Szukasz sposobu na dodanie reakcji Facebook Like do twoich wpisów na blogu WordPress?
Reakcje podobne do tych na Facebooku oferują użytkownikom bardziej interesujący sposób dzielenia się uwagami na temat twoich artykułów niż tylko proste kciuki w górę lub w dół. Może to poprawić wrażenia użytkowników i zwiększyć zaangażowanie na twoim blogu.
W tym artykule pokażemy, jak łatwo dodać reakcje podobne do tych z Facebooka do twoich wpisów na WordPressie.

Dlaczego warto dodawać reakcje Facebook Like do wpisów na Twoim blogu WordPress?
Reakcje na Facebooku to zestaw emotikonów, których użytkownicy mogą używać do wyrażania swoich opinii na temat wpisu na Facebooku.
Te emoji oferują użytkownikom szerszy zakres emocji i bardziej subtelny sposób reagowania na różne wpisy.
Na przykład, ludzie na Facebooku mogą używać reakcji na kciuki w górę, miłość, troskę, haha, wow, smutek i złość.

Jeśli posiadasz bloga WordPress, to dodanie reakcji Facebook Like może zapewnić użytkownikom szybki i łatwy sposób na wyrażenie swoich odczuć na temat twojej treści.
Pozwoli to użytkownikom dzielić się swoimi opiniami i da ci cenny wgląd w typ wpisów na blogu, które rezonują z twoją publicznością. Ponadto reakcje mogą uczynić twoją witrynę bardziej interaktywną i zachęcić użytkowników do spędzania na niej więcej czasu.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodać reakcje podobne do Facebooka do twoich wpisów na blogu WordPress.
Jak dodać reakcje Facebook Like do twoich wpisów na blogu WordPress?
Najpierw należy zainstalować i włączyć wtyczkę WP Reactions Lite. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
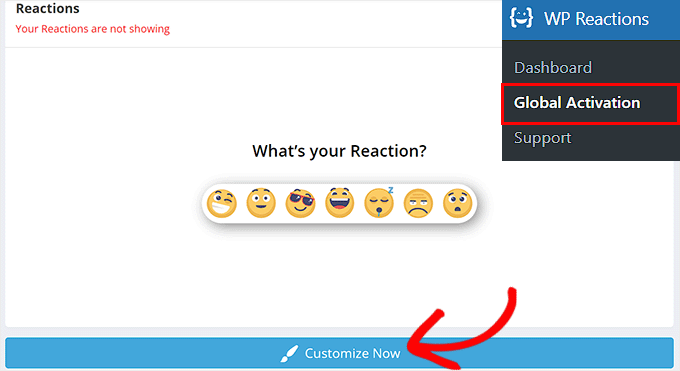
Po włączeniu przejdź na stronę WP Reactions ” Global Activation z kokpitu WordPress i kliknij przycisk “Dostosuj teraz”.

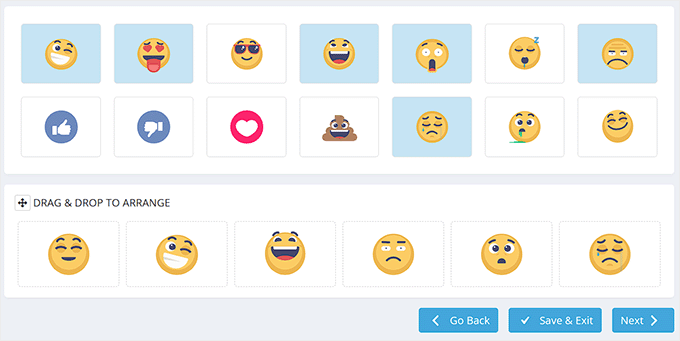
Spowoduje to przejście do strony “Emoji Picker”. Tutaj możesz zacząć od wybrania do siedmiu emoji jako twoich reakcji.
Możesz również zmienić ich kolejność, przeciągając i upuszczając emoji zgodnie z twoimi upodobaniami. Następnie kliknij przycisk “Dalej”, aby kontynuować.

Spowoduje to przejście do strony “Ustawienia”, na której należy wybrać animację i rozmiar emoji.
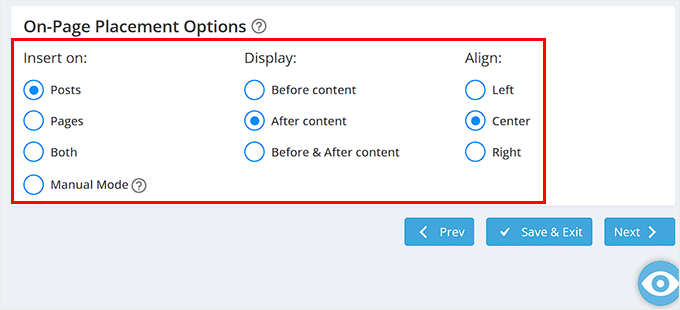
Gdy to zrobisz, przewiń w dół do sekcji “Opcje umieszczania na stronie” i zaznacz opcję “Wpisy”. Twoje reakcje na polubienia na Facebooku będą teraz wyświetlane we wpisach na blogu.
Jeśli chcesz wyświetlać reakcje na innych stronach, możesz wybrać opcję “Obie”.
Następnie możesz wybrać, czy chcesz wyświetlać emotikony na górze czy na dole wpisów. Możesz również wyświetlać emoji wiele razy we wpisie, wybierając opcję “Przed i po treści”.
Następnie skonfiguruj wyrównanie dla reakcji i kliknij przycisk “Dalej”, aby przejść dalej.

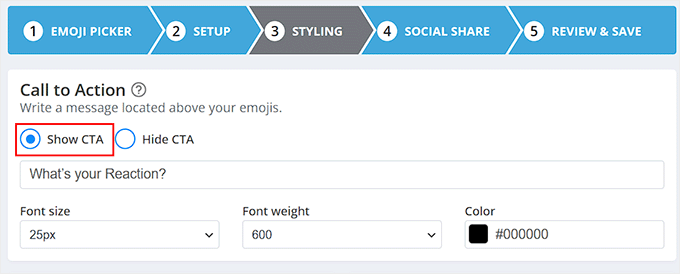
Teraz, gdy jesteś na stronie “Stylizacja”, możesz zdecydować o pokazaniu lub ukryciu wezwania do działania (CTA). To wezwanie do działania to wiadomość, która będzie wyświetlana u góry reakcji.
Możesz napisać zdanie jako wezwanie do działania, a także wybrać jego wielkość litery, wagę i kolor zgodnie z twoimi upodobaniami.

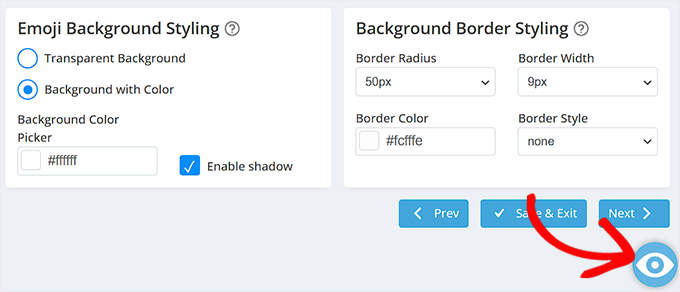
Gdy to zrobisz, przewiń w dół do sekcji “Stylizacja tła emoji” i wybierz opcję “Tło z kolorem”.
Możesz teraz wybrać kolor, który będzie wyświetlany jako tło Twoich reakcji na polubienia na Facebooku. Można również skonfigurować promień, styl i kolor obramowania tła emoji.
Jeśli nie masz pewności co do wyboru koloru, możesz łatwo wyświetlić podgląd twoich emotikonów w różnych kolorach, klikając ikonkę oka u dołu. Gdy będziesz zadowolony, kliknij przycisk “Dalej”.

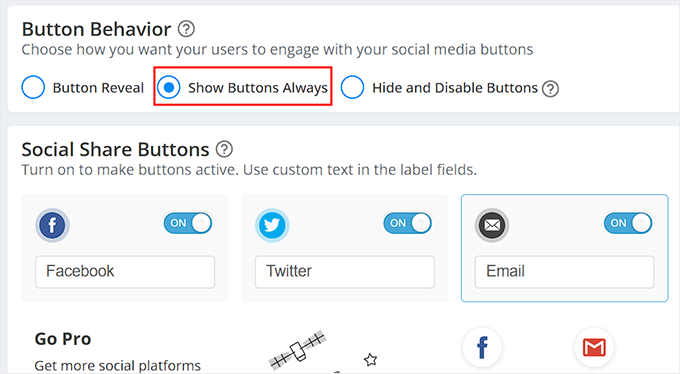
Zostaniesz teraz przeniesiony na stronę “Button Behavior”, gdzie możesz wybrać opcję “Show Buttons Always”, aby wyświetlać przyciski udostępniania dla różnych platform mediów społecznościowych pod reakcjami.
Gdy to zrobisz, przewiń w dół do sekcji “Przyciski udostępniania społecznościowego” i przełącz przełącznik obok platform mediów społecznościowych, które chcesz wyświetlić. To ustawienie pozwoli użytkownikom udostępniać twoje treści w mediach społecznościowych. Możesz także zmienić tekst w polu.

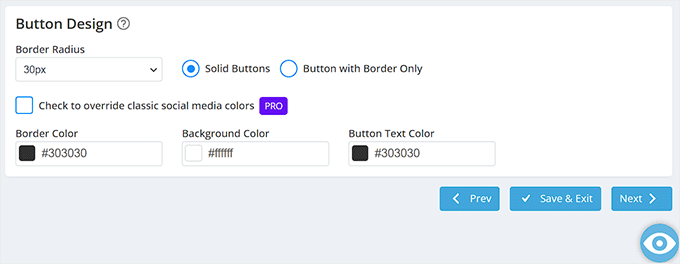
Następnie przejdź do sekcji “Button Design”, gdzie możesz skonfigurować promień obramowania i kolory przycisków.
Możesz także wybrać opcję “Button with Border Only”, jeśli chcesz wyświetlać białe przyciski z kolorowymi ramkami dla różnych platform mediów społecznościowych.
Po zakończeniu nie zapomnij kliknąć przycisku “Dalej”.

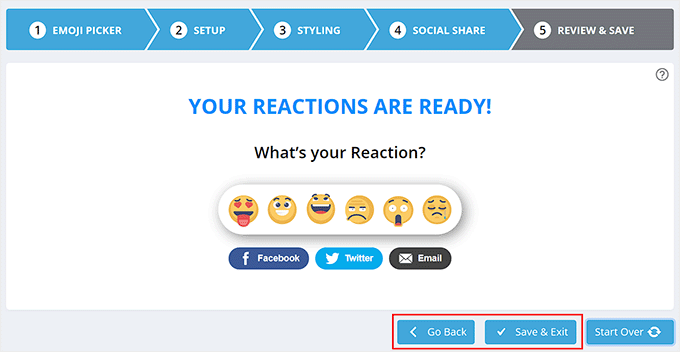
Zostaniesz teraz przeniesiony do ostatniego kroku, w którym zobaczysz podgląd reakcji na polubienia na Facebooku, które właśnie dostosowałeś.
W tym miejscu możesz kliknąć przycisk “Zapisz i wyjdź”, jeśli jesteś zadowolony. Jeśli jednak chcesz wprowadzić jakieś zmiany, możesz kliknąć przycisk “Wróć”, aby przejść do poprzednich kroków.

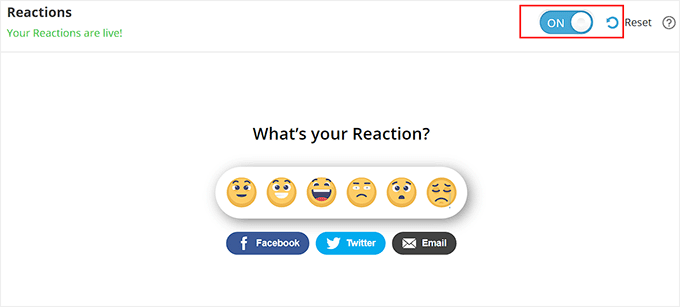
Zostaniesz teraz przekierowany na stronę “Reakcje”, z której rozpocząłeś proces.
Teraz przejdź dalej i przełącz przełącznik u góry na “ON”, aby włączać reakcje Facebooka na twoje wpisy na blogu WordPress.

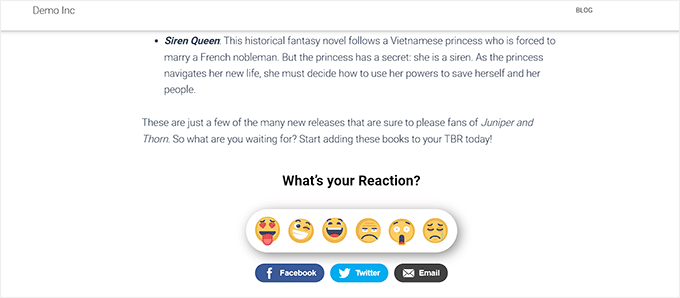
Możesz teraz przejść na twoje wpisy na blogu WordPress, aby zobaczyć reakcje podobne do Facebooka w działaniu.
Tak wyglądają one na naszej demonstracyjnej witrynie internetowej.

Bonus: Dodaj Facebook Feed do twojego bloga WordPress
Oprócz dodawania przycisków “Lubię to” na Facebooku, możesz również osadzać cały Twój kanał na Facebooku na witrynie internetowej WordPress, aby zwiększyć zaangażowanie użytkowników.
Jeśli prowadzisz małą firmę, takie działanie zwiększy ruch na Twojej stronie na Facebooku, a nawet doprowadzi do większej liczby konwersji. Może to również pokazać społeczny dowód na to, że twoja marka jest włączana i angażuje swoich odbiorców.
Możesz łatwo dodać kanał Facebook do twojego bloga WordPress za pomocą Smash Balloon Facebook Feed. Jest to najlepsza na rynku wtyczka WordPress do Facebooka, która pozwala połączyć twoją witrynę na Facebooku z WordPressem w zaledwie kilka minut.

Za pomocą Smash Balloon można łatwo zaprojektować układ twojego wpisu na Facebooku i ukryć lub wyświetlić komentarze, polubienia, reakcje i udostępnienia.
Następnie możesz dodać kanał do dowolnych wpisów WordPress, stron lub obszaru widżetów zgodnie z twoimi upodobaniami. Jest on również zgodny [może być też “kompatybilny”] z dowolnym motywem WordPress. Szczegółowe instrukcje można znaleźć w naszym poradniku na temat tworzenia własnego kanału Facebook Feed w WordPress.

Poza tym, możesz również użyć Smash Balloon, aby dodać kanały Twitter, YouTube lub Instagram Feed do twojej witryny WordPress.
Więcej informacji można znaleźć w naszej pełnej recenzji Smash Balloon.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać reakcje podobne do tych na Facebooku do twoich wpisów na blogu WordPress. Możesz również zapoznać się z naszym poradnikiem krok po kroku, jak dodać system punktów w WordPressie, aby zwiększyć zaangażowanie użytkowników, a także z naszymi najlepszymi wtyczkami do mediów społecznościowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Maison Solutions
Hi, how to turn on WP Reactions Lite Manual Mode (how to choose pages or posts to apply it on)?
WPBeginner Comments
To turn reactions off for a certain page/post, edit the page or post and then scroll past the content. There should be a section for WP Reactions. Open it with the down arrow on the right, and then you can turn off reactions for that page.
Jiří Vaněk
It’s a very interesting form of feedback from users. I use something similar on the web, like a star rating system from the worst (1 star) to the best (5 stars). I just wanted to ask, is it possible to add descriptions to emojis to better understand what they express? For example, adding a caption like “I like it” to a smiling emoji, and “I don’t like it” to a frowning one? This way, the feedback from readers would be a bit more specific.
WPBeginner Support
Not in the free version but it looks like that feature may be a part of their Pro version.
Admin
Jiří Vaněk
Good. Because that’s the feature I’d probably miss there for a better context and understanding of what the emoticon is expressing. But it’s good to know, it can be solved using the paid version. Thank you for answer.
Zay Nge
when a user give certain reaction, like haha or like then it would automatically appear on my Facebook Page too?
WPBeginner Support
Hi Zay,
No, they wouldn’t. It just works on your WordPress site.
Admin
YOGRAJ SHARMA
is my genesis theme premium or not please can you tell me
Chris
Yikes! Wanted the plugin but seems like a ton of work simply for an emoticon for a post… guess I’m stuck with my wordpress.com account…
Rachel
This plugin works GREAT on my laptop and PC but it only gives the Like icon on tablet and mobile – both android. Is this the case or do I need to adjust a setting? Help would be appreciated. Thanks
tush
can i use plugins on blog. also my blog has domain name. thanks
Dawn Cunnane
I’ve just installed this after reading your post, this will go will with my facbook comments plugin – Thank you!
Tuhinshubhra
We can make it visible in all posts by adding do short code at the single.php isn’t it ???
Arun Basil Lal
You can use the dw_reactions() function instead of the shortcode.
LISA
Thanks! Works great…love the easy instructions as usual
WPBeginner Support
Glad you found it useful.
Admin
Janakee
At the top of the post the one about 1/5 of the reaction icons are viable. At the bottom the post the icons are not appearing. When you hover over the icon it quick appears and then goes to blank white again.
Love the idea – would love it to work properly.
WPBeginner Support
May be conflicting with your theme or some other plugin. Contact plugin author for support or try deactivating all other WordPress plugins and switching to a default theme. Then activate all plugins one by one until you find the one causing the conflict.
Admin
Manas Mitra
Thanks for sharing the information about DW Reactions plugin. Shall try in an upcoming site.
Michelle
That’s a really cool idea, thanks! It would probably be really cool if the reactions would show on the blog overview page – I guess you could insert something in the theme to achieve that?
WPBeginner Support
In the plugin settings you can enable reactions on home page, and archives. Try enabling both of them.
Admin
Viklin Naijaknowhow
Great post, will give it a try
Nas
This is nice. Will do it later to my blog
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support
Make sure that you have unchecked the option that makes it only visible to logged in and registered users.
Admin
Shohag Islam Sourav
thanks Balkhi for sharing this plugin
Syed Hamza
Amazing….!!!!!!!!
Arjun Sharma
really great post but it is possible to genesis theme check my site please and tell me if possible