Być może widziałeś segment Ask Me Anything (AMA) w popularnych witrynach, takich jak Reddit, Tumblr i Quora. Niedawno jeden z użytkowników zapytał, czy możliwe jest dodanie go do WordPressa.
Opcja AMA pozwala użytkownikom zadawać pytania anonimowo, a następnie odpowiadać na nie bezpośrednio z witryny. Opierając się na naszym wieloletnim doświadczeniu, uważamy, że AMA to świetny sposób na zwiększenie zaangażowania w witrynie. Pomaga również budować markę i przyciągać nowych użytkowników.
W tym artykule pokażemy, jak anonimowo dodać Ask Me Anything (AMA) w WordPress.

Czym jest anonimowe pytanie o cokolwiek?
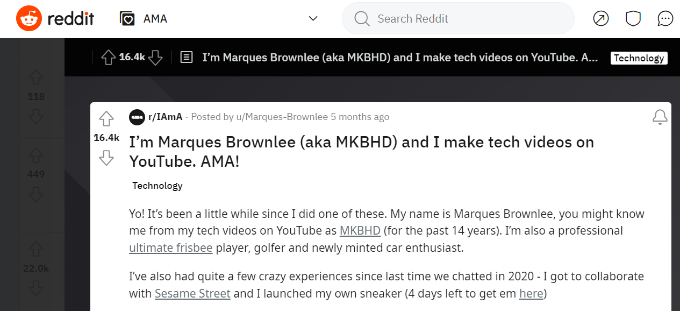
Popularne witryny, takie jak Reddit i Quora, od czasu do czasu goszczą na swoich stronach znane osobistości, które odpowiadają na pytania zadawane przez użytkowników. Użytkownicy Reddit mogą również prowadzić własne fora Ask Me Anything.
Na Reddicie można nawet znaleźć osobny subreddit AMA, w którym ludzie różnych profesji odpowiadają na pytania.

Tumblr ma również podobną funkcję, która pozwala właścicielom blogów otrzymywać pytania od swoich użytkowników.
Zarówno Quora, jak i Tumblr oferują użytkownikom możliwość zadawania pytań anonimowo. Anonimowość pomaga użytkownikom, którzy nie chcą ujawniać swojej tożsamości podczas zadawania pytania.
Jedną z opcji jest dodanie postu lub strony w witrynie WordPress, na której użytkownicy mogą zadawać pytania w komentarzach. Chociaż użytkownicy mogą używać fałszywych nazwisk do publikowania anonimowych pytań, taka konfiguracja może zniechęcić niektórych czytelników.
Powiedziawszy to, przyjrzyjmy się, jak można dodać funkcję “Zapytaj mnie o cokolwiek anonimowo” w WordPress.
Dodanie funkcji Zapytaj mnie o cokolwiek anonimowo w WordPressie
Najprostszym sposobem na anonimowe skonfigurowanie Ask Me Anything w WordPress jest użycie wtyczki WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Ask Me Anything (Anonymously). Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: W chwili pisania tego tekstu wtyczka Ask Me Anything (Anonymously) nie była aktualizowana od jakiegoś czasu. Ale wypróbowaliśmy ją na naszej stronie testowej i nadal działa dobrze z najnowszą wersją WordPress. Aby uzyskać więcej informacji, warto zapoznać się z naszym przewodnikiem na temat korzystania z nieaktualnych wtyczek.
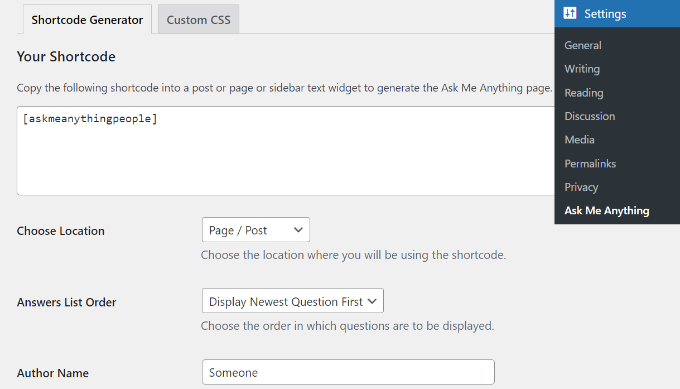
Po włączaniu należy przejść na stronę Ustawienia ” Zapytaj mnie o wszystko z kokpitu WordPress, aby wygenerować krótki kod.

