Uruchomienie formularza kontaktowego na naszej stronie WordPress nauczyło nas cennej lekcji: potrzebujemy dobrej ochrony przed spamem, która nie denerwuje prawdziwych użytkowników. Wypróbowaliśmy wiele opcji CAPTCHA, ale często frustrowały one naszych odwiedzających.
Zwykłe CAPTCHA powstrzymują spam, ale ludzie ich nie lubią. Otrzymaliśmy skargi na trudne zagadki, zwłaszcza na telefonach. Niektórzy martwili się również o swoją prywatność.
Potem znaleźliśmy Cloudflare Turnstile i to wszystko zmieniło. Blokuje spam bez przeszkadzania odwiedzającym. W ten sposób można uzyskać mniej spamu, jednocześnie zachęcając ludzi do wypełniania formularzy.
W tym przewodniku pokażemy, jak dodać Turnstile do swojej witryny WordPress.

Dlaczego warto dodać Cloudflare Turnstile CAPTCHA w WordPress?
Spam i boty mogą powodować problemy na stronach internetowych, takie jak wysyłanie spamerskich linków, włamywanie się do formularzy logowania lub zalewanie spamem e-maili w formularzu generowania leadów.
Wszystko to może stwarzać pole do ataków typu brute-force, rujnując twoje wrażenia z odwiedzin. Jeśli prowadzisz sklep internetowy, zautomatyzowane skrypty mogą nawet składać fałszywe zamówienia.
Wielu właścicieli stron internetowych używa CAPTCHA i reCAPTCHA do blokowania skryptów i botów. Jednak wiele osób skarży się, że technologie te zapewniają słabe wrażenia użytkownika, a niektórzy nawet martwią się, że CAPTCHA kradną ich dane.
Mając na uwadze te obawy, Cloudflare wprowadził Turnstile CAPTCHA. Technologia ta wykorzystuje proste, nieinwazyjne wyzwania, które działają niewidocznie w przeglądarce, zabezpieczając twoją witrynę bez proszenia odwiedzających o rozwiązywanie skomplikowanych zagadek.
Co więcej, wykorzystuje on prywatne tokeny dostępu Apple do weryfikacji użytkowników bez gromadzenia dodatkowych danych.
Jeśli korzystasz z kreatorów formularzy lub WooCommerce, Turnstile integruje się również z tymi wtyczkami innych firm. Pozwala to na dodanie niewidocznych CAPTCHA w wielu różnych obszarach twojej witryny internetowej WordPress.
Mając to na uwadze, zobaczmy, jak dodać Cloudflare Turnstile CAPTCHA w WordPress. Po prostu skorzystaj z poniższych szybkich odnośników, aby przejść bezpośrednio do preferowanej metody:
Metoda 1: Użyj WPForms, aby dodać Cloudflare CAPTCHA (dla formularzy WordPress)
Najprostszym sposobem na dodanie CAPTCHA Cloudflare do twoich formularzy jest użycie darmowej wtyczki WPForms.
WPForms to najlepsza wtyczka do tworzenia formularzy WordPress typu “przeciągnij i upuść”, z której korzysta ponad 6 milionów witryn internetowych. Można jej używać do tworzenia wszelkiego rodzaju formularzy, w tym formularzy kontaktowych, formularzy rezerwacji i wielu innych.
Darmowa wtyczka WPForms posiada gotowe pole Cloudflare Turnstile, które można przeciągnąć i upuścić na dowolnym formularzu.
Jak dodać Turnstile CAPTCHA do WPForms
Najpierw musisz zainstalować i włączyć wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
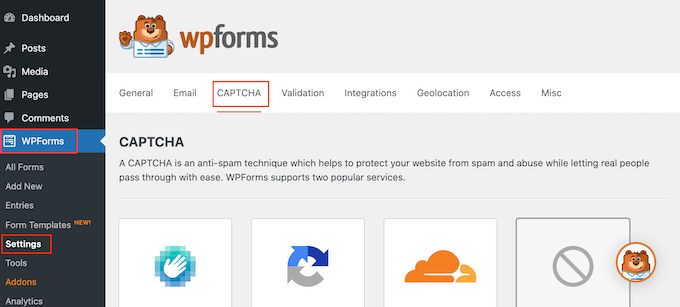
Po włączaniu przejdź do WPForms ” Ustawienia, a następnie kliknij kartę CAPTCHA.

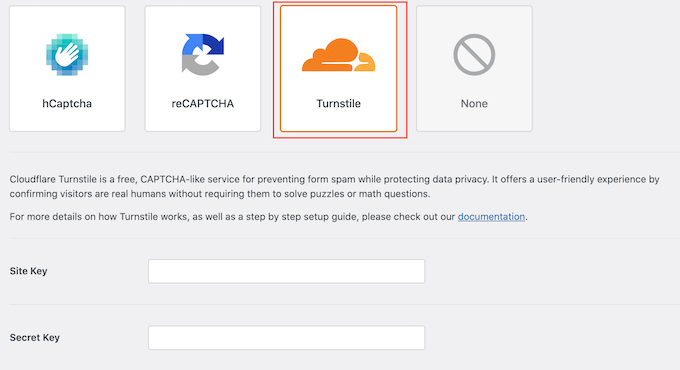
Na tej stronie wybierz opcję “Bramka obrotowa”.
Zobaczysz teraz nowe ustawienia, w których możesz wpisz klucz prywatny i sekret witryny.

Aby uzyskać te informacje, otwórz nową kartę przeglądarki i przejdź do strony logowania Cloudflare. Jeśli jeszcze tego nie zrobiłeś, musisz utworzyć konto Cloudflare przy użyciu swojego adresu e-mail.
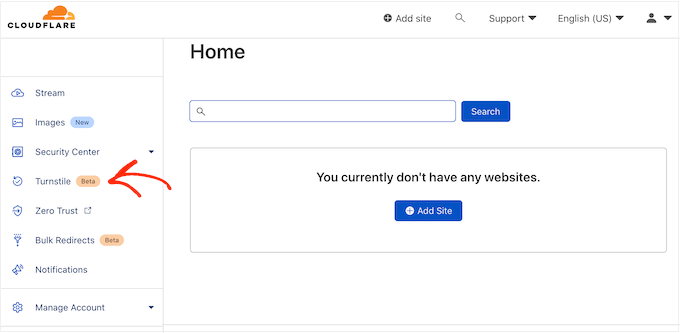
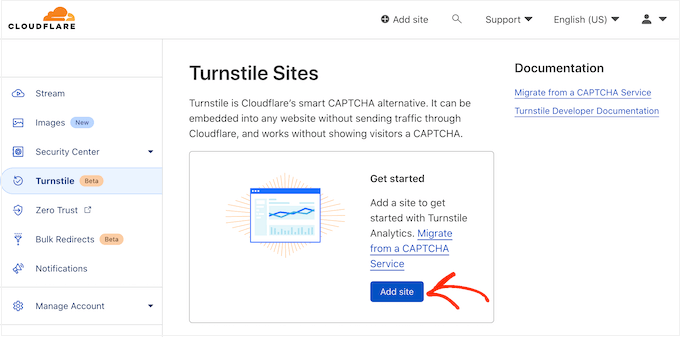
Po zalogowaniu się do kokpitu Cloudflare, znajdź “Turnstile” w menu po lewej stronie i kliknij go.

Spowoduje to wyświetlenie ekranu z podstawowymi informacjami o Cloudflare Turnstile.
Jeśli się zgadzasz, kliknij przycisk “Dodaj witrynę”.

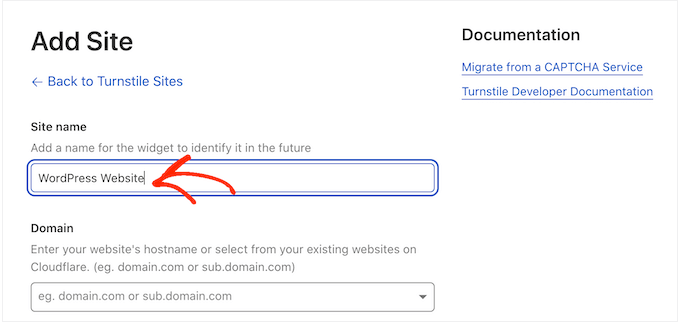
Na tym ekranie zacznij od wpisania “Nazwy witryny”.
To jest tylko dla twojego odniesienia, więc możesz użyć wszystkiego, co chcesz.

Następnie wpisz nazwę domeny twojej witryny internetowej w polu “Domena”.
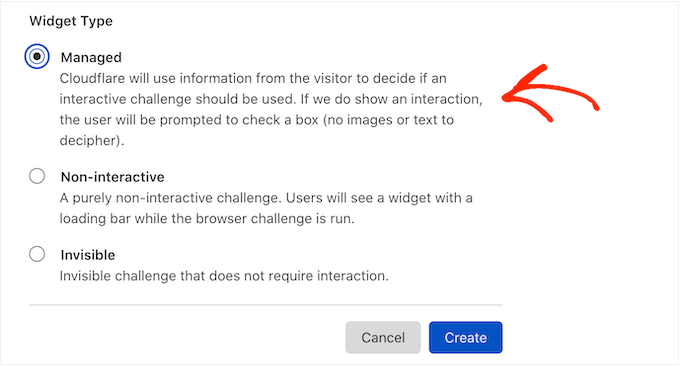
Następnym krokiem jest wybór widżetu CAPTCHA, który chcesz utworzyć. Pierwszym wyborem jest “Managed”, czyli metoda zalecana przez Cloudflare. W tym przypadku Cloudflare analizuje żądanie przeglądarki, a następnie decyduje, jaki rodzaj wyzwania powinien zostać uruchomiony.
W tym czasie odwiedzający zobaczy animację wczytywania.

