Dodanie filtra taksonomii Ajax do twojego wyszukiwania WordPress może znacznie poprawić wrażenia użytkownika. Umożliwia on klientom wyszukiwanie na podstawie kategorii, tagów, pól własnych i typów treści.
Domyślnej wyszukiwarce WordPress brakuje tej zaawansowanej funkcjonalności. To jeden z głównych powodów, dla których zaczęliśmy korzystać z konfiguratora wyszukiwania na naszych własnych witrynach internetowych.
W tym artykule przeprowadzimy Cię przez proces dodawania filtru taksonomii opartego na Ajaxie do Twojej wyszukiwarki WordPress.

Dlaczego warto używać filtra taksonomii Ajax w wyszukiwarce WordPress?
Wyszukiwanie oparte na technologii Ajax jest szybsze i zapewnia lepsze wrażenia użytkownika niż domyślna funkcja wyszukiwania WordPress.
Na przykład witryna internetowa salonu samochodowego może mieć dostosowane taksonomie dla różnych rodzajów pojazdów, przedziałów cenowych, modeli i innych. Filtry Ajax mogą pomóc użytkownikom znaleźć dokładnie to, czego potrzebują.
Możesz dodać podobne filtry wyszukiwania w WordPressie, aby poprawić komfort użytkowania twojej witryny. WordPress pomaga również administratorom witryn internetowych organizować ich treści, aby użytkownicy mogli je łatwo znaleźć.
Domyślne wyszukiwanie WordPress nie jest jednak tak wydajne i nie oferuje możliwości filtrowania treści na podstawie kategorii, tagów, typów treści, szczegółów produktu i innych. Jeśli używasz dostosowanych taksonomii na twojej witrynie, domyślne wyszukiwanie działa jeszcze gorzej.
W tym miejscu będziesz potrzebować wtyczki WordPress, która Ci pomoże. W poniższych sekcjach omówimy 2 metody dodawania filtra taksonomii Ajax do wyszukiwania WordPress.
Pierwsza metoda pomoże ci wyświetlić filtry na front-endzie twojej witryny internetowej WordPress. Druga metoda pomoże ci ulepszyć domyślne wyszukiwanie WordPress i uwzględnić taksonomie podczas wyszukiwania wpisów i stron w twojej witrynie.
Wystarczy kliknąć poniższe odnośniki, aby przejść do twojej preferowanej sekcji:
Gotowy? Zaczynajmy.
Metoda 1: Dodanie taksonomii Ajax do WordPress Search za pomocą SearchWP
Najprostszym sposobem na dodanie taksonomii Ajax do wyszukiwania WordPress jest użycie SearchWP. Jest to najlepsza wtyczka wyszukiwania dla WordPress i ułatwia użytkownikom znalezienie tego, czego szukają w Twojej witrynie internetowej.
Wykracza poza używanie tylko treści twoich wpisów i stron na blogu do wyszukiwania rzeczy. SearchWP wykorzystuje własne pola, taksonomie, atrybuty produktów WooCommerce, pliki tekstowe, niestandardowe tabele i wiele innych.
Należy pamiętać, że SearchWP nie wyświetli filtrów taksonomii na front-endzie twojej witryny internetowej. Uwzględni je jednak w procesie wyszukiwania i poprawi domyślne wyszukiwanie WordPress.
Najpierw przejdźmy na witrynę internetową SearchWP i zarejestrujmy konto. Następnie możemy pobrać i zainstalować wtyczkę na twojej witrynie. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
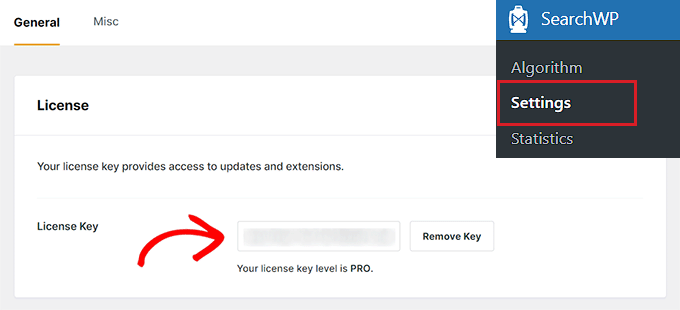
Po włączaniu należy przejść do SearchWP ” Ustawienia z panelu administracyjnego WordPress. Stamtąd wystarczy wpisz klucz licencyjny, który można łatwo znaleźć w obszarze twojego konta.

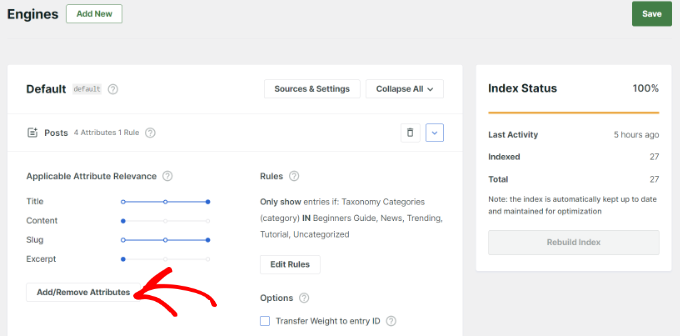
Teraz możesz przejść do SearchWP ” Algorytm z kokpitu WordPress.
Z tego miejsca możesz edytować trafność wyszukiwania dla twojej witryny internetowej. Możesz na przykład zwiększyć wagi dla tytułu, treści, uproszczonej nazwy i zajawki, aby pomóc użytkownikom znaleźć to, czego szukają.
Aby dodać taksonomie do trafności wyszukiwania, można kliknąć przycisk “Dodaj/Usuń atrybuty”.

Spowoduje to otwarcie nowego okna.
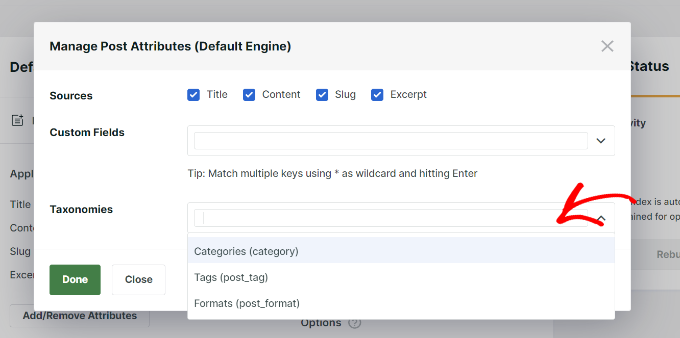
Możesz kliknąć menu rozwijane “Taksonomie” i wybrać, czy chcesz uwzględnić kategorie, tagi, formaty lub wszystkie z nich w wyszukiwaniu WordPress.

Po wybraniu taksonomii nie zapomnij kliknąć przycisku “Gotowe”.
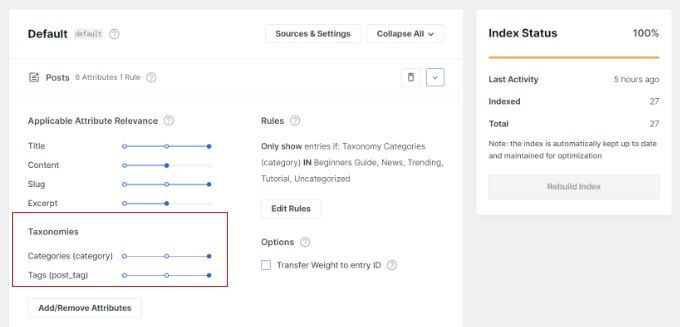
Powinieneś teraz zobaczyć taksonomie dla algorytmu wyszukiwania Twoich wpisów na blogu WordPress. Możesz użyć pokazu slajdów, aby zwiększyć ich znaczenie w wyszukiwaniach WordPress.

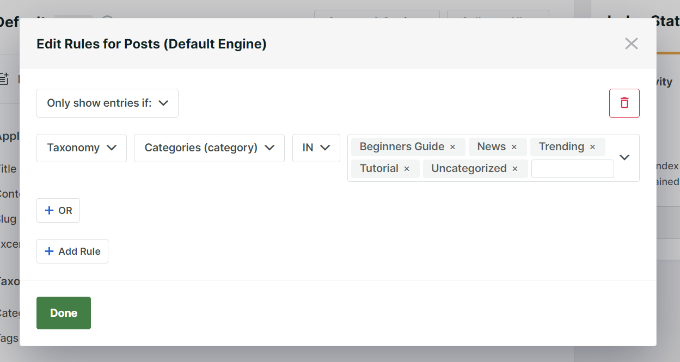
Można również kliknąć przycisk “Edytuj regułę”, aby określić, jakie treści mogą, a jakie nie mogą pojawiać się w wynikach wyszukiwania.
Na przykład SearchWP uwzględni wszystkie kategorie w twojej witrynie internetowej. Możesz usuwać kategorie, z których nie chcesz wyświetlać treści lub dodawać wiele warunków, aby dostosować wyniki wyszukiwania.

Nie zapomnij kliknąć przycisku “Gotowe” po zakończeniu.
Możesz teraz edytować algorytm wyszukiwania dla twoich stron, plików multimedialnych, produktów WooCommerce i innych, aby wyświetlały się w SearchWP.
Teraz za każdym razem, gdy odwiedzający wyszukuje strony i wpisy w twojej witrynie internetowej, SearchWP uwzględni taksonomie podczas procesu wyszukiwania.
Metoda 2: Dodanie filtra taksonomii Ajax za pomocą wtyczki Search & Filter
Inną metodą dodania filtra taksonomii Ajax do twojej witryny internetowej jest użycie darmowej wtyczki WordPress, takiej jak Search & Filter. Choć wymaga ona nieco kodowania, jest łatwa w użyciu i pozwala twoim klientom na wyszukiwanie na podstawie kategorii, tagów, własnej taksonomii, typu treści i innych.
Najpierw należy zainstalować i włączyć wtyczkę Search & Filter WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu możesz dodać krótki kod, aby wyświetlić filtr taksonomii Ajax w dowolnym miejscu na twojej witrynie internetowej.
Na przykład, możesz wpisz następujący krótki kod, aby wyświetlić filtr rozwijany kategorii i typu treści:
1 | [searchandfilter fields="search,category,post_tag"] |
Z drugiej strony, jeśli chcesz wyświetlać nagłówki dla kategorii i tagów, możesz dodać następujący krótki kod:
1 | [searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"] |
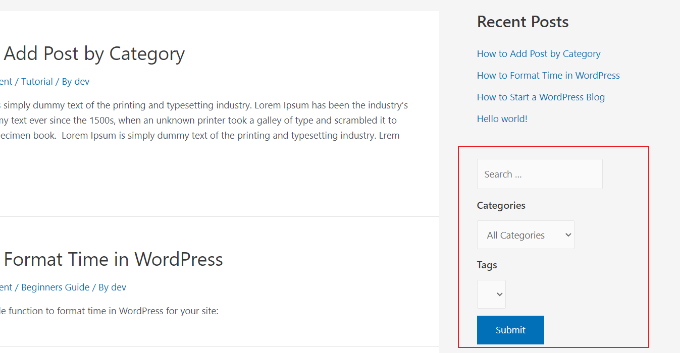
Oto jak wygląda filtr wyszukiwania taksonomii Ajax na naszej witrynie demonstracyjnej.

Na zrzucie ekranu widać filtr na panelu bocznym, gdzie użytkownicy mogą skorzystać z rozwijanego menu i wybrać kategorię lub tag.
Wtyczka pozwala również wyświetlać filtry jako przyciski radiowe i pola wyboru.
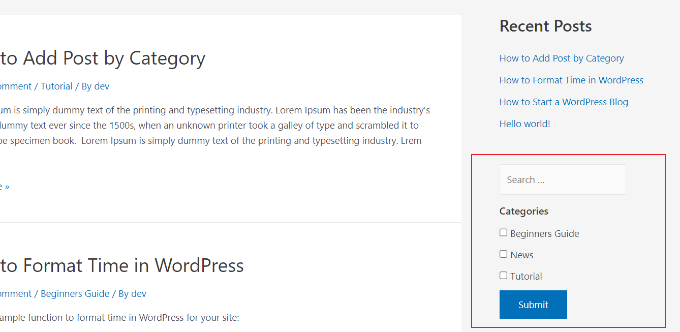
Możesz dodać następujący krótki kod w dowolnym miejscu na twojej witrynie, aby wyświetlać filtry taksonomii jako pola wyboru:
1 | [searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"] |

Na powyższym zrzucie ekranu widać filtr taksonomii w postaci pól wyboru. Użytkownicy mogą po prostu wybrać kategorie, z których chcą zobaczyć wpisy i strony.
Mamy nadzieję, że ten artykuł pomógł ci dodać filtr taksonomii z obsługą Ajax do wyszukiwania WordPress na twojej witrynie. Możesz również zapoznać się z naszym przewodnikiem na temat tego , jak ulepszyć wyszukiwanie w WordPressie i najlepsze oprogramowanie do czatu na żywo dla małych firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the advice on how to improve my blog search. I will try the SearchWP Live Ajax Search plugin. The only thing that discourages me a bit from using it is that it was only tested on WordPress version 6.2 and now we already have WordPress version 6.4.2. So hopefully an update will come very soon.
WPBeginner Support
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Admin
Jiří Vaněk
Thanks for the advice, I will try to ask on the official forum directly on wordpress.org, because this plugin appeals to me mainly on those sites that have more articles and categories for a much better search experience. At the same time, when it’s not about my sites, I’m a little worried about security. Thank you for the advice.
Dylan
Is there anything like this plugin that is currently maintained? This plugin hasn’t been updated in a while.
realmag777
And one more thing – qTranslate friendly!+
James
Thanks for the recommendation. I went to install this plugin and found that the plugin author is no longer updating Ajax WP Query Search Filter.
Instead, he’s rolled this plugin into his newer one (which he’s still supporting): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginner Support
James, thanks for notifying us.
Admin
Mohammed Debashi
Can this plugin do search filters for a category, and its children. not sure if I am explaining myself properly. but something along the lines of Country -> State -> City..etc
Also is it compatible with WPML
Mike
Hey, thanks for this! Quick question: I’m having trouble applying jQuery stuff like tooltips to the AJAX content loaded, I guess because it only applies to content loaded upon initial page load. Any ideas on how to make the AJAX content get recognized? Thanks!
Thomas
Hi,
Which template file this plugin is looking for when displaying restults ?
Thanks !
th.
Zakaria
Hello!
I think Advance WP Query Search Filter is a lot better.
Piet
Cool, is the Ajax WPQSF plugin compatible with Relevanssi?
WPBeginner Support
We haven’t tested it with Relevanssi so we can’t say for sure.
Admin