Zauważyłeś te wciągające wizualne relacje na Instagramie, Facebooku i Snapchacie, które przyciągają uwagę i sprawiają, że odwiedzający przewijają stronę. Możesz dodać ten sam rodzaj atrakcyjnej treści do swojej witryny internetowej WordPress za pomocą Google Web Stories.
Google Web Stories oferuje angażujący sposób na nawiązanie kontaktu z twoją publicznością. Umożliwia udostępnianie krótkich treści, najważniejszych informacji o produktach lub zakulisowych spojrzeń w formacie przyjaznym dla urządzeń mobilnych.
Ten artykuł poprowadzi cię przez proste kroki dodawania relacji Google Web Stories do twojej witryny WordPress, abyś mógł przyciągnąć uwagę odwiedzających i utrzymać ich zaangażowanie.

Oto tematy, które omówimy w tym artykule:
Czym są internetowe relacje Google?
Google Web Stories to popularny styl krótkich treści podobny do formatu relacji używanych przez platformy mediów społecznościowych, takie jak Instagram, Facebook, Snapchat i YouTube.
Może nie zawsze nazywają się tak samo, ale wszystkie robią to samo.
Są to dotykowe, interaktywne slajdy z bogatą treścią multimedialną, taką jak obrazki, muzyka i filmy. Wszystkie te elementy sprawiają, że są one bardzo angażujące.

Dlaczego warto korzystać z Google Web Stories?
Korzystanie z Google Web Stories pozwala przenieść interaktywny format relacji na twoją witrynę internetową. Daje to większą kontrolę i elastyczność oraz nie jest zależne od algorytmu platform zewnętrznych, aby pokazać je twoim odbiorcom.
Poniżej znajduje się kilka innych powodów, dla których warto korzystać z Google Web Stories:
- Google Web Stories umożliwia przeniesienie formatu relacji na twoją witrynę internetową. Możesz tworzyć i publikować na swojej witrynie interaktywne relacje przystosowane do urządzeń mobilnych.
- Jest bardzo angażujący, a zaangażowani użytkownicy są bardziej skłonni do konwersji i spędzania więcej czasu na Twojej witrynie internetowej WordPress, co oznacza większą sprzedaż, konwersje i rozwój Twojej firmy i marki.
- Korzystają one z formatu AMP, obsługują dane strukturalne, a nawet mogą być monetyzowane za pomocą Google AdSense.
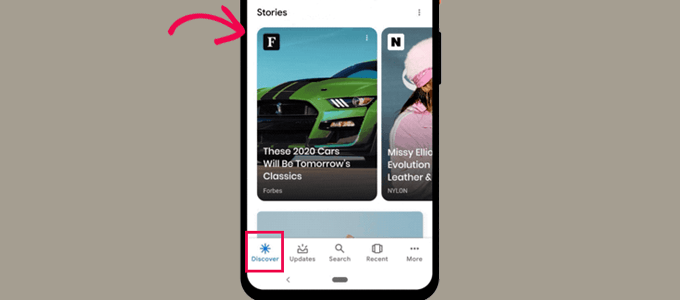
- Relacje internetowe Google mogą być indeksowane i mogą pojawiać się w wynikach wyszukiwania Google i Odkryj.

W związku z tym przyjrzyjmy się, jak łatwo dodać Google Web Stories do twojej witryny WordPress.
Jak dodać Google Web Stories do WordPressa?
Możesz dodać Google Web Stories do WordPressa za pomocą darmowej wtyczki Web Stories. Stworzona przez Google wtyczka umożliwia projektowanie i tworzenie 111111 pięknych relacji internetowych oraz łatwe publikowanie ich na twojej witrynie.
Najpierw należy zainstalować i włączyć wtyczkę Web Stories. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Web Stories to darmowa wtyczka opracowana i utrzymywana przez Google. Jej celem jest spopularyzowanie formatu Web Stories i wprowadzenie go na niezależne witryny internetowe.
Po włączeniu wtyczki przejdź do strony Historie ” Kokpit, aby utworzyć twoją pierwszą relację.
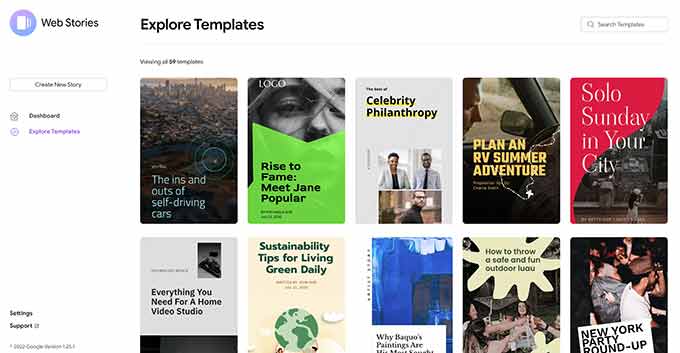
Możesz zacząć od wybrania jednego z szablonów jako punktu wyjścia dla twojej relacji lub kliknąć przycisk “Utwórz nową relację”, aby zacząć od zera.

Zalecamy rozpoczęcie od szablonu, ponieważ zapewnia on dobry start i jest znacznie łatwiejszy dla początkujących.
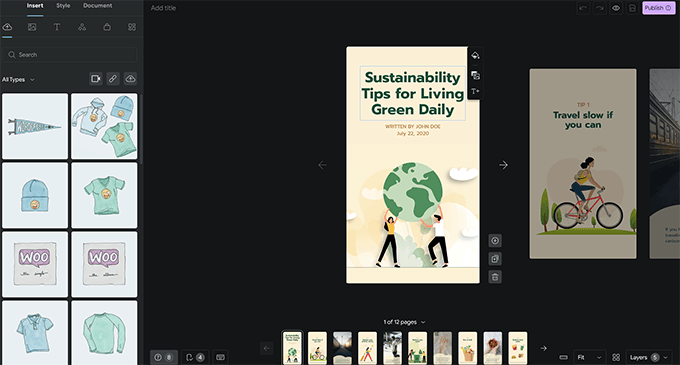
Po wybraniu szablonu, wtyczka uruchomi interfejs kreatora relacji. Działa on podobnie do popularnych wtyczek typu drag-and-drop page build er dla WordPressa.

Możesz po prostu wskazać i kliknąć dowolny element, aby go edytować lub utwórz nowe elementy z lewej kolumny.
Można dodawać dźwięk, filmy, obrazki, tekst, nagłówki, naklejki, emotikony i nie tylko.

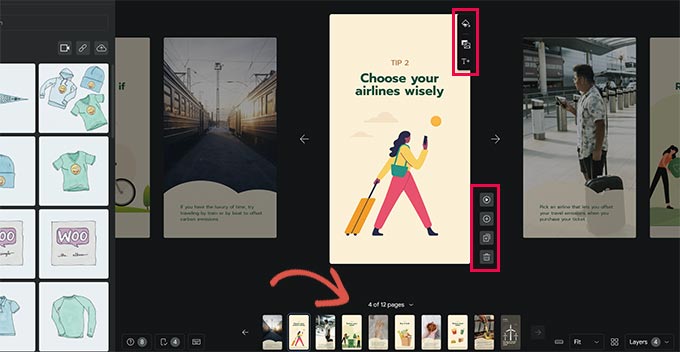
Jeśli korzystasz z szablonu, na dole zobaczysz dodatkowe strony wygenerowane przez szablon.
Między stronami można przechodzić, klikając je. W razie potrzeby można również usunąć stronę lub utworzyć nową.

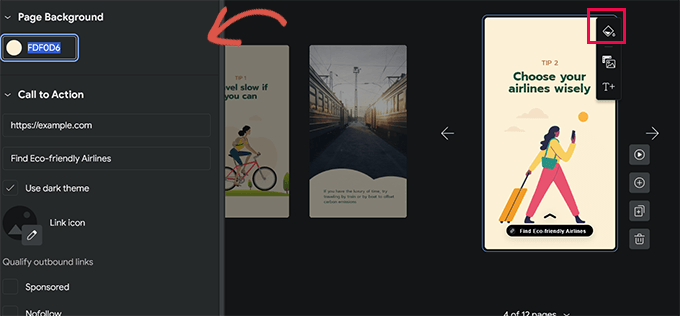
Można również kliknąć stronę, aby ustawić kolor tła lub multimedia.
Wybierając kolor tła dla twojej strony, znajdziesz również opcję dodania przycisku wezwania do działania.

Wystarczy dodać adres URL i wybrać ciemny lub jasny motyw.
Opcjonalnie możesz również dodać ikonkę do przycisku wezwania do działania i uczynić twój odnośnik sponsorowanym / nofollow.
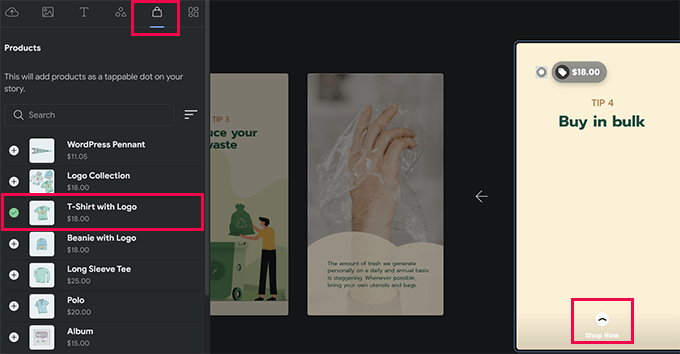
Podobnie, jeśli masz zainstalowany WooCommerce, możesz również wyświetlać produkty.

Najpierw jednak należy włączyć integrację z WooCommerce w ustawieniach wtyczki(pokażemy, jak to zrobić w dalszej części naszego artykułu).
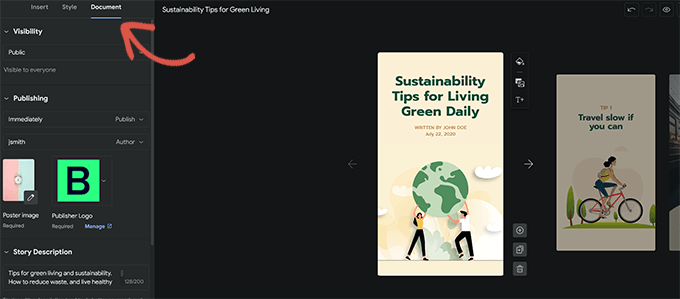
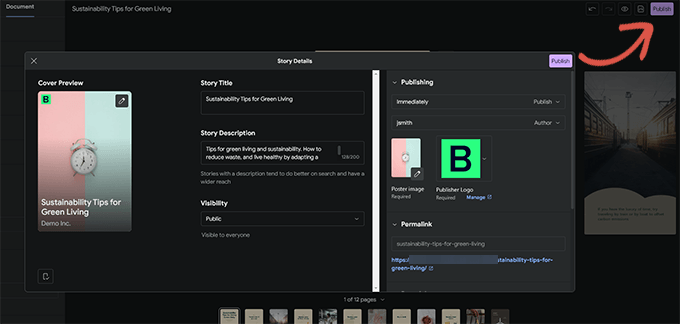
Gdy jesteś zadowolony z relacji, możesz przejść do karty “Dokument” w lewej kolumnie, aby skonfigurować ustawienia publikacji.
W tym miejscu należy przesłać logo wydawcy (logo twojej witryny internetowej lub ikonka witryny będą odpowiednie) oraz obrazek plakatu dla twojej relacji.

W idealnym przypadku obrazek plakatu powinien mieć proporcje 3:4 i minimalną rozdzielczość 640 x 853 pikseli.
Nie zapomnij podać tytułu twojej relacji i opisu. Pomoże to zoptymalizować twoją relację pod kątem SEO i poprawi jej wykrywalność.
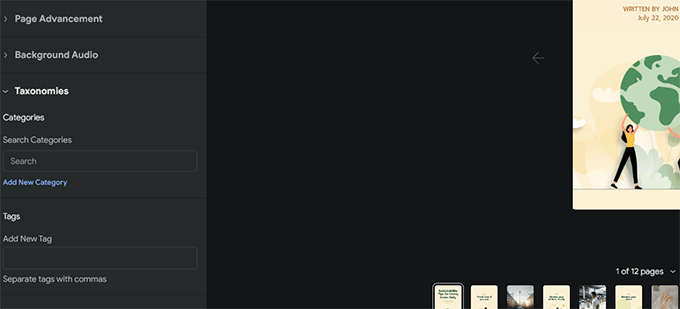
Poniżej można wybrać sposób, w jaki strony mają być zaawansowane. Domyślnie strony będą zmieniane w ciągu 7 sekund. Możesz to zmienić lub pozwolić użytkownikom ręcznie dotknąć, aby zmienić stronę.

Na koniec możesz wybrać kategorie i tagi dla twojej relacji.
Ten krok jest opcjonalny, ale przypisanie twojej relacji do kategorii i dodanie tagów pomoże w SEO.
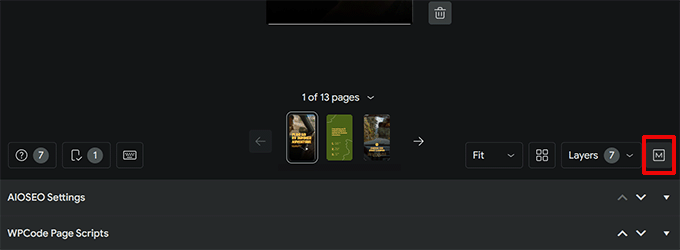
W prawym dolnym rogu edytora relacji zostanie powiadomiony przycisk oznaczony literą “M”. Kliknięcie go spowoduje wyświetlenie meta boxów dodanych do WordPressa przez wtyczki zainstalowane na twojej witrynie internetowej.

Na przykład, jeśli korzystasz z wtyczki All in One SEO for WordPress, zobaczysz ustawienia SEO.
Z tego miejsca możesz wypełnić tytuł SEO, meta opis i ustawienia schematu dla twojej relacji internetowej.

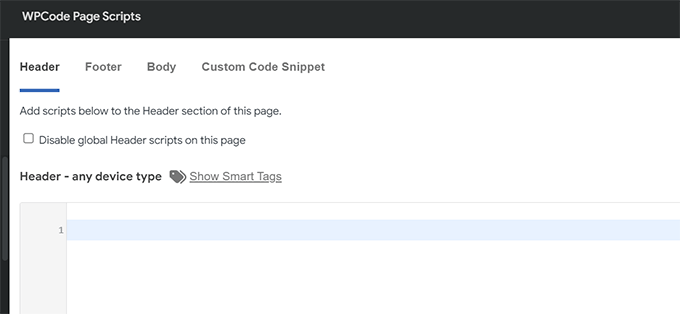
Podobnie, jeśli masz zainstalowaną wtyczkę WPCode, możesz dodać własne fragmenty kodu, które chcesz uruchomić, gdy ta relacja jest wyświetlana.
Jest to przydatne, jeśli chcesz używać własnych pikseli śledzących dla twoich relacji.

Teraz możesz opublikować swoją relację w sieci.
Wystarczy kliknąć przycisk “Publikuj” w prawym górnym rogu ekranu.

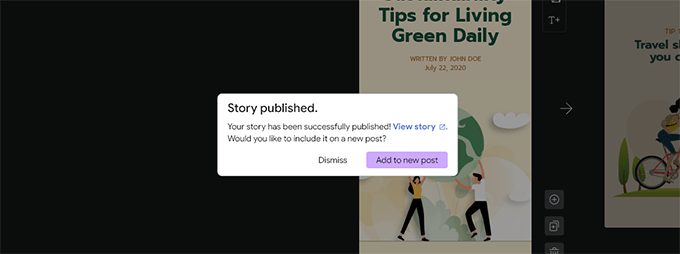
Zostanie wyświetlona lista kontrolna przed publikacją. Jeśli wszystko wygląda dobrze, kliknij przycisk publikowania, aby opublikować twoją relację.
Wyświetlanie relacji w WordPressie
Wtyczka pozwoli ci dodać twoją relację do nowego wpisu na blogu, gdy go opublikujesz.

Możesz jednak dodać twoją relację do dowolnego istniejącego wpisu, strony lub panelu bocznego.
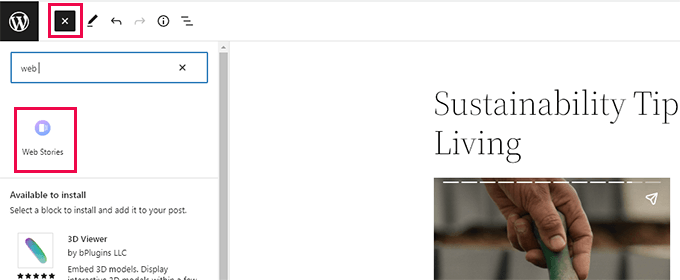
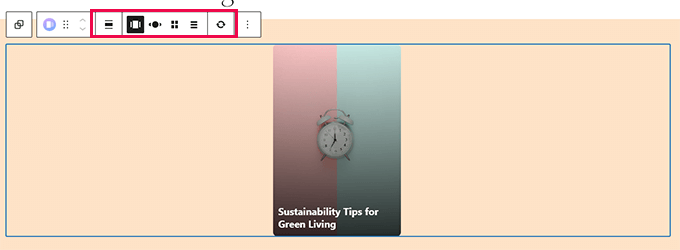
Wystarczy edytować wpis lub stronę, na której chcesz wyświetlić relację i dodać blok Web Stories do edytora wpisów.

W ustawieniach bloku można wybrać wiele relacji, najnowsze lub pojedynczą.
Jeśli wybierzesz opcje najnowszych relacji lub wielu relacji, zobaczysz także dodatkowe opcje wyświetlania relacji w okręgu, karuzeli, na liście lub w siatce.

Po zatwierdzeniu wpisu kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
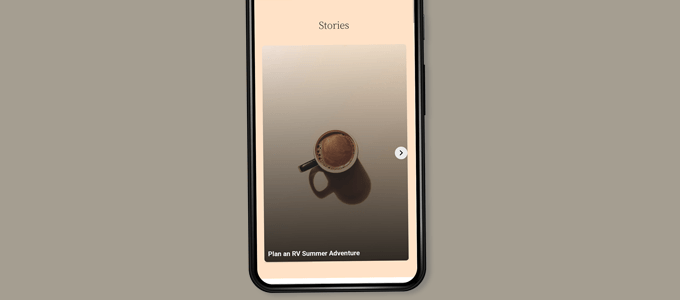
Możesz teraz przejść na Twój blog WordPress, aby zobaczyć Twoje internetowe relacje w działaniu.
Oto jak to wyglądało na stronie głównej naszej testowej witryny w formacie wielopiętrowej karuzeli.

Relacje internetowe są własnym, dostosowanym typem treści w WordPress, co oznacza, że można je wyświetlać tak samo, jak każdą inną stronę lub wpis w WordPress.
Mają one na przykład swoją stronę archiwum, którą można wykorzystać jako stronę docelową dla odwiedzających, lub można je wyróżnić indywidualnie, tak jak w przypadku produktu WooCommerce (który jest również wyświetlany za pomocą własnego typu treści).
Dodawanie integracji do Google Web Stories
Wtyczka Web Stories ma kilka wbudowanych integracji, z których można korzystać.
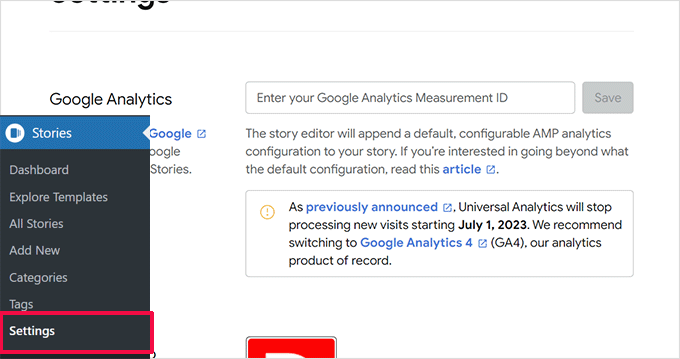
Integracje te można znaleźć na stronie Relacje ” Ustawienia.
Dodawanie Google Analytics do relacji internetowych
Po pierwsze, możesz dodać tutaj swój identyfikator profilu Google Analytics. Pozwoli to śledzić twoje zobaczenie relacji w raportach Google Analytics.

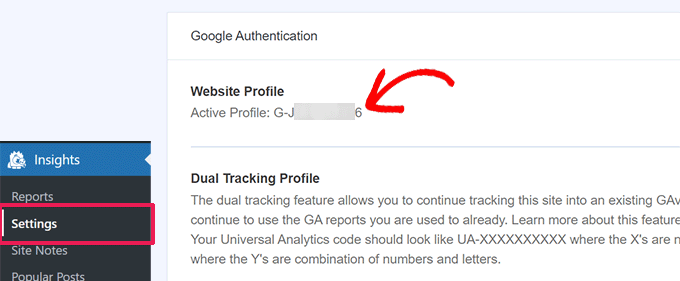
Jeśli korzystasz z MonsterInsights, możesz znaleźć swój identyfikator śledzenia Google Analytics na stronie Insights ” Ustawienia.
Twój identyfikator pomiaru jest wyświetlany w sekcji Profil witryny internetowej.

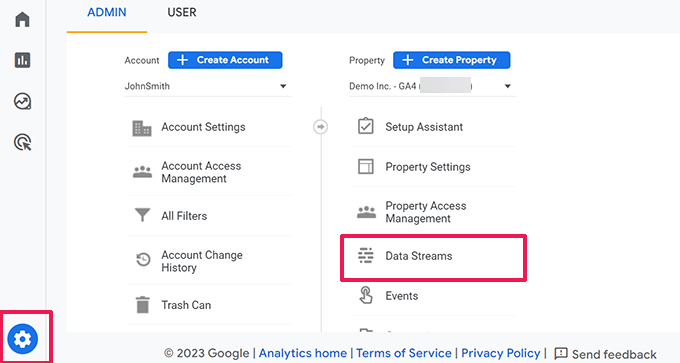
Jeśli nie korzystasz z MonsterInsights, identyfikator śledzenia możesz znaleźć w Google Analytics.
Wystarczy przejść do karty “Administrator” i kliknąć “Strumienie danych”.

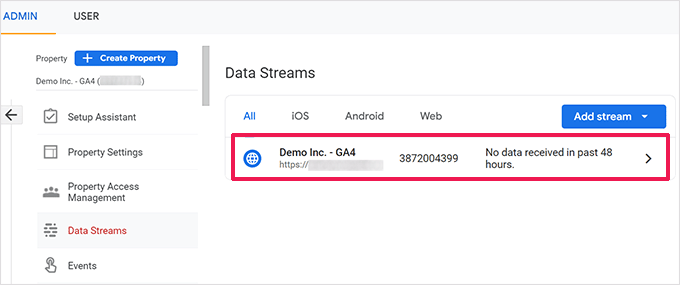
Następnie zobaczysz swoją witrynę internetową i inne profile jako strumienie danych.
Kliknij swój profil witryny internetowej, aby go rozwinąć.

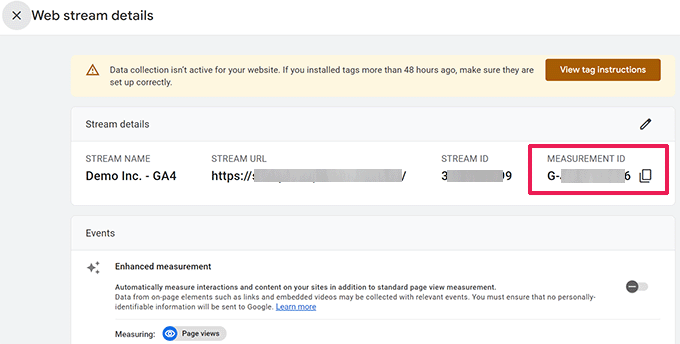
Na następnym ekranie zobaczysz swój profil witryny internetowej wraz z identyfikatorem pomiaru.
Wystarczy skopiować identyfikator pomiaru i wkleić go w ustawieniach wtyczki Web Stories.

Dodawanie własnych krojów pisma do relacji internetowych
Jeśli chcesz użyć określonego kroju pisma w Web Stories, musisz ręcznie przesłać go na twoją witrynę internetową za pomocą FTP.
Wystarczy przesłać plik pisma do katalogu /wp-content/ na twojej witrynie internetowej. Po wgraniu, twój wgrany krój pisma będzie miał następującą lokalizację:
http://example.com/wp-content/font-file-name.ttf
Nie zapomnij zastąpić example. com twoją własną nazwą domeny i font-file-name.ttf rzeczywistą nazwą pliku pisma.
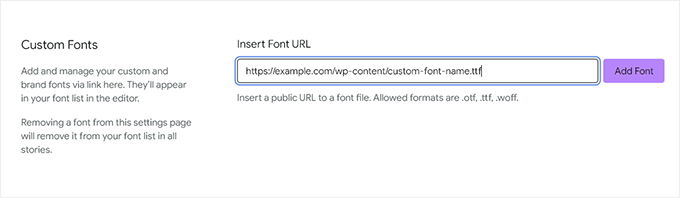
Następnie skopiuj i wklej ten adres URL do sekcji Stories ” Settings w sekcji “Custom Fonts”.

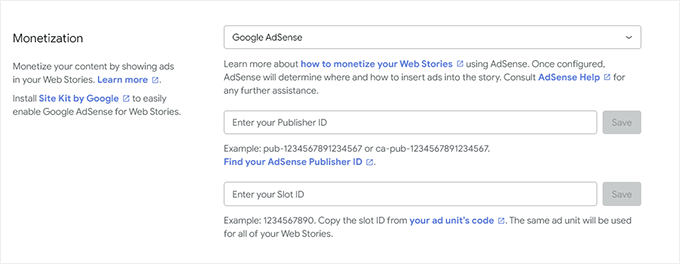
Dodawanie integracji monetyzacji w relacjach internetowych
Web Stories obsługuje Google AdSense i Google Ad Manager w zakresie opcji monetyzacji.
Wystarczy wybrać twoją opcję monetyzacji i wpisz wymagane informacje. Potrzebny będzie na przykład identyfikator wydawcy i identyfikator slotu reklamowego dla jednostki reklamowej.

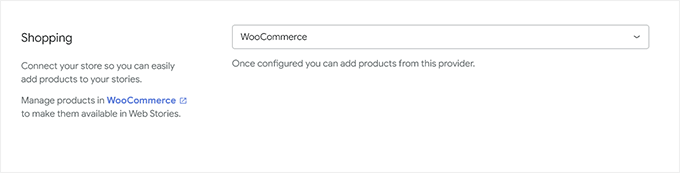
Włącz integracje e-handlu dla relacji internetowych
Jeśli używasz WooCommerce lub Shopify do prowadzenia twojego sklepu internetowego, możesz włączyć obsługę e-handlu dla Web Stories.
Umożliwi to dodawanie produktów do twoich relacji internetowych.
Wystarczy przewinąć w dół do sekcji Zakupy na stronie Relacje ” Ustawienia i wybrać twoją platformę e-handlu z rozwijanego menu.

W przypadku WooCommerce, wtyczka automatycznie zacznie wyświetlać twoje produkty.
W przypadku Shopify konieczne będzie podanie adresu Twojego sklepu i wygenerowanie tokenu dostępu API.

Jeśli jeszcze go nie masz, kliknij odnośnik “dowiedz się, jak go zdobyć”, a zostaniesz przeniesiony do instrukcji, jak wygenerować Twój token API Shopify.
Mamy nadzieję, że ten artykuł pomógł Ci dodać Google Web Stories do Twojej witryny WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat osadzania filmów TikTok w WordPressie lub wyborem najlepszych wtyczek WordPress do mediów społecznościowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.