Tam, gdzie to możliwe, Cloudflare spróbuje uruchomić nieinteraktywne wyzwanie w tle, aby odwiedzający nie musiał nic robić. W takim przypadku użytkownik po prostu zobaczy komunikat “Sukces”, gdy jego przeglądarka przejdzie test.
Czasami Cloudflare może zdecydować, że bezpieczniej jest zamiast tego pokazać interaktywne wyzwanie. Jednak odwiedzający będzie musiał po prostu zaznaczyć pole, a nie ukończyć układankę, więc nadal jest to łatwiejsze niż tradycyjne CAPTCHA oparte na układankach.
O ile nie masz konkretnego powodu, aby tego nie robić, mądrze jest używać zarządzanych CAPTCHA, ponieważ zapewnia to dobry poziom zabezpieczenia przy minimalnym wpływie na wrażenia odwiedzających.

Nie chcesz używać interaktywnych wyzwań na twojej witrynie internetowej WordPress? Zamiast tego możesz wybrać opcję “Nieinteraktywne” lub “Niewidoczne”.
Nieinteraktywne wyzwania są uruchamiane w przeglądarce, więc odwiedzający nie musi podejmować żadnych działań. Podobnie jak w przypadku zarządzanego CAPTCHA, odwiedzający zobaczą animację wczytywania i komunikat “Sukces” po zakończeniu wyzwania.
Jeśli zamiast tego wybierzesz opcję “Niewidoczny”, odwiedzający nie zobaczy animacji ani komunikatu o powodzeniu. To ustawienie pozwala całkowicie ukryć CAPTCHA przed odwiedzającymi, co może uniknąć nieporozumień i nie doda bałaganu do twojego motywu WordPress.
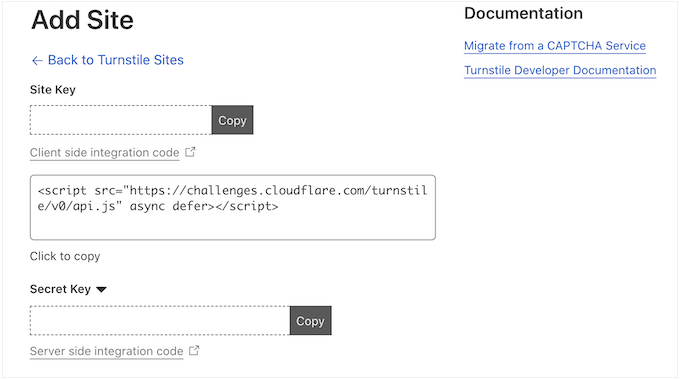
Po podjęciu twojej decyzji kliknij przycisk “Utwórz”. Jak tylko to zrobisz, Cloudflare wyświetli twój klucz witryny i klucz prywatny.

Jak skonfigurować CAPTCHA Cloudflare Turnstile dla WordPress?
Teraz przełącz się z powrotem na twój blog lub witrynę internetową WordPress i dodaj “Site Key” i “Site Secret”.
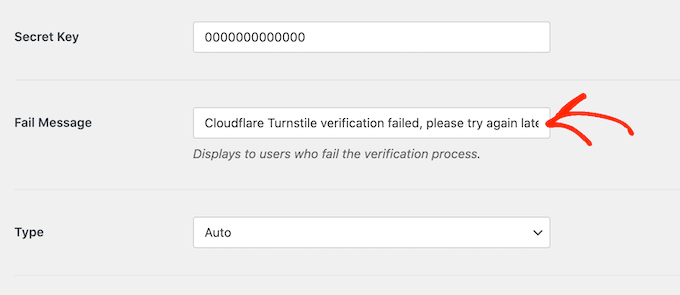
Domyślnie WPForms wyświetla następujący komunikat za każdym razem, gdy odwiedzający nie przejdzie CAPTCHA: “Weryfikacja Cloudflare Turnstile nie powiodła się, proszę spróbować ponownie później”.
Możesz go zastąpić własnym konfiguratorem wiadomości, wpisując go w polu “Fail Message”.

Następnie możesz dostosować wygląd CAPTCHA na twojej witrynie internetowej, otwierając menu rozwijane “Rodzaj” i wybierając spośród jasnego, ciemnego lub automatycznego.
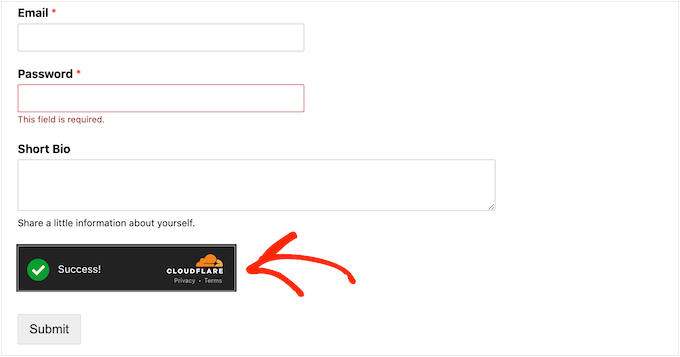
Poniższy obrazek pokazuje przykład tego, jak motyw “Dark” wygląda na własnym formularzu rejestracji użytkownika.

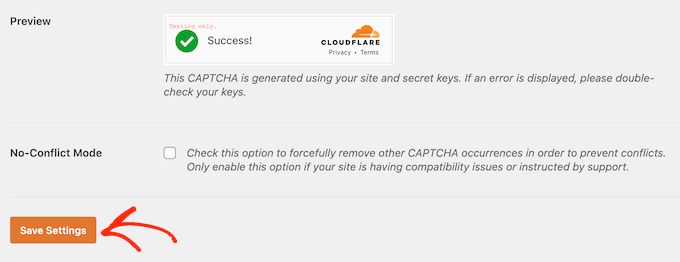
Po podjęciu tej decyzji przewiń ekran do dołu i kliknij przycisk “Zapisz ustawienia”.
Po wykonaniu tej czynności jesteś gotowy do dodania zabezpieczenia Turnstile CAPTCHA do dowolnego formularza.

Jak dodać CAPTCHA Cloudflare Turnstile do formularza WordPress?
Dodanie Cloudflare Turnstile do WordPressa za pomocą WPForms jest proste i łatwe.
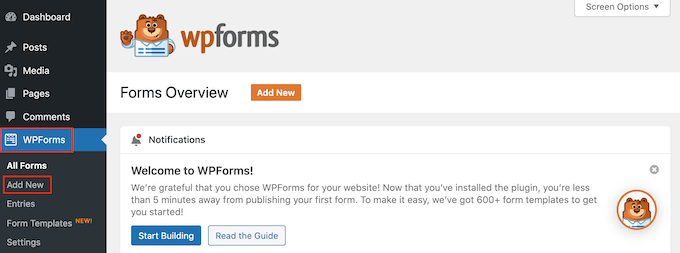
Aby utworzyć nowy formularz za pomocą WPForms, wystarczy przejść do WPForms ” Add New.

Na początek nadaj formularzowi nazwę, wpisując jej rodzaj w polu “Name Your Form Field”. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
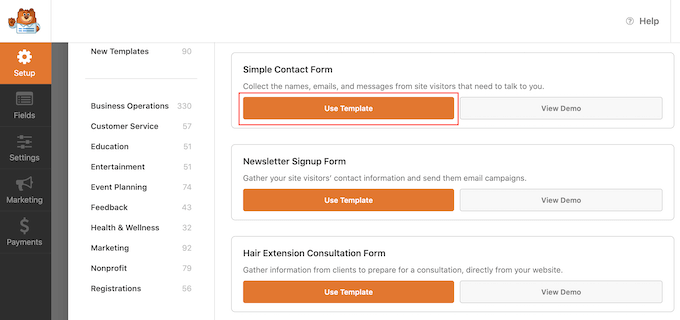
WPForms zawiera gotowe szablony, dzięki czemu można szybko rozpocząć tworzenie wszelkiego rodzaju formularzy. Gdy znajdziesz projekt, którego chcesz użyć, kliknij pomarańczowy przycisk “Użyj szablonu”.

Uwaga: Darmowa wtyczka WPForms zawiera szablony do tworzenia formularza zapisu do newslettera e-mail, formularza kontaktowego i innych. Jeśli chcesz więcej, możesz odblokować ponad 1500 szablonów, uaktualniając do wersji premium WPForms.
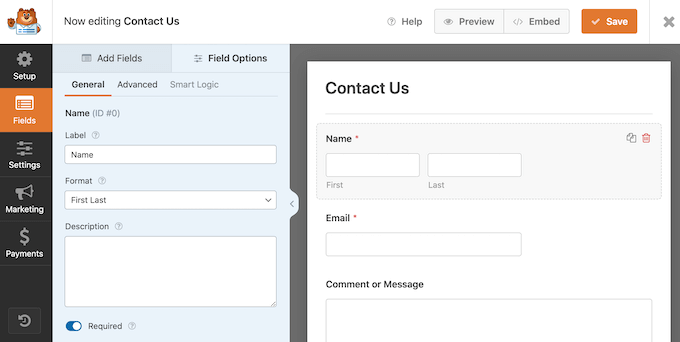
Po wybraniu szablonu pojawi się edytor WPForms.
Aby dostosować pole, wystarczy kliknąć, aby wybrać je w edytorze formularzy. Panel boczny zostanie zaktualizowany, aby wyświetlić wszystkie ustawienia dla wybranego pola.

Kolejność wyświetlania tych pól można również zmienić za pomocą funkcji przeciągnij i upuść.
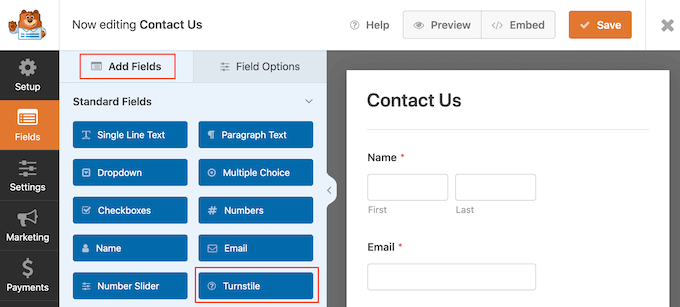
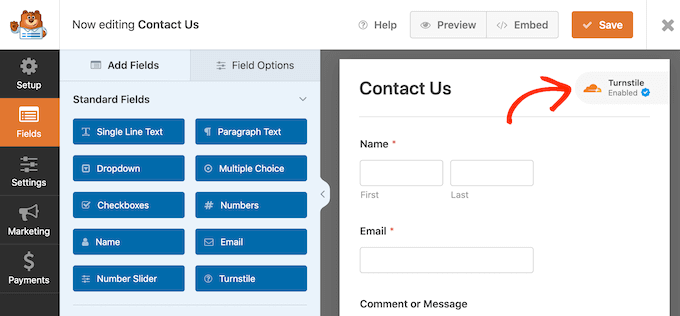
Aby dodać Cloudflare Turnstile do formularza, wystarczy kliknąć kartę “Dodaj pola” w menu po lewej stronie.
Tutaj znajdź wbudowane pole “Turnstile” i kliknij, aby dodać je do twojego formularza.

WPForms będzie teraz wyświetlać ikonkę “Turnstile Enabled” w prawym górnym rogu.
Dzięki temu wiadomo, że formularz jest zabezpieczony za pomocą Cloudflare Turnstile.

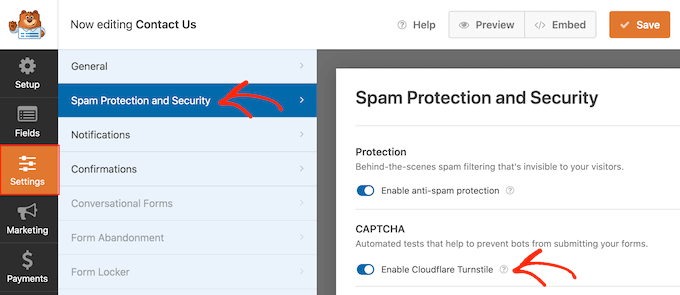
Inną opcją jest włączenie Cloudflare w ustawieniach formularza. Wystarczy wybrać Ustawienia w menu po lewej stronie, a następnie kliknąć “Ochrona przed spamem i zabezpieczenia”.
Kliknij teraz przełącznik “Włącz Cloudflare Turnstile”, aby zmienić go z wyłączanego (szarego) na włączany (niebieski).

Gdy będziesz zadowolony z konfiguracji formularza, kliknij przycisk “Zapisz”.
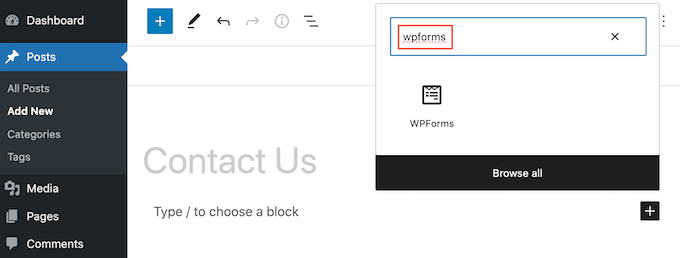
Teraz możesz przejść do strony lub wpisu, w którym chcesz wyświetlić formularz i kliknąć ikonkę “+”. W wyskakującym okienku, które się pojawi, zacznij wpisywać “WPForms”.

Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do strony lub wpisu.
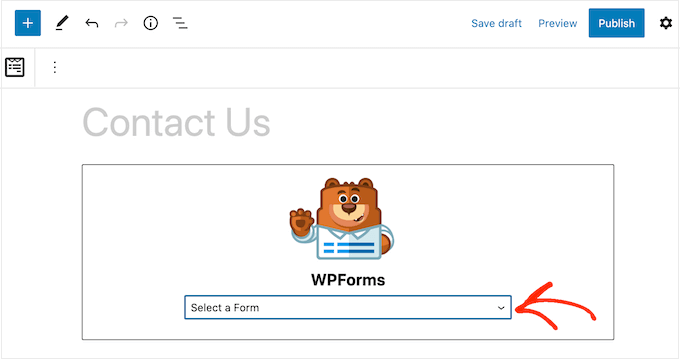
W twoim nowym bloku WPForms kliknij na rozwijaną listę i wybierz właśnie utworzony formularz.

Możesz teraz zaktualizować lub opublikować twoją stronę. Teraz, jeśli przejdziesz na tę stronę lub wpis, zobaczysz formularz na żywo.
Aby uzyskać więcej informacji, możesz przeczytać nasz przewodnik krok po kroku, jak utworzyć bezpieczny formularz kontaktowy w WordPress.
Metoda 2: Dodaj Turnstile CAPTCHA do komentarzy, WooCommerce i nie tylko (darmowa wtyczka)
Jeśli chcesz zabezpieczyć swoje formularze za pomocą Cloudflare Turnstile, to WPForms pozwala dodać ochronę CAPTCHA za pomocą zaledwie kilku kliknięć.
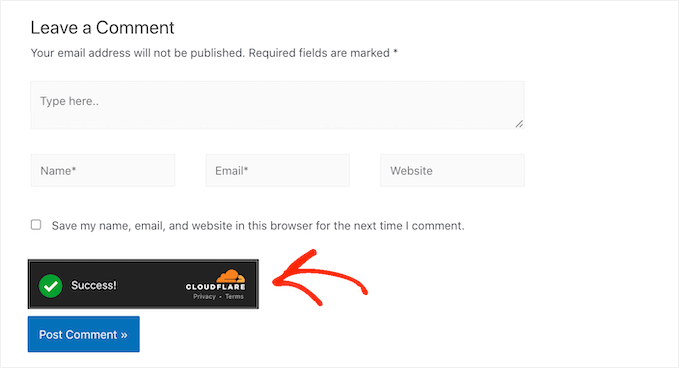
Możesz jednak dodać Turnstile do innych obszarów twojej witryny internetowej. Na przykład, można go użyć do zwalczania spamu w komentarzach w WordPress.

Możesz również chcieć użyć Turnstile w twoim sklepie WooCommerce.
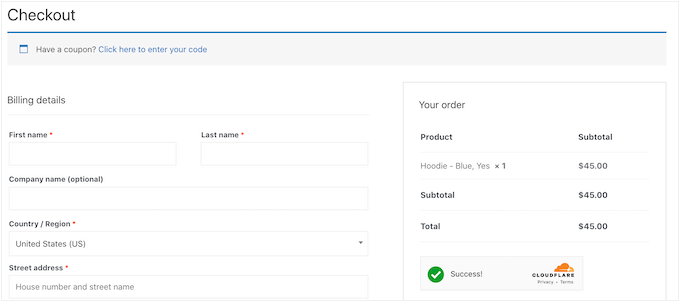
Na przykład, możesz zabezpieczyć wszystkie swoje strony e-handlu, w tym strony logowania, rejestracji i kasy WooCommerce. Może to pomóc w zapobieganiu oszustwom i fałszywym zamówieniom w WooCommerce.

Najprostszym sposobem na dodanie CAPTCHA Cloudflare do innych obszarów WordPress jest użycie Simple Cloudflare Turnstile. Ta darmowa wtyczka integruje się z wieloma popularnymi wtyczkami WordPress i kreatorami formularzy, w tym Formidable Forms, WPForms i innymi.
Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
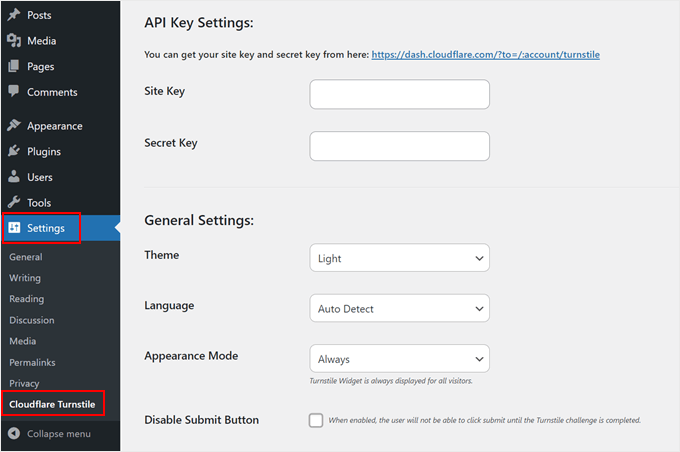
Po włączaniu przejdź do Ustawienia ” Cloudflare Turnstile.

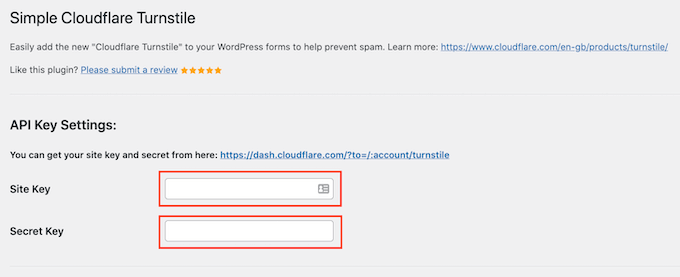
Wtyczka poprosi teraz o klucz prywatny i sekret witryny. Aby uzyskać te informacje, wystarczy wykonać ten sam proces opisany powyżej podczas konfigurowania konta Turnstile.
Po wykonaniu tych czynności, dodaj “Site Key” i “Site Secret” do twojego kokpitu WordPress.

Następnie możesz dostosować wygląd CAPTCHA na twojej witrynie internetowej i sposób jego działania w Ustawieniach ogólnych. Aby rozpocząć, możesz otworzyć menu rozwijane “Motyw” i wybrać jasny, ciemny lub automatyczny.
Jeśli odwiedzający twoją witrynę internetową pochodzą z różnych krajów, możesz wybrać opcję “Auto Detect” w polu “Language”. W ten sposób Cloudflare Turnstile użyje języka używanego przez odwiedzającego.
W trybie “Wygląd” można wybrać, czy widżet kołowrotu ma być wyświetlany dla wszystkich użytkowników, czy tylko na podstawie określonych interakcji. Najbezpieczniejszą opcją jest wybranie “Zawsze”.
Możliwe jest również wyłączenie przycisku przesyłania Turnstile. Po wybraniu tej opcji użytkownik nie będzie mógł kliknąć przycisku przesyłania po ukończeniu wyzwania Turnstile.
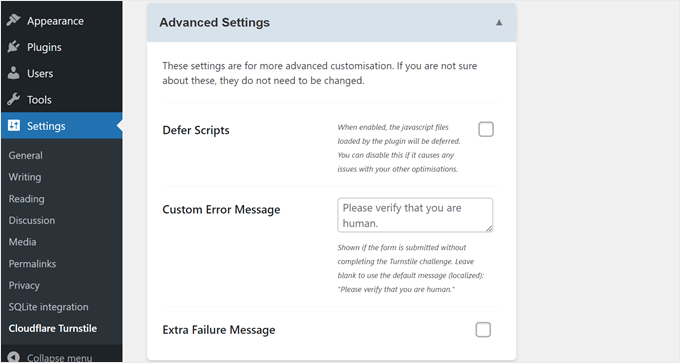
Przewijając w dół, znajdziesz Ustawienia zaawansowane.

Jedną z rzeczy, które można tutaj zrobić, jest odroczenie skryptów. To ustawienie może przyspieszyć ładowanie strony internetowej, ponieważ nakazuje przeglądarce poczekać, aż cała strona zostanie wczytywana przed wykonaniem kodu JavaScript.
Jeśli jednak to ustawienie powoduje problemy z innymi rzeczami na twojej witrynie internetowej, możesz chcieć je wyłączyć.
Można również dostosować własny komunikat Turnstile. Domyślnie Cloudflare wyświetla odwiedzającym komunikat “Please verify that you are human”. Aby dodać własne sformułowanie, wystarczy wpisać je w polu “Custom Error Message”.
Na koniec można włączyć opcję Dodatkowy komunikat o niepowodzeniu. To ustawienie umożliwia dodanie dodatkowej wiadomości, która będzie wyświetlana pod widżetem bramki obrotowej, jeśli użytkownik nie wykona wyzwania.
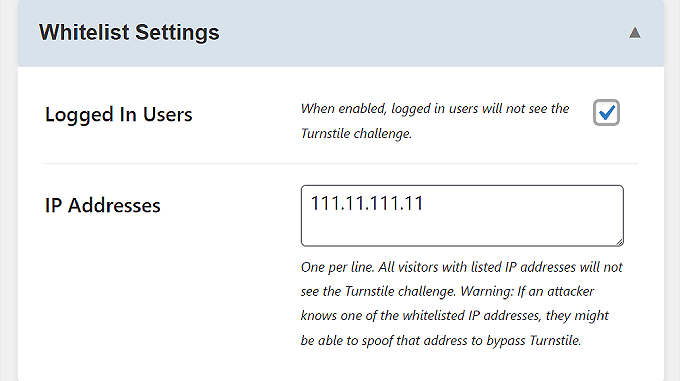
Poniżej ustawień zaawansowanych znajdują się ustawienia białej listy.
Tutaj możesz zdecydować, aby logujący się użytkownicy nie ukończyli Cloudflare Turnstile. Możesz także wymienić adresy IP, które nie będą musiały przechodzić przez wyzwanie.

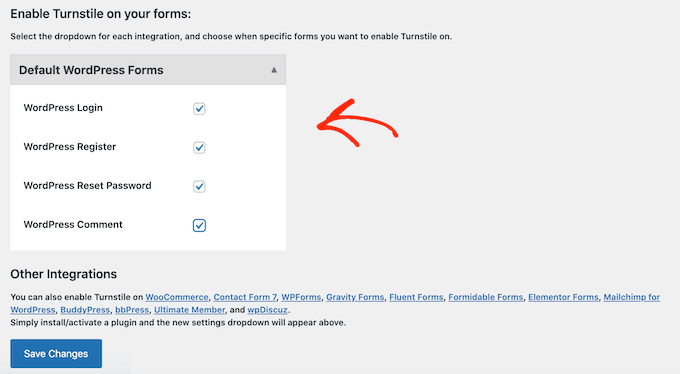
Następnie możesz wybrać obszary, w których chcesz używać Cloudflare Turnstile CAPTCHA.
Turnstile można używać ze wszystkimi wbudowanymi formularzami WordPress, w tym ze stroną logowania, formularzem rejestracji użytkownika i stroną resetowania hasła.

W zależności od zainstalowanych wtyczek, mogą pojawić się dodatkowe opcje.
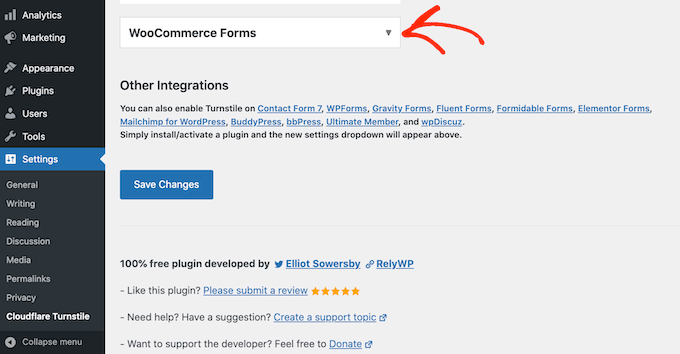
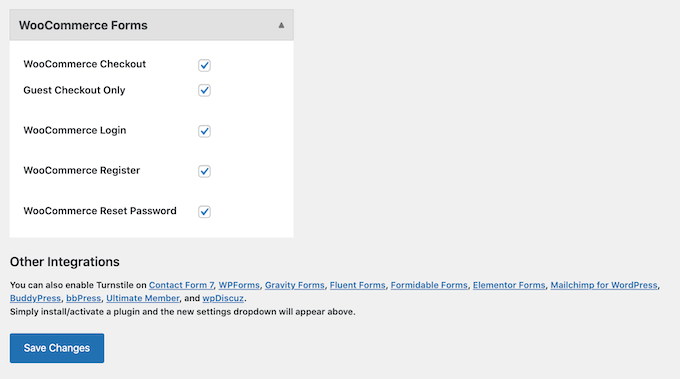
Na przykład, jeśli utworzyłeś sklep internetowy przy użyciu WooCommerce, zobaczysz sekcję Formularze WooCommerce.

Jeśli klikniesz, aby rozwinąć tę sekcję, zobaczysz wszystkie strony WooCommerce, na których możesz dodać CAPTCHA Cloudflare.
Po prostu zaznacz pole obok każdej strony, którą chcesz zabezpieczyć.

Gdy jesteś zadowolony z informacji, które wpiszesz, przewiń do dołu ekranu i kliknij “Zapisz zmiany”.
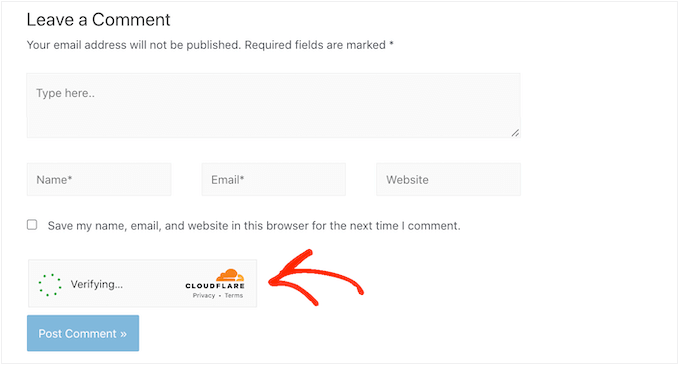
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy Turnstile CAPTCHA w działaniu.
Dalsza ochrona witryny dzięki naszym najlepszym przewodnikom
Chcesz, aby twoja witryna internetowa była jeszcze bezpieczniejsza przed nieautoryzowanymi użytkownikami i złośliwymi botami? Zapoznaj się z poniższymi artykułami, aby poprawić zabezpieczenia twojej witryny internetowej:
- Jak zatrzymać i zapobiec atakowi DDoS na WordPress
- Jak i dlaczego należy ograniczyć próby logowania w WordPress?
- Jak zabezpieczyć formularze WordPress hasłem
- Jak dodać logowanie jednym kliknięciem za pomocą Google w WordPress?
- Jak dodać darmowy SSL w WordPress za pomocą Let’s Encrypt
- Jak dodać uwierzytelnianie dwuskładnikowe w WordPress (darmowa metoda)
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać Cloudflare Turnstile CAPTCHA w WordPress. Możesz również zapoznać się z naszym kompletnym przewodnikiem po bezpieczeństwie WordPress i naszymi typami ekspertów dla najlepszych wtyczek bezpieczeństwa WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a huge thank you to the WPBeginner team for creating such a comprehensive, step-by-step guide with all the screenshots. You broke it down really well, making it easy for non-techie bloggers like myself to understand and implement. I used the simple Cloudflare Turnstile plugin method to add the Turnstile CAPTCHA to the comments section on my blog. Spam comments have been a major concern lately on my blog. its the guides like this are an absolute lifesaver
WPBeginner Support
Glad our guide was helpful
Admin
Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin