Jeśli jest jedna rzecz, której potrzebuje menu WordPress, to jest to pasek wyszukiwania. Z naszego doświadczenia w zarządzaniu wieloma witrynami WordPress wynika, że dobrze umieszczony pasek wyszukiwania może mieć ogromny wpływ na zaangażowanie użytkowników i nawigację w witrynie.
Gdy menu nie ma paska wyszukiwania, zaobserwowaliśmy, że odwiedzający mają trudności ze znalezieniem określonej treści, zwłaszcza w przypadku większych witryn z obszernymi archiwami.
Jednak dodanie paska wyszukiwania do menu WordPress nie zawsze jest proste, zwłaszcza jeśli używasz klasycznego motywu. Dlatego przygotowaliśmy ten przewodnik, aby pokazać, jak łatwo dodać pasek wyszukiwania do menu WordPress, niezależnie od używanego motywu.

Dlaczego warto dodać pasek wyszukiwania do menu nawigacyjnego WordPress?
Pasek wyszukiwania pomaga użytkownikom znaleźć to, czego szukają, bez opuszczania witryny WordPress. Może to poprawić wrażenia użytkownika, zatrzymać odwiedzających w witrynie na dłużej i zwiększyć zaangażowanie.
Dlatego większość projektantów witryn internetowych i ekspertów zaleca dodanie paska wyszukiwania do menu nawigacyjnego, gdzie użytkownicy mogą go łatwo znaleźć.

W zależności od używanego motywu, sposób dodania paska wyszukiwania do twojego menu będzie inny. Jeśli używasz klasycznego motywu, będziesz potrzebować wtyczki wyszukiwania WordPress.
Jeśli chodzi o użytkowników motywów blokowych, można po prostu skorzystać z edytora witryn Full Site Editor (FSE).
Mając to na uwadze, przejdźmy przez dwie metody jedna po drugiej. Możesz skorzystać z poniższych odnośników, aby przejść do wybranej sekcji:
Metoda 1: Dodanie paska wyszukiwania w menu klasycznego motywu WordPress
Pierwsza metoda jest przeznaczona dla osób korzystających z klasycznego motywu WordPress. Oznacza to, że widzisz menu Wygląd “ Dostosuj w kokpicie WordPress i masz dostęp do konfiguratora motywu.
Jeśli korzystasz z klasycznego motywu, możesz dodać widżet wyszukiwania WordPress tylko do obszarów obsługujących widżety, takich jak panel boczny, a nie do menu WordPress.
Aby obejść ten problem, będziesz potrzebować wtyczki, która pozwala dodać pasek wyszukiwania do innych obszarów witryny, w tym menu nawigacyjnych.
SearchWP Modal Search Form to nasza najlepsza rekomendacja. Ta darmowa wtyczka jest łatwa w użyciu, wygląda świetnie z każdym motywem i nie wpłynie negatywnie na wydajność twojej witryny. Nie wymaga również wtyczki premium SearchWP.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę SearchWP Modal Search Form. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
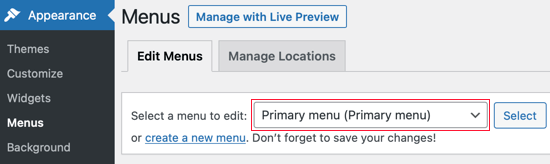
Po włączaniu musisz dodać pasek wyszukiwania do twojego menu WordPress. Po prostu przejdź do Wygląd ” Menu, a następnie upewnij się, że wybrałeś menu podstawowe z listy rozwijanej “Wybierz menu do edycji”.

Następnie kliknij przycisk “Wybierz”.
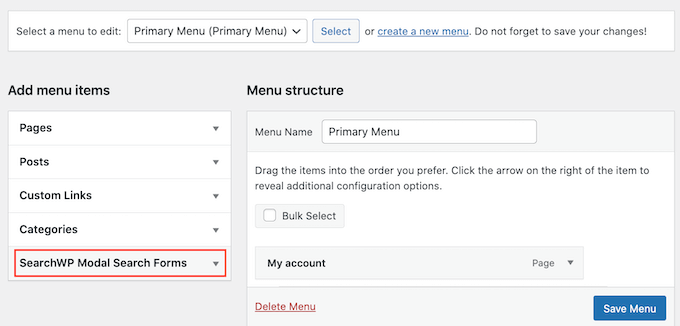
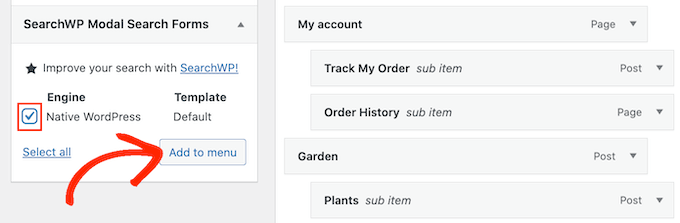
Następnie kliknij pole Modalne formularze wyszukiwania SearchWP po lewej stronie ekranu.

Widać, że wtyczka automatycznie dodała szablon wyszukiwania “Native WordPress”. Śmiało i zaznacz pole “Native WordPress”.
Następnie kliknij przycisk “Dodaj do menu”.

WordPress utworzy teraz nową pozycję “Native WordPress” w menu.
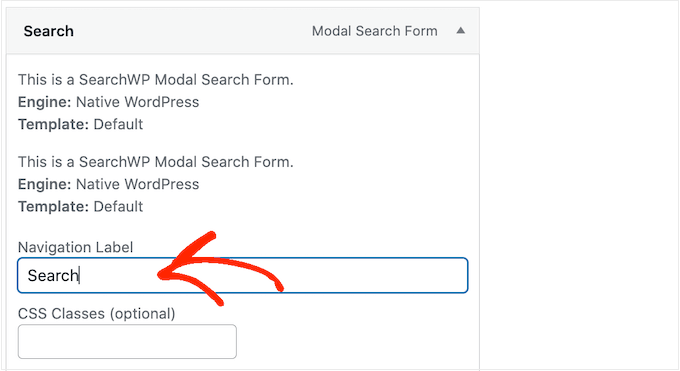
Aby skonfigurować ten element, kliknij go. Na początek warto zmienić etykietę nawigacji na “Szukaj”, aby odwiedzający wiedzieli, że jest to pole wyszukiwania.
Aby dokonać tej zmiany, wystarczy wpisać rodzaj “Szukaj” w polu “Etykieta nawigacji”.

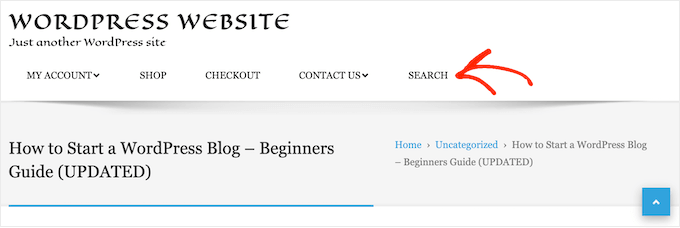
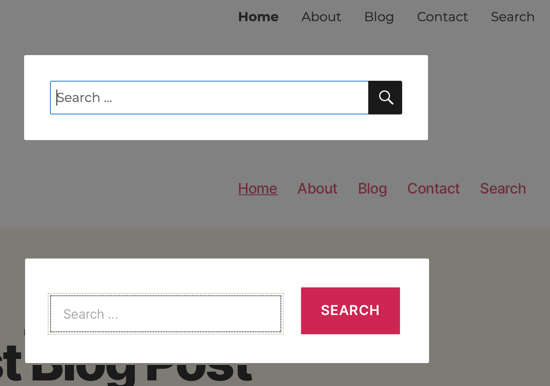
Następnie kliknij przycisk “Zapisz menu”, aby zapisać twoje zmiany. Teraz, jeśli przejdziesz na twój blog WordPress, zobaczysz nowy pasek wyszukiwania w menu nawigacyjnym.
SearchWP automatycznie dostosuje styl wyszukiwania do twojego motywu WordPress, jak widać na poniższych obrazkach.

Metoda 2: Dodanie paska wyszukiwania w blokowym menu motywu WordPress
Jeśli korzystasz z blokowego motywu WordPress, możesz użyć Edytora całej witryny, aby dodać pasek wyszukiwania do menu nawigacyjnego.
Aby to zrobić, wystarczy przejść do Wygląd “ Edytor w obszarze administracyjnym WordPress.

Zobaczysz teraz listę opcji umożliwiających dostosowanie twojego motywu.
Tutaj wystarczy kliknąć “Nawigacja”.

Następnie kliknij przycisk ołówka “Edytuj”.
Spowoduje to przekierowanie do edytora bloków.

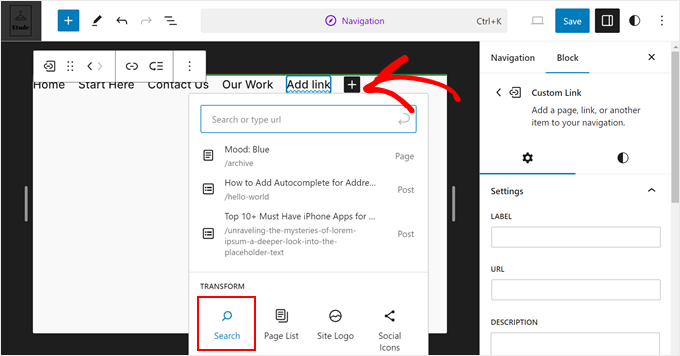
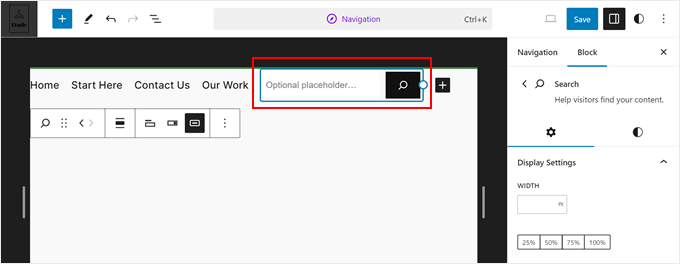
Na tym etapie możesz kliknąć przycisk “+ Dodaj blok” w dowolnym miejscu na ekranie.
Następnie wybierz blok Szukaj.

Menu nawigacyjne powinno teraz zawierać pasek wyszukiwania.
Dodatkowo możesz edytować tekst zastępczy i zmienić go na coś w rodzaju “Czego szukasz?”. Na panelu bocznym ustawień bloku możesz dostosować wygląd paska wyszukiwania.

Gdy będziesz zadowolony z bloku wyszukiwania, po prostu kliknij “Zapisz”.
Wskazówka bonusowa: Użyj SearchWP, aby usprawnić wyszukiwanie w WordPressie
Oprócz dodania paska wyszukiwania do twojego menu nawigacyjnego, istnieje wiele innych sposobów na poprawę jakości wyszukiwania w WordPressie.
Jednym z nich jest użycie SearchWP. Jest to najlepsza wtyczka wyszukiwania WordPress, która pozwala dostosować algorytm wyszukiwania bez dotykania żadnego kodu.
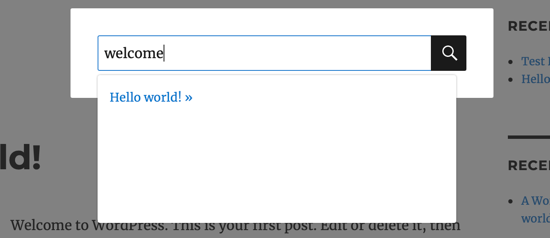
Na przykład, możesz uczynić twój formularz wyszukiwania jeszcze bardziej przyjaznym dla użytkownika, dodając wyniki wyszukiwania na żywo przy użyciu technologii Ajax. Spowoduje to automatyczne wyświetlenie odwiedzającemu odpowiednich wyników wyszukiwania podczas wpisywania zapytania, podobnie jak w Google.
Aby uzyskać więcej informacji, możesz przeczytać nasz artykuł o tym, jak dodać wyszukiwanie Ajax na żywo do twojej witryny WordPress.

Dodanie paska wyszukiwania SearchWP jest również łatwe. Jeśli korzystasz z SearchWP Search Modal Form w metodzie 1, możesz również użyć z nim wtyczki SearchWP.
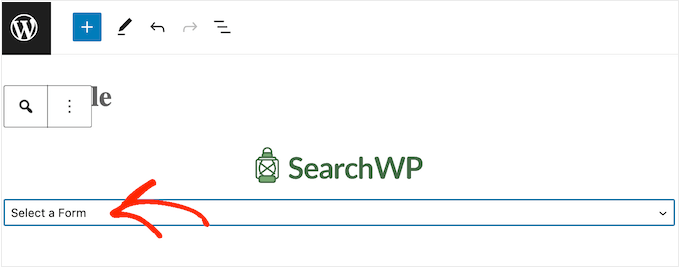
Jeśli korzystasz z motywu blokowego, SearchWP ma wbudowany blok formularza wyszukiwania, który możesz dodać w dowolnym miejscu witryny, w tym w menu nawigacyjnym.

Oto inne wskazówki i triki usprawniające wyszukiwanie w WordPress:
- Jak dostosować stronę wyników wyszukiwania w WordPress?
- Jak wyszukiwać według kategorii w WordPress (najlepsza metoda)
- Jak korzystać z wielu formularzy wyszukiwania w WordPress
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać pasek wyszukiwania do menu WordPress. Warto również zapoznać się z naszymi przewodnikami na temat stylizacji menu nawigacyjnych WordPress i dodawania funkcji wyszukiwania głosowego do witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Angel Rodriguez
Thanks for this, this plugin worked great and saved me from having to replace or edit my theme again.
WPBeginner Support
Glad our recommendation was helpful!
Admin
Maricel
Thank you! Very helpful and very easy.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Rawan
These plugins are untested for WP version 5.8.1
Is it still ok to install them or is there other plugins that are tested for that version?
jafrin
hi
This video is very helpful for me.But I want bar menu is like amazon page .Please help me .How do create big search bar like in amazon page
WPBeginner Support
It would depend on the specifics you’re looking for but for a starting point we would recommend taking a look at our article below:
https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Erin
Is there a way to display the results that are generated by the plugin differently? I get a list of images and descriptions but they display images in all different sizes. I would like them to display in the same way as my product pages do with 24 results per page, and 4 columns.
thank you
WPBeginner Support
For customizing the results page you would want to check with the plugin’s support and they should be able to assist.
Admin
Okereke Divine
As usual, wpbeginner has always been helpful. Thanks alot
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Parwez
Sir, how did u create logo, search bar and menu in header side by side
WPBeginner Support
Our theme is custom created so we manually set that up with the creation of the theme
Admin
Angelica
Really helpful! I find the default style is not visually pleasing, but the sliding option works a treat. Thanks for this.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Rochelle
I would like the search item to appear as the first item in the menu, not the last. Is this possible?
WPBeginner Support
It would depend on your specific theme but if you reach out to the plugin’s support they will be able to help you change the placement
Admin
Anupam Kumar
Hi,
How to style the social icons like you did in your site for, with those gaps and lines , i dont know css,
Thanks
WPBeginner Support
For understanding CSS and how we set up our icons, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Rubb
The explain it not right, the screens images is wrong and I think it is the wrong plugin
WPBeginner Support
It appears the plugin has updated since this article was last updated, we will take a look into updating this post.
Admin
James King
This doesn’t work guys. There’s no such plugin for a start.
WPBeginner Support
Thank you for letting us know, it appears the plugin has been renamed since we created this article. We’ll look into updating this
Admin
Raymond
Why is every solution on this website a plugin? Plugins bloat websites and slow them down; one would expect you to know that. There are better solutions than installing a plugin for everything!
WPBeginner Support
We strive to make the solutions as simple as possible for our users which is why our articles tend toward plugins. This way if a user is not comfortable editing their site’s files they have a plugin option that can be easily removed from their site should it not work for them.
Also, it’s not as simple as all plugins slow down your site. Poorly coded plugins slow down your site. https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Ann
why does my setting doesnt have an ADD TO SEARCH MENU
Dan Conway
Not sure if it is due to an update but I noticed the same thing. But it seems the option can be found under ‘Ivory Search > Settings’ then you should be presented with the first settings which are ‘Menu search’ and the first expandable option to select a menu to add it to.
Aditi Bisen
Hi,
Can we choose whether the search appears only for mobile/tablet version and not for desktop?
Ihsan
unfortunately, it doesn’t display correctly as it mess up with the nav menu. I’ve tried different plugins and all of those are the same. For newbie, seems like no other way but asking to the theme developer or professional help to code it manually.
Damith
No, You don’t need to become developer or professional to make small custom CSS.