Czasami możesz potrzebować, aby twoje menu WordPress zmieniało się w zależności od strony lub użytkownika. Być może potrzebujesz unikatowego menu dla logujących się użytkowników lub różnych opcji nawigacji dla określonych sekcji twojej witryny.
WordPress wyświetla jednak wszędzie to samo menu, co nie zawsze jest idealnym rozwiązaniem. Uniwersalne menu może być ograniczające.
Dodanie logiki warunkowej do twojego menu może pomóc w rozwiązaniu tego problemu!
W tym przewodniku pokażemy ci, jak dostosować własne menu WordPress w inteligentny sposób. Po uruchomieniu możesz kontrolować to, co widzą odwiedzający w oparciu o określone warunki – zapewniając im bardziej spersonalizowane wrażenia.

Po co dodawać logikę warunkową do menu w WordPress?
Menu nawigacyjne nadają twojej witrynie internetowej strukturę i pomagają odwiedzającym znaleźć to, czego szukają.
Domyślnie twoja witryna internetowa WordPress wyświetla to samo menu nawigacyjne wszystkim użytkownikom i na wszystkich wpisach i stronach.
Może się jednak zdarzyć, że będziesz chciał wyświetlać różne menu różnym użytkownikom lub na różnych stronach Twojej witryny internetowej.
Na przykład sklep internetowy, społeczność witryny członkowskiej WordPress lub platforma edukacyjna online mogą skorzystać ze spersonalizowanych menu nawigacyjnych.
Korzystając z logiki warunkowej, można dostosować menu dla zalogowanych klientów, aby mogli zarządzać swoimi kontami, odnawiać subskrypcje lub zobaczyć zakupione kursy online.
Możesz myśleć o tym jak o kontroli dostępu do menu WordPress.
Mając to na uwadze, pokażemy ci, jak dodać logikę warunkową do menu WordPress. Oto tematy, które omówimy w tym poradniku:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Gotowy? Zaczynajmy.
Tworzenie nowych menu nawigacyjnych w WordPress
Pierwszym krokiem jest utworzenie dodatkowych menu nawigacyjnych, które mają być wyświetlane w WordPress. Następnie możesz użyć logiki warunkowej, aby zdecydować, kiedy każde menu będzie wyświetlane.
Od tego momentu pokażemy ci, jak dodać menu warunkowe do WordPressa zarówno dla klasycznych, jak i blokowych edytorów.
Tworzenie nowych menu nawigacyjnych w WordPress przy użyciu klasycznego edytora
Ta metoda działa dla użytkowników klasycznych motywów.
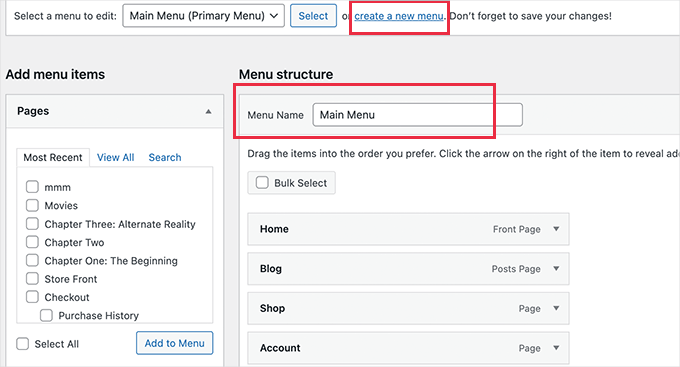
Aby utworzyć nowe menu nawigacyjne, wystarczy przejść do strony Wygląd ” Menu w kokpicie WordPress. Jeśli masz już menu nawigacyjne, którego używasz w swojej witrynie internetowej dla wszystkich użytkowników, może to być menu domyślne.

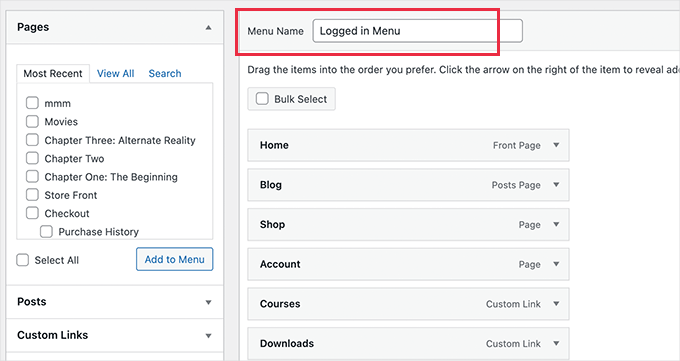
Następnie należy kliknąć odnośnik “Utwórz nowe menu”, aby utworzyć nową pozycję menu. Na przykład można utworzyć jedno menu, które będzie wyświetlane zalogowanym użytkownikom, a drugie, które będzie wyświetlane na określonej stronie WordPress lub w określonej kategorii.
Po lewej stronie ekranu znajduje się lista stron twojej witryny internetowej. Po prostu zaznacz pole obok każdej strony, którą chcesz dodać do twojego menu i kliknij przycisk “Dodaj do menu”.

Można również przeciągać i upuszczać elementy menu po prawej stronie ekranu, aby zmienić ich kolejność.
W dalszej części strony możesz wybrać położenie, w którym będzie wyświetlane twoje menu. Nie musisz jednak teraz przypisywać położenia do tego menu. Zrobimy to w następnym kroku.
Nie zapomnij kliknąć przycisku “Zapisz menu”, aby zapisać twoje zmiany.
Aby uzyskać więcej informacji na temat tworzenia menu, możesz zapoznać się z naszym przewodnikiem dla początkujących, jak dodać menu nawigacyjne w WordPress.
Tworzenie nowych menu nawigacyjnych w WordPress przy użyciu FSE
Aby utworzyć nowe menu nawigacyjne w motywie blokowym z pełną edycją witryny (FSE), musisz najpierw przejść do Wygląd ” Edytor z kokpitu WordPress.
Gdy znajdziesz się w środku, możesz kliknąć kartę “Nawigacja”, aby ją rozwinąć. Jeśli zastanawiasz się, w tym przewodniku używamy motywu Twenty-Twenty Three.

Następnie kliknij “Edytuj” obok etykiety “Nawigacja”. Spowoduje to otwarcie pełnego edytora witryny na twoim ekranie.
Następnie wystarczy kliknąć ikonkę “+”, aby dodać element menu nawigacyjnego. Pojawi się wówczas monit z rozwijanym menu, w którym można wybrać opcję.

Bardziej szczegółowe instrukcje można znaleźć w naszym przewodniku na temat dodawania menu nawigacyjnego w WordPress.
Wyświetlanie innego menu zalogowanym użytkownikom WordPressa
Często przydatne jest wyświetlanie użytkownikom różnych menu nawigacyjnych w zależności od tego, czy logowali się na twojej witrynie, czy nie.
Na przykład, możesz zamieścić odnośniki do logowania i rejestracji dla wylogowanych użytkowników oraz dodać odnośnik do wylogowania do twojego menu dla zalogowanych użytkowników.
Jeśli prowadzisz sklep WooCommerce, możesz umieścić w nim elementy dla twoich klientów, które są ukryte przed opinią publiczną.
Wyświetlanie innego menu zalogowanym użytkownikom korzystającym z klasycznego edytora
Aby rozpocząć, należy zainstalować i włączyć wtyczkę Conditional Menus. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
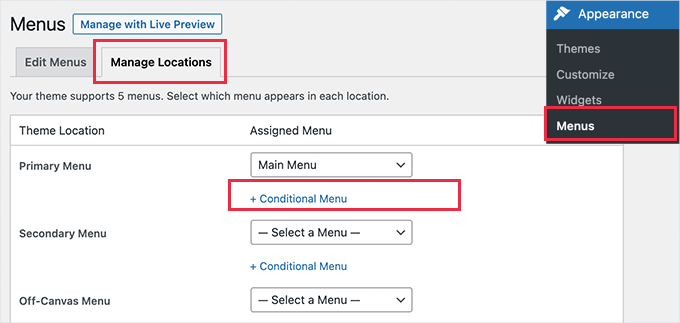
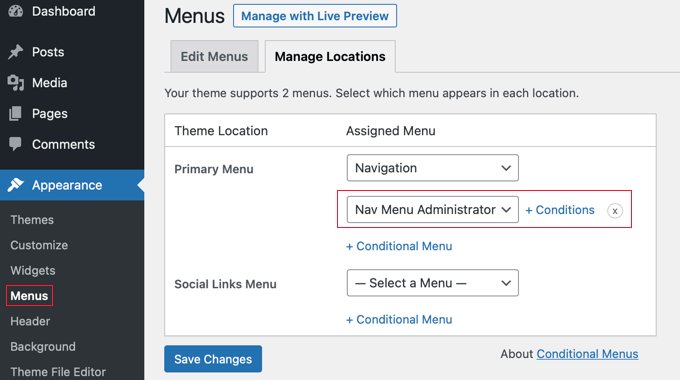
Po włączaniu należy przejść do Wygląd ” Menu i przełączyć się na kartę “Zarządzaj lokalizacjami”.

Z tego miejsca zobaczysz listę dostępnych położeń menu i menu, które są aktualnie wyświetlane. Będą się one różnić w zależności od używanego motywu WordPress.
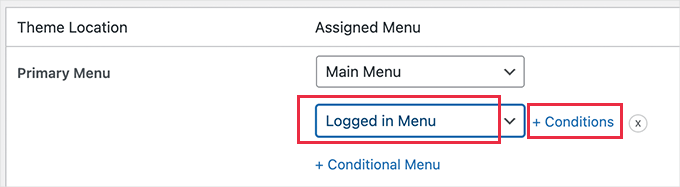
Na przykład na naszej witrynie internetowej w wersji demonstracyjnej widać, że nasze “Menu główne” wyświetla menu nawigacyjne zatytułowane “Menu główne”.
Możemy powiedzieć wtyczce, aby pokazała inne menu, gdy określony warunek zostanie spełniony, klikając odnośnik “+ Menu warunkowe” i wybierając inne menu z menu rozwijanego.
Na potrzeby tego poradnika wybierzemy “Menu logowania się”.

Następnie należy kliknąć odnośnik “+ Warunki”.
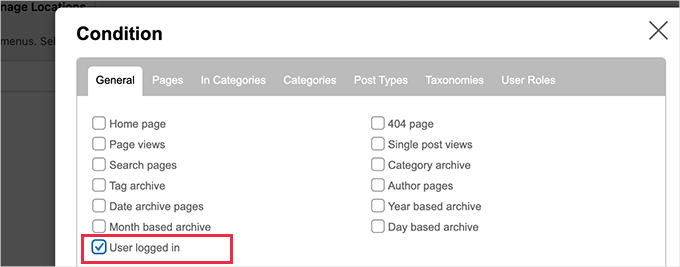
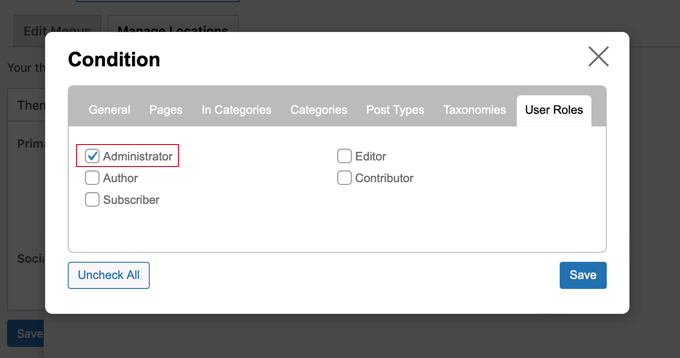
Spowoduje to wyświetlenie wyskakującego okienka, w którym zobaczysz kilka warunków do wyboru.

Wystarczy zaznaczyć pole obok opcji “Użytkownik loguje się”, a następnie kliknąć przycisk “Zapisz”.
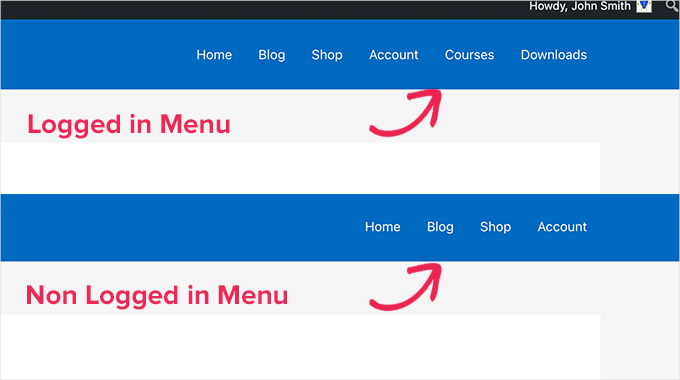
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć menu zalogowanego użytkownika w działaniu. Możesz logować się z Twojej witryny internetowej, aby zobaczyć menu nawigacyjne wyświetlane wszystkim innym użytkownikom.

Aby uzyskać bardziej szczegółowe instrukcje i dowiedzieć się, jak to zrobić za pomocą kodu, zapoznaj się z naszym przewodnikiem na temat wyświetlania różnych menu dla zalogowanych użytkowników w WordPress.
Wyświetlanie innego menu zalogowanym użytkownikom korzystającym z FSE
Jeśli korzystasz z motywu blokowego, będziesz potrzebować wtyczki Conditional Blocks. Najpierw zainstalujmy i włączmy wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczek WordPress.
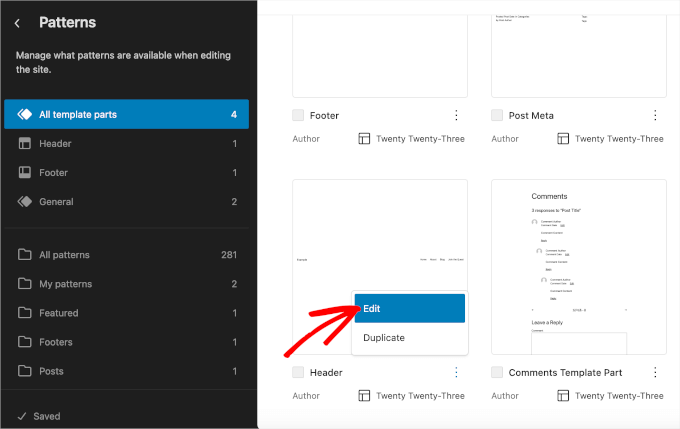
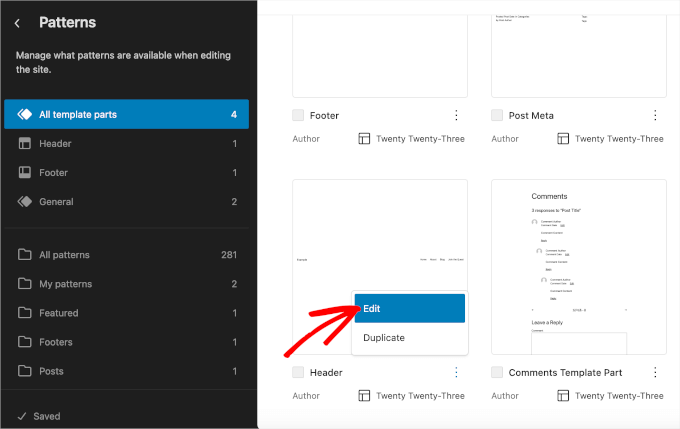
Po włączaniu można otworzyć funkcję FSE, przechodząc do Wygląd ” Edytor. Następnie należy kliknąć “Wzorce”, a następnie “Wszystkie fragmenty szablonu”.
Powinieneś teraz zobaczyć wszystkie fragmenty szablonu, które mogą zawierać stopkę, nagłówek i komentarze. Kliknijmy trzy kropki w sekcji “Nagłówek”, a następnie wybierzmy “Edytuj”.

Spowoduje to przekierowanie do edytora bloków.
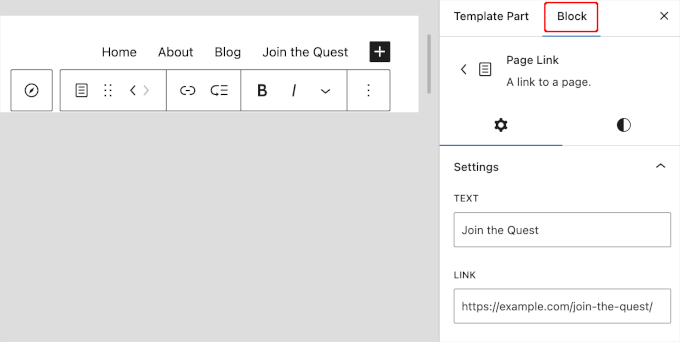
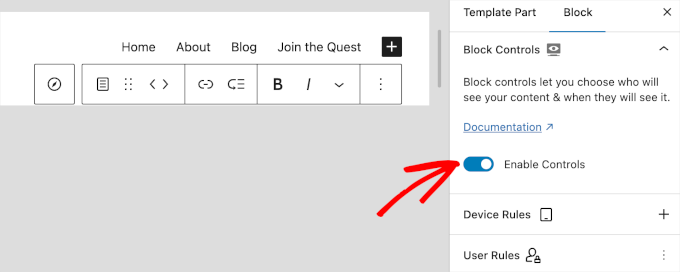
Teraz musisz kliknąć blok menu nawigacyjnego, aby dodać warunki. Następnie wystarczy przejść do karty “Blok” w prawym panelu bocznym, aby rozpocząć konfigurator.

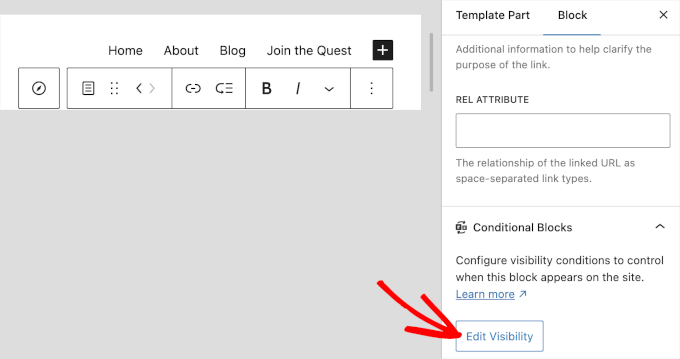
Jeśli przewiniesz kartę “Bloki” w dół, zobaczysz sekcję “Bloki warunkowe”. Wystarczy kliknąć, aby otworzyć opcje konfiguratora.
Następnie kliknij przycisk “Edytuj widoczność”.

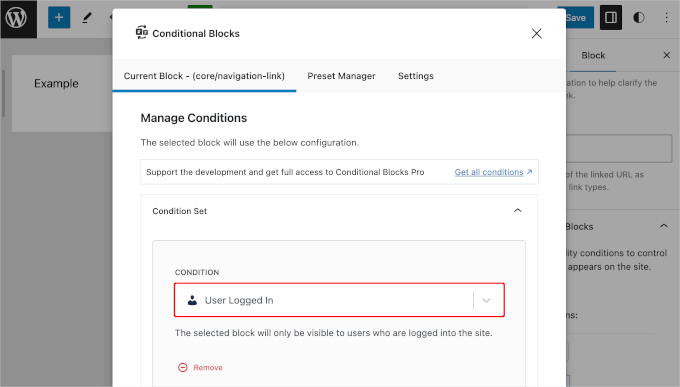
Pojawi się wyskakujące okno, w którym można ustawić warunki dla twojego wybranego menu nawigacyjnego.
W tym miejscu można otworzyć menu rozwijane “WARUNEK” i wybrać opcję “Zalogowany użytkownik”.

Wystarczy zamknąć okno, klikając przycisk “X” w prawym górnym rogu.
Następnie powinieneś zobaczyć warunek dodany do sekcji “Bloki warunkowe”. Kliknij “Zapisz”, aby zaktualizować twoje menu nawigacyjne.
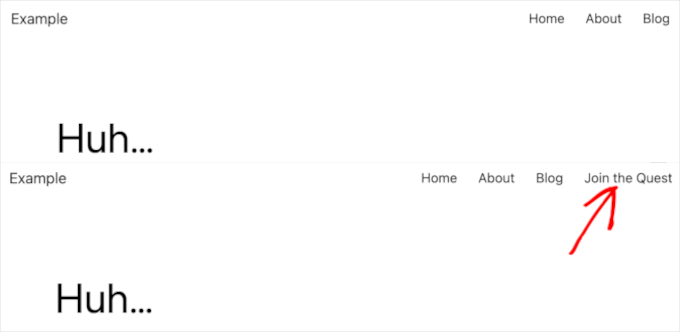
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, oto jak może ona wyglądać dla wylogowanych i zalogowanych użytkowników:

Wyświetlanie różnych menu WordPress w zależności od roli użytkownika
Po zalogowaniu się użytkownika można również wyświetlić różne menu nawigacyjne w zależności od przypisanej mu roli użytkownika.
Można na przykład dodać dodatkowe pozycje menu dla administratora i bardziej ograniczone pozycje dla współtwórcy. W witrynie członkowskiej można przyznać różne poziomy dostępu do różnych poziomów członkostwa.
Wyświetlanie różnych menu WordPress w zależności od roli użytkownika przy użyciu klasycznego edytora
Podobnie jak w poprzedniej sekcji, będziesz musiał zainstalować i włączyć wtyczkę Conditional Menus.
Następnie możesz przejść do strony Wygląd ” Menu i przełączyć się na kartę “Zarządzaj lokalizacjami”.

Powinieneś dodać odpowiednie menu warunkowe dla twojej wybranej roli użytkownika. Na potrzeby tego poradnika wybierzemy menu “Nav Menu Administrator”.
Następnie można kliknąć odnośnik “+ Warunki”, aby wybrać rolę użytkownika.

Będziesz musiał kliknąć kartę “Role użytkowników”, aby zobaczyć pola wyboru dla każdej roli użytkownika w twojej witrynie internetowej. Wystarczy kliknąć role użytkowników, które będą widoczne w tym menu, a następnie kliknąć przycisk “Zapisz”, aby zapisać twoje zmiany.
Wyświetlanie różnych menu WordPress w zależności od roli użytkownika przy użyciu FSE
Aby wyświetlić różne menu w zależności od ról użytkowników w FSE, będziesz używać wtyczki Content Control. Jeśli potrzebujesz pomocy w jej instalacji i włączaniu, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu można przejść do Wygląd ” Edytor ” Wzorce ” Wszystkie fragmenty szablonu. Następnie wystarczy kliknąć trzy kropki w sekcji “Nagłówek”, a następnie wybrać opcję “Edytuj”.

W edytorze można wybrać menu nawigacji, do którego zostaną dodane warunki.
Na przykład, chcemy, aby nasza strona “Blog” była dostępna wyłącznie dla naszych subskrybentów. Klikamy więc “Blog”, aby otworzyć opcje konfiguratora.
Następnie przejdźmy do prawego panelu i przełącz przełącznik “Włącz sterowanie” w sekcji “Zablokuj sterowanie”.

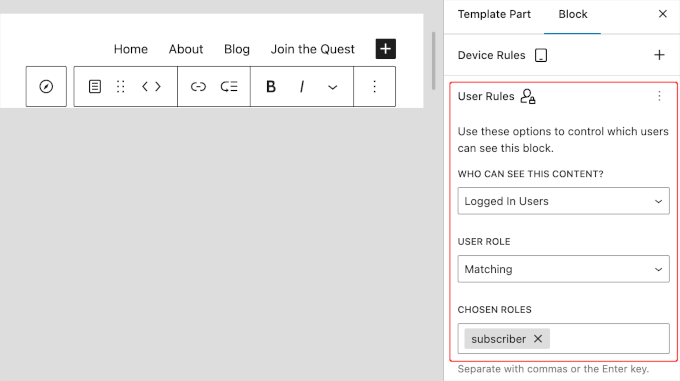
Następnie należy przewinąć w dół do sekcji “Reguły użytkownika”, aby skonfigurować warunki.
Najpierw wystarczy otworzyć menu rozwijane “KTO MOŻE ZOBACZYĆ TE TREŚCI” i wybrać “Zalogowany użytkownik”.
Następnie z listy rozwijanej “ROLA UŻYTKOWNIKA” można wybrać “Dopasowanie”. W sekcji “WYBRANE ROLE” wybierzmy “subskrybent”.

Po zakończeniu możesz kliknąć przycisk “Zapisz”.
Wyświetlanie różnych menu dla różnych stron w WordPressie
W WordPressie można wyświetlać różne menu dla różnych stron.
Możesz na przykład wyświetlić dodatkowe pozycje menu na swojej stronie polityki prywatności, takie jak odnośnik do powiadomienia o plikach ciasteczka.
Wyświetlanie różnych menu dla różnych stron w WordPressie przy użyciu klasycznego edytora
Aby to zrobić, należy zainstalować i włączyć wtyczkę Conditional Menus. Następnie przejdź do Wygląd ” Menu “ Zarządzaj lokalizacjami.
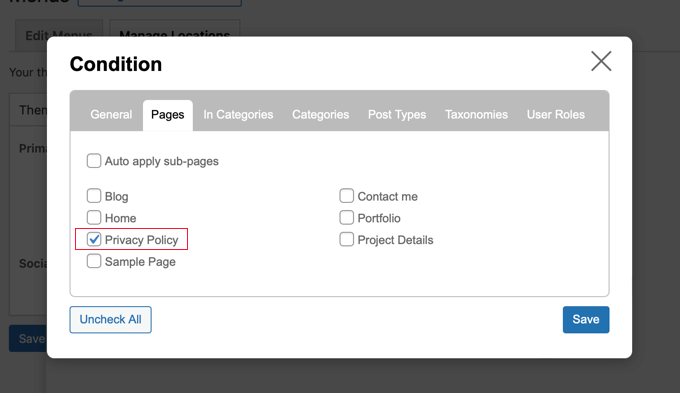
Po wybraniu odpowiedniego menu nawigacyjnego można kliknąć odnośnik “+ Warunki”. Tym razem należy kliknąć kartę “Strony”. Zobaczysz listę każdej strony w twojej witrynie internetowej.

Następnie musisz umieścić znacznik wyboru obok każdej strony, na której chcesz wyświetlić menu nawigacyjne. Po zakończeniu kliknij przycisk “Zapisz”.
Wyświetlanie różnych menu dla różnych stron w WordPress przy użyciu FSE
Użytkownicy motywu Block mogą skorzystać z wtyczki Block Visibility. Jeśli potrzebujesz pomocy przy instalacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
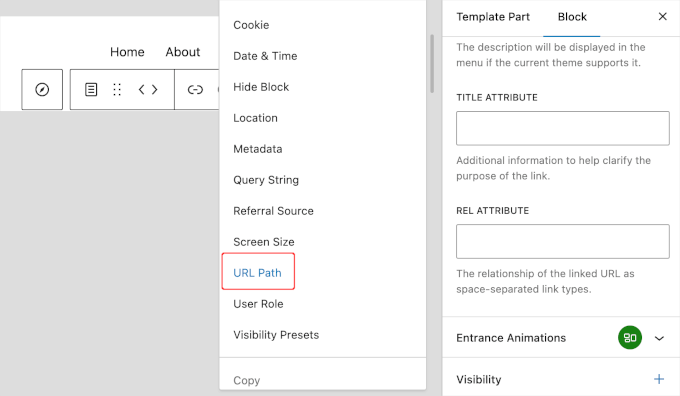
Po włączaniu, przejdźmy do Wygląd ” Edytor ” Wzorce ” Wszystkie fragmenty szablonu. A po otwarciu edytora nagłówka możemy przejść do sekcji “Widoczność”.
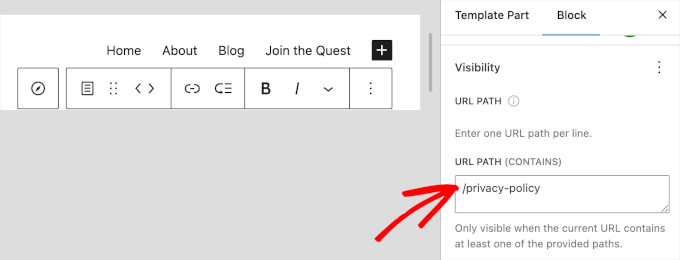
W tym miejscu można otworzyć listę rozwijaną i wybrać opcję “Ścieżka adresu URL”.

Następnie można dodać ścieżkę URL strony Polityki Prywatności do obszaru “URL PATH (CONTAIN)”.
Ścieżka adresu URL to część adresu internetowego, która pojawia się po głównej nazwie witryny internetowej i wskazuje konkretną stronę lub element.
Na przykład w adresie https://example.com/about część /about jest ścieżką URL.

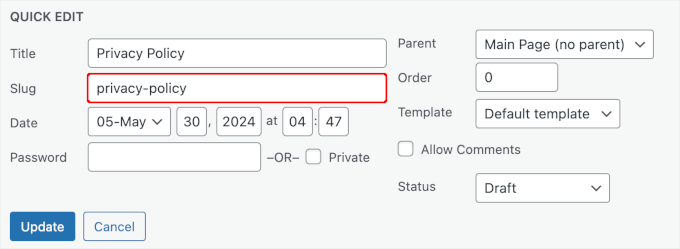
Jeśli nie wiesz, jaki jest adres URL twojej strony z polityką prywatności, możesz przejść do Strony ” Wszystkie strony. Następnie znajdź stronę Polityka prywatności i najedź na nią kursorem.
Wystarczy kliknąć przycisk “Szybka edycja”, aby zobaczyć sekcję “Slug”. Adres URL powinien zawierać symbol “/”, po którym następuje uproszczona nazwa strony.

Lub po prostu przejdź na stronę i skopiuj i wklej bit po nazwie domeny.
To wszystko! Kliknij przycisk “Zapisz”, aby zapisać zmiany.
Ukrywanie menu nawigacji na stronach docelowych w WordPress
W twojej witrynie internetowej mogą znajdować się strony, na których w ogóle nie chcesz wyświetlać menu nawigacyjnego, takie jak strony docelowe.
Strona docelowa ma na celu zwiększenie sprzedaży lub generowanie potencjalnych klientów dla firmy. Na tych stronach należy zminimalizować rozpraszanie uwagi i zapewnić użytkownikom wszystkie informacje potrzebne do podjęcia określonego działania.
W naszym przewodniku na temat tego, jak zwiększyć konwersje na twojej stronie docelowej o 300%, sugerujemy, aby zminimalizować rozpraszanie uwagi, usuwając menu nawigacyjne i inne odnośniki ze strony.
Ukrywanie menu nawigacji na stronach docelowych w WordPress przy użyciu klasycznego edytora
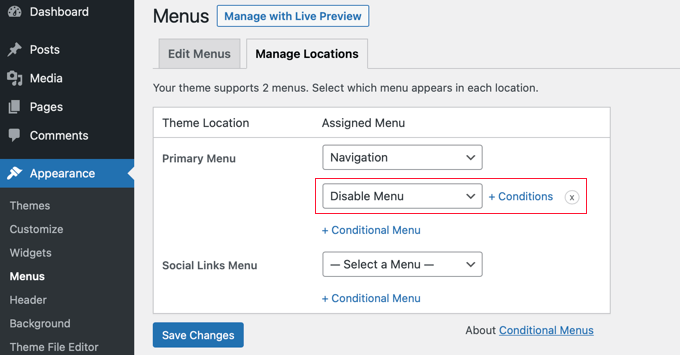
Można to zrobić za pomocą wtyczki Conditional Menus. Tym razem należy wybrać opcję “Wyłącz menu” z listy rozwijanej podczas wybierania menu warunkowego.

Następnie kliknijmy odnośnik “+ Warunki”, aby wybrać, kiedy menu ma być wyświetlane.
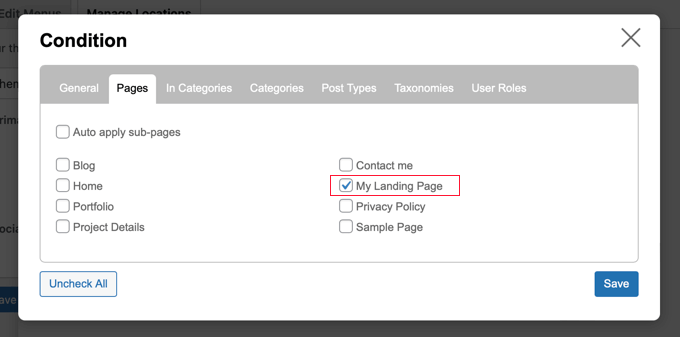
Powinieneś kliknąć kartę “Strony” i umieścić znacznik wyboru obok pozycji “Moja strona docelowa”.

Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać i zastosować twoje ustawienia.
Ukrywanie menu nawigacji na stronach docelowych w WordPress przy użyciu FSE
Teraz, dla użytkowników motywów blokowych, możesz użyć wtyczki Block Visibility, ale tym razem wpiszesz adres URL do pola “URL Path (Does Not Contain)”.
Zainstalujmy więc i włączmy wtyczkę. Jeśli potrzebujesz pomocy, to zapraszamy do naszego przewodnika jak zainstalować wtyczkę WordPress.
Po włączaniu możemy przejść do Wygląd ” Edytor ” Wzorce ” Wszystkie fragmenty szablonu. Po wejściu do edytora nagłówków znajdźmy sekcję “Widoczność”.
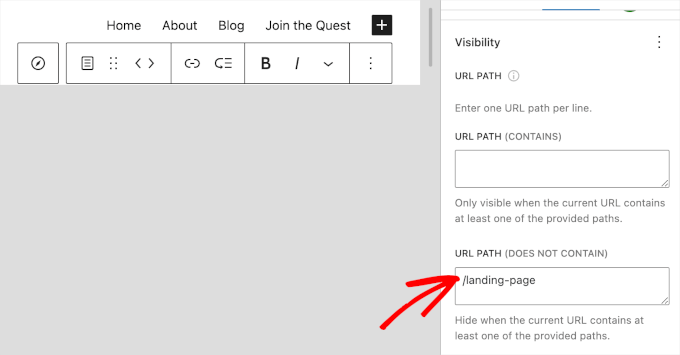
W tym miejscu możesz wybrać opcję “Ścieżka URL” i wpisz ścieżkę twojej strony docelowej w polu “Ścieżka URL (nie zawiera)”.

Po zakończeniu kliknij przycisk “Zapisz”.
Więcej informacji: Więcej możliwości dzięki menu nawigacji WordPress
Menu nawigacyjne to potężne narzędzie do projektowania stron internetowych. Pozwalają one kierować importerów do najważniejszych sekcji twojego bloga lub witryny internetowej WordPress.
Teraz, gdy wyświetlasz różne menu nawigacyjne na różnych stronach i dla różnych ról użytkowników, możesz zastanawiać się, jak je dalej dostosować.
Aby poprawić funkcjonalność twojego menu nawigacyjnego, zapoznaj się z tymi poradnikami:
- Jak dodać własne elementy do określonych menu WordPress?
- Jak dodać własne menu nawigacyjne w motywie WordPress?
- Jak dodać responsywne menu w trybie pełnoekranowym w WordPress?
- Jak utworzyć pionowe menu nawigacyjne w WordPress
- Jak dodać mega menu do twojej witryny WordPress
- Jak stylizować menu nawigacyjne WordPress
- Jak wyświetlić okruszki odnośników nawigacyjnych w WordPressie?
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać logikę warunkową do menu w WordPress. Następnie możesz dowiedzieć się, jak dodawać tytuły w menu WordPress bez odnośnika do strony i zapoznać się z naszymi poradami ekspertów dotyczącymi stosowania logiki warunkowej w formularzach WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?