Prowadzisz bloga fotograficznego, sprzedajesz obrazy stockowe lub robisz niesamowite zdjęcia, którymi chcesz podzielić się ze światem? W takim przypadku twoi odbiorcy mogą być zainteresowani twoimi danymi EXIF.
Tagi te mogą pomóc odwiedzającym dowiedzieć się więcej o twoich zdjęciach, a nawet znaleźć obrazki, które chcą kupić.
Jednak ręczne wyszukiwanie tych informacji, a następnie dodawanie ich do każdego zdjęcia byłoby frustrującym i żmudnym zadaniem – to zdecydowanie czas, który można lepiej wykorzystać gdzie indziej.
W tym artykule pokażemy ci, jak automatycznie dodawać tagi EXIF do twoich obrazków, abyś mógł dzielić się relacją stojącą za twoimi zdjęciami bez konieczności samodzielnego dodawania tagów.

Dlaczego warto wyświetlać tagi EXIF w podpisach obrazków na WordPressie?
Jeśli jesteś fotografem, to WordPress jest świetnym sposobem na pokazanie twojej pracy. Ma mnóstwo pięknych motywów dla fotografów WordPress i wtyczek, które mogą pomóc w promowaniu twoich obrazków, budowaniu marki, a nawet zdobywaniu większej liczby klientów.
Istnieje jednak duża wada, którą mogłeś już powiadomić. Domyślnie WordPress nie pokazuje żadnych twoich tagów wymiennego formatu pliku obrazu (EXIF), takich jak producent i model aparatu, rozdzielczość i ekspozycja oraz lokalizacja i czas wykonania zdjęcia.
Dane te mogą być przydatne dla odwiedzających, zwłaszcza jeśli sprzedajesz cyfrowe zdjęcia i grafiki online.
Tagi EXIF są również przydatne, jeśli prowadzisz bloga fotograficznego, ponieważ mogą pomóc czytelnikom dowiedzieć się więcej o twoich zdjęciach.
Uzyskanie tych danych, a następnie ręczne dodanie ich do twojej witryny internetowej wymagałoby czasu i wysiłku, zwłaszcza jeśli masz wiele różnych zdjęć. Jeśli za każdym razem dodajesz te informacje ręcznie, może być również trudno stworzyć spójny projekt.
Mając to na uwadze, zobaczmy, jak można automatycznie dodawać tagi EXIF do twoich podpisów za pomocą wtyczki. Obie te metody pozwalają zaoszczędzić mnóstwo czasu i wyświetlać twoje tagi w spójny sposób.
Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Dodawanie tagów EXIF do określonych podpisów zdjęć
Czasami tagi EXIF mogą być wyświetlane tylko dla określonych zdjęć. Na przykład, możesz pokazać tagi lokalizacji dla zdjęć słynnego punktu orientacyjnego, ale ukryć te informacje na obrazkach twojego domu.
Podpis Exif umożliwia dodawanie tagów EXIF do określonych zdjęć, dzięki czemu można zaoszczędzić czas, zachowując kontrolę.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Exif Caption. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
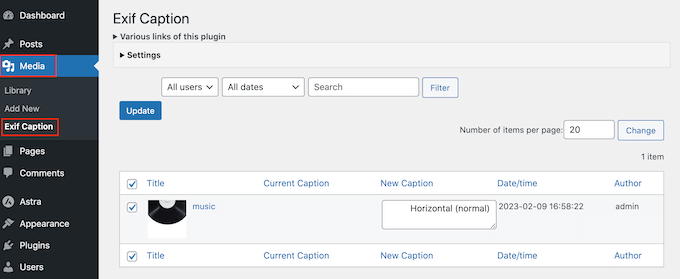
Po włączaniu, przejdź do Media ” Exif Podpis w kokpicie WordPress. Tutaj zobaczysz wszystkie zdjęcia, które mają dane EXIF.

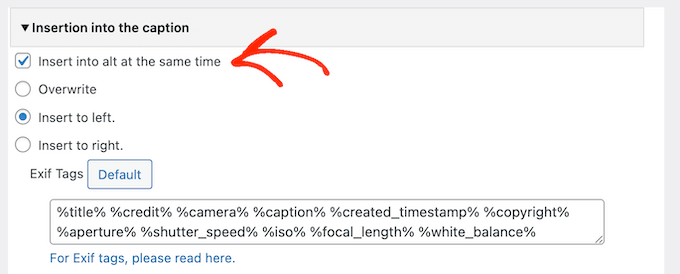
Aby skonfigurować podpis Exif, kliknij i rozwiń sekcję “Ustawienia”.
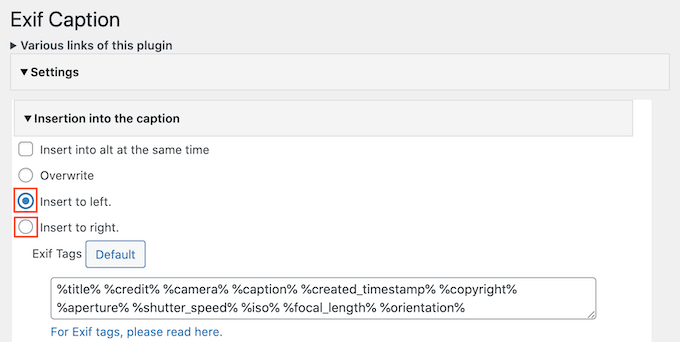
Na początek można wybrać, czy obecny, aktualny podpis obrazka ma zostać zastąpiony danymi EXIF, czy też tagi mają być wyświetlane obok oryginalnego podpisu.
Jeśli nie chcesz zastępować obecnych podpisów, wybierz opcję “Wstaw z lewej” lub “Wstaw z prawej”. Wtyczka doda tagi przed lub po oryginalnym podpisie obrazka na twoim blogu WordPress.

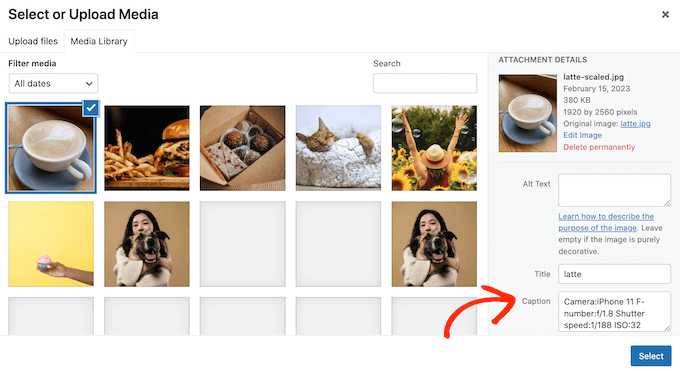
Następnie zobaczysz pole z wszystkimi tagami EXIF, które możesz dodać do podpisów obrazków.
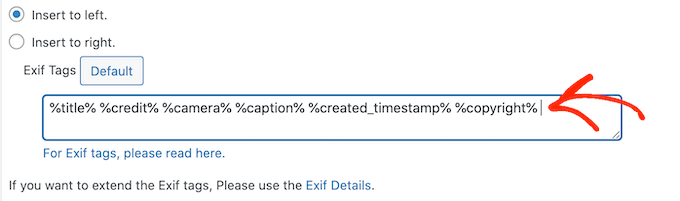
Domyślnie podpis Exif dodaje wszystkie dostępne tagi, więc po prostu usuń te, których nie chcesz używać.

Jeśli usuniesz tagi, a następnie zmienisz zdanie, kliknij przycisk “Domyślny”. Spowoduje to ponowne dodanie wszystkich dostępnych tagów EXIF.
Wtyczka może również dodawać dane EXIF do tekstu alternatywnego obrazka. Może to poprawić twoje SEO, ale może również skutkować zduplikowaną treścią, dlatego zalecamy ostrożne korzystanie z niej.
Aby dodać tagi EXIF do twojego tekstu alternatywnego, zaznacz pole obok opcji “Wstaw do alt w tym samym czasie”.

Kiedy będziesz zadowolony z konfiguracji wtyczki, nie zapomnij kliknąć “Zapisz zmiany”.
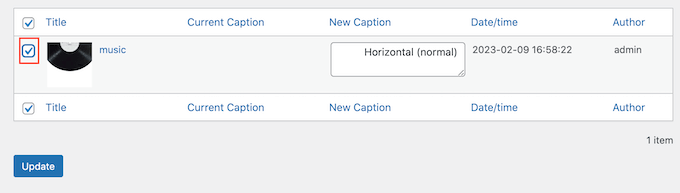
Po wykonaniu tej czynności możesz dodać dane EXIF do podpisów twoich obrazków. Wystarczy przejść w dół listy obrazków i zaznaczyć pole obok każdego zdjęcia, na którym mają być wyświetlane dane EXIF.

Aby dodać tagi EXIF do podpisów obrazków, wystarczy kliknąć przycisk “Aktualizuj”.
Jeśli wybrano opcję “Wstaw do alt w tym samym czasie”, wtyczka skopiuje również tagi do pola alt obrazka.
Teraz za każdym razem, gdy dodasz te zdjęcia do strony lub wpisu, WordPress automatycznie wyświetli tagi EXIF w podpisie obrazka.

Metoda 2: Automatyczne wyświetlanie danych EXIF dla wszystkich twoich zdjęć
Chcesz wyświetlać tagi EXIF dla wszystkich twoich obrazków? W takim razie bardziej sensowne jest użycie wtyczki, która automatycznie dodaje te informacje do twoich podpisów, ponieważ jest to największa oszczędność czasu.
Exif Details wyświetla szczegółowe informacje EXIF w kokpicie administracyjnym WordPress. Może również automatycznie dodawać te tagi do podpisów obrazków, dzięki czemu są one wyświetlane w spójny sposób.

Należy pamiętać, że konieczne będzie napisanie własnego kodu, więc nie jest to metoda najbardziej przyjazna dla początkujących.
Exif Details pobiera również informacje EXIF przy pierwszym przesłaniu obrazka do WordPress. Oznacza to, że nie pokaże tagów EXIF dla żadnych obrazków, które zostały już dodane do biblioteki multimediów.
Niemniej jednak, ta wtyczka działa najlepiej, jeśli dopiero zaczynasz swój blog fotograficzny lub do tej pory przesłałeś tylko niewielką liczbę obrazków.
Najpierw należy zainstalować i włączyć wtyczkę Exif Details. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
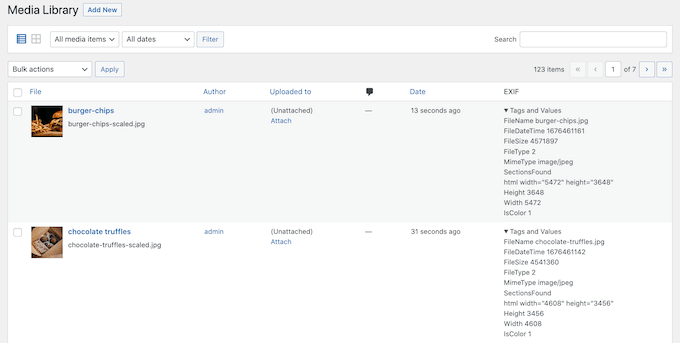
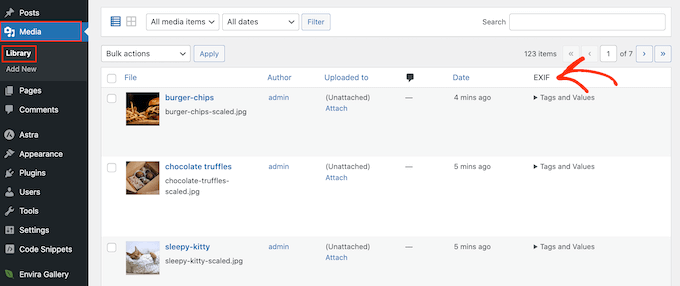
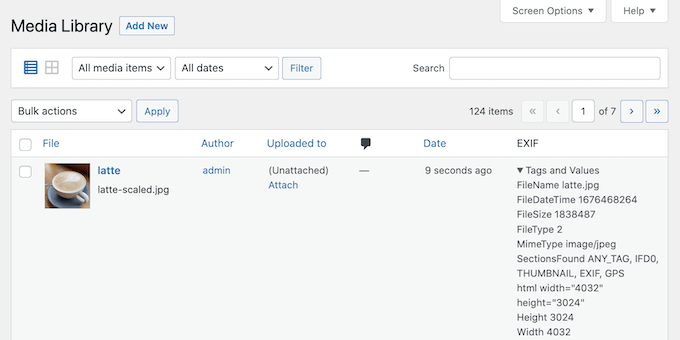
Po włączaniu przejdź do Media ” Library i spójrz na kolumnę “EXIF”.

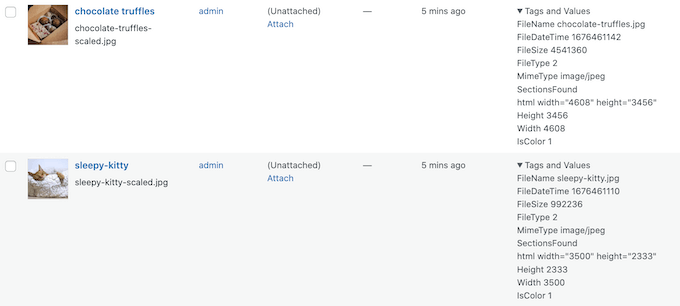
Aby wyświetlić tagi dla konkretnego obrazka, wystarczy kliknąć jego tekst “Tagi i wartości”.
Teraz zanotuj kody EXIF dla danych, które chcesz wyświetlić. Na przykład “DateTimeOriginal” pokazuje datę i godzinę utworzenia pliku.

Pełną listę dostępnych tagów można znaleźć na stronie tagów EXIF.
Gdy masz już te tagi, nadszedł czas, aby dodać własny kod do WordPressa. Często przewodniki proszą o bezpośrednią edycję pliku functions.php twojego motywu, ale może to powodować różnego rodzaju typowe błędy WordPressa.
Utracisz również własny kod przy następnej aktualizacji twojego motywu WordPress. Z tego powodu zalecamy korzystanie z WPCode.
WPCode to najlepsza wtyczka do fragmentów kodu dla WordPressa, która umożliwia dodawanie nieograniczonej liczby fragmentów PHP, CSS, HTML i JavaScript do twojej witryny internetowej. To powiedziawszy, można go używać do wszelkiego rodzaju zadań i z różnymi wtyczkami, a nie tylko z Exif Details.
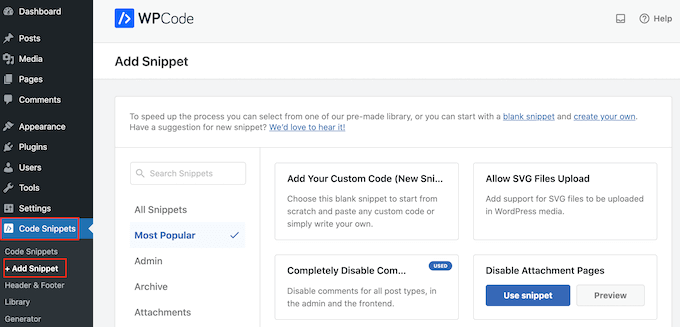
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress. Po włączaniu, udaj się do Code Snippets ” Add Snippet.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu WPCode, które możesz dodać do swojej witryny. Obejmują one fragmenty kodu, które dodają kolumnę z wyróżniającym się obrazkiem do twojego panelu administracyjnego, umożliwiają użytkownikom przesyłanie obrazków do twojej witryny internetowej, wyłączają strony z załącznikami i wiele więcej.
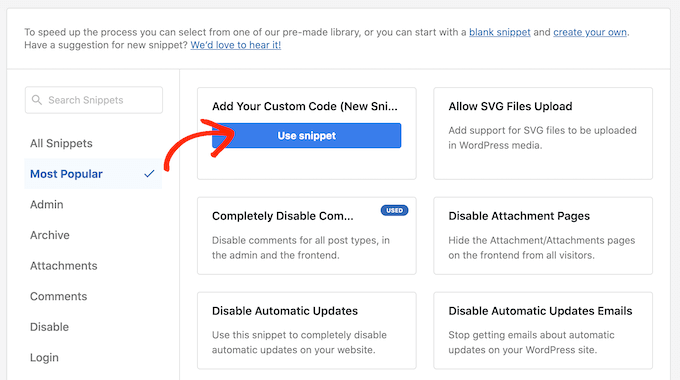
Po prostu najedź kursorem myszy na “Dodaj swój własny kod”, a następnie kliknij przycisk “Użyj fragmentu kodu”, gdy się pojawi.

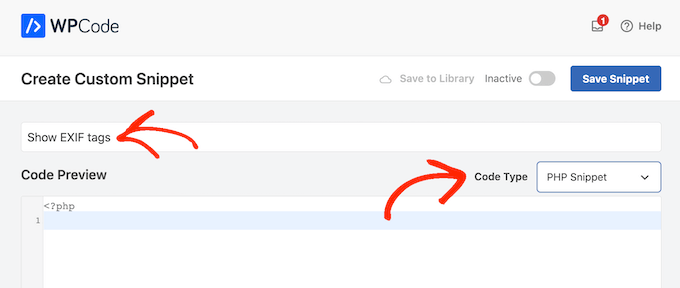
Na początek wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu w kokpicie WordPress.
Następnie otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu PHP”.

W edytorze “Podgląd kodu” należy dodać fragment kodu, który pobiera tagi EXIF, a następnie dodaje te informacje do podpisu obrazka.
Na przykład, oto fragment kodu, który pobiera datę i godzinę wykonania pliku:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Aby wyświetlić inne dane EXIF, wystarczy zmodyfikować powyższy fragment kodu.
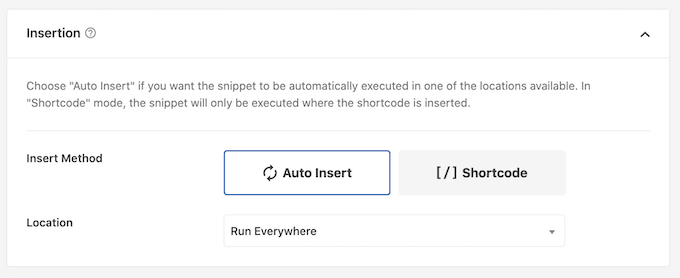
Kiedy będziesz zadowolony z twojego kodu, przewiń do sekcji “Wstaw”. WPCode może dodać twój PHP do różnych miejsc, takich jak po każdym wpisie, tylko frontend lub tylko administrator.
Chcemy użyć własnego PHP na całej naszej witrynie internetowej WordPress, więc kliknij “Auto Insert”, jeśli nie jest jeszcze wybrany. Następnie otwórz listę rozwijaną “Lokalizacja” i wybierz “Uruchom wszędzie”.

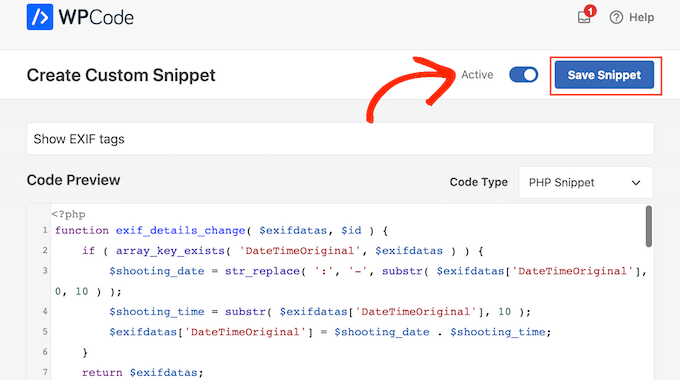
Następnie możesz przewinąć ekran do góry i kliknąć przełącznik “Nieaktywne”, aby zmienił się na “Aktywne”.
Na koniec kliknij “Zapisz fragment”, aby uruchomić fragment kodu PHP.

Teraz Exif Details będzie pobierać tagi za każdym razem, gdy prześlesz nowy obrazek. Następnie automatycznie doda te informacje do podpisu obrazka.
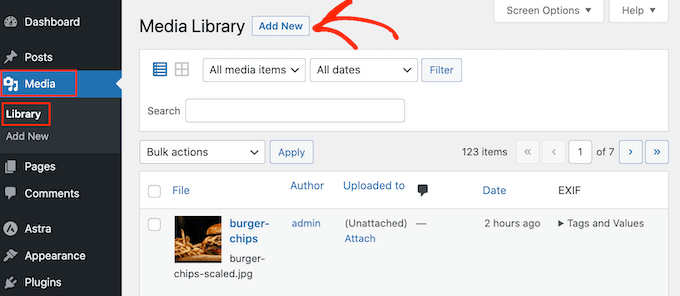
Aby to wypróbować, przejdź do zakładki Multimedia ” Biblioteka, a następnie kliknij “Utwórz nowy”.

Teraz możesz przesłać obrazek z twojego komputera.
Następnie wróć do sekcji Multimedia ” Biblioteka i kliknij, aby rozwinąć “Tagi i wartości” obrazka.

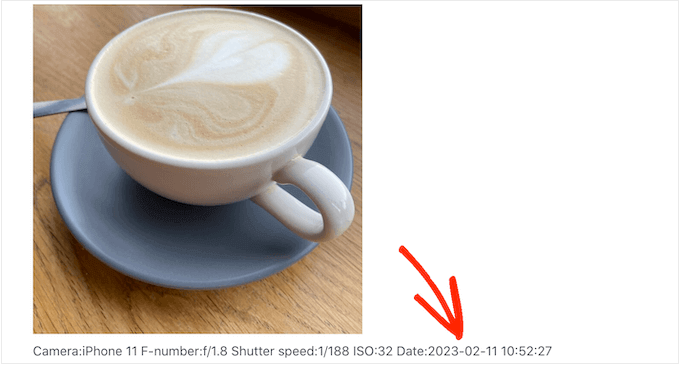
Zakładając, że zdjęcie ma odpowiednie tagi EXIF, WordPress automatycznie doda te informacje do podpisu.
Na przykład na poniższym obrazku widać, że WordPress dodał już datę i godzinę wykonania zdjęcia do podpisu obrazka.

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać tagi EXIF do zdjęć w WordPressie. Możesz również dowiedzieć się, jak utworzyć galerię zdjęć z albumami lub zapoznać się z naszą ekspercką listą najlepszych wtyczek do WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.