Chociaż na WPBeginner nie używamy ikonek odnośników zewnętrznych, wielu naszych czytelników pytało, jak zaimplementować je na swoich witrynach internetowych.
Jest to szczególnie powszechne w przypadku witryn edukacyjnych, platform dokumentacyjnych i wiki, gdzie użytkownicy muszą wyraźnie rozróżniać między zasobami wewnętrznymi i zewnętrznymi.
Ponieważ WordPress nie ma wbudowanej funkcji dodawania ikon odnośników zewnętrznych, właściciele witryn internetowych często mają trudności ze znalezieniem rozwiązania. Ale nie martw się, znaleźliśmy darmową i przyjazną dla użytkownika wtyczkę, która rozwiązuje ten problem.
W tym artykule pokażemy, jak łatwo dodać ikonki odnośników zewnętrznych do WordPressa, krok po kroku.

Chcesz stworzyć 111111 witrynę internetową bez ciężkiej pracy? Pozwól naszym ekspertom WordPress zrobić to za Ciebie. Nasze usługi projektowania witryn WordPress obejmują pełną konfigurację witryny, wielokrotne wersje projektu, aż pokochasz efekt końcowy, oraz optymalizację witryny, aby pomóc Ci rozwinąć biznes.
Dlaczego warto dodawać ikonki odnośników zewnętrznychWordPress ?
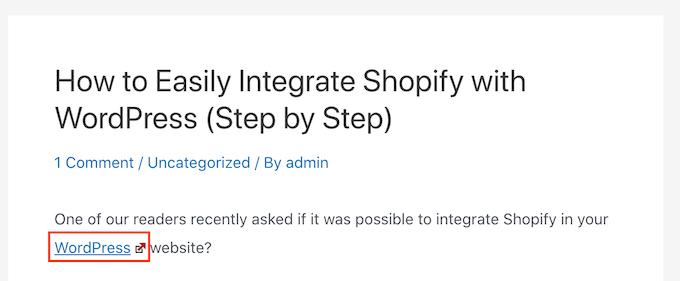
Ikonka odnośnika zewnętrznego to mały obrazek pojawiający się obok odnośnika, który przeniesie użytkownika na inną witrynę internetową.
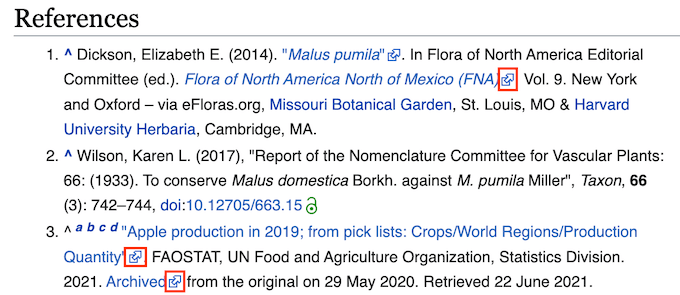
Na przykład, możesz przewinąć do dołu dowolnego wpisu w Wikipedii i zobaczyć, że większość odnośników w sekcji Odnośniki ma ikonkę zewnętrznego odnośnika.

Dodając odnośniki z ikonkami do twojego bloga WordPress, odwiedzający będą mogli łatwo odróżnić linki wychodzące od wewnętrznych. Wiele witryn korzysta również z ikonek linków zewnętrznych, aby wyjaśnić, że odnośnik otworzy się w nowym oknie lub na nowej karcie.
Te ikonki mogą zatrzymać odwiedzających na twojej witrynie na dłużej i zwiększyć liczbę odsłon, ponieważ istnieje mniejsze ryzyko, że klikną w zewnętrzny odnośnik i przypadkowo opuszczą twoją witrynę internetową.
Mając to na uwadze, zobaczmy, jak możesz dostosować własne odnośniki zewnętrzne i dodać ikonki obok nich na twojej witrynie WordPress.
Jak dodać ikonki odnośników zewnętrznych w WordPress?
Najprostszym sposobem na dodanie ikon odnośników na twojej witrynie internetowej jest użycie WP External Links.
Za pomocą tej wtyczki możesz automatycznie dodawać różne obrazki, Dashicony i ikonki Font Awesome do twoich zewnętrznych odnośników.

Najpierw musisz zainstalować i włączyć wtyczkę WP External Links. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Następnie wystarczy kliknąć nowe ustawienie WP External Links w menu po lewej stronie.

Jeśli pojawi się wyskakujące okienko z prośbą o aktualizację, możesz po prostu kliknąć w dowolnym miejscu poza wyskakującym okienkiem, aby je zamknąć.
Jak widać, wtyczka może zrobić znacznie więcej niż tylko dodać ikonkę zewnętrznego odnośnika do twojej witryny. Na przykład może automatycznie przekształcić wszystkie twoje zewnętrzne odnośniki w linki nofollow w WordPress.
WP External Links może również zatrzymać ludzi na twojej witrynie, otwierając wszystkie zewnętrzne odnośniki w nowym oknie lub na nowej karcie. Zalecamy włączenie tej funkcji, ponieważ wielu użytkowników zakłada, że odnośniki z ikonką linku zewnętrznego i tak otworzą się w nowym oknie lub karcie.
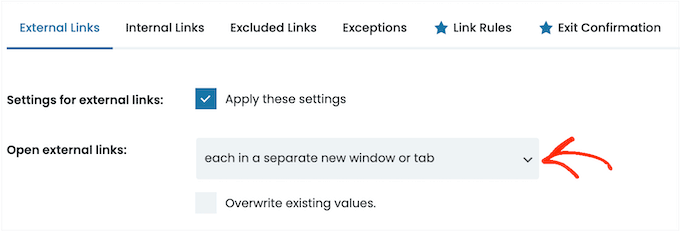
Aby otworzyć wszystkie zewnętrzne adresy URL w nowym oknie lub karcie, otwórz menu rozwijane “Otwórz zewnętrzne odnośniki” i kliknij “każdy w osobnym nowym oknie lub karcie”.

Domyślnie WP External Links zastosuje tę regułę do każdego nowo utworzonego odnośnika zewnętrznego.
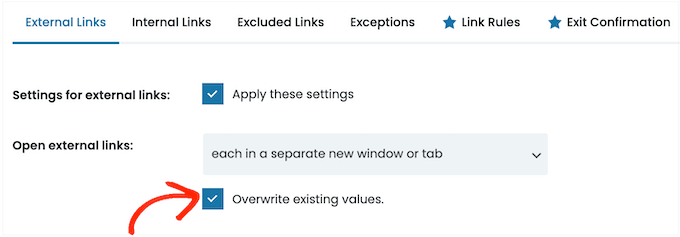
Może jednak również przeskanować twoją witrynę internetową i zmienić wszelkie zewnętrzne adresy URL, które wcześniej dodałeś do swojej witryny. Zapewni to bardziej spójne wrażenia dla twoich użytkowników, więc dobrym pomysłem jest kliknięcie pola “Zastąp istniejące wartości”.

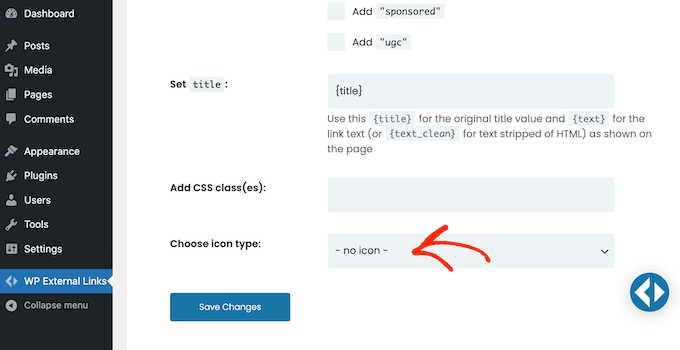
Gdy już to zrobisz, możesz utworzyć ikonkę dla twoich zewnętrznych odnośników. Aby rozpocząć, przewiń do sekcji “Wybierz rodzaj ikonki”.
Teraz możesz kliknąć tam, gdzie jest napisane “brak ikonki”, aby otworzyć listę rozwijaną.

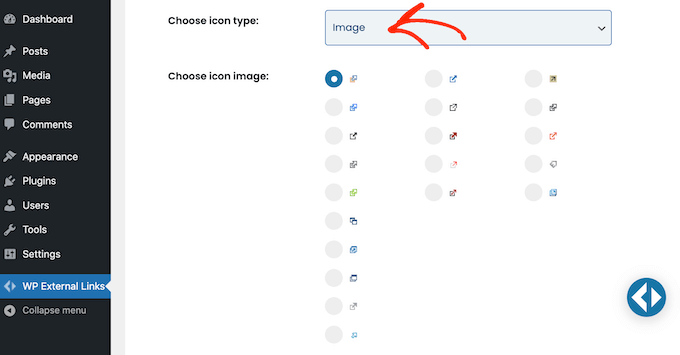
Twoje opcje to obrazek, krój pisma Awesome lub Dashicon.
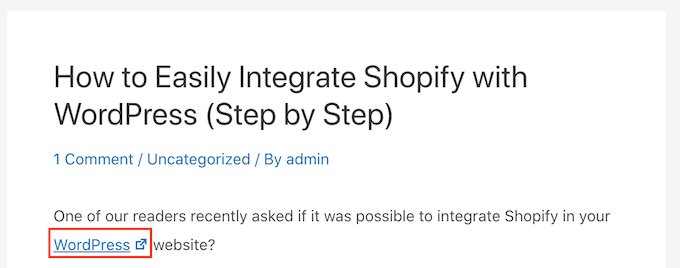
Zarówno krój pisma Awesome, jak i Dashicon są dostarczane z pojedynczą ikoną pudełka ze strzałką, której możesz użyć jako ikony zewnętrznego odnośnika. Ta ikonka będzie zawsze wyświetlana na niebiesko na twojej witrynie, jak widać na poniższym obrazku.

Jest to dokładna ikonka, której wiele witryn internetowych używa dla swoich odnośników zewnętrznych, więc większość odwiedzających zrozumie, co oznacza ikona pudełka ze strzałką.
Jednak opcja “Obrazek” pozwala wybrać jedną z kilku ikonek ze strzałką, w tym kilka o nieco innym stylu i kolorze.
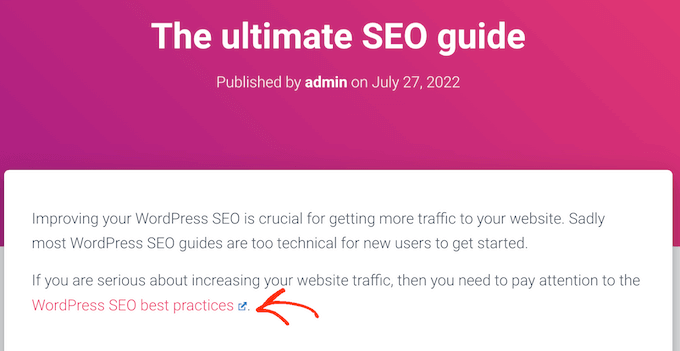
Na poniższym obrazku możesz zobaczyć przykład tego, jak kolorowa ikonka pudełka ze strzałką będzie wyglądać na twojej witrynie WordPress.

Jeśli chcesz dodać do swojej witryny kolorowy odnośnik, musisz wybrać opcję “Obrazek” z listy rozwijanej “Wybierz rodzaj ikonki”.
Następnie możesz kliknąć ten, którego chcesz użyć dla twoich odnośników zewnętrznych. Upewnij się, że ikonka wygląda dobrze z twoim motywem WordPress.

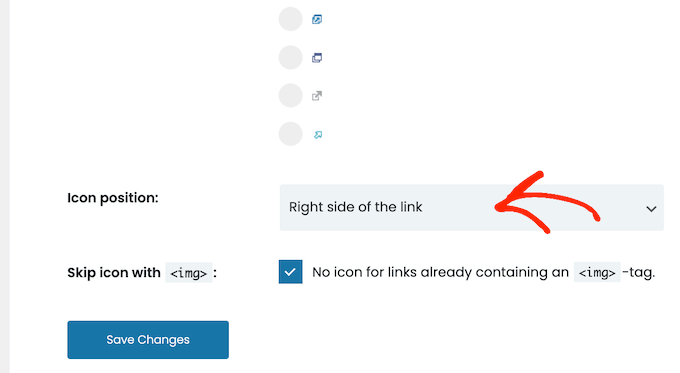
Gdy to zrobisz, otwórz menu rozwijane “Pozycja ikonki”.
W tym miejscu należy wybrać, czy ikonka będzie wyświetlana po “prawej stronie odnośnika”, czy po “lewej stronie odnośnika”. Większość witryn internetowych wyświetla zewnętrzną ikonkę po prawej stronie odnośnika.

Czy zamiast tego chcesz używać standardowej niebieskiej ikonki ze strzałką?
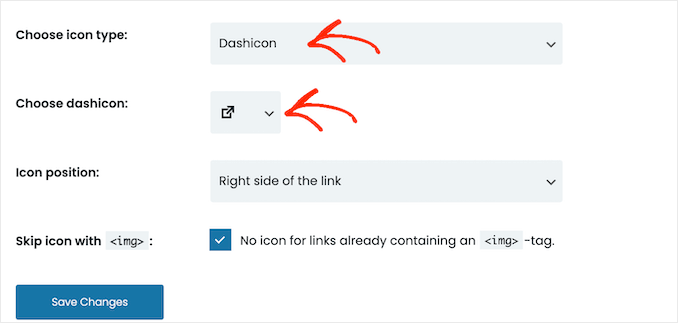
Następnie możesz otworzyć menu rozwijane “Wybierz rodzaj ikonki” i kliknąć “Awesome” lub “Dashicon”.
Następnie otwórz menu rozwijane obok “Wybierz Dashicon” lub “Wybierz FA”, a następnie kliknij ikonkę ze strzałką.

Uwaga: Zarówno Font Awesome, jak i Dashicons zapewniają dostęp do dziesiątek innych ikonek. Zalecamy jednak używanie ikony pudełka ze strzałką, ponieważ więcej osób rozpozna ją jako ikonę odnośnika zewnętrznego.
Po kliknięciu na krój pisma Awesome lub Dashicon, którego chcesz użyć, możesz określić, czy ma on pojawiać się po prawej czy po lewej stronie odnośnika, postępując dokładnie tak samo, jak opisano powyżej.
Kiedy będziesz zadowolony z wybranej ikonki zewnętrznego odnośnika, po prostu kliknij “Zapisz zmiany”.
Wtyczka automatycznie doda ikonki odnośników do wszystkich zewnętrznych adresów URL w twojej witrynie.
Dowiedz się więcej porad i wskazówek, jak dostosować twoją witrynę WordPress do własnych potrzeb.
Jeśli podobał ci się ten artykuł o konfiguratorze ikon odnośników zewnętrznych, poniższe wskazówki mogą okazać się przydatne.
Na przykład, przypisy to świetny sposób na dostarczenie dodatkowych informacji lub cytatów bez zakłócania przepływu twojego tekstu. Mamy pomocny przewodnik, jak dodać proste i eleganckie przypisy w WordPressie, aby pokazać ci, jak to zrobić.
Poza tym, czy zastanawiałeś się nad konfiguratorem wyglądu twoich odnośników? Zmiana koloru twoich odnośników może pomóc im wyróżnić się z otaczającego tekstu i uczynić je bardziej atrakcyjnymi wizualnie.
Ponadto, wyróżnianie tekstu to świetny sposób na zwrócenie uwagi twoich czytelników na ważne informacje. Mamy pomocny przewodnik na temat wyróżniania tekstu w WordPress, aby pokazać różne metody, których możesz użyć.
Chcesz dodać odrobinę elegancji do twoich wpisów na blogu? Wielokropki to duże, ozdobne litery używane na początku akapitu. Mogą one nadać twojej treści unikatowy i stylowy wygląd.
Wreszcie, poprawa nawigacji twojej witryny internetowej może znacznie poprawić wrażenia użytkownika. Okruszki nawigacyjne wyświetlają lokalizację użytkownika w hierarchii twojej witryny internetowej, ułatwiając mu poruszanie się po niej.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać ikonkę odnośnika zewnętrznego do twojej witryny WordPress. Możesz również zapoznać się z naszym kompletnym przewodnikiem po najskuteczniejszych elementach projektowych WordPress i naszymi eksperckimi wyborami najlepszych kreatorów stron typu “przeciągnij i upuść” dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone trying to build an online business, I’ve been following a blog that provide tips for solopreneurs.
And they use external link icons on their sites, which I really like the look of.
I was actually planning to hire a developer to add this feature to my own site, but thankfully I stumbled upon this excellent guide from WPBeginner first.
Being able to easily add external link icons myself with the WP External Links plugin is a gamechanger.
Thanks WPBeginner for another super helpful resource!
WPBeginner Support
You’re welcome! Glad our recommendation was helpful!
Admin
Ahmed Omar
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya
Nice Post really helpful.
Mark Klinefelter
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?