Dodanie systemu komentarzy Disqus to świetny sposób na przezwyciężenie ograniczeń domyślnego systemu komentarzy WordPress.
Oto dlaczego: zarządzanie komentarzami w witrynie WordPress może szybko stać się przytłaczające, zwłaszcza gdy spam zapycha kokpit. Chociaż domyślny system działa, brakuje mu zaawansowanych narzędzi do moderacji i interaktywnych funkcji, które promują znaczące zaangażowanie.
Disqus to jedna z najpopularniejszych platform do komentowania, oferująca elegancki interfejs, dyskusje w wątkach i opcje logowania do mediów społecznościowych.
W tym przewodniku pokażemy łatwy sposób na dodanie Disqus do witryny WordPress.

Czy powinieneś używać Disqus z WordPressem?
Disqus jest jednym z najpopularniejszych zewnętrznych systemów komentarzy dostępnych dla użytkowników WordPressa. Oprócz łatwości obsługi i opcji konfiguratora, oferuje również platformę hostingową innej firmy do przechowywania i zarządzania komentarzami.
Ponieważ Disqus obsługuje komentarze na oddzielnym serwerze niż Twój hosting WordPress, korzystanie z niego może pomóc w ogólnej wydajności Twojej witryny internetowej. Dlatego też wielu użytkowników WordPressa używa go jako alternatywy dla domyślnego systemu komentarzy WordPressa.
To powiedziawszy, Disqus nie jest najlepszym systemem komentarzy, jaki wypróbowaliśmy. Chociaż pomógł on w wydajności naszej strony internetowej, nie byliśmy fanami jego możliwości moderacji i dodawał linki partnerskie do naszych treści bez naszej zgody.
Po wyłączeniu Disqus zauważyliśmy znaczny wzrost wskaźnika zaangażowania w komentarze. Dowiedz się więcej o naszych doświadczeniach w naszej recenzji Disqus.
Oczywiście to, czy zdecydujesz się korzystać z Disqus, czy z innych platform, zależy od Ciebie. Jeśli jednak szukasz alternatywy dla Disqus, mamy kilka rekomendacji.
Jakiego systemu komentarzy WordPress powinieneś używać zamiast Disqus?
Po wypróbowaniu różnych wtyczek do komentarzy, stwierdziliśmy, że Thrive Comments jest najlepszą alternatywą dla Disqus.
Thrive Comments to wszechstronna wtyczka do komentarzy z łatwym w użyciu interfejsem, która jest idealna zarówno dla początkujących blogerów, jak i ekspertów. Więcej szczegółów można znaleźć w naszej recenzji pakietu Thrive Themes, która zawiera sekcję poświęconą właśnie Thrive Comments.

Oprócz zarządzania komentarzami i funkcji moderacji, możesz użyć Thrive Comments, aby zwiększyć zaangażowanie użytkowników poprzez działania po wpisie. Po tym jak użytkownik zostawi komentarz, możesz przekierować go do powiązanych wpisów lub własnej wiadomości z podziękowaniem i darmowym prezentem.
Co więcej, możesz dodawać polubienia i nie-polubienia, a także komentarze w górę i w dół, aby zachęcić odbiorców do interakcji w sekcji komentarzy. Dodatkowo, możesz wysyłać komentującym powiadomienia, gdy ich komentarz otrzyma odpowiedź.
Jeśli Thrive Comments nie odpowiada twoim potrzebom, możesz również sprawdzić naszą pełną listę najlepszych wtyczek WordPress do ulepszania komentarzy.
Jeśli nadal jesteś zainteresowany korzystaniem z Disqus, nie martw się. Przeprowadzimy Cię przez proces dodawania wtyczki systemu komentarzy Disqus. Możesz użyć szybkich odnośników, aby przejść do różnych sekcji:
Przejdźmy od razu do rzeczy!
Krok 1: Utwórz konto Disqus
Pierwszym krokiem do zainstalowania komentarzy Disqus w WordPress jest utworzenie konta Disqus. Aby to zrobić, należy przejść do witryny Disqus(disqus.com) i zarejestrować się.
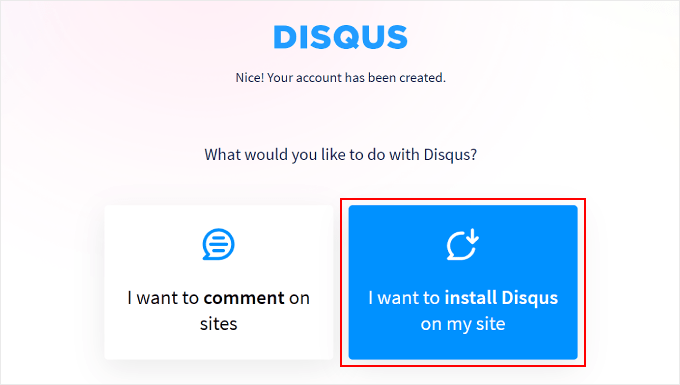
Gdy to zrobisz, powinieneś zobaczyć poniższą stronę. Po prostu kliknij „Chcę zainstalować Disqus na mojej witrynie”.

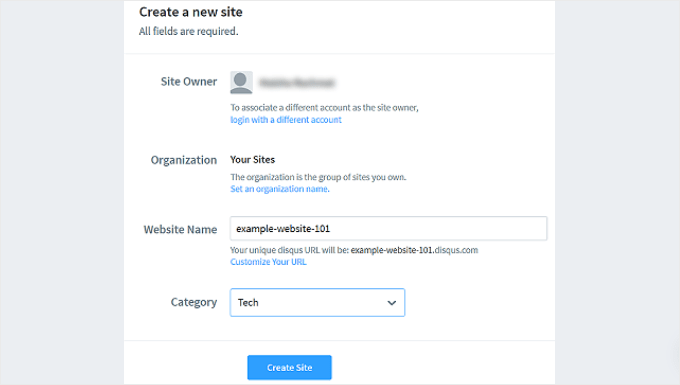
Na następnej stronie będziesz musiał utworzyć szczegóły twojej nowej witryny Disqus, w której będziesz zarządzać wszystkimi komentarzami Disqus. Obejmują one właściciela witryny, nazwę witryny internetowej i kategorię.
W polu „Nazwa witryny” możesz wstawić żądaną subdomenę witryny Disqus. Następnie wystarczy kliknąć „Utwórz witrynę”.

Przejdziesz teraz do kokpitu witryny Disqus.
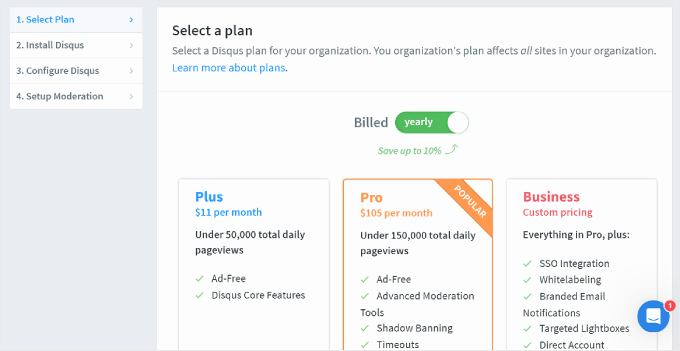
W tym momencie będziesz musiał wybrać jeden z planów Disqus, aby móc skonfigurować system komentarzy w WordPress. Jeśli nie jesteś jeszcze pewien, którego z nich użyć, możesz zacząć od bezpłatnego planu Basic.

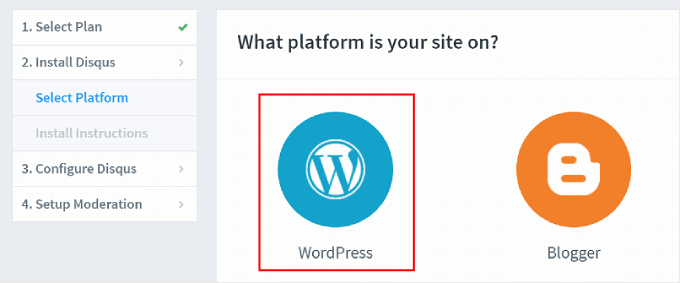
Zostaniesz teraz poproszony o wybranie platformy.
Wystarczy wybrać „WordPress”, aby kontynuować.

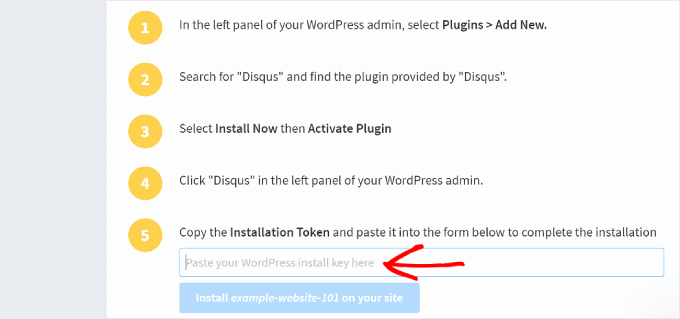
Zobaczysz teraz stronę instalacji WordPress.
W tym miejscu warto zwrócić uwagę na pole „Installation Token”, które będzie przydatne w późniejszej konfiguracji.

Możesz pozostawić tę kartę otwartą podczas wykonywania kolejnych kroków.
Krok 2: Zainstaluj wtyczkę systemu komentarzy Disqus
Teraz możesz otworzyć kokpit WordPress, aby zainstalować wtyczkę Disqus Comment System. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
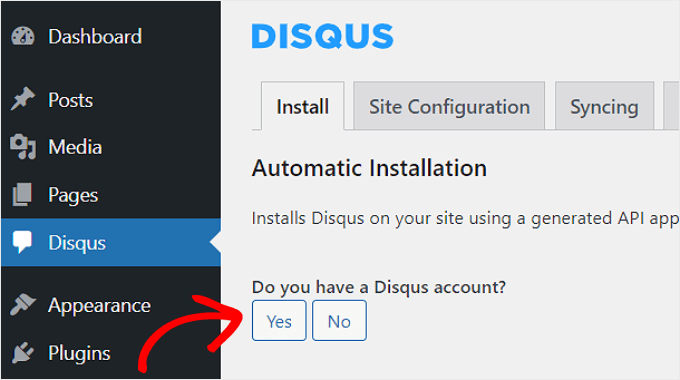
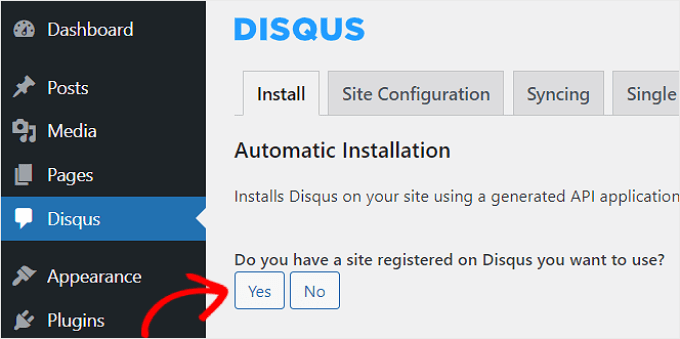
Następnie przejdźmy do menu Disqus z kokpitu WordPress. Następnie w sekcji „Czy masz konto Disqus?” po prostu kliknij „Tak”.

Zobaczysz teraz pytanie: „Czy masz witrynę zarejestrowaną w Disqus, z której chcesz korzystać?”.
Śmiało i wybierz „Tak”.

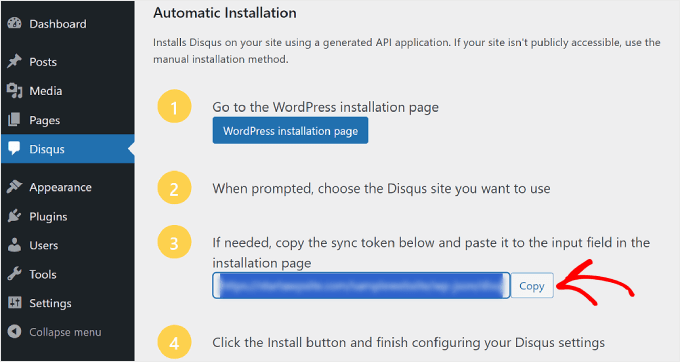
W tym momencie zobaczysz instrukcje instalacji WordPress i token synchronizacji do skopiowania.
Kliknij tutaj przycisk „Kopiuj”.

Wróćmy teraz do strony internetowej Disqus.
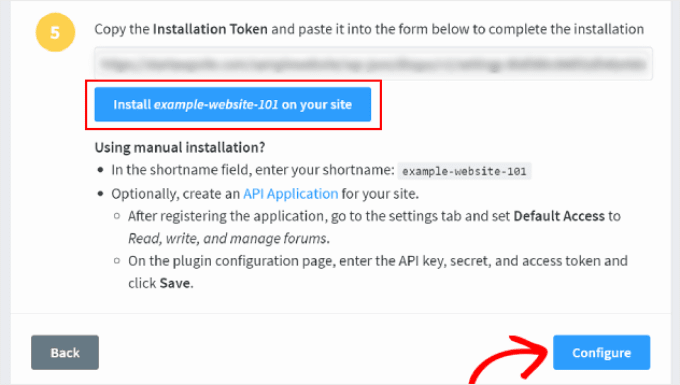
Tutaj musisz wkleić token, który właśnie skopiowałeś z kokpitu WordPress w odpowiednim polu.
Następnie możesz nacisnąć przycisk „Zainstaluj [nazwa witryny Disqus] w swojej witrynie” i kliknąć „Konfiguruj” u dołu.

I to wszystko!
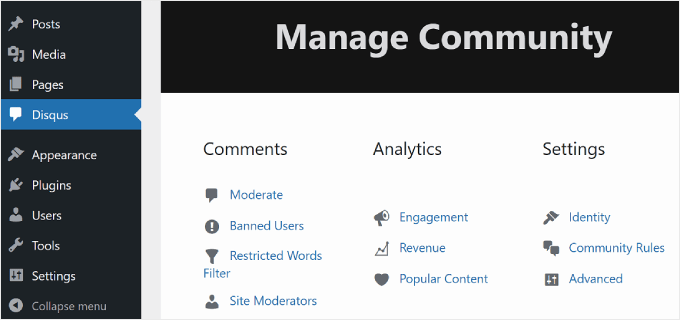
Jeśli odświeżysz menu Disqus w twoim kokpicie WordPress, powinieneś zobaczyć interfejs podobny do tego:

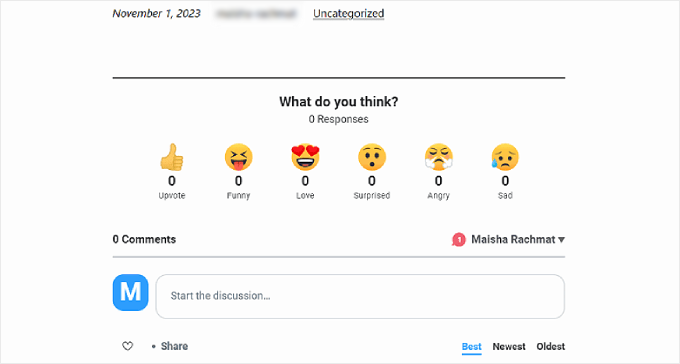
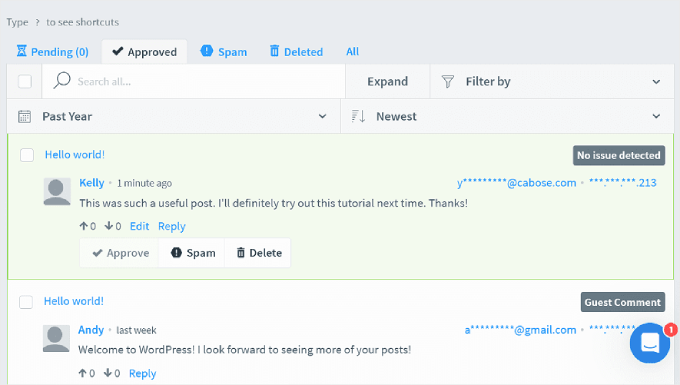
Sprawdźmy teraz, czy Disqus został pomyślnie włączony w twojej sekcji komentarzy.
Wystarczy otworzyć wpis na blogu WordPress na front-endzie i przewinąć w dół do komentarzy. Oto, jak powinien wyglądać, jeśli instalacja została przeprowadzona poprawnie:

Krok 3: Importowanie i eksportowanie starszych komentarzy WordPress do Disqus
Po zainstalowaniu systemu komentarzy Disqus, przejmie on natywne komentarze WordPress na twojej witrynie. Innymi słowy, istniejące komentarze przechowywane na twojej witrynie internetowej WordPress nie będą widoczne dla użytkowników.
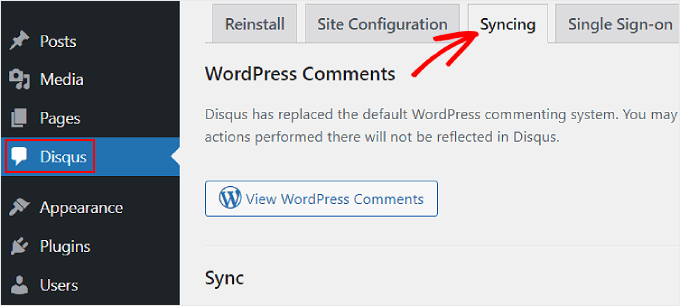
Aby to poprawić, będziesz musiał importować wszystkie istniejące komentarze do systemu komentowania Disqus. W obszarze administracyjnym WordPress przejdź do strony ustawień wtyczki Disqus, przewiń w dół i przejdź do karty „Synchronizacja”.

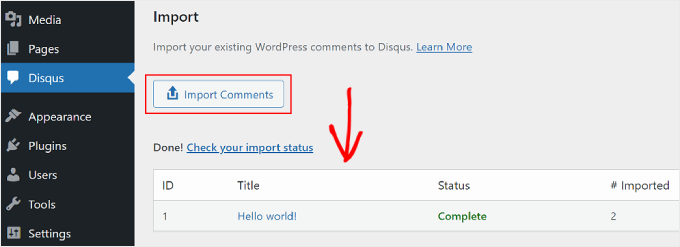
Następnie przewińmy w dół i wybierzmy „Importuj komentarze”.
W tabeli na dole zobaczysz, które z twoich komentarzy zostały pomyślnie zaimportowane.

Jedną rzeczą, na którą należy zwrócić uwagę, jest to, że jeśli masz niestandardowe typy postów, możesz zauważyć, że starsze komentarze nie pojawiają się po przejściu na Disqus. Aby temu zaradzić, należy dezaktywować Disqus w niestandardowych typach postów.
Aby uzyskać praktyczne wskazówki, możesz zapoznać się z naszym artykułem na temat wyłączania Disqus w niestandardowych typach postów.
Jak moderować i konfigurować komentarze Disqus
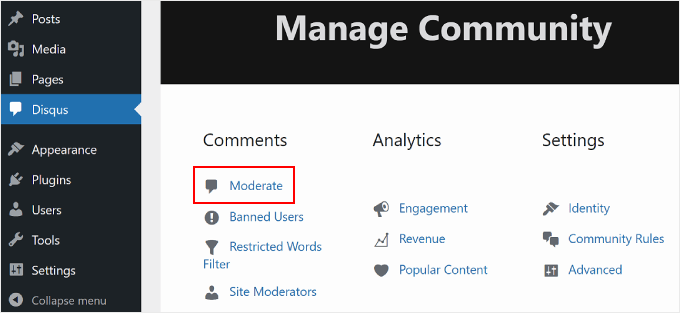
Jeśli chcesz moderować komentarze za pomocą Disqus, możesz kliknąć przycisk „Moderuj” na stronie wtyczki Disqus.

Spowoduje to przejście do strony moderacji w witrynie internetowej Disqus.
Jeśli jesteś zaznajomiony ze stroną komentarzy WordPress, to nawigacja po stronie Disqus nie będzie problemem. Tutaj możesz zatwierdzać, usunąć lub oznaczyć komentarze jako spam.

Wskazówki i porady dotyczące moderacji komentarzy w WordPressie można znaleźć w następujących artykułach:
- Przewodnik dla początkujących na temat moderacji komentarzy w WordPressie
- Jak zezwolić użytkownikom bloga na moderację komentarzy w WordPressie?
- Jak zezwolić użytkownikom na edycję komentarzy w WordPress?
Jak rozwiązać problem z wyświetlaniem komentarzy Disqus?
W niektórych motywach WordPress obszar komentarzy Disqus może wydawać się szerszy niż reszta obszaru wpisu. Aby to poprawić, musisz dodać niestandardowy CSS do arkusza stylów twojego motywu lub motywu potomnego.
Chociaż możesz dodać własny CSS za pomocą edytora plików motywu, nie zalecamy tego. Śledzenie zmian staje się trudne, przez co nie jest jasne, który kod pochodzi z motywu, a który jest własny.
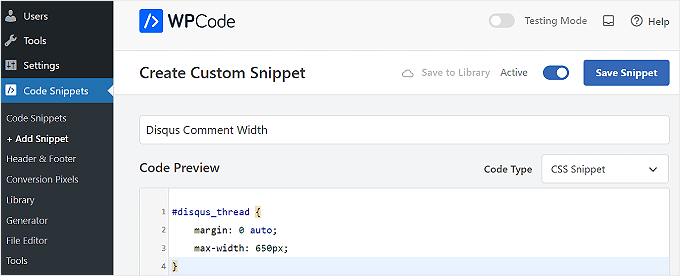
Zamiast tego sugerujemy użycie WPCode, który jest najprostszą wtyczką do fragmentów kodu. Pozwala ona bezpiecznie dodawać i zarządzać własnym kodem na twojej witrynie WordPress. Jeśli kod nie działa, można łatwo usuwać fragment kodu za pomocą wtyczki.
Kod, który należy dodać, znajduje się poniżej:
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
Ten CSS ustawia maksymalną szerokość obszaru komentarzy na 650 pikseli i wyśrodkowuje go na ekranie. Twój motyw może mieć inną szerokość, więc będziesz musiał dostosować ją do swoich potrzeb.
Aby zapoznać się z poradnikiem krok po kroku, możesz przeczytać nasz przewodnik na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress.
Oto jak powinno to wyglądać w WPCode:

Dowiedz się więcej o sposobach zarządzania twoimi komentarzami na WordPressie
Korzystanie z Disqus to tylko jeden ze sposobów zarządzania twoimi komentarzami na WordPressie. Oto więcej przewodników, które możesz sprawdzić, aby zwiększyć zaangażowanie w komentarze:
- Jak umożliwić użytkownikom zgłaszanie nieodpowiednich komentarzy w WordPress?
- Jak zainstalować i skonfigurować komentarze na Facebooku w WordPressie?
- Jak paginować komentarze w WordPress (krok po kroku)
- Jak dodawać filmy i nie tylko w komentarzach WordPress za pomocą oEmbed
- Jak zezwolić użytkownikom na edycję komentarzy w WordPress?
- Jak stylizować formularz komentarza WordPress (najlepszy przewodnik)
- Jak wysłać e-mail z podziękowaniem do komentujących na blogu w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać system komentarzy Disqus w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak wyróżniać lub zakopywać komentarze w WordPressie i naszymi typami ekspertów dla najlepszych wtyczek do ulepszania komentarzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me „Unable to connect to the Disqus API servers”. I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.