Przez lata pomogliśmy tysiącom klientów dostosować własne witryny WordPress, aby poprawić zarówno wrażenia użytkownika, jak i atrakcyjność wizualną. Z naszego praktycznego doświadczenia w projektowaniu stron internetowych dowiedzieliśmy się, że dodanie ikonek obrazków do menu nawigacyjnego WordPress może drastycznie poprawić użyteczność twojej witryny.
Dzieje się tak dlatego, że ikonki obrazków mogą zapewnić intuicyjne wskazówki wizualne dla odwiedzających, ułatwiając im poruszanie się po twojej witrynie. W ten sposób interfejs twojej witryny internetowej jest bardziej interaktywny i angażujący, co pomaga zmniejszyć współczynnik odrzuceń.
W tym artykule pokażemy, jak łatwo dodać ikonki obrazków do menu nawigacji w WordPress.

Dlaczego warto dodawać ikonki z menu nawigacji w WordPress?
Zazwyczaj menu nawigacyjne WordPress to zwykłe odnośniki tekstowe. Takie odnośniki działają dobrze w przypadku większości witryn internetowych, ale nie zawsze wyglądają interesująco lub wciągająco.
Dodając ikonki obrazków do menu nawigacyjnego, możesz zachęcić odwiedzających do zwrócenia uwagi na menu i odkrycia większej części twojej witryny.

Jeśli twoje menu ma wiele różnych opcji, to ikonki obrazków mogą ułatwić odwiedzającym skanowanie treści i znalezienie tego, czego szukają. Może to być łatwy sposób na zwiększenie liczby odsłon i zmniejszenie współczynnika odrzuceń w WordPress.
Możesz nawet użyć ikonki obrazka, aby wyróżnić najważniejszy element menu, taki jak odnośnik do kasy w twoim sklepie internetowym.

Podkreślając wezwanie do działania w menu, często można uzyskać więcej rejestracji, sprzedaży, członków i innych konwersji.
W związku z tym zobaczmy, jak dodać ikonki obrazków do twojego menu nawigacyjnego WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Dodawanie ikonek do menu nawigacji za pomocą wtyczki (szybko i łatwo)
Najprostszym sposobem na dodanie ikonek do twojego menu WordPress jest użycie Menu Image. Ta wtyczka zawiera ikonki dashIcon, które można dodać za pomocą kilku kliknięć.
Jeśli skonfigurowałeś Font Awesome na swojej witrynie internetowej, możesz łatwo dodać te ikonki do menu nawigacyjnego za pomocą Menu Image. Więcej informacji na temat instalacji Font Awesome można znaleźć w naszym przewodniku na temat łatwego dodawania krojów pisma ikon do twojego motywu WordPress.

Inną opcją jest użycie obrazków lub ikonek z biblioteki multimediów WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Menu Image. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu kliknij na Obrazek menu w kokpicie WordPress. Na tym ekranie możesz wybrać, czy chcesz otrzymywać powiadomienia o zabezpieczeniach i funkcjach, czy kliknąć przycisk “Pomiń”.

Spowoduje to przejście do ekranu, na którym można skonfigurować ustawienia wtyczki. Na początek zobaczysz wszystkie różne rozmiary, których możesz użyć dla ikonek obrazków.
Jeśli planujesz używać ikonek z Font Awesome lub dashicons, Menu Image automatycznie zmieni ich rozmiar. Jeśli jednak używasz obrazków z biblioteki multimediów, będziesz musiał wybrać rozmiar ręcznie.
Wtyczka obsługuje domyślne rozmiary obrazków WordPress, takie jak miniaturki, zdjęcia i duże. Dodaje również trzy unikatowe rozmiary, które są domyślnie ustawione na 24×24, 36×36 i 48×48 pikseli.

Ustawienia te powinny być odpowiednie dla większości witryn internetowych, ale ikonki można powiększać lub pomniejszać, wpisując różne rodzaje liczb dla pierwszego, drugiego lub trzeciego rozmiaru obrazka menu.
Podczas dodawania ikonek do twojego menu, domyślnie zobaczysz pole “obrazek po najechaniu”. Pozwala to na wyświetlenie innej ikonki, gdy odwiedzający najedzie kursorem na daną pozycję menu.
Pamiętaj tylko, że to ustawienie jest dostępne tylko wtedy, gdy używasz twoich własnych obrazków. Nie musisz martwić się o funkcję “obrazek po najechaniu”, jeśli planujesz używać ikon dashIcons lub Font Awesome.
Wyświetlanie różnych ikonek może pomóc odwiedzającym zorientować się, gdzie znajdują się w menu nawigacyjnym. Jest to szczególnie przydatne, jeśli Twoje menu zawiera wiele różnych pozycji. Można na przykład użyć różnych kolorów lub rozmiarów ikonek, aby wyróżnić obecny, aktualny element.
Jeśli chcesz stworzyć różne efekty najechania kursorem, upewnij się, że zaznaczyłeś opcję “Włącz obrazek na polu najechania kursorem”.

