Czy twoja witryna WordPress wygląda niechlujnie? Czy masz długie menu, duże panele boczne lub treści, które nie są dobrze dopasowane? Dodanie własnego paska przewijania do tych długich elementów może pomóc poprawić te problemy.
Niestety, nie jest łatwo znaleźć prostą wtyczkę do tego celu. Niektóre inne przewodniki sugerują również użycie kodu, ale może to być przerażające, jeśli jesteś nowy. Ale nie musi tak być.
Zbudowaliśmy setki witryn internetowych, w tym dla naszych własnych marek, więc wiemy, jak szybko, sprawnie i łatwo dodawać paski przewijania.
W tym przewodniku pokażemy, jak dodać własny pasek przewijania do dowolnej części twojej witryny za pomocą kreatora stron. Jeśli nie odpowiada to twoim potrzebom, możesz zapoznać się z naszą przyjazną dla początkujących metodą dodawania własnego paska przewijania za pomocą CSS.

Kiedy dodać pasek przewijania do określonych elementów na twojej witrynie WordPress?
Dodanie paska przewijania dla elementów WordPress może znacznie poprawić wrażenia użytkownika twojej witryny. Ale kiedy należy korzystać z tej funkcji projektowania WordPress?

Oto kilka typowych elementów WordPressa, które mogą skorzystać z własnych pasków przewijania:
- Menu nawigacji – idealne dla blogów z ponad 20 kategoriami i podkategoriami, które w przeciwnym razie rozciągałyby się na całą stronę.
- Widżety paska bocznego – idealne dla bogatych w treść paneli bocznych, w których chcesz zachować wszystkie widżety bez uszczerbku dla przestrzeni.
- Opisy produktów – zachowuje długie szczegóły produktu przy zachowaniu przejrzystego układu.
- Sekcje komentarzy – Zgrabne wyświetlanie setek komentarzy bez przytłaczania strony.
- Galerie obrazków – prezentowanie wielu obrazków w galerii przy zachowaniu dostępności.
Mając to na uwadze, pokażemy ci dwie opcje dodania własnego paska przewijania do dowolnego elementu na twojej witrynie internetowej WordPress.
Zalecamy wybranie opcji 1, jeśli dopiero zaczynasz swoją witrynę i chcesz korzystać z konfiguratora stron z własną funkcją paska przewijania. Wynika to z faktu, że jeśli korzystałeś już z innego motywu, będziesz musiał zmienić swój motyw dla tej metody.
Z drugiej strony, jeśli podoba ci się twój obecny, aktualny motyw, możesz wybrać opcję 2, aby dodać własny pasek przewijania za pomocą kodu CSS. Nie martw się, podzielimy ten proces krok po kroku, aby każdy mógł go łatwo śledzić.
Możesz skorzystać z poniższych odnośników, aby przejść do Twojej preferowanej metody:
Czy zamiast tego chcesz zmienić pasek przewijania całej Twojej witryny internetowej WordPress? Jeśli tak, to zapoznaj się z naszym przewodnikiem na temat dodawania własnego paska przewijania w WordPress.
Opcja 1: Użycie konfiguratora stron z własnymi paskami przewijania dla poszczególnych elementów (bez kodu)
Jednym ze sposobów dodania własnego paska przewijania w określonym elemencie jest użycie konfiguratora stron z funkcją paska przewijania. W ten sposób można łatwo dostosować pasek przewijania bez dotykania jakiegokolwiek kodu.
W tej metodzie wykorzystamy Thrive Architect. Oprócz funkcji paska przewijania, Thrive Architect posiada ponad 300 szablonów do szybkiego tworzenia profesjonalnie wyglądających stron i dynamicznych treści, które spersonalizują doświadczenia twoich odwiedzających.
Interfejs “przeciągnij i upuść” jest przyjazny dla użytkownika, dzięki czemu jest idealny dla osób początkujących w WordPress. Aby uzyskać bardziej szczegółowe informacje na temat tego narzędzia, zapoznaj się z naszą recenzją Thrive Architect.
Chociaż Thrive Architect nie oferuje darmowej wersji, możesz skorzystać z naszego specjalnego kodu rabatowego Thrive Themes, aby zaoszczędzić do 50% na początkowym zakupie.
Krok 1: Konfiguracja Thrive Architect i motywów Thrive
Aby rozpocząć, musimy zainstalować wtyczkę Thrive Architect. Dostęp do niej można uzyskać logując się na twoje konto na witrynie internetowej Thrive Themes.
Następnie pobierz i zainstaluj wtyczkę Thrive Product Manager. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczek WordPress dla początkujących.

Po włączaniu wtyczki przejdź do Menedżera produktów w twoim kokpicie WordPress.
Kliknij “Zaloguj się na moje konto”, aby odnośnik do Twojej witryny WordPress został połączony z Twoim kontem Thrive Themes.

Powinieneś teraz zobaczyć listę produktów Thrive Themes dostępnych na twoim koncie.
Znajdź “Thrive Architect” i zaznacz pole “Zainstaluj produkt”.

Przewiń w dół, aby znaleźć“Thrive Theme Builder” i wybierz opcję “Zainstaluj motyw”.
Następnie kliknij “Zainstaluj wybrane produkty”. Ten krok jest konieczny, ponieważ Thrive Architect współpracuje z Thrive Theme Builder.

Następny ekran pokaże Thrive Product Manager instalujący i włączający Thrive Theme Builder.
Po zakończeniu wybierz opcję “Przejdź do kokpitu twórcy motywu”.

Teraz nadszedł czas, aby wybrać podstawowy projekt dla twojej witryny, korzystając z biblioteki motywów Thrives.
Jeśli nie masz pewności, który motyw wybrać, użyj przycisku “Podgląd”, aby zobaczyć, jak wygląda każdy z nich. Po podjęciu decyzji kliknij “Wybierz”.

Teraz wpiszesz Kreator tworzenia motywu.
Ten kreator poprowadzi cię przez proces wgrywania twojego logo, wybierania kolorów marki dla twojego motywu oraz konfigurowania różnych struktur i szablonów motywów.
Upewnij się, że ukończyłeś kreatora konfiguracji przed przejściem do następnego kroku.

Krok 2: Dodaj element treści do twojego motywu
Dodajmy teraz element treści do twojego motywu WordPress, który domyślnie posiada funkcję paska przewijania.
W Thrive Themes treść jest blokiem, którego można użyć jako kontenera do grupowania wielu bloków. Może to być przydatne, jeśli chcesz, aby zestaw elementów był stylizowany w ten sam sposób lub zarządzany jako grupa.
W tym przykładzie dodamy treść zawierającą długą listę wpisów na blogu. W tym scenariuszu chcemy mieć możliwość wyświetlania wszystkich kategorii na panelu bocznym bez nadmiernego wydłużania go.
Najpierw przejdź na dowolną stronę lub wpis na twoim blogu WordPress, na którym chcesz mieć pasek przewijania.
Następnie na górnym pasku narzędzi administratora kliknij “Edytuj szablon motywu [nazwa]” lub “Edytuj za pomocą Thrive”.

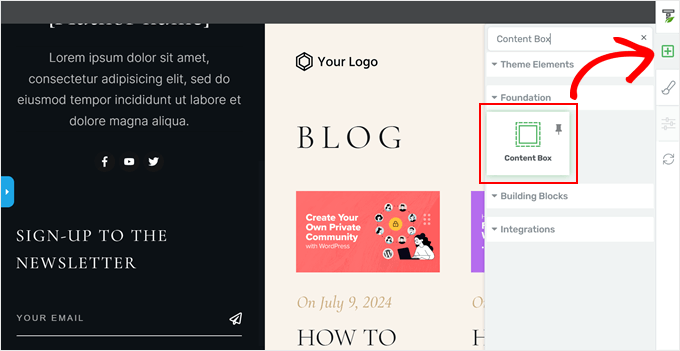
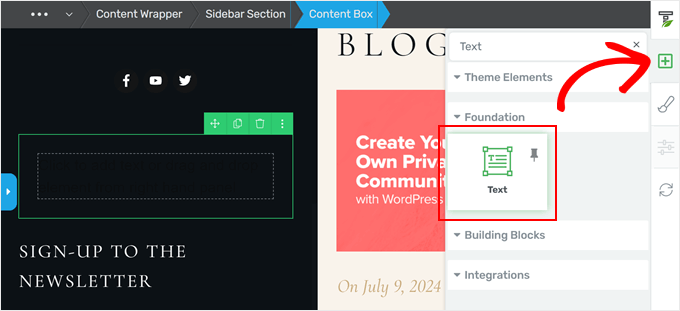
Powinieneś teraz przejść do interfejsu edycji Thrive Architect. Aby dodać blok treści, kliknij znak “+” po prawej stronie i wybierz element “Content Box”.
Następnie przeciągnij i upuść go w dowolnym miejscu, w którym chcesz umieścić element z paskiem przewijania.

Możesz teraz dodać więcej elementów treści do pola treści. Na przykład możesz ponownie kliknąć znak “+” i dodać do niego blok “Tekst”. Następnie możesz wpisać w nim dowolny rodzaj tekstu.
Thrive Themes oferuje mnóstwo elementów wizualnych, od podstawowych, takich jak tekst i obrazki, po formularze i tabele cenowe.

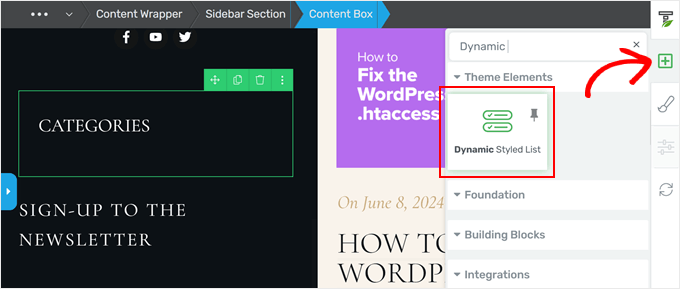
Ponieważ chcemy dodać listę kategorii do panelu bocznego, dodamy również element “Dynamic Styled List” do pola treści.
Ten blok zasadniczo pobiera dane z twojej witryny internetowej, aby dynamicznie wyświetlać listę, taką jak kategorie, tagi lub autorzy. Blok będzie się automatycznie aktualizował w miarę rozwoju twojej witryny internetowej.

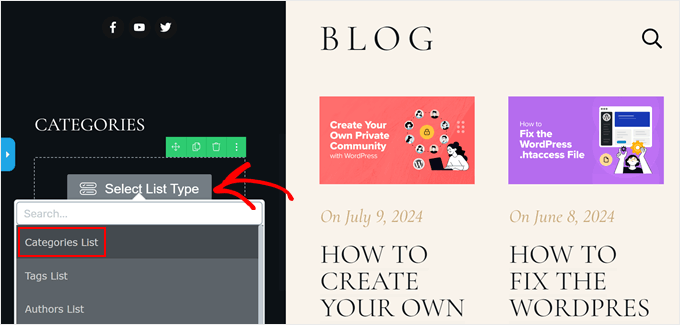
Po przeciągnięciu i upuszczeniu listy dynamicznej do pola treści, kliknij przycisk “Wybierz rodzaj listy”.
Następnie kliknij “Lista kategorii”.

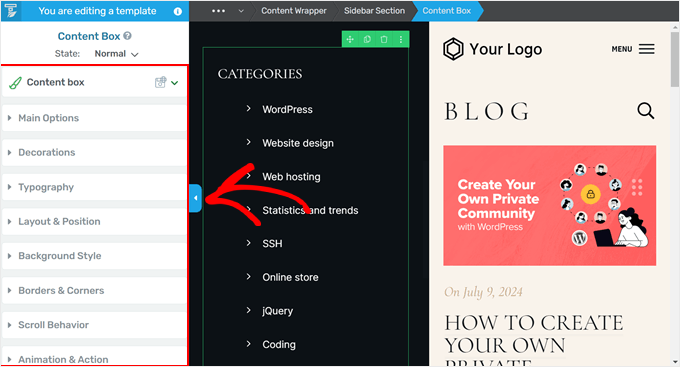
Teraz twoja lista kategorii, blok tekstowy i wszelkie inne elementy dodane do pola treści znajdują się w tym samym kontenerze.
Jak widać, lista jest dość długa, dlatego chcemy dodać do niej pasek przewijania.
Krok 3: Włącz pasek przewijania w polu treści
Jeśli wybierzesz ten kontener i klikniesz na niebieską strzałkę po lewej stronie, zobaczysz wiele opcji pozwalających na dostosowanie twojej treści.

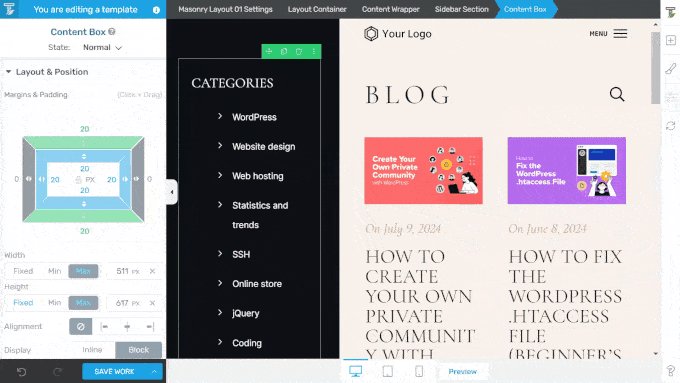
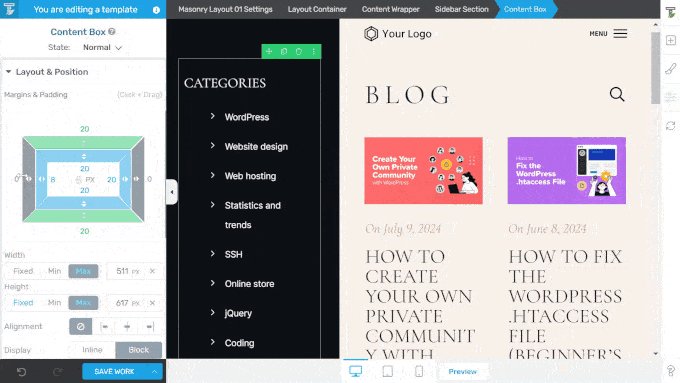
Ustawienia umożliwiające dodanie paska przewijania znajdują się na karcie “Układ i pozycja”. W tym miejscu można dostosować dopełnienie, margines, szerokość, wysokość, wyrównanie i tak dalej.
Pierwszą rzeczą, którą zrobiliśmy, było kliknięcie białej strzałki wewnątrz niebieskiego obszaru dopełnienia, tuż pod sekcją “Marginesy i dopełnienie”. Zrobiliśmy to tylko po to, aby upewnić się, że panel boczny z treścią jest wyrównany z resztą elementów.
Zachęcamy do zapoznania się z innymi opcjami, aby upewnić się, że twój box wygląda proporcjonalnie.

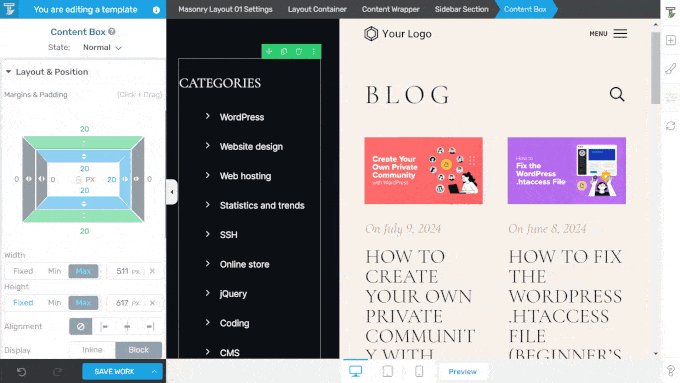
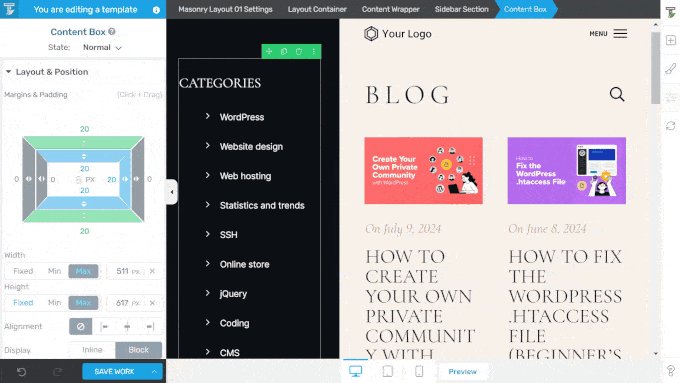
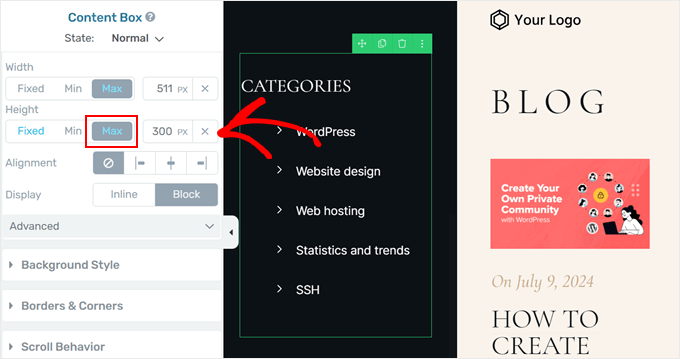
Następnie przewińmy w dół do sekcji Wysokość. Kliknij przycisk “Max” i zmień wysokość w pikselach na znacznie mniejszą. W tym przypadku przeszliśmy z 617px do 300px.
Spowoduje to znaczne skrócenie pola treści i zniknięcie nazw kategorii w dolnej sekcji.

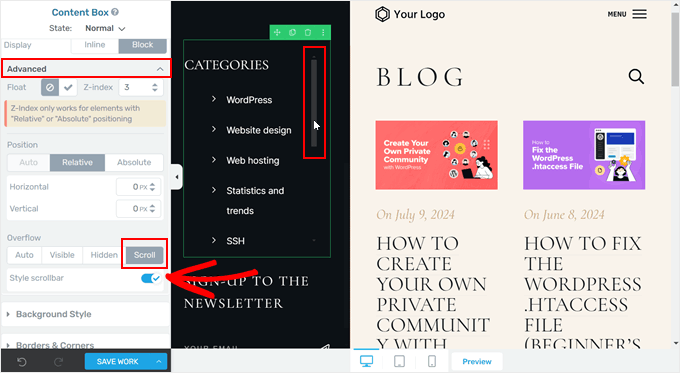
Po wykonaniu tej czynności ponownie przesuń panel w dół i otwórz kartę “Zaawansowane”. Następnie wybierz “Przewijanie” w ustawieniach przepełnienia i włącz opcję “Stylowy pasek przewijania”.
Pasek przewijania powinien zostać automatycznie dodany do twojego bloku treści.

To wszystko, jeśli chodzi o dodawanie własnego paska przewijania za pomocą Thrive Architect. Możesz kontynuować edycję twojego motywu WordPress, strony lub wpisu lub kliknąć “Zapisz pracę” na dole, aby opublikować zmiany.
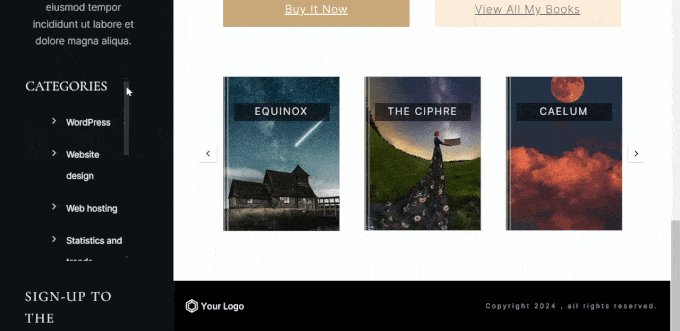
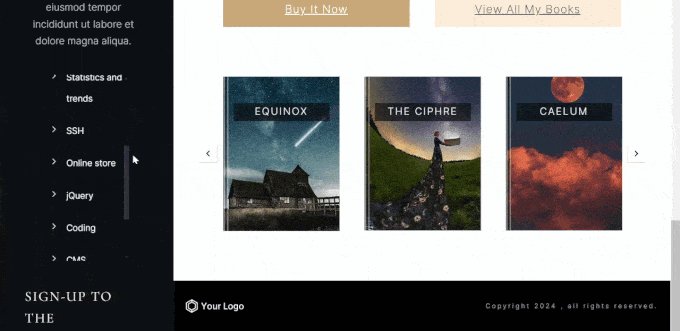
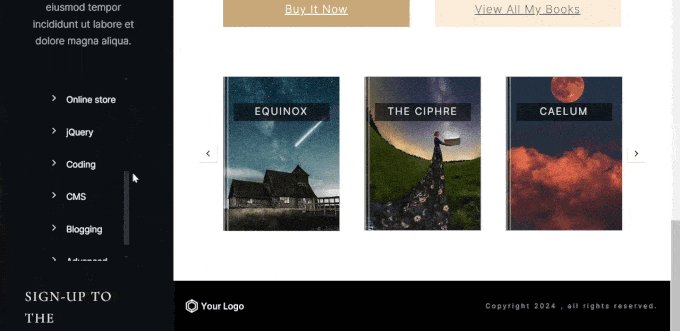
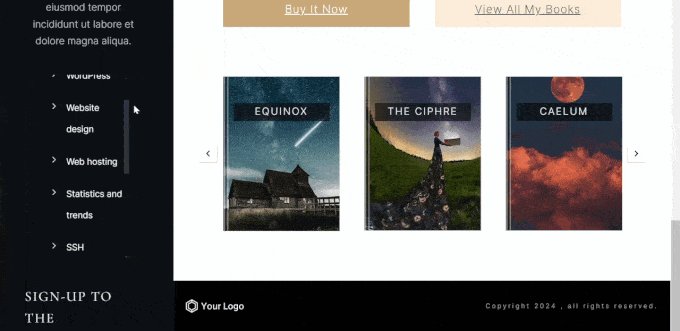
Oto jak wygląda nasz scrollbar na witrynie demonstracyjnej:

Chcesz stworzyć własny motyw WordPress, który spełni wszystkie twoje potrzeby? Pomiń kłopoty związane z samodzielnym tworzeniem witryn internetowych – nasi doświadczeni projektanci WordPress z WPBeginner Pro Services stworzą oszałamiającą, wydajną witrynę, która doskonale ma wpływ na twoją markę.
Gotowy, aby wcielić Twoją wizję w życie? Zarezerwuj bezpłatną konsultację już dziś!
Opcja 2: Użyj kodu CSS, aby dodać własny pasek przewijania do określonego elementu
Jeśli zmiana twojego motywu WordPress i użycie konfiguratora stron w celu utworzenia własnego paska przewijania to za dużo, możesz zamiast tego użyć kodu CSS. Ta metoda pozwala dostosować pasek przewijania bezpośrednio na twojej stronie WordPress.
Nie martw się, jeśli dopiero zaczynasz pracę z fragmentami kodu. Przeprowadzimy cię przez ten proces krok po kroku, ułatwiając włączanie tej funkcji na twojej witrynie WordPress.
Najpierw zrozummy, jak działa CSS. CSS to skrót od Cascading Style Sheets (kaskadowe arkusze stylów). Jest to język, który mówi przeglądarkom internetowym, jak wyświetlać elementy na stronie internetowej. W naszym przypadku użyjemy CSS do dodania i stylizacji własnego paska przewijania.
Aby użyć własnego CSS, potrzebujemy dwóch rzeczy:
- Klasa CSS: To jest jak tag nazwy dla elementu na twojej stronie. Dodajemy ją do elementu, który chcemy zmienić.
- Kod CSS: Jest to zestaw instrukcji, który mówi przeglądarce, jak stylizować element za pomocą klasy CSS.
Tak więc, aby dodać własny pasek przewijania, najpierw nadamy klasę CSS elementowi, który chcemy zmienić. Następnie dodamy kod CSS, który utworzy pasek przewijania dla elementów z tą klasą.
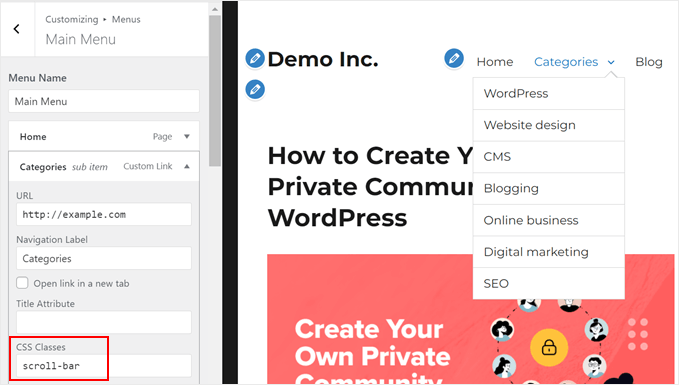
Dodasz klasę CSS scroll-bar do twojego elementu. Poniżej pokażemy, jak to zrobić. A to jest pełny fragment kodu CSS, który doda pasek przewijania:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Krok 1: Dodaj klasę CSS do twojego elementu
Istnieje kilka sposobów na dodanie klasy CSS do elementu na twojej witrynie WordPress.
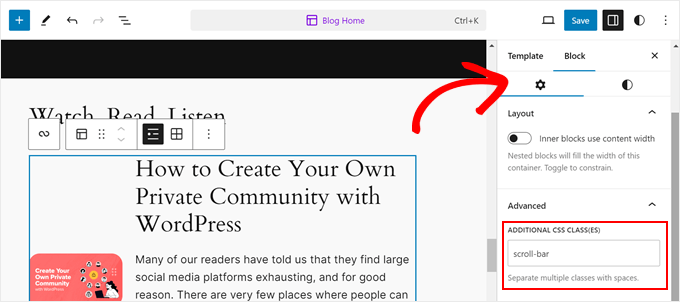
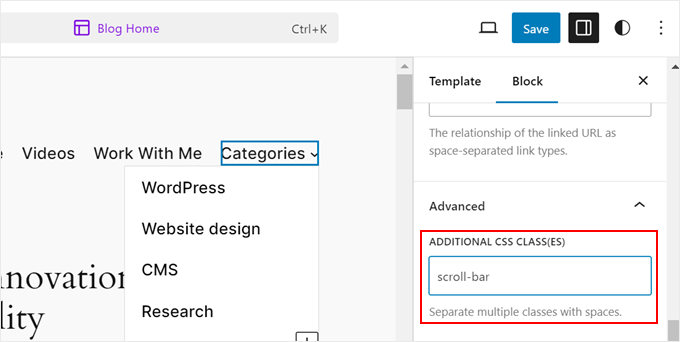
Jeśli jesteś w edytorze bloków lub edytorze całej witryny, możesz po prostu kliknąć dowolny blok na twojej stronie, wpisie lub szablonie motywu bloku. Następnie na panelu bocznym ustawień bloku otwórz kartę “Zaawansowane” i wstaw twoją klasę CSS w polu “Dodatkowe klasy CSS”.
Po zakończeniu kliknij przycisk Aktualizuj, Publikuj lub Zapisz.

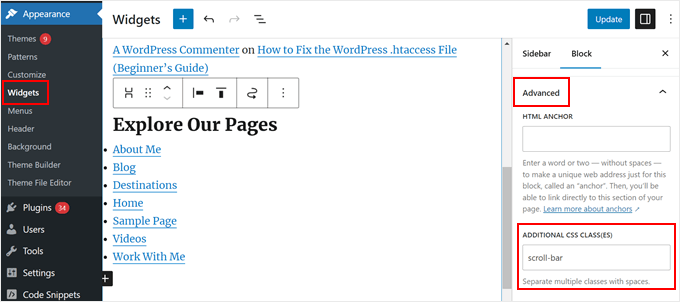
Jeśli korzystasz z klasycznego motywu, proces ten działa również w przypadku edytora widżetów opartego na blokach. Przejdź do Wygląd ” Widżety i kliknij dowolny blok, do którego chcesz dodać klasę CSS.
Następnie zobaczysz tę samą kartę Zaawansowane na panelu bocznym ustawień bloku. Wystarczy wpisz klasę CSS w polu “Dodatkowe klasy CSS”, tak jak wcześniej.

Krok 2: Dodaj kod CSS do twojego motywu
Teraz przejdźmy dalej i dodajmy nasz własny kod CSS. Pokażemy ci 3 sposoby, aby to zrobić: za pomocą konfiguratora motywu, edytora na całej witrynie i WPCode.
Pierwsza opcja jest przeznaczona dla użytkowników klasycznych motywów. Ponadto jest to funkcja wbudowana, więc nie potrzebujesz wtyczki, aby wstawić kod lub nawet otworzyć pliki twojego motywu.
Aby to zrobić, możesz otworzyć konfigurator motywu WordPress, przechodząc do Wygląd ” Dostosuj.

Uwaga: Jeśli nie widzisz tego ustawienia na twoim WordPressie, to prawdopodobnie używasz motywu blokowego i zamiast tego możesz użyć następnej metody. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawki brakującego konfiguratora motywów w WordPress.
Metoda 1: Dodawanie CSS do klasycznych motywów
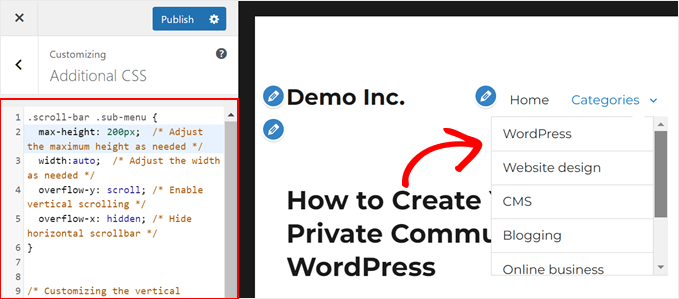
Wewnątrz konfiguratora znajdź i kliknij “Dodatkowy CSS”.

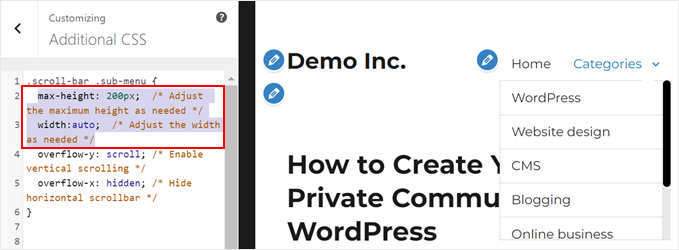
Tutaj wystarczy wkleić kod, który pokazaliśmy wcześniej.
Po dodaniu kodu automatycznie zobaczysz zmiany w twoim motywie.

Jak widać, element, do którego dodano klasę CSS, ma teraz pasek przewijania. Następnie możesz po prostu kliknąć “Opublikuj”.
Metoda 2: Dodawanie CSS za pomocą edytora całej witryny
Jeśli masz motyw blokowy, będziesz musiał dodać kod CSS za pomocą edytora całej witryny, a następnie po prostu przejść do Wygląd “ Edytor.

Znajdziesz tu kilka opcji menu, dzięki którym dostosujesz swój własny motyw blokowy.
Tutaj kliknij “Style”.

Na tej stronie powinno znajdować się kilka motywów blokowych do wyboru.
Zignorujemy to i klikniemy przycisk “Edytuj”. Ma on kształt ołówka.

Znajdujesz się teraz w interfejsie edycji.
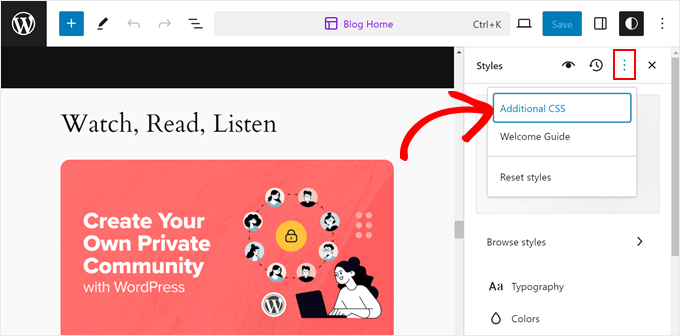
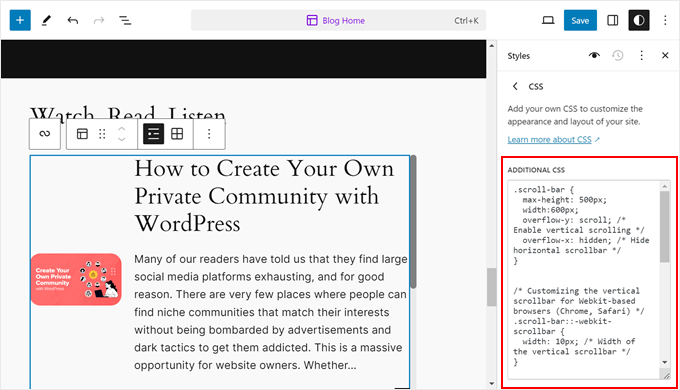
W prawym panelu kliknij menu z trzema kropkami obok ikonki wersji i wybierz “Dodatkowy CSS”.

Teraz wystarczy wkleić fragment kodu z wcześniej. Twoje zmiany powinny pojawić się automatycznie.
Po zakończeniu kliknij “Zapisz”.

Jedną z wad korzystania z konfiguratora motywu i edytora pełnej witryny do wstawienia własnego kodu CSS jest to, że jeśli zdecydujesz się zaktualizować lub zmienić swój motyw, możesz ryzykować utratę dostosowanego kodu CSS.
Dlatego zalecamy korzystanie z WPCode do edycji CSS twojej witryny, zwłaszcza jeśli korzystasz z edytora całej witryny i motywu opartego na blokach. Możesz postępować zgodnie z poniższą metodą, która będzie działać również z klasycznymi motywami.
Metoda 3: Dodawanie CSS za pomocą WPCode
Jeśli boisz się konfigurować swoją witrynę za pomocą kodu, WPCode jest idealnym rozwiązaniem dla Ciebie. Ta wtyczka fragmentu kodu umożliwia bezpieczne wstawienie własnego kodu, ponieważ nie będziesz musiał bezpośrednio wchodzić w interakcje z plikami twojego motywu.
Jeśli wystąpi błąd, WPCode automatycznie wykryje i wyłączy kod, który powoduje problem. W ten sposób szansa na uszkodzenie twojej witryny jest minimalna.
Najpierw zainstaluj wtyczkę WPCode na twojej witrynie internetowej. Możesz przeczytać nasz przewodnik dla początkujących, jak zainstalować wtyczkę WordPress, aby uzyskać więcej informacji.
Następnie przejdź do sekcji Fragmenty kodu “ + Dodaj fragment kodu w twoim kokpicie WordPress. Wybierz “Add Your Custom Code (New Snippet)” i kliknij “+ Add Custom Snippet”.

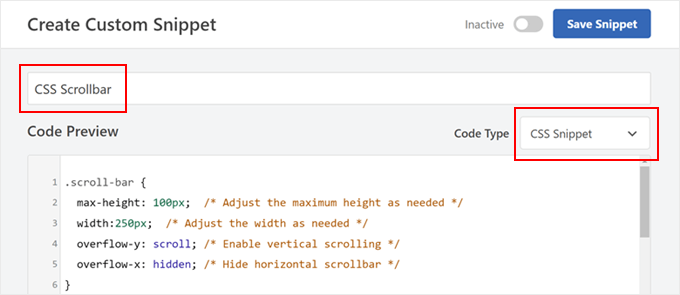
Teraz nadaj swojemu nowemu fragmentowi kodu nazwę. Może to być coś prostego, jak “CSS Scrollbar”.
Następnie zmień fragment kodu na “CSS Snippet”.

W oknie podglądu kodu wklej fragment kodu, który pokazaliśmy wcześniej.
Po zakończeniu przewiń stronę w dół do sekcji “Wstaw”. Tam upewnij się, że Metoda wstawienia to “Automatyczne wstawianie”, a Lokalizacja to “Nagłówek całej witryny”.
Po wykonaniu tej czynności wystarczy przełączyć przycisk w prawym górnym rogu tak, aby był włączony i kliknąć “Zapisz fragment kodu”.

Powinieneś teraz zobaczyć pasek przewijania na elemencie, do którego dodałeś klasę CSS.
Oto przykład dodania paska przewijania do listy ostatnich wpisów:

Jak dodać własny pasek przewijania do pozycji menu z wieloma podmenu?
Jedną z rzeczy, które ciekawią czytelników jest to, jak dodać pasek przewijania do twojego elementu menu nawigacyjnego, który ma długą listę podmenu.
Proces ten jest w rzeczywistości bardzo podobny do tego, który właśnie pokazaliśmy. Istnieją jednak pewne drobne modyfikacje tu i tam, w zależności od używanego motywu.
Jeśli używasz klasycznego motywu, powinieneś dodać klasę paska przewijania tylko do twojego głównego elementu menu. Nie musisz dodawać jej do twojego podmenu.
Aby dodać klasę CSS do twojego menu, możesz otworzyć konfigurator motywu.
Następnie kliknij przycisk “Menu”.

Następnie kliknij ikonę koła zębatego “Ustawienia”, a następnie wybierz “Klasy CSS”.
Umożliwia to dodanie klasy CSS do każdej pozycji menu.

Teraz przesuń panel boczny w dół.
Następnie otwórz twoje menu główne.

Na tym etapie możesz wybrać pozycję menu, do której chcesz dodać klasę CSS i kliknąć, aby ją rozwinąć.
Powinno tam znajdować się pole o nazwie “Klasy CSS”, do którego można dodać klasę.

Poza tym upewnij się, że dodajesz klasę podmenu po każdej wzmiance o klasie paska przewijania w twoim kodzie CSS, na przykład w ten sposób:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
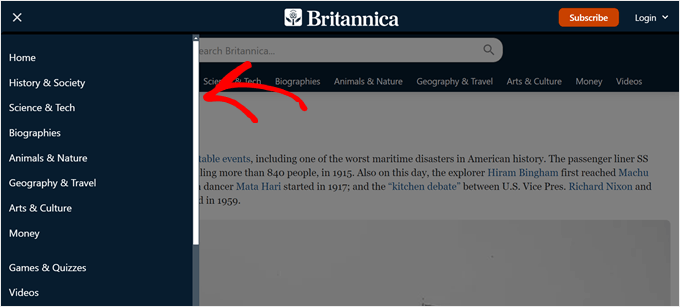
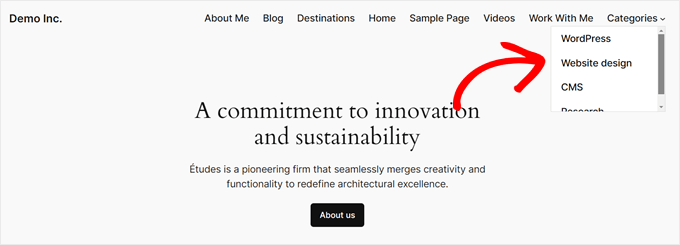
Oto jak powinno wyglądać menu nawigacyjne:

Ta sama zasada dotyczy motywów blokowych.
Wystarczy dodać klasę paska przewijania do twojego głównego elementu menu, a nie do podmenu.

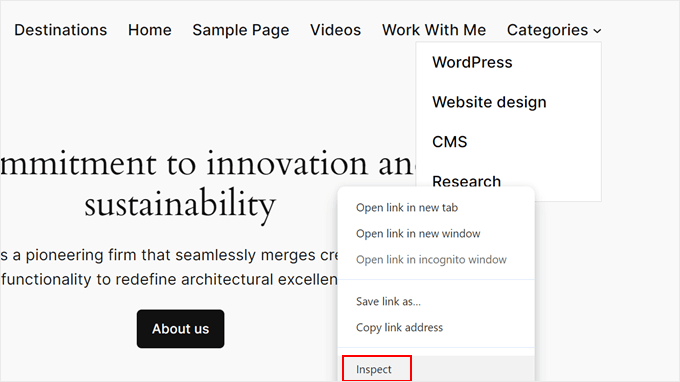
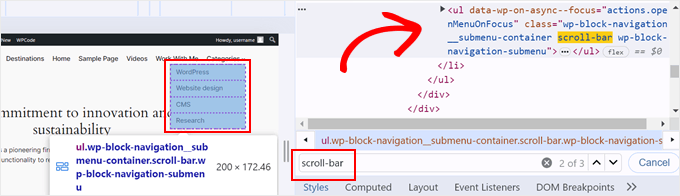
Teraz, tutaj rzeczy się różnią. Musisz przejść na twoją witrynę internetową WordPress i otworzyć narzędzie inspekcji w przeglądarce.
W przypadku użytkowników przeglądarki Chrome wystarczy kliknąć prawym przyciskiem myszy twój element menu z podmenu i wybrać opcję “Sprawdź”.

Na twojej klawiaturze naciśnij CTRL/Command + F, aby włączyć funkcję Znajdź. Następnie zlokalizuj kod HTML <ul></ul>, który zawiera klasę paska przewijania.
Dokładny kod będzie różnił się w zależności od motywu, ale oto jak wygląda nasz:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Będziesz wiedział, że wybierasz właściwą linię kodu, jeśli wszystkie elementy podmenu są podświetlone.

Teraz chcesz skopiować wszystkie te klasy CSS między class=" i ">.
W kodzie CSS zastąp klasę scroll-bar wszystkimi tymi klasami i kropką (.) przed nią, aby wskazać, że jest to klasa. Warto również dodać ! important w każdej linii, która konfiguruje pasek przewijania, aby upewnić się, że motyw nie zastąpi tych ustawień.
Oto przykład:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
Po dodaniu tego kodu, twoje menu nawigacyjne powinno wyglądać następująco:

Jak dostosować wygląd własnego paska przewijania?
Teraz, gdy dodałeś własny pasek przewijania, możesz chcieć dopasować go do wyglądu twojej witryny internetowej. Możesz łatwo zmienić wygląd paska przewijania za pomocą CSS. Przyjrzyjmy się, jak dostosować jego rozmiar, kolor i kształt.
Załóżmy, że chcesz zmienić maksymalną wysokość elementu, do którego dodajesz pasek przewijania. W takim przypadku możesz zmienić liczbę w max-height: u góry na dowolną liczbę, o ile jest wyrażona w pikselach.
Możesz także dostosować liczbę w width:, aby szerokość elementu z paskiem przewijania była szersza lub węższa.

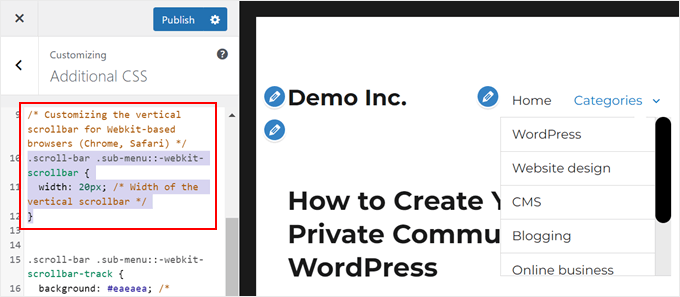
Aby dostosować rozmiar paska przewijania, znajdź szerokość linii : 10px; pod selektorem .scroll-bar::-webkit-scrollbar.
Zwiększ tę liczbę, aby pasek przewijania był szerszy, lub zmniejsz ją, aby był węższy. Na przykład width: 15px; utworzy szerszy pasek przewijania, a width: 5px; sprawi, że będzie on cieńszy.

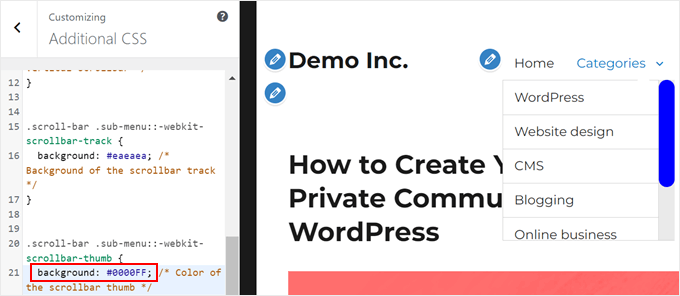
Aby zmienić kolor paska przewijania, znajdź wiersz z napisem background: grey; pod selektorem .scroll-bar::-webkit-scrollbar-thumb.
Zastąp “szary” dowolnym kolorem, takim jak “niebieski” lub dowolnym kolorem przy użyciu kodu szesnastkowego (np. #0000FF).

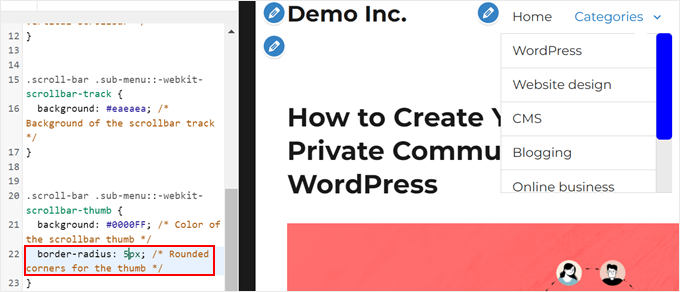
Jeśli chcesz, aby pasek przewijania był bardziej zaokrąglony, poszukaj właściwości border-radius.
Im wyższa liczba, tym bardziej zaokrąglone będą rogi. Spróbuj zmienić border-radius: 15px; na border-radius: 20px; dla bardziej zaokrąglonego wyglądu lub border-radius: 0px; dla ostrych rogów.

Należy pamiętać, że powyższe zmiany będą miały wpływ tylko na przeglądarki oparte na Webkit, takie jak Chrome i Safari.
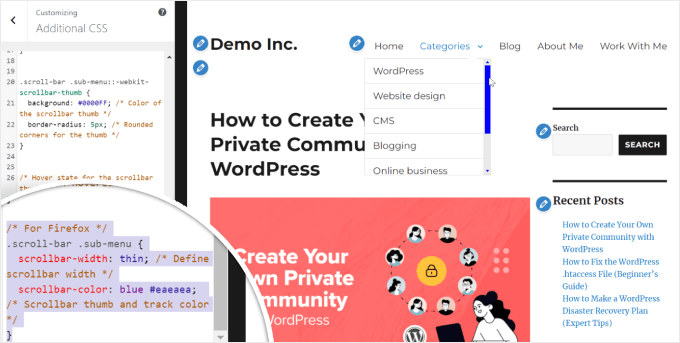
W przeglądarce Firefox należy dostosować właściwość scrollbar-color. Pierwszy kolor dotyczy kciuka (przeciąganej części), a drugi ścieżki (tła). Na przykład scrollbar-color: blue #eaeaea utworzy niebieski pasek przewijania na jasnoszarej ścieżce w przeglądarce Firefox.

Po wprowadzeniu tych zmian, zapisz CSS i odśwież swoją stronę WordPress, aby zobaczyć nowy, dostosowany pasek przewijania w działaniu. Zachęcamy do eksperymentowania z różnymi kolorami i rozmiarami, aż znajdziesz idealny wygląd dla twojej witryny internetowej.
Dowiedz się więcej o sposobach na ulepszenie twojego WordPress Web Design
Teraz, gdy nauczyłeś się już, jak dodawać własne paski przewijania do witryny WordPress, dlaczego nie odkryć innych sposobów na ulepszenie wyglądu i funkcjonalności twojej witryny internetowej? Oto kilka pomocnych przewodników, które pomogą ci przenieść twoje umiejętności WordPress na wyższy poziom:
- Jeśli chcesz zaprezentować swoje strony w atrakcyjny wizualnie sposób, zapoznaj się z naszym poradnikiem, jak łatwo wyświetlić listę stron z miniaturami w WordPress.
- W przypadku blogów z dużą ilością treści, nieskończone przewijanie może znacznie poprawić wrażenia użytkownika. Dowiedz się, jak dodać tę funkcję krok po kroku.
- Aby dodać trochę wizualnego stylu, spróbuj dodać efekt paralaksy do twojego motywu WordPress. Jest to łatwiejsze niż mogłoby się wydawać.
- Aby poprawić dostępność, rozważ dodanie zmiany kro ju pisma do twojej witryny. Mamy prosty przewodnik, który pomoże ci to zrobić.
- Jeśli nie jesteś zadowolony z obecnego, aktualnego położenia twojego paska bocznego, możemy pokazać ci, jak zmienić panel boczny w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać własny pasek przewijania do dowolnego elementu na twojej witrynie WordPress. Warto również zapoznać się z naszym wyborem najlepszych kreatorów motywów WordPress i naszym przewodnikiem na temat dodawania paska postępu czytania w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor