Dodanie paska postępu czytania do wpisów na WordPressie to świetny sposób na poprawę wrażeń twojego czytelnika. Długie wpisy na blogu mogą czasami onieśmielać, a pasek postępu oferuje wizualną wskazówkę, która pokazuje czytelnikom dokładnie, jak daleko zaszli i ile pozostało do końca.
W WPBeginner nie używamy paska postępu czytania na naszej witrynie, ponieważ nasze poradniki są zaprojektowane tak, aby można je było skanować – czytelnicy często przeskakują do konkretnych sekcji, których potrzebują.
Widzieliśmy jednak wiele witryn z wiadomościami i wydawców treści o długiej formie, którzy wdrożyli tę funkcję z doskonałymi wynikami. Jeśli potrzebujesz tej funkcji, pokażemy ci, jak łatwo dodać pasek postępu czytania do twoich wpisów WordPress.

Kiedy dodać pasek postępu czytania do twoich wpisów na blogu WordPress?
W przypadku dłuższych wpisów na blogu, dodanie paska postępu czytania może być cennym narzędziem, które sprawi, że ludzie pozostaną na twojej witrynie internetowej WordPress. Dzięki niemu czytelnicy mogą dowiedzieć się, ile już przeczytali i ile jeszcze pozostało.
Czytelnicy są bardziej skłonni do dalszego przewijania, jeśli widzą, że zbliżają się do końca artykułu. Pasek postępu może zmotywować ich do dokończenia czytania.
Ponadto, posiadanie licznika przeczytanych treści dodaje do nich odrobinę interaktywności. Może sprawić, że czytanie będzie bardziej przypominać podróż z wyraźnym celem.
Ważne jest jednak, aby wziąć pod uwagę twoją treść. Dzięki naszym testom odkryliśmy, że paski postępu czytania działają najlepiej, gdy twoja treść musi być konsumowana liniowo. To powiedziawszy, mogą one nie być konieczne w przypadku witryn internetowych takich jak nasza, które koncentrują się na szybkich, możliwych do zeskanowania materiałach referencyjnych.
Mając to na uwadze, zobaczmy, jak łatwo dodać pasek postępu czytania do twoich wpisów WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do preferowanej przez ciebie metody:
Uwaga : Czy zamiast tego chcesz dodać ogólny pasek postępu? Zalecamy użycie SeedProd i jego wbudowanego bloku paska postępu.
Aby uzyskać więcej informacji na temat korzystania z SeedProd, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego motywu WordPress.
Metoda 1: Zaprojektowanie własnego motywu ze wskaźnikami postępu czytania
Jednym ze sposobów dodania paska postępu czytania we wpisach WordPress jest użycie kreatora motywów z funkcją paska postępu. W ten sposób projekt paska postępu zostanie płynnie zintegrowany z resztą twojego motywu, dzięki czemu będzie przyjemniejszy dla oka.
Należy pamiętać, że ta metoda będzie brała udział w zmianie twojego motywu, więc nie zalecamy jej, jeśli jesteś już zadowolony ze swojego motywu i nie zamierzasz go zmieniać w najbliższym czasie. W takim przypadku powinieneś wybrać metodę 2 ( wtyczka) lub metodę 3 (kod).
W tej metodzie wykorzystamy Thrive Theme Builder. Oprócz paska postępu czytania, Thrive Theme Builder posiada dziesiątki szablonów motywów do różnych celów, od blogów po korporacyjne witryny internetowe.
Co najlepsze, kreator typu “przeciągnij i upuść” jest łatwy w użyciu, dzięki czemu świetnie nadaje się dla zupełnie początkujących.
Możesz dowiedzieć się więcej o platformie w naszej recenzji Thrive Themes.
Jedną z wad Thrive Themes jest brak darmowej wersji. Biorąc to pod uwagę, możesz skorzystać z naszego kodu kuponu Thrive The mes, aby uzyskać do 50% zniżki na twój pierwszy zakup.
Krok 1: Zainstaluj Thrive Theme Builder
Pierwszym krokiem jest skonfigurowanie Thrive Theme Builder. Dostęp do tej wtyczki można uzyskać logując się na twoje konto na witrynie internetowej Thrive Themes.
Następnie pobierz i zainstaluj wtyczkę Thrive Product Manager. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.

Po włączeniu wtyczki kliknij Menedżer produktów w obszarze administracyjnym WordPress.
Następnie kliknij przycisk “Zaloguj się na moje konto”, aby połączyć twoją witrynę internetową WordPress z kontem Thrive Themes.

Następnie powinieneś zobaczyć listę wszystkich dostępnych produktów Thrive Themes na twoim koncie.
Tutaj wybierz“Thrive Architect” i zaznacz pole “Zainstaluj produkt”.
Wtyczka page builder działa razem z kreatorem motywu, dlatego musimy ją włączać.

Następnie przewiń w dół do sekcji “Thrive Theme Builder” i zaznacz pole “Zainstaluj motyw”.
Teraz wystarczy kliknąć “Zainstaluj wybrane produkty”.

Na następnej stronie zobaczysz, że Thrive Product Manager instaluje i włącza Thrive Theme Builder.
Po zakończeniu procesu kliknij “Przejdź do kokpitu twórcy motywu”.

Teraz przejdź dalej i wybierz motyw WordPress.
Jeśli nie masz pewności, który motyw wybrać, kliknij przycisk “Podgląd”, aby najpierw zobaczyć, jak wygląda. Następnie, po podjęciu twojej decyzji, kliknij przycisk “Wybierz”.

Powinieneś teraz przejść do Kreatora tworzenia motywu.
Ten kreator konfiguracji przeprowadzi cię przez proces wgrywania własnego logo, wybierania kolorów marki do dodania do twojego motywu oraz konfigurowania różnych struktur i szablonów twojego motywu.
Przejdź dalej i ukończ kreator konfiguracji przed przejściem do następnego kroku.

Krok 2: Dodaj pasek postępu czytania do twojego szablonu pojedynczego wpisu
Po skonfigurowaniu twojego motywu dodajmy teraz pasek postępu odczytu do szablonu motywu. Ponieważ chcemy tylko wyświetlać pasek licznika odczytu w wpisach WordPress, będziemy musieli edytować szablon pojedynczego wpisu.
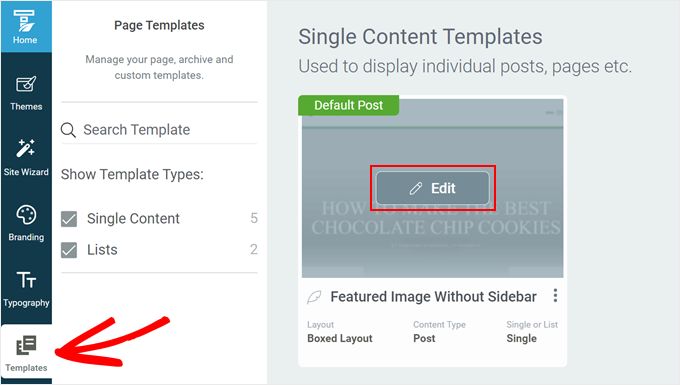
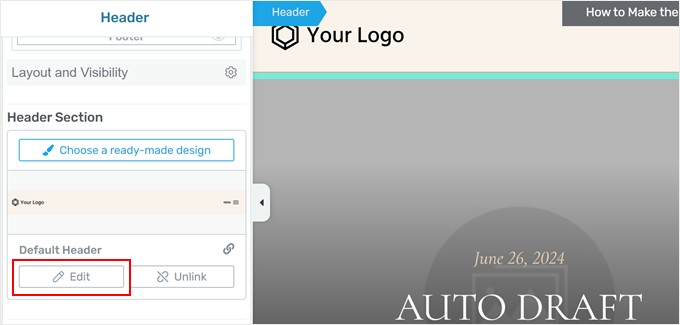
Aby to zrobić, przejdź do karty “Szablony” w Thrive Theme Builder. Następnie znajdź szablon “Default Wpis” i kliknij “Edytuj”.

Powinieneś teraz znaleźć się w kreatorze motywów. Po lewej stronie powinien znajdować się panel boczny do edycji twojego szablonu, podgląd samego szablonu i mały pasek narzędzi po prawej stronie do dodawania kolejnych bloków lub zmiany stylu szablonu.
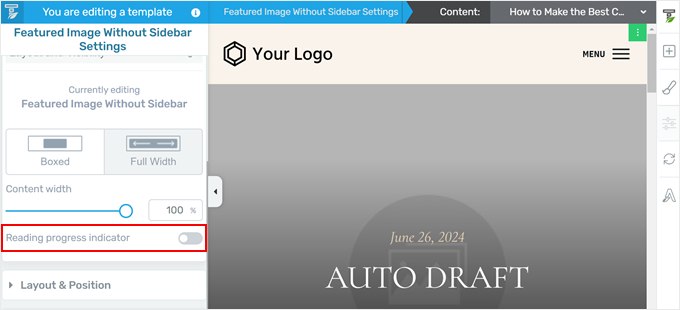
Aby dodać licznik odczytu, przewiń lewy panel boczny w dół i znajdź ustawienie “Wskaźnik postępu odczytu”. Wystarczy kliknąć przełącznik, aby go włączyć.

Po dodaniu paska postępu powinno pojawić się kilka dodatkowych ustawień do edycji.
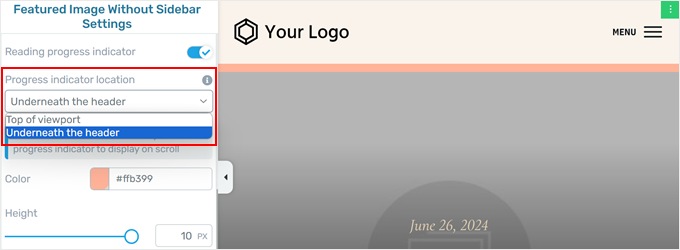
Po pierwsze, możesz dodać pasek postępu pod nagłówkiem lub na górze rzutni (tuż nad nagłówkiem). Jeśli wybierzesz pierwszą opcję, będziesz musiał upewnić się, że nagłówek jest przypięty, co pokażemy później.

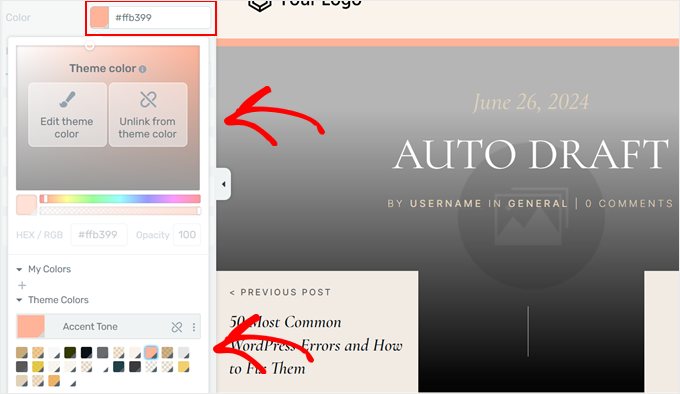
Następnie możesz zmienić kolor paska postępu. W tym celu wystarczy kliknąć próbnik kolorów.
Teraz możesz wybrać jeden z kolorów motywu, który jest wstępnie zdefiniowanym schematem kolorów twojego motywu. Możesz też kliknąć “Odłącz od koloru motywu”, aby wybrać zupełnie inny kolor, który nie jest częścią twojego motywu.

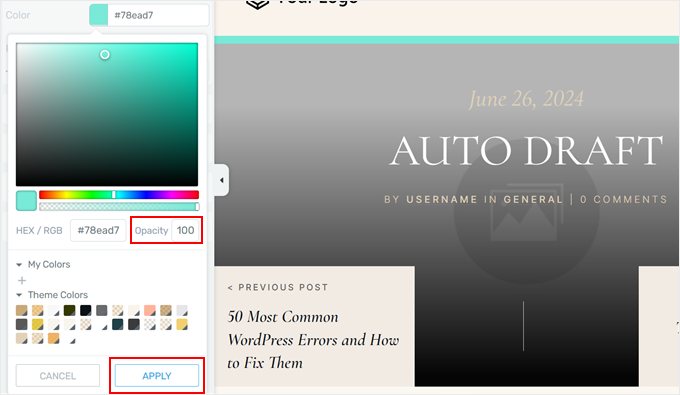
Jeśli wybierzesz opcję “Odłącz od koloru motywu”, możesz również dostosować krycie koloru.
W ten sposób można dostosować, jak nieprzezroczysty pasek postępu wygląda na tle. Biorąc to pod uwagę, najlepiej jest, aby kolor paska postępu nie był tak żywy, aby odwracał uwagę użytkowników od czytania.
Gdy będziesz zadowolony z koloru, po prostu kliknij “Zastosuj”.

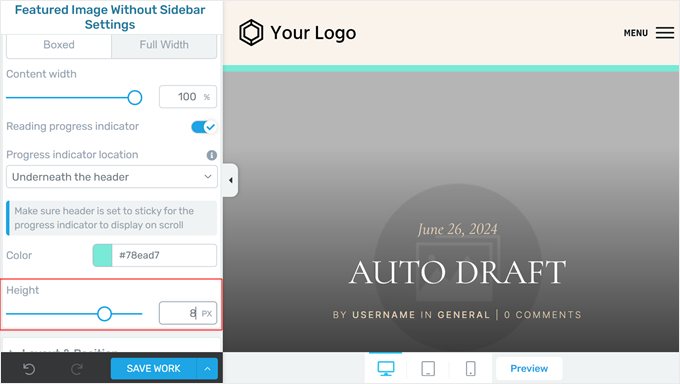
Na koniec można dostosować wysokość paska postępu.
Kreator motyw ów umożliwia zmianę rozmiaru paska do 10 pikseli. Dzięki temu pasek postępu nie będzie wyglądał na zbyt duży. Mając to na uwadze, zalecamy wybranie rozmiaru między 5 a 10, aby pasek postępu był wyraźnie widoczny.

Kiedy będziesz zadowolony z wyglądu paska, po prostu kliknij “Zapisz pracę”, aby zachować twoje zmiany.
Krok 3: Przypięcie twojego nagłówka (opcjonalnie)
Jeśli zdecydujesz się wyświetlać twój pasek postępu czytania pod nagłówkiem, będziesz musiał wykonać ten krok. W przeciwnym razie możesz go pominąć.
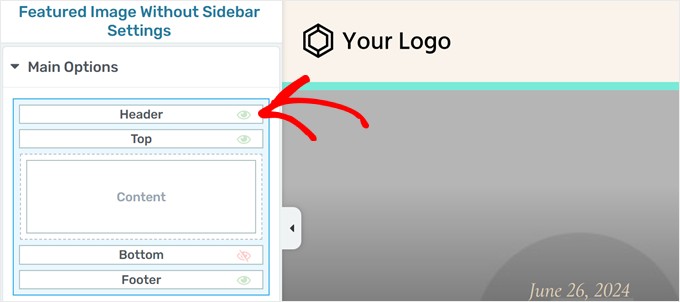
Najpierw przewiń lewy panel boczny i kliknij “Nagłówek”.

Na panelu bocznym powinien teraz pojawić się inny zestaw ustawień umożliwiających dostosowanie nagłówka.
Przewiń w dół do sekcji nagłówków i kliknij “Edytuj”.

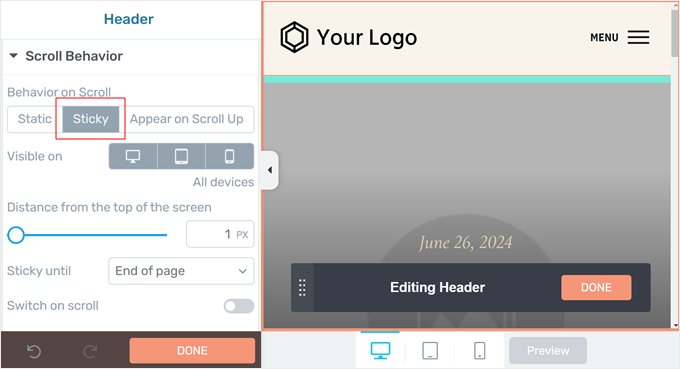
Teraz otwórz kartę Zachowanie przewijania.
Następnie należy wybrać opcję “Przypięty”. W zależności od twojego motywu może być również konieczna zmiana odległości od góry ekranu na 1 px, aby pojawił się pasek postępu.
Resztę ustawień można pozostawić bez zmian i kliknąć “Gotowe” na dole.

Krok 4: Dodanie wskaźnika czasu odczytu (opcjonalnie)
Inną rzeczą, którą można zrobić za pomocą Thrive Theme Builder, jest pokazanie szacowanego czasu czytania wpisu od początku do końca. Pomaga to użytkownikom zobaczyć, ile czasu zajmie im przeczytanie artykułu, pozwalając im wybrać treść, która pasuje do ich dostępnego czasu.
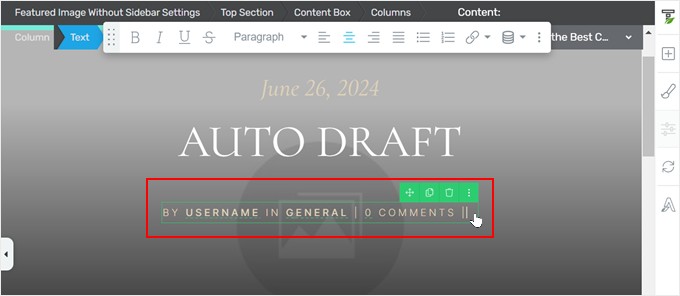
Najpierw kliknij blok odpowiedzialny za wyświetlanie metadanych twojego wpisu.
Jest to fragment szablonu pojedynczego wpisu, który wyświetla informacje takie jak autor wpisu na blogu, kategorie, tagi itd.

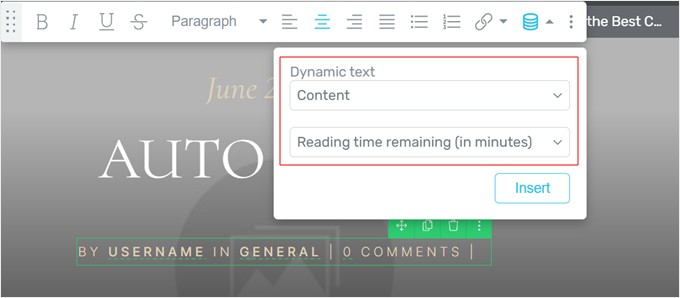
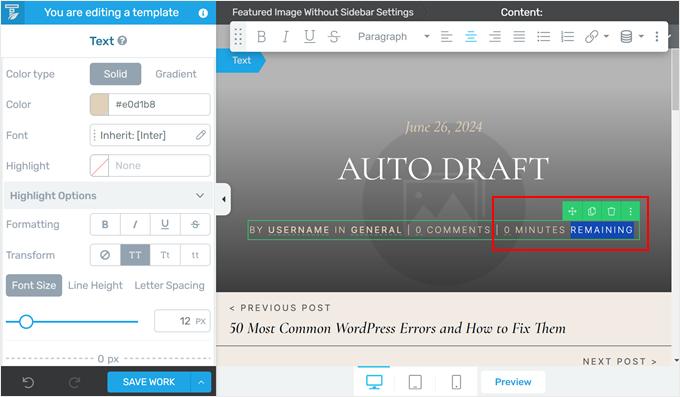
Następnie kliknij ikonkę“Dynamiczny tekst” na pasku narzędzi.
Tutaj należy wybrać “Treść” w pierwszym menu rozwijanym i “Pozostały czas odczytu (w minutach)” w drugim.
Następnie kliknij “Wstaw”.

Powinieneś teraz zobaczyć nowy tekst z napisem “0 minut do końca” w meta wpisu. Możesz dostosować ten tekst do swoich upodobań.
W naszym przypadku zdecydowaliśmy się usuwać słowo “pozostały”.

Po zakończeniu nie zapomnij kliknąć “Zapisz pracę”.
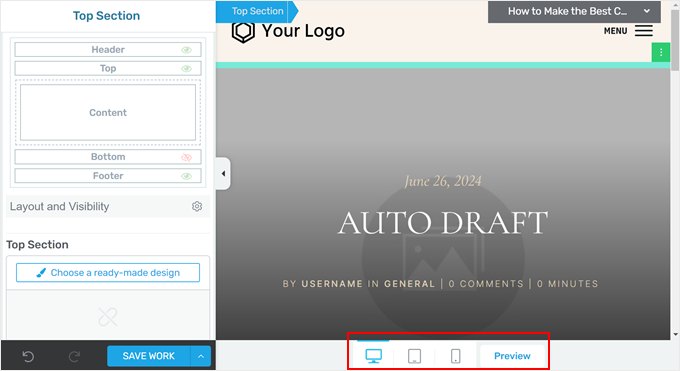
Krok 5: Podgląd twoich wskaźników postępu w czytaniu
Teraz, po skonfigurowaniu ustawień paska postępu, możesz przejść na twój wpis na blogu, aby zobaczyć pasek w działaniu.
Jeśli chcesz wykonać podgląd zamiast widzieć pasek na żywo na twojej witrynie, możesz po prostu kliknąć przycisk “Podgląd” na dole. Thrive Theme Builder umożliwia podgląd twojej witryny internetowej na komputerze, tablecie i urządzeniu mobilnym.

Możesz wprowadzić dowolną liczbę zmian.
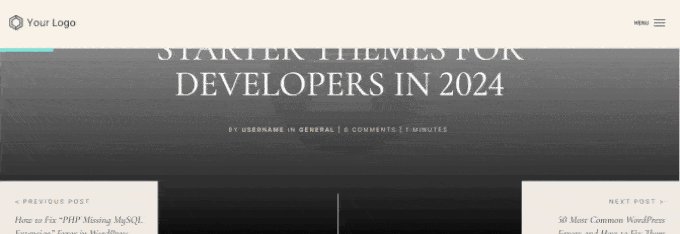
Oto jak wygląda nasz pasek postępu czytania:

Metoda 2: Dodanie paska postępu czytania za pomocą darmowej wtyczki
Jeśli chcesz po prostu dodać prosty pasek postępu czytania do twoich wpisów w WordPressie za darmo, możesz skorzystać z wtyczki Catch Scroll Progress Bar.
Ta wtyczka paska postępu odczytu automatycznie wyświetli licznik odczytu na twoich stronach i wpisach, a ty możesz łatwo dostosować go do swoich preferencji.
Najpierw zainstaluj wtyczkę w twoim obszarze administracyjnym WordPress. Aby uzyskać więcej informacji, przeczytaj nasz przewodnik dla początkujących, jak zainstalować wtyczkę WordPress.
Gdy to zrobisz, przejdź do Catch Scroll Progress Bar na twoim kokpicie WordPress. Zobaczysz teraz kilka ustawień paska postępu do skonfigurowania.
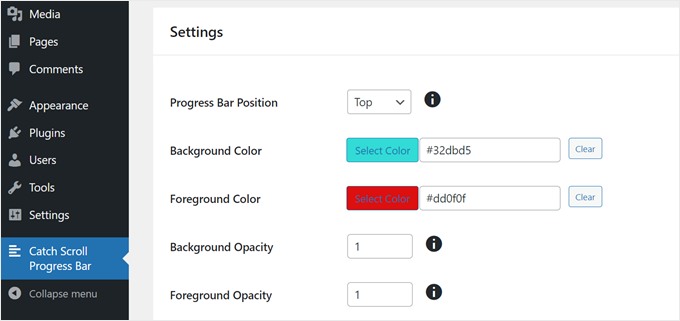
Dzięki tej wtyczce można zmienić pozycję paska postępu z górnej na dolną. Możesz jednak pozostawić go tak, jak jest, jeśli wolisz normalną górną pozycję.

Kolejną rzeczą, którą można dostosować, jest kolor tła i kolor pierwszego planu.
Kolor t ła odnosi się do domyślnego koloru paska postępu, gdy czytelnik nie przewinął strony. Tymczasem kolor pierwszego planu to kolor, który pojawi się, gdy czytelnik przewinie stronę w dół.
Następnym elementem jest krycie, które kontroluje przezroczystość kolorów tła i pierwszego planu. Zakres wynosi od 0 do 1, gdzie 1 oznacza nieprzezroczysty, a 0 przezroczysty lub niewidoczny.
Możesz bawić się liczbami, aż znajdziesz odpowiedni poziom krycia.
Następnie można dostosować wysokość i promień obramowania paska postępu.
W przypadku wysokości stwierdziliśmy, że najlepszą liczbą jest od 1 do 8, ale nie więcej. W przeciwnym razie pasek postępu może wyglądać na zbyt duży.
Promień obramowania kontroluje zaokrąglenie rogów twojego paska postępu. Jeśli nie podoba ci się ten wygląd, możesz po prostu wpisz “0”.
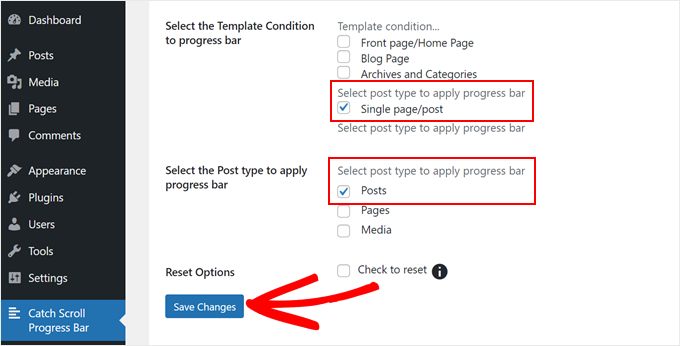
Teraz ta wtyczka pozwala również zdecydować, w których szablonach ma być wyświetlany pasek postępu: na twojej stronie głównej, stronie bloga, archiwach i kategoriach i/lub pojedynczych wpisach lub stronach.
Zazwyczaj wystarczy dodać pasek postępu czytania do wpisów na twoim blogu WordPress. W tym przypadku wybraliśmy tylko “Pojedyncza strona/post” w ustawieniu “Wybierz warunek szablonu dla paska postępu”.
Zaznaczyliśmy również opcję “Wpisy” w polu “Wybierz typ treści do zastosowania paska postępu”, ponieważ chcemy, aby pasek pojawiał się tylko we wpisach na blogu.
Niemniej jednak, zachęcamy do sprawdzenia warunków, które najlepiej pasują do twojej witryny internetowej.

Gdy będziesz zadowolony z twoich ustawień paska postępu, kliknij “Zapisz zmiany”.
Teraz, jeśli twój wpis na blogu zostanie podglądnięty na urządzeniu mobilnym lub komputerze, powinieneś zobaczyć pasek postępu.

Metoda 3: Dodanie paska postępu czytania za pomocą kodu
Możesz również użyć niestandardowego kodu, aby dodać pasek postępu czytania do swojej witryny WordPress.
Często poradniki proszą o dodanie kodu bezpośrednio do pliku functions.php motywu. Nie zalecamy jednak tego, ponieważ najmniejszy błąd może spowodować uszkodzenie witryny.
Zamiast tego zalecamy użycie wtyczki WPCode. Jest to najłatwiejszy i najbezpieczniejszy sposób dodawania niestandardowego kodu w WordPressie bez konieczności edytowania jakichkolwiek rdzennych plików WordPressa.
Co więcej, nie musisz nawet znać się na kodowaniu, aby z niego korzystać, ponieważ zawiera bibliotekę gotowych fragmentów kodu, które możesz dodać do swojej witryny za pomocą kilku kliknięć, w tym jeden dla paska postępu czytania.
Aby rozpocząć, należy zainstalować i aktywować bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
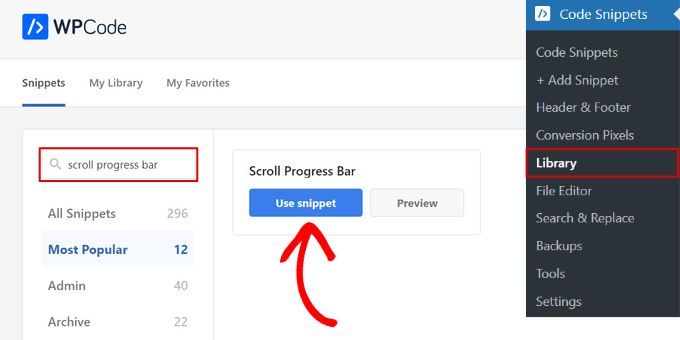
Po aktywacji wtyczki, przejdź do Code Snippets ” Library z kokpitu WordPress.
Następnie wyszukaj “Scroll Progress Bar” w bibliotece, najedź na niego myszką i kliknij przycisk “Użyj fragmentu kodu”.

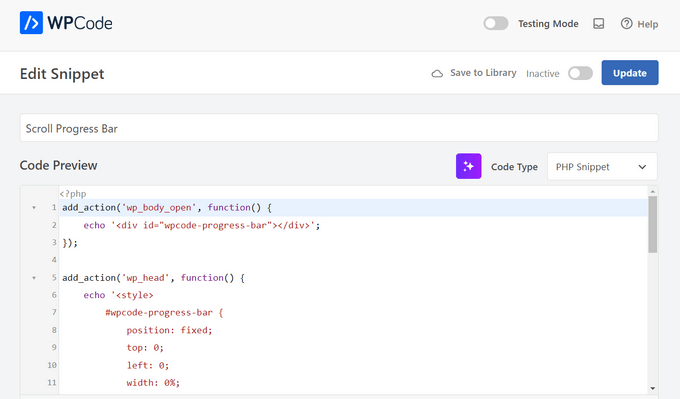
Następnie WPCode automatycznie doda kod.
Odpowiednia metoda wstawienia zostanie również wybrana w tle.

Następnie wystarczy przełączyć przełącznik z pozycji włączonej na aktywną.
Następnie kliknij przycisk “Aktualizuj”.

Teraz możesz zobaczyć wpis na blogu w witrynie internetowej.
Teraz powinien pojawić się prosty pasek postępu:

Wskazówki bonusowe, aby utrzymać zaangażowanie czytelników twojego bloga WordPress
Chcesz zmienić przypadkowych odwiedzających w lojalnych czytelników? Mamy wszystko pod kontrolą!
Zapoznaj się z tymi eksperckimi poradnikami WordPress pełnymi wskazówek, które przyciągną twoją publiczność:
- Stylizuj każdy wpis naWordPressie w inny sposób, aby Twoja treść była atrakcyjna wizualnie.
- Twórz konfiguratory o niestandardowych kształtach, aby podzielić tekst i poprowadzić czytelników przez twoją treść.
- Dodaj emoji, aby podkreślić swoją osobowość i dodać odrobinę zabawy do Twojego bloga.
- Wyróżnij nowe wpisy dla powracających użytkowników i spraw, by wracali po więcej.
- Wyróżnij tekst w swoich wpisach na WordPressie i podkreśl kluczowe punkty dla swoich czytelników.
- Dodaj proste i eleganckie przypisy do swoich wpisów na blogu, aby zaprezentować swoje badania.
- Zaimponuj odwiedzającym Twoją witrynę WordPress, wyświetlając rotujące referencje.
- Dodaj zmieniacz kroju pisma do swojej witryny WordPress, aby upewnić się, że twoja treść jest dostępna dla wszystkich.
Mamy nadzieję, że ten artykuł pomógł Ci dodać paski postępu czytania w WordPress. Możesz również zapoznać się z naszym kompletnym przewodnikiem na temat edycji witryny internetowej WordPress i naszymi eksperckimi propozycjami najlepszych alternatyw Canva do projektowania grafiki na stronie internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!