Kiedy pracujemy z firmami, które mają fizyczne lokalizacje, zawsze zalecamy, aby klienci mogli jak najłatwiej znaleźć ich sklepy.
Dodanie lokalizatora sklepów Google Maps do twojej witryny internetowej WordPress jest prostym, ale skutecznym sposobem na osiągnięcie tego celu.
Lokalizator sklepu wskazuje lokalizację twojej firmy na mapie, ułatwiając klientom uzyskanie wskazówek dojazdu i udostępnienie lokalizacji firmy znajomym.
W tym przewodniku pokażemy, jak łatwo dodać lokalizator sklepu Google Maps w WordPress.

Dlaczego warto dodać lokalizator sklepów Google Maps w WordPress?
Wielu użytkowników WordPressa prowadzi witryny internetowe dla małych firm, które obsługują określone miasto lub region. Obejmuje to firmy takie jak restauracje, agenci nieruchomości, hydraulicy, dostawcy usług serwisowych, małe sklepy, salony i inne.
Te lokalne firmy polegają na widoczności online, aby przyciągnąć klientów. Ponadto, według statystyk, 53% użytkowników urządzeń mobilnych szuka wskazówek dojazdu do lokalnych sklepów w wyszukiwarce Google.
Dodanie lokalizatora sklepów Google Maps do Twojej witryny jest ważne dla zwiększenia ruchu pieszego, ponieważ może pomóc ludziom łatwiej znaleźć Twoją firmę. Będą mogli uzyskać wskazówki dojazdu do twojego sklepu i udostępnić lokalizację swoim znajomym.
Może również pomóc poprawić widoczność Twojej witryny w wyszukiwarkach i przyciągnąć więcej odwiedzających.
Przyjrzyjmy się, jak dodać lokalizator sklepów Google Maps na twojej witrynie WordPress. Pokażemy Ci zarówno darmowe, jak i płatne metody wraz z ich zaletami i wadami, a następnie będziesz mógł wybrać tę, która najlepiej odpowiada Twoim potrzebom.
Metoda 1: Dodanie prostego lokalizatora sklepów do WordPress (bezpłatnie)
Ta metoda jest bezpłatna i łatwa, ponieważ nie wymaga dodatkowego wysiłku związanego z tworzeniem klucza API Google Maps. Jest zalecana dla użytkowników, którzy chcą dodać prostą mapę lokalizacji swojego sklepu.
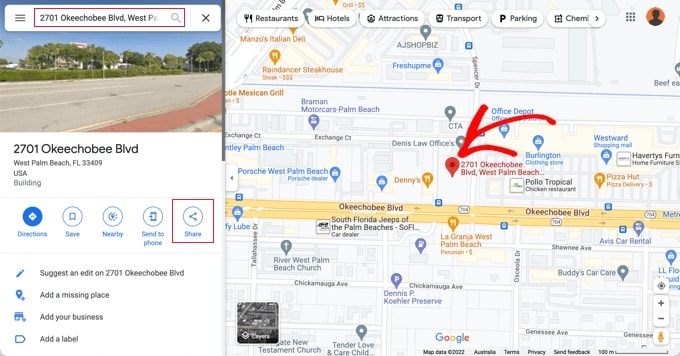
Najpierw musisz przejść na witrynę internetową Google Maps na twoim komputerze. Następnie wpisz adres twojego sklepu w polu wyszukiwania, a Mapy Google pokażą go na mapie za pomocą przypiętego znacznika.

Upewnij się, że znacznik jest umieszczony we właściwym miejscu. Poziom powiększenia można wybrać, klikając przyciski powiększenia w prawym dolnym rogu.
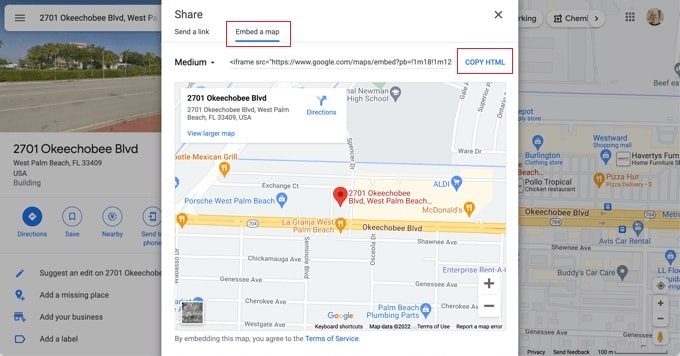
Gdy będziesz zadowolony z wyglądu mapy, musisz kliknąć przycisk udostępniania w lewej kolumnie. Spowoduje to wyświetlenie wyskakującego okienka, w którym należy przełączyć się na kartę “Osadzanie mapy”.

