Jeśli chcesz zmaksymalizować potencjał twojego bloga WordPress, zalecamy użycie widżetu po wpisie.
Widżety After post umożliwiają wyświetlanie różnych elementów na końcu wpisów na blogu lub na stronach. Można na przykład dodać formularz zapisu do newslettera, wyświetlić powiązane wpisy, ostatnie artykuły lub popularne produkty.
Używamy widżetu na WPBeginner od dłuższego czasu i pomaga on promować inne artykuły na naszej witrynie. Na przykład, można zobaczyć popularne treści na naszej witrynie internetowej.
W tym artykule pokażemy, jak łatwo dodawać własne widżety po wpisach w WordPressie, aby klienci byli zaangażowani i spędzali więcej czasu na twojej witrynie internetowej.

Dlaczego warto dodawać własne widżety After Post w WordPress?
Być może widziałeś wezwanie do działania na końcu artykułu na wielu popularnych witrynach internetowych.
Dzieje się tak dlatego, że jeśli użytkownik przewinął w dół do końca artykułu, to jest już uzależniony i bardziej prawdopodobne jest, że zaangażuje się w twoją ofertę.

Przestrzeń tę można wykorzystać do stworzenia formularza rejestracji e-mail, formularza generowania leadów lub zwiększenia zaangażowania użytkowników za pomocą powiązanych wpisów, popularnych wpisów i innych funkcji odkrywania treści.
Podobnie, jeśli prowadzisz sklep internetowy, możesz chcieć pokazać powiązane produkty lub promować wyprzedaż, oferując zniżkę.

Można to zrobić na różne sposoby. Możesz użyć wtyczek, takich jak MonsterInsights popular posts addon, który pozwala automatycznie dodawać popularne wpisy lub popularne produkty po treści twojego wpisu.
Możesz dodać tę treść po wpisie ręcznie podczas pisania twoich wpisów za pomocą edytora bloków.
Jest to bardzo pracochłonne, a problem z tą metodą polega na tym, że jeśli chcesz coś zmienić, będziesz musiał zrobić to ręcznie.
I tu z pomocą przychodzą widżety.
W terminologii związanej z tworzeniem stron internetowych, widżety to bloki niebędące treścią, które można dodawać do różnych obszarów twojej witryny internetowej, oddzielnie od głównego obszaru treści.
WordPress jest dostarczany z zestawem wbudowanych widżetów, które można dodawać do dowolnych obszarów gotowych na widżety udostępnianych przez twój motyw WordPress.
Wszystkie popularne motywy WordPress są dostarczane z typowymi obszarami gotowymi na widżety, takimi jak panele boczne, stopki i obszary widżetów nagłówka. Jednak bardzo niewiele motywów WordPress zawiera obszar widżetów po wpisie.
Biorąc to pod uwagę, przyjrzyjmy się, jak można łatwo dodawać widżety po wpisie w WordPressie, niezależnie od używanego motywu WordPress.
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1. Dodawanie treści po wpisie za pomocą wtyczki
Ta metoda jest nieco ograniczona, ale łatwiejsza i działa ze wszystkimi rodzajami widżetów WordPress. Opiera się ona nieco na twoim motywie WordPress w zakresie stylizacji, ale będzie działać dobrze dla większości użytkowników.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Add Widget After Content. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
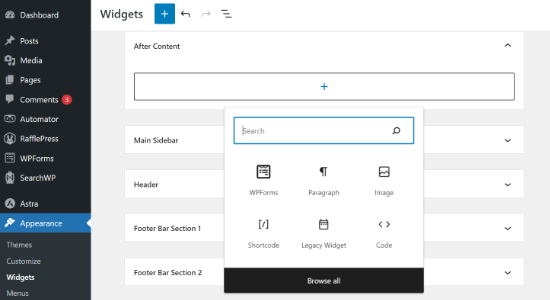
Po włączaniu przejdź do strony Wygląd ” Widżety, a tam powiadomienie o nowym bloku widżetów o nazwie Po treści.

