WordPress oferuje kilka sposobów tworzenia list w twoich wpisach i stronach. Znaleźliśmy jednak również kilka świetnych wtyczek, które mogą pomóc w tworzeniu bardziej atrakcyjnych wizualnie i dostosowanych list. Jest to świetne rozwiązanie, które sprawi, że twoja treść będzie bardziej angażująca i łatwiejsza do odczytania.
Listy są również świetnym sposobem na dzielenie się instrukcjami krok po kroku lub skomplikowanymi danymi z twoimi odwiedzającymi. Czasami wyszukiwarki mogą nawet przyznać wyższą pozycję w rankingu stronom, które używają list.
W tym artykule pokażemy, jak łatwo dodawać wypunktowania i listy numerowane w WordPressie przy użyciu różnych metod, od wbudowanego edytora po zaawansowane wtyczki.

Kiedy dodawać punktory i listy numerowane w WordPress?
Zamiast pokazywać odwiedzającym ścianę tekstu, warto podzielić twoją treść na sekcje, które można skanować. Istnieje wiele sposobów na uczynienie twoich stron bardziej przyjaznymi dla czytelnika, w tym tworzenie tabel, używanie podtytułów, dodawanie filmów i tworzenie list.
Lista może pomóc odwiedzającym zrozumieć twoją treść na pierwszy rzut oka (jak w spisie treści), nawet jeśli udostępniasz skomplikowane informacje. Może to poprawić wrażenia użytkownika i zatrzymać ludzi na twojej witrynie internetowej WordPress na dłużej.
Mając to na uwadze, zobaczmy, jak można dodawać wypunktowania i listy numerowane w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Korzystanie z wbudowanego bloku listy WordPress (łatwe)
Najłatwiejszym sposobem dodawania wypunktowań i list numerowanych jest użycie bloku Lista i edytora bloków WordPress Gutenberg.
Pozwala to na tworzenie prostych list numerowanych lub wypunktowanych bez konieczności instalowania oddzielnej wtyczki WordPress. To powiedziawszy, ten domyślny blok ma tylko kilka opcji konfiguratora.
Jeśli chcesz dostosować swoje listy za pomocą własnych ikonek, poziomych układów, różnych kolorów i nie tylko, zalecamy skorzystanie z jednej z innych metod opisanych w tym artykule.
Aby rozpocząć, wystarczy otworzyć edytor bloków dla wpisu WordPress lub strony, na której chcesz dodać listę. Możesz też otworzyć edytor widżetów, aby dodać listę wypunktowaną do obszaru widżetów, takiego jak panel boczny.
Następnie możesz wybrać, czy chcesz utworzyć listę punktowaną, czy numerowaną.
Jak utworzyć listę wypunktowaną w WordPress
Aby utworzyć listę punktowaną, kliknij ikonkę “+”, aby utworzyć nowy blok WordPress.

W wyświetlonym oknie wpisz “Lista”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony.

Spowoduje to utworzenie pierwszego elementu listy wypunktowanej. Wystarczy wpisać rodzaj tekstu, który ma zostać użyty jako pierwszy element listy.
Po wykonaniu tej czynności naciśnij klawisz “Wpisz” na twojej klawiaturze, aby przejść do następnego wiersza. WordPress automatycznie utworzy drugi punktor.

Możesz teraz przejść dalej i wpisać rodzaj tekstu, którego chcesz użyć w drugim punktorze. Powtórz te kroki, aby dodać więcej elementów do listy.
Jeśli chcesz utworzyć listę zagnieżdżoną, kliknij przycisk “Wcięcie”. Spowoduje to przesunięcie kursora o jeden krok w prawo, gotowy do wpisania wciętego rodzaju tekstu.

Możesz ponownie kliknąć przycisk “Wcięcie”, aby utworzyć dwa poziomy zagnieżdżonych punktorów.
Jak widać na poniższym obrazku, każdy poziom używa innej ikonki.

Aby zmniejszyć wcięcie, kliknij przycisk “Wcięcie”.
Spowoduje to przesunięcie kursora o jeden krok w lewo, gotowy do rozpoczęcia wpisywania rodzaju tekstu.

Naciskając przyciski “Indent” i “Outdent”, można tworzyć zagnieżdżone listy z wieloma różnymi poziomami.
Domyślnie edytor bloków WordPress używa wielkości liter “Medium”, ale można przełączać się między małymi, dużymi i bardzo dużymi za pomocą ustawień “Typografia” w opcjach bloku po prawej stronie.

Można również dodawać odnośniki lub korzystać ze standardowych opcji formatowania tekstu, takich jak pogrubienie i kursywa. Dzięki temu twoje listy są jeszcze łatwiejsze do zeskanowania i zrozumienia na pierwszy rzut oka.
Jak utworzyć listę numerowaną w WordPress
Aby utworzyć listę numerowaną w WordPressie, wystarczy nacisnąć klawisz “1” na twojej klawiaturze, a następnie kropkę / kropkę (.).
WordPress automatycznie przekształci ten tekst w pierwszy element numerowanej listy.

Teraz możesz wpisać pierwszy rodzaj elementu na liście numerowanej.
Następnie wystarczy nacisnąć klawisz “Return” na twojej klawiaturze, a WordPress automatycznie utworzy kolejny numerowany punkt.

Podobnie jak w przypadku punktorów, można tworzyć listy zagnieżdżone, klikając przyciski “Wcięcie” i “Wcięcie”.
Spowoduje to utworzenie wypunktowania wciętego pod wypunktowaniem numerowanym.

W przeciwieństwie do list wypunktowanych, można użyć tylko jednego poziomu wcięcia.
Gdy będziesz zadowolony z wyglądu listy, po prostu kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby umieścić ją na swojej witrynie internetowej WordPress.
Metoda 2: Korzystanie z Shortcodes Ultimate (Listy z własnymi ikonkami)
Wbudowany blok Listy jest idealny do tworzenia list tekstowych, ale czasami możesz chcieć utworzyć listę z własnymi ikonkami. W ten sposób możesz sprawić, że twoje listy będą bardziej atrakcyjne wizualnie i lepiej dopasowane do twojego motywu treści.
Najprostszym sposobem na to jest użycie Shortcodes Ultimate. Wtyczka ta umożliwia tworzenie list z dostosowanymi ikonkami za pomocą prostych shortcodes.
W tym celu użyjemy darmowej wersji wtyczki, ponieważ jest ona już wystarczająca dla tej metody. Ale jeśli chcesz uzyskać bardziej zaawansowane funkcje, możesz uaktualnić do płatnego planu.
Aby użyć Shortcodes Ultimate, zainstaluj wtyczkę WordPress w twoim obszarze administracyjnym. Następnie utwórz nowy wpis lub edytuj istniejący w edytorze bloków.
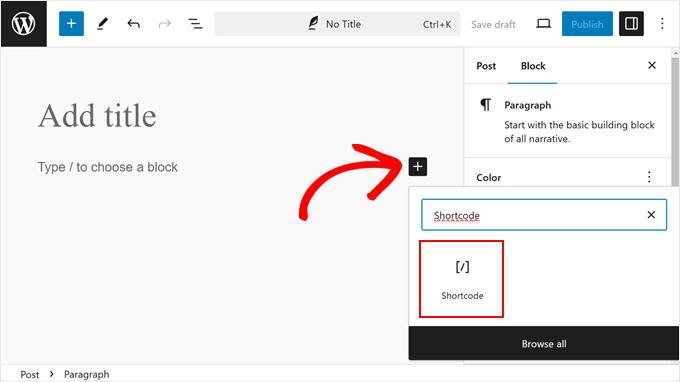
Teraz kliknij przycisk “+” w dowolnym miejscu na stronie i wybierz blok “Krótki kod”.

Na tym etapie wklej poniższy krótki kod do bloku:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
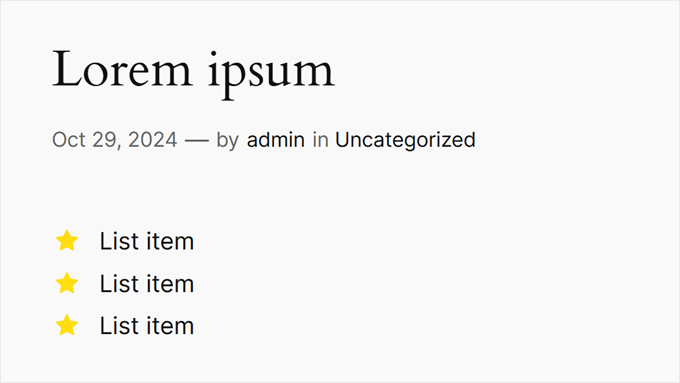
Ten krótki kod wyświetli trzy elementy listy wypunktowanej z żółtymi ikonkami gwiazdek:

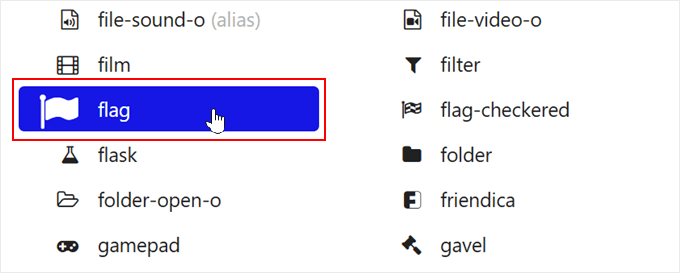
Aby dostosować ikonkę i kolor, możesz przejść do witryny internetowej Fork Awesome. Znajdziesz tam wszystkie ikonki, których możesz użyć do stworzenia swojej listy wypunktowanej. Tutaj po prostu poszukaj ikonki, której chcesz użyć.
Na przykład użyjemy ikonki “flagi”. Teraz skopiuj nazwę ikonki i wróć do edytora bloków.

Tam wystarczy zastąpić nią gwiazdkę. Zamiast ikonki: gwiazdka, użyjemy ikonki: flaga.
Aby zmienić kolor, zastąp kod HEX w icon_color="#ffde0f" kodem HEX twojego pożądanego koloru.
Jeśli więc chcesz, aby ikonka była zielona, musisz wpisać icon_color="#008000". Możesz dowiedzieć się więcej o znajdowaniu odpowiednich kolorów w naszym artykule o tym , jak znaleźć idealny schemat kolorów dla twojej witryny WordPress.
Teraz nie zapomnij zastąpić pozycji Lista twoim własnym tekstem.
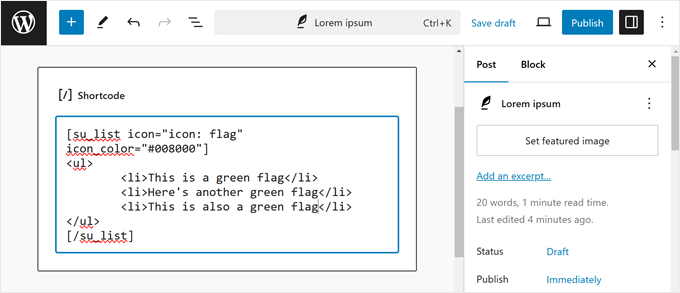
Oto jak teraz wygląda nasz kod:

Gdy będziesz zadowolony z wyglądu listy, możesz kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby umieścić ją na swoim blogu lub witrynie internetowej WordPress.
Tak wygląda lista na front-endzie:

Metoda 3: Korzystanie z wtyczki Page Builder (najlepsza dla stron docelowych)
Jeśli chcesz tworzyć piękne listy z własnymi stylizacjami, możesz skorzystać z SeedProd.
Ten zaawansowany motyw WordPress i wtyczka do tworzenia stron umożliwia tworzenie profesjonalnie zaprojektowanych stron za pomocą prostego edytora typu “przeciągnij i upuść”.
Dostarczany jest również z gotowym blokiem Listy, który pozwala dostosować każdą część projektu listy, w tym zmienić odstęp między poszczególnymi elementami, zastąpić standardowe wypunktowania własnymi ikonkami i nie tylko.
SeedProd ułatwia projektowanie samodzielnych stron, które mają unikatowy wygląd, więc jest to również świetny wybór, jeśli chcesz dodać listy do własnej strony głównej lub strony docelowej.
Uwaga: Istnieje również darmowa wersja SeedProd, której możesz użyć do tworzenia własnych projektów stron, bez względu na Twój budżet.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy wpisz klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po dodaniu klucza licencyjnego wystarczy kliknąć na “Verify Key”.
Wybierz profesjonalnie zaprojektowany szablon
Następnie przejdź do SeedProd ” Landing Pages i kliknij “Utwórz nową stronę docelową”.

Na następnym ekranie zostaniesz poproszony o wybranie szablonu.
SeedProd zawiera ponad 300 pięknych szablonów, które są podzielone na różne kategorie, takie jak szablony stron 404 i dostosowane strony WooCommerce z podziękowaniami.
Wystarczy kliknąć dowolną kartę, aby zobaczyć różne szablony w tej kategorii.

Gdy znajdziesz szablon, którego chcesz użyć, najedź na niego kursorem myszy, a następnie kliknij ikonkę znacznika wyboru.
Używamy szablonu “Explosive Growth Webinar” we wszystkich naszych obrazkach, ale możesz użyć dowolnego projektu.

Następnie należy nadać stronie tytuł.
SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale można go zmienić na dowolny inny. Na przykład dodanie odpowiednich słów kluczowych do adresu URL często poprawia twoje WordPress SEO i pomaga stronie pojawiać się w odpowiednich wynikach wyszukiwania.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat badania słów kluczowych dla twojego bloga WordPress.

Kiedy będziesz zadowolony z tytułu i adresu URL, po prostu kliknij “Zapisz i rozpocznij edycję strony”.
Stwórz własny układ strony
SeedProd otworzy teraz twój szablon w edytorze typu “przeciągnij i upuść”. Po prawej stronie zobaczysz podgląd na żywo projektu strony, a po lewej niektóre ustawienia.

SeedProd zawiera wiele bloków, które możesz dodać do swojego projektu, w tym bloki umożliwiające dodawanie przycisków udostępniania społecznościowego, filmów, formularzy kontaktowych i innych.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress.
Aby dodać listę do twojego projektu, znajdź blok “Lista” i przeciągnij go na stronę.

Spowoduje to dodanie do twojej strony pionowej listy z symbolem zastępczym “Pozycja 1”.
Jeśli zamiast tego chcesz utworzyć listę poziomą, kliknij kartę “Zaawansowane”, a następnie wybierz przycisk “Pozioma”.

Teraz możesz rozpocząć tworzenie twojej listy, wybierając kartę “Treść”.
Aby zastąpić domyślny tekst twoją własną wiadomością, kliknij “Pozycja 1” w menu po lewej stronie.

Możesz teraz wpisać twój rodzaj pozycji na liście w małym edytorze tekstu, który się pojawi.
W tym miejscu można również zastosować dowolne formatowanie, takie jak pogrubienie lub kursywa.

Domyślnie SeedProd używa znacznika wyboru dla każdego punktora, ale ma wbudowaną bibliotekę krojów pisma, która zawiera 1400 ikon Font Awesome, których można użyć zamiast tego.
Aby zastąpić znacznik wyboru, po prostu najedź na niego myszką, a następnie kliknij “Biblioteka ikonek”, gdy się pojawi.

Spowoduje to otwarcie wyskakującego okienka, w którym można wybrać ikonkę, której chce się użyć.
Możesz używać różnych ikonek dla poszczególnych wypunktowań w ramach listy, więc jest to świetny sposób na tworzenie bardziej interesujących i przyciągających wzrok list.

Aby utworzyć więcej wypunktowań, wystarczy kliknąć przycisk “Utwórz nowy element”.
Możesz teraz dodać tekst i zmienić domyślną ikonkę, wykonując dokładnie ten sam proces opisany powyżej.

Po dodaniu wszystkich elementów do twojej listy, możesz zmienić wielkość liter i wyrównanie, korzystając z ustawień w menu po lewej stronie.
Można również zwiększyć lub zmniejszyć odstęp między poszczególnymi elementami listy za pomocą pokazu slajdów.

Następnie możesz zmienić kolor ikonek na liście. Nawet jeśli używasz różnych ikonek, SeedProd zastosuje ten sam kolor do każdego elementu, dzięki czemu projekt zawsze będzie wyglądał spójnie.
Aby dokonać tej zmiany, kliknij obszar “Kolor ikonki”, a następnie wybierz nowy kolor z wyświetlonego okna podręcznego.

