkę aparatu.

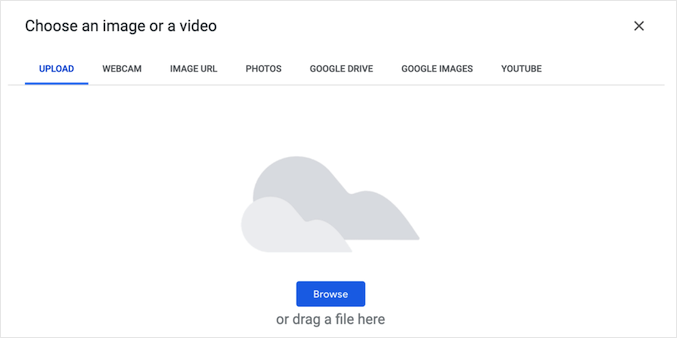
Możesz teraz wybrać obrazek lub film w wyskakującym okienku, które się pojawi.
Po dokonaniu twojego wyboru, kliknij na “Wstaw”.

Kiedy skończysz, nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany.
Czasami możesz chcieć pokazać lokalizację, która nie została dodana do Map Google. Może to być własne biuro, lokalizacja sklepu, nowa atrakcja turystyczna lub miejsce spotkania na wydarzenie lub konferencję.
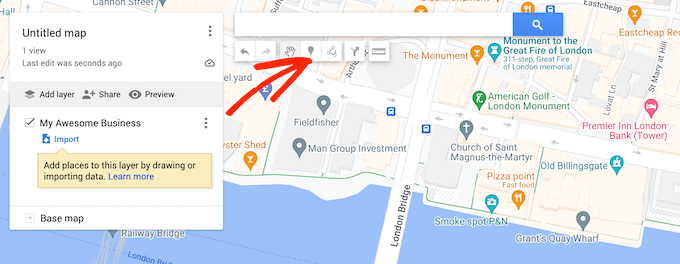
Aby dodać znacznik, kliknij ikonkę “Dodaj znacznik” znajdującą się pod paskiem wyszukiwania.

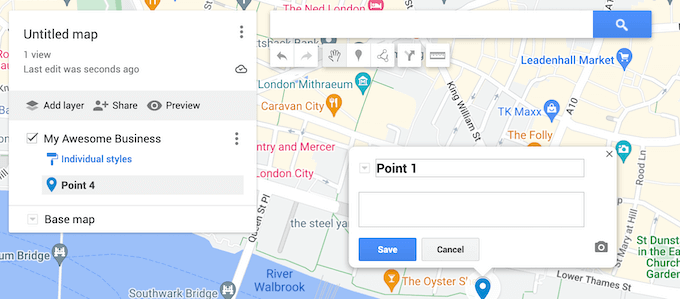
Możesz teraz kliknąć dokładnie to miejsce, w którym chcesz utworzyć znacznik.
Spowoduje to otwarcie pustego okna, w którym można wpisać tytuł i opis. Możesz także dodać obrazki i filmy, klikając małą ikonkę aparatu.

Gdy będziesz zadowolony z konfiguracji wyskakującego okienka, kliknij przycisk “Zapisz”.
Aby utworzyć więcej punktów zainteresowania, wystarczy wykonać ten sam proces opisany powyżej.
Krok 3: Dodaj wskazówki dojazdu do interaktywnej mapy
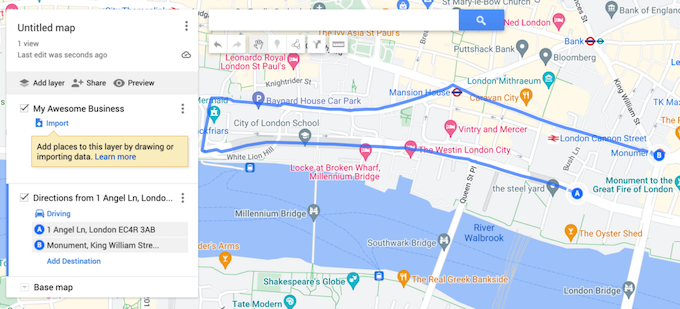
Możesz także dodać wskazówki, które będą wyświetlane na mapie jako niebieska linia.

Ta funkcja mapy może być przydatna, jeśli chcesz pomóc uczestnikom znaleźć twoje wydarzenie lub miejsce, takie jak bar lub pub. Jeśli prowadzisz bloga podróżniczego, możesz nawet polecić swoim czytelnikom trasy zwiedzania.
Istnieje kilka różnych sposobów dodawania wskazówek dojazdu, ale najprostszą metodą jest kliknięcie ikonki “Dodaj wskazówki” pod paskiem wyszukiwania.

Spowoduje to utworzenie nowej sekcji po lewej stronie ekranu, w której można wpisać adres początkowy i końcowy.
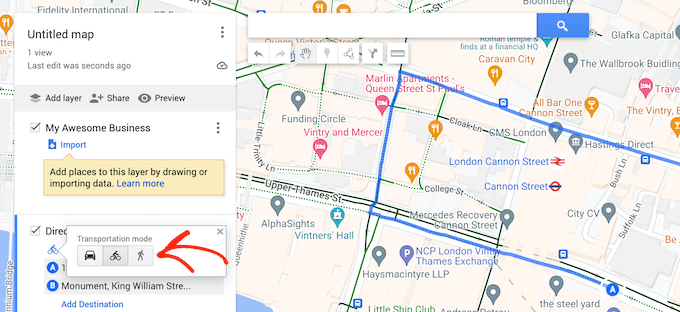
Domyślnie Mapy Google wyświetlają wskazówki dotyczące jazdy samochodem, ale zamiast tego można przełączyć się na wskazówki dla pieszych lub rowerzystów. Wystarczy kliknąć tekst, który domyślnie pokazuje “Jazda”, a następnie wybrać ikonkę jazdy na rowerze lub chodzenia.

Inną opcją jest narysowanie linii na mapie. Jest to przydatne, jeśli chcesz pokazać bardzo konkretną trasę między dwoma lub więcej lokalizacjami, a nie najszybszą trasę.
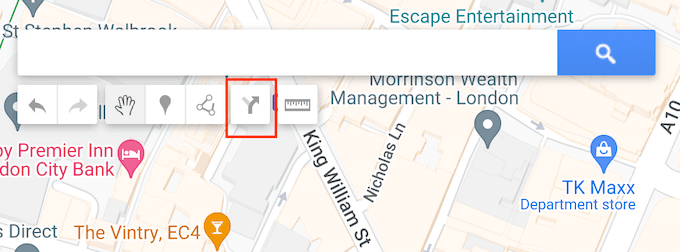
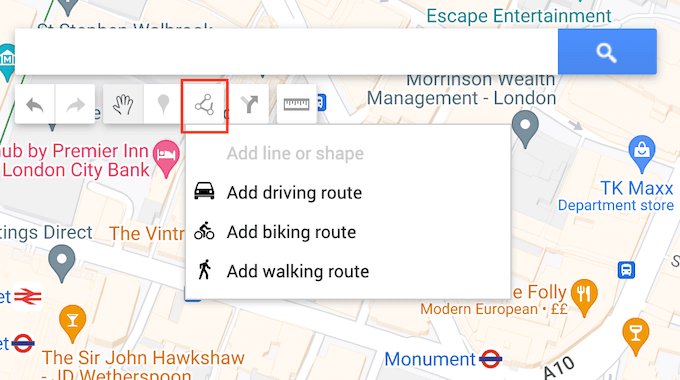
Aby to zrobić, kliknij ikonkę “Narysuj linię” pod paskiem wyszukiwania. Możesz teraz wybrać, czy chcesz dodać trasę samochodową, pieszą czy rowerową.

Następnie kliknij punkt początkowy i narysuj linię, przesuwając mysz wzdłuż trasy, którą chcesz pokonać.
Po dotarciu do miejsca docelowego wystarczy kliknąć, aby umieścić znacznik w tym miejscu. W tym momencie możesz zatrzymać rysowanie lub kontynuować przesuwanie myszy, aby dodać więcej znaczników do trasy.
Krok 4: Opublikowanie interaktywnej mapy w WordPress
Gdy będziesz zadowolony z konfiguracji mapy, możesz dodać ją do swojej witryny internetowej za pomocą osadzanego kodu iFrame.
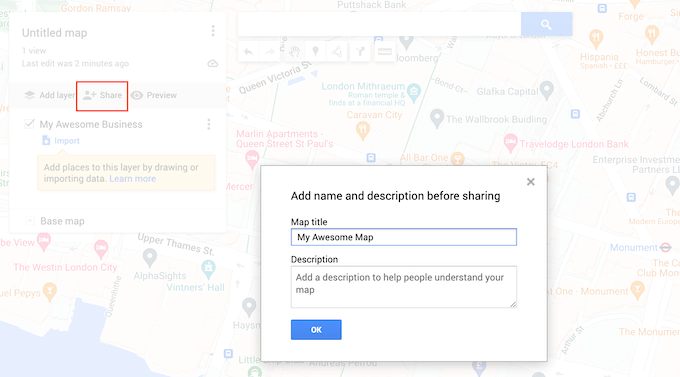
Aby rozpocząć, musisz upublicznić mapę, klikając przycisk “Udostępnij”. Spowoduje to otwarcie wyskakującego okienka, w którym można wpisać tytuł mapy i opcjonalny opis.

Kiedy będziesz zadowolony z informacji, które wpiszesz, kliknij “OK”.
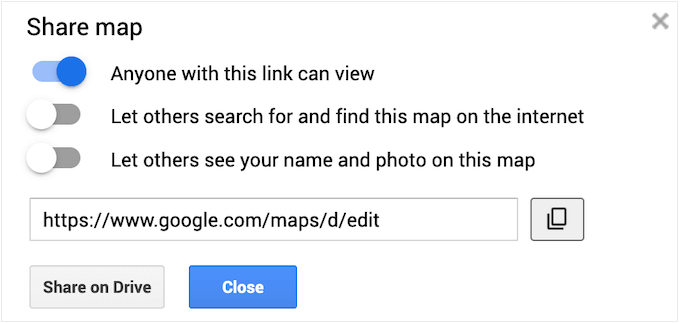
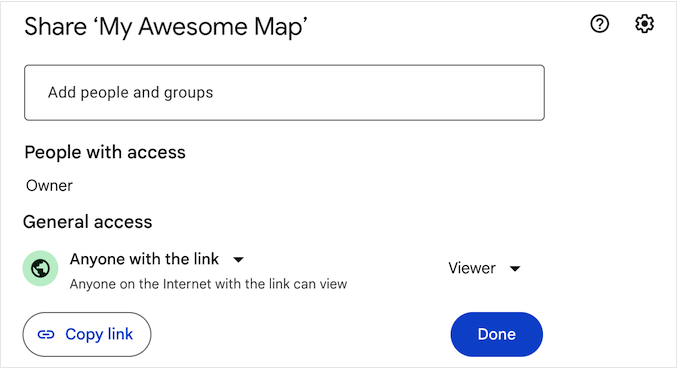
Następnie należy włączyć opcję “Każdy, kto ma ten odnośnik, może zobaczyć”. Pozostałe ustawienia są opcjonalne, więc możesz zdecydować, czy pozwolić ludziom wyszukiwać mapę, czy pokazać twoje imię i nazwisko oraz zdjęcie profilowe.
Gdy będziesz zadowolony z konfiguracji, kliknij “Udostępnij na dysku”.

W następnym wyskakującym okienku otwórz menu rozwijane pod “Dostęp ogólny” i wybierz “Każdy z odnośnikiem”.
Ponieważ nie chcemy, aby inne osoby edytowały mapę, kliknij menu rozwijane “Przeglądarka/Edytor” i wybierz “Przeglądarka”. Na koniec kliknij “Gotowe”.

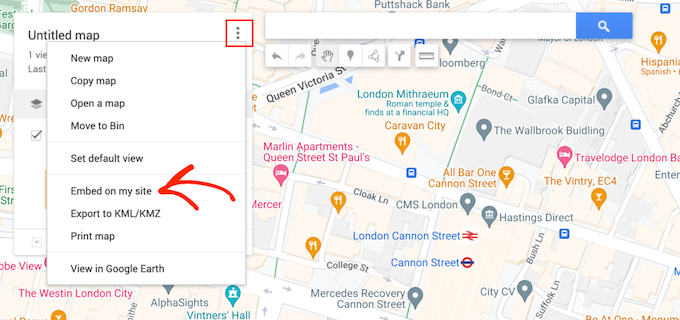
Następnie kliknij ikonkę z trzema kropkami w menu po lewej stronie.
Następnie wybierz opcję “Osadzaj na mojej witrynie”.

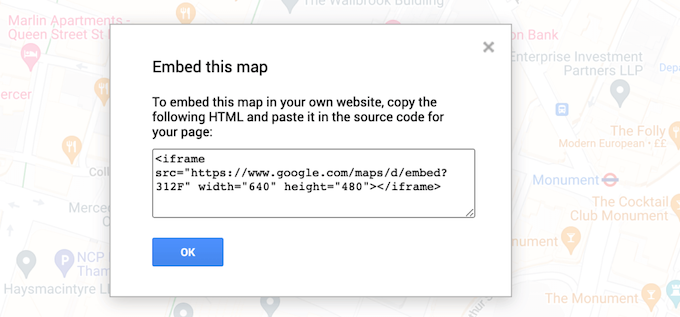
Mapy Google będą teraz wyświetlać kod osadzania, który umożliwia dodanie mapy do twojego sklepu internetowego, bloga lub witryny internetowej.
Możesz skopiować ten kod iframe.

Teraz możesz wkleić kod do twojej witryny. W twoim kokpicie WordPress przejdź do wpisu lub strony, na której chcesz dodać interaktywną mapę i otwórz edytor Gutenberg.
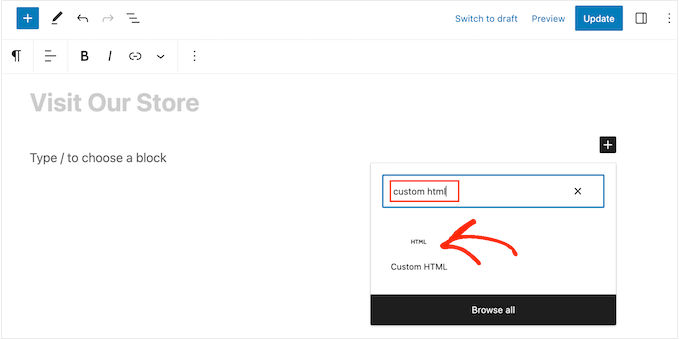
Następnie kliknij przycisk “+” i zacznij wpisywać “HTML”, aby znaleźć własny blok HTML. Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do wpisu lub strony.

Możesz teraz wkleić kod mapy Google do bloku własnego HTML.
Gdy będziesz gotowy do uruchomienia, kliknij przycisk Aktualizuj lub Publikuj.

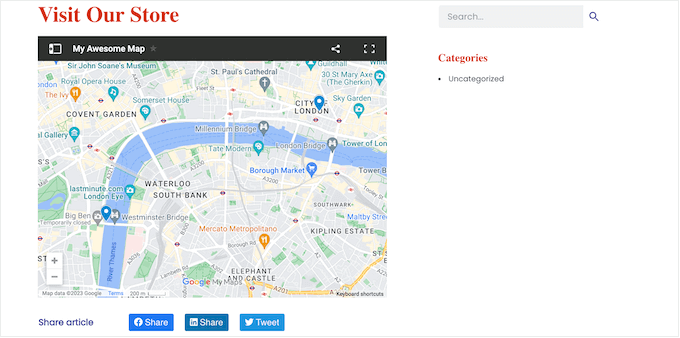
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy interaktywną mapę na żywo.
Chcesz dowiedzieć się więcej o dodawaniu map do WordPressa? Sprawdź poniższe artykuły:
- Jak dodać Mapy Google do WordPressa (PRAWIDŁOWY SPOSÓB)
- Najlepsze wtyczki Google Maps dla WordPress (większość jest darmowa)
- Jak osadzać mapę Google w formularzach kontaktowych (z pinezką mapy)
- Jak dodać lokalizator sklepów Google Maps w WordPress?
- Jak osadzić Bing Maps w WordPress (krok po kroku)
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać interaktywną mapę w WordPress. Możesz również dowiedzieć się, jak dodać Google Web Stories do swojej witryny WordPress lub przeczytać nasz przewodnik na temat osadzania plików PDF, arkuszy kalkulacyjnych i innych w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?