Czy chcesz dodać kategorie i tagi do obrazków w twojej bibliotece multimediów WordPress?
Tagi i kategorie mogą pomóc w uporządkowaniu plików multimedialnych w sensowny dla użytkownika sposób. Może to ułatwić znajdowanie obrazków, gdy są one potrzebne.
W tym artykule pokażemy, jak łatwo dodać kategorie i tagi do biblioteki multimediów WordPress.

Dlaczego warto dodawać kategorie i tagi do obrazków w bibliotece multimediów WordPress?
WordPress jest wyposażony w funkcję zwaną taksonomią, która umożliwia sortowanie wpisów na kategorie i tagi lub tworzenie własnych niestandardowych typów treści.
Domyślne taksonomie kategorii i tagów są jednak dostępne tylko dla wpisów. Oznacza to, że taksonomie te można dodać do dowolnego typu wpisu WordPress, w tym stron, załączników lub dowolnego własnego konfiguratora, którego możesz używać na swoim blogu.
Kiedy dodajesz obrazek do swoich wpisów lub stron WordPress, jest on przechowywany w bibliotece multimediów WordPress jako załącznik. Oznacza to, że jest to typ treści wpisu i może mieć również własne taksonomie.
Dodanie kategorii i tagów do twoich obrazów WordPress może pomóc w łatwym wyszukiwaniu i sortowaniu obrazków. Zamiast przeglądać całą twoją bibliotekę obrazków, możesz po prostu wyszukiwać według kategorii lub tagów.
Powiedziawszy to, zobaczmy, jak łatwo dodać kategorie i tagi do obrazków w bibliotece multimediów WordPress. Omówimy dwie metody i możesz użyć poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Metoda 1: Dodawanie kategorii do obrazków w bibliotece multimediów WordPressa
Jeśli chcesz dodać kategorie do twoich obrazków w bibliotece multimediów WordPress, możesz skorzystać z tej metody.
Najpierw należy zainstalować i włączyć wtyczkę Media Library Categories. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania. Po włączaniu wtyczka po prostu doda kartę Kategorie pod kartą menu Media w kokpicie WordPress.
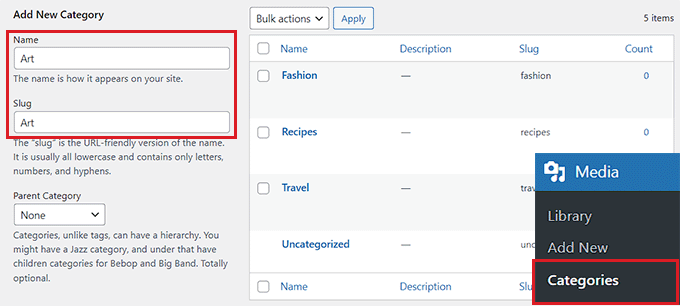
Teraz, aby utworzyć nowe kategorie dla twoich obrazków, przejdź do karty Media ” Kategorie z panelu bocznego administratora WordPress.
W tym miejscu zauważysz, że wszystkie kategorie, których używałeś do wpisów, są wyświetlane w prawej kolumnie.
Możesz użyć tych kategorii dla twoich obrazków. Jeśli jednak chcesz utworzyć nową, po prostu wpisz nazwę kategorii i slug w sekcji „Dodaj nową kategorię”.

Po zakończeniu kliknij przycisk „Utwórz nową kategorię”, aby zapisać twoje ustawienia.
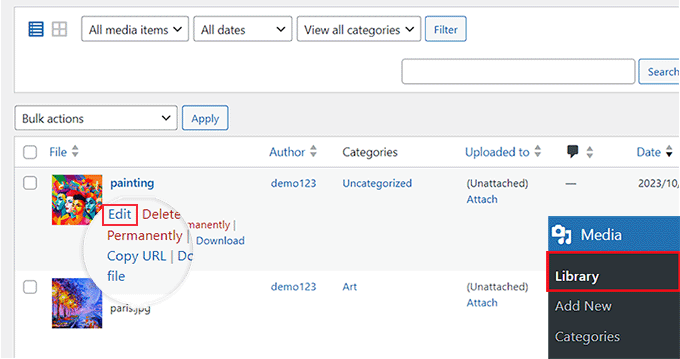
Następnie przejdź na stronę „Multimedia” w obszarze administracyjnym i kliknij odnośnik „Edytuj” pod dowolnym obrazkiem, do którego chcesz dodać kategorię.

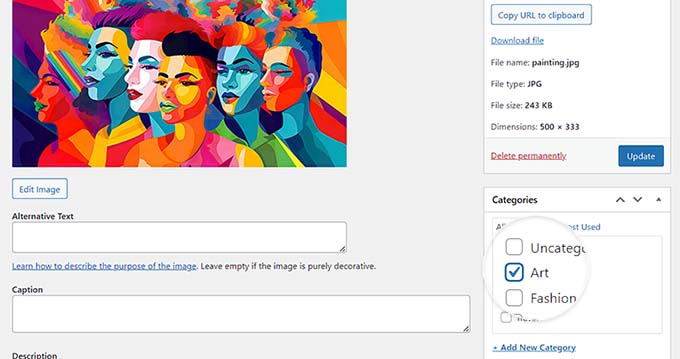
Spowoduje to otwarcie wybranego przez ciebie obrazka na stronie „Edytuj multimedia”, gdzie możesz łatwo wybrać dla niego kategorię z sekcji „Kategorie” w prawej kolumnie.
Po zakończeniu nie zapomnij kliknąć przycisku „Aktualizuj”, aby zapisać twoje ustawienia.

Jeśli chcesz, możesz również utworzyć podkategorie dla obrazków. Więcej informacji można znaleźć w naszym przewodniku na temat dodawania kategorii i podkategorii.
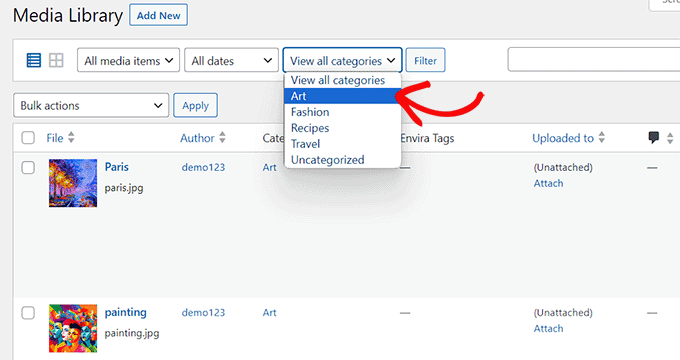
Po dodaniu kategorii dla wszystkich obrazków można je łatwo posortować na stronie „Biblioteka”. Aby to zrobić, wybierz twoją kategorię z rozwijanego menu „Zobacz wszystkie kategorie” i kliknij przycisk „Filtruj”.
Biblioteka multimediów WordPress będzie wtedy wyświetlać tylko obrazki należące do tej kategorii.

Metoda 2: Dodawanie tagów do obrazków w bibliotece multimediów WordPressa
Jeśli chcesz dodać tagi do obrazków w bibliotece multimediów i umożliwić użytkownikom filtrowanie obrazków według tagów na front-endzie, to ta metoda jest dla Ciebie.
Envira Gallery to najlepsza wtyczka do galerii zdjęć WordPress na rynku. Umożliwia tworzenie pięknych i przyjaznych dla urządzeń mobilnych galerii obrazków w WordPress.
Envira Gallery posiada dodatek Tagi, który pozwala dodawać tagi do obrazków w twoich galeriach.
Najpierw należy zainstalować i włączyć wtyczkę Envira Gallery. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: Envira Gallery ma również darmową wersję. Będziesz jednak potrzebował co najmniej planu Plus dla wtyczki, aby odblokować dodatek Tagi.
Po włączaniu, przejdź na stronę Envira Gallery ” Ustawienia z kokpitu WordPress, aby wpisz swój klucz licencyjny.
Klucz można uzyskać ze swojego konta na witrynie internetowej Envira Gallery.

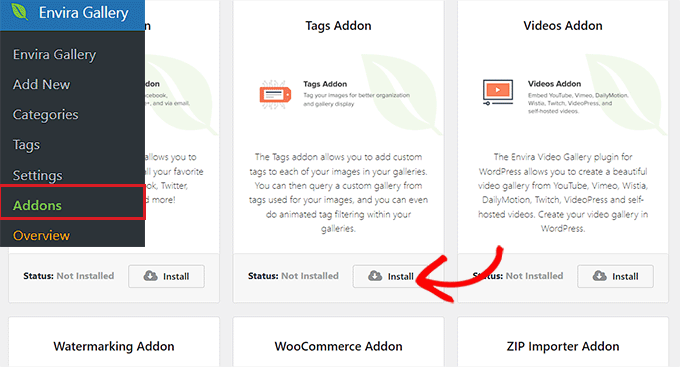
Następnie przejdź na stronę Envira Gallery ” Addons z kokpitu WordPress i zlokalizuj „Tag Addon”.
Gdy to zrobisz, po prostu kliknij przycisk „Zainstaluj”, aby odblokować funkcję tagów.
Po instalacji należy również przełączyć przełącznik, aby włączyć dodatek Tagi.

Następnie możesz utworzyć nową galerię dla twojego bloga WordPress lub edytować istniejącą. W tym poradniku będziemy tworzyć nową galerię dla twojej witryny internetowej WordPress.
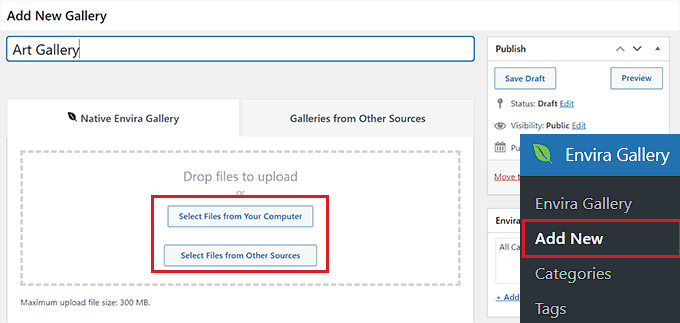
Aby to zrobić, przejdź na stronę Envira Gallery ” Add New z kokpitu WordPress. Tutaj możesz zacząć od wpisania rodzaju nazwy dla twojej galerii.
Następnie kliknij przycisk „Wybierz pliki z innych źródeł”, aby rozpocząć dodawanie obrazków z twojej biblioteki multimediów.
Aby dodać obrazki z komputera, kliknij przycisk „Wybierz pliki z twojego komputera”.

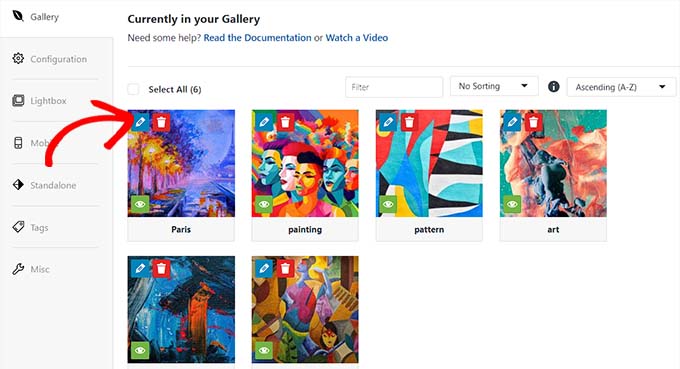
Gdy już to zrobisz, przewiń w dół do sekcji „Obecnie w twojej galerii”. W tym miejscu możesz skonfigurować układ galerii, dodać lightbox (okno), utworzyć galerię reagującą na urządzenia mobilne i wiele więcej.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących na temat tworzenia galerii obrazków w WordPress.
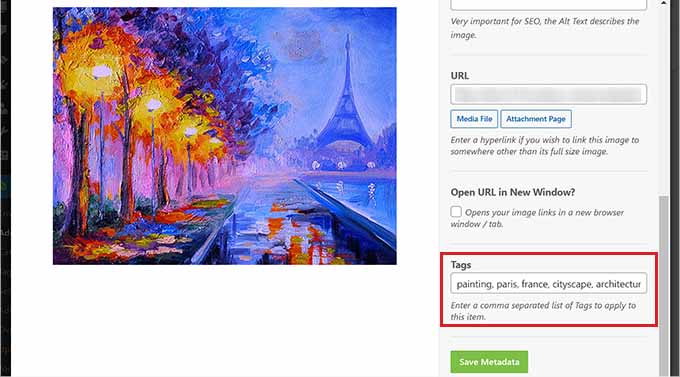
Aby dodać tagi, wystarczy kliknąć ikonkę ołówka na obrazku.

Spowoduje to otwarcie wyskakującego okienka „Edytuj metadane” na ekranie, w którym można dodać tytuł, tekst alternatywny i podpis dla twojego obrazka.
Możesz także dodać wiele tagów multimedialnych dla obrazka, oddzielając je przecinkiem. Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz metadane”, aby zapisać twoje ustawienia.

Wystarczy powtórzyć ten proces, aby dodać tagi do innych obrazków w twojej galerii.
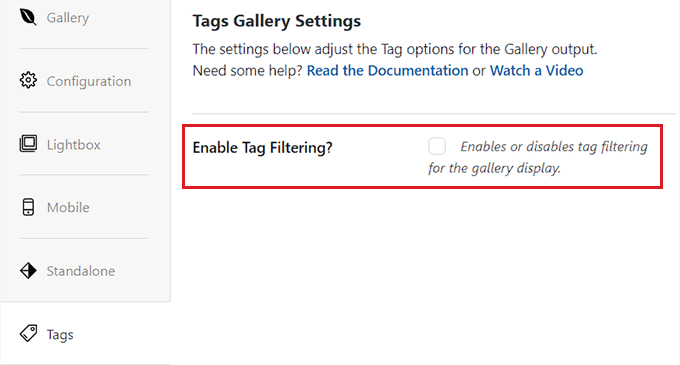
Następnie przejdź do karty „Tagi” w lewej kolumnie i zaznacz pole „Włączyć filtrowanie tagów?”.
Umożliwi to użytkownikom filtrowanie wszystkich obrazków w galerii za pomocą tagów.

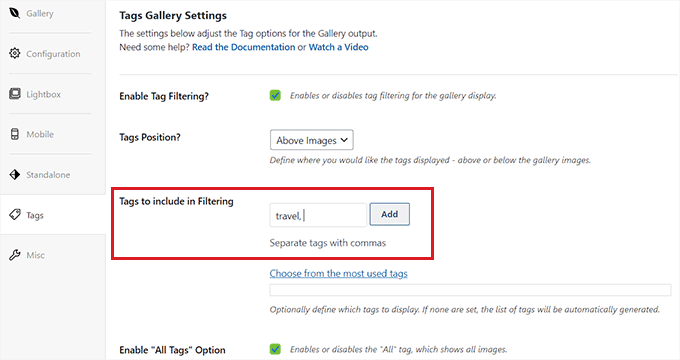
Domyślnie Envira Gallery utworzy filtr dla wszystkich tagów, które dodałeś do swojej galerii.
Jeśli jednak chcesz uwzględnić tylko określone tagi do filtrowania, możesz to również zrobić, wpisując te tagi w opcji „Tagi do uwzględnienia w filtrowaniu”.
Jeśli pozostawisz tę sekcję pustą, wszystkie tagi zostaną przefiltrowane. Następnie możesz również wybrać pozycję tagów, włączyć/wyłączyć funkcję „Wszystkie” tagi i sortować tagi według twoich upodobań.
Po zakończeniu nie zapomnij kliknąć przycisku „Opublikuj” u góry, aby zapisać twoje zmiany.

Ty i użytkownicy będziecie teraz mogli używać tagów do filtrowania obrazków na twojej witrynie internetowej.
Filtrowanie według tagów w bibliotece multimediów
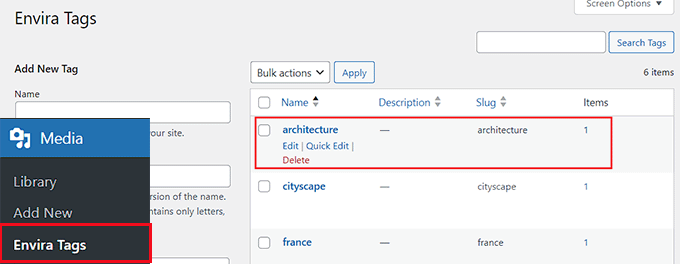
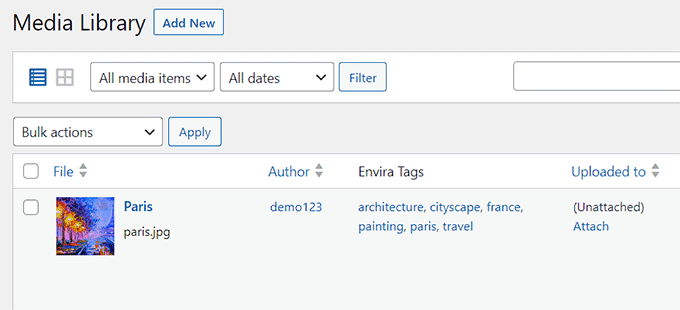
Aby filtrować obrazki za pomocą tagów w kokpicie WordPress, przejdź na stronę Media ” Envira Tags z panelu bocznego administratora.
W tym miejscu można zauważyć, że wszystkie utworzone tagi są wymienione po lewej stronie, a liczba obrazków z danym tagiem jest wymieniona w kolumnie „Pozycja”.
Aby znaleźć obrazki z określonym tagiem, wystarczy kliknąć numer „Pozycji” dla tego tagu.
Na przykład, aby znaleźć wszystkie obrazki z tagiem „architektura”, należy kliknąć cyfrę „1” w wierszu tagów architektury.

Spowoduje to otwarcie wszystkich obrazków z tym tagiem w bibliotece multimediów.
W ten sposób nie musisz przeszukiwać wszystkich twoich obrazków, aby znaleźć te, których szukasz.

Filtrowanie według tagów na front-endzie
Dzięki Envira Gallery, użytkownicy przechodzący na twoją witrynę internetową mogą również filtrować obrazki na podstawie ich tagów.
Należy pamiętać, że funkcja ta będzie działać tylko po zaznaczeniu pola „Włącz filtrowanie tagów?” w ustawieniach galerii.
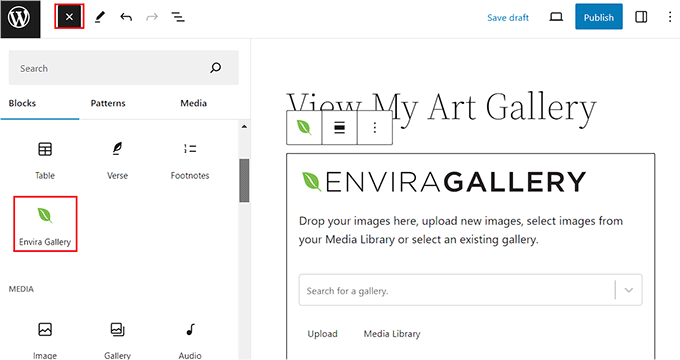
Aby włączyć tę funkcję, musisz najpierw dodać utworzoną galerię do twojej witryny internetowej. W tym celu należy otworzyć stronę/wpis WordPress w edytorze treści i kliknąć przycisk dodawania bloku „+”.
Gdy otworzy się menu bloków, dodaj blok Envira Gallery do strony/wpisu, a następnie wybierz utworzoną galerię z rozwijanego menu w samym bloku.

Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać twoje ustawienia.
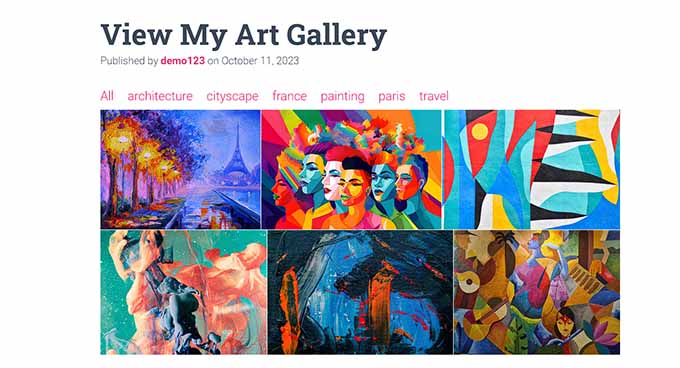
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć galerię obrazków, gdzie u góry obrazków zauważysz tagi do filtrowania.
Gdy użytkownik kliknie tag, w galerii zostaną wyświetlone tylko obrazki z tym konkretnym tagiem.

Bonus: Zapobieganie kradzieży obrazków w WordPressie
Jako fotograf lub projektant, korzystanie z kategorii i tagów może pomóc w organizowaniu i wyświetlaniu twoich obrazków na witrynie WordPress. Możesz jednak obawiać się, że inni ludzie ukradną twoje zdjęcia.
Nazywa się to kradzieżą obrazków, czyli nieautoryzowanym wykorzystaniem twoich obrazków na innych witrynach internetowych.
Jest to częsty problem fotografów i projektantów graficznych, ponieważ chociaż kradzież obrazków nieobjętych prawami autorskimi jest nieetyczna, nie jest nielegalna. Oznacza to, że każdy może kopiować i sprzedawać twoje obrazki jako własne.
Istnieje jednak kilka sztuczek, których możesz użyć, aby zapobiec kradzieży obrazków na twoim blogu WordPress.
Pierwszą rzeczą, którą powinieneś zrobić, jest wyłączenie prawego przycisku myszy na twoich obrazkach. Zabezpieczy to twoje prawa autorskie i uniemożliwi użytkownikom łatwe zapisywanie twoich obrazków na pulpitach.
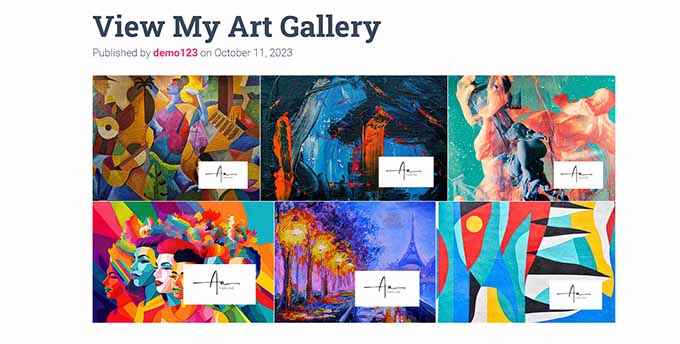
Możesz również dodać znak wodny do twoich obrazków. Wiele witryn internetowych z fotografią stockową korzysta z tej metody, co pozwala promować twoje obrazki, jednocześnie zabezpieczając je przed kradzieżą.
Aby utworzyć znaki wodne dla twoich obrazków, będziesz musiał pobrać dodatek Watermark z Envira Gallery.
Jest to najprostszy sposób dodawania znaków wodnych bez użycia własnego kodu. Aby uzyskać szczegółowe informacje, zobacz nasz poradnik na temat automatycznego dodawania znaku wodnego do obrazków w WordPress.

Inne kroki, które możesz podjąć, aby zabezpieczyć swoje obrazki, obejmują rejestrację praw autorskich, użycie podpisu cyfrowego i włączenie ukrytych warstw pierwszego planu.
Aby poznać więcej wskazówek dotyczących zabezpieczenia twojej witryny internetowej przed kradzieżą obrazków, zapoznaj się z naszym przewodnikiem dla początkujących na temat sposobów zapobiegania kradzieży obrazków w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać kategorie i tagi do multimediów WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat wyszukiwania wolnych od tantiem obrazków do wpisów na blogu WordPress oraz z naszymi propozycjami najlepszych wtyczek do pokazu slajdów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I already have quite a large number of images on my blog, which I am slowly getting lost in. I currently find this method of adding categories very useful for starting to organize images so that I can better navigate them. Thanks for the interesting tips and advice. It will probably cost me a lot of time, but the result will be great for organizing pictures.
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Administrator
SCOTTM says
Mike- You need another line to your code:
add_action(’init’, 'add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?