Niektórzy członkowie naszego zespołu wolą pracować do późna w nocy i stwierdzili, że jasny interfejs administracyjny WordPress może być dość męczący dla oczu. Dlatego próbowaliśmy znaleźć sposób, aby uczynić obszar administracyjny bardziej komfortowym dla nocnych marków i osób pracujących w warunkach słabego oświetlenia.
Wtedy odkryliśmy zalety trybu ciemnego. Ciemniejszy schemat kolorów może znacznie zmniejszyć ilość białego i niebieskiego światła emitowanego przez ekran, co ułatwia pracę oczom podczas późnych sesji edycyjnych.
W tym artykule pokażemy Ci, jak dodać tryb ciemny do panelu administracyjnego WordPress. Niezależnie od tego, czy jesteś nocnym markiem, użytkownikiem dbającym o baterię, czy po prostu kimś, kto uwielbia elegancki wygląd ciemnych interfejsów, mamy coś dla Ciebie.

Czym jest tryb ciemny i dlaczego warto dodać go do WordPressa?
Jeśli często pracujesz na swojej stronie WordPress późno w nocy lub w słabo oświetlonych warunkach, jasne światło z ekranu komputera może powodować zmęczenie oczu.
Niektórzy uważają nawet, że jasne światło może zakłócać naturalny rytm dobowy i utrudniać zasypianie.
Mając to na uwadze, wiele aplikacji, stron internetowych, a nawet systemów operacyjnych jest wyposażonych w wbudowany tryb ciemny, który zmniejsza ilość białego światła emitowanego przez ekran.

Jeśli masz smartfon iPhone lub Android, możesz przełączyć się na tryb ciemny za pomocą przełącznika.
Niektóre popularne strony internetowe, takie jak YouTube oferują nawet wbudowany ciemny schemat kolorów.

Dodanie trybu ciemnego do Twojej strony WordPress jest świetne dla odwiedzających, ale możesz również chcieć dodać tryb ciemny do zaplecza swojej strony. WordPress posiada schematy kolorów administratora, ale żaden z domyślnych schematów kolorów faktycznie nie redukuje ilości białego światła emitowanego przez ekran.
Mając to na uwadze, dodajmy tryb ciemny do obszaru administracyjnego WordPress, abyś mógł komfortowo pracować nad swoją witryną do późna w nocy lub w warunkach słabego oświetlenia.
Szybki i łatwy sposób na dodanie trybu ciemnego do obszaru administracyjnego WordPress
Najprostszym sposobem na dodanie trybu ciemnego do panelu administracyjnego WordPress jest użycie WP Dark Mode. Ta wtyczka pozwala administratorom włączać i wyłączać tryb ciemny jednym kliknięciem.
Co więcej, jeśli prowadzisz wieloautorski blog WordPress, każda osoba może włączać i wyłączać tryb ciemny według własnych preferencji. Wtyczka zapamięta ich preferencje przy następnym logowaniu. Aby dowiedzieć się więcej, zapoznaj się z naszą pełną recenzją WP Dark Mode.
Najpierw musisz zainstalować i aktywować wtyczkę WP Dark Mode. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
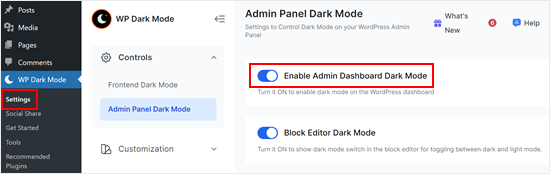
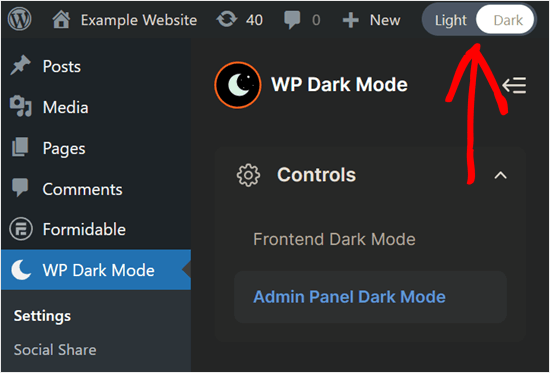
Po aktywacji przejdź do strony WP Dark Mode » Ustawienia w swoim panelu WordPress, a następnie kliknij zakładkę Tryb ciemny panelu administratora.
Następnie aktywuj przycisk „Włącz tryb ciemny pulpitu administratora”.

Możesz również aktywować tryb ciemny dla edytora blokowego, jeśli wolisz.
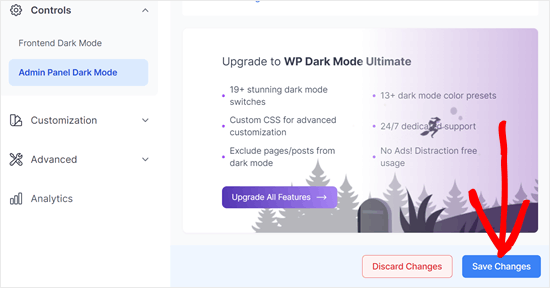
Następnie przewiń w dół i kliknij przycisk „Zapisz zmiany”.

W tym momencie zobaczysz nowy przełącznik „Jasny / Ciemny” na pasku narzędzi administratora.
Możesz kliknąć ten przełącznik, aby włączyć i wyłączyć tryb ciemny w obszarze administracyjnym.

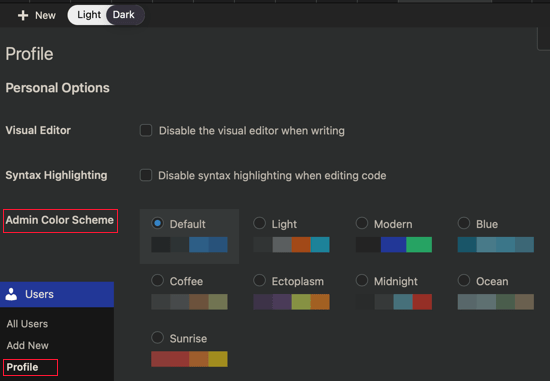
„Tryb ciemny” nie jest schematem kolorów administratora, więc po jego aktywacji możesz spróbować zmienić schemat kolorów administratora.
Wybierając ciemną paletę kolorów, możesz dodatkowo zmniejszyć ilość światła emitowanego przez ekran. Inną opcją jest wybór jaśniejszej palety kolorów, która ułatwi czytanie ciemnego panelu.
Aby zmienić schemat kolorów administratora, przejdź do Użytkownicy » Profil, a następnie wybierz jedną z opcji w sekcji Schemat kolorów administratora.

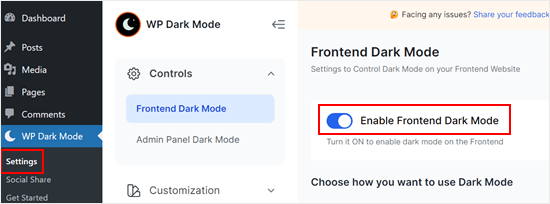
Możesz również włączyć tryb ciemny na froncie swojej strony internetowej.
Aby to zrobić, przejdź do zakładki „Tryb ciemny na froncie” i aktywuj przycisk „Włącz tryb ciemny na froncie”.

Jak wcześniej, upewnij się, że klikniesz przycisk „Zapisz zmiany” po zakończeniu.
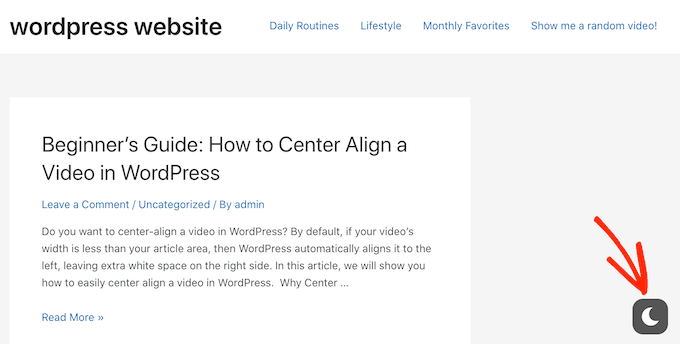
Odwiedzający nadal będą widzieć zwykłą, jasną wersję Twojego bloga WordPress lub strony internetowej. Ale w dowolnym momencie mogą przełączyć się na tryb ciemny, klikając ikonę w prawym dolnym rogu.

Aby uzyskać więcej wskazówek i sztuczek dotyczących dostosowywania obszaru administratora, zapoznaj się z tymi przewodnikami:
- Kluczowe wskazówki dotyczące ochrony obszaru administratora WordPress (zaktualizowane)
- Jak dodać niestandardowe powiadomienia administratora w WordPress
- Jak wyłączyć pasek administratora WordPress dla wszystkich użytkowników oprócz administratorów
- Jak ukryć niepotrzebne elementy menu z panelu administracyjnego WordPress
- Jak dodać centrum powiadomień w panelu administracyjnym WordPress
- Jak zastosować CSS dla określonych ról użytkowników w WordPress
- Jak zastosować white label do panelu administracyjnego WordPress
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodać tryb ciemny do panelu administratora WordPress. Możesz również zapoznać się z naszymi najlepszymi wyborami najlepszych wtyczek do panelu administratora WordPress oraz naszym przewodnikiem jak dezaktywować wszystkie wtyczki, gdy wp-admin jest niedostępny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Olaf
To świetny artykuł. Często pracuję do późna w nocy, zwłaszcza gdy zbliża się termin wykonania strony internetowej i musi ona zostać ukończona. Już noszę okulary blokujące niebieskie światło, ale tryb ciemny w panelu administracyjnym mógłby być kolejnym sposobem na zmniejszenie zmęczenia oczu. W końcu kontrast białego tła i ciemnego tekstu naprawdę męczy wzrok. Z pewnością wypróbuję tę wskazówkę na jednej z moich stron i porównam, czy będę czuł się mniej zmęczony podczas pracy.
Jiří Vaněk
Dziękuję za radę. Mam ustawiony ciemny tryb systemowy i przeglądarki w systemie Windows 11, ale WordPress nadal ignoruje to ustawienie. Ustawienia przeglądarki, a nawet rozszerzenie przeglądarki, które powinno wymusić ciemny tryb, nie pomogły. I teraz rozumiem, że problemem będzie brak schematu kolorów WordPressa dla ciemnego trybu. Dziękuję za cenne doświadczenie i rady, jak wymusić ciemny tryb.
Wsparcie WPBeginner
You’re welcome
Admin
Dan
Dziękuję.
To jest wtyczka tymczasowa, która nie jest idealna.
Zauważyłem, że za każdym razem, gdy klikam w cokolwiek w interfejsie, miga ono przez 1 sekundę w oryginalnym kolorze, a następnie przełącza się na tryb ciemny.
Idealnie byłoby, gdyby WordPress dodał to do swojej palety kolorów.
Wsparcie WPBeginner
Możesz chcieć zmienić swoją paletę kolorów w Użytkownik > Profil, aby ustawić podstawowy kolor, który pomoże zapobiec opóźnieniu w ładowaniu stylu.
Admin
Thia
Niesamowite. Właśnie wypróbowałem wtyczkę i jest naprawdę fajna.
Wsparcie WPBeginner
Cieszymy się, że spodobała Ci się nasza rekomendacja!
Admin
Darlington
A co z tym, jak zaimplementować tryb ciemny na froncie mojej strony internetowej WordPress?
Wsparcie WPBeginner
Zależałoby to od Twojego motywu. Jeśli skontaktujesz się z pomocą techniczną swojego motywu, powinni być w stanie Ci powiedzieć.
Admin
Darlington
Dobrze. Dziękuję bardzo.
Kuldeep Singh
Niesamowite!
Dzięki chłopaki. Pomogło mi to uzyskać pożądany ciemny motyw pulpitu. Ale potrzebuję też domyślnego tła edytora w trybie ciemnym. Czy istnieje pojedyncza wtyczka, która może zmienić pulpit i tło edytora na tryb ciemny?
Wsparcie WPBeginner
W pierwszej kolejności warto skontaktować się ze wsparciem wtyczki w celu uzyskania rekomendacji.
Admin