Dodanie miniaturek filmów do twoich wpisów lub produktów WordPress może sprawić, że witryna będzie bardziej angażująca. Filmy przyciągają uwagę w sposób, w jaki statyczne obrazki nie mogą, pomagając wyróżnić twoją treść.
WordPress nie obsługuje jednak filmów z funkcjami po wyjęciu z pudełka. To ograniczenie może utrudniać zastąpienie tradycyjnych miniaturek dynamicznymi, przyciągającymi wzrok filmami. Jeszcze trudniej jest zapewnić spójne wyświetlanie tych filmów na twojej witrynie.
Zrobiliśmy kilka badań i znaleźliśmy proste narzędzie o nazwie Really Simple Featured Video, które może pomóc rozwiązać ten problem. W tym artykule pokażemy, jak łatwo dodać miniaturki filmów w funkcji Featured Video w WordPress.

Dlaczego warto dodawać miniaturki filmów w WordPress?
Wszystkie popularne motywy WordPress umożliwiają dodawanie wyróżniających się obrazków do twoich wpisów i produktów.
Są to główne obrazki, które często pojawiają się na górze strony i w innych obszarach witryny, takich jak strony archiwum twojej witryny internetowej. Wyszukiwarki i witryny mediów społecznościowych mogą również wyświetlać wyróżniający plik obrazek strony.
Dobry obrazek wyróżniający może zwiększyć zaangażowanie użytkowników. Jednak miniaturka filmu z funkcją wyróżnienia może być bardziej skuteczna w generowaniu kliknięć, odsłon, a nawet sprzedaży.
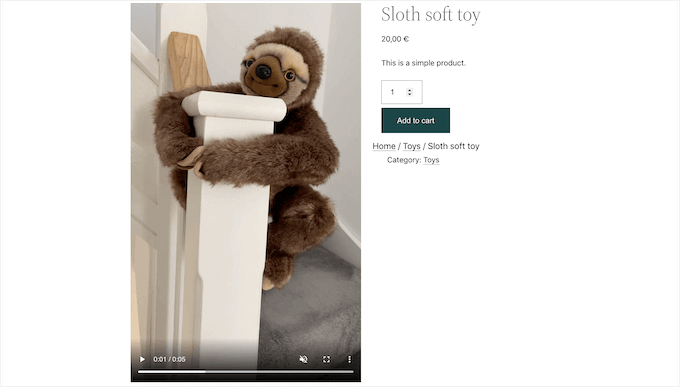
Jeśli stworzyłeś sklep internetowy, to wyświetlanie filmu na górze strony produktu jest świetnym sposobem, aby zachęcić kupujących do przewijania w dół, aby dowiedzieć się więcej o tym produkcie.

Mając to na uwadze, pokażemy ci, jak możesz dodać miniaturki filmów z funkcjami w WordPress.
Zaczynajmy!
Dodawanie miniaturek filmów z funkcją funkcji za pomocą darmowej wtyczki
Najprostszym sposobem na wykorzystanie filmów jako miniaturek jest użycie Really Simple Featured Video. Wtyczka ta pozwala osadzać filmy z popularnych witryn internetowych, takich jak YouTube czy Vimeo i używać ich jako miniaturki wyróżnionych filmów.
Doskonale współpracuje również z WooCommerce i wyświetla film z funkcją na górze strony produktu.
Należy jednak pamiętać, że WooCommerce wyświetli wyróżniony film tylko na stronie produktu. Wyróżniający obrazek będzie nadal używany w innych miejscach, w tym na twojej stronie sklepu WooCommerce.
Aby rozpocząć, musisz zainstalować i włączyć wtyczkę Really Simple Featured Film. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
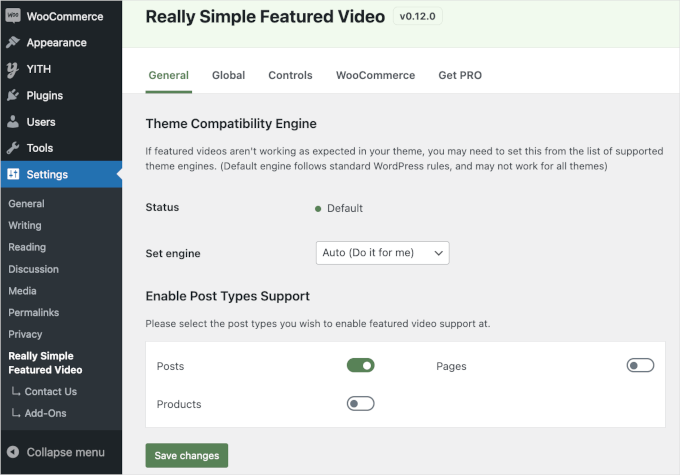
Po włączaniu należy skonfigurować kilka ustawień. Pierwszą rzeczą, którą musisz zrobić, jest przejście do Ustawienia ” Really Simple Featured Film z kokpitu WordPress.

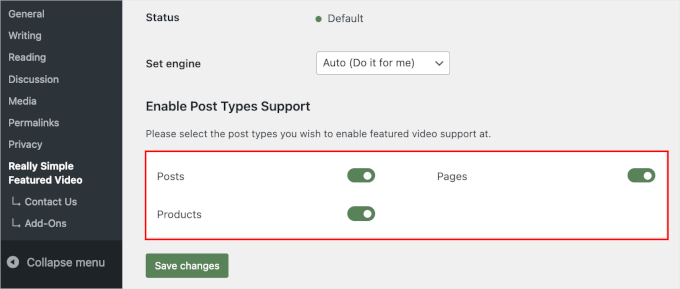
Na tym ekranie możesz wybrać, czy chcesz dodawać miniaturki filmów z funkcjami do wpisów, stron i produktów WooCommerce. Domyślnie wtyczka włącza przełącznik “Wpisy”.
Jeśli chcesz również dodać miniaturki filmów z funkcjami do twoich stron WordPress i produktów WooCommerce, po prostu przełącz “Strony” i “Produkty” z szarego (wyłączone) na zielony (włączone).
Na poniższym obrazku włączyliśmy funkcję wyróżniających się filmów dla produktów WooCommerce, a także wpisów i stron.

Następnie możesz kliknąć przycisk “Zapisz zmiany”.
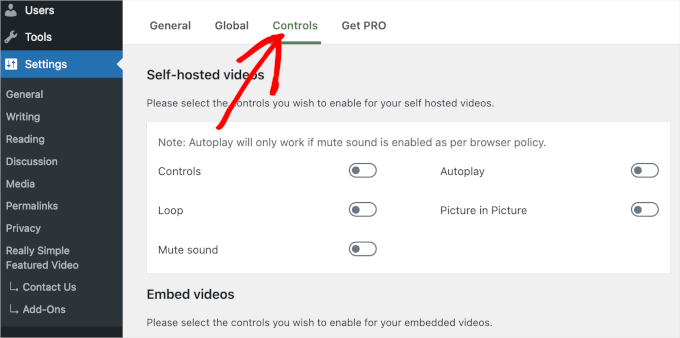
Następnie przejdźmy do karty “Elementy sterujące”. Tutaj znajdziesz sekcję “Self-hosted videos”, w której możesz skonfigurować ustawienia dla filmów w twojej bibliotece multimediów WordPress.

Wtyczka pomaga w technicznej obsłudze samodzielnie hostowanych filmów, ale mogą one zajmować dużo miejsca i przepustowości, więc nie zalecamy takiego rozwiązania. Aby dowiedzieć się więcej, sprawdź, dlaczego nigdy nie powinieneś przesyłać filmów do WordPressa.
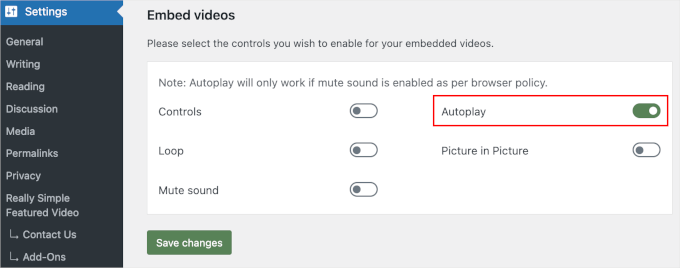
Zamiast tego przewiń w dół do sekcji “Osadzanie filmów”. Tutaj znajdziesz ustawienia dla wszystkich filmów osadzanych z platform wideo innych firm, takich jak YouTube czy Vimeo.
Gdy osadzasz filmy z platform innych firm, funkcja Really Simple Featured Video wyświetli elementy sterujące odtwarzaniem dla tej platformy.
Na przykład, jeśli osadzasz film z YouTube, odwiedzający mogą uzyskać dostęp do określonych funkcji odtwarzania YouTube.
W sekcji “Osadzanie filmów” znajduje się jednak przełącznik “Autoodtwarzanie”, który można również włączyć.

Wtyczka domyślnie odtwarza filmy z włączonym dźwiękiem. Aby domyślnie wyciszyć twój film, kliknij przełącznik “Wycisz dźwięk”.
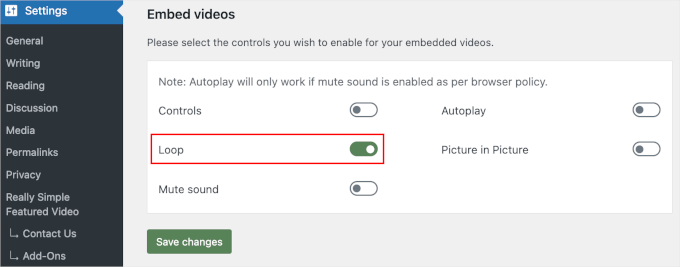
Można również ustawić miniaturki filmów w funkcji odtwarzania w pętli. Jednak zapętlanie filmów może być irytujące dla wielu odwiedzających, zwłaszcza jeśli film jest krótki i głośny.
Włączanie przełącznika “Loop” jest dobrym pomysłem tylko wtedy, gdy wielokrotne odtwarzanie filmu w jakiś sposób poprawia wrażenia odwiedzających. Na przykład, możesz utworzyć film pokazujący 360-stopniowy widok produktu, a następnie ustawić ten klip na zapętlenie.

Po zapoznaniu się z różnymi ustawieniami kliknij przycisk “Zapisz zmiany”.
Dodawanie miniaturek funkcji filmu do wpisów, stron i produktów WooCommerce
Po skonfigurowaniu sposobu, w jaki wtyczka będzie wyświetlać osadzane filmy, możesz dodać miniaturki filmów z funkcjami do twojej witryny internetowej WordPress.
Aby to zrobić, po prostu otwórz wpis, stronę lub produkt WooCommerce, do którego chcesz dodać miniaturkę filmu.
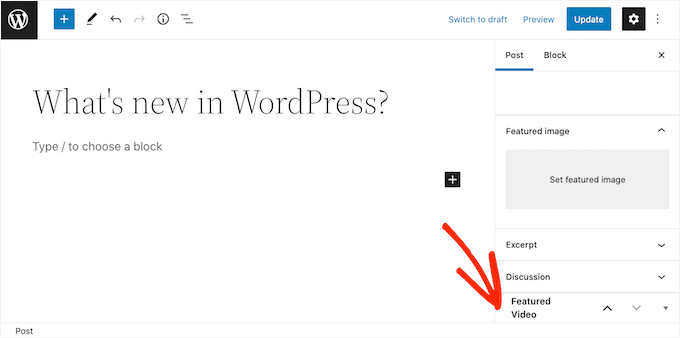
Jeśli dodajesz wyróżniony film do strony lub wpisu, znajdziesz sekcję “Wyróżnione filmy” w menu po prawej stronie pod sekcją “Dyskusja”.

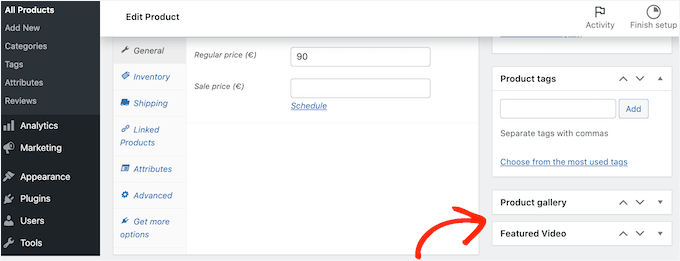
Chcesz dodać film z funkcją do produktu WooCommerce?
Następnie pod sekcją“Galeria produktów” znajduje się sekcja “Filmy z funkcjami”.

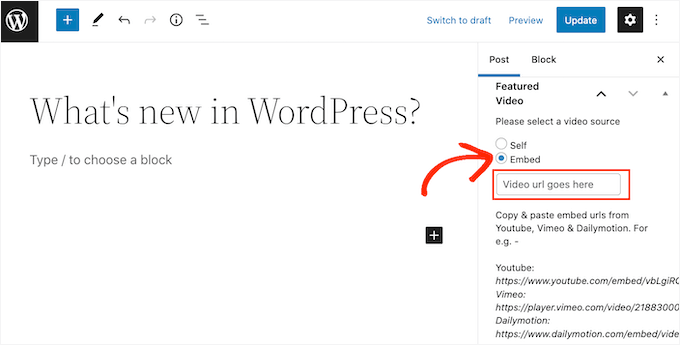
Aby użyć filmu z witryny hostującej pliki wideo, wystarczy kliknąć opcję “Osadzanie”.
W nowym polu musisz wkleić adres URL filmu, który chcesz osadzać.

Upewnij się tylko, że dodajesz adres URL filmu w odpowiednim formacie. W menu po prawej stronie zobaczysz kilka przykładów dla YouTube, Vimeo i Dailymotion.
W przypadku YouTube, wtyczka podaje nam następujący przykładowy adres URL: https: //www.youtube.com/embed/vbLgiRQ0Moo
Oznacza to, że musisz użyć adresu https://www.youtube.com/embed/ jako pierwszej części adresu URL, a następnie dodać identyfikator filmu, który chcesz osadzać.
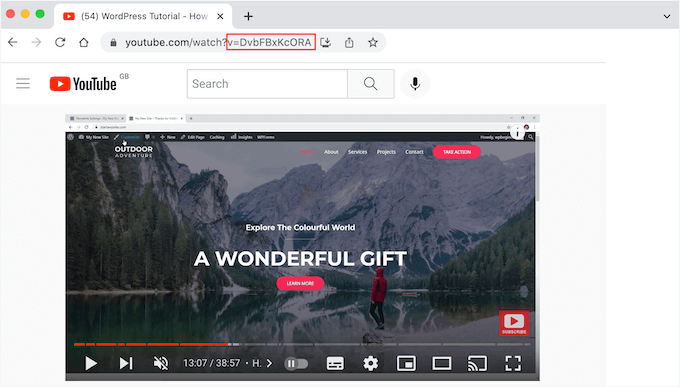
Aby znaleźć identyfikator filmu, wystarczy otworzyć nową kartę w przeglądarce, a następnie przejść do filmu YouTube, który chcesz osadzać.
Teraz warto spojrzeć na pasek adresu przeglądarki. Identyfikator filmu to wartość znajdująca się po v=. Na poniższym obrazku widzimy, że identyfikator filmu to DvbFBxKcORA.

Po dodaniu identyfikatora filmu do pierwszej części adresu URL, otrzymujemy następujący: https: //www.youtube.com/embed/DvbFBxKcORA
Teraz możesz wrócić do karty z edytorem bloków WordPress i po prostu wkleić adres URL w polu “Osadzanie”. Spowoduje to dodanie miniaturki filmu z funkcją do wpisu, a następnie możesz kliknąć przycisk “Aktualizuj” lub “Opublikuj”.
Możesz teraz dodawać miniaturki filmów z funkcjami do większej liczby wpisów, stron i produktów WooCommerce, wykonując ten sam proces opisany powyżej.
W archiwum bloga lub na podobnej stronie zobaczysz, że WordPress używa teraz filmów jako miniaturki funkcji dla twoich wpisów i stron.
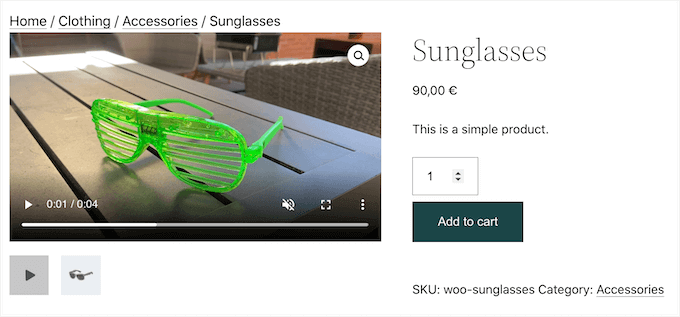
Po otwarciu dowolnej strony, wpisu lub produktu WooCommerce, wyróżniony film pojawi się również u góry strony, podobnie jak wyróżniający się obrazek.

I to już wszystko!
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać miniaturki filmów z funkcjami w WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszych wtyczkach galerii wideo YouTube dla WordPress i jak osadzać filmy na Facebooku.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Derek
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Admin
Jiří Vaněk
Now its tested up to: 6.4.3. So almost the latest version.
Su
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support
If you reach out to the plugin’s support they should be able to assist.
Admin
Duarte Ban Fireworks
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Apoorva Sharma
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Admin
iona
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Admin
Michael
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Admin
Michael
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves
Works like a charm, thanks heaps for sharing!
Tom Finley
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me