Domyślna strona logowania WordPress nie zapewnia najlepszych wrażeń, a nawet może dezorientować twoich użytkowników. Dlatego zalecamy dodanie głównej strony logowania, aby umożliwić użytkownikom logowanie się bezpośrednio z głównej części twojej witryny internetowej.
Poprawia to dostępność i ogólne zadowolenie użytkowników. Ponadto jest to wygodne, umożliwiając użytkownikom dostęp do formularzy logowania z różnych części twojej witryny, takich jak panele boczne lub stopki.
Stworzyliśmy wiele sklepów internetowych i witryn internetowych, w których oferujemy tę funkcjonalność dla lepszej użyteczności. Nauczyło nas to, co działa, a co nie w przypadku głównych stron logowania.
W tym artykule pokażemy, jak łatwo dodać główną stronę logowania i widżet w WordPress.

Dlaczego i kiedy potrzebne jest logowanie front-end w WordPress?
Domyślnie strona logowania WordPress będzie wyświetlać branding WordPress i zazwyczaj nie będzie pasować do wyglądu twojej obecnej, aktualnej witryny internetowej WordPress.
Działa to w przypadku mniejszych blogów i witryn internetowych WordPress.

Jeśli jednak posiadasz witrynę członkowską, sklep internetowy lub inną witrynę, w której użytkownicy mogą rejestrować się i logować, dodanie głównej strony logowania i widżetu zapewnia lepsze wrażenia dla twoich użytkowników.
Możesz nawet dostosować tę stronę do własnego brandingu lub dodać prosty formularz logowania do panelu bocznego WordPress.
W związku z tym zobaczmy, jak łatwo dodać główną stronę logowania i widżet logowania w WordPress. W tym poradniku pokażemy ci 3 najłatwiejsze sposoby, aby to zrobić, a ty możesz skorzystać z poniższych odnośników, aby przejść do wybranej przez ciebie metody:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
Metoda 1: Dodanie głównej strony logowania i widżetów w WordPressie za pomocą WPForms
WPForms to najlepsza wtyczka formularza kontaktowego WordPress na rynku, używana przez ponad 6 milionów witryn internetowych. Pozwala łatwo stworzyć własną stronę główną i widżet logowania na front-endzie twojej witryny internetowej.
W WPBeginner używaliśmy go do tworzenia formularzy kontaktowych i corocznych ankiet i mieliśmy doskonałe doświadczenia. Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję WPForms.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPForms ma również darmową wersję. Będziesz jednak potrzebować wersji premium wtyczki, aby odblokować dodatek Rejestracja użytkownika.
Po włączaniu przejdź na stronę WPForms ” Ustawienia z panelu bocznego administratora WordPress, aby wpisz swój klucz licencyjny.
Możesz uzyskać ten klucz ze swojego konta na witrynie internetowej WPForms.

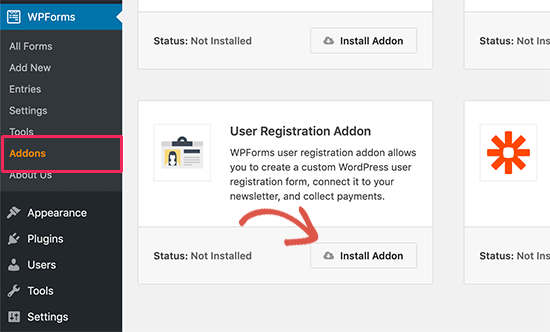
Gdy już to zrobisz, przejdź do strony WPForms ” Addons z kokpitu WordPress, aby zlokalizować dodatek User Registration Addon.
Następnie kliknij przycisk “Zainstaluj dodatek”, aby pobrać i włączać go na twojej witrynie internetowej.

Po włączaniu dodatku Rejestracja użytkownika, przejdź do ekranu WPForms ” Dodaj nowy z panelu bocznego administratora, aby uruchomić kreator formularzy.
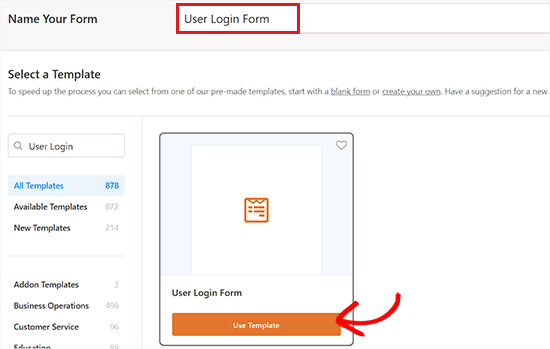
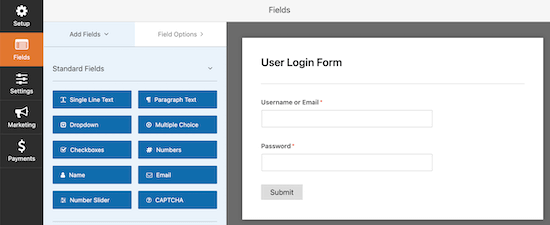
W tym miejscu zacznij od wpisania rodzaju nazwy formularza, który zamierzasz utworzyć. Następnie wybierz szablon “Formularz logowania użytkownika”, aby rozpocząć tworzenie twojego formularza logowania.

Spowoduje to uruchomienie szablonu w kreatorze formularzy, gdzie po prawej stronie widoczny będzie podgląd formularza, a po lewej kolumna dostępnych pól.
Teraz wystarczy przeciągnąć i upuścić pola z lewej kolumny, aby utworzyć twój formularz logowania. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony logowania dla WordPress.
Gdy twoje ustawienia będą satysfakcjonujące, kliknij przycisk “Zapisz”, aby zapisać zmiany.

Dodanie formularza logowania do strony/wpisu
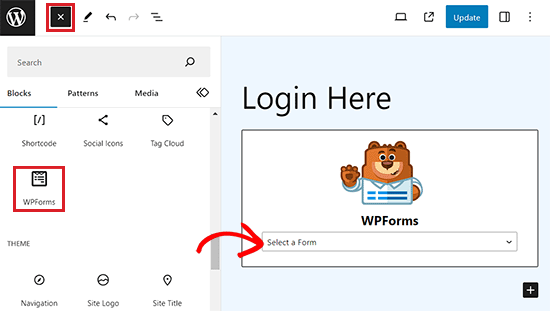
Teraz, aby dodać twój formularz logowania do strony lub wpisu, otwórz wybraną stronę/post w edytorze bloków WordPress z obszaru administracyjnego.
Gdy już się tam znajdziesz, kliknij przycisk “+”, aby otworzyć menu bloków i dodać blok WPForms.

Następnie wybierz utworzony formularz logowania z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.
Dodanie formularza logowania do panelu bocznego witryny internetowej
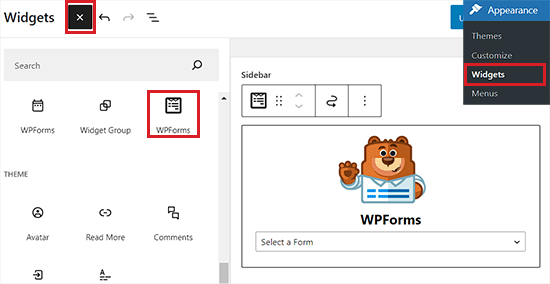
Jeśli chcesz dodać formularz logowania do panelu bocznego twojej witryny internetowej, przejdź na stronę Wygląd ” Widżety z kokpitu WordPress.
Tutaj kliknij przycisk “+” w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Z tego miejsca należy znaleźć i dodać blok WPForms do panelu bocznego.

Gdy już to zrobisz, wybierz formularz logowania z rozwijanego menu w samym bloku.
Na koniec kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania formularza logowania w twoim panelu bocznym WordPress.
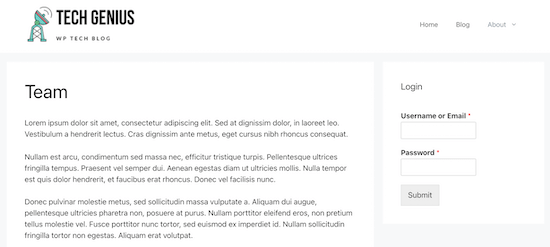
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć formularz logowania na panelu bocznym.

Dodaj formularz logowania w pełnym edytorze witryny
Jeśli korzystasz z motywu opartego na blokach, nie będziesz mógł dodać twojego loginu do panelu bocznego witryny za pomocą powyższej metody.
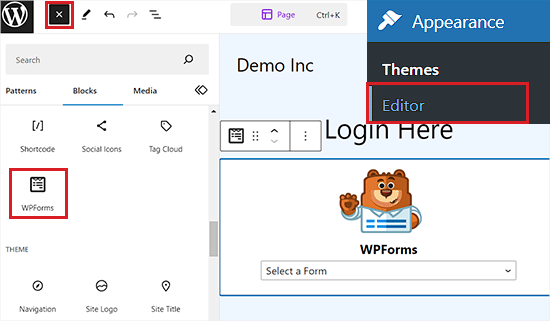
Aby dodać formularz logowania w FSE, przejdź na stronę Wygląd ” Edytor z kokpitu WordPress.
Spowoduje to uruchomienie FSE, w którym należy kliknąć przycisk “+”, aby otworzyć menu bloków.
Z tego miejsca zlokalizuj i dodaj blok WPForms do dowolnego miejsca na twojej witrynie internetowej.

Następnie wybierz utworzony formularz logowania z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Dodatkowa wskazówka: Aby jeszcze bardziej dostosować swój formularz logowania, możesz zapoznać się z naszym poradnikiem na temat stylizacji formularzy WordPress.
Metoda 2: Dodanie głównej strony logowania w WordPressie za pomocą SeedProd
SeedProd to najlepszy na rynku kreator stron WordPress typu “przeciągnij i upuść “, z którego korzysta ponad milion witryn internetowych.
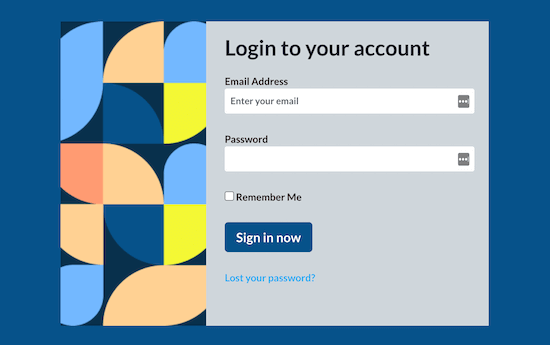
Pozwala stworzyć całkowicie własną stronę logowania, która może pasować do wyglądu twojej obecnej, aktualnej witryny internetowej lub być czymś unikatowym.

Jest bardzo przyjazny dla początkujących i zawiera mnóstwo profesjonalnie zaprojektowanych szablonów stron logowania, których możesz użyć do zbudowania swojej strony logowania.
Kilka naszych marek partnerskich zaprojektowało całe swoje witryny internetowe, w tym strony logowania, za pomocą tego narzędzia. Aby uzyskać więcej informacji, zobacz naszą pełną recenzję SeedProd.
Najpierw musisz zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać szczegółowe informacje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
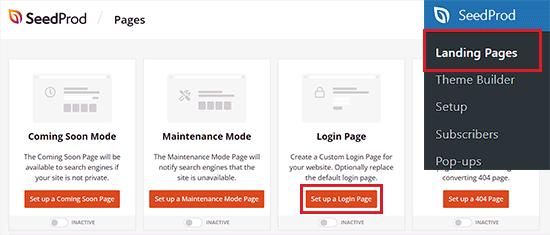
Po włączaniu przejdź na ekran SeedProd ” Landing Pages z panelu bocznego administratora WordPress i wybierz opcję “Strona logowania”, klikając przycisk “Ustaw stronę logowania”.

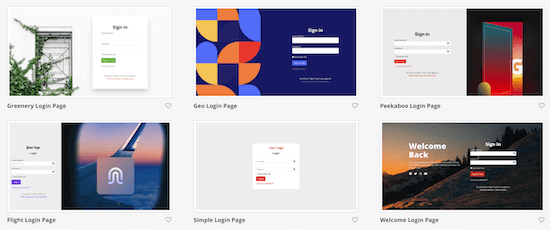
Spowoduje to przekierowanie do ekranu “Szablony”, na którym można wybrać szablon i użyć narzędzia do przeciągania i upuszczania, aby dostosować stronę.
Korzystając z pustego szablonu, można nawet zaprojektować od podstaw własną główną stronę logowania.

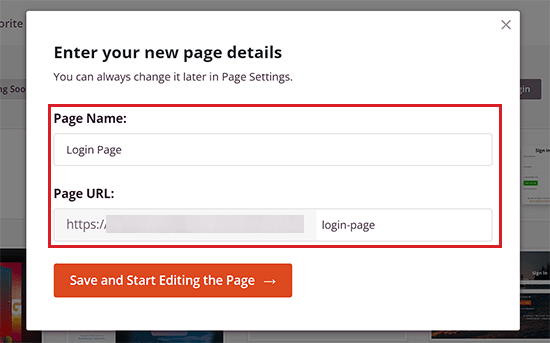
Po wybraniu twojego szablonu zostaniesz poproszony o wpisz nazwę strony. SeedProd użyje nazwy strony jako adresu URL dla Twojej strony docelowej formularza logowania.
Gdy to zrobisz, kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.

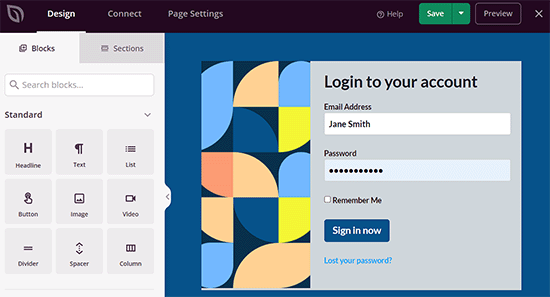
Spowoduje to uruchomienie kreatora przeciągnij i upuść SeedProd, w którym po prawej stronie zobaczysz podgląd strony logowania, a po lewej dostępne pola.
Z tego miejsca można dodać dowolny blok do strony, po prostu przeciągając go z lewego menu i umieszczając w dowolnym miejscu.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony logowania WordPress.

Po zakończeniu projektowania twojej strony nie zapomnij kliknąć przycisku “Opublikuj” w menu rozwijanym u góry, aby zapisać twoje ustawienia.
Metoda 3: Dodanie głównej strony logowania i widżetów w WordPress z motywem Moje logowanie
Jeśli chcesz dodać bardzo prostą stronę główną logowania do twojej witryny, możesz skorzystać z darmowej wtyczki Theme My Login.
Najpierw należy zainstalować i włączyć wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka automatycznie utworzy strony logowania, wylogowania, zapomnienia hasła i rejestracji.
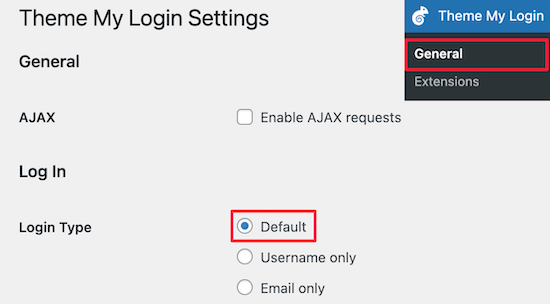
Możesz przejść do strony Theme My Login ” General z menu administratora i zobaczyć ustawienia wtyczki.
Najpierw można ustawić rodzaj logowania. Ustawienie “Domyślne” jest najbardziej bezpieczne, ponieważ wymaga podania e-maila i hasła, aby się logować.

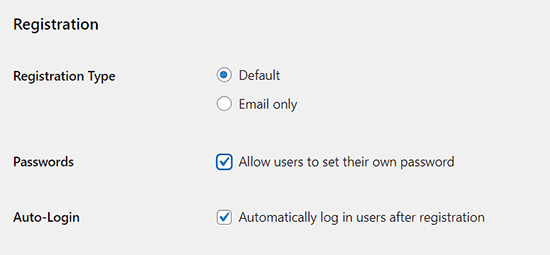
Następnie możesz wybrać twoje ustawienia rejestracji. Zachowaliśmy tutaj ustawienia domyślne, ponieważ do logowania się wymagany jest zarówno e-mail, jak i hasło.
Możesz również zaznaczyć pole “Hasła”, aby umożliwić użytkownikom tworzenie własnych haseł, oraz pole “Automatyczne logowanie”, które automatycznie loguje się po rejestracji.

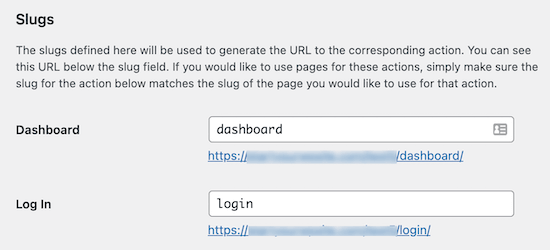
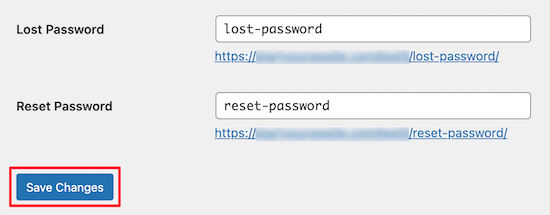
Następnie możesz zmienić adres URL logowania i rejestracji w ustawieniach” Uproszczonej nazwy”.
Automatycznie tworzą one przekierowania. Tak więc standardowy adres URL logowania “yoursite.com/wp-admin” zostanie przekierowany na “yoursite.com/login”.

Adresy URL można pozostawić bez zmian lub je zmienić.
Po zakończeniu wprowadzania zmian należy kliknąć przycisk “Zapisz zmiany”.

Nie można dodać bardziej zaawansowanych funkcji, chyba że dokona się aktualizacji, aby korzystać z ich rozszerzeń premium.
Mimo to, jest to dobre rozwiązanie dla użytkowników z ograniczonym budżetem, którzy chcą stworzyć prostą stronę główną do logowania.
Dodanie formularza logowania do strony/wpisu
Teraz, aby dodać formularz logowania utworzony przez Theme My Login, otwórz stronę/post w edytorze bloków WordPress.
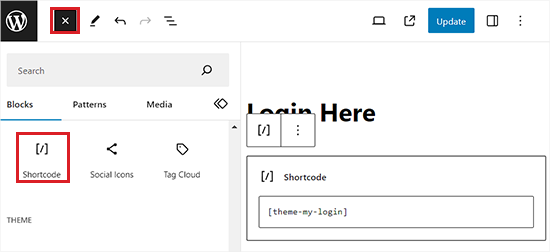
W tym miejscu kliknij przycisk “+”, aby otworzyć menu bloków i dodać blok z krótkim kodem do strony.
Następnie dodaj następujący krótki kod do bloku:
[motyw-my-login]

Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
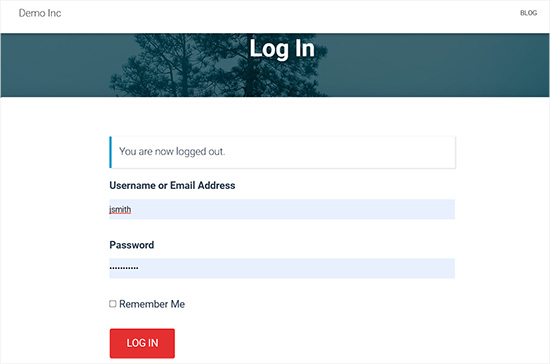
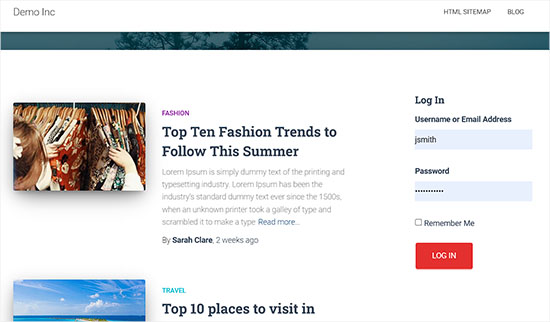
Teraz przejdź na twoją witrynę internetową, aby zobaczyć formularz logowania.

Dodawanie formularza logowania do obszaru widżetu
Możesz również dodać formularz logowania do twoich obszarów widżetów WordPress za pomocą bloku Moje logowanie w motywie.
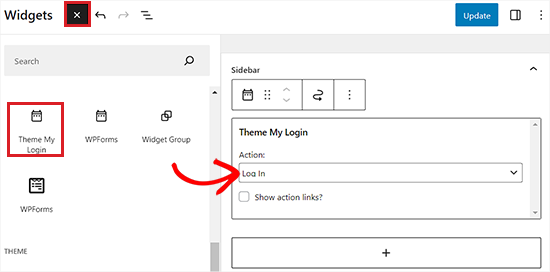
Wystarczy przejść do strony Wygląd ” Widżety i otworzyć menu blokowe, klikając przycisk “+”.
W tym miejscu musisz znaleźć i dodać blok Motyw Moje logowanie do wybranego przez ciebie obszaru widżetów.

Następnie wybierz formularz, który chcesz dodać z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia. Teraz przejdź na twoją witrynę WordPress, aby zobaczyć formularz logowania w obszarze widżetu.

Porada eksperta: Dodaj przycisk logowania w menu twojej witryny WordPress
Po utworzeniu głównej strony logowania zalecamy zapewnienie do niej łatwego dostępu poprzez dodanie przycisku logowania do twojego menu nawigacyjnego.
Dzięki temu użytkownicy mogą znaleźć i uzyskać dostęp do swoich kont bez konieczności wyszukiwania strony logowania.
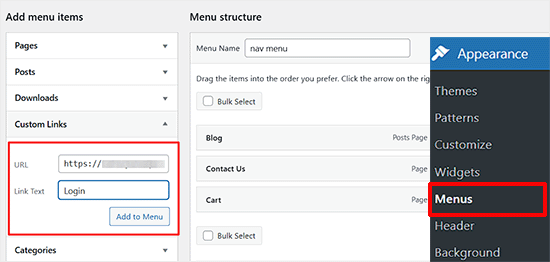
Aby dodać przycisk logowania do menu twojej witryny, wystarczy przejść na stronę Wygląd ” Menu z kokpitu WordPress.
Tutaj rozwiń kartę “Własne odnośniki” z lewej kolumny i dodaj adres URL twojej strony logowania frontendu. Możesz również dodać tekst odnośnika dla przycisku logowania.
Kliknij przycisk “Dodaj do menu”.

Następnie kliknij przycisk “Zapisz menu”.
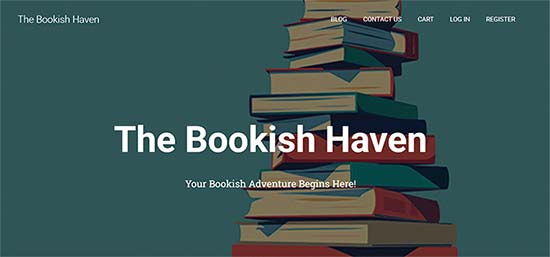
Teraz przejdź na twoją witrynę WordPress, aby zobaczyć przycisk Zaloguj się w działaniu. Gdy użytkownicy go klikną, zostaną automatycznie przeniesieni na twoją stronę z formularzem logowania.

Powyższa metoda nie zadziała jednak w przypadku korzystania z motywu blokowego.
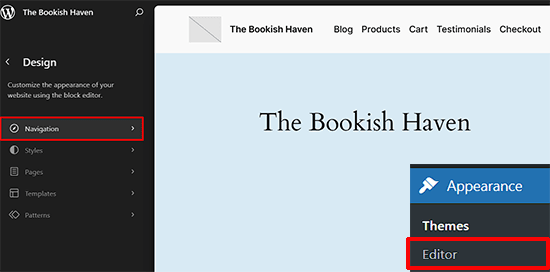
W takim przypadku przejdź do strony Wygląd ” Edytor z panelu bocznego administratora WordPress. Spowoduje to uruchomienie pełnego edytora witryny, w którym można kliknąć odnośnik “Nawigacja” po lewej stronie.

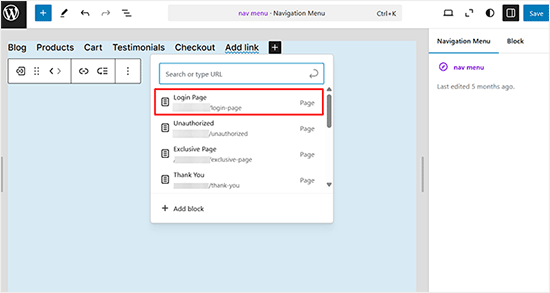
Spowoduje to otwarcie twojego menu nawigacyjnego w pełnym edytorze witryny. Tutaj kliknij przycisk “+” obok niego. Spowoduje to wyświetlenie monitu, w którym należy wpisać nazwę twojej strony logowania frotend.
Gdy pojawi się w wynikach, kliknij go, aby dodać odnośnik do menu nawigacyjnego.

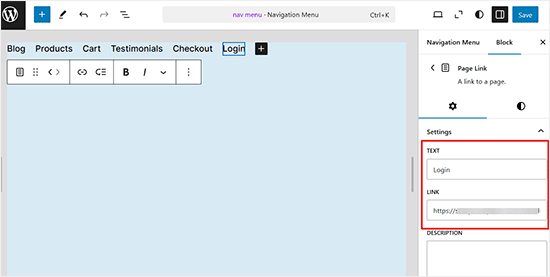
Następnie przejdź do karty “Blokuj” w panelu po lewej stronie.
Możesz teraz zmienić tekst kotwicy dla przycisku logowania zgodnie z twoimi upodobaniami.

Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Teraz przejdź na twoją witrynę internetową, aby zobaczyć przycisk logowania w działaniu.

Bonus: Dodaj CAPTCHA w formularzu logowania WordPress
Po dodaniu własnego formularza logowania, dobrym pomysłem jest dodanie do niego CAPTCHA, ponieważ strona ta jest często celem hakerów i spamerów.
Dodanie CAPTCHA może zablokować spamboty i zabezpieczyć twoją witrynę internetową. Możesz to łatwo zrobić za pomocą WPForms.

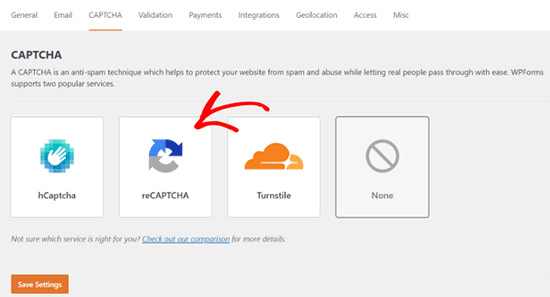
Po włączaniu wtyczki wystarczy przejść na stronę WPForms ” Ustawienia z kokpitu WordPress i przełączyć się na kartę “CAPTCHA”.
Następnie wybierz opcję “reCAPTCHA” jako twój rodzaj CAPTCHA.

Gdy to zrobisz, musisz przejść na witrynę internetową Google reCAPTCHA, aby utworzyć klucz witryny i klucz prywatny. Klucze te pomogą zintegrować reCAPTCHA na twojej witrynie WordPress.
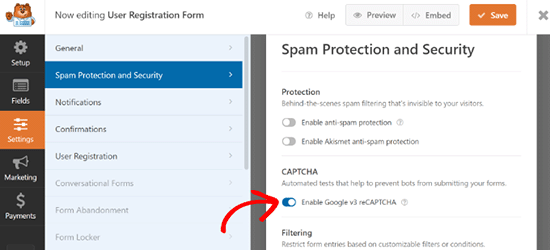
Po dodaniu tych kluczy wystarczy edytować utworzony wcześniej formularz WordPress i przejść do karty “Ustawienia”.
Następnie wybierz opcję “Ochrona przed spamem i zabezpieczenia” i włącz przełącznik “Włącz Google v3 reCAPTCHA”. Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

Teraz z powodzeniem dodałeś CAPTCHA do twojego formularza logowania WordPress i całkowicie go zabezpieczyłeś. Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym poradnikiem na temat dodawania CAPTCHA do formularzy logowania i rejestracji WordPress.
Film instruktażowy
Jeśli nie preferujesz pisemnych instrukcji, obejrzyj nasz film instruktażowy:
Mamy nadzieję, że ten artykuł pomógł ci dodać główną stronę logowania i widżety w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych wtyczek do stron logowania WordPress i naszym przewodnikiem na temat dodawania własnego adresu URL logowania w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,