Przejdź dalej i kliknij znak +, aby dodać dowolny widżet do After Content.
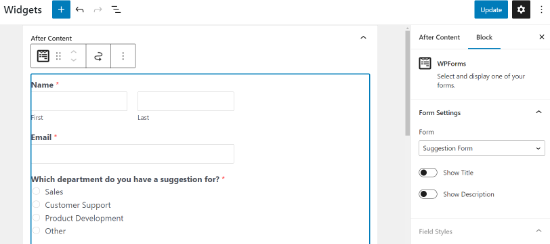
Na przykład tutaj dodaliśmy widżet formularza sugestii, który stworzyliśmy przy użyciu WPForms.

Możesz edytować ustawienia każdego widżetu w normalny sposób i nie zapomnij zaktualizować swoich zmian.
Po zakończeniu możesz przejść na swoją witrynę internetową, aby zobaczyć Twój widżet treści po wpisie w działaniu. Tak to wyglądało na naszej demonstracyjnej witrynie internetowej.

W zależności od liczby widżetów, które próbujesz dodać i twojego motywu WordPress, widżety mogą wydawać się nieco niezrównoważone.
Domyślnie wtyczka dodaje widżety jeden po drugim, więc jeśli chcesz wyświetlać je obok siebie, będziesz musiał użyć własnego CSS. Możesz także zmienić kolor tła, dodać dopełnienie, zmienić kolor tekstu i wiele więcej.
Wystarczy przejść do strony Wygląd ” Konfigurator i przejść do karty Dodatkowe CSS.

Możesz zacząć od dodania tego własnego CSS jako punktu wyjścia:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
W tym własnym kodzie CSS zmieniliśmy szerokość widżetu, aby wyświetlić dwa widżety obok siebie. Zmieniliśmy również kolor tła i wielkość liter. Zachęcamy do dostosowania CSS do twoich wymagań.
Nie zapomnij kliknąć przycisku “Opublikuj”, aby zapisać twoje zmiany.
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej.

Nie chcesz używać własnego CSS? Wypróbuj wtyczkę CSS Hero. Pozwala ona dostosować wszystkie obszary twojej witryny bez znajomości CSS.
Pokaż lub ukryj widżety po wpisie
Domyślnie wtyczka pokaże twoje widżety after post na wszystkich wpisach i stronach. Pozwala również ukryć je w miejscach, w których nie chcesz wyświetlać widżetów po treści.
Na przykład, możesz nie chcieć wyświetlać widżetów po wpisach na statycznych stronach.
Wystarczy przejść do strony Wygląd ” Widżet po treści. Tutaj możesz wybrać, które kategorie lub typy treści nie będą wyświetlać twojego widżetu po treści.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Można również ukryć obszar widżetu po treści dla poszczególnych wpisów i stron.
Po prostu edytuj wpis strony, na której nie chcesz wyświetlać widżetów after post i przewiń w dół do pola “Widżet po treści” na dole.

Następnie zaznacz pole, aby ukryć obszar widżetów, a następnie zapisz twój wpis lub stronę. Wtyczka przestanie teraz wyświetlać obszar widżetów dla tego konkretnego wpisu/strony.
Metoda 2. Dodawanie treści po wpisie za pomocą OptinMonster
Ta metoda jest ładniejsza i potężniejsza, ale nie wykorzystuje domyślnych widżetów WordPress. Zamiast tego pozwala dodawać dowolne treści za pomocą 111111 pięknych projektów i szablonów do wyboru.
Kolejną zaletą tej metody jest to, że daje ona mnóstwo opcji targetowania.
Można na przykład wyświetlać spersonalizowane treści różnym użytkownikom, zmieniać treści w oparciu o to, co użytkownicy aktualnie zobaczą lub korzystać z retargetingu w witrynie, aby uzyskać większy wpływ.
Do tej metody potrzebny będzie OptinMonster. Jest to najlepsze na rynku oprogramowanie do generowania leadów i optymalizacji konwersji, które umożliwia przekształcanie odwiedzających witrynę internetową w subskrybentów i klientów.
Najpierw musisz założyć konto OptinMonster. Wystarczy przejść na witrynę internetową i kliknąć przycisk “Pobierz OptinMonster teraz”.

Po zarejestrowaniu się przejdź do twojej witryny internetowej WordPress, aby zainstalować i włączyć wtyczkę OptinMonster. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka działa jako łącznik między twoją witryną internetową WordPress a kontem OptinMonster.
Po włączaniu należy przejść na stronę OptinMonster ” Ustawienia i kliknąć przycisk “Połącz istniejące konto”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym można logować się i połączyć twoją witrynę WordPress z kontem OptinMonster.
Teraz, gdy twoja witryna WordPress jest już połączona, możesz utworzyć swoją pierwszą kampanię geotargetowaną. Przejdź do strony OptinMonster ” Kampanie i kliknij przycisk “Utwórz nową”.

Najpierw musisz wybrać twój rodzaj kampanii. OptinMonster obsługuje wyskakujące okienka lightbox, pływające paski, optiny inline, kampanie w trybie pełnoekranowym, slide-in i gamified.
Na potrzeby tego poradnika wybierzemy kampanię inline, która pozwoli nam automatycznie wyświetlać naszą kampanię po treści.

Poniżej można wybrać szablon kampanii, klikając go.
Następnie wpisz nazwę twojej kampanii. Możesz tu wpisz dowolną nazwę, a następnie kliknij przycisk “Rozpocznij budowanie”.

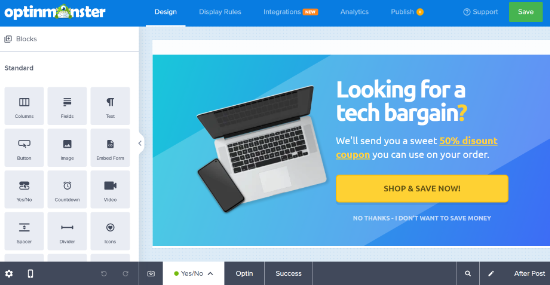
Spowoduje to uruchomienie interfejsu kreatora kampanii OptinMonster z podglądem twojej kampanii na żywo w prawym panelu.
Możesz po prostu użyć narzędzia do tworzenia kampanii metodą “przeciągnij i upuść”, aby dodawać bloki i przenosić elementy.

Z tego miejsca można wybrać bardziej zaawansowane elementy niedostępne w domyślnych widżetach WordPress. Można na przykład dodać liczniki czasu, przyciski, chatboty i kolumny.
Po zaprojektowaniu twojej kampanii po wpisie, przejdź do karty Opublikuj i zmień status kampanii na “Opublikuj”.

Następnie kliknij przycisk Zapisz, aby zapisać twoje ustawienia i zamknąć kreator kampanii.
OptinMonster przeniesie Cię teraz na stronę ustawień wyjściowych. W tym miejscu możesz wybrać, gdzie chcesz wyświetlać treść Twojego wpisu.
Po prostu wybierz opcję Automatycznie, a następnie możesz wybrać wyświetlanie Twojej kampanii wewnątrz, poniżej lub przed treścią wpisu.

Na potrzeby tego poradnika wybierzemy opcję poniżej treści wpisu. Następnie zmień status widoczności na Opublikowany i kliknij przycisk Zapisz, aby Twoja kampania została uruchomiona.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć swój własny widżet After Post w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać własne widżety po wpisie w WordPress.
Chcesz zobaczyć, jak użytkownicy wchodzą w interakcję z Twoimi widżetami po wpisie? Zapoznaj się z naszym poradnikiem na temat śledzenia zaangażowania użytkowników w WordPress, a następnie wypróbuj te wskazówki, aby łatwo zwiększyć ruch w witrynie internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Laura Baareman
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan
Thanks wpbeginner for this wonderful pick
WPBeginner Staff
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé
is that title right ?
Arelthia Phillips
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.