Gdy to zrobisz, możesz kliknąć “Zaawansowane” i przyjrzeć się dodatkowym ustawieniom. Widzieliśmy już, jak można przełączać się między pionowym i poziomym układem listy, ale można również zmienić kolor tekstu i krój pisma.
Aby naprawdę wyróżnić twoją listę, możesz nawet dodać cień pudełka lub animację CSS.

Większość ustawień w karcie “Zaawansowane” jest dość oczywista, więc warto je poznać, aby zobaczyć, jakie efekty można stworzyć.
Po wykonaniu tej czynności możesz kontynuować pracę nad projektem twojej strony, dodając kolejne bloki, a następnie dostosowując je za pomocą ustawień w menu po lewej stronie.
Kiedy jesteś zadowolony z wyglądu strony, po prostu kliknij menu rozwijane na przycisku “Zapisz” i wybierz “Opublikuj”.

Możesz teraz przejść na tę stronę, aby zobaczyć listę na żywo w twoim sklepie internetowym lub witrynie internetowej.
Metoda 4: Używanie kodu do dodawania punktorów i list numerycznych (zaawansowane)
Listy można również tworzyć za pomocą wbudowanego edytora kodu WordPress i HTML.
Jest to bardziej skomplikowane, więc nie jest to najlepsza metoda dla początkujących. Pozwala jednak na użycie większej liczby stylów i formatowania we wbudowanym bloku List. Na przykład, można szybko i łatwo dodawać style nagłówków do elementów listy za pomocą tagów takich jak h1 i h2.
Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat edytowania kodu HTML w edytorze kodu WordPress.
Aby rozpocząć, otwórz stronę lub wpis, w którym chcesz wyświetlić listę. Następnie kliknij ikonkę z trzema kropkami w prawym górnym rogu i wybierz “Edytor kodu”.

Kolejne kroki będą się różnić w zależności od tego, czy chcesz dodać listę wypunktowaną, czy numerowaną.
Jak utworzyć listę wypunktowaną przy użyciu kodu
Aby utworzyć listę wypunktowaną, zacznij od wpisania następującego rodzaju tekstu:
1 2 | <!-- wp:list --><ul> |
Skrót ul oznacza “listę nieuporządkowaną”, co oznacza, że lista nie ma żadnych numerów, a wp:list informuje WordPress, że ręcznie tworzysz blok listy.
Następnie naciśnij klawisz “Return”, aby przejść do nowej linii i utworzyć twoją pierwszą pozycję na liście:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Tutaj li oznacza “element listy” i zamykamy linię za pomocą /li.
Możesz powtórzyć ten proces, aby utworzyć więcej pozycji listy. Na przykład:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
Po zakończeniu zamknij blok kodu z kolejną flagą “nieuporządkowanej listy”:
1 2 | </ul><!-- /wp:list --> |
Daje nam to następujący kod listy:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Jak widać na poniższym obrazku, tworzy to bardzo prostą listę, ale można ją konfigurować, dodając inne elementy HTML, takie jak tagi nagłówków.

Jak utworzyć listę numerowaną przy użyciu kodu
Aby utworzyć listę numerowaną, wystarczy wpisać następujący rodzaj tekstu:
1 | <!-- wp:list {"ordered":true} --> |
Następnie można wpisać rodzaj ol, który oznacza uporządkowaną listę:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Następnie dodaj każdy element listy, wykonując ten sam proces opisany powyżej:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Na koniec zamknij uporządkowaną listę za pomocą tagu /ol i wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać wypunktowania i listy numerowane w WordPress. Możesz również dowiedzieć się, jak dodać współpracę w edytorze bloków WordPress i naszych ekspertów wybierających najlepsze wtyczki bloków Gutenberg dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The bullet points in my theme use plain square icons by default. I was wondering if there’s a way for me to change those square icons to checkmark icons instead?
WPBeginner Support
It would depend on your specific theme, if you check with your theme’s support they can normally assist with the styling change
Admin
Dayo Olobayo
Thanks WPBeginner for making blogging easy for me. Please I’d like to know if the first method of listing above will show up in search engine as formatted on my blog?
WPBeginner Support
It is up to the search engine for if it uses the same format as on your site, there is no guaranteed method for forcing the list to appear at the moment.
Admin