Jednym z najczęstszych pytań, jakie otrzymujemy na temat galerii obrazów WordPress, jest to, czy możliwe jest dodanie własnych odnośników do każdego obrazka w galerii. Odpowiedź brzmi “tak” i istnieje na to kilka sposobów. Na szczęście wszystkie z nich są bardzo łatwe do wykonania.
Dodanie adresów URL do twoich galerii może pomóc odwiedzającym dowiedzieć się więcej o produktach, obrazkach i zdjęciach wyróżniających się w danej galerii. Może to zachęcić odwiedzających do zaangażowania się w twoją treść.
Bez zbędnych ceregieli, zobaczmy jak dodać własne odnośniki do galerii obrazków w WordPress.

Dlaczego warto dodawać odnośniki do obrazków galerii w WordPress?
Blok Galeria umożliwia wyświetlanie kolekcji obrazków w ładnym układzie. Jest to idealne rozwiązanie do wyświetlania twoich obrazków produktów, zdjęć w portfolio online i wielu innych.
Czasami możesz chcieć powiązać obrazek w galerii ze stroną, wpisem lub nawet stroną zewnętrzną. Pozwala to odwiedzającym dowiedzieć się więcej o obrazku lub podjąć działanie, takie jak zakup produktu wyróżniającego się w galerii obrazków.
To świetny sposób na utrzymanie zaangażowania odwiedzających i zachęcenie ich do konwersji. Możesz nawet dodać odnośniki partnerskie do twojej galerii obrazków, aby zarobić więcej pieniędzy.
Mając to na uwadze, zobaczmy, jak można dodać własne odnośniki do obrazków galerii w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Korzystanie z wbudowanego przycisku wstawiania odnośnika (nie jest wymagana wtyczka)
Możesz umieścić odnośnik do dowolnej strony lub wpisu w Twojej witrynie internetowej WordPress, korzystając z rzędu przycisków, które pojawiają się nad każdym obrazkiem w bloku Galeria. Jest to szybka i łatwa metoda, która nie wymaga żadnych dodatkowych wtyczek WordPress.
Za pomocą tej metody nie można jednak tworzyć odnośników do stron zewnętrznych. Może to stanowić problem, jeśli chcesz dodać partnerskie adresy URL lub odnośnik do strony, która nie jest częścią twojej witryny internetowej WordPress.
Nie ma również możliwości dodania adresu URL do obrazka w twoich multimediach WordPress, więc będziesz musiał dodać odnośnik ręcznie za każdym razem, gdy będziesz chciał go użyć. W takim przypadku możesz zamiast tego użyć wtyczki wspomnianej w metodzie 2.
Aby przejść dalej i dodać własne odnośniki za pomocą wbudowanych narzędzi WordPress, po prostu utwórz nowy wpis lub stronę lub edytuj istniejącą, w której chcesz utworzyć galerię. Następnie kliknij przycisk “+ Dodaj blok”.
W wyskakującym okienku wpisz “Galeria”, a następnie wybierz odpowiedni blok, gdy się pojawi.

Spowoduje to dodanie bloku Galeria do twojego układu.
Jeśli chcesz wybrać istniejący plik z twojej witryny internetowej WordPress, kliknij “Biblioteka multimediów”.

Jeśli chcesz przesłać nowe pliki obrazów, wybierz opcję “Prześlij”, a następnie utwórz obrazy, których chcesz użyć.
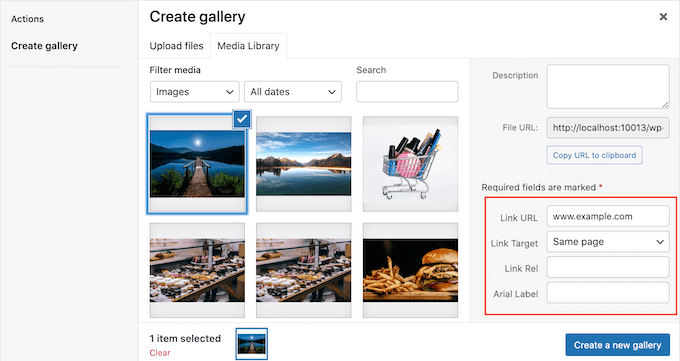
Gdy obrazki znajdą się w twojej bibliotece multimediów, wybierz kartę “Biblioteka multimediów”. Następnie kliknij każdy obrazek, który chcesz dodać do galerii.
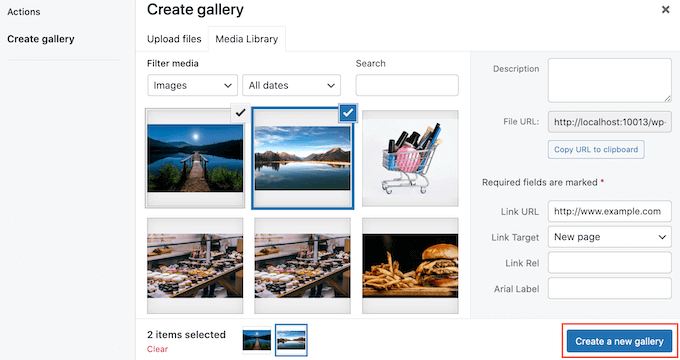
Kiedy będziesz zadowolony z twojego wyboru, po prostu kliknij “Utwórz nową galerię”.

Na następnym ekranie możesz dodać dowolne podpisy pod obrazkami.
Po wykonaniu tej czynności kliknij “Wstaw galerię”.

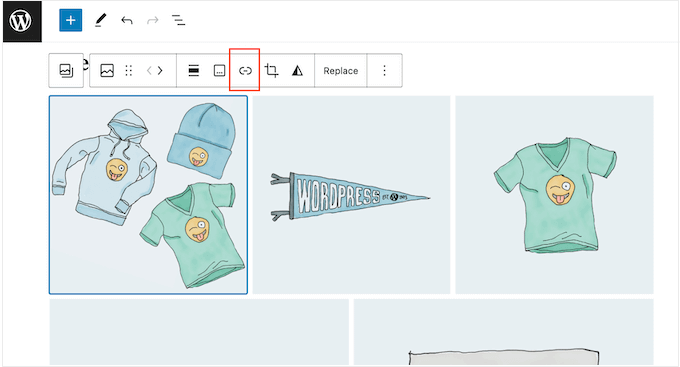
Teraz wystarczy kliknąć na obrazek, do którego chcemy dodać odnośnik.
Na wyświetlonym pasku narzędzi kliknij przycisk “Wstaw odnośnik”.

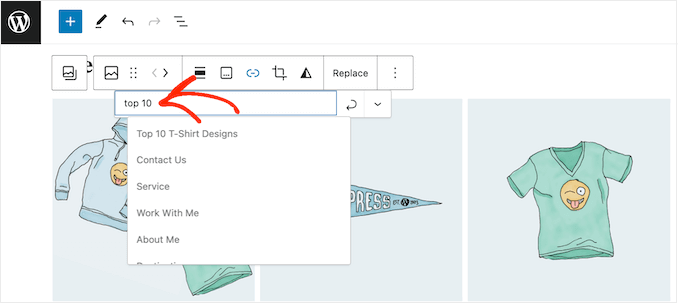
Możesz teraz wpisać nazwę strony lub wpisu, którego chcesz użyć.
Gdy pojawi się odpowiedni odnośnik, kliknij go.

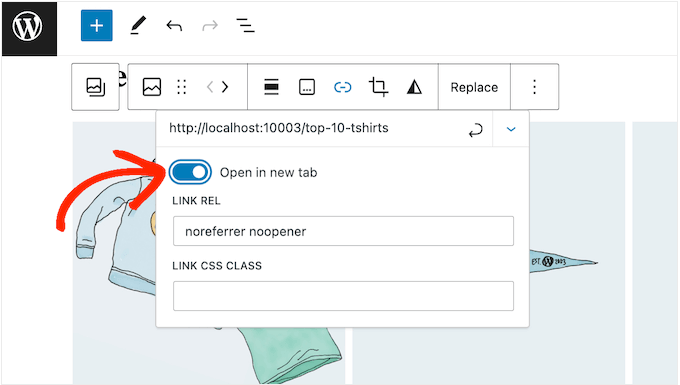
Domyślnie odnośnik zostanie otwarty w tej samej karcie przeglądarki. Jeśli zamiast tego chcesz otworzyć odnośnik w nowej karcie, kliknij małą strzałkę skierowaną w dół.
Następnie kliknij, aby włączyć pokaz slajdów “Otwórz w nowej karcie”.

Teraz możesz dodać własne odnośniki do dowolnego obrazka w galerii, wykonując ten sam proces opisany powyżej.
Gdy będziesz zadowolony z konfiguracji galerii, kliknij “Opublikuj” lub “Aktualizuj”, aby ją uruchomić.

Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz nową galerię w działaniu.
Metoda 2: Korzystanie z własnych odnośników galerii (najlepsze do ponownego wykorzystania obrazków)
Jeśli chcesz umieścić odnośnik do zewnętrznej strony lub witryny internetowej, możesz użyć wtyczki Gallery Custom Links.
Ta darmowa wtyczka dodaje nową sekcję do biblioteki multimediów WordPress, dzięki czemu można dodać odnośnik do samego obrazka, zamiast wstawić go w edytorze bloków Gutenberg.
Jest to szczególnie przydatne, jeśli planujesz używać tego samego obrazka i odnośnika w wielu miejscach na twojej witrynie internetowej, ponieważ nie będziesz musiał za każdym razem ręcznie dodawać adresu URL.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Gallery Custom Links. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka działa po wyjęciu z pudełka, więc nie ma żadnych ustawień do skonfigurowania. Po prostu przejdź do strony lub wpisu, w którym chcesz utworzyć galerię, a następnie kliknij przycisk “+”.
W wyskakującym okienku wpisz “Galeria”, a następnie wybierz odpowiedni blok, gdy się pojawi.

Możesz teraz kliknąć przycisk “Biblioteka multimediów”.
Tutaj możesz przesłać pliki z twojego komputera lub wybrać dowolny obrazek z biblioteki multimediów WordPress. Niezależnie od wybranej opcji, w menu po prawej stronie zobaczysz nowe ustawienia “Adres URL odnośnika”.

Tutaj możesz wpisać adres URL, do którego chcesz utworzyć odnośnik. Możesz również wybrać, czy odnośnik będzie otwierany w nowej karcie, czy w obecnej, aktualnej karcie, korzystając z menu rozwijanego “Cel odnośnika”.
Po prostu powtórz te kroki dla każdego obrazka, który chcesz wyświetlić w galerii na twoim blogu WordPress.
Gdy będziesz zadowolony z konfiguracji galerii, kliknij “Utwórz nową galerię”.

Następnie możesz kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby uruchomić galerię. Teraz wystarczy kliknąć dowolny obrazek w galerii, aby przejść do odnośnika na stronie lub we wpisie.
Metoda 3: Korzystanie z Envira Gallery (wysoce konfigurowalne galerie obrazków)
Być może chcesz utworzyć galerię za pomocą wtyczki galerii, ponieważ nie jesteś zadowolony z wbudowanych opcji oferowanych przez WordPress. Ale chcesz mieć pewność, że możesz dodawać własne odnośniki do dodawanych obrazków.
Jeśli to brzmi jak ty, to będziesz chciał skorzystać z Envira Gallery.
Envira Gallery to najlepsza wtyczka do galerii WordPress na rynku. Oprócz oferowania wielu układów galerii, ma również przydatną funkcję leniwego wczytywania, która zapobiega spowalnianiu twojej witryny internetowej.
Uwaga: W tym poradniku użyjemy wersji premium Envira Gallery, ponieważ oferuje ona wiele zaawansowanych funkcji, takich jak ochrona prawym przyciskiem myszy i albumy zdjęć. Jednak przewodnik ten będzie również działał z darmową wtyczką Envira.
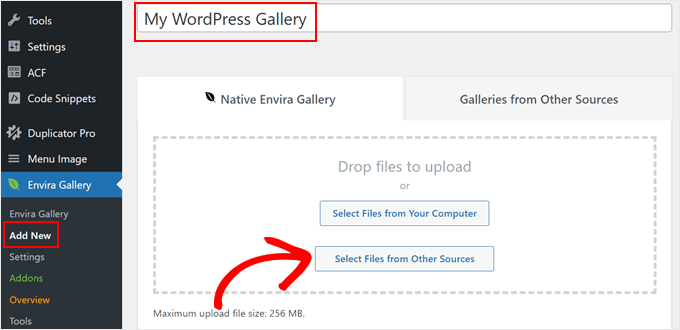
Po pierwsze, należy zainstalować wtyczkę WordPress i włączyć ją. Następnie należy kliknąć “Utwórz nowy”.
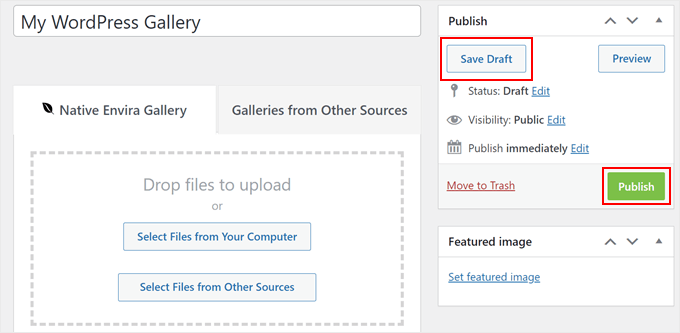
Następnie nadaj swojej nowej galerii tytuł, aby móc ją później łatwo zidentyfikować. Po zakończeniu kliknij “Wybierz pliki z innych źródeł”.

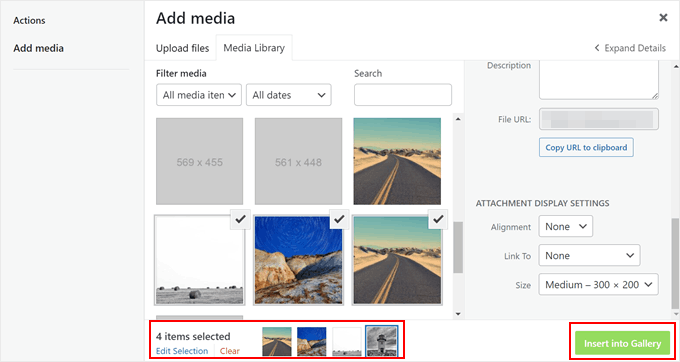
Tutaj możesz po prostu dodać swoje obrazki do WordPressa jak zwykle lub wybrać istniejące z biblioteki plików multimedialnych.
Możesz także nacisnąć klawisz “Ctrl” w systemie Windows lub “Command” w systemie macOS na twojej klawiaturze, aby zaznaczyć wiele obrazków jednocześnie. Możesz także edytować rozmiar i wyrównanie obrazka.
Następnie kliknij “Wstaw do galerii”.

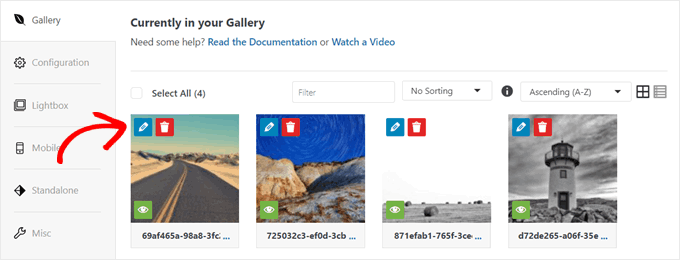
Aby rozpocząć dodawanie własnych odnośników do twoich obrazków w galerii, przewiń stronę w dół do karty “Galeria”.
Następnie kliknij przycisk ołówka “Edytuj” dla jednej z miniaturek obrazka.

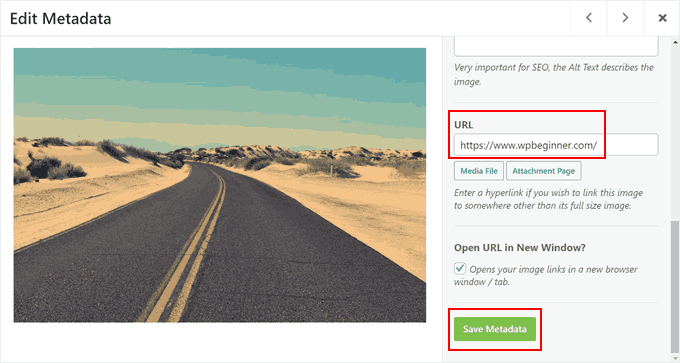
Teraz pojawi się nowe okno.
W polu “URL” należy zastąpić odnośnik do pliku multimedialnego twoim własnym adresem URL. Możesz również zaznaczyć pole wyboru “Otwórz adres URL w nowym oknie”, aby odnośniki do obrazków otwierały się w nowym oknie lub na nowej karcie przeglądarki.
Po zakończeniu kliknij “Zapisz metadane”.

To wszystko. Możesz teraz powtórzyć te same kroki, aby dodać własne hiperłącza dla każdego obrazka z osobna.
Po dodaniu odnośników i skonfigurowaniu ustawień galerii możesz kliknąć “Zapisz wersję roboczą”, aby zapisać galerię lub “Opublikuj”, aby udostępnić ją publicznie.

Jeśli potrzebujesz pomocy w tworzeniu galerii obrazków, zapoznaj się z tymi poradnikami WordPress:
- Jak utworzyć galerię obrazków w WordPress (krok po kroku)
- Jak łatwo tworzyć responsywne galerie obrazków WordPress za pomocą Envira Gallery?
- Jak utworzyć galerię zdjęć z albumami w WordPress?
- Jak stworzyć filmowe portfolio dla twojej witryny WordPress?
- Jak dodać galerię w WordPress z efektem lightbox?
- Jak automatycznie dodać znak wodny do obrazków w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci dodać własne odnośniki do obrazów galerii w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych źródeł darmowych obrazów z domeny publicznej i na licencji CC0 oraz naszym przewodnikiem dla początkujących po rozmiarach obrazków w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I always used Elementor to create galleries. Actually, I didn’t even know how to create a gallery in the block editor. Thank you for dedicating so much time to Gutenberg because thanks to your tutorials, I’ve learned to work much better with the block editor. You’re awesome.
Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!