Dodanie osi czasu wydarzeń to fantastyczny sposób na wizualne zaprezentowanie twoich wydarzeń i kamieni milowych, dzięki czemu będą one bardziej angażujące dla odbiorców.
Niezależnie od tego, czy podkreślają kluczowe momenty wydarzenia, czy przedstawiają historię Twojej firmy, osie czasu ułatwiają śledzenie wszystkiego.
Jednak tworzenie i wyświetlanie osi czasu na witrynie WordPress może być nieco mylące. Wielu właścicieli witryn internetowych zmaga się z tym, jak je zaprojektować i zorganizować w sposób, który jest zarówno funkcjonalny, jak i atrakcyjny wizualnie.
Po szeroko zakrojonych badaniach stwierdziliśmy, że wtyczka Cool Timeline oferuje jeden z najprostszych sposobów na stworzenie 111111 pięknych osi czasu wydarzeń dla WordPress. W tym artykule pokażemy ci, jak dodać wspaniałe osie czasu wydarzeń do twojej witryny WordPress.

Dlaczego warto dodać piękną oś czasu wydarzenia w WordPress?
Osie czasu wydarzeń podkreślają ważne kamienie milowe dzięki przejrzystej, chronologicznej strukturze. Użycie jednej z nich może pomóc wzmocnić aspekt opowiadania historii w twojej treści.
Poza kamieniami milowymi, osie czasu pozwalają na wizualne przedstawienie postępów, faz i wzajemnych powiązań między wydarzeniami. Może to sprawić, że twoja treść będzie bardziej angażująca.
Jeśli chodzi o przypadki użycia, wiele witryn internetowych WordPress wykorzystuje osie czasu do wyświetlania powiązanych wydarzeń w zorganizowany i atrakcyjny wizualnie sposób.
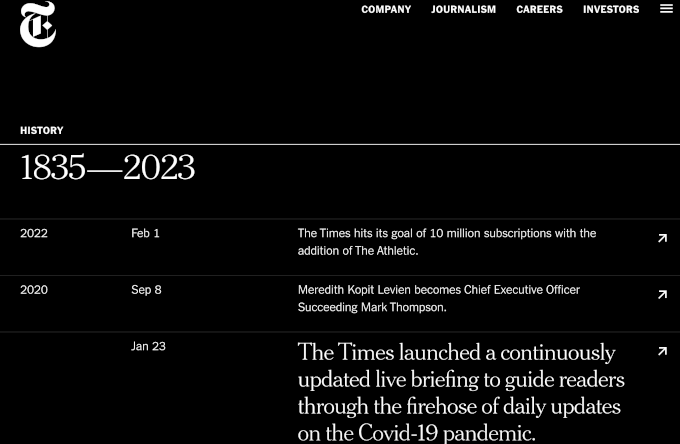
Firmy i organizacje również często używają osi czasu, aby pokazać swoją historię.

Jeśli masz witrynę internetową z portfolio, taką jak portfolio fotograficzne online, możesz pokazać swoje zdjęcia na ładnej pionowej osi czasu, która pokazuje twoją podróż dookoła świata.
Może to być bardziej angażujące niż napisanie twojej historii i dodanie jej do witryny jako strony zwykłego tekstu.
Jak dodać oś czasu wydarzenia w WordPress
Najprostszym sposobem na dodanie osi czasu wydarzenia w WordPress jest użycie wtyczki Cool Timeline. Ta darmowa, przyjazna dla użytkownika wtyczka umożliwia szybkie i łatwe tworzenie oszałamiających osi czasu.
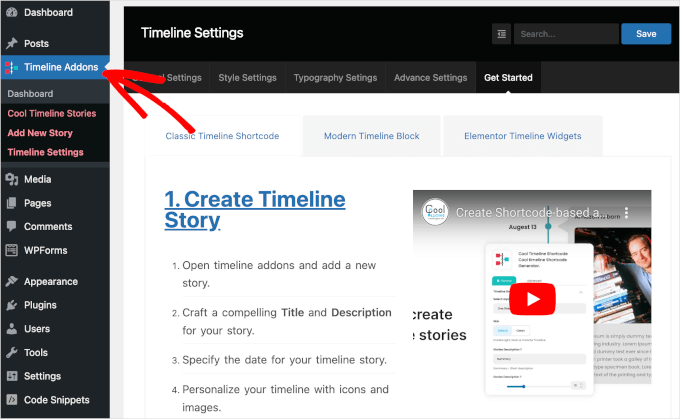
Po włączaniu, zobaczysz nowy obszar Timeline Addons w twoim kokpicie WordPress.

Za pomocą tej wtyczki można tworzyć osie czasu wydarzeń na 2 sposoby.
Pierwszym z nich jest kliknięcie przycisku “Utwórz nową relację” na kokpicie Timeline Addons.
Spowoduje to otwarcie edytora, w którym można wpisać tytuł i opis, ustawić obrazek wyróżniający i dodać inne ważne informacje.

Po zakończeniu dodawania wydarzeń, Cool Timeline wyświetli wszystkie te relacje z wydarzeń na tej samej osi czasu. Oś czasu można następnie dodać do dowolnej strony lub wpisu.
Ta metoda jest idealna do wielokrotnego wyświetlania tej samej osi czasu w twojej witrynie internetowej. Pozwala ona jednak na utworzenie tylko jednej osi czasu.
Inną opcją jest użycie Cool Timeline Block do zbudowania wizualnej osi czasu wewnątrz edytora bloków WordPress.

Dodanie wielu Cool Timeline Blocks do twojej witryny internetowej pozwala na wyświetlanie różnych osi czasu w różnych częściach witryny.
Metoda ta nie pozwala jednak na ponowne wykorzystanie tej samej osi czasu w twojej witrynie internetowej, chyba że sam zapiszesz ją jako wzorzec bloku.
W tym przewodniku omówimy obie metody. Bez względu na to, w jaki sposób zbudujesz swoją oś czasu, będziesz musiał zainstalować i włączyć wtyczkę Cool Timeline. Jeśli potrzebujesz więcej szczegółów, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Gdy to zrobisz, będziesz gotowy do utworzenia twojej osi czasu za pomocą menu Timeline Addons lub edytora bloków. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników:
Gotowy? Zaczynajmy.
Metoda 1. Jak utworzyć oś czasu wydarzenia wielokrotnego użytku przy użyciu menu dodatków osi czasu
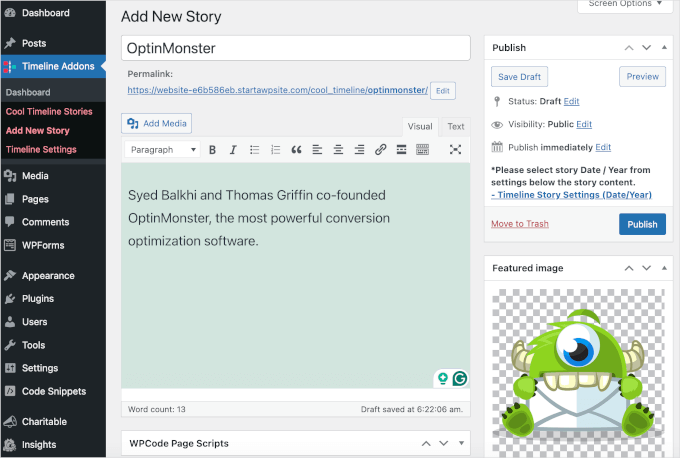
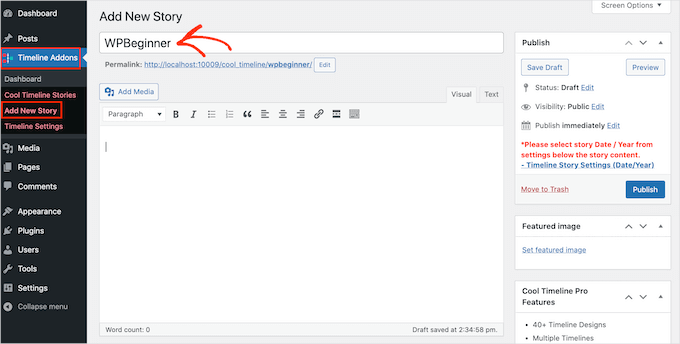
Aby utworzyć twoje pierwsze wydarzenie, możesz przejść do Timeline Addons ” Add New Story z kokpitu WordPress.
Następnie możesz nadać wydarzeniu tytuł, wpisując go w polu “Dodaj tytuł”.

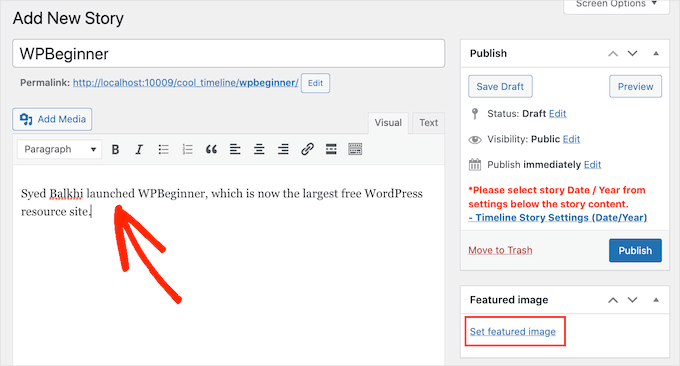
W głównym edytorze możesz przejść dalej i wpisać cały rodzaj tekstu, który chcesz wyświetlić na swojej osi czasu. Zazwyczaj będzie to opis wydarzenia.
Gdy już to zrobisz, czas kliknąć odnośnik “Ustaw obrazek wyróżniający”.

Możesz teraz wybrać obrazek, który będzie reprezentował wydarzenie na twojej osi czasu. Możesz kliknąć, aby wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik obrazu z twojego komputera.
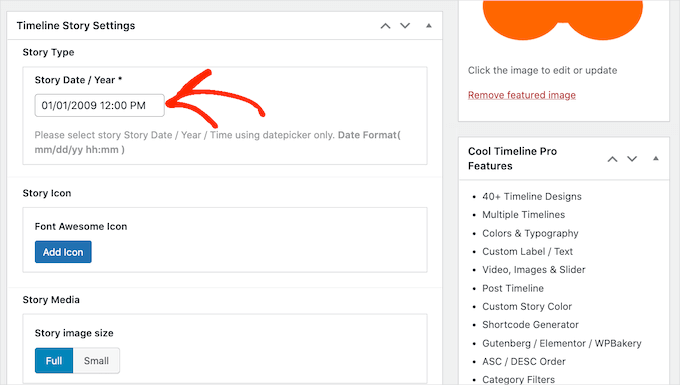
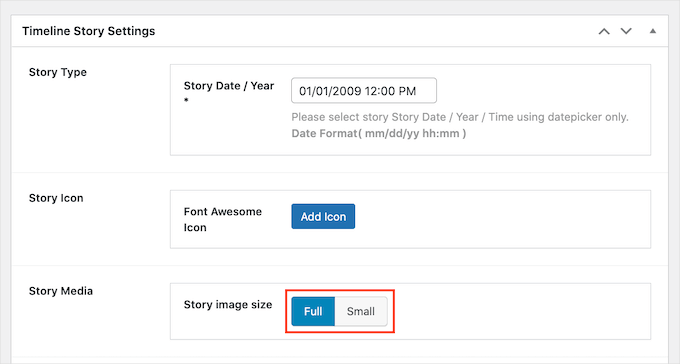
Następnie przewiń w dół do sekcji “Ustawienia relacji na osi czasu”. Tutaj możesz kliknąć pole “Data / rok relacji” i użyć wyskakującego okienka kalendarza, aby wybrać godzinę i datę wydarzenia.

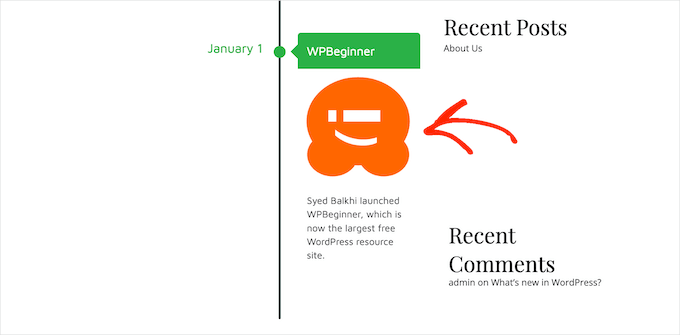
Można również wybrać “Pełny” lub “Mały” obrazek dla wydarzenia.
Na poniższym obrazku można zobaczyć przykład “Pełnego” obrazka.

Większe obrazki przyciągną uwagę odwiedzającego do najważniejszych wydarzeń na osi czasu. Pełne obrazki zajmują jednak więcej miejsca.
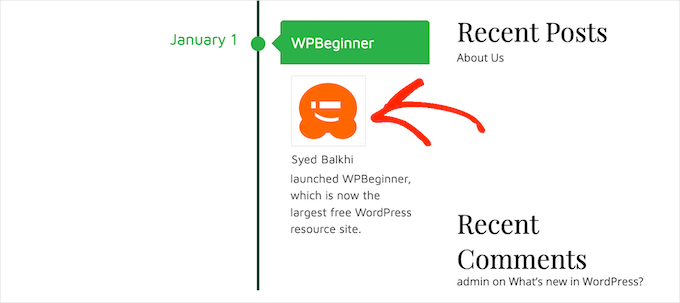
Poniższy obrazek przedstawia to samo zdarzenie, ale tym razem z “małym” obrazkiem.

Jeśli chcesz dodać wiele różnych wydarzeń do twojej osi czasu, możesz użyć ustawienia “Mały”.
Dzięki temu Twoja oś czasu nie będzie wyglądać na zagraconą.

Po wprowadzeniu tych zmian należy przewinąć stronę do góry i kliknąć przycisk “Opublikuj”.
I to wszystko! Możesz teraz powtórzyć te kroki, aby utworzyć więcej wydarzeń.
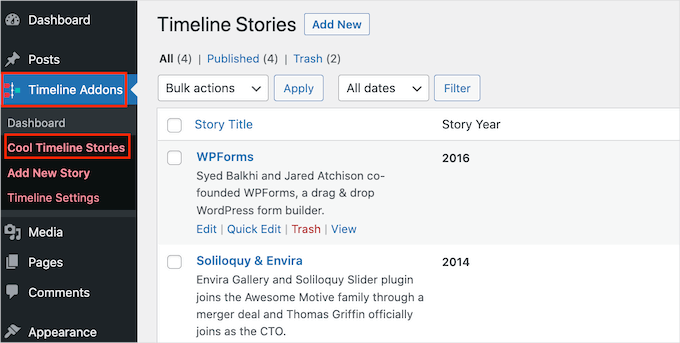
Chcesz zobaczyć wszystkie wydarzenia, które utworzyłeś do tej pory? W takim razie po prostu przejdź do Timeline Addons ” Cool Timeline Stories.

Po utworzeniu wszystkich wydarzeń, następnym krokiem jest dostosowanie wyglądu osi czasu na twojej witrynie internetowej.
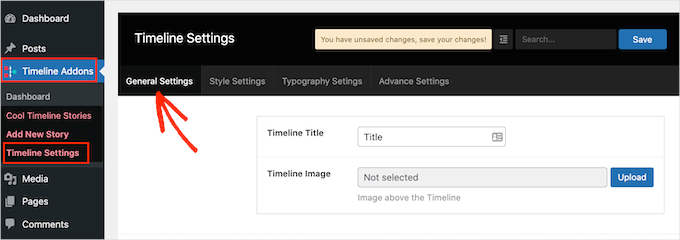
Aby to zrobić, możesz przejść do Dodatki osi czasu ” Ustawienia osi czasu ” Ustawienia ogólne.

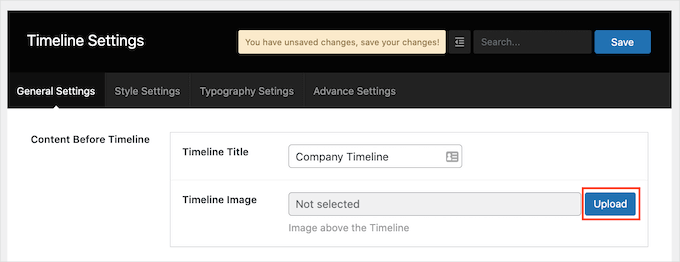
W sekcji “Tytuł osi czasu” możesz wpisać rodzaj tytułu, który będzie wyświetlany nad twoją osią czasu.
Cool Timeline może również wyświetlać obrazek nad osią czasu, taki jak logo twojej firmy. Może to pomóc wzmocnić twój branding i poinformować odwiedzających, co pokazuje oś czasu.
Aby dodać ten opcjonalny obrazek, należy kliknąć przycisk “Prześlij”.

Możesz teraz wybrać obrazek z twojej biblioteki multimediów WordPress lub przesłać nowy plik z komputera.
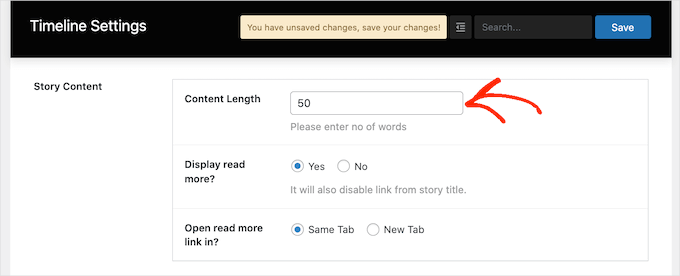
Jeśli dodasz dużo tekstu do osi czasu, może ona wyglądać na zagraconą i nieatrakcyjną.
Mając to na uwadze, warto ustawić maksymalną liczbę słów, które będą wyświetlane na osi czasu. Aby ustawić maksymalny limit słów, wystarczy wpisać rodzaj liczby w polu “Długość treści”.

Jeśli ustawisz limit, dobrym pomysłem jest dodanie odnośników “Dowiedz się więcej” do twojej osi czasu. Cool Timeline doda ten odnośnik do każdego opisu, który przekracza twój limit słów.
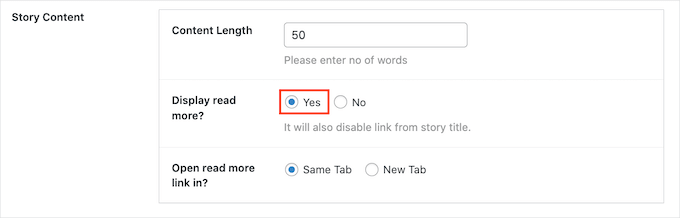
Aby dodać ten odnośnik, znajdź sekcję “Wyświetlić Dowiedz się więcej?” i kliknij przycisk “Tak”.

Możesz teraz zdecydować, czy kliknięcie odnośnika “Dowiedz się więcej” spowoduje wyświetlenie reszty twojego tekstu w tej samej karcie, czy w nowej karcie przeglądarki. Aby dokonać tego wyboru, wystarczy kliknąć przycisk opcji “Ta sama karta” lub “Nowa karta”.
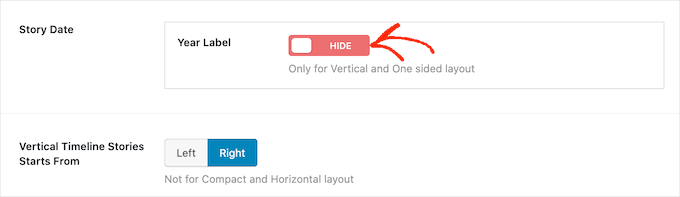
Domyślnie oś czasu pokazuje rok wystąpienia każdego wydarzenia. Jednak nie zawsze może być konieczne wyświetlanie tej informacji. Na przykład, jeśli wszystkie wydarzenia miały miejsce w tym samym roku.
Aby ukryć etykietę roku, wystarczy kliknąć na pokaz slajdów “Etykieta roku”, aby zmienić ją z “Pokaż” na “Ukryj”.

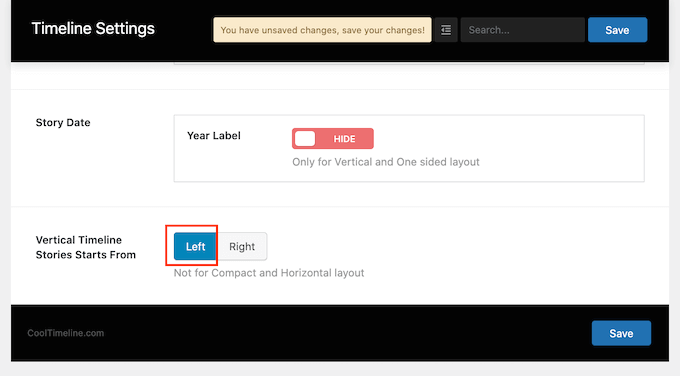
Domyślnie pierwsze wydarzenie na twojej osi czasu pojawi się po prawej stronie pionowej linii osi czasu.
Chcesz zamiast tego wyświetlić to wydarzenie po lewej stronie osi czasu? Następnie kliknij przycisk “Po lewej” obok opcji “Pionowa oś czasu, od której zaczynają się relacje”.

Kiedy będziesz zadowolony z twoich zmian, kliknij przycisk “Zapisz”, aby je zapisać.
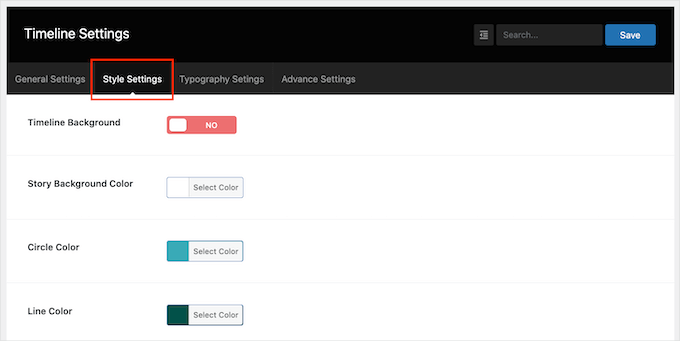
Teraz możesz przejść do karty “Ustawienia stylu”.

Domyślnie oś czasu nie ma tła.
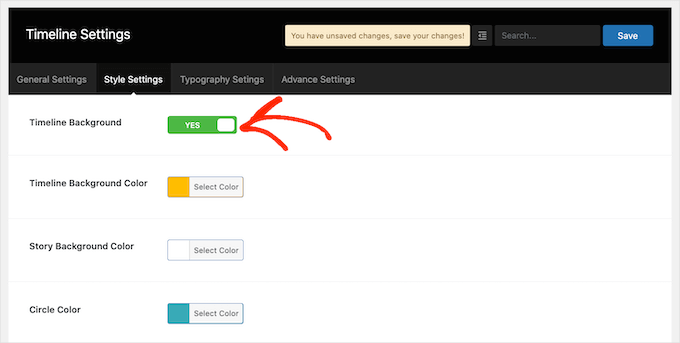
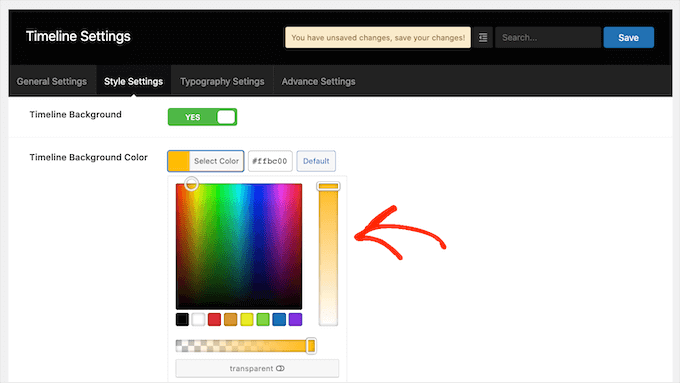
Jeśli chcesz, możesz dodać kolorowe tło do swojej osi czasu, klikając na pokaz slajdów “Tło osi czasu”, aby zmienić go z “Nie” na “Tak”.

Następnie kliknij przycisk obok opcji “Kolor tła relacji”.
Teraz powinieneś być w stanie wybrać kolor tła za pomocą ustawień próbnika kolorów.

Ten ekran ma również podobne ustawienia kolorów dla wszystkich różnych części twojej osi czasu, w tym linii pionowej i tytułów wydarzeń. Aby zmienić dowolny z tych domyślnych kolorów, wystarczy kliknąć przycisk sekcji, a następnie użyć wyświetlonego próbnika kolorów.
Gdy będziesz zadowolony z wprowadzonych zmian, nie zapomnij kliknąć przycisku “Zapisz”.
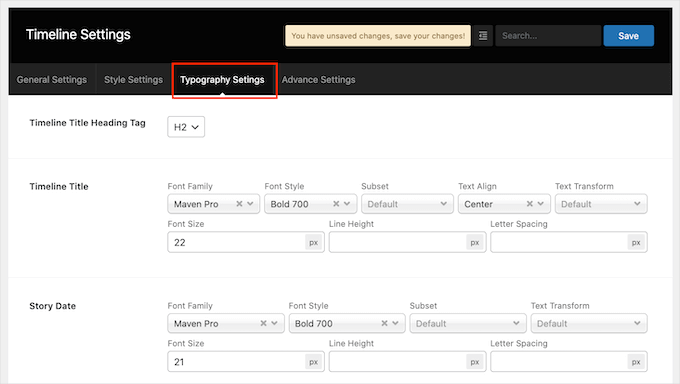
Następnie warto przejść do karty “Ustawienia typografii”. Tutaj możesz zmienić krój pisma i dostosować rozmiar różnych treści na twojej osi czasu, takich jak tytuł osi czasu i tytuł relacji.

Jeśli zmienisz domyślne ustawienia typografii, nie zapomnij zapisać swoich zmian, klikając przycisk “Zapisz”.
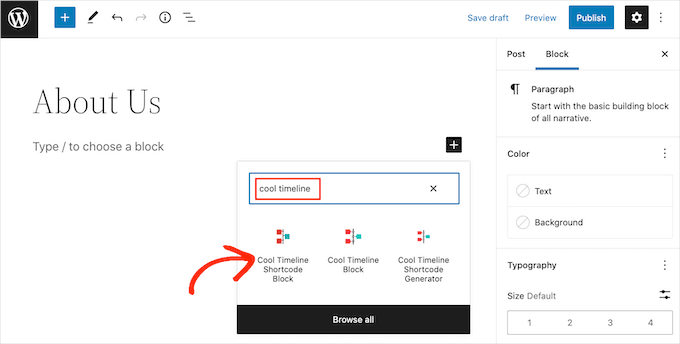
Po zakończeniu konfiguratora osi czasu możesz dodać ją do swojej witryny internetowej. Po prostu otwórz stronę lub wpis, w którym chcesz ją wyświetlić, a następnie kliknij przycisk “+”.
Teraz będziesz chciał wpisać “Cool Timeline” w pasku wyszukiwania. Ta wtyczka ma kilka różnych bloków, więc upewnij się, że kliknąłeś “Cool Timeline Shortcode Block”.

Teraz możesz zaktualizować lub opublikować twoją stronę w normalny sposób.
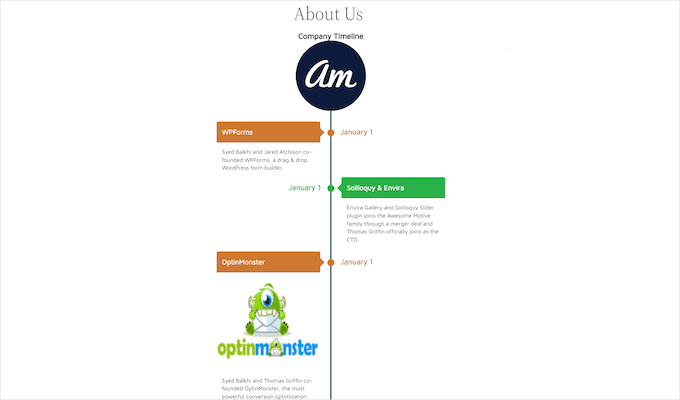
Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz oś czasu na żywo.

Metoda 2. Jak utworzyć wiele osi czasu wydarzeń w WordPress przy użyciu bloku osi czasu
Możesz również zbudować piękną oś czasu wydarzenia w WordPressie za pomocą edytora bloków i “Cool Timeline Block”.
Ten blok zawiera wiele treści zastępczych. Aby zbudować swoją oś czasu, wystarczy zastąpić każdy element zastępczy własnym tekstem i obrazkami. Pozwala to na stworzenie twojej osi czasu w bardziej wizualny sposób.
Aby rozpocząć, po prostu otwórz stronę lub wpis, do którego chcesz dodać oś czasu.
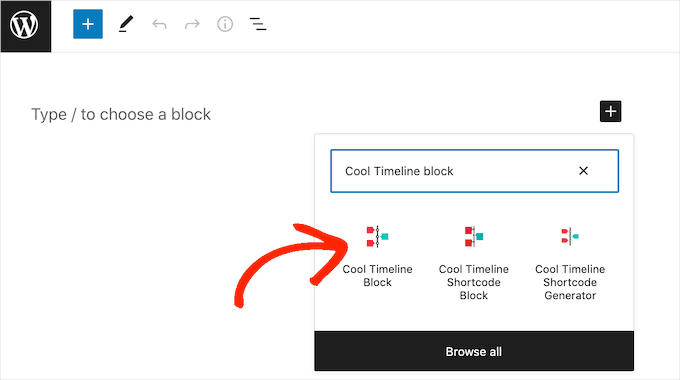
Następnie możesz kliknąć ikonkę “+” i wpisać “Cool Timeline Block”. Gdy pojawi się ten blok, kliknij, aby dodać go do strony lub wpisu.

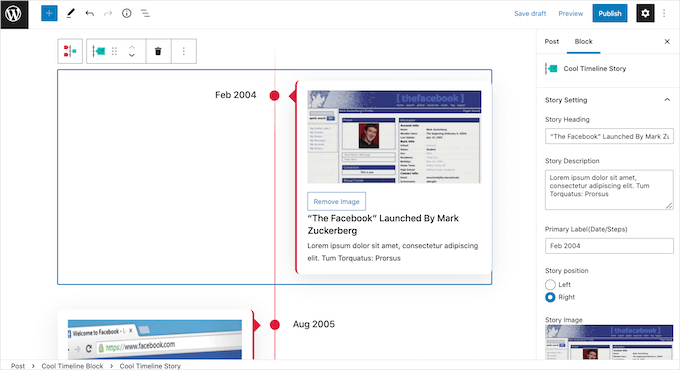
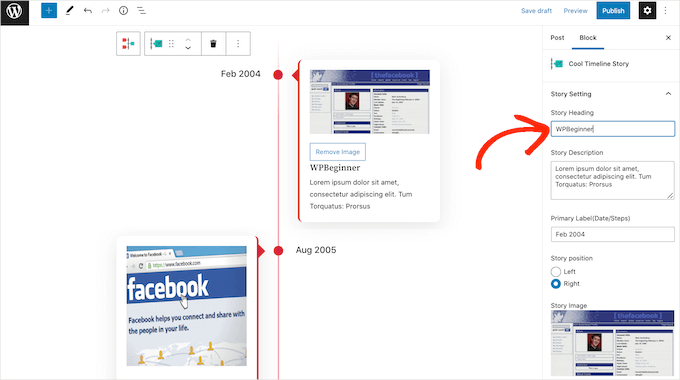
Blok Cool Timeline zawiera 4 zdarzenia zastępcze. Można rozpocząć ich edycję, klikając pierwsze zdarzenie na osi czasu.
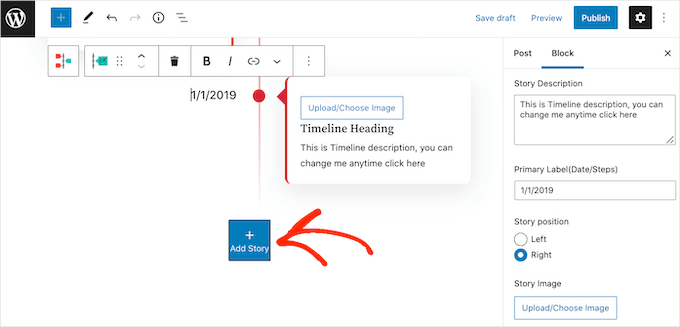
W menu po prawej stronie zastąp symbol zastępczy “Nagłówek relacji” nagłówkiem, którego chcesz użyć dla tego wydarzenia.

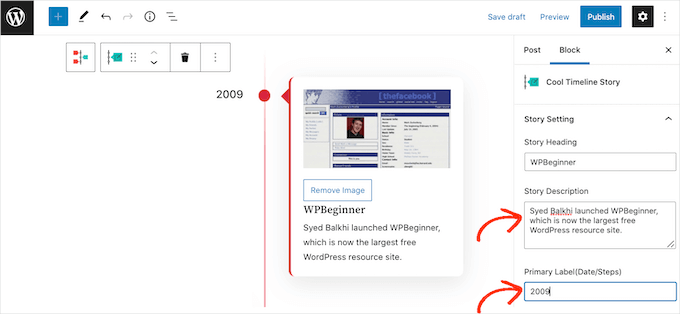
Następnie możesz dodać opis do pola “Opis relacji”.
Następnie należy znaleźć pole “Primary Label (Date/Steps)”. W tym miejscu należy wpisać rodzaj daty wystąpienia zdarzenia.

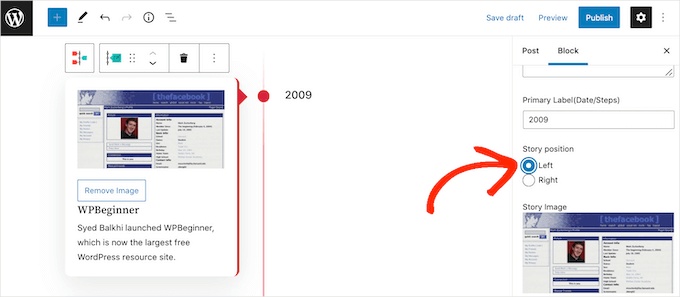
Domyślnie blok Cool Timeline pokazuje pierwsze zdarzenie po prawej stronie osi czasu.
Jeśli wolisz wyświetlać wydarzenie po lewej stronie pionowej linii, możesz kliknąć przycisk opcji “Left”.

Teraz blok Cool Timeline ma obrazek zastępczy dla każdego wydarzenia. Aby zastąpić ten symbol zastępczy twoim własnym obrazkiem, po prostu kliknij przycisk “Usuń”.
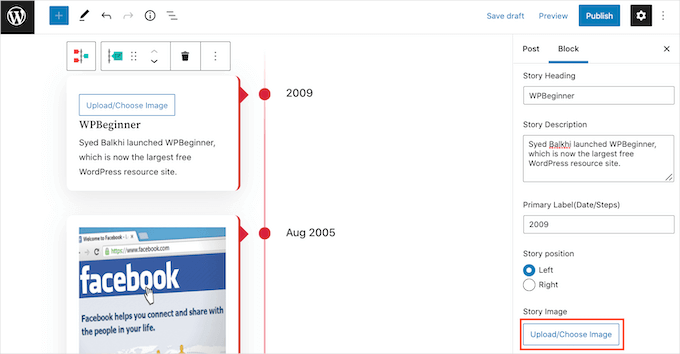
Gdy już to zrobisz, kliknij przycisk “Prześlij/Wybierz obrazek”.

Następnie możesz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.
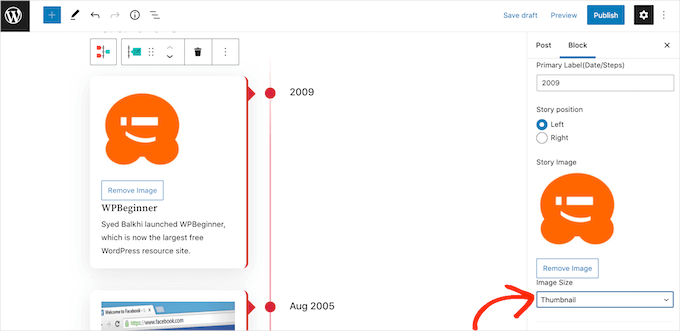
Blok Cool Timeline pokaże każdy obrazek w pełnym rozmiarze. Aby zamiast tego wyświetlić mniejszy obrazek, otwórz menu rozwijane “Rozmiar obrazka” i wybierz opcję “Średni” lub “Miniaturka”.
Po kliknięciu jednego z różnych rozmiarów obrazka, blok zostanie zaktualizowany, aby pokazać nowy obrazek. Pozwala to na wypróbowanie różnych rozmiarów, aby zobaczyć, co wygląda najlepiej na twojej witrynie internetowej.

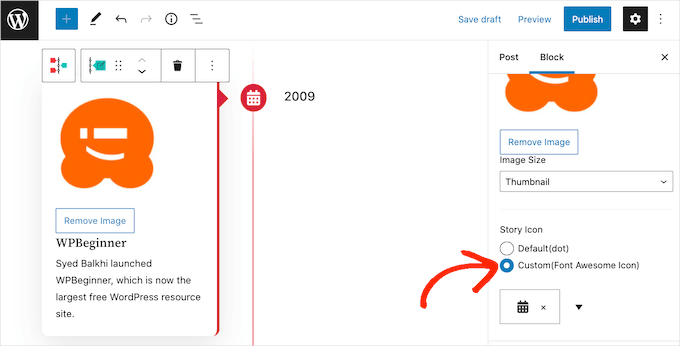
Domyślnie oś czasu oznacza każde zdarzenie na linii pionowej kropką. Możesz zastąpić tę zwykłą kropkę własną ikonką.
Możesz na przykład użyć różnych ikonek dla różnego rodzaju wydarzeń. Następnie możesz zapoznać się z różnymi własnymi ikonami, których możesz użyć na swojej osi czasu, klikając przycisk opcji “Niestandardowe (krój pisma Awesome)”.

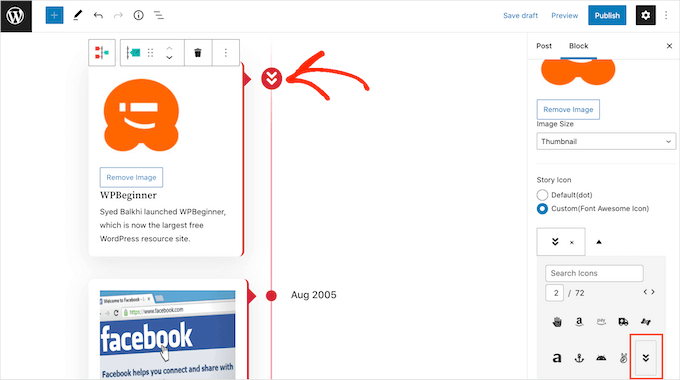
Gdy to zrobisz, pojawi się lista rozwijana z ikonką strzałki. Należy ją rozwinąć, aby przewinąć wszystkie ikonki.
Kiedy znajdziesz idealną ikonkę do wykorzystania w twoim wydarzeniu, możesz ją kliknąć.

Możesz teraz dostosować pozostałe zdarzenia zastępcze, postępując zgodnie z tym samym procesem opisanym powyżej.
Jeśli chcesz dodać więcej wydarzeń do osi czasu, po prostu kliknij ikonkę “Dodaj relację”. Spowoduje to utworzenie nowego wydarzenia zastępczego, które będzie gotowe do dostosowania.

Gdy jesteś zadowolony z wyglądu osi czasu, możesz zaktualizować lub opublikować stronę w normalny sposób. Gdy to zrobisz, twoja oś czasu będzie dostępna na żywo w witrynie internetowej WordPress.
Porada eksperta: Chcesz stworzyć niezapomniane wrażenie online? Nasz profesjonalny zespół projektantów stron internetowych jest tutaj, aby pomóc. Możemy stworzyć oszałamiające wizualnie, responsywne witryny internetowe, które mają wpływ na twoją markę i pomagają nawiązać kontakt z odbiorcami. Zapoznaj się z naszą usługą projektowania witryn internetowych WordPress już dziś!
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać piękną oś czasu wydarzenia do twojej witryny internetowej WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia prostego kalendarza wydarzeń i dodawania widżetu odliczającego czas w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gunjan
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES
Thank you for given me best plugins
WPBeginner Support
Glad our recommendations are helpful
Admin
Sunday Adeniran
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support
Glad our recommendation could help
Admin
Thomas
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali
How can I remove the announcement date in my post ?.
Evan Herman
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.