Zachęcenie odwiedzających do kontaktu za pośrednictwem twojej witryny internetowej może być trudne. Przekonaliśmy się o tym na własnej skórze, prowadząc naszą pierwszą witrynę biznesową WordPress – ludzie przechodzili na stronę, ale rzadko korzystali z formularza kontaktowego.
Dopiero gdy dodaliśmy wysuwany formularz kontaktowy, wszystko zaczęło się zmieniać.
Pomyśl o wysuwanym formularzu kontaktowym jak o przyjaznym asystencie, który wyskakuje w odpowiednim momencie. W przeciwieństwie do wyskakujących okienek, które mogą irytować odwiedzających, te formularze płynnie wysuwają się, gdy ktoś jest gotowy do nawiązania kontaktu.
Po wdrożeniu tego rozwiązania na kilku witrynach internetowych klientów zaobserwowaliśmy znaczną poprawę wskaźników zaangażowania.
W tym poradniku przeprowadzimy cię przez najprostszy sposób dodania wysuwanego formularza kontaktowego do twojej witryny WordPress. Przetestowaliśmy i zbadaliśmy najbardziej przyjazne dla użytkownika rozwiązanie, więc nie musisz tracić czasu na samodzielne zastanawianie się nad nim. 🙌

Dlaczego warto dodać wysuwany formularz kontaktowy w WordPress? 💭
Wielu właścicieli małych firm uruchamia swoje witryny internetowe z nadzieją, że pomoże to w rozwoju ich firmy.
Dlatego dodajesz stronę z formularzem kontaktowym, aby użytkownicy mogli się z Tobą skontaktować.
Problem polega jednak na tym, że większość użytkowników, którzy mają pytania, opuści twoją witrynę internetową WordPress, nie kontaktując się z tobą ani nawet nie przechodząc na twoją stronę kontaktową.
Dlatego możesz powiadomić, że wiele popularnych witryn internetowych dodaje wyskakujące okienka formularza kontaktowego, pokaz slajdów kontaktowych lub przyciski wezwania do działania, które otwierają formularze kontaktowe.
Te animowane i interaktywne opcje przyciągają uwagę do formularza kontaktowego i pozwalają użytkownikom szybko go wypełnić bez konieczności przejścia na inną stronę. Formularze te mogą znacznie zwiększyć twoją konwersję.
Mając to na uwadze, podzielimy się tym, jak utworzyć wysuwany formularz kontaktowy w WordPress. Oto krótki przegląd wszystkich rzeczy, które omówimy w tym przewodniku:
Zaczynajmy.
Dodawanie wysuwanego formularza kontaktowego w WordPress
Do tego poradnika będziesz potrzebował WPForms. Jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku, ponieważ jest zarówno łatwa, jak i potężna.
Możesz skorzystać z darmowej wersji wtyczki formularza kontaktowego WPForms, jeśli nie potrzebujesz wszystkich funkcji premium.
Będziesz także potrzebował OptinMonster. Jest to najpotężniejsze oprogramowanie do optymalizacji konwersji. Pomaga konwertować porzuconych odwiedzających witrynę internetową na klientów. W tym poradniku użyjemy darmowej wersji OptinMonster.
Krok 1: Tworzenie formularza kontaktowego w WordPress
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
ℹ️ WPForms obsługuje wszystkie nasze formularze w WPBeginner, w tym nasz formularz kontaktowy. Jest łatwy w użyciu, wysoce konfigurowalny, a nowe narzędzia AI sprawiają, że tworzenie formularzy jest szybsze niż kiedykolwiek.
Ciekawi Cię, jak to działa? Sprawdź naszą pełną recenzję WPForms, aby dowiedzieć się wszystkiego, co potrafi!
Po włączaniu należy przejść na stronę WPForms ” Add New, aby utworzyć nowy formularz kontaktowy. Spowoduje to uruchomienie interfejsu kreatora WPForms.
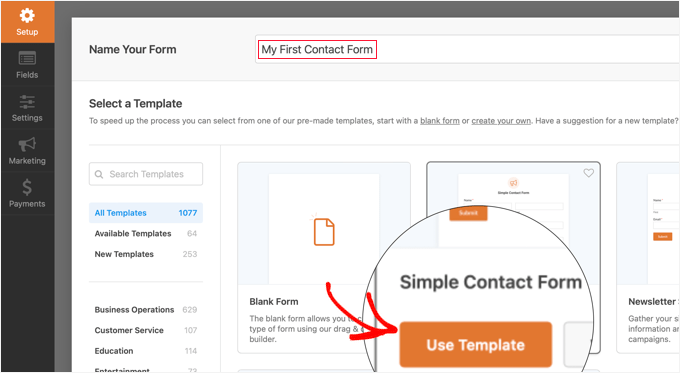
W górnej części strony wpisz nazwę twojego formularza kontaktowego.
Następnie musisz najechać kursorem myszy na szablon “Prosty formularz kontaktowy” i kliknąć przycisk “Użyj szablonu”.

🧑💻 Insider Tip: Możesz użyć AI do natychmiastowego generowania twoich formularzy z łatwością! Wystarczy podać podpowiedź, a WPForms AI w mgnieniu oka stworzy dla Ciebie idealny formularz.
WPForms utworzy nowy formularz na podstawie szablonu Simple Contact Form.
Podgląd formularza będzie widoczny w prawym panelu kreatora formularzy. Możesz kliknąć dowolne pole, aby je edytować lub utwórz nowe pola formularza z lewej kolumny.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia formularza kontaktowego WordPress.
Po zakończeniu edycji formularza wystarczy kliknąć przycisk “Zapisz”, aby zapisać twoje zmiany.
Następnie należy kliknąć przycisk “Osadzaj” u góry, aby uzyskać kod osadzania twojego formularza.
Spowoduje to wyświetlenie wyskakującego okienka pokazującego kilka sposobów osadzania twojego formularza. Wystarczy kliknąć odnośnik “użyj krótkiego kodu”, a następnie skopiować krótki kod. Będzie on potrzebny w następnym kroku.

Krok 2: Tworzenie Slide Out Optin w OptinMonster
Teraz utworzymy wysuwaną kampanię, która wyświetli formularz kontaktowy utworzony w pierwszym kroku.
Musisz zainstalować i włączyć darmową wtyczkę OptinMonster. Ta wtyczka działa jako łącznik między twoją witryną internetową a kontem OptinMonster.
Szczegółowe informacje można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
ℹ️ Używamy OptinMonster w WPBeginner do promowania ekskluzywnych ofert za pomocą wyskakujących okienek, slajdów i banerów. Jest to wszechstronne narzędzie, które zwiększa zaangażowanie i powiększa naszą listę mailingową bez wysiłku.
Chcesz dowiedzieć się więcej? Sprawdź naszą pełną recenzję OptinMonster, aby poznać jego funkcje!
Po włączaniu kreator konfiguracji OptinMonster uruchomi się automatycznie. Umożliwi to utworzenie nowego konta lub połączenie istniejącego konta.
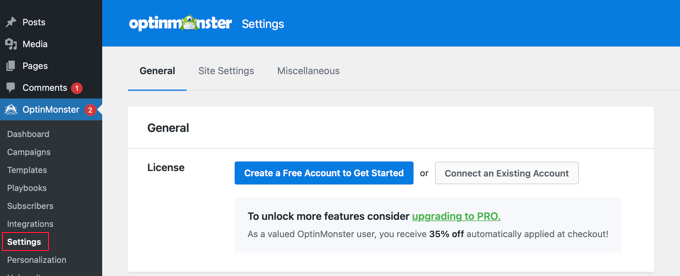
Alternatywnie można przejść do strony OptinMonster ” Ustawienia, gdzie można utworzyć lub połączyć konto.

Po utworzeniu lub podłączeniu twojego konta OptinMonster, możesz utworzyć nowy optin.
Wystarczy przejść do strony OptinMonster ” Kampanie i kliknąć przycisk “Utwórz nową”. Jeśli nie masz jeszcze żadnych kampanii, możesz również kliknąć przycisk “Utwórz twoją pierwszą kampanię”.

OptinMonster oferuje różne rodzaje kampanii dynamicznych.
W tym poradniku wykorzystamy kampanię “Wsuń”.
Kliknij, aby wybrać “Wsuń” jako twój rodzaj kampanii.

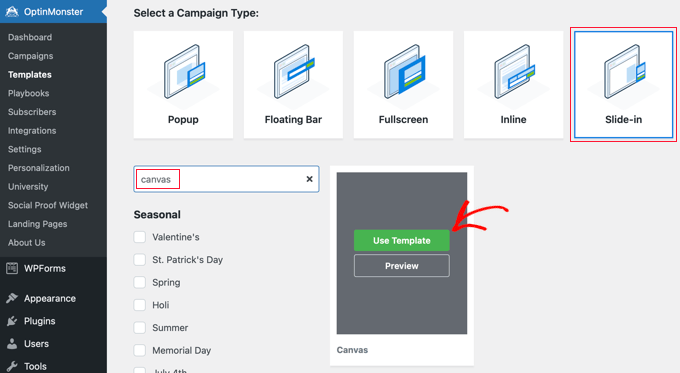
Następnie należy wybrać szablon. OptinMonster oferuje kilka gotowych szablonów.
Na potrzeby tego poradnika należy wybrać opcję “Canvas”.
Możesz go łatwo znaleźć za pomocą funkcji wyszukiwania, a następnie kliknąć przycisk “Użyj szablonu”, który pojawia się po najechaniu na niego kursorem myszy.
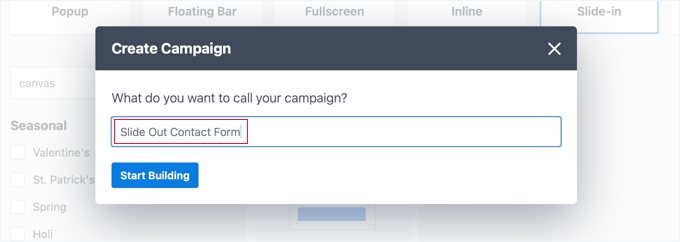
Po wybraniu szablonu zostaniesz poproszony o podanie nazwy twojej kampanii. Pomoże to łatwo zlokalizować kampanię w twoim kokpicie OptinMonster.
Następnie kliknij przycisk “Rozpocznij tworzenie”.

Teraz OptinMonster będzie wczytywał interfejs kreatora kampanii.
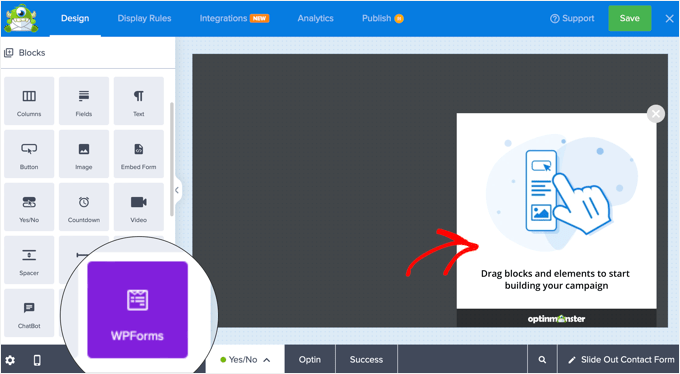
Po prawej stronie zobaczysz podgląd na żywo twojej kampanii, a po lewej różne bloki w menu.
Wystarczy znaleźć blok WPForms, a następnie przeciągnąć go i upuścić na obszar podglądu.

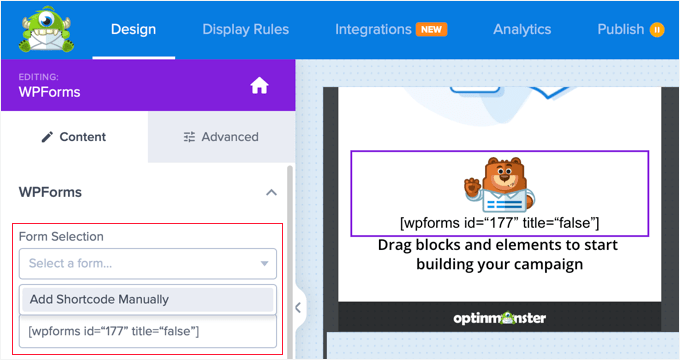
Teraz blok WPForms pojawi się na szablonie, a jego ustawienia zobaczysz po lewej stronie.
Musisz kliknąć menu rozwijane “Wybór formularza” w ustawieniach bloku w lewym menu i wybrać opcję “Dodaj krótki kod ręcznie”.
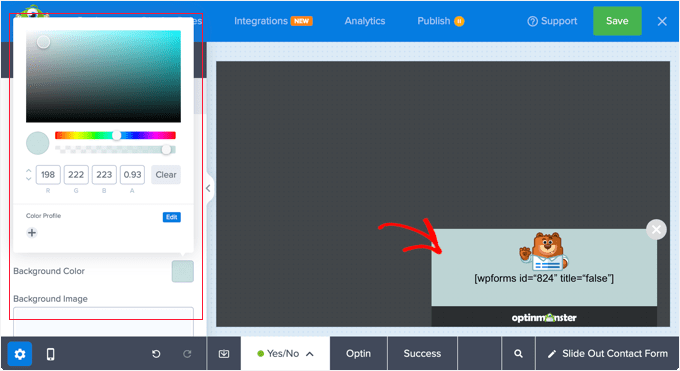
To pozwoli ci wkleić twój krótki kod formularza kontaktowego WPForms w bloku. Skopiowałeś go wcześniej w poradniku.

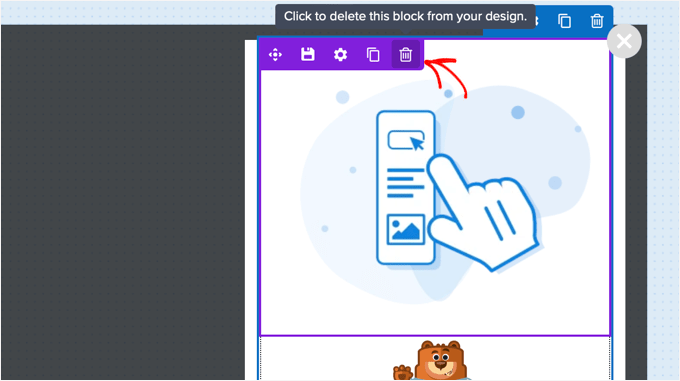
Teraz możesz usunąć lub dostosować inne bloki formularza.
Można na przykład zmienić obrazek, klikając na niego i korzystając z ustawień po lewej stronie.
Możesz też usunąć go po prostu najeżdżając kursorem myszy na blok i klikając ikonkę “Kosz”.

W tym poradniku usuniemy pozostałe bloki z optin, pozostawiając tylko blok WPForms.
Jeśli chcesz, możesz także kliknąć tło i wybrać kolor, gradient lub obrazek dla opcji z panelu ustawień po lewej stronie.

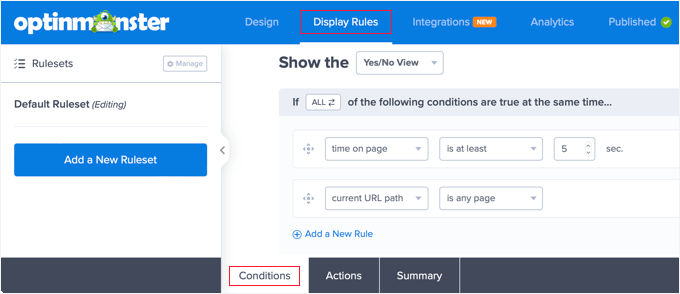
Następnie należy kliknąć kartę “Reguły wyświetlania” u góry strony, aby skonfigurować, kiedy i w jaki sposób optin będzie wyświetlany.
Powinieneś spojrzeć na kartę “Warunki” u dołu ekranu. Tutaj domyślne ustawienia spowodują wyświetlenie optin na dowolnej stronie po 5 sekundach. Powinno to działać w przypadku większości witryn internetowych.

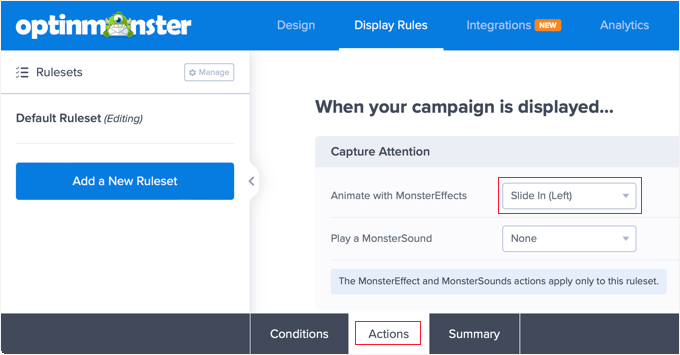
Następnie należy kliknąć kartę “Działania” u dołu strony.
Domyślnie podczas wyświetlania opcji nie jest wyświetlana żadna animacja ani dźwięk. Jeśli chcesz, możesz wybrać opcję z listy rozwijanej “Animuj za pomocą MonsterEffects”, na przykład “Wsuń (z lewej)”.

Po zakończeniu konfigurowania reguł wyświetlania należy kliknąć przycisk “Zapisz” u góry, aby zapisać twoje ustawienia, a następnie kliknąć przycisk “Opublikuj”.
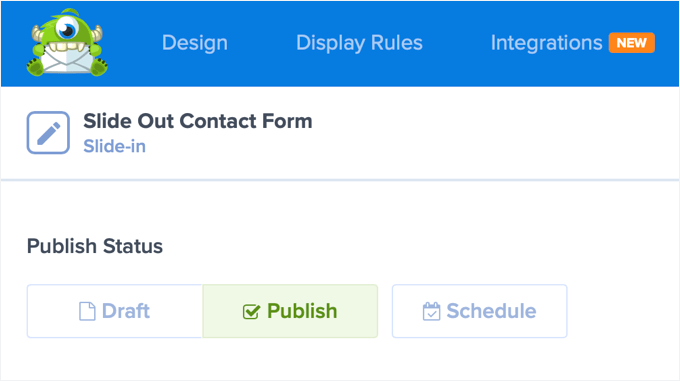
Na następnym ekranie należy zmienić status publikacji na “Opublikuj”. Dzięki temu optin będzie dostępny na twoim blogu lub witrynie internetowej WordPress.

Krok 3: Wyświetlanie wysuwanego formularza kontaktowego w WordPress
Teraz, gdy utworzyłeś zarówno formularz kontaktowy, jak i wysuwaną kampanię, jesteś gotowy, aby wyświetlić je na twojej witrynie internetowej.
Możesz zamknąć stronę stanu publikacji, klikając ikonkę “X” w prawym górnym rogu. Powinieneś teraz zobaczyć stronę, która pozwala skonfigurować “Ustawienia wyjściowe WordPress” oraz “Widoczność i status” opcji.
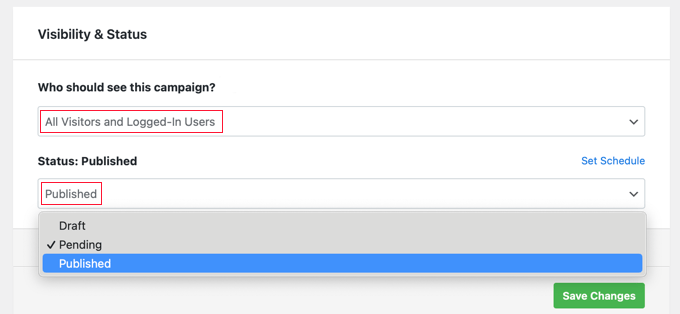
Po przewinięciu sekcji “Widoczność i status” w dół, zwykle chcesz, aby kampania była widoczna dla wszystkich odwiedzających i zalogowanych użytkowników. Dostępne są jednak opcje “Tylko odwiedzający” i“Tylko zalogowani użytkownicy”.

Następnie należy wybrać opcję “Opublikowano” z menu rozwijanego Status.
Gdy to zrobisz, powinieneś kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
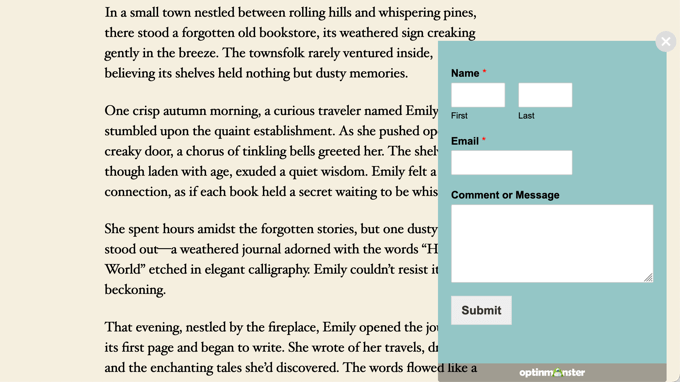
Użytkownik może teraz przejść na twoją witrynę internetową, aby zobaczyć wysuwany formularz kontaktowy w działaniu.

Zasoby bonusowe 🔗: Przewodniki ekspertów dotyczące korzystania z formularzy WordPress
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać wysuwany formularz kontaktowy w WordPress. Możesz również zapoznać się z innymi naszymi przewodnikami po formularzach WordPress:
- Jak wyświetlić pływający formularz kontaktowy w WordPress?
- Jak utworzyć formularz kontaktowy z wieloma odbiorcami?
- Jak tworzyć formularze zgodne z RODO w WordPress
- Jak zablokować spam w formularzu kontaktowym w WordPress
- Jak łatwo dodać reCAPTCHA do formularza komentarza WordPress
- Najlepsze praktyki projektowania stron z formularzami kontaktowymi (z przykładami)
- Jak używać formularza kontaktowego do rozwijania twojej listy mailingowej w WordPressie?
- Jak dodać wyskakujące okienko formularza kontaktowego w WordPress?
- Jak osadzać mapę Google w formularzach kontaktowych (z pinezką mapy)
- Jak tworzyć wielojęzyczne formularze w WordPress?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin