Dodanie licznika czasu do twojej witryny WordPress może uczynić ją bardziej angażującą. Niezależnie od tego, czy chodzi o podkreślenie premiery produktu, zaznaczenie ważnej daty, czy też budowanie oczekiwania na wydarzenie, licznik czasu skutecznie spełnia swoje zadanie.
Na przykład, użyliśmy odliczania na naszych witrynach internetowych, aby wyróżnić wyprzedaże produktów, oferty z okazji Czarnego Piątku i nie tylko.
Wystarczy kilka kroków, aby skonfigurować ten przyciągający wzrok widżet na twojej witrynie internetowej. Nie tylko przyciąga on uwagę, ale również informuje twoją publiczność na bieżąco.
W tym artykule poznasz trzy proste sposoby na dodanie licznika czasu do twojej witryny WordPress. Nawet jeśli nie jesteś obeznany z technologią, poradzimy sobie z tym.

Kiedy i dlaczego warto używać widżetu odliczającego czas?
Liczniki czasu są wszechstronne i mogą być używane w różnych scenariuszach. Dodają emocji i pilności, zachęcając odwiedzających do działania.
Uruchamiasz nową witrynę internetową? Zegar odliczający czas może budować oczekiwanie i tworzyć szum. Wyświetlaj licznik czasu na 111111 pięknej stronie, aby zachęcić odwiedzających do sprawdzenia najnowszych aktualizacji.
Innym świetnym momentem na użycie licznika czasu jest nadchodząca wyprzedaż lub promocje w twoim sklepie internetowym. Wyświetlając licznik czasu, informujesz swoich klientów o ograniczonych czasowo ofertach, zwiększając sprzedaż i zaangażowanie.

Odliczanie czasu może być również korzystne dla organizatorów wydarzeń. Niezależnie od tego, czy jest to webinar, konferencja czy spotkanie towarzyskie, ustawienie licznika czasu pomaga uczestnikom dokładnie wiedzieć, kiedy wydarzenie się odbędzie.
Podczas konserwacji witryny internetowej przydatne są również liczniki czasu. Dają one odwiedzającym znać, kiedy witryna internetowa będzie ponownie dostępna, dzięki czemu można ich informować i zmniejszyć frustrację.
W przypadku zastosowań na mniejszą skalę, takich jak oznaczenie osobistego kamienia milowego lub rocznicy, liczniki czasu dodają uroku twojej witrynie WordPress.
Teraz możesz wyświetlać licznik czasu we wpisach, na twoich stronach i w obszarze widżetów panelu bocznego.
Liczniki czasu można również dodawać do wyskakujących okienek lightbox, pływających pasków, przewijanych okienek i innych elementów projektu, aby zaangażować odwiedzających witrynę i przyciągnąć ich z powrotem do twojej witryny internetowej.
Ponieważ istnieje tak wiele przypadków użycia licznika czasu, wymieniliśmy 3 różne metody dodawania widżetu licznika czasu w WordPress:
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1: Dodanie widżetu odliczającego czas za pomocą wtyczki Countdown Timer Ultimate (za darmo)
Countdown Timer Ultimate to prosta wtyczka, która pozwala dodać podstawowy licznik czasu do twojej witryny internetowej.
W tym poradniku użyjemy darmowej wtyczki, ponieważ posiada ona wszystkie narzędzia potrzebne do stworzenia licznika czasu.

Aby rozpocząć, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Countdown Timer Ultimate. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
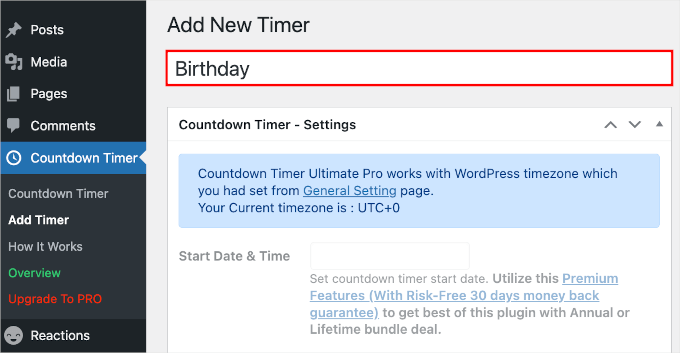
Po włączaniu, będziesz chciał udać się do Countdown Timer ” Add Timer z twojego obszaru administracyjnego WordPress.
Na następnym ekranie możesz nadać swojemu czasomierzowi tytuł. Wystarczy wpisać dowolny tytuł w polu “Utwórz nowy czasomierz”.

Uwaga: Licznik czasu korzysta ze strefy czasowej ustawionej w ustawieniach twojej witryny WordPress. Jeśli chcesz zmienić strefę czasową dla tego licznika, musisz przejść do Ustawienia ” Ogólne i zaktualizować ustawienia strefy czasowej twojej witryny WordPress.
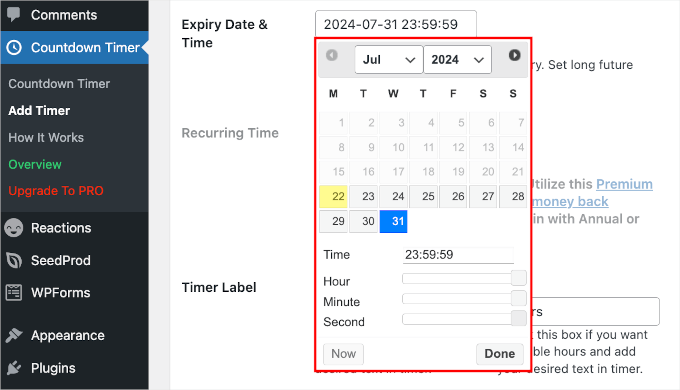
Następnie możesz przewinąć w dół do obszaru “Countdown Timer – Settings”, aby ustawić datę i godzinę wygaśnięcia twojego licznika.
Po zlokalizowaniu pola “Data i godzina wygaśnięcia”, wybierz datę z selektora dat. Następnie możesz przeciągnąć suwaki “Godzina”, “Minuta” i “Sekunda”, aby dostosować czas wygaśnięcia.
Wystarczy kliknąć “Gotowe”, aby przejść do następnego kroku.

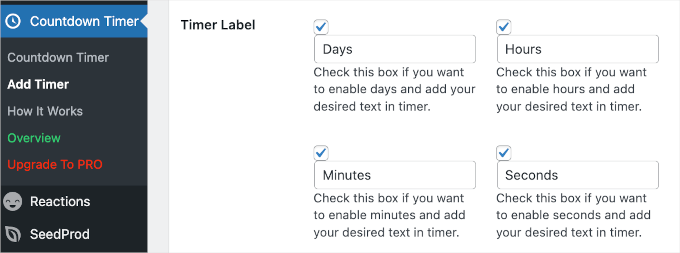
Następnym krokiem jest zdefiniowanie etykiety timera.
Aby wyświetlić wskaźniki dni, godzin, minut i sekund w twoim minutniku, zaznacz wszystkie pola w polu “Etykieta minutnika”.

Teraz przewińmy stronę w dół i przejdźmy do karty “Projekt”, aby nadać styl licznikowi czasu.
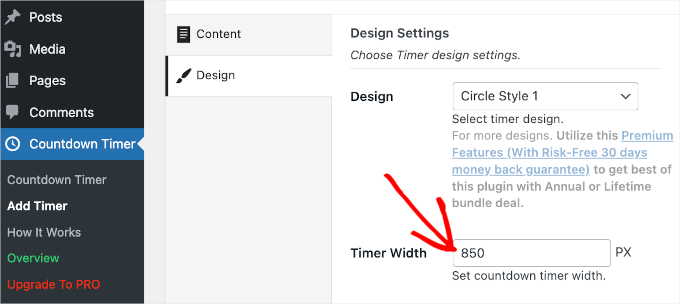
W pierwszej sekcji “Ustawienia projektu” można wybrać projekt i ustawić rozmiar zegara.
Niestety, darmowi użytkownicy mogą wybrać tylko wygląd timera “Circle Style 1”. Jednak w sekcji “Timer Width” możemy zdefiniować szerokość naszego timera. Tutaj ustawiliśmy ją na 850 px.

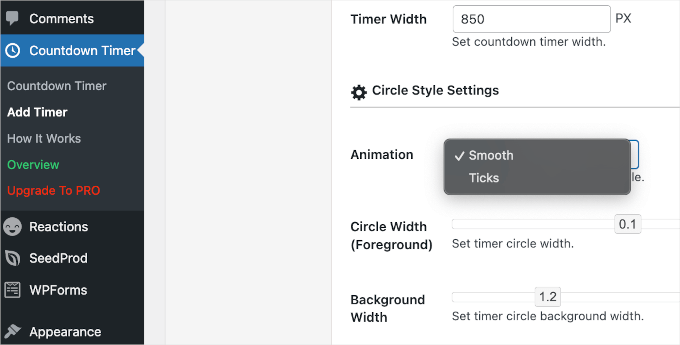
Poniżej sekcji “Szerokość timera” znajduje się sekcja “Ustawienia stylu okręgu”.
Pierwszą rzeczą do zrobienia jest wybór animacji. Dostępne są dwie opcje: “Smooth” i “Ticks”.
Po wybraniu animacji timera można ustawić szerokość pierwszego planu i tła okręgu, przeciągając suwaki.

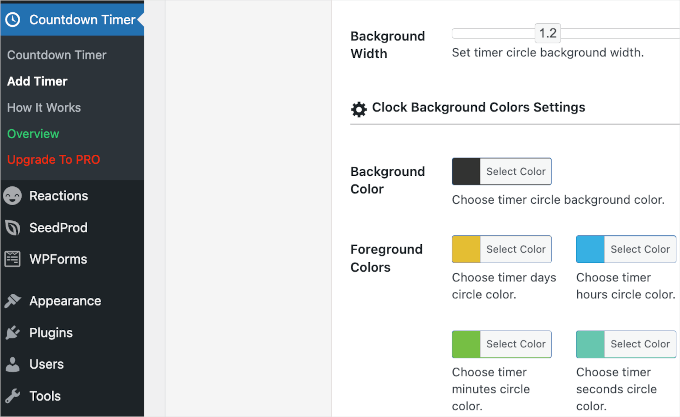
Następnie można przejść do dostosowania kolorów licznika.
W “Ustawieniach kolorów tła zegara” można dostosować kolor tła i indywidualnie zmienić kolor dni, godzin, minut i sekund.

Gdy ustawienia będą satysfakcjonujące, kliknij przycisk “Opublikuj”.
Wyświetlanie twojego widżetu odliczającego czas w WordPressie
Po skonfigurowaniu twojego widżetu odliczającego czas, nadszedł czas, aby dodać go do witryny internetowej.
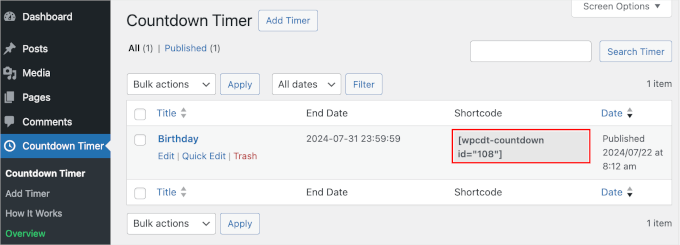
Najpierw kliknij pozycję menu “Countdown Timer” na twojej witrynie internetowej WordPress. Właśnie utworzony licznik czasu zostanie wyświetlony w tabeli “Countdown Timer”.
Obok twojego licznika czasu zobaczysz krótki kod, który musisz skopiować.

Po skopiowaniu krótkiego kodu otwórz twój wpis lub stronę, na której chcesz wyświetlić licznik czasu.
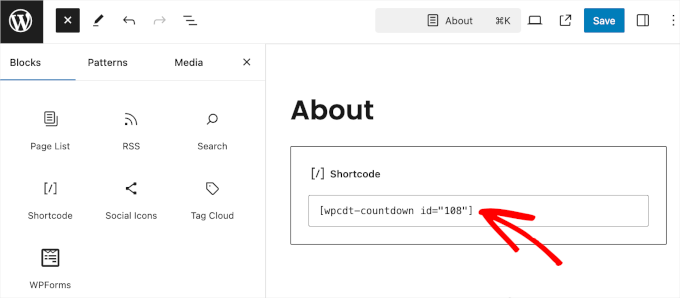
W tym miejscu możesz kliknąć przycisk “+”, aby dodać blok krótkiego kodu. Następnie wystarczy wkleić ten krótki kod do treści twojego wpisu lub strony WordPress.

Następnie należy kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
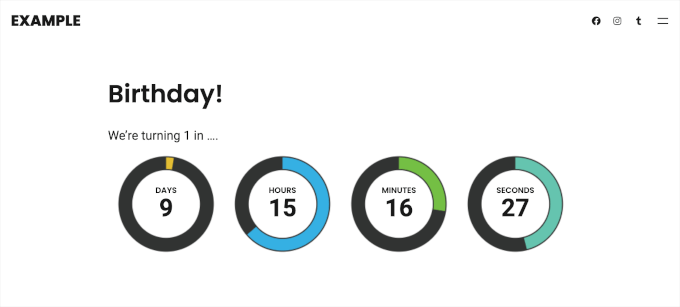
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć widżet odliczający czas w działaniu.

Jeśli korzystasz z klasycznego motywu, możesz również dodać ten licznik czasu do panelu bocznego twojej witryny.
Uwaga: Nie wszystkie klasyczne motywy WordPress mają funkcję panelu bocznego. Dlatego zawsze warto dokładnie sprawdzić dokumentację lub ustawienia motywu, aby zobaczyć, jak można dostosować lub włączyć panele boczne przed wybraniem jednego z nich. W tym przykładzie używamy motywu Neve.
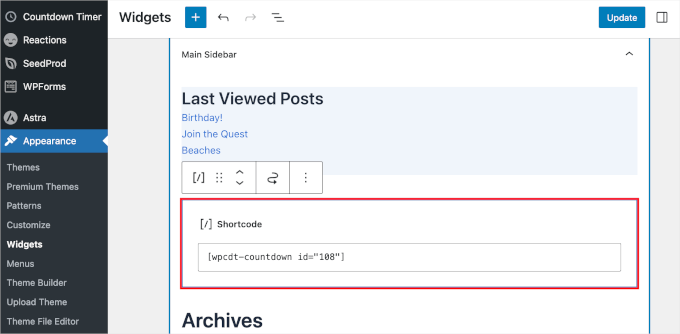
Wystarczy przejść do strony Wygląd ” Widżety. Następnie należy kliknąć przycisk “+” w sekcji “Główny panel boczny” i wyszukać blok Krótki kod.
Wystarczy kliknąć na niego, gdy się pojawi i wkleić krótki kod licznika czasu.

Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj”, aby zachować twoje ustawienia widżetu.
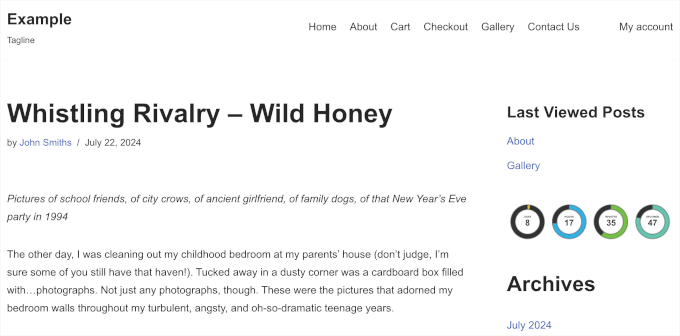
Możesz teraz przejść na swoją witrynę, aby zobaczyć licznik czasu na panelu bocznym lub w obszarze gotowym na widżet.

Metoda 2: Dodanie widżetu odliczającego czas za pomocą OptinMonster (zalecane)
OptinMonster to najlepsza wtyczka WordPress popup na rynku, ale robi znacznie więcej niż tylko wyskakujące okienka. Pomaga przekształcić porzucających witrynę odwiedzających w subskrybentów i klientów.
Korzystając z funkcji licznika czasu OptinMonster, możesz zintegrować licznik czasu z wyskakującym okienkiem (okno) lightbox, widżetem na panelu bocznym, pływającym paskiem lub dowolnym innym rodzajem kampanii OptinMonster.
Narzędzie oferuje inteligentny sposób wyświetlania licznika czasu z pięknym wyglądem. Pozwala nawet na tworzenie wiecznie zielonych liczników czasu w WordPress.
Wiecznie zielony licznik czasu rozpoczyna odliczanie dla każdego odwiedzającego. Następnie odliczanie rozpoczyna się, gdy dana osoba wejdzie na twoją witrynę. Jest on również określany jako dynamiczny licznik czasu.
Najpierw przejdźmy na witrynę internetową OptinMonster i zarejestrujmy się w planie, który spełnia twoje potrzeby.

Gdy to zrobisz, możesz zainstalować wtyczkę OptinMonster na twojej witrynie WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka połączy twoją witrynę WordPress z aplikacją OptinMonster. Po włączaniu można kliknąć przycisk “Połącz istniejące konto” i postępować zgodnie z instrukcjami, aby rozpocząć proces integracji.

Następnie pojawi się wyskakujące okienko. Wystarczy wybrać adres e-mail użyty do rejestracji konta OptinMonster i kliknąć przycisk “Połącz z WordPress”.
Wtyczka połączy teraz twoją witrynę WordPress z kontem OptinMonster.
Po nawiązaniu połączenia możesz rozpocząć tworzenie nowej kampanii z twojego kokpitu OptinMonster. Po prostu przejdź do OptinMonster ” Kampanie i kliknij przycisk “Utwórz twoją pierwszą kampanię”.

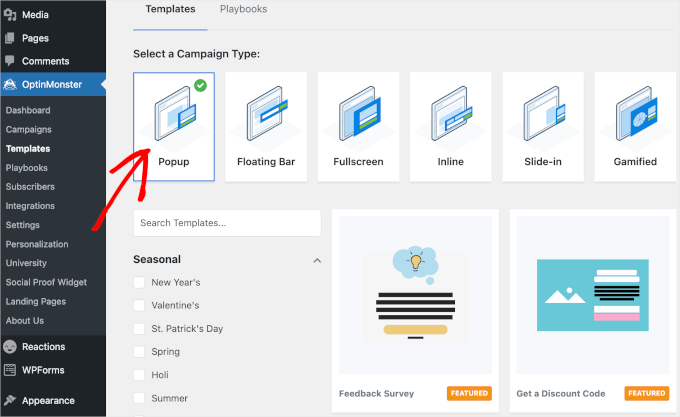
Wtyczka oferuje wiele rodzajów kampanii i szablonów do wyboru.
Możesz użyć dowolnego rodzaju kampanii i dodać do niej licznik czasu. W tym poradniku użyjemy rodzaju kampanii “Popup”. Następnie użyjemy szablonu “Uzyskaj kod rabatowy”.

Pojawi się wyskakujące okno, w którym należy nazwać szablon. Nazwa jest tylko dla twojego odniesienia, więc możesz użyć dowolnej nazwy.
Na przykład nazwaliśmy naszą kampanię “Countdown Timer”.

Gdy to zrobisz, kliknij przycisk “Rozpocznij tworzenie”. OptinMonster przekieruje cię do interfejsu kreatora.
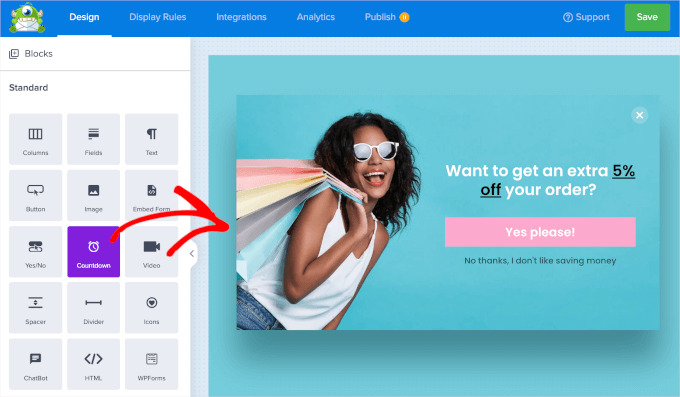
Następnie przejdźmy do sekcji “Blok” w lewym panelu. Następnie po prostu przeciągnij blok “Odliczanie” i upuść go na podgląd w prawym panelu, gdy go zobaczysz.

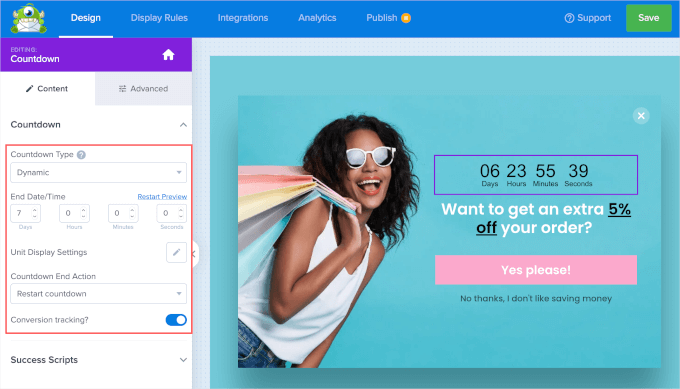
Następnie możesz wybrać rodzaj odliczania z rozwijanego pola w panelu bocznym. Dostępne są dwie opcje: “Statyczny” i “Dynamiczny”.
Wybór pomiędzy tymi dwoma rodzajami zależy wyłącznie od twojego celu. Statyczny timer, jak sama nazwa wskazuje, naprawiono do jednej daty i godziny końcowej, co czyni go idealnym do jednorazowych wydarzeń, takich jak wprowadzenie produktu na rynek lub webinar.
Ale co, jeśli chcesz stworzyć powtarzające się poczucie pilności? Wtedy właśnie przydaje się dynamiczny licznik czasu.
Załóżmy, że Twój sklep internetowy prowadzi wyprzedaż błyskawiczną co tydzień. Dynamiczny licznik czasu automatycznie zresetuje się po każdym okresie wyprzedaży, co może być bardzo pomocne.
W tym przewodniku stworzymy dynamiczny licznik odliczający czas do promowania cotygodniowych wyprzedaży błyskawicznych.
Wybierzmy więc “Dynamiczny” z menu rozwijanego i ustawmy datę i godzinę wygaśnięcia. Następnie możesz również włączyć opcję “Śledzenie konwersji?”, aby zebrać informacje o kampanii.

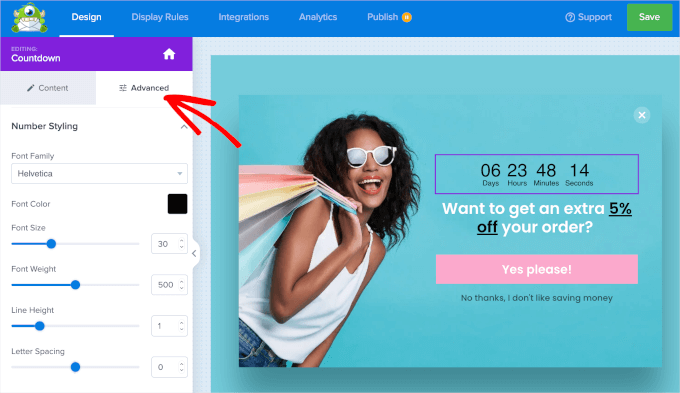
Jeśli chcesz, możesz dostosować wygląd licznika czasu.
Wystarczy przejść do karty “Zaawansowane”, aby znaleźć opcje konfiguratora umożliwiające zmianę koloru tła timera, kroju pisma, cieni i nie tylko.

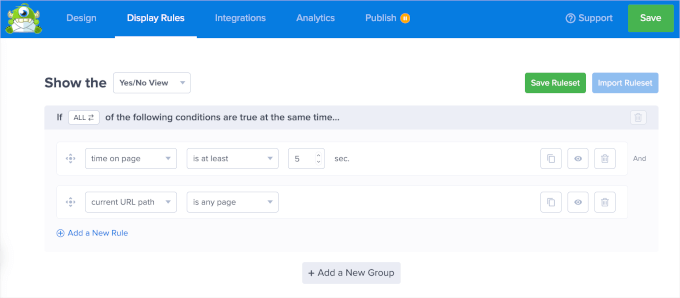
Gdy wszystko jest już ustawione, przejdź do karty “Reguły wyświetlania”.
Jest to miejsce, w którym kontrolujesz dokładnie, kiedy i na których stronach pojawi się twój popup. Domyślne ustawienie to 5 sekund na każdej stronie, ale możesz je łatwo dostosować do własnych potrzeb.

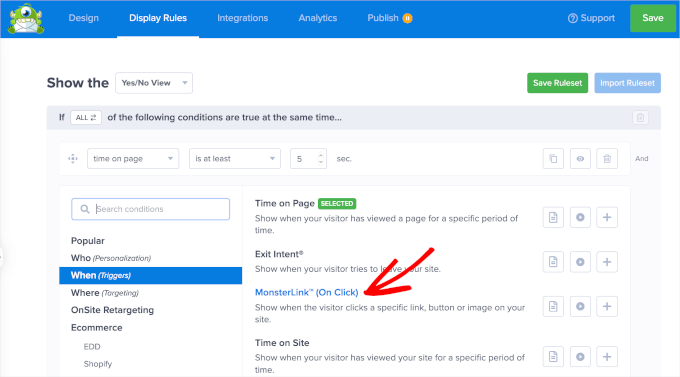
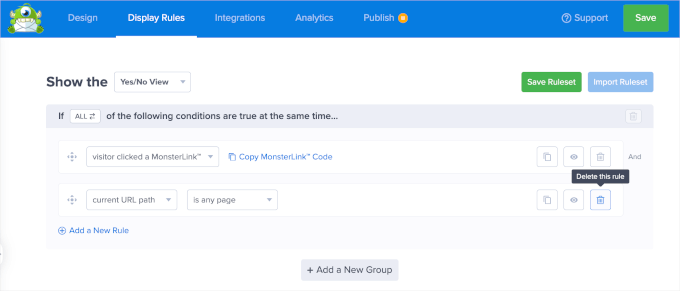
Alternatywnie można skorzystać z MonsterLink firmy OptinMonster.
Funkcja ta pozwala na uruchomienie wyskakującego okienka, gdy użytkownicy klikną odnośnik lub przycisk na twojej witrynie. Dzięki temu odwiedzający mają bezpośrednią kontrolę nad tym, kiedy chcą zobaczyć twoją ofertę lub wiadomość.
Aby użyć MonsterLink, należy najpierw kliknąć menu rozwijane “Czas na stronie”. Następnie wystarczy wybrać opcję “Kiedy (wyzwalacze)”, a następnie “MonsterLink (po kliknięciu)”.

Po dodaniu możesz kliknąć “Kopiuj kod MonsterLink”. Będzie on potrzebny w procesie osadzania.
Następnie można usunąć inną regułę wyświetlania, klikając ikonkę kosza.

Teraz nadszedł czas, aby opublikować kampanię z licznikiem czasu. Aby to zrobić, przejdźmy do karty “Opublikuj”.
W tym miejscu można zmienić status z “Wersja robocza” na “Opublikuj”. Następnie wystarczy kliknąć przycisk “Zapisz” i opuścić edytor.

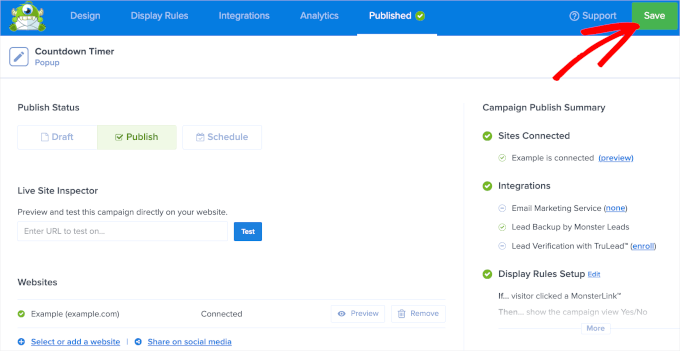
Następnie zostaniesz przekierowany na stronę OptinMonster, gdzie będziesz musiał zweryfikować status twojej kampanii.
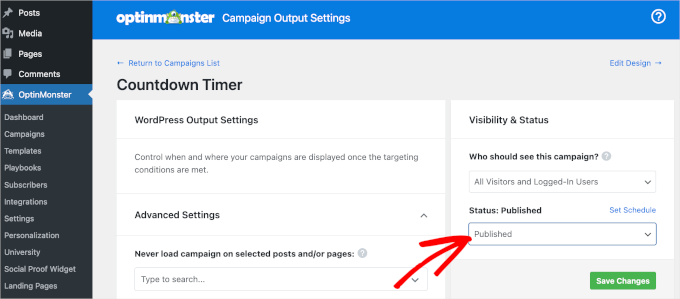
W sekcji “Widoczność i status” zmień status “Oczekujący” na “Opublikowany”.

Nie zapomnij kliknąć zielonego przycisku “Zapisz zmiany”, aby upewnić się, że twoje zmiany zostały zapisane.
Teraz pozostaje tylko dodać kod MonsterLink do twojej witryny internetowej WordPress.
Po pierwsze, musisz otworzyć wpis lub stronę, na której chcesz wyświetlić kampanię z licznikiem czasu.
Na przykład, dodamy naszą do strony “Galeria” na naszej demonstracyjnej witrynie fotograficznej. Przejdźmy więc do Strony “ Wszystkie strony i kliknij “Edytuj” na stronie “Galeria”.
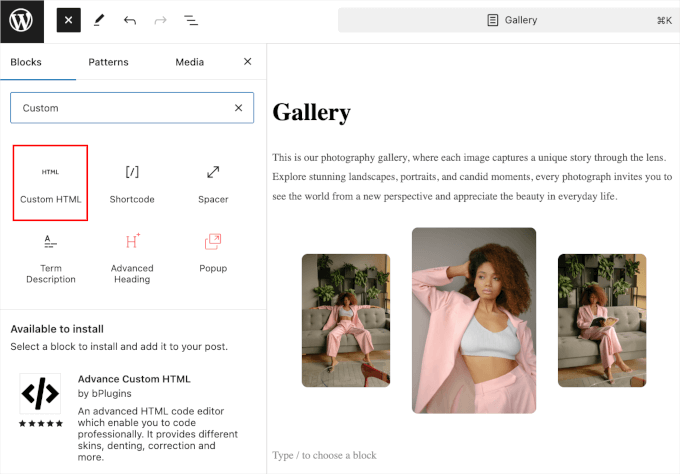
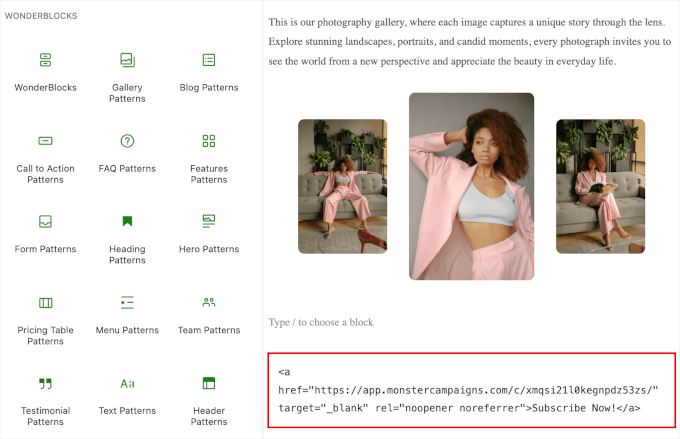
W edytorze strony możesz kliknąć przycisk “+” i wyszukać blok Custom HTML. Wystarczy kliknąć, aby dodać go do strony.

W bloku “Własny HTML” po prostu wklej skopiowany wcześniej kod MonsterLink.
Oto jak może to wyglądać w edytorze bloków strony:

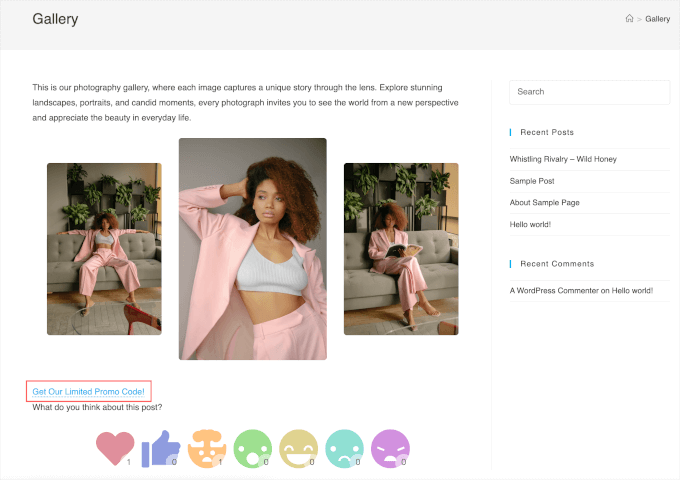
Teraz wezwanie do działania “Subskrybuj teraz!” może nie odpowiadać celowi kampanii.
Zmieńmy go więc na “Uzyskaj nasz ograniczony kod promocyjny”, “Odblokuj ekskluzywne rabaty” lub coś innego, co lepiej pasuje do kontekstu. Po zakończeniu możesz przejść dalej i “Zaktualizować” lub “Opublikować” stronę.
Teraz, jeśli przejdziesz na stronę, zobaczysz MonsterLink w działaniu.

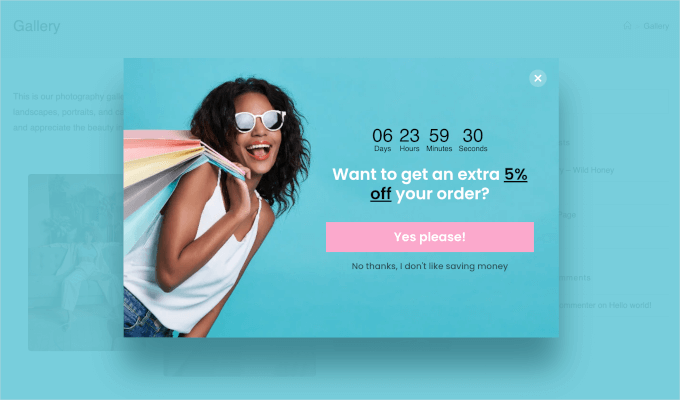
Po prostu spróbuj kliknąć, a zobaczysz wyskakujące okienko kampanii z licznikiem czasu.
Oto jak to wygląda na naszej demonstracyjnej stronie “Galeria”:

Metoda 3: Dodanie widżetu odliczającego czas za pomocą SeedProd
SeedProd to najlepszy motyw i kreator stron docelowych dla WordPress.
Jego kreator typu “przeciągnij i upuść” pozwala tworzyć niesamowite strony docelowe i dodawać licznik czasu, aby przyciągnąć uwagę twojego użytkownika.

Aby korzystać z funkcji licznika czasu, będziesz potrzebować SeedProd Pro. Z planem Pro można również uzyskać dostęp do różnych szablonów, bloków stron do konfiguratora, integracji e-mail marketingu i innych.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd Pro na twojej witrynie internetowej WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu możesz przejść do SeedProd “ Ustawienia z kokpitu WordPress, aby dodać i zweryfikować twój klucz licencyjny. Możesz uzyskać ten klucz na twoim koncie SeedProd.
Po wpisz klucz licencyjny, możesz kliknąć przycisk “Zweryfikuj klucz”.

Możesz również zainstalować SeedProd Pro ręcznie. Zanim to zrobisz, upewnij się, że pobrałeś plik .zip SeedProd Pro z twojego konta SeedProd.
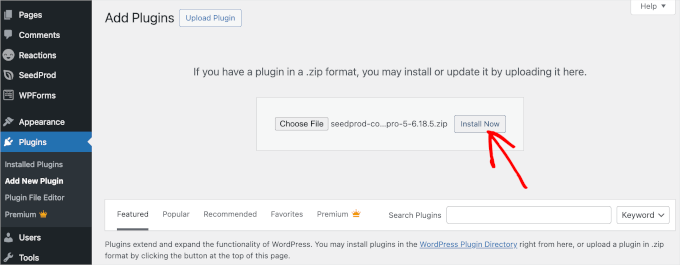
Następnie możesz przejść do Wtyczki “ Utwórz nową wtyczkę i dać przycisk “Prześlij wtyczkę”, aby wyświetliła się opcja “Wybierz plik”. Śmiało i prześlij plik .zip SeedProd Pro.
Następnie wystarczy kliknąć przycisk “Zainstaluj teraz”.

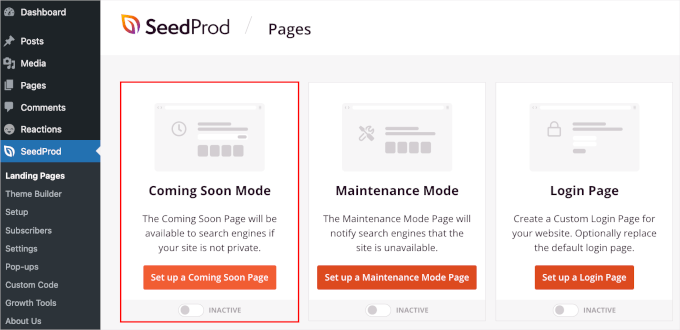
Teraz możesz utworzyć nową stronę docelową. Aby rozpocząć, przejdź do SeedProd ” Strony docelowe.
SeedProd pozwala skonfigurować różne rodzaje stron, w tym strony, które pojawią się wkrótce, własne strony koszyka WooCommerce, strony logowania i strony 404. Możesz także utworzyć inne strony docelowe, klikając przycisk “Utwórz nową stronę docelową”, takie jak strona z podziękowaniami lub strona umożliwiająca zapisanie się na webinar.
W tym poradniku użyjemy strony “Wkrótce”. Jest to świetne miejsce, aby dodać licznik czasu i przypomnieć twoim odbiorcom o nadchodzącym produkcie lub wydarzeniu.
Kliknijmy przycisk “Set up a Coming Soon Page”.

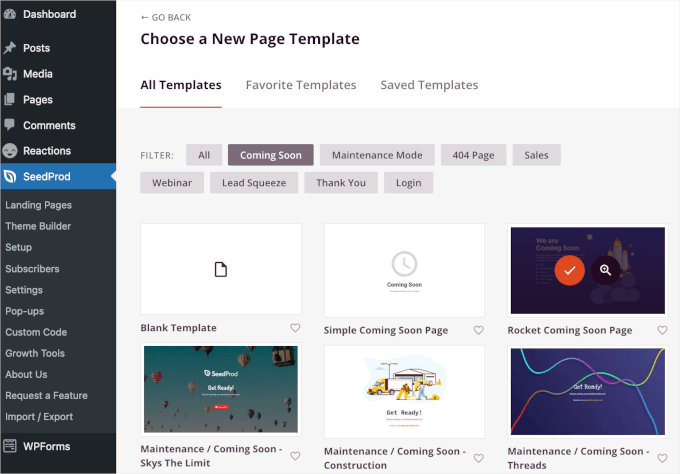
Następnie wybierz szablon dla twojej strony docelowej.
Chociaż istnieje opcja stworzenia strony od podstaw przy użyciu pustego szablonu, zalecamy korzystanie z szablonu, ponieważ oszczędza to czas i pozwala edytować projekt według własnego uznania.
Po znalezieniu idealnego szablonu możesz najechać na niego kursorem i kliknąć przycisk “sprawdź”, aby go użyć.

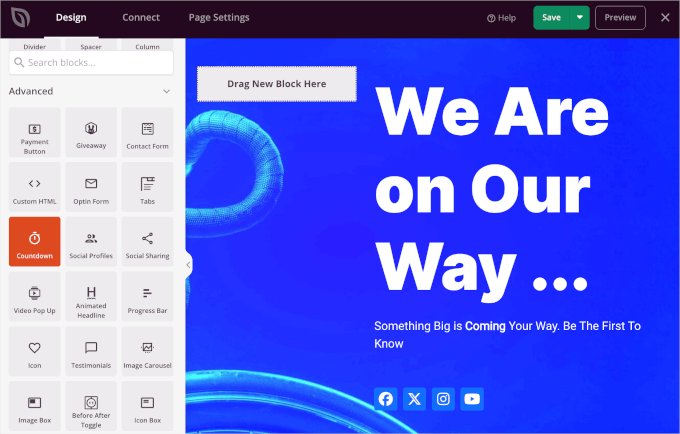
Na następnym ekranie zostaniesz przeniesiony do kreatora stron SeedProd typu “przeciągnij i upuść” w karcie “Projekt”.
Tutaj możesz dostosować stronę docelową, dodając lub usuwając sekcje i bloki. Możesz także sformatować układ strony.
Aby dodać licznik czasu, po prostu przewiń lewy panel do sekcji bloków “Zaawansowane”. Następnie przeciągnij i upuść blok “Odliczanie” w dowolnym miejscu na twojej stronie docelowej.

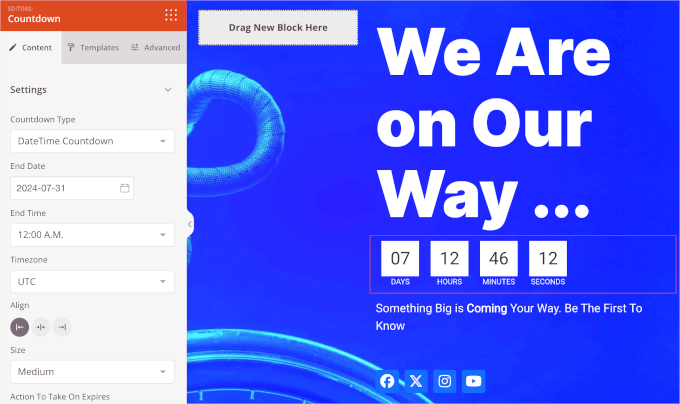
Po dodaniu bloku odliczania, dostosujmy go do własnych potrzeb. Wystarczy na niego kliknąć, a w lewym panelu pojawią się opcje konfiguratora.
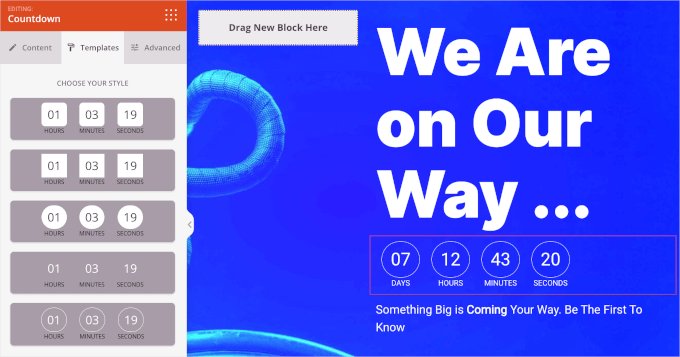
Dostępne są 3 karty: “Treść”, “Szablony” i “Zaawansowane”. Sprawdźmy je po kolei.
W karcie “Treść” można wybrać rodzaj odliczania, ustawić datę i godzinę zakończenia, wybrać strefę czasową, dostosować wyrównanie timera i nie tylko.

Przejdźmy teraz do “Szablonów”.
SeedProd pozwala wybrać jeden z 5 dostępnych stylów licznika czasu.

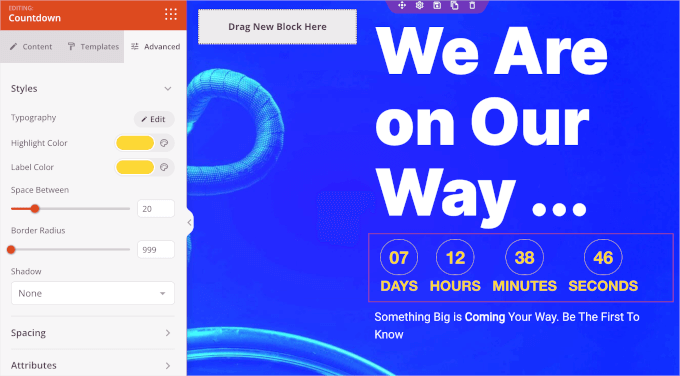
Wreszcie, karta “Zaawansowane” zawiera kilka sekcji.
Sekcja “Style” umożliwia zmianę ustawień typografii, kolorów i obramowania zegara.

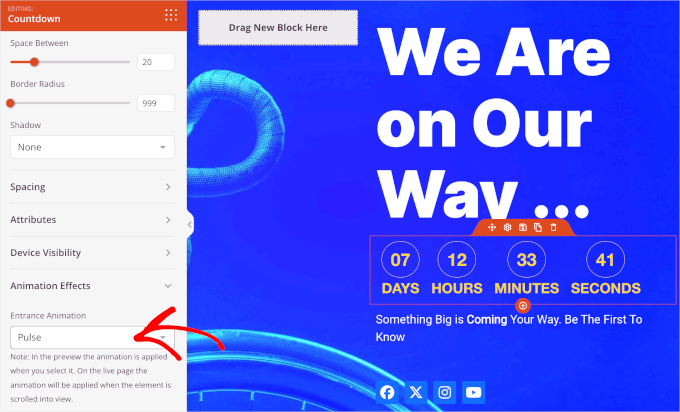
Następnie warto przewinąć kartę “Zaawansowane” do sekcji “Efekty animacji”.
Tutaj możesz zastosować animację, aby podświetlić licznik czasu, gdy odwiedzający go zobaczą. Wystarczy kliknąć menu rozwijane i wybrać jeden z dostępnych efektów, takich jak “Flash”, “Pulse”, “Swing”, “Wobble” i inne.

Jeśli chcesz dostosować inne elementy strony docelowej, takie jak teksty lub przyciski mediów społecznościowych, możesz na nie kliknąć. Następnie SeedProd otworzy opcje konfiguratora.
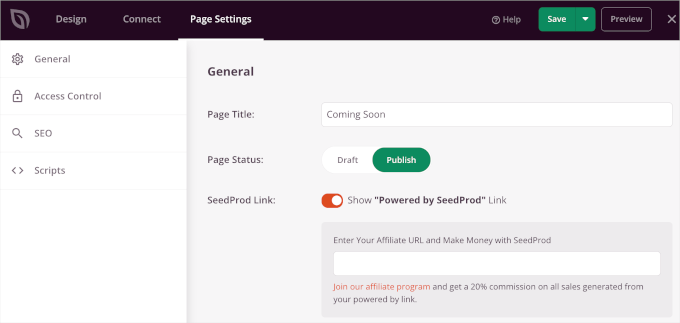
Gdy wszystko jest już ustawione, kliknij kartę “Ustawienia strony”, aby opublikować twoją stronę docelową z licznikiem czasu.
Pierwszą rzeczą, którą powinieneś zrobić, jest nadanie stronie docelowej tytułu. Na przykład, nazwaliśmy naszą stronę docelową “Wkrótce”.
Następnie można zmienić “Status strony” z “Wersja robocza” na “Opublikuj”. Masz również możliwość pokazania lub ukrycia odnośnika “Powered by SeedProd”.

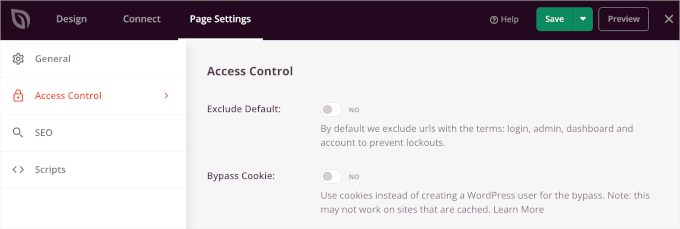
Następnie zaznaczmy opcję “Kontrola dostępu” w karcie “Ustawienia strony” i zarządzajmy tym, kto może zobaczyć twoją stronę docelową.
Ta funkcja jest naprawdę przydatna, jeśli chcesz, aby niektóre osoby mogły ominąć stronę “Coming Soon” i pracować nad rozwojem twojej witryny internetowej. SeedProd pozwala również włączać i wykluczać adresy URL, na których będzie wyświetlana strona “Coming Soon”.
Domyślnie strona będzie widoczna na całej witrynie internetowej. Można ją jednak zmienić, aby była wyświetlana tylko na stronie głównej lub pod określonymi adresami URL.

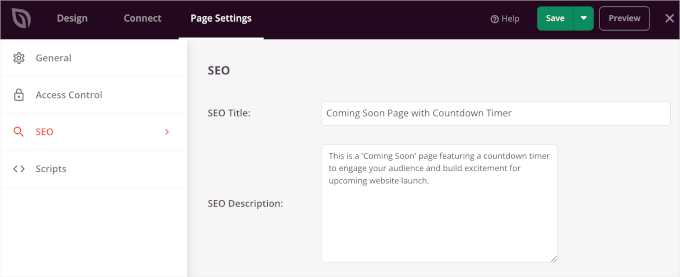
Następnie możesz zoptymalizować twoją stronę pod kątem wyszukiwarek, przechodząc do ustawień SEO.
SeedProd pozwala dodać tytuł SEO, opis, favicon i miniaturkę mediów społecznościowych.

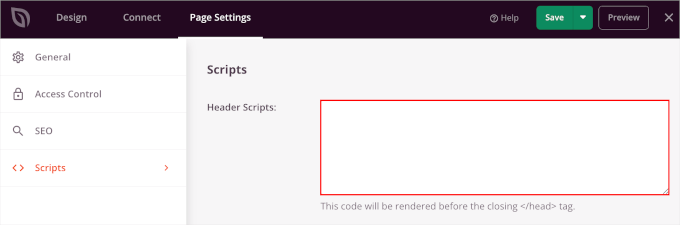
Jeśli chcesz dodać fragmenty kodu do swojego landing page’a, przejdź do sekcji “Skrypty” w Ustawieniach strony. Tutaj możesz dodać skrypty do nagłówka, treści i stopki twojej strony.
Na przykład, możesz dodać kod śledzenia Google Analytics w polu “Skrypty nagłówków”, aby zobaczyć, jak ludzie korzystają z twojej strony docelowej.

Gdy skończysz, kliknij przycisk “Zapisz”. Możesz również wyświetlić podgląd twojej strony docelowej, aby upewnić się, że wszystko jest poprawnie skonfigurowane.
Następnie wystarczy kliknąć przycisk “X”, aby zamknąć edytor SeedProd.
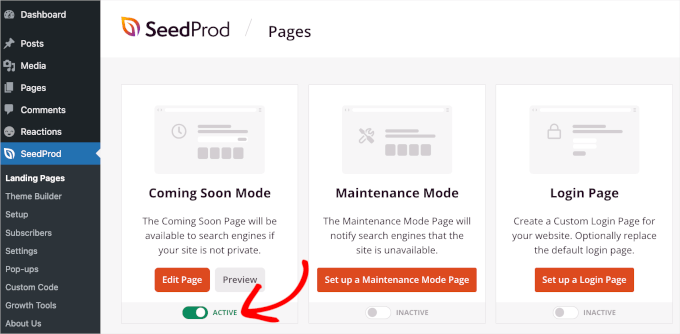
Teraz przejdźmy do SeedProd ” Landing Pages i zmieńmy status twojej strony “Coming Soon” na “Active”.

To wszystko. Twoja strona docelowa z licznikiem czasu będzie działać.
Użytkownik może teraz przejść na twoją witrynę internetową, aby zobaczyć licznik odliczający wkrótce w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać widżet odliczający czas w WordPress. Następnie możesz również sprawdzić więcej fajnych sztuczek związanych z projektowaniem witryn internetowych, jak dodać przewijany pasek wiadomości i jak dodać obracające się referencje w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal