Domyślny formularz komentarza WordPress zawiera 4 podstawowe pola: imię i nazwisko, e-mail, witryna internetowa i wiadomość. Ale co, jeśli potrzebujesz czegoś więcej?
Może chcesz dodać pole oceny, opcję pola wyboru lub coś innego. Z naszego doświadczenia wynika, że może to zwiększyć interakcję komentujących na twojej witrynie internetowej WordPress.
Dobrą wiadomością jest to, że możesz łatwo dostosować formularz komentarza WordPress do twoich potrzeb.
W tym artykule pokażemy, jak dostosować formularz komentarza w WordPress poprzez dodanie pól własnych.

Dlaczego warto dodawać własne pola do formularza komentarzy w WordPress?
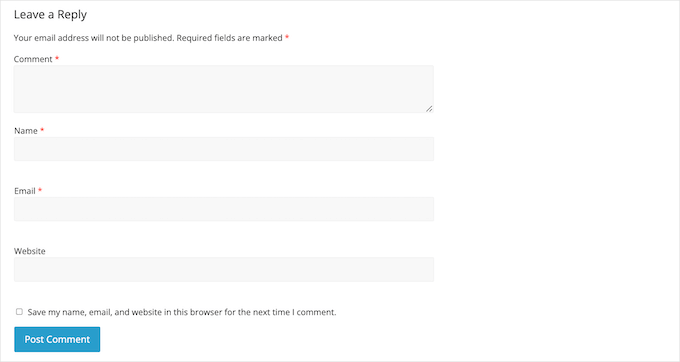
Domyślnie formularz komentarza WordPress pyta o imię i nazwisko odwiedzającego, adres e-mail i witrynę internetową.
Posiada również obszar, w którym ludzie mogą wpisywać swoje komentarze oraz pole wyboru, w którym odwiedzający mogą zapisać swoje dane osobowe do następnego wpisu komentarza.

Dla większości witryn internetowych WordPress jest to idealne rozwiązanie.
Czasami jednak możesz chcieć dostosować formularz komentarza WordPress, aby zebrać więcej informacji od twoich klientów.
Dzięki temu możesz dowiedzieć się więcej o osobach, które przechodzą na Twój blog WordPress, aby zapewnić im lepsze wrażenia.
Konfiguratory mogą również sprawić, że twoja sekcja komentarzy będzie bardziej angażująca i żywa. Na przykład, możesz poprosić odwiedzających o informacje, aby wywołać dyskusję i debatę w sekcji komentarzy twojej witryny.
Lub jeśli używasz komentarzy do recenzji, możesz chcieć, aby użytkownicy dodawali ocenę w komentarzach.
Mając to na uwadze, zobaczmy, jak można dodać własne pola do standardowego formularza komentarzy na twojej witrynie internetowej WordPress.
Jak dostosować formularz komentarzy WordPress do własnych potrzeb
Najprostszym sposobem na dodanie własnych pól do formularza komentarza WordPress jest użycie wtyczki WordPress Comments Fields.
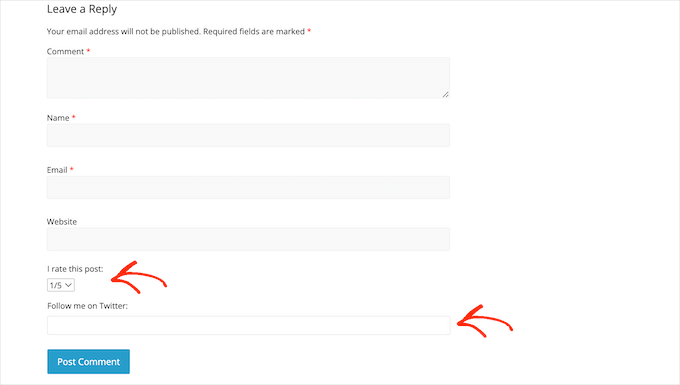
Ta wtyczka umożliwia dodawanie różnych pól do twoich formularzy komentarzy, w tym pól wyboru, przycisków radiowych i menu rozwijanych. Oto własny przykład WordPress:

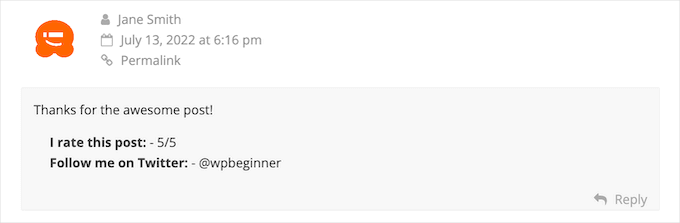
Teraz należy pamiętać, że wszystkie informacje, które klienci wpiszą do pól własnych, pojawią się w opublikowanych przez nich komentarzach.
Dlatego ważne jest, aby unikać używania własnych pól komentarzy do zbierania poufnych informacji od twoich klientów.

Aby rozpocząć, należy zainstalować i włączyć wtyczkę WordPress Comments Fields. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Zastrzeżenie: Wiemy, że ta wtyczka nie była testowana z ostatnimi 3 głównymi wydaniami WordPressa. To powiedziawszy, sami ją przetestowaliśmy i nadal działa zgodnie z oczekiwaniami. Jeśli nie masz pewności co do korzystania z niej, zapoznaj się z naszym artykułem na temat bezpiecznego korzystania z nieaktualnych wtyczek.
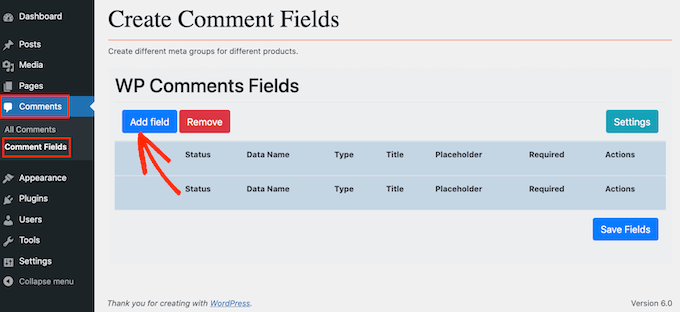
Po włączaniu można przejść do Komentarze ” Pola komentarzy. Aby dodać własne pole do twojego formularza komentarza, po prostu kliknij przycisk “Dodaj pole”.

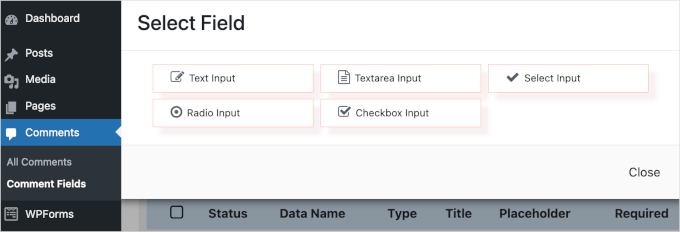
Możesz teraz wybrać rodzaj pola, które chcesz dodać do własnego formularza komentarza WordPress.
Twój wybór obejmuje pola tekstowe, pola wyboru, pola wyboru i przyciski radiowe.

Po wybraniu pola zobaczysz dodatkowe ustawienia, w których możesz je skonfigurować.
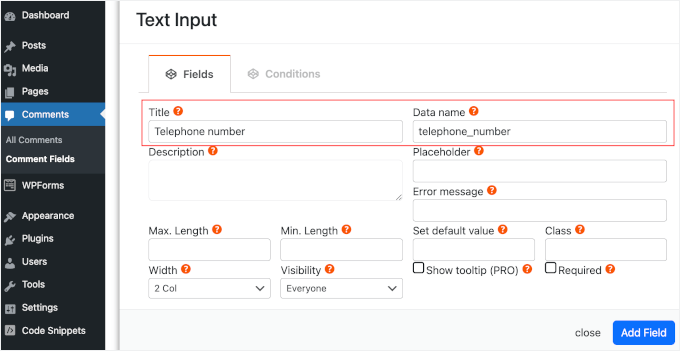
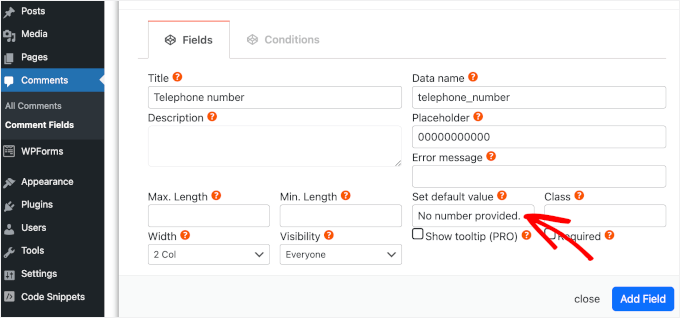
Następnym krokiem jest utworzenie etykiety. Pojawi się ona nad Twoim własnym polem komentarza i poinformuje klientów, jakich informacji oczekujesz od nich, by je wpisz.
Możesz wpisać twój rodzaj etykiety w polu “Tytuł”. Podczas wpisywania rodzaju danych, wtyczka automatycznie wypełni pole “Nazwa danych”. Nazwa danych pomoże zidentyfikować te informacje, gdy będą one używane w innych lokalizacjach, na przykład w skonfigurowanych powiadomieniach e-mail.
Jeśli zamiast tego chcesz użyć innej wartości, możesz po prostu zmienić tekst w polu “Nazwa danych”.

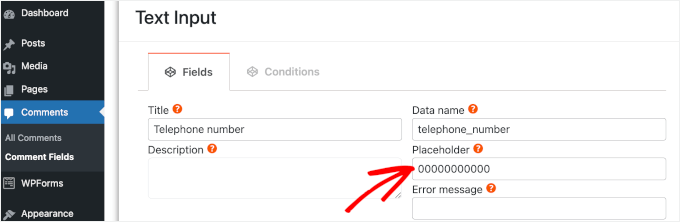
Zanim odwiedzający zacznie wpisywać dane w polu własnym, warto wyświetlić wartość zastępczą. Pomoże to klientom zrozumieć, jakiego rodzaju informacje muszą wpisać we własnym polu komentarza.
Możesz wpisać twój rodzaj wartości zastępczej w polu “Placeholder”.

Jeśli odwiedzający nie chce niczego wpisz w polu własnym, możesz użyć wartości domyślnej. Na przykład można utworzyć pole wyboru, które domyślnie jest ustawione na “opt-out”.
W polu “Ustaw wartość domyślną” można wpisać rodzaj wartości domyślnej.

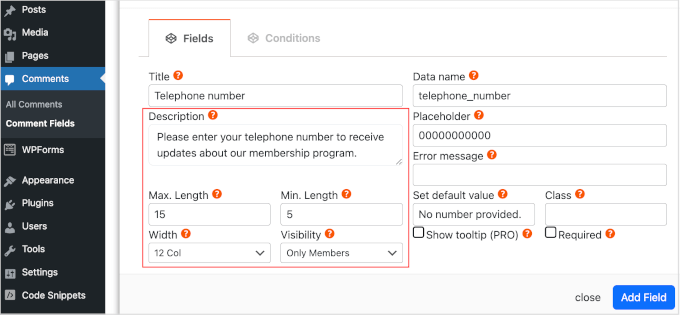
Po wykonaniu tej czynności możesz wpisać opcjonalny opis w polu “Opis”.
Będzie on wyświetlany obok tytułu pola. Mając to na uwadze, możesz użyć opisu, aby podać dodatkowe informacje na temat konfiguratora, takie jak powód, dla którego potrzebujesz tych informacji od odwiedzającego.
Można również ustawić minimalny i maksymalny limit liczby znaków, które odwiedzający może wpisać w polu własnym.
W ten sposób możesz zachęcić odwiedzających do wpiszenia właściwych informacji, jednocześnie pomagając w walce ze spamem w komentarzach w WordPress. Na przykład, jeśli tworzysz własne pole, w którym odwiedzający mogą wpisać swój numer telefonu, warto ustawić maksymalny i minimalny limit.
Aby ustawić te opcjonalne limity, wpisz twój rodzaj wartości w polach “Max Length” i “Min Length”.

Domyślnie każdy, kto przejdzie na twoją witrynę, zobaczy to dodatkowe pole w niestandardowym formularzu komentarza WordPress.
Czasami jednak możesz chcieć wyświetlać pole własne tylko klientom, którzy mają określoną rolę użytkownika. Na przykład, jeśli utworzyłeś witrynę członkowską WordPress, możesz chcieć wyświetlać twoje własne pole tylko zarejestrowanym członkom.
Aby ograniczyć to pole do członków lub gości, wystarczy otworzyć menu rozwijane “Widoczność”, a następnie kliknąć opcję “Tylko członkowie” lub “Tylko goście”.
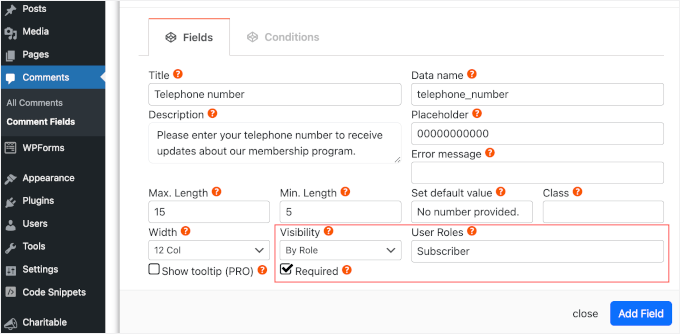
Inną opcją jest wyświetlanie pola własnego tylko klientom z określoną rolą użytkownika.
Aby to zrobić, otwórz menu rozwijane “Widoczność” i kliknij “Według roli”. Spowoduje to utworzenie nowego pola, w którym można wpisać rolę użytkownika. Aby dodać wiele ról użytkowników, wystarczy oddzielić każdą rolę przecinkiem.

Twoje własne pole komentarza jest domyślnie oznaczone jako opcjonalne. Możesz jednak uczynić to pole obowiązkowym, aby odwiedzający nie mogli przesłać komentarza bez wypełnienia tego pola.
Aby wprowadzić tę zmianę we własnym formularzu komentarzy WordPress, po prostu zaznacz pole “Wymagane”.
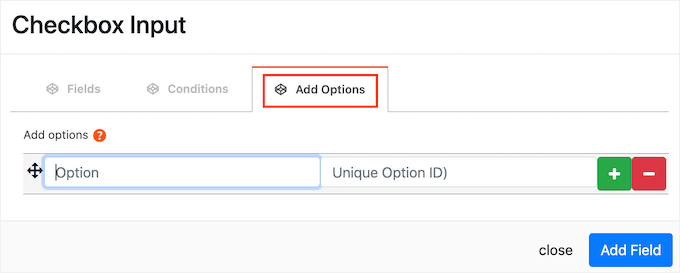
Niektóre pola własne mają dodatkowe ustawienia, które można skonfigurować.
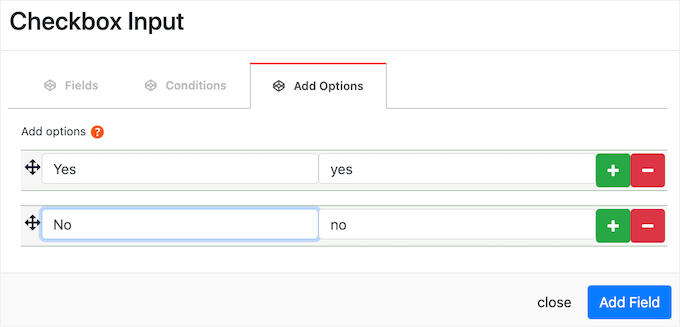
Jeśli tworzysz pole “Select Input”, “Radio Input” lub “Checkbox Input”, upewnij się, że kliknąłeś kartę “Add Options”.
W tym miejscu można utworzyć wszystkie opcje, które odwiedzający mogą wybrać. Na przykład można utworzyć opcje “Tak” i “Nie” dla własnego pola wyboru.

Aby utworzyć opcję, wystarczy wpisać rodzaj tekstu, który będzie wyświetlany odwiedzającemu.
Aby dodać kolejną opcję, kliknij przycisk +, a następnie wpisz rodzaj tekstu, którego chcesz użyć.
Możesz dodać dowolną liczbę opcji do własnego formularza komentarzy WordPress, postępując zgodnie z tym samym procesem opisanym powyżej.

Gdy jesteś zadowolony z utworzonych opcji, po prostu kliknij przycisk “Dodaj pole”.
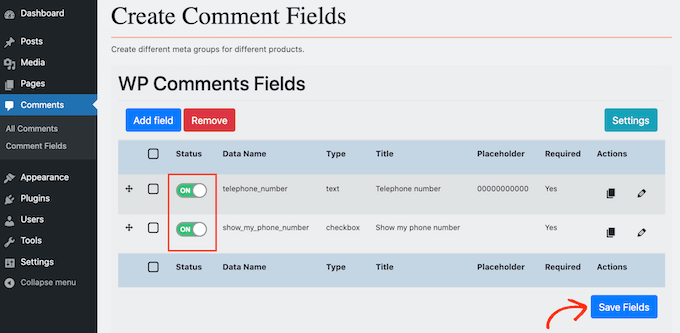
Wyskakujące okienko zostanie teraz zamknięte, a twoje nowe własne pole pojawi się w sekcji Komentarze ” Pola komentarzy w kokpicie WordPress. Możesz teraz dodać więcej pól do własnego formularza komentarza WordPress, wykonując ten sam proces opisany powyżej.
Gdy będziesz gotowy do dodania pola własnego do formularza komentarza, upewnij się, że jego suwak “Status” jest ustawiony na “Włączony”.
Następnie możesz kliknąć przycisk “Zapisz pola”.

Teraz, jeśli przejdziesz na swoją witrynę, zobaczysz dodatkowe pola w niestandardowym formularzu komentarza WordPress.
Porada eksperta: Chcesz, aby twoja sekcja komentarzy była bardziej angażująca? Rozważ dodanie funkcji głosowania w górę i w dół za pomocą Thrive Comments! Te dodatkowe przyciski mogą zachęcić do większej interakcji i wyróżnić najbardziej interesujące komentarze.
Aby uzyskać więcej informacji, możesz zapoznać się z naszym przewodnikiem na temat tego, jak umożliwić użytkownikom polubienie lub nie polubienie komentarzy w WordPress.
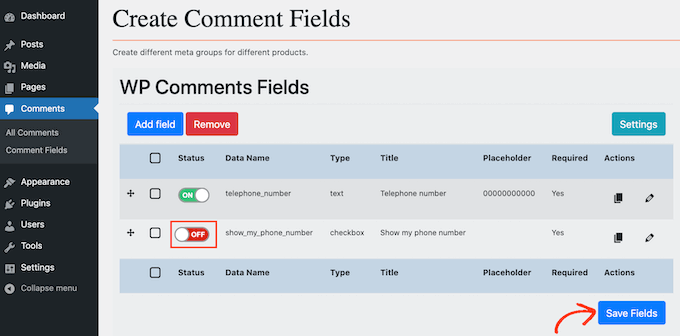
Jeśli chcesz usunąć pole własne z formularza komentarza w dowolnym momencie, po prostu wróć do Komentarze ” Pola komentarzy. Następnie znajdź pole własne, które chcesz usunąć, i kliknij jego panel boczny, aby wyświetlić czerwoną etykietę “Wyłączone”.
Gdy to zrobisz, kliknij przycisk “Zapisz pola”.

Teraz, jeśli sprawdzisz swoją witrynę internetową, zobaczysz, że to własne pole zniknęło z formularza komentarza WordPress.
Wskazówka bonusowa: Jak wyświetlić całkowitą liczbę komentarzy w WordPressie?
Domyślnie WordPress wyświetla liczbę komentarzy dla poszczególnych wpisów, ale nie pokazuje całkowitej liczby komentarzy otrzymanych przez witrynę internetową.
Wyświetlanie całkowitej liczby komentarzy na twojej stronie głównej lub panelu bocznym może zachęcić więcej osób do pozostawienia komentarzy do twoich wpisów. Ponadto służy to jako dowód społeczny, że masz włączaną sekcję komentarzy.

Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat wyświetlania całkowitej liczby komentarzy w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać własne pola do formularza komentarzy w WordPress. Następnie możesz również przejrzeć nasze przewodniki na temat tego, jak powiadamiać użytkowników o zatwierdzeniu ich komentarza i jak umożliwić użytkownikom subskrybowanie komentarzy w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?