Wyobraź sobie, że wpisujesz swój adres w formularzu WordPressa i natychmiast pojawia się on po kilku naciśnięciach klawiszy. Bez literówek, bez frustracji – po prostu szybki, dokładny wpis.
Oto moc autouzupełniania pól adresowych!
Widzieliśmy świetne wyniki dzięki tej funkcji: pomagając użytkownikom przyspieszyć przesyłanie formularzy, zminimalizować błędy i stworzyć płynne doświadczenie. Nic więc dziwnego, że wiele osób pytało nas, jak skonfigurować ją dla własnych formularzy.
W tym przewodniku przeprowadzimy Cię przez proces dodawania autouzupełniania adresu do Twojej witryny WordPress przy użyciu WPForms i Google Places API.

Po co dodawać autouzupełnianie pól adresowych w WordPress?
Dodanie autouzupełniania pól adresowych w WordPressie może pomóc poprawić komfort użytkowania twojej witryny internetowej.
Na przykład, jeśli jesteś właścicielem sklepu e-handel, twoi klienci będą mogli szybciej wpisz swoje adresy i uniknąć literówek.
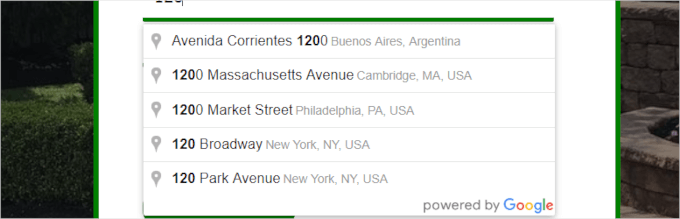
Gdy kupujący wpiszą swój adres, możliwe adresy pojawią się na ich ekranie w oparciu o ich obecną, aktualną lokalizację, więc wszystko, co muszą zrobić, to wybrać właściwy. Pomaga to zmniejszyć liczbę błędów, ponieważ opcje wyświetlane użytkownikowi są połączone z Miejscami Google i Google Maps API.
Autouzupełnianie w polach adresowych to jedna z najwygodniejszych funkcji, jakie możesz zapewnić swoim użytkownikom. Jeśli możesz szybko pomóc kupującym w przejściu do kasy, są oni bardziej skłonni do sfinalizowania zakupu.
Może to prowadzić do poprawy sprzedaży i przekształcenia okazjonalnych klientów w stałych klientów.
Teraz, gdy rozumiesz już korzyści płynące z dodawania autouzupełniania pól adresowych w WordPress, pokażemy Ci, jak to zrobić krok po kroku.
Oto krótki przegląd wszystkich kroków, które omówimy w tym artykule:
Gotowy? Zaczynamy.
Krok 1: Zainstalowanie i włączanie autouzupełniania adresu Google
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Autocomplete Google Address .

Aby uzyskać więcej informacji, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdźmy do Ustawienia ” Autouzupełnianie z twojego kokpitu WordPress, aby skonfigurować ustawienia wtyczki.

Następnie zostaniesz poproszony o wpisz klucz API Miejsc Google. Ten klucz API pozwala Twojej witrynie internetowej łączyć się z Mapami Google i pobierać sugestie autouzupełniania z ich bazy danych w czasie rzeczywistym.
Krok 2: Uzyskaj dostęp do klucza API Miejsc Google
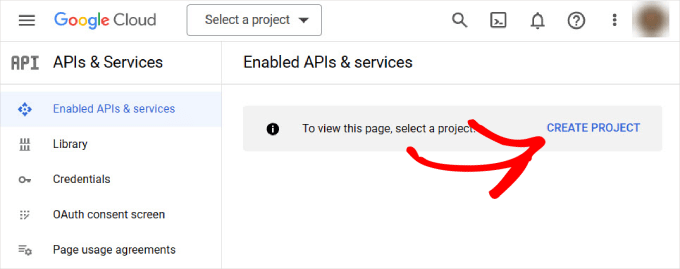
Aby uzyskać dostęp do twojego klucza API Miejsc Google, możesz przejść do witryny internetowej Google Developer Console i utworzyć nowy projekt.

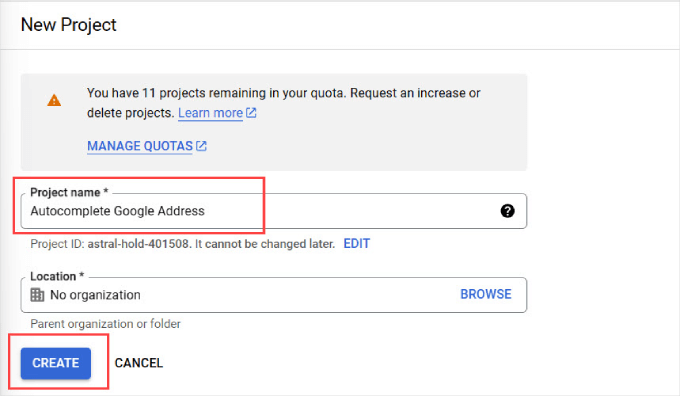
Zostaniesz przeniesiony na nową stronę z prośbą o nadanie nazwy twojemu projektowi. Zalecamy użycie nazwy, która ułatwi identyfikację projektu.
Następnie możesz kliknąć przycisk “Utwórz”.
Jeśli masz organizację, z którą chcesz się połączyć, możesz kliknąć odnośnik “Przeglądaj”, aby wyświetlić listę rozwijaną opcji.

Poczekaj kilka sekund, a zostaniesz automatycznie przekierowany na stronę “APIs & Services”.
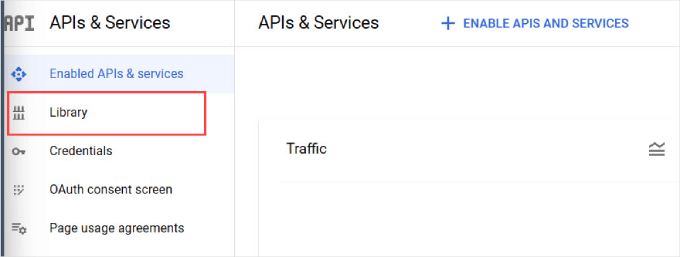
Następnie należy przejść do panelu po lewej stronie i kliknąć kartę “Biblioteka”.

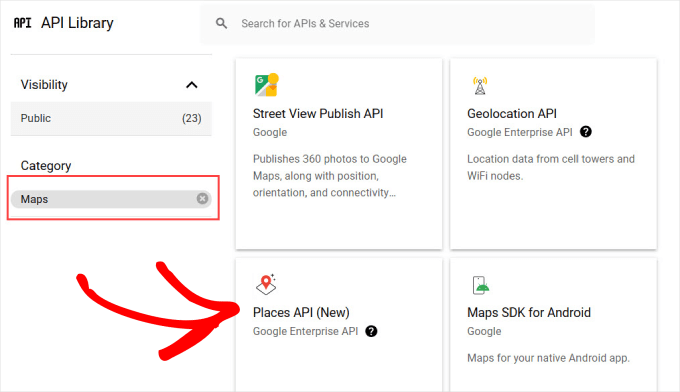
Teraz zobaczysz listę popularnych interfejsów API Google, które możesz włączyć dla swojego projektu. W lewym panelu wybierz “Mapy”, aby przefiltrować opcje związane z mapami.
Następnie należy znaleźć i kliknąć opcję “Places API”.

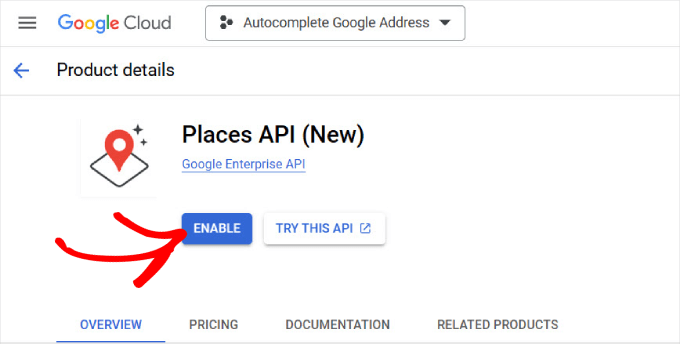
Następnie zostaniesz przekierowany na stronę przeglądu “Places API”.
Wystarczy kliknąć przycisk “Włącz”, aby autoryzować API.

Jeśli Twoja konsola Google Console jest skonfigurowana poprawnie, powinno pojawić się wyskakujące okienko z Twoim kluczem API.
Jeśli jednak konfigurujesz konto Google Console po raz pierwszy, może być konieczne wpiszenie Twoich danych rozliczeniowych.

Teraz możesz wrócić do swojej witryny WordPress.
Następnie należy wkleić klucz API z Twojej Konsoli Google w miejscu “Klucz API Miejsca Google”.

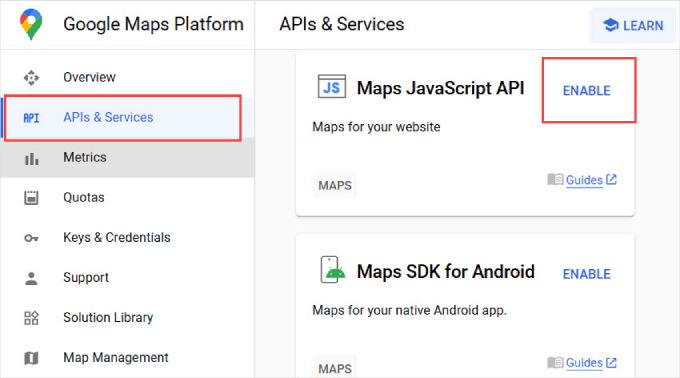
Aby upewnić się, że autouzupełnianie adresu działa w WordPress, musisz włączyć Google Maps JavaScript API.
Wszystko, co musisz zrobić, to wrócić do karty “APIs & Services” z kokpitu Google Developer Console.
Następnie należy znaleźć “Maps JavaScript API” i kliknąć “Włącz”.

Teraz możesz przejść do dodania identyfikatora formularza.
W następnym kroku potrzebny będzie identyfikator pola adresu, do którego ma zostać dodana funkcja autouzupełniania adresu.
Krok 3: Włącz autouzupełnianie adresu w polach formularzy WordPressa
Możesz dodać funkcję autouzupełniania adresu do dowolnego pola formularza utworzonego przez dowolną wtyczkę WordPress form builder.
W tym poradniku będziemy używać WPForms, ponieważ jest to najlepszy kreator formularzy typu “przeciągnij i upuść” i najłatwiejszy dla początkujących. Jednak te instrukcje będą działać bez względu na używaną wtyczkę formularza kontaktowego.
W WPBeginner ufamy WPForms przy tworzeniu wielu naszych formularzy. Używamy go na przykład do formularza kontaktowego i corocznej ankiety dla czytelników. Przeczytaj naszą pełną recenzję WPForms, aby zobaczyć, dlaczego go kochamy!

Najpierw należy utworzyć formularz z polem adresu lub zestawem pól adresu. Po zakończeniu możesz dodać ten formularz do twojej witryny internetowej WordPress.
Jeśli potrzebujesz pomocy, możesz przeczytać nasz przewodnik na temat tworzenia formularza kontaktowego.
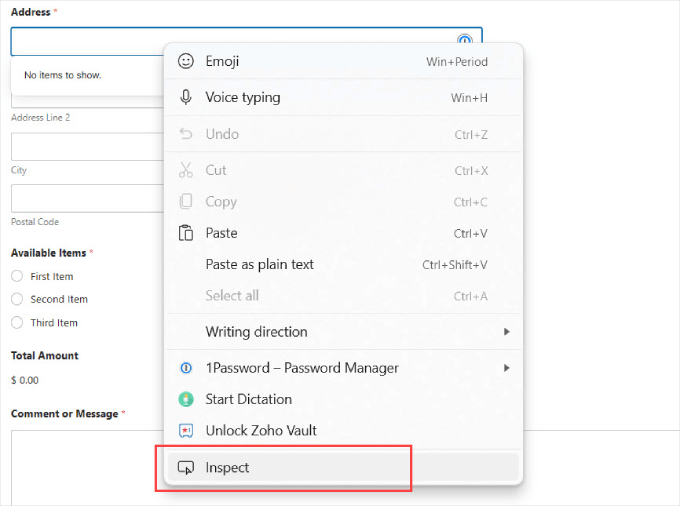
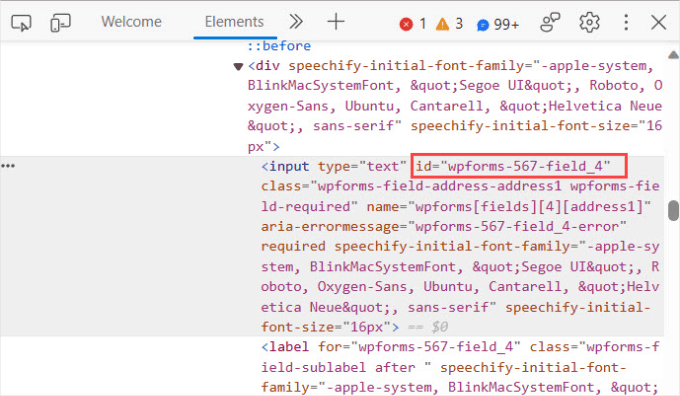
Następnie otwórzmy wpis lub stronę, na której dodaliśmy twój formularz, kliknijmy prawym przyciskiem myszy pole adresu i wybierzmy “Sprawdź” z menu przeglądarki.

Tutaj zobaczysz podświetloną sekcję z wartością identyfikatora formularza dla pola wejściowego.
Na przykład, na tym zrzucie ekranu wartość identyfikatora naszego formularza to wpforms-567-field_4.

Należy skopiować tę wartość i wkleić ją na stronie ustawień wtyczki.
Warto jednak dodać funkcję autouzupełniania do całego twojego formularza adresowego.
Na przykład, jeśli chcesz, aby użytkownicy mogli automatycznie wypełnić cały adres wysyłki, będą musieli automatycznie wypełnić miasto, początek i kod pocztowy.
W tym przypadku należy wykonać ten sam proces, klikając “Inspect”, a następnie znajdując identyfikator formularza dla każdego pola.

Po uzyskaniu wszystkich twoich identyfikatorów, skopiuj je na stronę “Autouzupełnianie”, gdzie znajduje się napis “Identyfikator formularza”.
W przypadku dodawania wielu identyfikatorów należy oddzielić każdy identyfikator przecinkiem z cudzysłowem, jak pokazano poniżej.

Po zakończeniu nie zapomnij nacisnąć przycisku “Zapisz zmiany”.
To wszystko!
Możesz teraz przejść na stronę Twojego formularza i spróbować wpisz adres. Pole formularza automatycznie wyświetli sugestie przy użyciu Miejsc Google i Map Google.

Teraz z powodzeniem dodałeś funkcję autouzupełniania adresu Google do twojego formularza.
Użytkownicy będą mogli automatycznie wypełniać Twój formularz, niezależnie od tego, czy dokonują płatności w Twoim sklepie WooCommerce, czy też wypełniają formularz rejestracji użytkownika.
Wskazówka bonusowa: Śledź i redukuj porzucanie formularzy w WordPress
Porzucenie formularza ma miejsce, gdy ludzie opuszczają formularz bez jego przesłania, często z powodu złego doświadczenia użytkownika lub z innych powodów.
Ograniczenie porzucania formularzy jest ważne, ponieważ ma wpływ na rozwój twojej listy mailingowej, sprzedaż e-handlu i ogólny sukces biznesowy.
Badania pokazują, że ponad 77% kupujących online nie kończy formularzy zakupu, co oznacza utratę dużej ilości pieniędzy z powodu niekompletnej sprzedaży.
Śledząc i ulepszając formularze, które ludzie często porzucają, można zmniejszyć te straty przychodów. Chociaż automatyczne uzupełnianie może pomóc, nadal istnieją inne czynniki, które mogą przyczyniać się do porzucania formularzy:
- Pola opcjonalne stały się obowiązkowe: Zmuszanie ludzi do wypełniania nieistotnych informacji może być naprawdę irytujące.
- Niejasne instrukcje: Mylące lub niejasne pola formularza mogą sprawić, że ludzie zrezygnują.
- Nieprzyjazność dla urządzeń mobilnych: Formularze, które są trudne w użyciu na urządzeniach mobilnych, mogą być bardzo zniechęcające.
- Problemy techniczne: Problemy takie jak niedziałający dobrze formularz lub wolne czasy wczytywania mogą powstrzymać ludzi przed wypełnieniem formularza.
Więcej szczegółów można znaleźć w naszym przewodniku na temat śledzenia i ograniczania porzucania formularzy w WordPress.
Film instruktażowy
Zanim przejdziesz dalej, zapoznaj się z naszym filmem instruktażowym na temat dodawania autouzupełniania dla pól adresowych w WordPress:
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać autouzupełnianie dla pól adresowych w WordPress. Możesz również zapoznać się z naszymi poradami ekspertów, aby tworzyć bardziej interaktywne formularze i zwiększać konwersje lub z naszym kompletnym przewodnikiem po korzystaniu z formularzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.