Nieskończone przewijanie to jeden z tych trendów w witrynach internetowych, które pojawiały się i znikały na przestrzeni lat. Świetnie nadaje się do witryn o dużej zawartości, takich jak blogi, portale informacyjne i platformy mediów społecznościowych, w których użytkownicy lubią niekończące się przeglądanie.
Jeśli zależy ci na tym, by odwiedzający nie odrywali wzroku od twojej treści, nieskończone przewijanie może być rozwiązaniem, którego szukasz. Funkcja ta automatycznie wczytuje nowe treści, gdy użytkownicy przewijają stronę w dół, dzięki czemu nie muszą klikać, aby przejść do następnej strony.
Ale jak dodać to do twojej witryny WordPress? Nie martw się, ponieważ opracowaliśmy 3 proste sposoby na wdrożenie nieskończonego przewijania, bez względu na twoje umiejętności techniczne.

Do nieskończonego przewijania czy nie? 🔍
Postawmy sprawę jasno: nieskończone przewijanie nie jest dla każdego. Podczas gdy ten element WordPress web design sprawdza się znakomicie w przypadku witryn o dużej zawartości treści, takich jak kanały mediów społecznościowych i portale informacyjne, może on frustrować użytkowników witryn e-handlu, którzy szukają konkretnych produktów.
Z naszych obserwacji pomagających milionom użytkowników WordPressa wynika, że nieskończone przewijanie działa najlepiej, gdy twoi odwiedzający chcą przeglądać i odkrywać treści w naturalny sposób.
Pomyśl o galeriach zdjęć w stylu Instagrama lub witrynach z wiadomościami, takich jak BuzzFeed, gdzie czytelnicy cieszą się płynną eksploracją treści. Może to ułatwić i uprzyjemnić odwiedzającym przeglądanie twoich pojedynczych wpisów, zwłaszcza jeśli korzystają z urządzeń mobilnych.
Może to być jednak frustrujące w przypadku witryn lub katalogów internetowych, w których użytkownicy potrzebują przejrzystej nawigacji lub chcą szybko znaleźć określone informacje.
Kolejna ważna kwestia do rozważenia? Podczas gdy nieskończone przewijanie może zwiększyć zaangażowanie, musi ono być poprawnie zaimplementowane, aby uniknąć spowolnienia twojej witryny lub tworzenia problemów z dostępnością. Jeśli więc chcesz wypróbować tę funkcję, dobrym pomysłem jest zoptymalizowanie wydajności twojej witryny internetowej WordPress.
Mając to na uwadze, przyjrzyjmy się, jak dodać WordPress nieskończone przewijanie do twojej witryny internetowej. Możesz użyć tych szybkich odnośników, aby przejść do konkretnej metody:
Opcja 1: Użyj Catch Nieskończone przewijanie do szybkiej konfiguracji
Podczas naszych testów i badań stwierdziliśmy, że najlepszym sposobem na dodanie nieskończonego przewijania jest wtyczka Catch Infinite Scroll. Oprócz tego, że jest prosta w użyciu, pozwala również dostosować sposób działania nieskończonego przewijania na twojej witrynie.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Catch Infinite Przewijanie. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
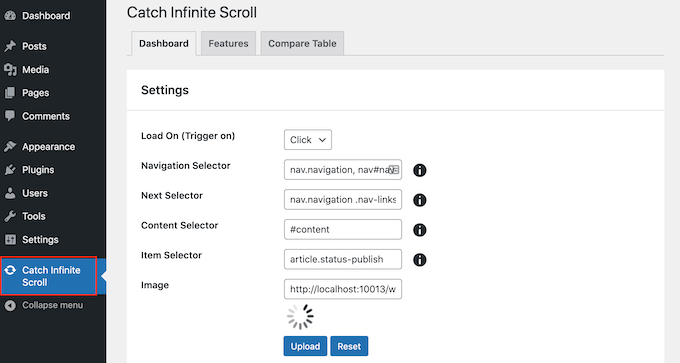
Po włączaniu, w twoim kokpicie WordPress pojawi się nowy element menu o nazwie “Catch Infinite Przewijanie”. Wystarczy kliknąć, aby skonfigurować ustawienia wtyczki.

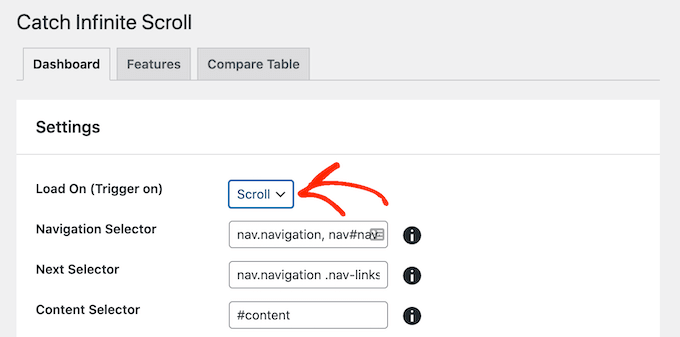
Chcemy uruchomić nieskończone przewijanie, gdy użytkownik zacznie przewijać stronę w dół.
Mając to na uwadze, otwórz listę rozwijaną “Wczytywanie” i wybierz “Przewijanie”. Jeśli wybierzesz “Kliknij”, Catch nieskończone przewijanie wyświetli zamiast tego przycisk “Wczytywanie więcej”.

Następnie można dostosować selektor nawigacji, następny selektor, selektor treści i selektor elementów. Domyślne ustawienia działają całkiem dobrze, więc nie trzeba wprowadzać żadnych zmian.
Sekcja “Obrazek” pokazuje ikonkę ładowania treści, którą nieskończone przewijanie będzie wyświetlać podczas wczytywania treści.
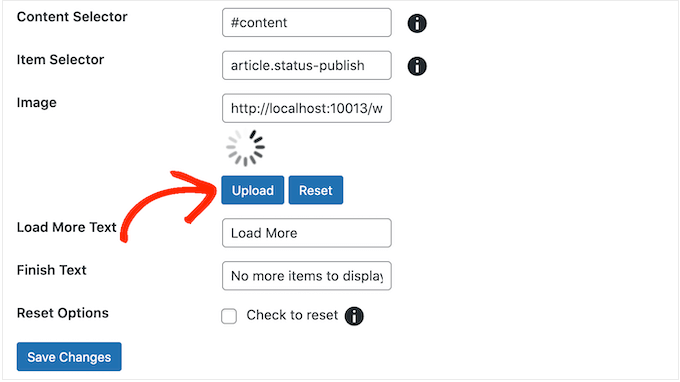
Domyślnie używany jest obrazek GIF, ale można to zmienić. Wystarczy kliknąć “Prześlij”, a następnie wybrać obrazek z biblioteki multimediów lub przesłać nowy plik.

Gdy będziesz zadowolony z konfiguracji nieskończonego przewijania, kliknij przycisk “Zapisz zmiany”, aby zapisać twoje zmiany.
Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz nieskończone przewijanie w działaniu.

Opcja 2: Dodanie nieskończonego przewijania do WooCommerce za pomocą YITH
YITH Infinite Scrolling to wtyczka do nieskończonego przewijania autorstwa YITH, dewelopera wtyczek WooCommerce. Jeśli więc chcesz dodać nieskończone przewijanie do twoich stron produktów, to jest to wtyczka, którą polecamy. Działa naprawdę świetnie z innymi wtyczkami YITH, takimi jak YITH WooCommerce Points and Rewards.
Ta wtyczka działa po wyjęciu z pudełka, więc możesz ją po prostu zainstalować i włączać, aby dodać nieskończone przewijanie do twojej witryny internetowej WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu możesz przejść na twoją witrynę internetową, aby zobaczyć nową funkcję nieskończonego przewijania w działaniu.
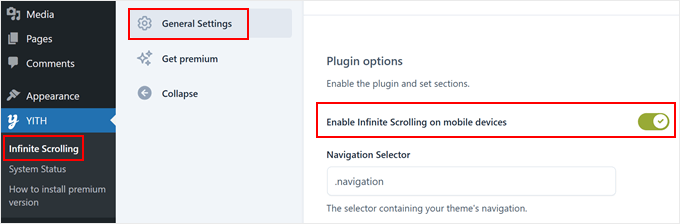
Jeśli chcesz dostosować nieskończone przewijanie, znajdziesz kilka prostych ustawień, przechodząc do YITH ” Infinite Scrolling w twoim kokpicie WordPress.

Tutaj można włączać i wyłączać nieskończone przewijanie.
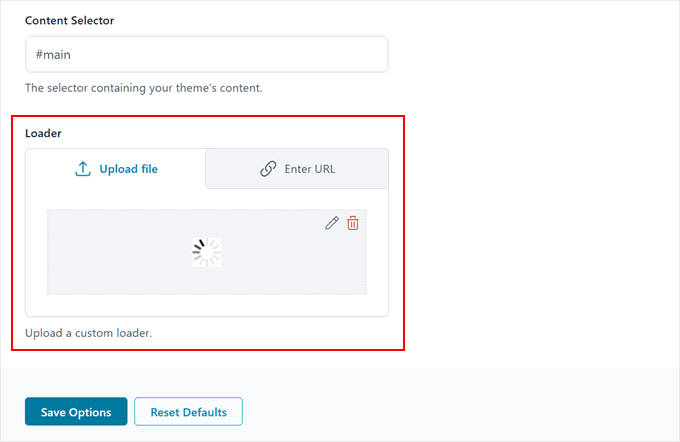
Możesz także zmienić obrazek lub GIF, który YITH pokazuje podczas wczytywania treści. Wystarczy przewinąć do sekcji “Loading Image”, a następnie wczytywać twój obrazek. Możesz również przesłać obrazek pod adresem URL.