Zobaczysz teraz twoją wyszukiwaną lokalizację na mapie z kodem HTML. Aby uzyskać kod osadzania, kliknij odnośnik “Kopiuj HTML”.
Teraz przejdź do obszaru administracyjnego twojej witryny internetowej WordPress i edytuj wpis lub stronę, na której chcesz wyświetlić mapę lokalizacji sklepu.
Zazwyczaj użytkownicy dodają mapę lokalizacji sklepu na stronie formularza kontaktowego wraz z numerem telefonu i godzinami otwarcia.
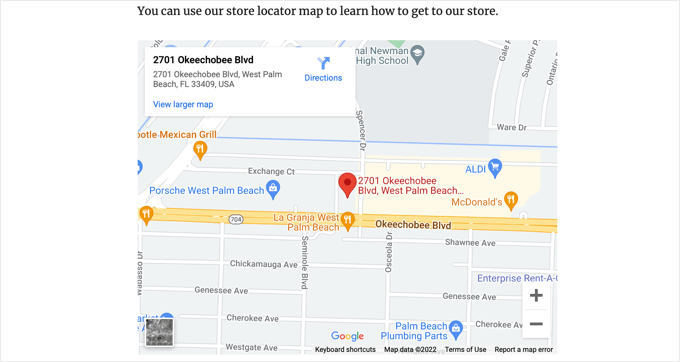
Na ekranie edycji wpisu należy dodać blok “Własny HTML”.

Należy wkleić kod skopiowany z Google Maps do obszaru tekstowego bloku “Własny HTML”.
Możesz teraz wyświetlić podgląd strony, aby zobaczyć osadzane w niej Mapy Google. Na mapie zostanie zaznaczona lokalizacja twojego sklepu wraz z odnośnikami umożliwiającymi uzyskanie wskazówek dojazdu lub zapisanie lokalizacji.

Ta metoda działa w celu szybkiego osadzania Map Google, ale nie zapewnia maksymalnych korzyści SEO. Innymi słowy, nie pomoże ci uzyskać wyższej pozycji i większego ruchu z wyszukiwarek lub wyszukiwań map Google.
Jeśli jesteś małą firmą, restauracją lub sklepem internetowym w jednej lub kilku fizycznych lokalizacjach, zalecamy skorzystanie z następnego rozwiązania w celu poprawy lokalnych rankingów SEO.
Metoda 2: Dodanie ustawienia regionalnego sklepu za pomocą lokalnego SEO (zalecane)
Prawie 46% wszystkich wyszukiwań w Google ma charakter lokalny. All in One SEO (AIOSEO) to najlepsza wtyczka WordPress SEO na rynku, która pomaga przyciągnąć więcej darmowego ruchu z wyszukiwarek do Twojej witryny internetowej.
Korzystaliśmy z niego w WPBeginner, aby poprawić wyniki wyszukiwania naszych artykułów i mamy pozytywne doświadczenia. Aby dowiedzieć się więcej, zobacz naszą recenzję AIOSEO.
Jest to również świetna wtyczka do lokalizowania sklepów, ponieważ możesz wpisz lokalizacje twojego sklepu, dane kontaktowe i godziny pracy za pomocą znaczników schematu, aby informacje były wyświetlane na stronach wyników wyszukiwania.
Na przykład, gdy wyszukujesz w Google “lokalizacje McDonald’s na Florydzie”, zostanie wyświetlony fragment kodu z różnymi lokalizacjami i mapą z przypiętymi lokalizacjami.

Pomoże to poprawić ocenę SEO twojej witryny internetowej i zwiększyć współczynnik klikalności w wynikach wyszukiwania.
Uwaga: Aby uzyskać dostęp do funkcji Local SEO wymaganej w tym poradniku, potrzebny będzie co najmniej plan AIOSEO Plus.
Najpierw należy zainstalować i włączyć wtyczkę AIOSEO for WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka uruchomi kreator konfiguracji. Jeśli potrzebujesz pomocy w konfiguracji wtyczki, zapoznaj się z naszym przewodnikiem na temat konfiguracji AIOSEO dla WordPress.

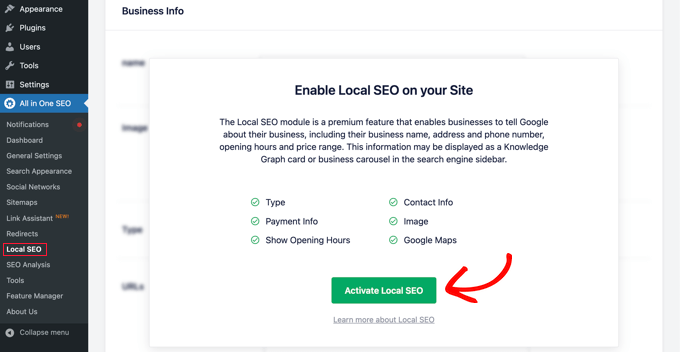
Po zakończeniu procesu konfiguracji musisz przejść do All in One SEO ” Local SEO na twoim kokpicie WordPress.
Możesz kliknąć przycisk “Włącz lokalne SEO”, aby rozpocząć konfigurację ustawień lokalnych.

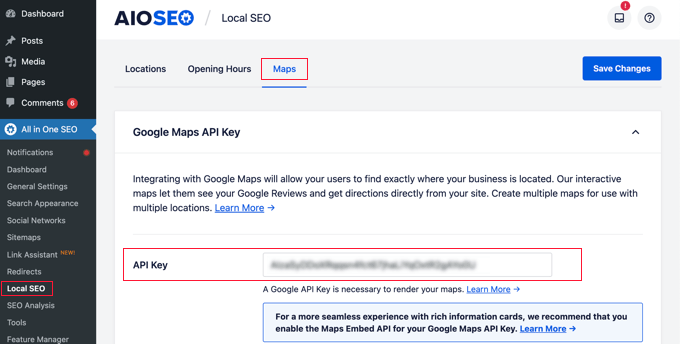
Następnie należy kliknąć kartę “Mapy” na górze strony lokalnego SEO.
Na stronie Mapy powinieneś zobaczyć pole “Klucz API”.

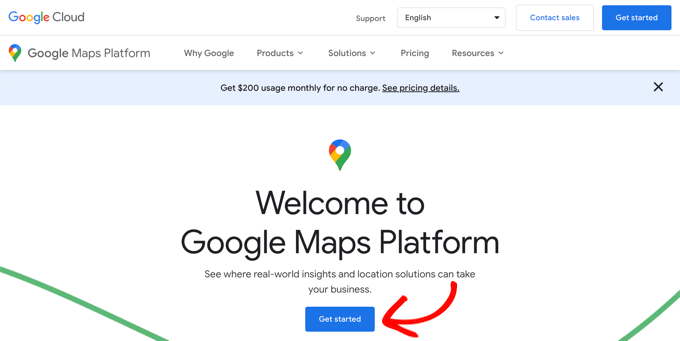
Klucz API dla Map Google można uzyskać, przechodząc do platformy Mapy Google i logując się za pomocą twojego konta Google.
Następnie należy kliknąć przycisk “Rozpocznij”.

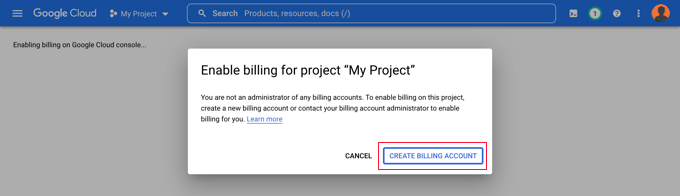
Zasoby Google Cloud są zorganizowane według projektów. Jeśli nie masz jeszcze projektu, zostanie on utworzony automatycznie.
Należy pamiętać, że w celu korzystania z interfejsu API Map Google konieczne będzie włączenie rozliczeń dla projektu. Jest jednak mało prawdopodobne, że kiedykolwiek zapłacisz.
Żądania osadzania map są bezpłatne z nieograniczonym użyciem , jak wyszczególniono w dokumentacji Google, a co miesiąc otrzymujesz 200 USD miesięcznego kredytu.
Należy kliknąć przycisk “Utwórz konto rozliczeniowe”.

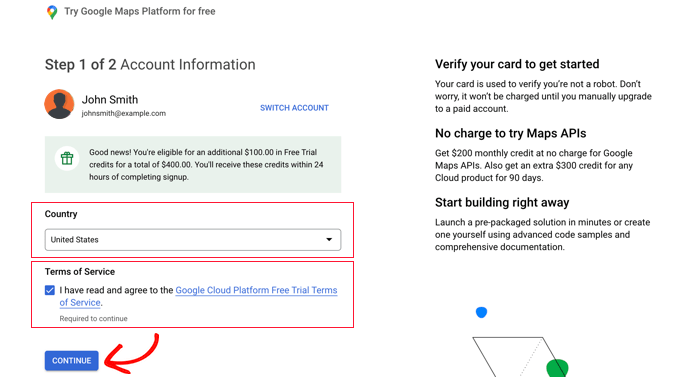
Zostanie wyświetlona strona Informacje o koncie. Powinieneś wybrać twój kraj z rozwijanego menu i zaakceptować taksonomię usługi.
Gdy będziesz gotowy, kliknij przycisk “Kontynuuj”.

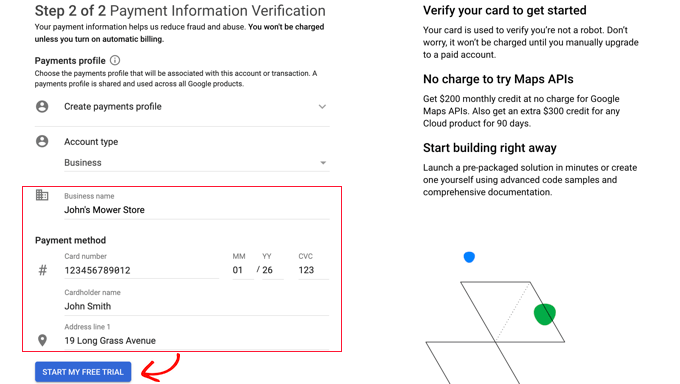
Teraz należy wybrać istniejący profil płatności lub utworzyć nowy.
Profil będzie przeznaczony dla osoby fizycznej lub firmy i będzie zawierał imię i nazwisko osoby fizycznej lub nazwę firmy, metodę płatności oraz adres.

Po wpiszeniu tych informacji należy kliknąć przycisk “Rozpocznij mój bezpłatny okres próbny”.
Nie przejmuj się sformułowaniem “bezpłatny okres próbny”. Żądania osadzania map pozostają bezpłatne nawet po zakończeniu bezpłatnego okresu próbnego, a twoja karta kredytowa nigdy nie zostanie obciążona, dopóki ręcznie nie uaktualnisz konta do płatnego.
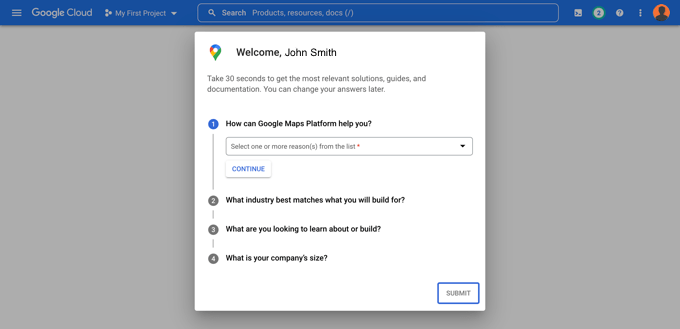
Możesz również zostać poproszony o wypełnienie 30-sekundowej ankiety na temat Twojej firmy, aby upewnić się, że otrzymasz najbardziej istotne informacje.

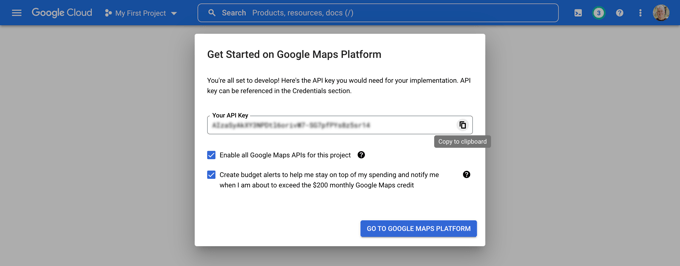
Po kliknięciu przycisku “Prześlij” zostanie wyświetlony twój klucz API Google Maps. Będziesz musiał wpisz ten klucz w ustawieniach wtyczki dla metod 2 i 3.
Następnie możesz kliknąć ikonkę “Kopiuj do schowka” na końcu pola “Twój klucz API”. Gdy to zrobisz, po prostu zamknij wyskakujące okienko, klikając przycisk “Przejdź do platformy Google Maps”.

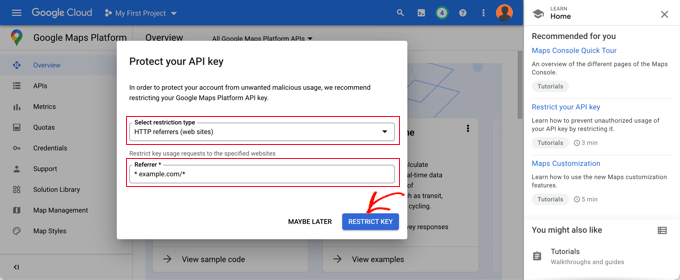
Ograniczenie twojego klucza API Google Maps
Zalecamy ograniczenie klucza, aby nie mógł być używany przez inne osoby.
Po utworzeniu klucza API Google wyświetli wyskakujące okienko “Zabezpiecz swój klucz API”, w którym możesz ograniczyć swój klucz, aby działał tylko w Twojej witrynie internetowej.
W rozwijanym menu “Wybierz rodzaj ograniczenia” należy wybrać “Odsyłacze HTTP (witryny internetowe)”. Następnie w kolejnym polu należy wpisać nazwę Twojej witryny internetowej w polu “Nowy element”, używając wzorca *example.com/*.

Powinieneś zobaczyć komunikat “Pomyślnie ograniczono twój klucz API”. Teraz klucz będzie działał tylko dla Map Google osadzanych na twojej witrynie internetowej.
Po powrocie na twoją witrynę internetową, powinieneś wpisz klucz API w polu. Następnie możesz przewinąć w dół, aby edytować ustawienia mapy.
AIOSEO pozwala wyświetlać Mapy Google za pomocą bloku Gutenberg (edytor WordPress), krótkiego kodu, widżetu lub kodu PHP. Pozwala także wybrać różne style map i dodać własny znacznik do twojej mapy.

W tym poradniku upewnij się, że wybrane jest ustawienie “Blok Gutenberg”. Nie zapomnij kliknąć przycisku “Zapisz zmiany” po zakończeniu.
Teraz możesz utworzyć twoją mapę lokalizacji sklepu. Sposób, w jaki to zrobisz, zależy od tego, czy Twoja firma ma tylko jeden sklep, czy wiele lokalizacji.
Dodawanie mapy dla pojedynczej lokalizacji
Jeśli twoja firma działa w jednej fizycznej lokalizacji, mapa będzie korzystać z informacji podanych na stronie “Ustawienia lokalizacji” All in One SEO.
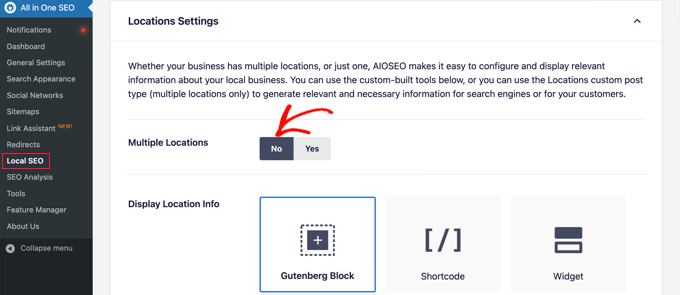
Przejdź teraz do karty “Lokalizacje” na stronie All in One SEO ” Lokalne SEO.
Ponieważ masz jedną fizyczną lokalizację, upewnij się, że opcja “Wiele lokalizacji” jest ustawiona na “Nie”.

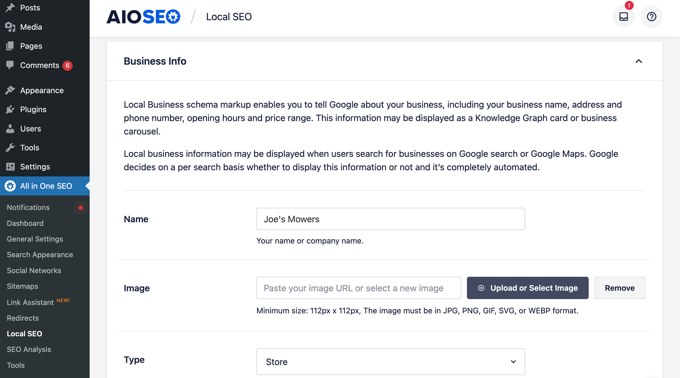
Następnie należy przewinąć w dół do sekcji “Informacje o firmie” i wypełnić jak najwięcej informacji o twojej firmie.
Jest to ważne, ponieważ informacje te mogą być wyświetlane, gdy ktoś wyszukuje twoją firmę za pomocą wyszukiwarki Google lub Map Google.

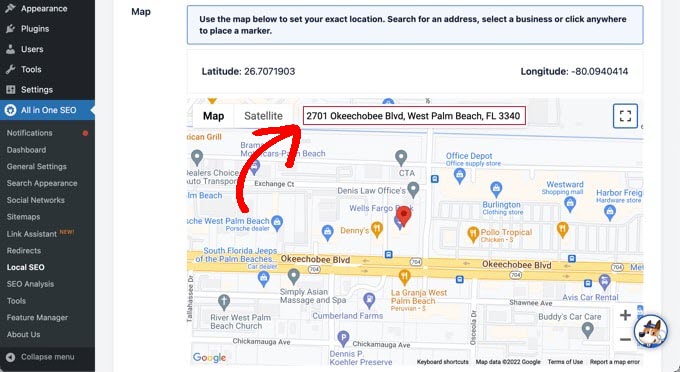
Następnie przewiń w dół do sekcji “Mapy”, aby przypiąć twoją dokładną lokalizację.
Wystarczy wpisać twój adres w polu “Wpisz zapytanie”. W tym miejscu zostanie utworzony pinezka, którą w razie potrzeby można przenieść, przeciągając ją w inne miejsce.

Kiedy skończysz, musisz przewinąć do góry lub dołu strony i kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz możesz dodać twoją mapę lokalizacji sklepu do dowolnego wpisu lub strony WordPress. Aby rozpocząć, po prostu edytuj lub utwórz nowy wpis lub stronę w Twojej witrynie internetowej.
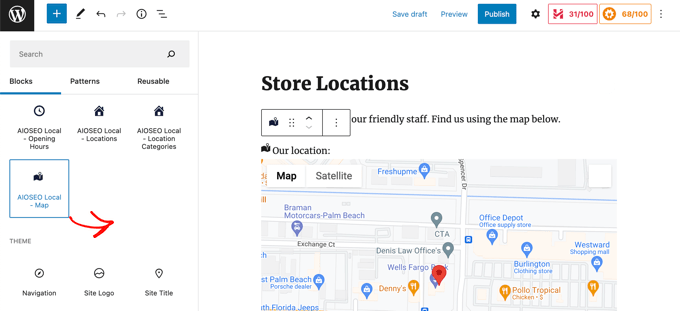
Po przejściu do edytora bloków kliknij przycisk “+” u góry i dodaj blok “AIOSEO Local – Map” w dowolnym miejscu na stronie. Po zakończeniu kliknij przycisk “Aktualizuj” lub “Opublikuj”.

Gratulacje, udało Ci się dodać lokalizator sklepów Google Maps do Twojej witryny.
Dodawanie map dla wielu lokalizacji
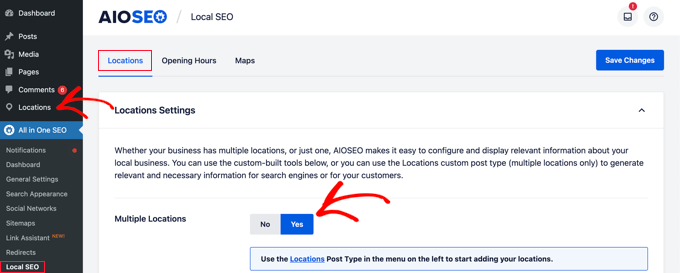
Aby dodać mapę dla innej lokalizacji, należy przejść do karty Lokalizacje na stronie All in One SEO ” Lokalne SEO. Tam należy kliknąć opcję “Tak” dla wielu lokalizacji, a następnie kliknąć przycisk “Zapisz zmiany” u góry ekranu.

Po zapisaniu zmian zauważysz, że nowy konfigurator typu treści Lokalizacje został utworzony na panelu bocznym administratora. To tutaj wpiszesz lokalizacje swojej firmy.
Przejdź do Lokalizacje ” Wszystkie lokalizacje, a następnie kliknij przycisk “Utwórz nową”.

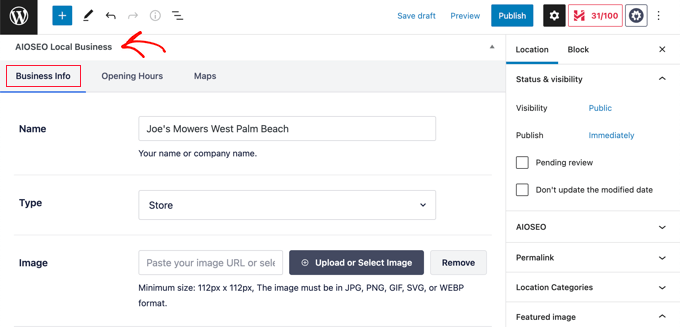
Spowoduje to przejście do edytora lokalizacji. Konieczne będzie dodanie tytułu dodawanej lokalizacji, takiego jak nazwa sklepu lub miasta.
Powinieneś teraz przewinąć stronę w dół do sekcji “AIOSEO Local Business”, pod treścią wpisu.
Upewnij się, że wpiszesz jak najwięcej informacji, ponieważ mogą one zostać wyświetlone, gdy ktoś wyszuka Twoją firmę w wyszukiwarce Google lub Mapach Google.

Następnie należy znaleźć sekcję “Mapy” i wpisz swój adres w polu “Wprowadź zapytanie”.
W tym miejscu zostanie wyświetlony pinezka.

Po wpiszeniu twojej lokalizacji na mapie i dodaniu informacji o lokalizacji, kliknij przycisk “Opublikuj”.
Możesz teraz powtórzyć ten krok i dodać inne lokalizacje Twojej firmy.
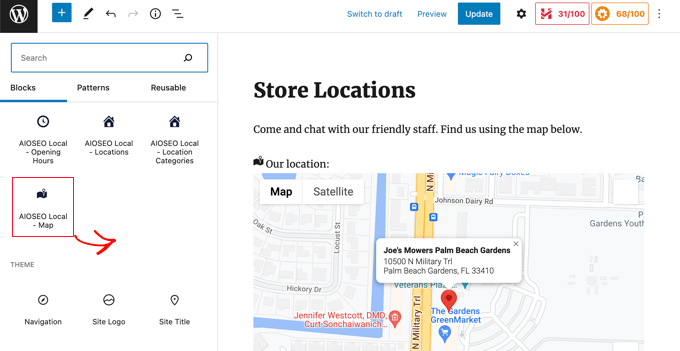
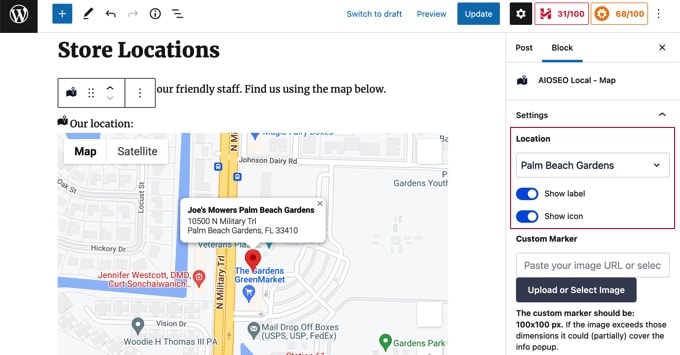
Po zakończeniu możesz dodać mapę ustawień regionalnych sklepu do twojej witryny internetowej dla każdej lokalizacji za pomocą bloku “AIOSEO Local – Map” w edytorze WordPress.

Teraz należy wybrać lokalizację, która ma być wyświetlana na mapie.
Aby to zrobić, spójrz na panel ustawień bloków po prawej stronie ekranu i wybierz sklep, który chcesz wyświetlić z menu rozwijanego “Położenie”.

Wystarczy dodać dodatkowe bloki map lokalnych dla innych lokalizacji. Nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj” u góry strony, aby wyświetlić mapy na twojej witrynie internetowej.
Metoda 3: Wyświetlanie wielu lokalizacji sklepów na jednej mapie
Pierwsze dwie metody umożliwiają dodanie map lokalizatora sklepu z jedną lokalizacją. Jeśli masz wiele lokalizacji, musisz dodać osobną mapę dla każdej z nich.
Alternatywnie można skorzystać z trzeciej metody wyświetlania wielu lokalizacji na jednej mapie.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Locatoraid Store Locator. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść na stronę Locatoraid ” Konfiguracja i skonfigurować wtyczkę.
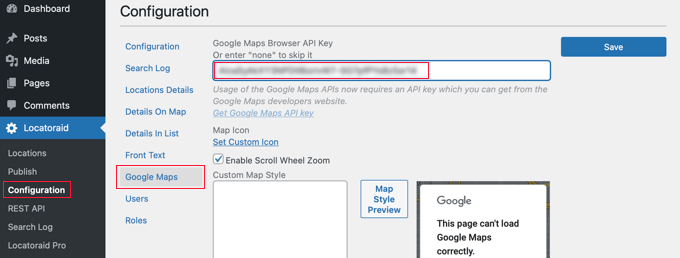
W karcie “Mapy Google” należy wkleić klucz API Map Google. Możesz postępować zgodnie z powyższą metodą w Metodzie 2, aby go utworzyć.
Następnie należy kliknąć ikonkę “Zapisz”, aby zapisać klucz. Powinieneś powiadomienie, że Mapy Google są w stanie wczytywać się poprawnie w oknie ‘Map Style Preview’.

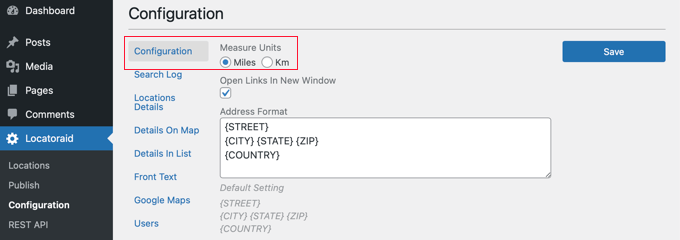
Następnie można przejść na kartę “Konfiguracja” i wybrać, czy na mapie mają być wyświetlane mile czy kilometry.
Można również sprawdzić inne opcje, takie jak format adresu, szczegóły, które mają być wyświetlane na mapie oraz którzy użytkownicy mogą korzystać z wtyczki.

Gdy będziesz zadowolony z ustawień wtyczki, kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
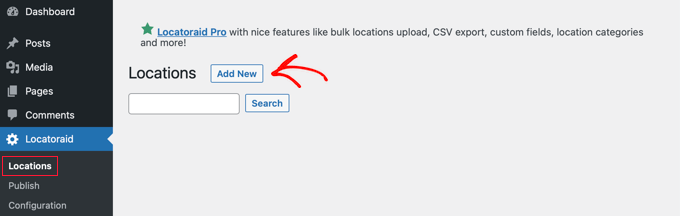
Teraz możesz dodać lokalizacje twojego sklepu. Powinieneś przejść do Locatoraid ” Lokalizacje. Tam należy kliknąć przycisk “Utwórz nową”.

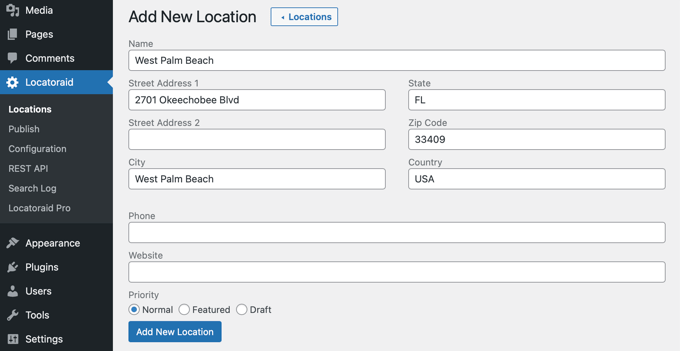
Spowoduje to przejście do strony “Utwórz nową lokalizację”. Tutaj możesz wpisać nazwę sklepu, lokalizację i inne szczegóły.
Po zakończeniu należy kliknąć przycisk “Utwórz nową lokalizację” u dołu strony.

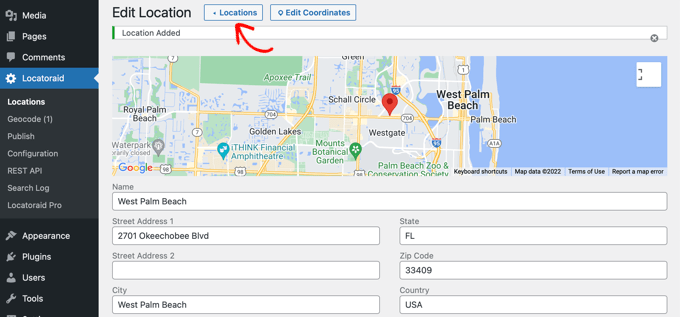
Zostaniesz przeniesiony na stronę “Edytuj lokalizację”, gdzie możesz zobaczyć lokalizację sklepu na mapie.
Jeśli wszystko wygląda dobrze, powinieneś kliknąć przycisk “<Lokalizacja” u góry ekranu, aby powrócić do strony Locatoraid ” Lokalizacje w twoim kokpicie.

Możesz dodać więcej lokalizacji, klikając przycisk “Dodaj lokalizację” i powtarzając te kroki.
Po utworzeniu wszystkich lokalizacji twojego sklepu, możesz dodać mapę do witryny internetowej.
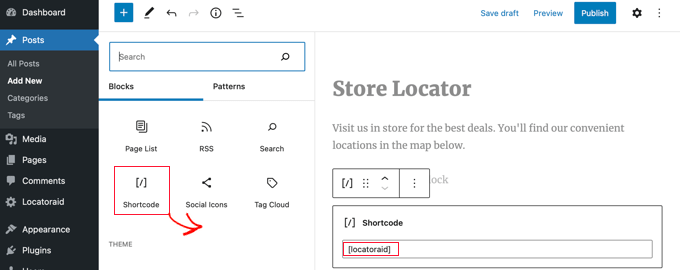
Wystarczy dodać lub edytować stronę i kliknąć niebieską ikonkę “+ Dodaj blok”. Należy przeciągnąć blok Shortcode na stronę, a następnie wpisz krótki kod [locatoraid] w polu.

Ten domyślny krótki kod będzie działał dobrze dla większości witryn internetowych. Można jednak dostosować mapę, używając innego krótkiego kodu. Przejdź na stronę Locatoraid ” Publikuj, aby dowiedzieć się więcej.
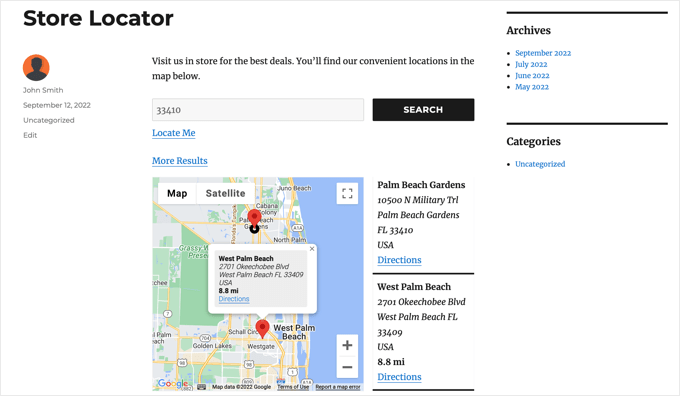
Teraz możesz opublikować lub zaktualizować stronę i przejść na twoją witrynę internetową, aby zobaczyć mapę lokalizacji sklepu.
Wszystkie lokalizacje twojego sklepu będą wyświetlane na tej samej mapie. Jeśli twój użytkownik wpisze swój adres lub kliknie odnośnik “Zlokalizuj mnie”, będzie mógł znaleźć najbliższe sklepy i uzyskać wskazówki dojazdu.

Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać lokalizator sklepu Google Maps w WordPress. Możesz również dowiedzieć się , jak utworzyć interaktywną mapę w WordPress lub zapoznać się z naszą listą najlepszych wtyczek schema markup dla twojej witryny internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin