Chcesz dodać muzykę do swojej witryny WordPress? 🎶
Niezależnie od tego, czy jesteś miłośnikiem muzyki, czy prowadzisz bloga, w którym dźwięk odgrywa dużą rolę, może to sprawić, że twoja witryna będzie o wiele bardziej zabawna i interesująca.
Jest jednak mały haczyk. Podczas gdy WordPress ułatwia dodawanie podstawowych funkcji, integracja odtwarzacza muzyki może być nieco trudna.
Po zbadaniu najlepszych metod dodawania odtwarzacza muzyki audio do WordPressa, znaleźliśmy 2 proste opcje: użycie bloku Audio i wtyczki HTML5 Audio Player. Każda opcja ma swoje zalety, w zależności od tego, czy chcesz mieć prosty odtwarzacz, czy bardziej konfigurowalny.
W tym przewodniku pokażemy ci, jak dodać widżet odtwarzacza muzyki audio do twojej witryny WordPress.

Dlaczego warto dodać widżet odtwarzacza muzyki audio w WordPress?
Widżet odtwarzacza muzyki pozwala odwiedzającym słuchać dźwięku bezpośrednio na twojej witrynie internetowej WordPress. Ta funkcja jest szczególnie cenna dla podcasterów, twórców treści i muzyków, którzy chcą zaprezentować swoją pracę.
Może to zachęcić ludzi do bezpośredniego przejścia na twoją witrynę internetową zamiast odtwarzania dźwięku na innych platformach. Gdy te osoby znajdą się na twojej witrynie, możesz być w stanie zarobić więcej pieniędzy, wyświetlając reklamy na swoim blogu WordPress lub sprzedając plik audio do pobrania w formie cyfrowej.
Nawet jeśli nie tworzysz żadnych oryginalnych materiałów audio, osadzanie treści z platform zewnętrznych, takich jak Spotify, jest łatwym sposobem na stworzenie bardziej angażującej witryny internetowej. Takie podejście może zatrzymać importerów na twojej witrynie dłużej, poprawiając ważne wskaźniki witryny internetowej, takie jak czas spędzony na stronie.
Ponadto widżet odtwarzacza audio nie ogranicza się tylko do muzyki. Może być używany do podcastów, audiobooków lub treści edukacyjnych, dzięki czemu twoja witryna jest bardziej wszechstronna dla szerszego grona odbiorców, w tym tych, którzy preferują treści audio lub mają wady wzroku.
Mając to na uwadze, pokażemy, jak dodać odtwarzacz muzyki audio w WordPress przy użyciu 2 metod. Możesz użyć szybkich odnośników poniżej, aby przejść bezpośrednio do metody, której chcesz użyć:
Odkryjmy, jak przenieść moc muzyki na twoją witrynę internetową WordPress! 🎧
Metoda 1. Jak dodać widżet odtwarzacza muzyki audio za pomocą bloku audio (łatwe)
Dzięki tej metodzie można utworzyć prosty odtwarzacz audio przy użyciu wbudowanego bloku WordPress Audio. Blok ten może odtwarzać dowolny format pliku audio, w tym pliki .mp3, .m4a, .ogg lub .wav.
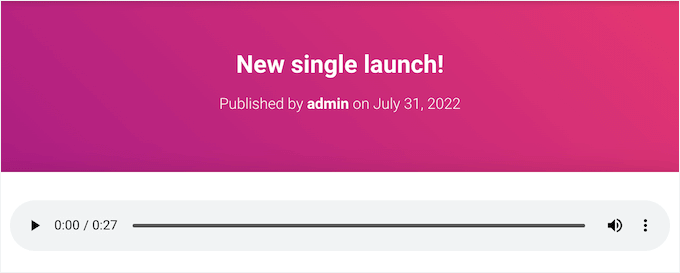
Wbudowany odtwarzacz audio WordPressa jest bardzo prosty w porównaniu do większości wtyczek. Posiada przycisk odtwarzania/pauzy, regulację głośności, przycisk pobierania i przycisk do zmiany prędkości odtwarzania.

Jest to dobry wybór, jeśli chcesz dodać kilka krótkich klipów audio do twojej witryny bez potrzeby korzystania z zaawansowanych funkcji.
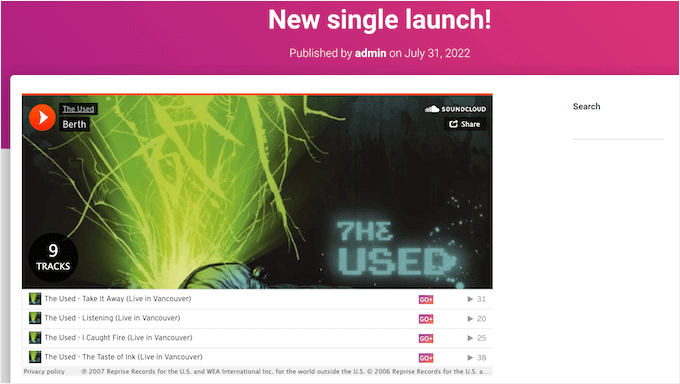
W przypadku osadzania treści z obsługiwanej platformy innej firmy, takiej jak Spotify lub SoundCloud, blok Audio wyświetli elementy sterujące odtwarzaniem dla tej platformy. Może również wyświetlać dodatkowe treści z platformy, takie jak nazwa wykonawcy i obrazek okładki.
Na przykład, oto blok Audio z osadzaną treścią SoundCloud.

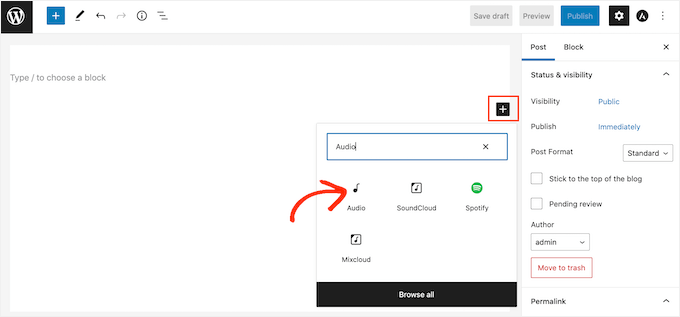
Aby dodać prosty odtwarzacz muzyki audio do twojej witryny internetowej WordPress, możesz otworzyć dowolną stronę lub wpis i kliknąć ikonkę “+”.
W wyświetlonym oknie wpisz “Audio” w pasku wyszukiwania, aby znaleźć odpowiedni blok. Następnie możesz kliknąć blok Audio, aby dodać go do twojej strony.

W tym momencie można dodać plik audio lub osadzać klipy audio z innej platformy.
Uwaga: W większości przypadków zalecamy hosting twoich plików audio i filmów na witrynie innej firmy z wielu powodów, w tym optymalizacji jakości i oszczędności przepustowości. Oto dlaczego nigdy nie należy przesyłać filmów na WordPress.
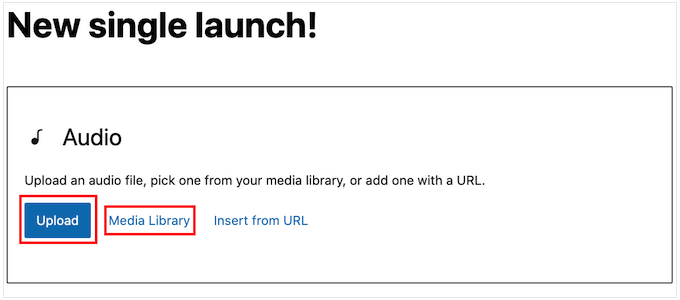
Aby dodać plik audio z twojego komputera, kliknij “Prześlij”, a następnie wybierz plik z dysku lokalnego twojego komputera.
Inną opcją jest kliknięcie przycisku “Biblioteka multimediów”, a następnie wybranie istniejącego pliku w twojej bibliotece multimediów WordPress.

Jeśli przesyłasz pełny dźwięk, możesz dać odwiedzającym możliwość pomocy technicznej jako muzyk lub podcaster, wysyłając darowiznę. Aby uzyskać instrukcję krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania przycisku darowizny Stripe w WordPress.
Czy zamiast tego chcesz osadzać dźwięk z innej platformy?
Działa to podobnie jak dodawanie filmów do WordPressa. Wystarczy wkleić odnośnik YouTube, a WordPress automatycznie umieści odtwarzacz na twojej stronie.
Należy tylko pamiętać, że większość platform osadza tylko podgląd pełnego pliku audio. Blok może nawet zachęcać użytkowników do opuszczenia twojej witryny internetowej i przejścia na platformę innej firmy w celu odsłuchania pełnego dźwięku.
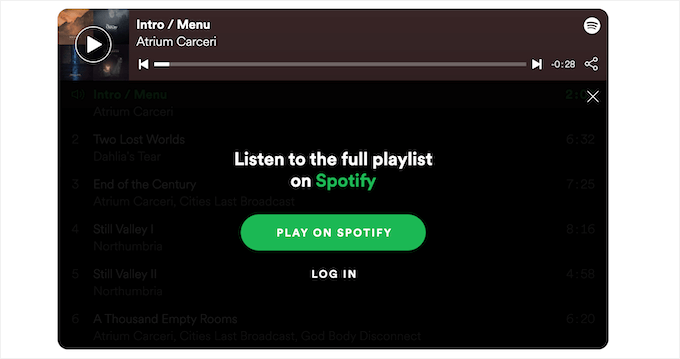
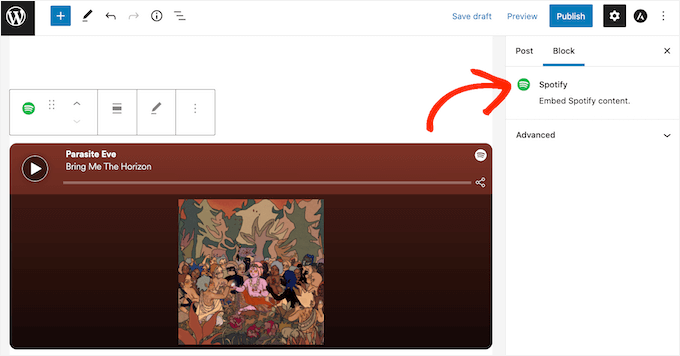
Na poniższym obrazku blok Audio kieruje odwiedzających do witryny internetowej Spotify.

Jeśli jesteś muzykiem, może to zwiększyć Twoje tantiemy, zachęcając odwiedzających do odtwarzania Twoich treści na innych platformach. Może to jednak również odciągnąć ludzi od twojej witryny internetowej i przenieść ich na inne platformy.
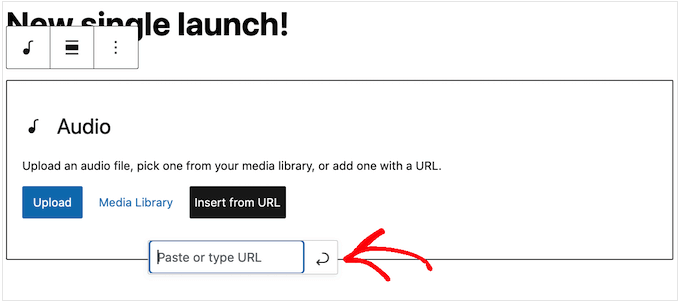
Aby osadzać dźwięk z platformy innej firmy, możesz zacząć od kliknięcia przycisku “Wstaw z adresu URL”. Spowoduje to otwarcie małego paska “Wklej lub wpisz adres URL”.

Możesz teraz wpisz adres URL klipu audio, który chcesz osadzać na swoim blogu WordPress.
Zazwyczaj wystarczy przejść na stronę utworu lub dźwięku, który chcesz osadzać, a następnie otworzyć jego ustawienia “Udostępnij”.
Następnie można skopiować podany adres URL.
Dla przykładu, zobaczmy jak możesz osadzać dowolny utwór Spotify na twojej witrynie.
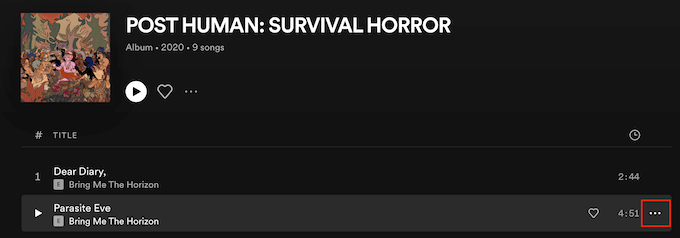
Aby rozpocząć, znajdź utwór lub listę odtwarzania, którą chcesz dodać do swojej witryny internetowej WordPress. Następnie wystarczy kliknąć trzy kropki, które Spotify pokazuje obok listy odtwarzania lub utworu.

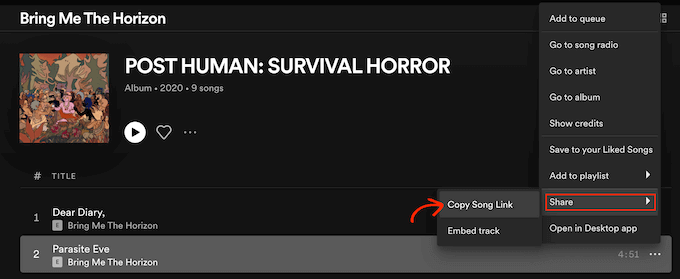
Gdy to zrobisz, kliknij Udostępnij ” Kopiuj utwór.
Aby dodać dźwięk do widżetu odtwarzacza muzyki, wklej odnośnik do bloku Audio.

W naszym przykładzie Spotify, WordPress przekształci blok Audio w blok Spotify.
Zmiana ta następuje automatycznie, więc nie trzeba się nią przejmować.

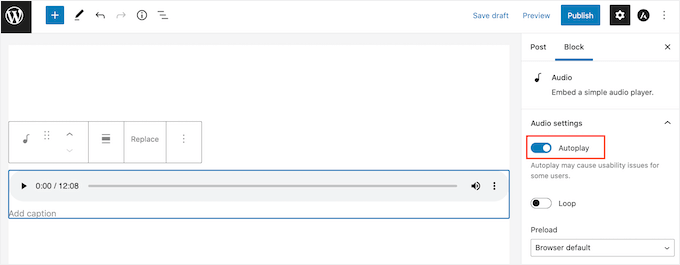
Po dodaniu pliku audio można kliknąć blok Audio, aby zobaczyć, jakie ustawienia można skonfigurować dla tego bloku.
Ustawienia, które widzisz, mogą się różnić w zależności od tego, czy przesłałeś plik audio, czy osadzałeś podgląd z witryny innej firmy. Na przykład często można ustawić automatyczne odtwarzanie dźwięku, klikając przełącznik “Autoodtwarzanie”.

Większość z tych ustawień nie wymaga wyjaśnień, więc warto je zbadać, aby zobaczyć, co działa najlepiej dla twojej witryny.
Możesz zaktualizować lub opublikować stronę, gdy będziesz zadowolony z konfiguracji bloku.
Teraz, jeśli przejdziesz na stronę w twojej witrynie, zobaczysz odtwarzacz muzyki audio na żywo. Możesz także słuchać dźwięku za pomocą przycisków sterowania odtwarzaniem w bloku.
Metoda 2. Jak dodać widżet odtwarzacza muzyki audio za pomocą wtyczki (więcej możliwości dostosowania)
Blok audio WordPress to proste narzędzie do dodawania odtwarzaczy audio. Jest łatwy w użyciu, ale nie oferuje wielu opcji zmiany wyglądu lub działania.
Ponadto nie można utworzyć jednego odtwarzacza i używać go w różnych częściach twojej witryny. Będziesz musiał utworzyć nowy odtwarzacz za każdym razem, gdy będziesz chciał go użyć.
Jeśli potrzebujesz bardziej zaawansowanych funkcji i odtwarzaczy audio wielokrotnego użytku, polecamy HTML5 Audio Player.
Podobnie jak blok audio WordPressa, ta wtyczka może odtwarzać różne formaty plików audio, takie jak mp3, .wav lub .ogg. Posiada jednak więcej opcji konfiguratora.
Teraz, podczas gdy wtyczka może odtwarzać tylko jeden plik audio na odtwarzacz, można utworzyć dowolną liczbę odtwarzaczy audio. W rezultacie nadal możesz odtwarzać wiele różnych utworów na twojej witrynie WordPress.
Co więcej, można nawet dodać wiele odtwarzaczy audio do tej samej strony.

Aby rozpocząć, należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
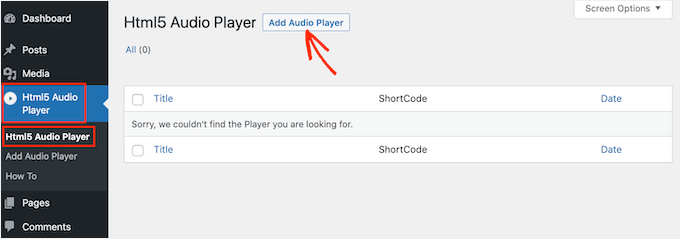
Po włączaniu, możesz zbudować swój pierwszy odtwarzacz audio, przechodząc do HTML5 Audio Player ” HTML5 Audio Player.
Tutaj kliknij przycisk “Dodaj odtwarzacz audio”.

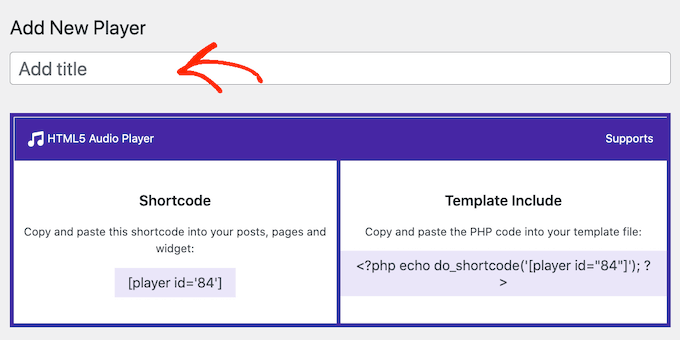
Następnym krokiem jest wpisanie rodzaju nazwy odtwarzacza audio w polu “Dodaj tytuł”.
To jest tylko dla twojego odniesienia, więc możesz użyć dowolnego tytułu.

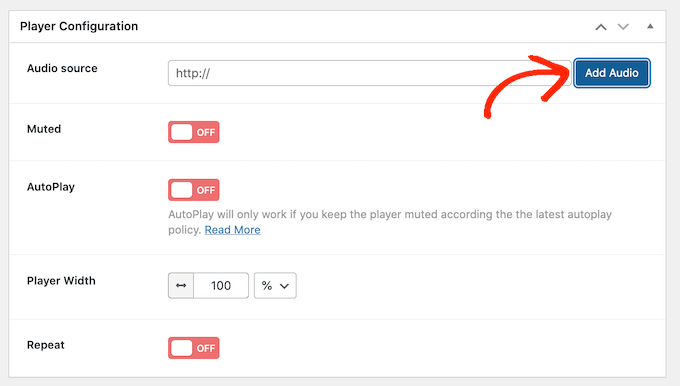
Gdy to zrobisz, będziesz chciał przewinąć do sekcji “Konfiguracja gracza”.
W tym obszarze można dodać plik audio do odtwarzacza, klikając przycisk “Dodaj audio”.

Możesz teraz wybrać dowolny plik audio z multimediów lub przesłać plik z twojego komputera.
Po wybraniu pliku możesz dostosować odtwarzacz audio. Domyślnie odwiedzający musi tylko kliknąć przycisk “Odtwórz”, a dźwięk zacznie być odtwarzany ze zwiększoną głośnością.
Jest to sposób, w jaki większość odwiedzających oczekuje, że odtwarzacz audio będzie działał, więc zazwyczaj będziesz chciał użyć tych ustawień domyślnych. Istnieją jednak również opcje domyślnego wyciszania dźwięku, automatycznego odtwarzania, powtarzania i inne. Zachęcamy więc do zapoznania się z tymi ustawieniami.
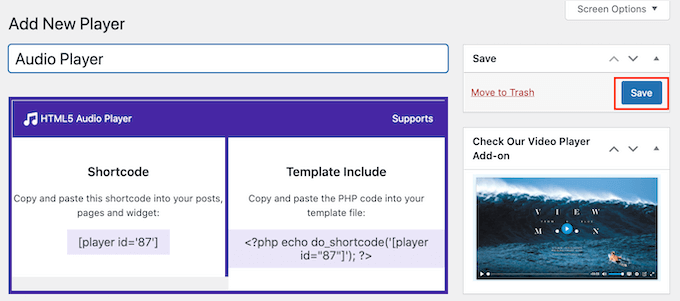
Gdy będziesz zadowolony z konfiguracji odtwarzacza, po prostu przewiń do góry ekranu i kliknij przycisk “Zapisz”.

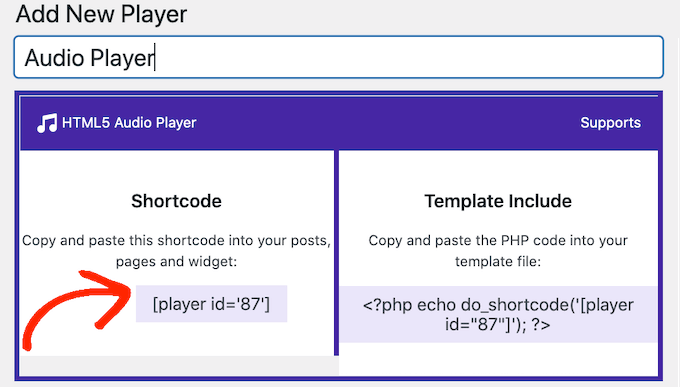
Następnie możesz dodać odtwarzacz audio do swojej witryny za pomocą krótkiego kodu lub bloku HTML5 Audio Player.
Blok jest najłatwiejszą metodą. Jeśli jednak chcesz umieścić odtwarzacz za pomocą krótkiego kodu, znajdziesz kod u góry ekranu.
Więcej szczegółów na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.

Aby dodać odtwarzacz muzyki audio za pomocą bloku, należy otworzyć dowolną stronę lub wpis i kliknąć przycisk “+”.
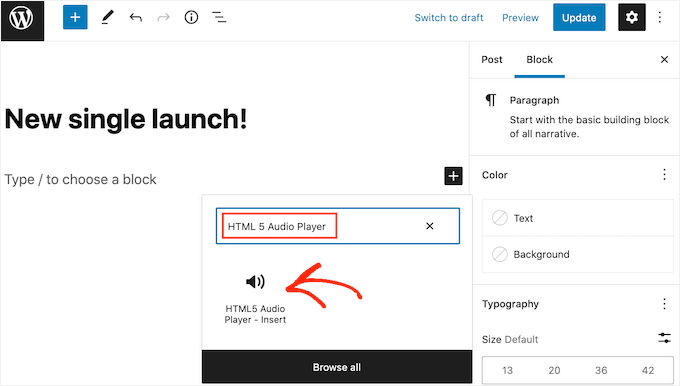
W wyskakującym okienku, które się pojawi, wystarczy wpisać “HTML5 Audio Player”, aby znaleźć odpowiedni blok. Po kliknięciu na blok “HTML5 Audio Player – wstaw”, zostanie on dodany do twojej strony.

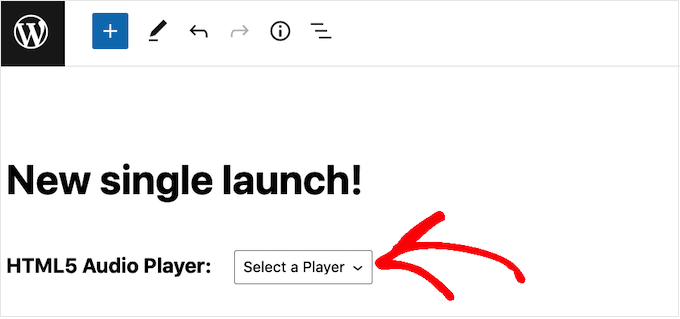
Następnie możesz otworzyć menu rozwijane “Wybierz odtwarzacz”, aby wyświetlić listę wszystkich utworzonych odtwarzaczy audio.
Możesz teraz kliknąć odtwarzacz audio, aby dodać go do strony lub wpisu.

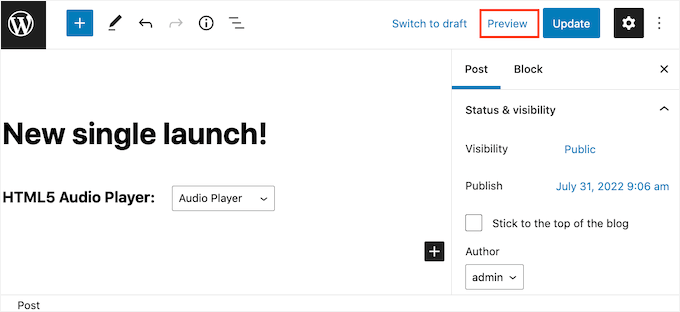
Możesz wtedy powiadomienie, że edytor stron WordPress nie pokazuje odtwarzacza audio.
Jeśli jednak klikniesz przycisk “Podgląd”, będziesz mógł zobaczyć, jak odtwarzacz będzie wyglądał dla odwiedzających twoją witrynę internetową. W tym trybie możesz nawet odsłuchać dźwięk i samodzielnie przetestować różne przyciski odtwarzania.

Kiedy będziesz zadowolony z wyglądu i działania odtwarzacza audio, możesz zaktualizować lub opublikować stronę.
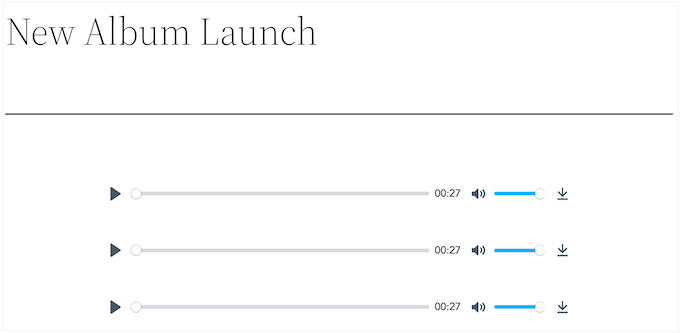
Teraz, jeśli przejdziesz na tę stronę w twojej witrynie internetowej WordPress, zobaczysz odtwarzacz audio na żywo.
Chcesz dodać inne ścieżki audio do twojej witryny? Następnie możesz po prostu postępować zgodnie z procesem opisanym powyżej, aby utworzyć więcej odtwarzaczy audio i dodać je do twojej witryny internetowej WordPress.
Wskazówka bonusowa: Urozmaić swoją witrynę za pomocą galerii obrazków i filmów.
Chcesz, aby twoja witryna była bardziej zabawna i wciągająca? Rozważ dodanie galerii obrazków i filmów do twojego widżetu odtwarzacza muzyki audio.
Podczas gdy dodawanie obrazków do twoich wpisów w WordPressie jest bardzo proste dzięki blokowi Image, to w przypadku dodawania wielu obrazków może zrobić się trochę bałaganu. Będą się one układać jeden po drugim, wymagając od użytkowników częstego przewijania. Zdecydowanie nie jest to najbardziej atrakcyjna wizualnie konfiguracja. 😬
Tworząc galerię, możesz zaprezentować swoje zdjęcia w zgrabnym układzie siatki, oszczędzając miejsce i sprawiając, że twoja witryna wygląda o wiele bardziej profesjonalnie. Miniaturki pozwalają odwiedzającym na podgląd obrazków i mogą kliknąć, aby zobaczyć je w całości.
Na przykład, jeśli jesteś fotografem, dobrze zorganizowana galeria może zaprezentować twoją pracę w elegancki, wizualnie oszałamiający sposób. 📸✨
W WordPress tworzenie galerii jest bardzo proste dzięki blokowi Galeria w edytorze Gutenberg. A jeśli chcesz jeszcze więcej funkcji, istnieje wiele wtyczek do galerii, które mogą przenieść twój sposób wyświetlania obrazków na wyższy poziom, jak Envira Gallery.

Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat tworzenia galerii obrazków w WordPress.
Ponadto, chociaż obrazki są świetne, filmy mogą być jeszcze lepsze. Pokaz slajdów wideo może prezentować wszystko, od demonstracji produktów i recenzji po referencje klientów, a wszystko to w jednej dynamicznej przestrzeni.
Na przykład witryna poświęcona nieruchomościom może pełnić funkcję wirtualnych wycieczek po nieruchomościach. Z kolei witryna poświęcona podróżom może wyróżniać miejsca docelowe i doświadczenia, aby zachęcić odwiedzających.
Dzięki pokazowi slajdów filmowych możesz wykorzystać angażujące treści, aby zaprezentować swoje najlepsze funkcje, niezależnie od tego, czy są to referencje, studia przypadków czy wyróżnienia produktów. A co najlepsze? Soliloquy może pomóc w stworzeniu takiego slidera z łatwością.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tworzenia pokazu slajdów w WordPress.
Podsumowując, niezależnie od tego, czy jest to galeria albumów, prezentacja produktu czy film instruktażowy, interaktywne galerie mogą zwiększyć ogólną atrakcyjność twojej witryny i utrzymać zaangażowanie użytkowników na dłużej. 🚀
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać widżet odtwarzacza audio w WordPress. Następnie możesz również zapoznać się z naszą ekspercką listą najlepszych wtyczek odtwarzacza audio dla WordPressa i naszym przewodnikiem na temat rozpoczynania podcastu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Diao
I have a question. How to auto play the song in this widget?
TiBs
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie
Thank you for responding.
Brian Visagie
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.