Zarządzanie harmonogramami wydarzeń na witrynie WordPress może być czasochłonnym zadaniem. Wielu właścicieli witryn wpada w cykl ciągłych aktualizacji, zmagając się z utrzymaniem obecnych, aktualnych i dokładnych informacji w Kalendarzu Google.
Widzieliśmy to wyzwanie z pierwszej ręki w naszych projektach. Ale odkąd zaczęliśmy automatyzować nasz kalendarz wydarzeń, nasi goście zawsze mogli zobaczyć najbardziej aktualny harmonogram bez dodatkowego wysiłku z naszej strony.
W tym przewodniku pokażemy ci, jak dodać Kalendarz Google do twojej witryny WordPress. Niezależnie od tego, czy prowadzisz regionalną firmę, organizujesz wydarzenia społecznościowe, czy prowadzisz kursy online, ten poradnik przeprowadzi Cię przez ten proces krok po kroku.

Dlaczego warto dodać Kalendarz Google do WordPressa?
Jeśli korzystasz z Kalendarza Google do planowania wydarzeń publicznych, możesz wyświetlić go bezpośrednio na swojej witrynie internetowej, aby odwiedzający mogli go zobaczyć. Za każdym razem, gdy utworzysz nowe wydarzenie, kalendarz zaktualizuje się i natychmiast pokaże je twoim użytkownikom.
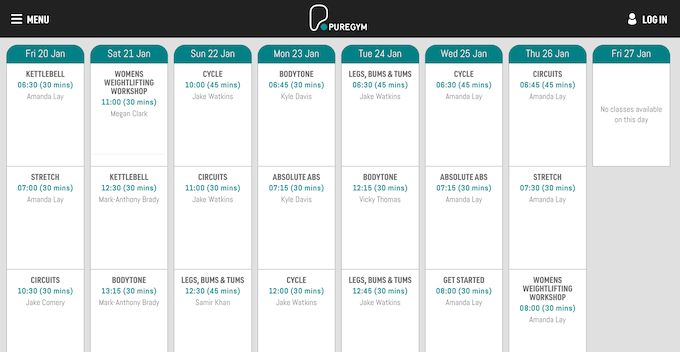
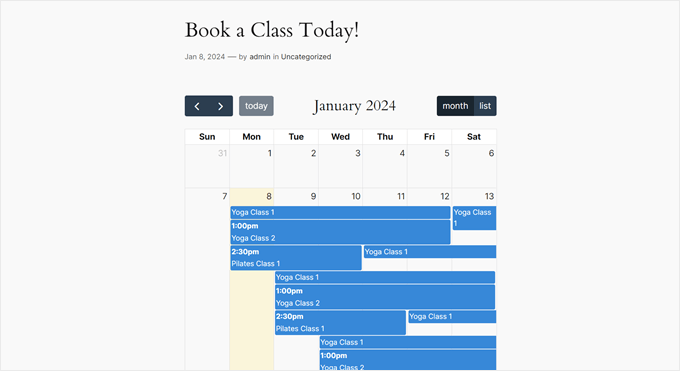
Oto jeden z przykładów, kiedy dodanie Kalendarza Google może być przydatne. Jeśli prowadzisz witrynę internetową siłowni, możesz dodać do kalendarza wszystkie twoje zajęcia fitness, bezpłatne testy, sesje coachingowe i inne wydarzenia fitness.

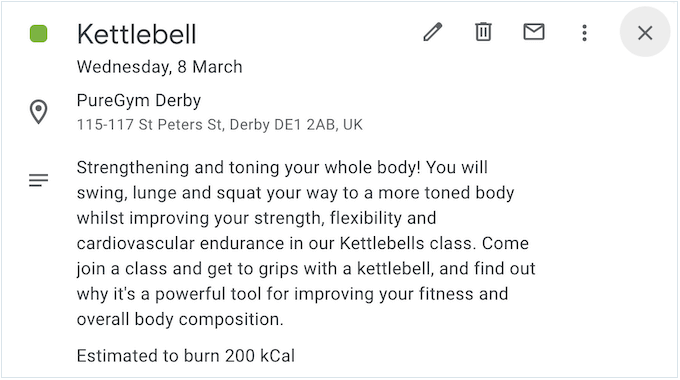
Podczas tworzenia wydarzenia możesz dodać wszystkie informacje, które odwiedzający powinni znać.
Może to obejmować wszystko, co uczestnicy muszą przynieść na wydarzenie, czy zapewniony jest poczęstunek, cenę i wskazówki dojazdu do miejsca wydarzenia.

Pomoże to odwiedzającym zdecydować, czy wydarzenie jest dla nich odpowiednie, bez konieczności zadawania mnóstwa pytań za pośrednictwem formularza kontaktowego na twojej witrynie.
Kalendarza Google można również używać do planowania wydarzeń wirtualnych, takich jak webinary i kazania online. W opisie wydarzenia można dodać odnośnik do połączenia konferencyjnego (jeśli wydarzenie jest bezpłatne), umożliwiając odwiedzającym łatwe uczestnictwo w wydarzeniu.
W związku z tym zobaczmy, jak dodać Kalendarz Google do twojej witryny internetowej WordPress. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym artykule:
Krok 1: Zainstalowanie wtyczki kalendarza Google
Najlepszym sposobem na dodanie kalendarza do twojej witryny internetowej WordPress jest użycie wtyczki Pretty Google Calendar. Jest to jedna z najlepszych wtyczek kalendarza WordPress i umożliwia wyświetlanie wydarzeń z kalendarza publicznego w układzie reagującym na urządzenia mobilne.
Oznacza to, że kalendarz będzie wyglądał tak samo dobrze na smartfonach i tabletach, jak na urządzeniach stacjonarnych.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Pretty Google Calendar. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
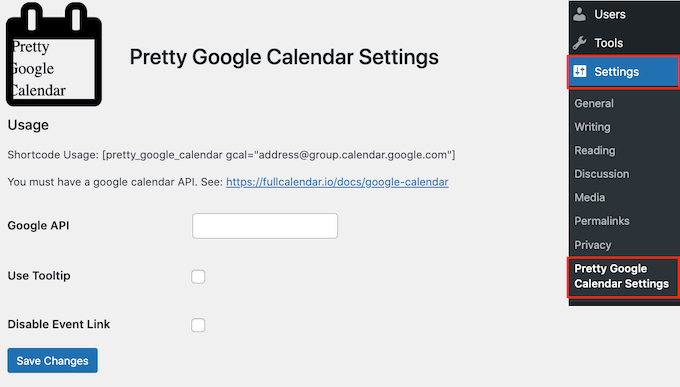
Po włączaniu przejdź do Ustawienia ” Ładne ustawienia kalendarza Google.

Tutaj będziesz musiał wpisz klucz API Google, co zrobisz w następnym kroku.
Krok 2: Utworzenie klucza API Google
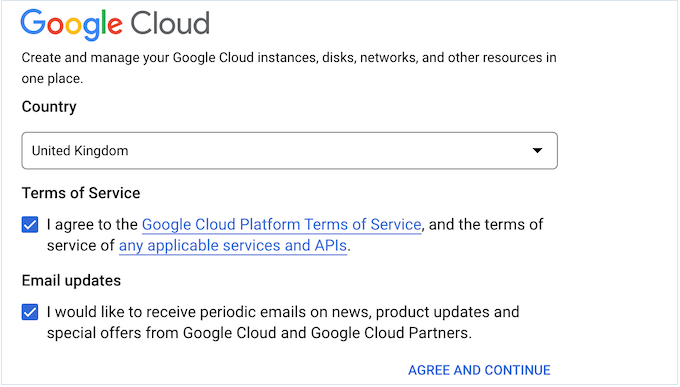
Aby utworzyć klucz API Google, przejdź do Google Cloud Console. Jeśli po raz pierwszy przechodzisz na konsolę, musisz zaakceptować taksonomię i wybrać, czy chcesz otrzymywać aktualizacje e-mail.
Po zakończeniu kliknij “Zgadzam się i kontynuuj”.

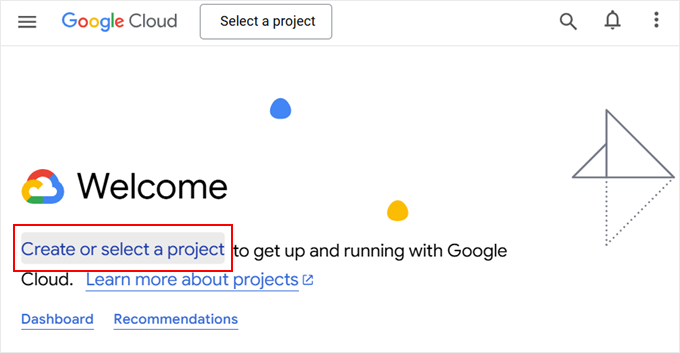
Spowoduje to przejście do Google Cloud Console.
Utworzymy nowy projekt dla naszego Google Calendar API, więc kliknij “Utwórz lub wybierz projekt”.

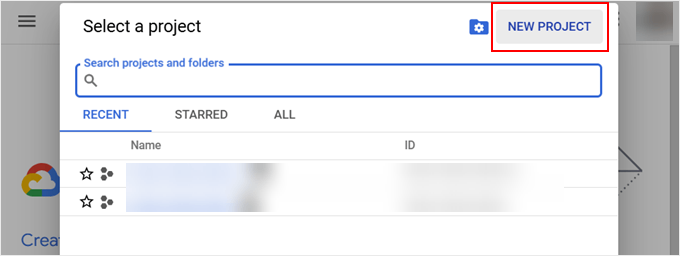
W wyświetlonym oknie wybierz opcję “Nowy projekt”.
Spowoduje to utworzenie nowego projektu.

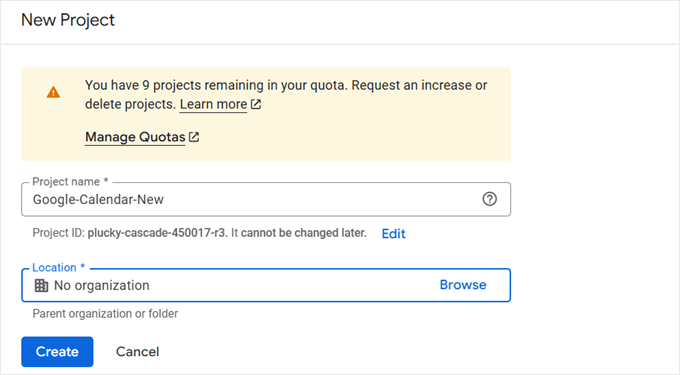
Możesz teraz wpisać rodzaj nazwy dla projektu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Na tym ekranie można również zmienić lokalizację, w której Google Cloud Console utworzy twój projekt.

Kiedy będziesz zadowolony z informacji, które wpiszesz, kliknij “Utwórz”.
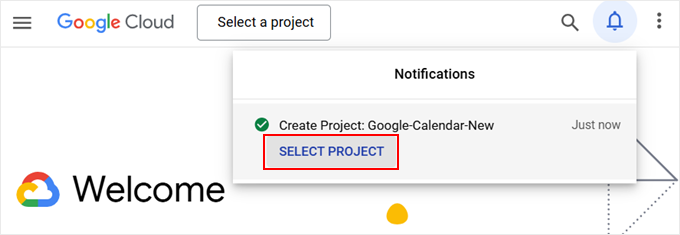
Pojawi się teraz powiadomienie. Tutaj wystarczy “Wybrać projekt”.

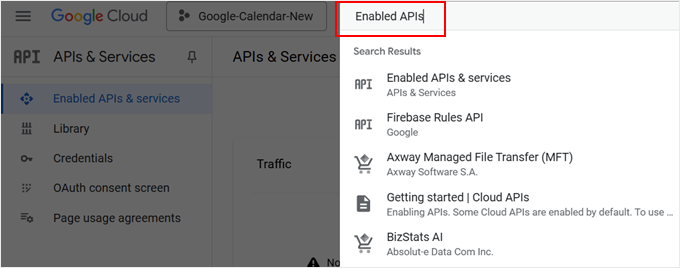
Następnie wpisz “Włączone API” w pasku wyszukiwania.
Następny ekran przeniesie Cię do menu API w Google Cloud Console.

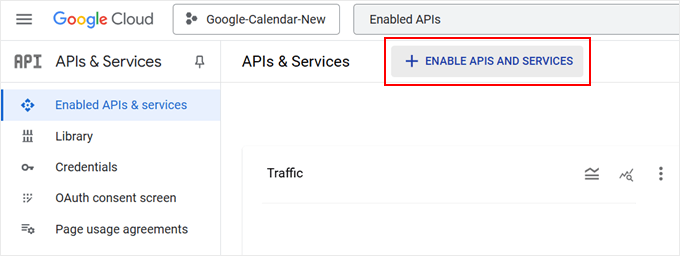
Teraz upewnij się, że jesteś w menu “Włączone API i usługi”.
Tutaj kliknij “+ Włącz interfejsy API i usługi”.

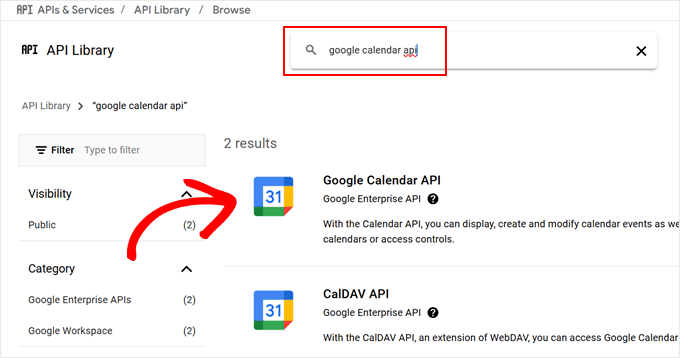
Następna strona pokaże różne interfejsy API, z których można korzystać.
Na przykład, jeśli chcesz wyświetlać najnowsze filmy z twojego kanału YouTube, musisz włączyć YouTube Data API.
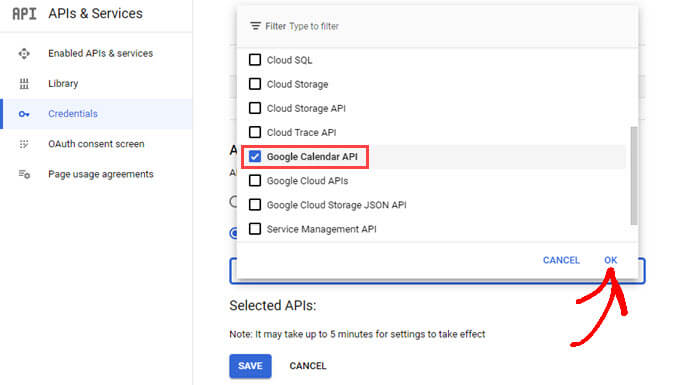
Ponieważ chcemy dodać Kalendarz Google w WordPress, znajdź i wybierz “Google Calendar API”.

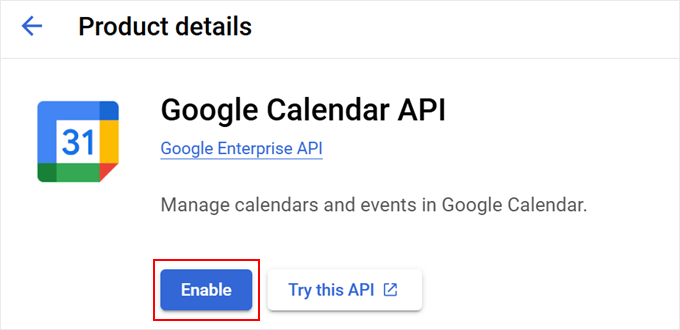
Spowoduje to przejście do ekranu, na którym można włączyć klucz do zarządzania i zmiany wydarzeń w Kalendarzu Google.
Aby to zrobić, wystarczy kliknąć przycisk “Włącz”.

Po wykonaniu tej czynności możesz utworzyć klucz API Kalendarza Google.
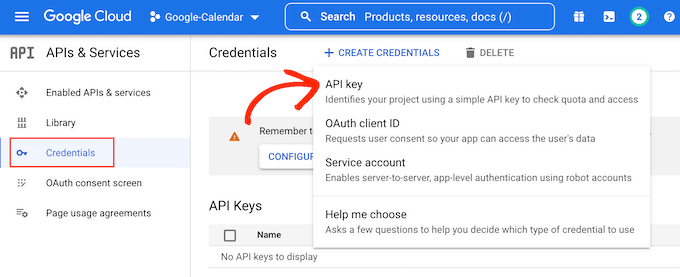
W menu po lewej stronie kliknij “Dane uwierzytelniające”, a następnie wybierz “Utwórz dane uwierzytelniające”. W wyświetlonym menu rozwijanym należy kliknąć opcję “Klucz API”.

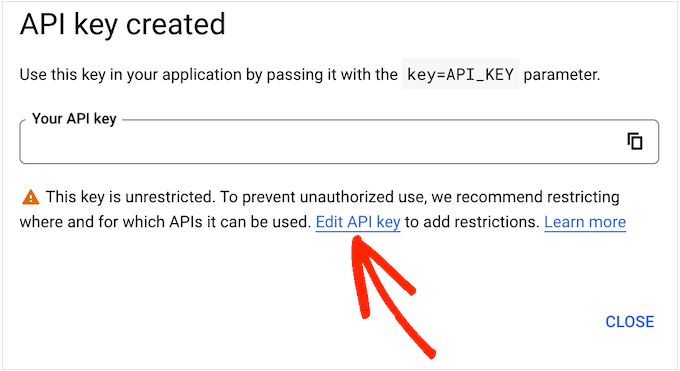
Po kilku chwilach zobaczysz wyskakujące okienko “Utworzono klucz API”. Będziesz musiał dodać tę informację do wtyczki, więc zanotuj ją.
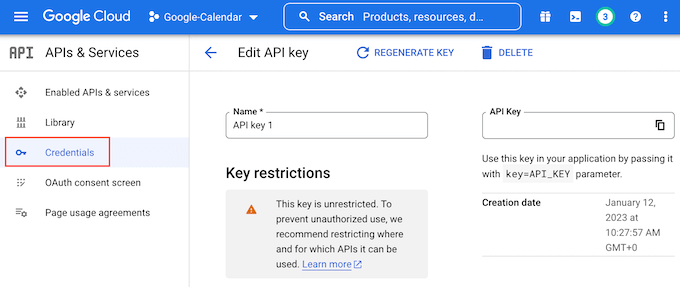
Domyślnie klucz API Kalendarza Google jest nieograniczony. Aby uniemożliwić innym osobom korzystanie z klucza API, warto go ograniczyć, klikając odnośnik “Edytuj klucz API” w wyskakującym okienku.

Otworzy się ekran pokazujący wszystkie twoje klucze API Google. Po prostu znajdź klucz, który właśnie utworzyłeś i kliknij go.
Jeśli przypadkowo zamknąłeś wyskakujące okienko, nie martw się. Możesz po prostu wybrać “Dane uwierzytelniające” w menu po lewej stronie, a następnie wybrać klucz API utworzony w poprzednim kroku.

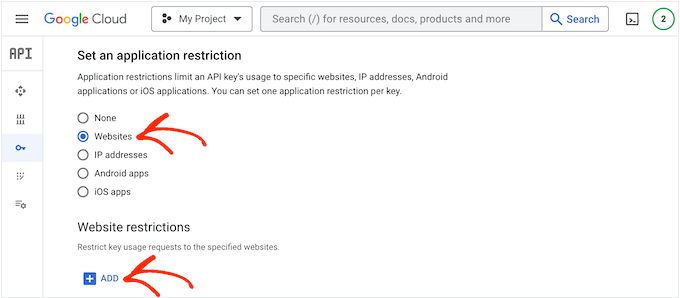
Teraz przewiń do “Ograniczenia aplikacji”, a następnie kliknij “Witryny internetowe”.
W sekcji “Ograniczenia witryny internetowej” należy kliknąć “Dodaj”.

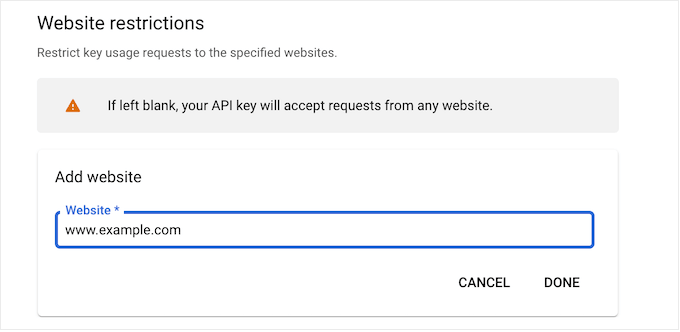
W polu “Dodaj witrynę internetową” wpisz adres twojej witryny internetowej.
Następnie kliknij “Gotowe”.

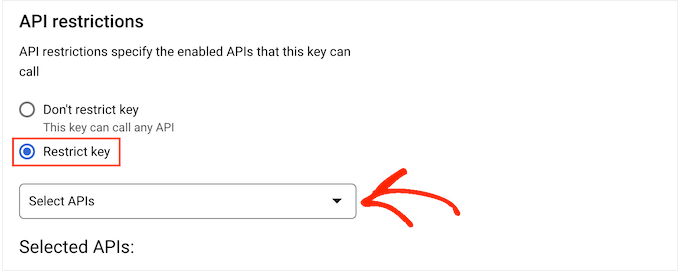
W sekcji “Ograniczenia API” należy wybrać przycisk obok “Ogranicz klucz”.
Po wykonaniu tej czynności wystarczy kliknąć menu rozwijane “Wybierz API”.

W rozwijanym menu zaznacz pole obok “Google Calendar APIs”.
Następnie kliknij “OK”.

Po zakończeniu kliknij “Zapisz”, aby zapisać twoje ustawienia.
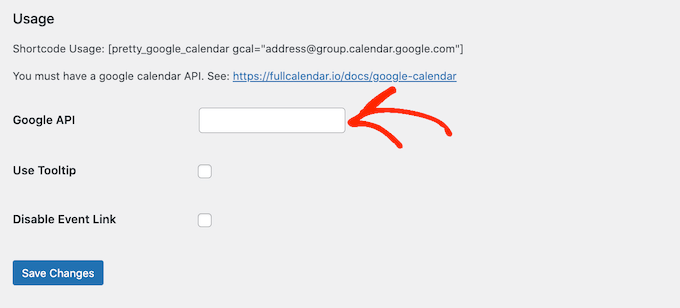
Jesteś teraz gotowy, aby dodać klucz API Kalendarza Google do twojej witryny internetowej WordPress. Wróć do kokpitu WordPress i dodaj klucz API do pola “Google API”.

Po zakończeniu kliknij “Zapisz zmiany”, aby zapisać klucz API.
Krok 3: Upublicznij swój kalendarz Google
Przed dodaniem Kalendarza Google w WordPressie należy zmienić ustawienia kalendarza, aby uczynić go publicznym. Musisz również uzyskać identyfikator kalendarza.
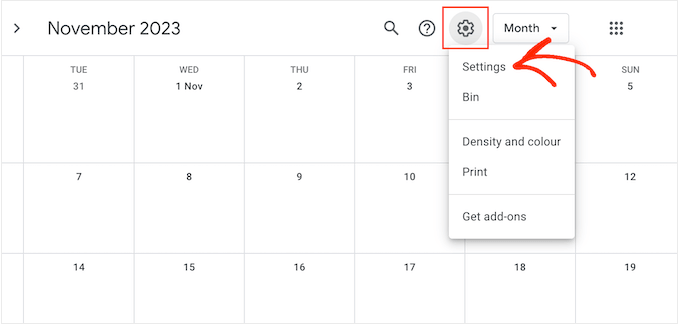
Aby to zrobić, otwórz Kalendarz Google, który chcesz dodać do swojej witryny internetowej WordPress. Następnie kliknij ikonkę koła zębatego i wybierz “Ustawienia” z rozwijanego menu.

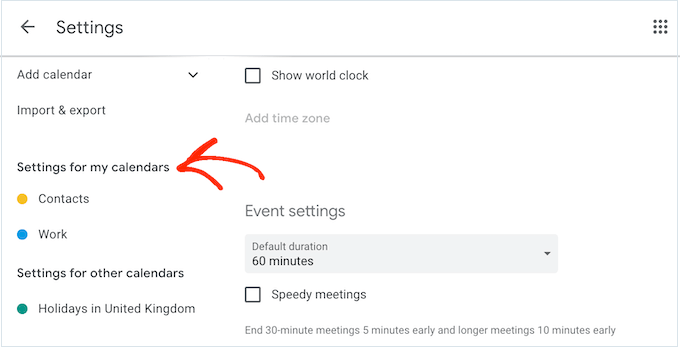
W menu po lewej stronie znajdź sekcję “Ustawienia moich kalendarzy”.
Tutaj kliknij nazwę kalendarza, który chcesz udostępnić. Spowoduje to otwarcie ustawień dla tego konkretnego kalendarza.

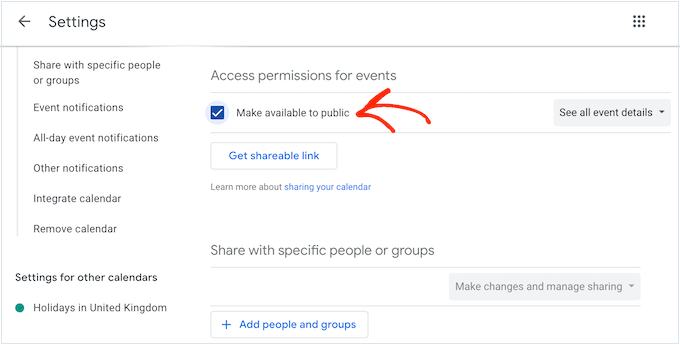
Teraz musisz znaleźć “Uprawnienia dostępu do wydarzeń”.
Pod tym nagłówkiem wystarczy zaznaczyć pole “Udostępnij publicznie”.

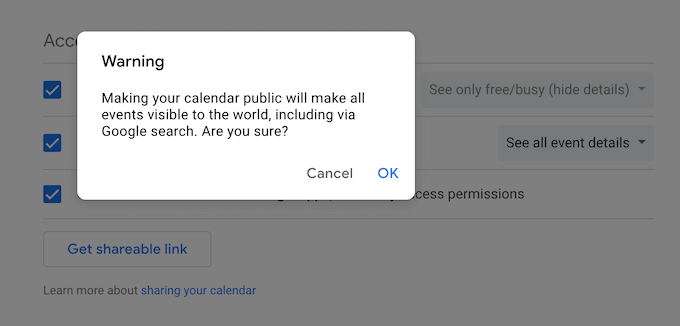
Wyskakujące okienko ostrzeże, że wydarzenia te będą widoczne dla innych osób i mogą nawet pojawić się w wynikach wyszukiwania Google.
Jeśli chcesz kontynuować, kliknij “OK”.

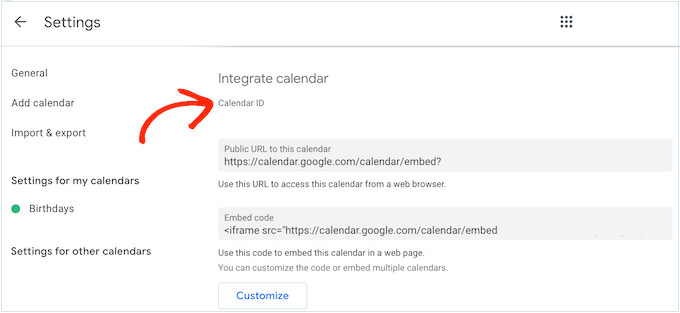
Po wykonaniu tej czynności przewiń do sekcji “Zintegruj kalendarz” i znajdź “Identyfikator kalendarza”.
Będziesz musiał użyć tej wartości w swoim krótkim kodzie, więc zanotuj ją lub pozostaw ten ekran otwarty w osobnej karcie.

Krok 4: Wyświetl twój kalendarz Google na witrynie WordPress
Po wykonaniu tej czynności możesz dodać Kalendarz Google do swojego bloga lub witryny internetowej WordPress za pomocą krótkiego kodu.
Metoda 1: Dodaj swój kalendarz Google do strony lub wpisu
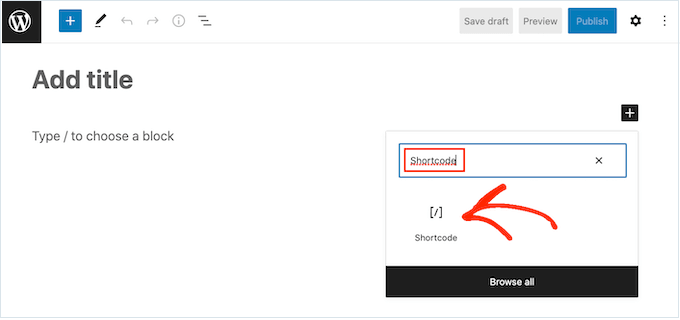
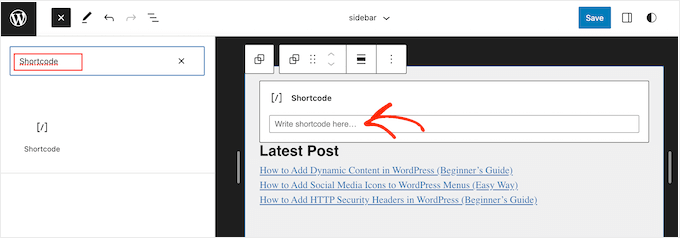
Po prostu przejdź do strony lub wpisu, w którym chcesz wyświetlić kalendarz, a następnie kliknij przycisk “+ Dodaj blok”.
W wyskakującym okienku wystarczy wpisać “Krótki kod”, a następnie kliknąć odpowiedni blok, gdy się pojawi.

Wewnątrz bloku shortcode dodaj następujący krótki kod:
[pretty_google_calendar gcal="calendar-id"]
Musisz zastąpić “calendar-id” identyfikatorem uzyskanym w poprzedniej sekcji.
Po wykonaniu tej czynności możesz dodać do strony dowolną inną treść, taką jak obrazki, tekst oraz kategorie i tagi. Gdy będziesz gotowy do uruchomienia kalendarza, kliknij przycisk “Opublikuj” lub “Aktualizuj”.
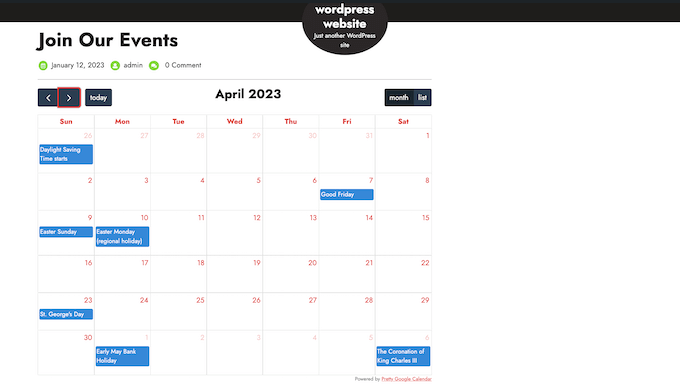
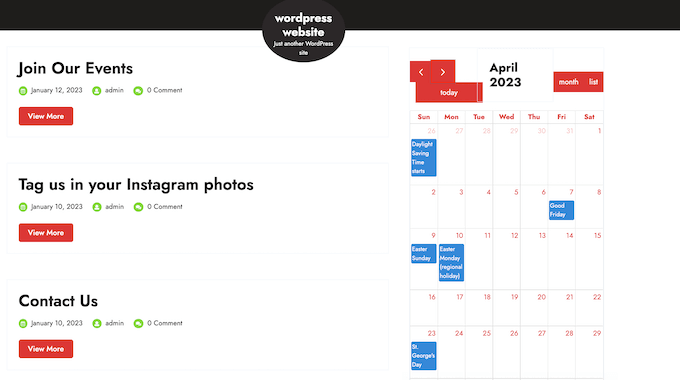
Teraz, jeśli przejdziesz na twoją witrynę internetową, zobaczysz Kalendarz Google w działaniu. Oto jak wygląda nasz:

Metoda 2: Dodaj swój kalendarz Google do panelu bocznego
Czasami możesz chcieć promować swoje wydarzenia na każdej stronie Twojej witryny internetowej WordPress. Aby to zrobić, wystarczy dodać krótki kod do dowolnego obszaru gotowego na widżet.
Dzięki temu odwiedzający mogą zobaczyć kalendarz i dowiedzieć się o twoich wydarzeniach z dowolnej strony witryny internetowej WordPress.

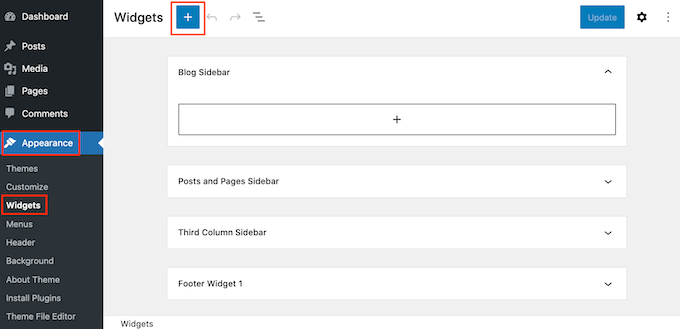
Aby dodać Kalendarz Google do panelu bocznego lub podobnej sekcji, przejdź do Wygląd “ Widżety w menu po lewej stronie.
Możesz teraz kliknąć niebieską ikonkę “+”.

W wyświetlonym polu wyszukiwania wpisz “krótki kod”.
Gdy pojawi się odpowiedni blok, wystarczy kliknąć, aby dodać go do panelu bocznego.

Możesz również przeciągnąć blok krótkiego kodu do obszaru, w którym chcesz wyświetlić kalendarz.
Następnie wklej krótki kod Pretty Google Calendar i identyfikator kalendarza do bloku. Informacje te można uzyskać, wykonując ten sam proces opisany powyżej.
Na koniec kliknij przycisk “Aktualizuj”. Gdy przejdziesz na swoją witrynę internetową WordPress, zobaczysz Kalendarz Google na żywo.
Jeśli korzystasz z jednego z nowszych motywów włączających bloki, musisz dodać widżet za pomocą pełnego edytora witryny.
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

W menu po lewej stronie wybierz szablon lub fragment szablonu, który chcesz edytować.
Na przykład, możesz dodać kalendarz do panelu bocznego twojej witryny lub podobnej sekcji.

Po wybraniu szablonu lub fragmentu szablonu można dodać blok krótkiego kodu, wykonując ten sam proces opisany powyżej.
Następnie dodaj krótki kod i identyfikator kalendarza, który chcesz wyświetlić.

Na koniec kliknij przycisk “Zapisz”, aby uruchomić kalendarz.
Krok 5: Dodanie formularza rezerwacji wydarzenia lub spotkania
Teraz, gdy dodałeś Kalendarz Google do WordPressa, powinieneś rozważyć umożliwienie odwiedzającym zarezerwowanie wydarzenia bezpośrednio z Twojej witryny internetowej.
Najłatwiej to zrobić za pomocą wtyczki do formularzy, takiej jak WPForms. Ten kreator formularzy WordPress ułatwia tworzenie prostych i przyjaznych dla użytkownika formularzy rezerwacji, dzięki czemu użytkownicy nie będą mieli problemu z ich wypełnieniem.

Wspaniałe w WPForms jest to, że ma ponad 1300 gotowych szablonów do wyboru. Oznacza to, że możesz stworzyć formularz rezerwacji dla praktycznie każdego rodzaju witryny.
Aby dowiedzieć się więcej o WPForms, możesz przeczytać naszą dogłębną recenzję WPForms. Zobacz również WPForms w działaniu w tych przewodnikach:
- Jak dodać wydarzenia z kalendarza Google z twojego formularza kontaktowego WordPress
- Jak stworzyć stronę rejestracji na wydarzenie w WordPress?
- Jak utworzyć formularz rezerwacji w WordPress
Dowiedz się więcej o sposobach na ulepszenie twojego bloga WordPress
Teraz, gdy zautomatyzowałeś swój kalendarz wydarzeń, dlaczego nie przenieść twojego bloga WordPress na wyższy poziom? Zapoznaj się z tymi pomocnymi artykułami, aby poprawić strategię i wydajność twojego bloga:
- Jak zaplanować wpisy w WordPressie (krok po kroku) – Dowiedz się, jak zaplanować i zautomatyzować publikowanie treści, aby uzyskać optymalny czas i spójność.
- Kiedy jest najlepszy czas na publikację na blogu (+ jak to sprawdzić) – Odkryj naukę stojącą za czasem publikacji wpisów i dowiedz się, jak znaleźć idealny harmonogram publikacji dla twojego odbiorcy.
- Jak efektywnie zarządzać seriami wpisów w WordPress – Opanuj sztukę tworzenia i organizowania wieloczęściowych treści, aby twoi czytelnicy byli zaangażowani i wracali po więcej.
- Jak skutecznie przyciągać i zarządzać gościnnymi blogerami w WordPress – Rozszerz swoją treść i buduj relacje, zapraszając gościnnych autorów na swojego bloga.
- Zachować czy usunąć stare treści w WordPress? (Opinia eksperta) – Zapoznaj się ze spostrzeżeniami ekspertów na temat zarządzania archiwum twojego bloga, aby zachować jego przydatność i poprawić SEO.
- Jak szybko wygenerować ponad 100 pomysłów na wpisy na blogu – Nigdy więcej nie zabraknie Ci pomysłów na treści dzięki tym sprawdzonym metodom burzy mózgów na angażujące tematy.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać Kalendarz Google w WordPress. Zachęcamy również do zapoznania się z naszymi wskazówkami ekspertów dotyczącymi najlepszych nisz do zarabiania pieniędzy na blogach lub naszym przewodnikiem na temat zbiorczego planowania wpisów w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth
Thanks, I’ll give that a try.
Adriana
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support
We will certainly take a look at updating the article
Admin
carlos
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck
Awesome tutorial! Made this very easy to install!
Lisa
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane
cant access g google calandar under settings
Heather
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak
How to add the event to the user local calender?
Carlos
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support
Please contact plugin author through support tab on the plugin’s page.
Admin