Na górze zobaczysz krótki kod do wyświetlania funkcji Zapytaj mnie o wszystko we wpisie/na stronie lub w widżecie na panelu bocznym.
Będzie to wyglądać mniej więcej tak:
[askmeanythingpeople]
Pamiętaj, że będziesz musiał utworzyć nowy wpis / stronę z krótkim kodem Ask Me Anything, nawet jeśli zdecydujesz się pokazać go w widżecie na panelu bocznym.
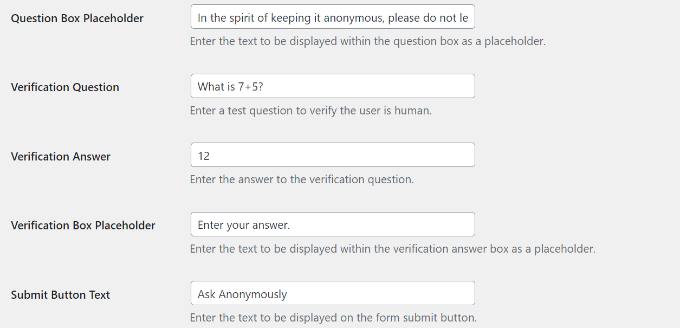
Oprócz tego istnieją inne ustawienia, które możesz skonfigurować dla twojego anonimowego AMA.
Wtyczka pozwala na przykład wybrać kolejność listy odpowiedzi, wpisz nazwę autora, która będzie wyświetlana użytkownikom, wiadomość o sukcesie, tytuł pola pytania, pytanie weryfikacyjne i odpowiedź i wiele więcej.

Po edytowaniu wpisów dla Twojej usługi Zapytaj mnie o wszystko anonimowo, możesz utworzyć nowy wpis lub stronę.
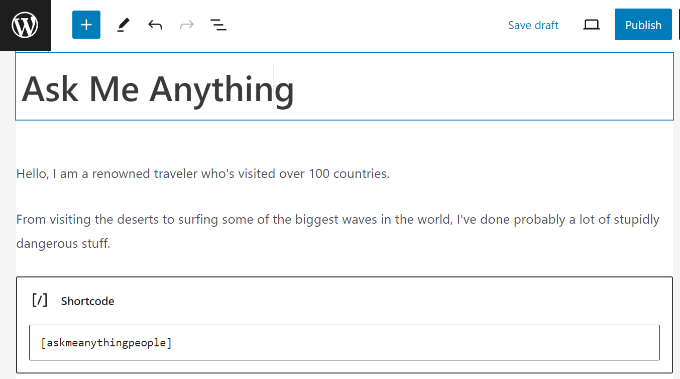
Po przejściu do edytora treści WordPress wystarczy dodać blok Shortcode i wprowadzić krótki kod Ask Me Anything.

Następnie wpisz tekst i dodaj krótki kod do bloku.
Kiedy skończysz, po prostu opublikuj lub zaktualizuj twoją stronę.

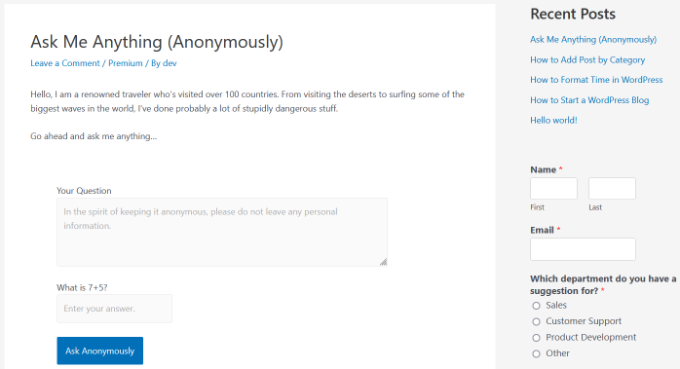
Możesz teraz odwiedzić swój blog WordPress, aby zobaczyć funkcję Ask Me Anything w działaniu.
Użytkownicy mogą teraz zadawać pytania anonimowo i uczestniczyć w dyskusji.

Dodawanie anonimowych pytań na panelu bocznym
Jeśli chcesz również dodać sekcję AMA do twojego panelu bocznego WordPress, możesz skorzystać z tej metody.
Uwaga: Ta metoda nie zadziała, jeśli używasz motywu blokowego, ponieważ nie będzie on miał obszaru widżetów paska bocznego. Można jednak zaprojektować własne panele boczne dla motywów blokowych za pomocą wtyczki do tworzenia stron, takiej jak SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyświetlania różnych paneli bocznych dla wpisów i stron w WordPress.
Najpierw musisz utworzyć wpis lub stronę WordPress z krótkim kodem Ask Me Anything. Możesz również użyć tej samej strony lub wpisu, w którym wcześniej dodałeś AMA.
W tym miejscu należy zanotować identyfikator wpisu lub strony, ponieważ będzie on potrzebny w następnym kroku.
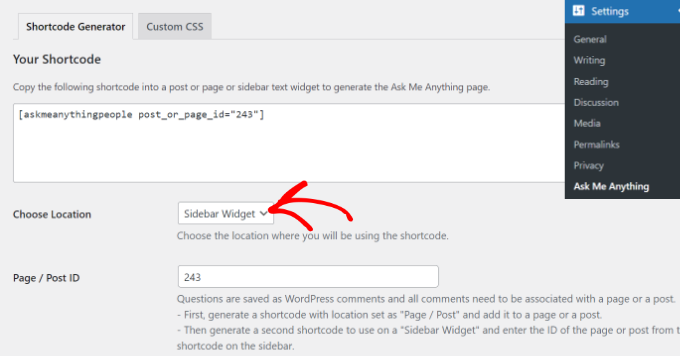
Następnie należy przejść na Ustawienia ” Zapytaj mnie o wszystko z pulpitu nawigacyjnego WordPress i wybrać opcję “Widżet na panelu bocznym” z menu rozwijanego “Wybierz położenie”.

Wtyczka przełączy swoje opcje dla panelu bocznego widżetu. Teraz musisz wpisz swój identyfikator wpisu lub strony.
Gdy będziesz zadowolony z opcji, po prostu skopiuj krótki kod i wklej go w obszarze widżetów panelu bocznego.
Można to zrobić, przechodząc do strony Wygląd ” Widżety i dodając blok widżetów z krótkim kodem.

Następnie wklej krótki kod w obszarze widżetu krótkiego kodu i kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany.
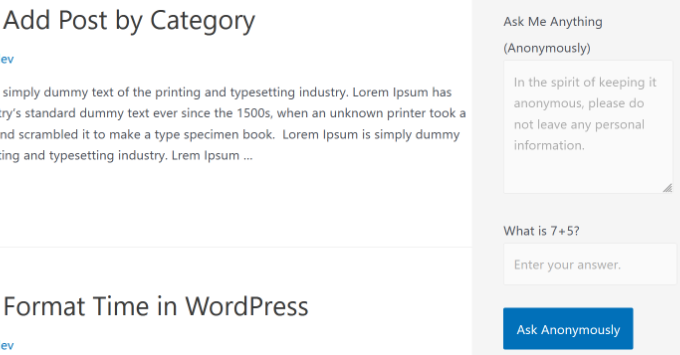
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć sekcję Zapytaj mnie o cokolwiek na panelu bocznym.

Odpowiadanie na pytania i ich moderacja
Teraz, gdy twoja anonimowa funkcja AMA jest gotowa, możesz pozwolić użytkownikom na udział i pozostawienie swoich pytań.
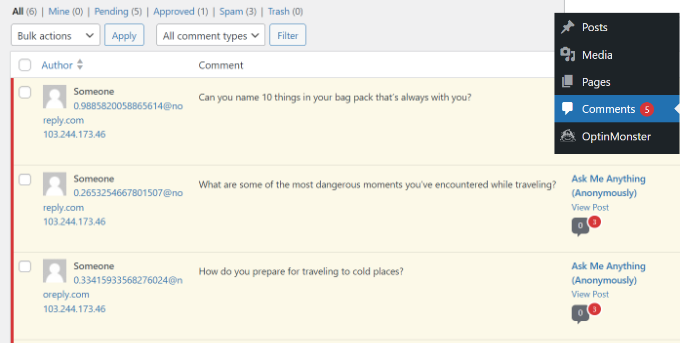
Pytania użytkowników są przechowywane w twojej bazie danych WordPress jako komentarze. Możesz je zobaczyć i zatwierdzić, przechodząc na stronę Komentarze.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat moderowania komentarzy w WordPress.

Aby odpowiedzieć na pytanie, wystarczy kliknąć odnośnik “Odpowiedz” znajdujący się pod pytaniem. Możesz również usunąć pytanie, jeśli nie chcesz, aby pojawiało się na twojej witrynie internetowej.
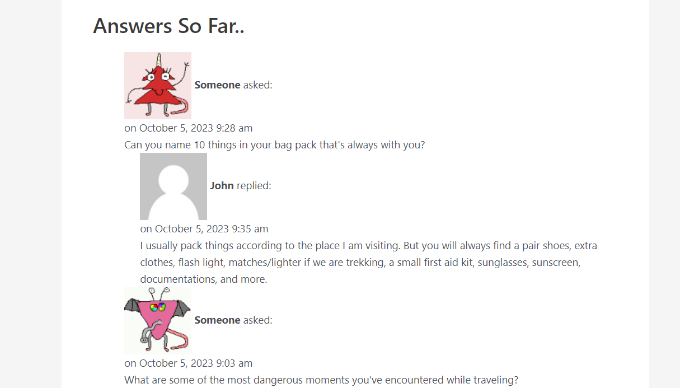
Wszystkie pytania pojawią się anonimowo na Twojej witrynie internetowej. Zatwierdzone pytania i Twoje odpowiedzi na nie pojawią się pod formularzem AMA.

Mamy nadzieję, że ten artykuł pomógł Ci dodać anonimowe pytanie Ask Me Anything w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat blogowania na żywo w WordPress i najlepszych darmowych narzędzi Google, z których powinien korzystać każdy bloger WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin