Chociaż nie wszyscy z nich korzystają, wielu blogerów lubi dodawać GIF-y do swoich wpisów, aby zapewnić ich relacyjność, humor i atrakcyjność wizualną. Otrzymaliśmy pytania od użytkowników pytających, jak dodać GIF-y z Giphy w WordPressie, głównie ze względu na dużą bazę danych animowanych obrazków do wyboru.
Proces, który znaleźliśmy jest prosty: wystarczy wybrać GIF, który pasuje do twojej treści, a następnie wykonać kilka prostych kroków, aby osadzać go w twoim wpisie lub stronie WordPress.
Niezależnie od tego, czy chcesz dodać odrobinę humoru, czy zilustrować punkt, obszerna kolekcja Giphy ma coś na każdą sytuację. Ten artykuł pokaże ci dwie proste metody dodawania GIF-ów z Giphy do twojej witryny WordPress.

Plusy i minusy korzystania z animowanych obrazków GIF w WordPressie
Korzystanie z animowanych GIF-ów (Graphics Interchange Format) może być zabawnym i angażującym sposobem na wzbogacenie twojej treści.
Są one idealne do dodawania animowanych reakcji, memów i odniesień popkulturowych do twojej witryny WordPress. Może to pomóc zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń Twojego bloga.
Istnieją jednak pewne wady. Pliki GIF są duże. Mogą zajmować dużo miejsca w bibliotece multimediów WordPress, spowalniać twoją witrynę internetową i zużywać przepustowość łącza. Jest to zła wiadomość dla użytkownika, a także może mieć wpływ na rankingi wyszukiwarek i ruch na Twojej stronie.
Tutaj właśnie wkracza Giphy. Serwowanie animowanych obrazków GIF za pośrednictwem Giphy pozwoli zaoszczędzić przepustowość twojego planu hostingowego. Będzie to miało również mniejszy wpływ na czas wczytywania i wydajność WordPressa.
Co więcej, Giphy ma dużą kolekcję zabawnych i powiązanych gifów, dzięki czemu świetnie nadaje się do dodania odrobiny humoru i osobowości do twojej treści.
Powiedziawszy to, przyjrzyjmy się 2 przyjaznym dla początkujących sposobom korzystania z GIF-ów z Giphy w WordPress. Wystarczy kliknąć poniższe odnośniki, aby przejść do preferowanej metody:
- Metoda 1. Jak dodać GIF-y z Giphy za pomocą osadzanego kodu
- Metoda 2. Jak dodać GIF-y z Giphy za pomocą EmbedPress
Uwaga: Ten poradnik dotyczy dodawania obrazków GIF z serwisu Giphy. Jeśli chcesz dodać swój własny obrazek GIF do biblioteki multimediów, zapoznaj się z naszym przewodnikiem krok po kroku, jak dodać animowany GIF w WordPress.
Metoda 1: Jak dodać GIF-y z Giphy za pomocą kodu osadzania (bez wtyczki)
Jedną z opcji jest dodanie GIF-a do strony lub wpisu za pomocą kodu osadzania Giphy.
Ponieważ używasz kodu osadzania, nie potrzebujesz żadnych specjalnych wtyczek WordPress. Uzyskanie kodu osadzania wymaga jednak kilku dodatkowych kroków.
Jeśli chcesz dodać tylko niewielką liczbę GIF-ów do twojej witryny internetowej, to te dodatkowe kroki mogą nie stanowić problemu. Jeśli jednak planujesz używać wielu GIF-ów, warto zainstalować wtyczkę, która ułatwi ten proces.
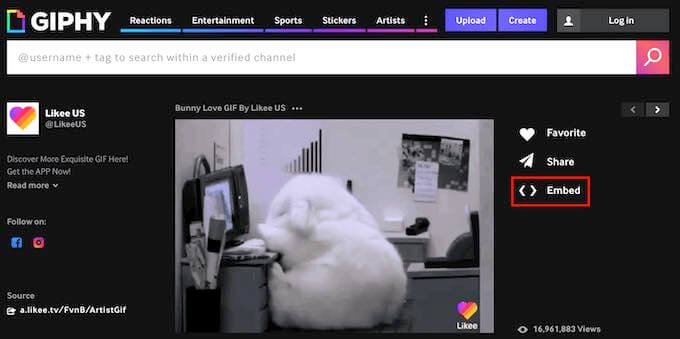
Aby dodać GIF za pomocą kodu osadzania, przejdź do witryny internetowej Giphy.com. Następnie znajdź GIF, którego chcesz użyć.
Możesz teraz kliknąć przycisk “Osadzaj”.

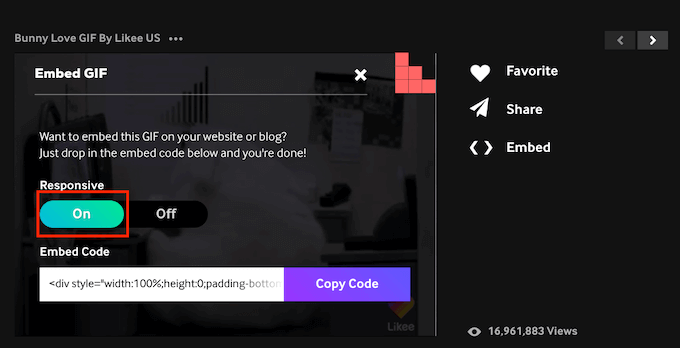
Giphy wyświetli teraz kod osadzania dla tego GIF-a.
W tym momencie możesz wybrać pomiędzy opcjami “Responsive Off” i “Responsive On”.
Treści responsywne zmieniają się, aby lepiej dopasować się do urządzenia odwiedzającego. Jest to ważne, aby upewnić się, że twoja witryna wygląda tak samo dobrze na smartfonach i tabletach, jak na komputerach stacjonarnych.
Na przykład responsywne motywy WordPress automatycznie dostosowują się do rozmiaru ekranu użytkownika.
Mając to na uwadze, dobrym pomysłem jest wybranie opcji “Responsive On”.

Po podjęciu twojej decyzji, skopiuj kod osadzania, klikając przycisk “Kopiuj kod”.
Teraz nadszedł czas, aby przejść do twojego obszaru administracyjnego WordPress. Tutaj wystarczy otworzyć edytor Gutenberg dla strony lub wpisu, w którym chcesz osadzać swój GIF.
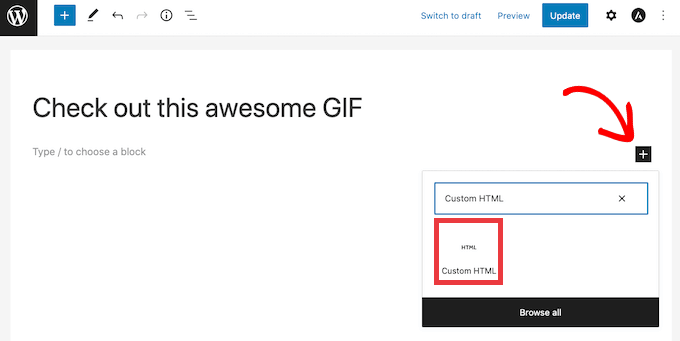
Twoim kolejnym zadaniem jest utworzenie nowego własnego bloku HTML. Aby rozpocząć, kliknij ikonkę “+”.
Następnie w wyskakującym okienku, które się pojawi, wpisz “Custom HTML”, aby znaleźć odpowiedni blok. Po kliknięciu na blok Custom HTML, WordPress doda ten blok do twojej strony.

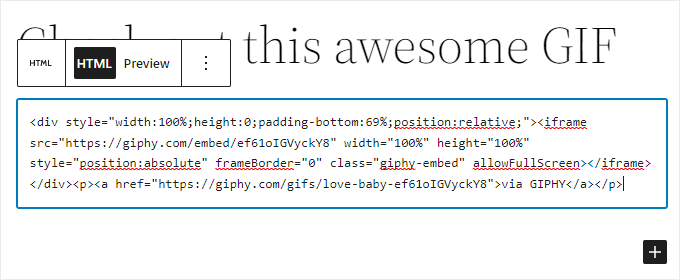
Teraz możesz po prostu wkleić kod osadzania twojego GIF-a do bloku Custom HTML.
Powinno to wyglądać następująco.

Przed opublikowaniem tego GIF-a możesz sprawdzić, jak będzie on wyglądał dla twoich odwiedzających. Aby to zrobić, wystarczy kliknąć przycisk “Podgląd” u góry ekranu. WordPress wyświetli teraz twoją stronę w nowej karcie.
Jeśli jesteś zadowolony ze swojego GIF-a, możesz opublikować ten wpis lub stronę WordPress. Wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj” w edytorze bloków.
GIF pojawi się teraz na twoim blogu WordPress.
Metoda 2: Jak dodać GIF-y z Giphy za pomocą EmbedPress
Jeśli planujesz dodać wiele GIF-ów do twojej witryny internetowej, to osadzanie kodów może stać się zbyt czasochłonne.
Inną opcją jest użycie wtyczki EmbedPress. Ta wtyczka freemium umożliwia osadzanie GIF-ów przy użyciu ich adresów URL Giphy.
EmbedPress umożliwia również osadzanie treści z ponad 100 innych witryn internetowych. Obejmuje to osadzanie filmów z YouTube, plików PDF, plików audio i innych.
Najpierw musisz zainstalować i włączyć wtyczkę EmbedPress. Użyjemy darmowej wersji, ponieważ ma ona to, czego potrzebujemy do tego poradnika.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, przejdź do strony lub wpisu, w którym chcesz dodać twój GIF. Następnie możesz kliknąć ikonkę “+”.
W wyświetlonym oknie wpisz “EmbedPress”, aby znaleźć odpowiedni blok.
Wystarczy kliknąć ten blok, a WordPress doda blok EmbedPress do twojej strony.

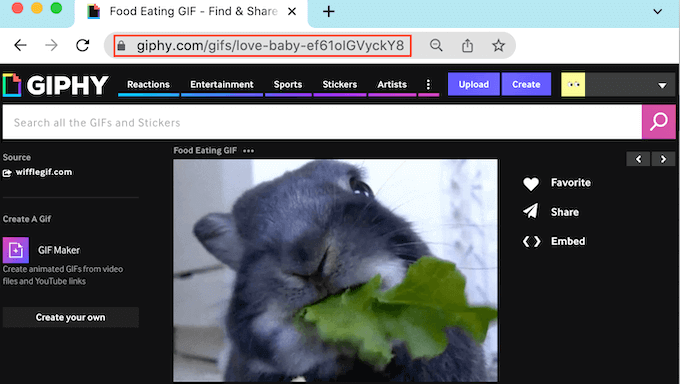
W nowej karcie przejdź do witryny internetowej Giphy. Następnie możesz znaleźć GIF, którego chcesz użyć.
Następnie wystarczy skopiować adres URL tego GIF-a.

Teraz nadszedł czas, aby wrócić do twojego kokpitu WordPress.
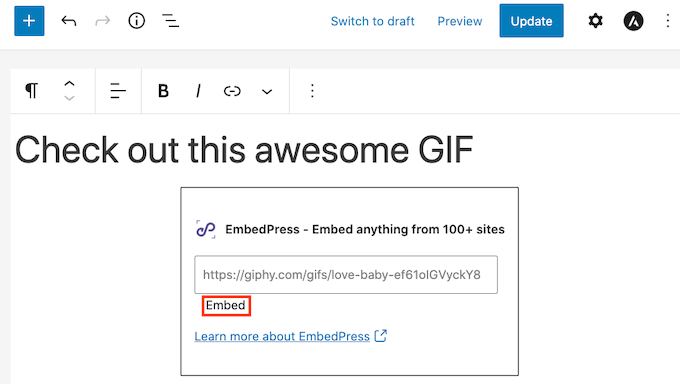
Tutaj wystarczy wkleić adres URL GIF-a w polu EmbedPress. Na koniec kliknij “Osadzaj”.

Teraz, jeśli spojrzysz na swoją witrynę internetową, zobaczysz swój nowy GIF.
Jeśli nie jesteś zadowolony z twojego GIF-a, EmbedPress ma kilka ustawień, które możesz chcieć zbadać. Obejmują one zmianę wysokości i szerokości wszystkich GIF-ów dodawanych przez EmbedPress.
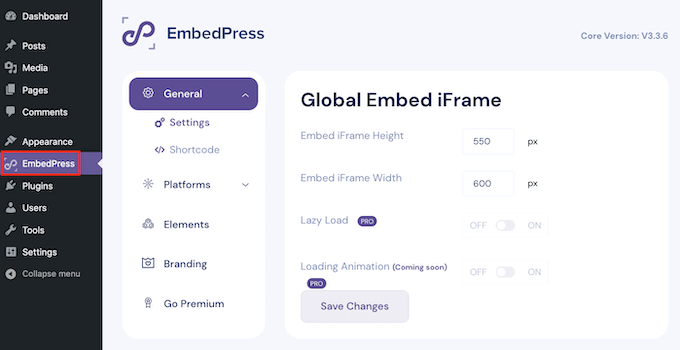
Aby przyjrzeć się tym ustawieniom, kliknij “EmbedPress” na panelu bocznym WordPress.

Jeśli nie jest jeszcze wybrana, kliknij kartę “Ogólne”. Możesz teraz użyć tych ustawień, aby dostosować własne osadzanie EmbedPress.
Pamiętaj tylko, że wszelkie zmiany wprowadzone w tym menu będą miały wpływ na całą twoją treść EmbedPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać GIF-y z Giphy w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych wtyczek do przesyłania plików dla WordPressa oraz naszym przewodnikiem na temat dodawania interaktywnych obrazków 360 stopni w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faith Oge
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty
1. I don’t have a “dashboard”
2. but i do have “plug ins”, nowhere does it say “add” just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle
I’m having the same problem. Did you figure this out?
Awontis
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??