Po zakończeniu kliknij “Zapisz zmiany”, aby zapisać twoje ustawienia.
Aby dodać ikonki do menu nawigacyjnego, przejdź do strony Wygląd ” Menu. Domyślnie WordPress wyświetli menu główne twojej witryny.

Jeśli chcesz edytować inne menu, po prostu otwórz menu rozwijane “Wybierz menu do edycji” i wybierz menu z listy. Następnie kliknij “Wybierz”.
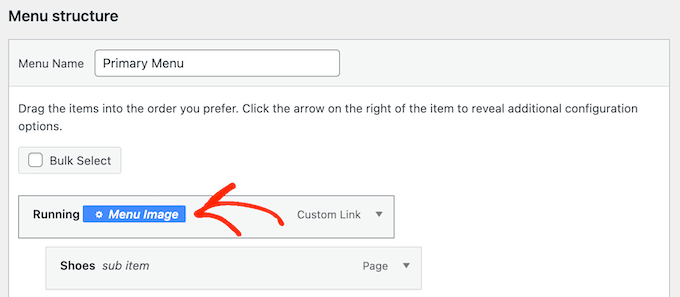
Teraz najedź kursorem na pierwszą pozycję menu, do której chcesz dodać ikonkę. Gdy pojawi się “Obrazek menu”, kliknij go.

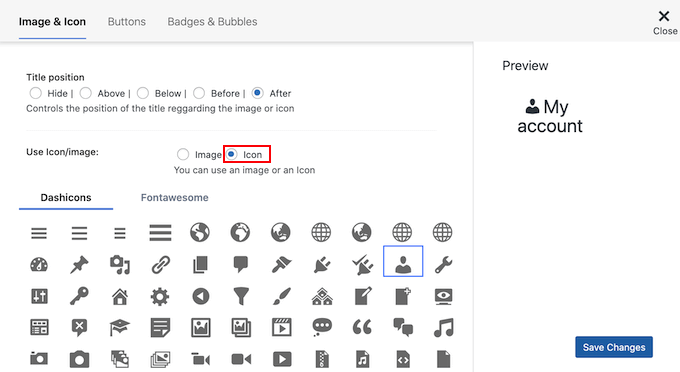
Teraz możesz zdecydować, czy użyć twojego własnego obrazka, czy wybrać gotową ikonkę, taką jak ikonka Font Awesome.
Aby użyć gotowej ikonki, kliknij przycisk opcji obok “Ikonki”.

Następnie można kliknąć, aby wybrać dowolną ikonę dashicon lub Font Awesome.
Jeśli chcesz użyć twojego własnego obrazka, wybierz przycisk opcji obok “Image” i kliknij odnośnik “Set Image”.

Możesz teraz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.
Jeśli w ustawieniach wtyczki zaznaczyłeś opcję “Włącz pole obrazka po najechaniu”, musisz również kliknąć “Ustaw obrazek po najechaniu”.

Teraz wybierz obrazek, który będzie wyświetlany, gdy użytkownik najedzie kursorem na tę pozycję menu.
Czasami możesz chcieć zignorować to ustawienie i wyświetlać tę samą ikonkę bez względu na wszystko. Aby to zrobić, kliknij “Ustaw obrazek po najechaniu”, a następnie wybierz dokładnie tę samą ikonkę.
Jeśli nie wybierzesz obrazka, ikonka zniknie całkowicie po najechaniu na nią przez odwiedzającego.

Następnie otwórz menu rozwijane Rozmiar obrazka i wybierz rozmiar z listy.
Używanie tego samego rozmiaru dla wszystkich ikonek sprawia, że menu wygląda na bardziej uporządkowane. Czasami jednak warto użyć większej ikonki dla najważniejszego elementu.
Na przykład, jeśli utworzyłeś sklep internetowy za pomocą wtyczki takiej jak WooCommerce, możesz użyć większej ikonki dla “Checkout”, aby się wyróżniała.
Kiedy jesteś zadowolony z ikonki, nadszedł czas, aby spojrzeć na etykietę pozycji menu. Domyślnie wtyczka wyświetla etykietę tytułu po ikonce.

Aby to zmienić, wybierz dowolny przycisk opcji w sekcji “Pozycja tytułu”.
Inną opcją jest całkowite usuwanie etykiety nawigacyjnej i utworzenie menu składającego się wyłącznie z ikonek. Jeśli twoje menu ma wiele pozycji, może to sprawić, że będzie wyglądać na mniej zagracone.
Należy jednak ukrywać etykiety tylko wtedy, gdy jest oczywiste, co oznacza każda ikonka. Jeśli jest to niejasne, odwiedzający będą mieli trudności z poruszaniem się po twoim blogu lub witrynie internetowej WordPress.
Aby ukryć etykietę, wybierz przycisk opcji obok opcji “Brak”.

Gdy jesteś zadowolony z konfiguracji pozycji menu, kliknij “Zapisz zmiany”.
Aby dodać ikonkę do innych pozycji menu, wystarczy wykonać tę samą procedurę opisaną powyżej.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz menu”. Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz zaktualizowane menu nawigacyjne na żywo.
Metoda 2: Dodawanie ikonek do menu WordPress za pomocą kodu (większe możliwości dostosowania)
Możesz także dodać ikonki obrazków do twojego menu nawigacyjnego za pomocą CSS.
W ten sposób możesz dokładnie kontrolować, gdzie ikonki pojawiają się w twoim menu. Możesz także użyć dowolnego obrazka jako ikonki, więc jest to świetny sposób na dodanie twojego własnego brandingu.

Zanim zaczniesz, prześlij wszystkie pliki z obrazkami, których chcesz użyć jako swoich ikonek. Mogą to być zdjęcia stockowe, obrazy bez tantiem znalezione w Internecie lub własne konfiguratory stworzone za pomocą aplikacji takiej jak Canva.
Po dodaniu każdego obrazka do biblioteki multimediów WordPress, skopiuj jego adres URL i wklej go do edytora tekstu, takiego jak Notatnik. Wszystkie te odnośniki będą potrzebne w następnym kroku.
Aby znaleźć adres URL obrazka, wystarczy wybrać go w bibliotece multimediów WordPress, a następnie spojrzeć na pole “Adres URL pliku”.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tego, jak uzyskać adres URL obrazków przesyłanych w WordPress.
Następnie należy przejść na stronę Wygląd ” Menu z kokpitu WordPress.

Następnie otwórz menu rozwijane “Wybierz menu do edycji” i wybierz menu, w którym chcesz dodać ikonki obrazków.
Następnie kliknij przycisk “Wybierz”.

Następnie należy włączyć własne klasy CSS, klikając “Opcje ekranu”.
W wyświetlonym panelu zaznacz pole obok “Klasy CSS”.

Po wykonaniu tej czynności można dodać własne klasy CSS do dowolnego elementu menu nawigacyjnego. W ten sposób każdy element menu zostanie odnośnikiem do obrazka w bibliotece multimediów WordPress.
Możesz nazwać te klasy w dowolny sposób, ale dobrym pomysłem jest użycie czegoś, co pomoże ci zidentyfikować pozycję menu.
Aby rozpocząć, po prostu kliknij pierwszy element, do którego chcesz dodać ikonkę obrazka. W polu “Klasy CSS (opcjonalnie)” wpisz nazwę klasy, której chcesz użyć.

Te własne klasy CSS będą używane w następnym kroku, więc zanotuj je w twoim Notatniku lub podobnej aplikacji.
Wystarczy wykonać ten sam proces, aby dodać oddzielną klasę do wszystkich twoich pozycji menu. Następnie kliknij “Zapisz menu”, aby zapisać twoje ustawienia.

Teraz jesteś gotowy, aby dodać ikonki obrazków do twojego menu nawigacyjnego WordPress za pomocą CSS.
Często poradniki WordPress mówią o dodawaniu fragmentów kodu do plików twojego motywu WordPress. Może to jednak powodować typowe błędy WordPressa i nie jest zbyt przyjazne dla początkujących.
Właśnie dlatego polecamy WPCode.
Jest to najlepsza wtyczka fragmentów kodu WordPress używana przez ponad milion witryn internetowych i umożliwia dodawanie własnego kodu bez edytowania pliku functions.php twojego motywu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma darmowy plan, który można wykorzystać w tym poradniku. Uaktualnienie do wersji pro odblokuje jednak bibliotekę fragmentów kodu w chmurze, inteligentną logikę warunkową i nie tylko.
Po włączaniu udaj się do Code Snippets ” Add Snippet.

Spowoduje to przejście do strony “Dodaj fragment kodu”, na której można zobaczyć bibliotekę gotowych fragmentów kodu WPCode. Obejmują one fragmenty kodu, które pozwalają poprawić zabezpieczenia twojego WordPressa poprzez wyłączenie XML-RPC, przesyłanie rodzajów plików, których WordPress domyślnie nie obsługuje, i nie tylko.
Po prostu najedź kursorem myszy na “Dodaj swój własny kod”, a następnie kliknij “Użyj fragmentu kodu”, gdy się pojawi.

Na początek wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu w kokpicie WordPress.
Po wykonaniu tej czynności otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu CSS”.

W edytorze kodu musisz dodać kod dla każdej ikonki, którą chcesz wyświetlić.
Aby ci pomóc, stworzyliśmy przykładowy fragment kodu poniżej. Możesz przejść dalej i zmienić “.carticon” na własną klasę CSS utworzoną w poprzednim kroku. Musisz również zastąpić adres URL odnośnikiem do obrazka w twojej bibliotece multimediów WordPress:
1 2 3 4 5 6 | .carticon {background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Ważna uwaga: Musisz zachować kropkę “.” przed klasą CSS we fragmencie kodu. To właśnie mówi WordPressowi, że jest to klasa, a nie inny rodzaj selektora CSS.
Będziesz musiał dostosować powyższy fragment kodu dla każdej pozycji menu utworzonej powyżej.
Gdy twój kod jest już gotowy, przejdź do sekcji “Wstaw”. WPCode może dodawać kod w różnych miejscach, na przykład po każdym wpisie, tylko dla frontendu lub tylko dla administratora.
Aby użyć własnego kodu CSS na całym twoim blogu lub witrynie internetowej WordPress, kliknij opcję “Automatyczne wstawienie”, jeśli nie jest jeszcze wybrana.
Następnie otwórz menu rozwijane “Położenie” i wybierz “Nagłówek całej witryny”.

Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik “Nieaktywne”, aby zmienił się na “Aktywne”.
Na koniec kliknij “Zapisz fragment kodu”, aby uruchomić własny CSS.

Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz wszystkie ikonki obrazków w menu nawigacyjnym.
W zależności od twojego motywu WordPress może być konieczne dostosowanie CSS, aby ikonki obrazków były wyświetlane dokładnie we właściwym miejscu. W takim przypadku należy przejść do sekcji Fragmenty kodu ” Fragmenty kodu w kokpicie WordPress.
Następnie wystarczy najechać kursorem na fragment kodu i kliknąć odnośnik “Edytuj”, gdy się pojawi.

Spowoduje to otwarcie edytora kodu, który jest gotowy do wprowadzenia zmian.
Bonus: Dodawanie ikonek mediów społecznościowych do menu WordPressa
Oprócz ikonek menu, możesz również dodać ikony mediów społeczności owych do twojego menu nawigacyjnego WordPress. Pomoże to promować twoje profile w mediach społecznościowych w atrakcyjny wizualnie sposób, bez zajmowania zbyt wiele miejsca na witrynie.
W tym celu można skorzystać z wtyczki Menu Image. Po jej włączaniu wystarczy przejść na stronę Wygląd ” Menu z kokpitu WordPress i rozwinąć kartę “Własne odnośniki” w lewej kolumnie.
Następnie dodaj adres URL twojego identyfikatora mediów społecznościowych i rodzaj nazwy platformy. Następnie kliknij przycisk “Dodaj do menu”.

Po dodaniu profilu w mediach społecznościowych jako pozycji menu, będzie on wyświetlany po prawej stronie ekranu.
W tym miejscu należy ponownie rozwinąć kartę elementów i kliknąć przycisk “Obrazek menu”.

Spowoduje to wyświetlenie nowego monitu na ekranie, w którym można kliknąć odnośnik “Ustaw obrazek”, aby przesłać ikonkę mediów społecznościowych z twojej biblioteki multimediów.
Jeśli chcesz dodać gotową ikonę, możesz wybrać opcję “Ikona” i dodać twoją ikonę mediów społecznościowych z FontAwesome.

Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Pomyślnie dodałeś ikonkę mediów społecznościowych do twojego menu nawigacyjnego. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat dodawania ikonek mediów społecznościowych w menu WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać ikonki obrazków do twojego menu nawigacyjnego WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania logiki warunkowej do menu w WordPress i tworzenia przypiętego pływającego menu nawigacyjnego w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy
thanks for useful article.
WPBeginner Support
You’re welcome
Admin
Carlos Reddy
You guys are awesome!
Thank you very much for this!
WPBeginner Support
Glad you like our content
Admin
Sotir
Hey thanks a lot for this advise
WPBeginner Support
You’re welcome
Admin
Richmond Sagoe
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong
Nice one, but how do we do it with font awesome??
Christina
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan
Thanks!
hamied hassan
i would like icon to other menu i can do it by this way
NenaRahin
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris
that worked really well, thanks!
Geoff Cox
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring
No problem, happy to share!