Nie zapomnij kliknąć przycisku “Zapisz opcje”.
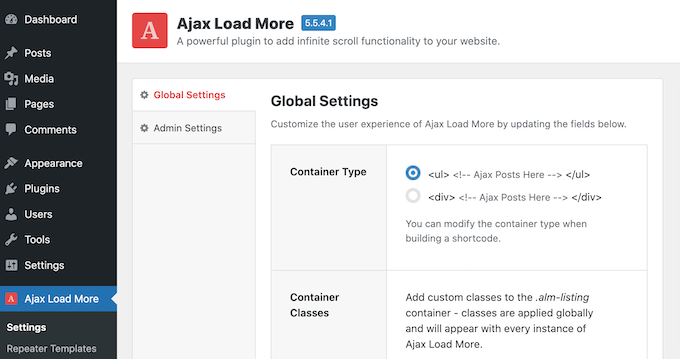
Opcja 3: Zaawansowany konfigurator z Ajax Wczytywanie więcej
Ajax Wczytywanie Więcej ma zaawansowany interfejs z wieloma różnymi opcjami, w tym szablon repeatera, kreator krótkich kodów i zapytania WordPress.
Wtyczka oferuje również więcej ustawień dostosuj, w tym wiele stylów ikonek wczytywania strony i stylów przycisków.
Mając to na uwadze, ma bardziej stromą krzywą uczenia się i nie jest zalecana dla początkujących. Daje jednak bardziej zaawansowanym użytkownikom pełną kontrolę nad nieskończonym przewijaniem witryny internetowej.
Aby uzyskać szczegółowy przewodnik, możesz zapoznać się z naszym poradnikiem na temat tworzenia przycisku wczytywania większej liczby wpisów w WordPressie za pomocą wtyczki Ajax Load More.

Dodawanie nieskończonego przewijania w WordPress: Najczęściej zadawane pytania
Czy nadal masz pytania dotyczące dodawania nieskończonego przewijania do twojej witryny internetowej WordPress? Omówmy kilka często zadawanych pytań dotyczących tej funkcji projektowania.
Czy nieskończone przewijanie jest dobre czy złe?
Nieskończone przewijanie ma swoje wady i zalety. Świetnie sprawdza się w witrynach internetowych, takich jak media społecznościowe, blogi i serwisy informacyjne, gdzie użytkownicy lubią przeglądać różnorodne treści. Jednak w przypadku witryn zorientowanych na cel, takich jak e-handel, może to być frustrujące dla użytkowników próbujących znaleźć określone elementy.
Czy nieskończone przewijanie poprawia wydajność?
Nieskończone przewijanie może ułatwić użytkownikom szybki dostęp do większej ilości treści, zwłaszcza na urządzeniach mobilnych, gdzie przewijanie jest naturalne.
Jednak bez odpowiedniej optymalizacji może spowolnić czas wczytywania strony, zwłaszcza w przypadku dużych plików multimedialnych. Dlatego dobrym pomysłem jest przestrzeganie najlepszych praktyk dotyczących szybkości i wydajności witryny internetowej.
Czy nieskończone przewijanie jest złe dla SEO?
Bez odpowiedniej optymalizacji, nieskończone przewijanie może być szkodliwe dla SEO WordPressa. Wyszukiwarki mogą nie indeksować całej treści, ponieważ nie przewijają jej automatycznie w dół.
Istnieją jednak sposoby na zoptymalizowanie go pod kątem lepszego SEO. Możesz dodać przycisk wczytywania za pomocą AJAX, aby wyszukiwarki rozpoznały dodatkowe materiały, użyć znaczników schematu, aby wyjaśnić twoją treść dla wyszukiwarek i wstępnie wczytywać odnośniki do nadchodzących treści.
Czy nieskończone przewijanie jest lepsze niż paginacja?
To, czy nieskończone przewijanie jest lepsze niż paginacja, zależy od tego, co działa najlepiej dla twojej witryny internetowej i użytkowników. Nieskończone przewijanie zapewnia płynne wrażenia, podczas gdy paginacja zapewnia bardziej przejrzystą strukturę. Oba rozwiązania mają swoje zalety, więc dokonaj wyboru w oparciu o twoją treść i preferencje odbiorców.

Dowiedz się więcej o sposobach optymalizacji wyglądu twojego bloga WordPress
Chcesz więcej porad i wskazówek, aby ulepszyć twój blog WordPress? Sprawdź te przewodniki:
- Jak dodać efekt paralaksy do dowolnego motywu WordPress?
- Jak dodać zmianę rozmiaru czcionki w WordPress dla ułatwienia dostępu?
- Jak utworzyć własny dzielnik kształtu w WordPress?
- Sztuczki z panelem bocznym WordPress, aby uzyskać maksymalne wyniki
- Jak dodać własny pasek przewijania do dowolnego elementu w WordPress?
- Jak wyróżnić tekst w WordPress (przewodnik dla początkujących)
- Jak dodawać dynamiczne treści w WordPressie (przewodnik dla początkujących)
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać nieskończone przewijanie do twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak edytować twoją witrynę internetową WordPress i naszymi eksperckimi propozycjami najlepszych alternatyw Canva dla grafiki internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin