Dodanie elementów takich jak drop caps w postach WordPress może poprawić czytelność i nadać treściom profesjonalny, dopracowany wygląd.
Wielokropki to duże, ozdobne wielkie litery używane na początku akapitu. Przyciągają one uwagę czytelników i dodają tekstowi elegancji.
Przez lata używaliśmy drop capów na naszych osobistych blogach, aby dodać estetyczny akcent. Wielu naszych czytelników zauważyło i skomentowało, jak bardzo podoba im się ta funkcja, doceniając zwiększoną atrakcyjność wizualną, jaką wnosi ona do projektu strony.
W tym artykule pokażemy krok po kroku, jak łatwo dodać drop capy we wpisach WordPress.

Co to jest zaślepka?
Drop cap to technika stylizacji powszechnie stosowana w drukowanych książkach i czasopismach, które pełnią funkcję dłuższych tekstów. Pierwsza litera akapitu rozpoczynającego każdy rozdział jest pisana dużą wielkością litery.
Zwykle duża litera rozszerza się w dół, aby opaść poniżej kilku pierwszych linii, dlatego nazywa się ją “drop cap”.

Dodanie drop caps pomaga wyróżnić twoją treść i przyciągnąć uwagę odwiedzających. Dodają one bardziej formalnego i tradycyjnego charakteru do projektu twojej witryny.
Istnieje kilka sposobów na dodanie drop caps do strony internetowej WordPress. Możesz użyć wbudowanej opcji w edytorze bloków WordPress lub użyć wtyczki.
Biorąc to pod uwagę, zobaczmy, jak można łatwo dodać drop capy we wpisach WordPress przy użyciu różnych metod.
Kliknij poniższe odnośniki, aby przejść do Twojej preferowanej metody:
Metoda 1: Dodawanie drop capów za pomocą edytora bloków WordPress
Jeśli chcesz dodać drop capy za pomocą domyślnego edytora bloków WordPress, ta metoda jest dla Ciebie. Pamiętaj, że chociaż ta metoda działa, musisz ręcznie dodawać drop capy dla każdego wpisu.
Jeśli szukasz metody automatycznej, przejdź do metody 2.
Najpierw przejdź do strony Wpisy ” Utwórz nowy na kokpicie administracyjnym WordPress. Teraz wystarczy kliknąć przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu.
Następnie znajdź i kliknij blok Paragraph, aby dodać go do twojego wpisu.

Następnie należy otworzyć panel ustawień blokowania w prawej kolumnie.
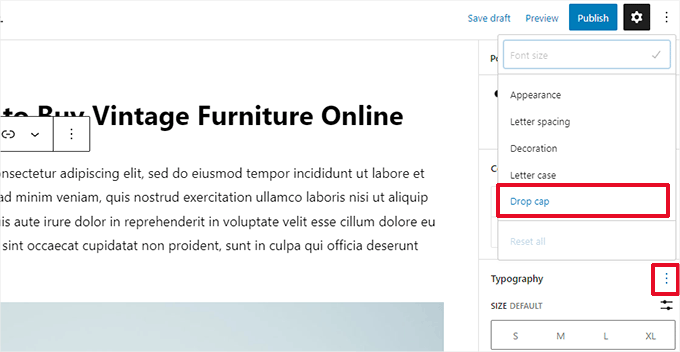
Gdy to zrobisz, przewiń w dół do sekcji “Typografia” i kliknij ikonkę z trzema kropkami obok niej. Spowoduje to otwarcie listy dodatkowych opcji, z której musisz wybrać “Drop Cap”, aby dodać go do twojego panelu bloków.

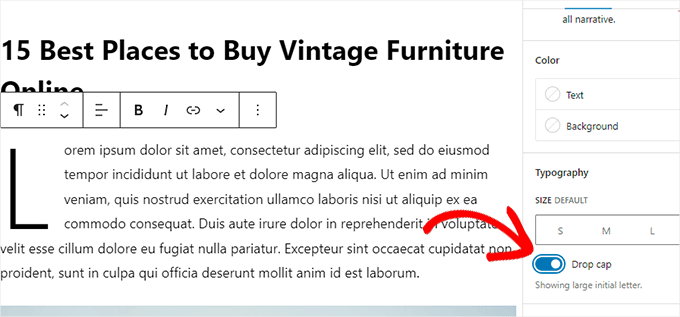
Po dodaniu funkcji drop cap wystarczy przełączyć przełącznik obok opcji “Drop Cap”, aby wyświetlić dużą początkową literę na początku akapitu.
Nie zapomnij kliknąć przycisku “Zapisz wersję roboczą” lub “Opublikuj” u góry, aby zapisać twoje zmiany.

Udało ci się dodać drop cap do twojego wpisu.
Tak to wyglądało na naszej witrynie demonstracyjnej.

Należy pamiętać, że wbudowana opcja drop caps w edytorze bloków użyje stylizacji twojego motywu WordPress dla koloru, kroju pisma i wielkości pierwszej litery.
Jeśli chcesz zmienić styl twoich drop caps w edytorze bloków WordPress, będziesz musiał użyć własnego kodu CSS, aby nadać im styl.
Metoda 2: Dodawanie nakładek za pomocą kodu CSS
W tej metodzie będziemy używać własnego kodu CSS, aby automatycznie dodawać kropki do pierwszego akapitu każdego wpisu. Możesz dodać kod CSS do arkuszy stylów twojego motywu lub użyć fragmentu kodu we wtyczce.
Zalecamy korzystanie z WPCode, ponieważ jest to wtyczka nr 1 do fragmentów kodu używana przez ponad 2 000 000 witryn na całym świecie. Ułatwia ona dodawanie kodu do twojej witryny bez żadnych kłopotów.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmowy plan, który można wykorzystać w tym poradniku. Uaktualnienie do wersji płatnej może jednak odblokować więcej funkcji, takich jak biblioteka fragmentów kodu w chmurze, logika warunkowa i inne.
Po włączaniu, przejdź na stronę Code Snippets ” +Add Snippet z panelu bocznego administratora WordPress.
Następnie najedź kursorem myszy na opcję “Add Your Custom Code (New Snippet)”. Spowoduje to wyświetlenie przycisku “Użyj fragmentu kodu”, który należy kliknąć.

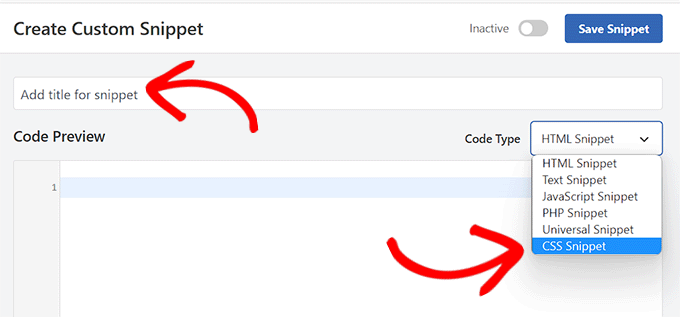
Teraz, gdy jesteś na stronie “Utwórz własny fragment kodu”, możesz zacząć od wpisz tytuł dla twojego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu.
Następnie wybierz “Fragment kodu CSS” jako “Rodzaj kodu” z rozwijanego menu po prawej stronie.

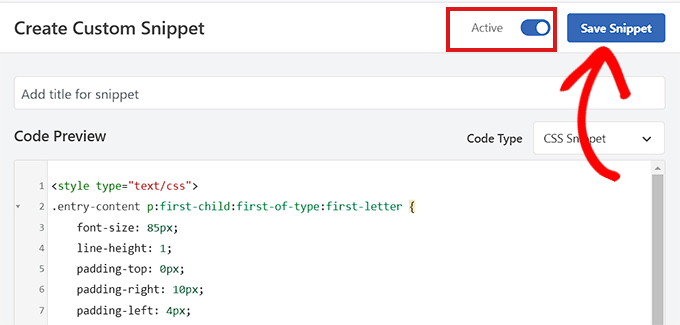
Następnie wystarczy skopiować i wkleić poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style type="text/css">.entry-content p:first-child:first-of-type:first-letter { font-size: 85px; line-height: 1; padding-top: 0px; padding-right: 10px; padding-left: 4px; color: #000080; float: left; font-family: 'Tangerine', serif; text-shadow: 4px 4px 4px #aaa;</style>} |
Teraz musisz przewinąć w dół do sekcji Wstawianie i wybrać metodę “Automatyczne wstawienie”, jeśli chcesz wykonać kod na całej twojej witrynie.
Możesz użyć metody “Krótki kod”, jeśli chcesz dodać drop cap tylko do określonych wpisów.
Po zapisaniu fragmentu kodu otrzymasz krótki kod, który możesz wkleić do edytora bloków wpisów, w których chcesz dodać drop capy.

Następnie wróć na górę strony i przełącz przełącznik na “Włączanie”.
Na koniec kliknij przycisk “Zapisz fragment kodu”.

Twój fragment kodu CSS będzie teraz dostępny na witrynie.
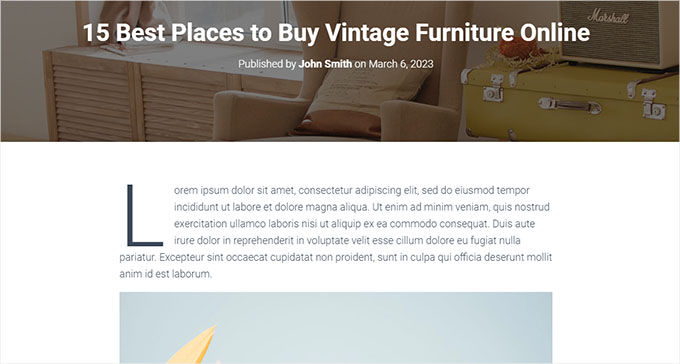
Tak wyglądały drop capy na naszej witrynie demonstracyjnej przy użyciu powyższego fragmentu kodu CSS.

Metoda 3: Dodawanie drop capów za pomocą wtyczki
Jeśli nie chcesz dodawać własnego CSS, możesz również dodać drop caps za pomocą wtyczki Initial Letter.
Wtyczka ta pozwala również na zmianę rozmiaru, koloru i kroju pisma nakładek.
Uwaga: Należy pamiętać, że wtyczka Initial Letter nie została przetestowana z najnowszą wersją WordPressa i nie jest już obsługiwana przez dewelopera.
Przetestowaliśmy jednak wtyczkę i działa ona prawidłowo. Jeśli nadal nie jesteś pewien, zapoznaj się z naszym artykułem na temat korzystania z nieaktualnych wtyczek.
W związku z tym najpierw należy zainstalować i włączyć wtyczkę Initial Letter. Aby uzyskać więcej instrukcji, sprawdź nasz przewodnik na temat instalacji wtyczki WordPress.
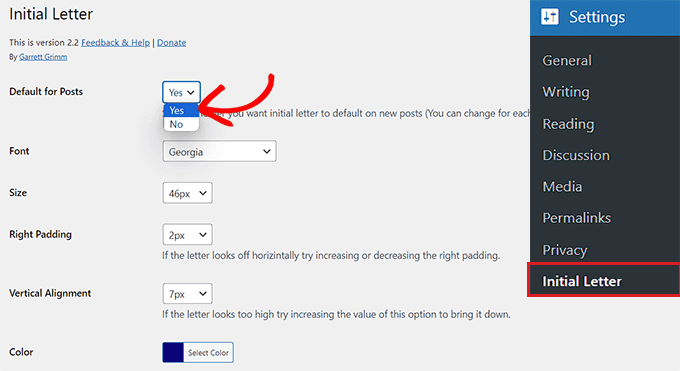
Po włączaniu przejdź do strony Ustawienia ” Początkowy list z panelu bocznego administratora. W tym miejscu można skonfigurować ustawienia drop caps.
Najpierw musisz wybrać, czy chcesz, aby drop capy były automatycznie stosowane do nowych postów. Aby to zrobić, wybierz opcję “Tak” z menu rozwijanego obok opcji “Domyślne dla postów”.
Następnie wybierz preferowany krój pisma, kolor, rozmiar i dopełnienie dla drop caps.
Uwaga: Może być konieczne powrócenie do ustawień po podglądzie twojej witryny internetowej, aby dostosować te opcje stylizacji.

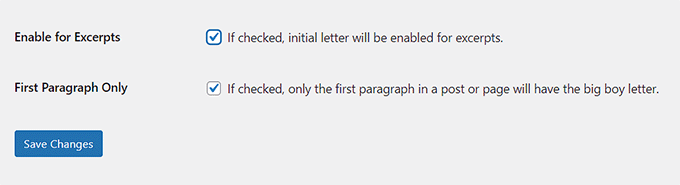
Następnie zaznacz pole obok opcji “Włącz dla zajawek”, jeśli chcesz, aby drop capy były włączone dla zajawek wpisów.
Możesz również zaznaczyć pole obok opcji “Tylko pierwszy akapit”, jeśli chcesz, aby drop capy były dodawane tylko do pierwszego akapitu twojego wpisu.

Na koniec nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz przejść na dowolny wpis na twojej witrynie internetowej, a zobaczysz drop capy w działaniu w pierwszym akapicie twojego wpisu.

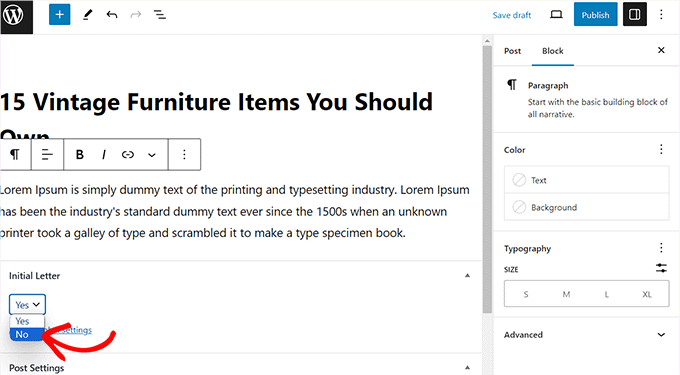
Jeśli chcesz usuwać drop capy dla wpisu, możesz to również zrobić otwierając wpis w edytorze bloków.
Następnie przewiń w dół do sekcji “Początkowa litera” i wybierz opcję “Nie” z menu rozwijanego. Spowoduje to wyłączenie drop capów dla tego wpisu.

Bonus: Zmień krój pisma w twoim motywie WordPress
Oprócz drop caps, możesz również zmienić krój pisma na twojej witrynie WordPress, aby treść była bardziej czytelna i estetyczna.
Aby to zrobić, możesz przejść na stronę Wygląd ” Dostosuj z kokpitu WordPress. Spowoduje to otwarcie konfiguratora motywu, w którym należy otworzyć kartę “Globalne”.
Uwaga: Ustawienia dostosowywania motywu mogą się różnić w zależności od używanego motywu. W tym poradniku używamy motywu Astra.

W lewej kolumnie pojawi się teraz kilka nowych opcji, w tym typografia, kolory, kontenery i przyciski. Tutaj należy rozwinąć kartę “Typografia”.
Spowoduje to otwarcie listy różnych ustawień wstępnych oferowanych przez motyw i będziesz mógł wybrać krój pisma według własnego uznania. Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” u góry, aby zapisać twoje ustawienia.

Jeśli używasz motywu blokowego, konfigurator motywu nie będzie dostępny i będziesz musiał zmienić krój pisma za pomocą pełnego edytora witryny.
Więcej szczegółów na ten temat można znaleźć w naszym poradniku na temat zmiany kroju pisma w motywach WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać drop capy w postach WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat zmiany czcionek w motywie WordPress i naszą listą sposobów na stworzenie przyjaznej dla urządzeń mobilnych witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jonas
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Admin
Anna
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.