Chcesz, aby Twoja treść była bardziej angażująca? Prosty pasek postępu może być właśnie tym, czego potrzebujesz. Niezależnie od tego, czy prezentujesz cele pozyskiwania funduszy, kamienie milowe projektu czy wskaźniki ukończenia kursu, paski postępu przekształcają statyczne liczby w wizualną motywację.
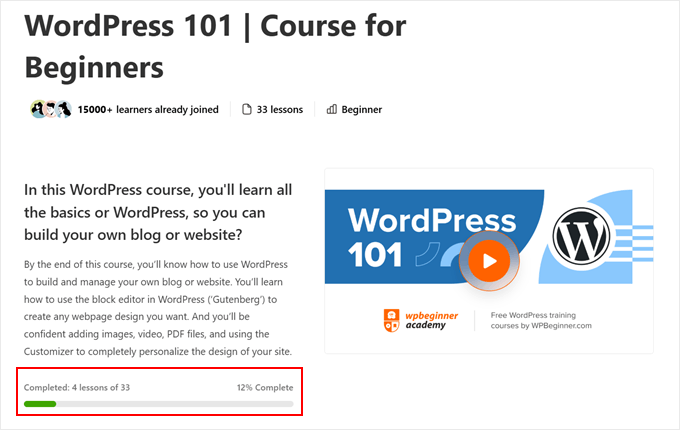
Używamy pasków postępu na naszej witrynie członkowskiej WPBeginner Videos, aby pokazać, ile kursu ukończyli użytkownicy. W ten sposób uczniowie mogą łatwo śledzić swoje postępy w nauce i zachować motywację do ukończenia szkolenia.
A co najlepsze? Nie potrzebujesz żadnych umiejętności kodowania ani drogich wtyczek, aby dodać paski postępu do twojej witryny WordPress. W tym przewodniku pokażemy ci dokładnie, jak je stworzyć, krok po kroku.

Kiedy dodać pasek postępu do wpisów na WordPressie?
Istnieje kilka scenariuszy, w których dodanie paska postępu może wzbogacić twoje wpisy na blogu WordPress i uczynić je bardziej efektownymi.
Na przykład paski postępu doskonale nadają się do wyświetlania stanu ukończenia projektu.
Jeśli prowadzisz bloga, który dokumentuje długoterminowe projekty, dodanie pasków postępu może dać czytelnikom szybką wizualną aktualizację tego, jak daleko jesteś.

Wykorzystaliśmy również paski postępu na naszej witrynie internetowej z filmami członkowskimi.
Ma to na celu pomóc naszym użytkownikom zobaczyć, jak daleko ukończyli kurs.

Kampanie fundraisingowe na twojej witrynie WordPress mogą również wiele zyskać dzięki paskom postępu. Zapewniają one natychmiastową wizualną reprezentację tego, jak blisko jesteś osiągnięcia swojego celu, co może zachęcić do większej liczby darowizn.
W przypadku treści edukacyjnych paski postępu mogą ilustrować kamienie milowe w nauce lub złożoność różnych tematów. Może to pomóc czytelnikom zobaczyć poziom trudności różnych tematów poruszanych w twoich wpisach na blogu.
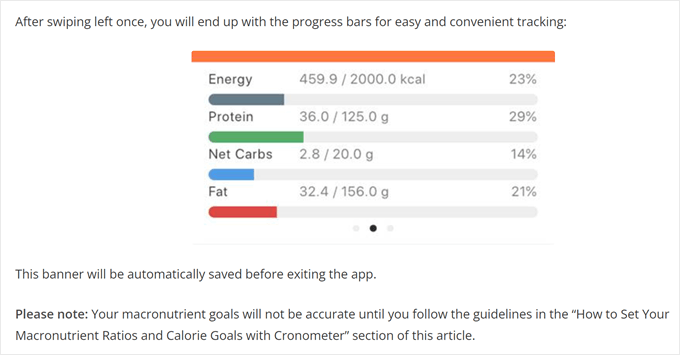
Jeśli twoja witryna internetowa koncentruje się na fitnessie lub zdrowiu, paski postępu mogą być używane do pokazywania poziomów intensywności treningu, paska umiejętności, informacji o odżywianiu lub postępów w osiąganiu celów zdrowotnych.

Poza tym, dodanie paska postępu do wpisów dotyczących statystyk lub wyników ankiet może sprawić, że dane będą bardziej strawne i angażujące. Zamiast po prostu podawać wartości procentowe, można wizualnie przedstawić dane za pomocą kolorowych pasków postępu.
Mając to na uwadze, opracowaliśmy 2 proste sposoby na dodanie paska postępu do twojej witryny internetowej WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do preferowanej metody:
Uwaga: Czy zamiast tego szukasz poradnika dotyczącego paska postępu czytania? Jeśli tak, to warto przeczytać nasz artykuł na temat dodawania paska postępu czytania we wpisach WordPress.
Metoda 1: Dodanie paska postępu za pomocą kreatora stron (większe możliwości dostosowania)
Jednym ze skutecznych sposobów dodania paska postępu do twojej witryny WordPress jest użycie kreatora stron z wbudowaną funkcją paska postępu. Takie podejście zapewnia, że twój pasek postępu płynnie integruje się z ogólnym projektem motywu.
W tej metodzie wykorzystamy Thrive Architect, potężny kreator stron, który oferuje wiele różnych szablonów motywów i przyjazny dla użytkownika interfejs “przeciągnij i upuść”. Jest to doskonały wybór zarówno dla początkujących, jak i doświadczonych klientów, którzy chcą w łatwy sposób dostosować swój projekt witryny internetowej WordPress.
Należy jednak pamiętać, że ta metoda bierze biorący udział w zmianie twojego motywu. Jeśli jesteś zadowolony ze swojego obecnego, aktualnego motywu i nie chcesz go zmieniać, możesz wybrać naszą drugą metodę.
Ponadto, Thrive Architect nie ma darmowej wersji. Biorąc to pod uwagę, możesz skorzystać z naszego kodu kuponu Thrive Themes, aby uzyskać do 50% zniżki na twój pierwszy zakup.
Możesz dowiedzieć się więcej o platformie w naszej recenzji Thrive Architect.
Krok 1: Zainstaluj Thrive Theme Builder
Aby rozpocząć, musisz skonfigurować Thrive Architect. Zacznij od logowania się na twoje konto Thrive Themes i pobrania wtyczki Thrive Product Manager.
Następnie pobierz i zainstaluj wtyczkę Thrive Product Manager. Możesz zapoznać się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress, aby uzyskać instrukcje krok po kroku.

Na tym etapie kliknij Menedżer produktów w twoim obszarze administracyjnym WordPress.
Gdy już to zrobisz, możesz kliknąć przycisk “Zaloguj się do mojego konta”, aby połączyć swoją witrynę WordPress z kontem Thrive Themes.

Powinieneś teraz zobaczyć listę wszystkich dostępnych produktów Thrive Themes na twoim koncie.
Wystarczy wybrać “Thrive Architect” i zaznaczyć pole “Zainstaluj produkt”.

Następnie przewińmy w dół do sekcji “Thrive Theme Builder” i zaznaczmy pole “Zainstaluj motyw”. Musimy to zrobić, ponieważ Thrive Architect działa najlepiej z motywem Thrive.
Następnie kliknij przycisk “Zainstaluj wybrane produkty”.

Powinieneś teraz zobaczyć, że Thrive Product Manager konfiguruje wtyczki Thrive Architect i Thrive Theme Builder.
Po zakończeniu kliknij przycisk “Przejdź do kokpitu kreatora motywów”.

W tym momencie możesz po prostu wybrać motyw WordPress.
Możesz również kliknąć przycisk “Podgląd”, aby zobaczyć, jak wygląda motyw przed kliknięciem przycisku “Wybierz”.

Po skonfigurowaniu twojego motywu powinieneś teraz przejść do Kreatora tworzenia motywu.
Kreator wdrażania pomoże ci wgrać własne logo, wybrać kolory marki do dodania do twojego motywu oraz skonfigurować różne struktury i szablony twojego motywu.
Wystarczy ukończyć wdrożenie, aby przejść do następnego kroku.

Krok 2: Dodaj pasek postępu do twoich wpisów na WordPressie
Dodajmy teraz pasek postępu do twoich wpisów WordPress. Aby rozpocząć, otwórz edytor bloków dla nowego wpisu lub już istniejącego.
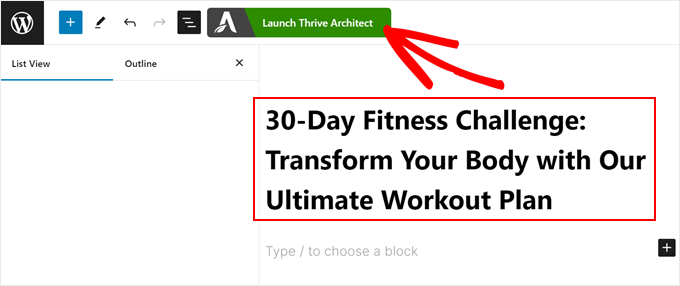
Następnie wpisz tam tytuł twojego nowego wpisu. Następnie kliknij przycisk “Launch Thrive Architect”.

Teraz możesz użyć Thrive Architect do tworzenia treści dla twojego wpisu na blogu. Działa on podobnie do edytora bloków.
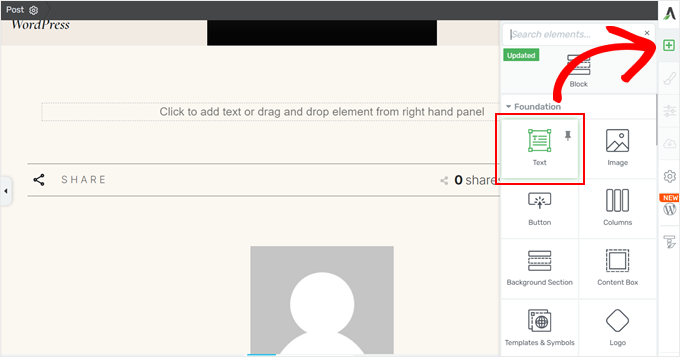
Oznacza to, że możesz po prostu kliknąć przycisk “+” i przeciągnąć i upuścić dowolny element do sekcji z napisem “Kliknij, aby dodać tekst lub przeciągnij i upuść element z prawego panelu”.
Oto przykład dodawania bloku tekstowego za pomocą edytora:

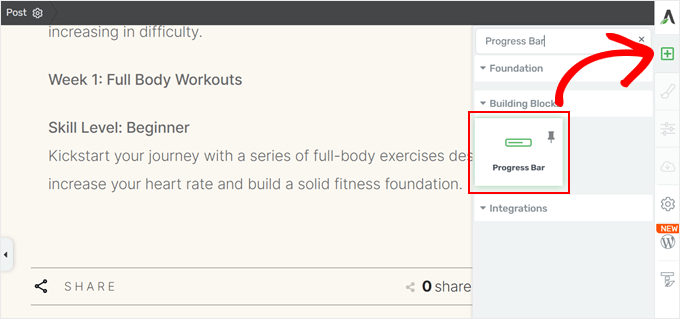
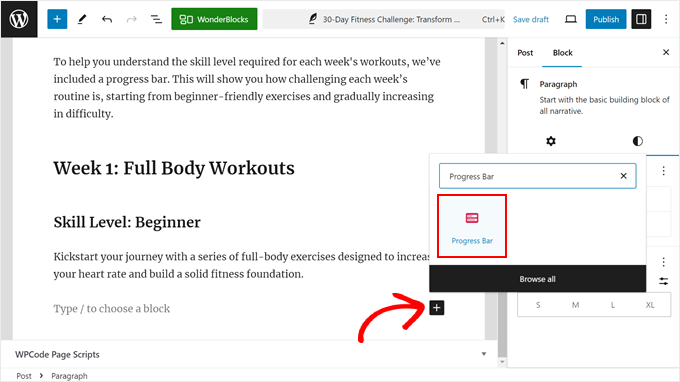
Proces dodawania paska postępu jest prawie taki sam. Wystarczy ponownie kliknąć przycisk “+” i znaleźć blok “Pasek postępu”.
Następnie wystarczy dodać go do twojego wpisu.

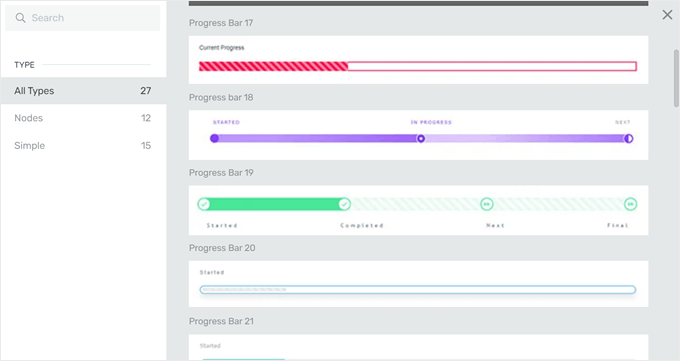
Następnie pojawi się wyskakujące okienko z prośbą o wybranie wyglądu paska postępu.
Do wyboru są dziesiątki, a w razie potrzeby zawsze można je później zmienić.

Po dokonaniu twojego wyboru, powrócisz do głównego interfejsu edytora.
Krok 3: Dostosuj pasek postępu do własnych potrzeb
Na tym etapie powinieneś zobaczyć panel boczny w lewym panelu z opcjami konfiguratora dla paska postępu.

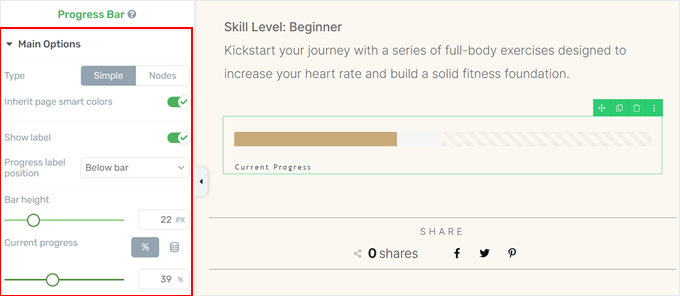
Istnieje wiele ustawień do skonfigurowania, a my omówimy główne z nich, aby pokazać, jak zmodyfikować pasek postępu.
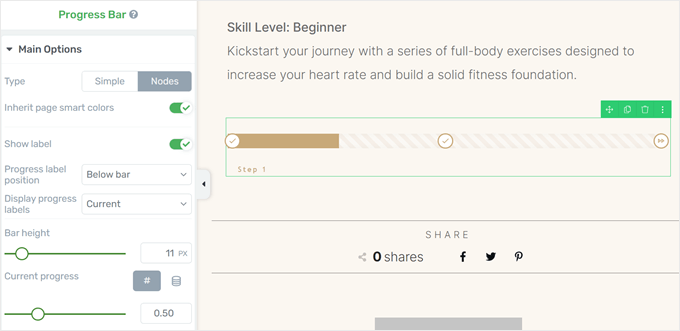
W menu opcji głównych można zmienić wygląd paska postępu z prostego na pasek z węzłami. Węzły to ikonki, które pokazują, w którym miejscu paska postępu się znajdujesz. Wybraliśmy ten rodzaj wyglądu na potrzeby przykładu.
Można również zmienić miejsce umieszczenia etykiet paska postępu, wysokość paska i obecny, aktualny poziom paska postępu.

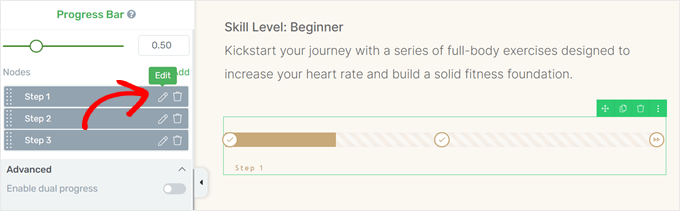
Poruszając się w dół panelu, znajdziesz opcje umożliwiające zmianę etykiet węzłów.
Aby je zmodyfikować, kliknij ikonkę ołówka “Edytuj” obok etykiety.

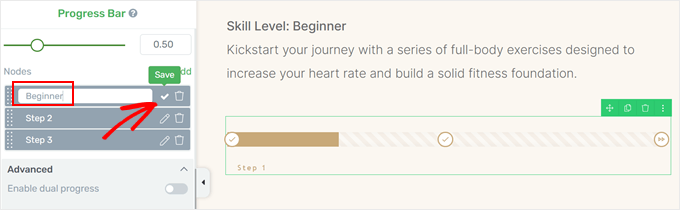
Teraz wystarczy wpisać rodzaj Twojej nowej etykiety.
Po zakończeniu kliknij ikonkę “Zapisz”.

Wspaniałe w Thrive jest to, że pozwala on na dostosowanie każdej innej części paska postępu, dzięki czemu możesz zaprojektować go tak, jak chcesz.
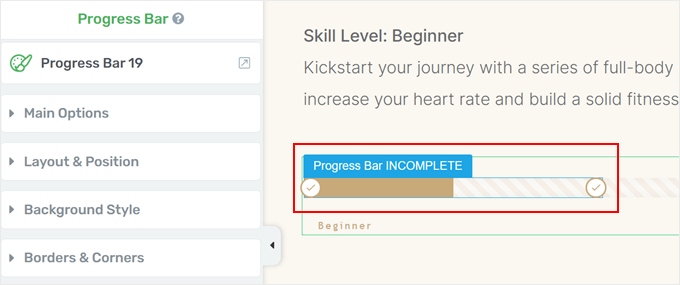
Aby zobaczyć te opcje konfiguratora w działaniu, można najechać kursorem na jeden z elementów na pasku postępu i kliknąć go.
Tutaj wybraliśmy część paska postępu, która pokazuje niekompletny postęp.

Teraz w lewym panelu bocznym pojawił się nowy zestaw opcji.
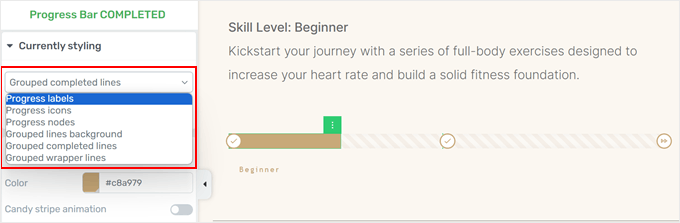
Po kliknięciu menu rozwijanego “Obecna stylizacja” u góry można zmienić określone części paska, takie jak etykiety postępu, ikonki, węzły i inne.
Zapoznaj się z każdą częścią, aby zobaczyć, co możesz dostosować do własnych potrzeb.

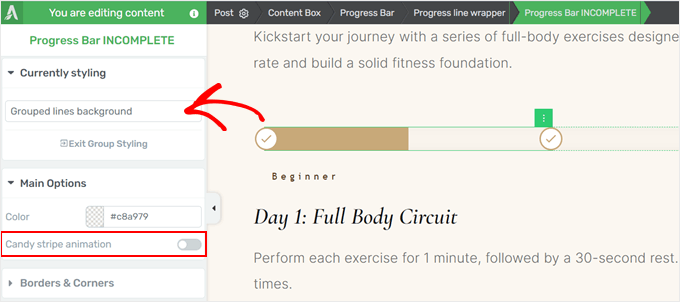
Wypróbujmy kilka przykładów. Aby wyłączyć animację “Candy Stripe” na pasku tła, wybierz opcję “Grouped lines background” w menu Currently styling.
Następnie wyłącz przycisk “Candy Stripe animation”.

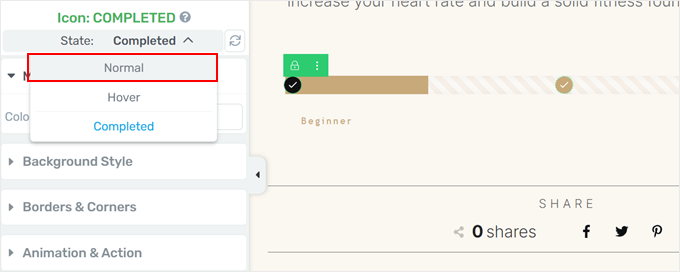
Jeśli chcesz zmienić ikonki wewnątrz węzłów postępu, przełącz się na “Ikonki postępu” w rozwijanym menu Aktualnie stylizowane.
Następnie w menu “Stan” u góry wybierz opcję “Normalny”.

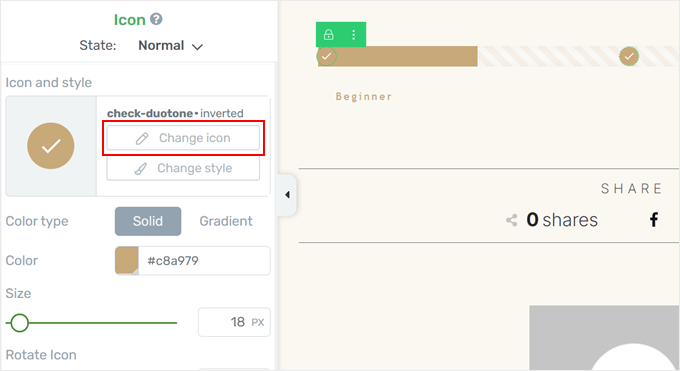
Powinieneś teraz zobaczyć kilka ustawień, które służą do zmiany ikonek paska postępu.
Tutaj kliknij “Zmień ikonkę”.

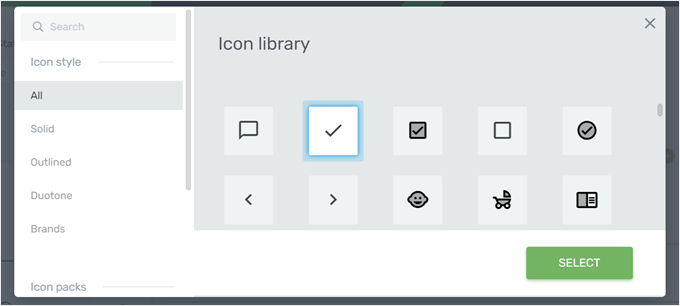
Thrive Architect posiada w swojej bibliotece wiele ikonek dla różnych branż. Mając to na uwadze, upewnij się, że wybrana ikonka jest odpowiednia dla paska postępu.
Po dokonaniu twojego wyboru, po prostu kliknij “Wybierz”.

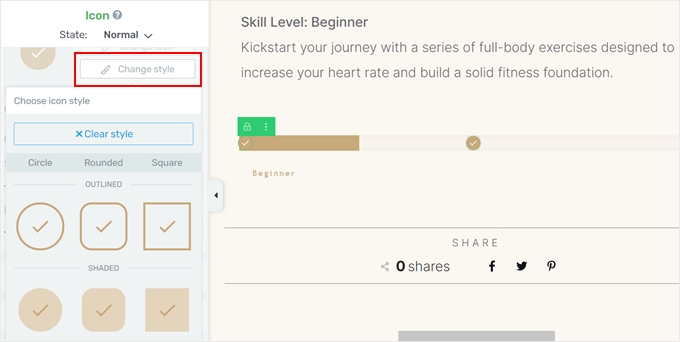
Aby zmienić styl ikonki, wystarczy kliknąć przycisk “Zmień styl”.
W tym miejscu zobaczysz kilka gotowych projektów ikonek, które możesz wybrać.

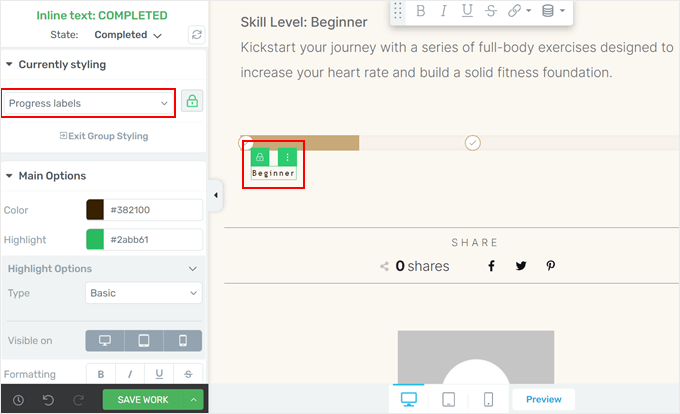
Aby zmienić wygląd etykiety postępu, przełącz się na opcję “Etykieta postępu” w menu rozwijanym Obecnie stylizacja.
Tutaj zobaczysz kilka opcji, aby dostosować kolor etykiety, podświetlenie, formatowanie itp.

Gdy będziesz zadowolony z wyglądu paska postępu, kliknij “Zapisz pracę”, aby zapisać twoje zmiany.
Upewnij się, że twój wpis na blogu jest podglądany na urządzeniach mobilnych, komputerach stacjonarnych i tabletach, aby wszystko wyglądało świetnie.
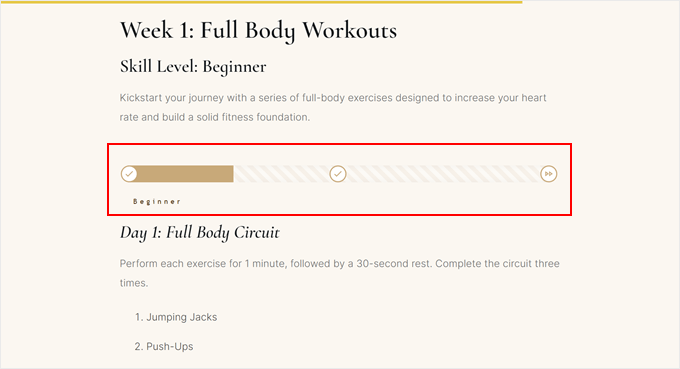
Oto jak wygląda nasza witryna demonstracyjna:

Alternatywa: Dodaj okrągły pasek postępu
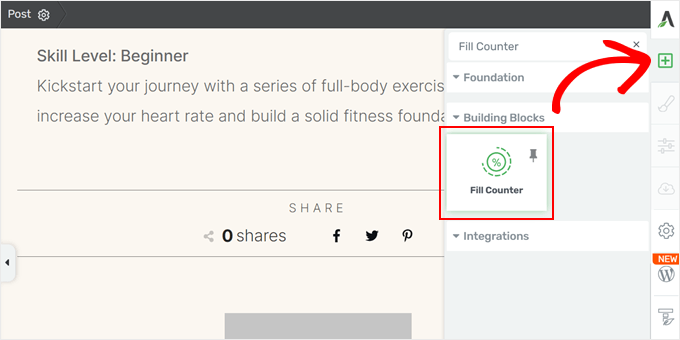
Thrive Architect posiada również inny rodzaj paska postępu w swojej kolekcji bloków, zwany licznikiem wypełnienia. Blok Fill Counter wygląda jak okrągły pasek postępu, który świetnie nadaje się do wyświetlania statystyk.
Aby go dodać, wystarczy kliknąć przycisk “+” na prawym panelu bocznym i znaleźć element “Fill Counter”. Następnie przeciągnij i upuść go w dowolnym miejscu wpisu.

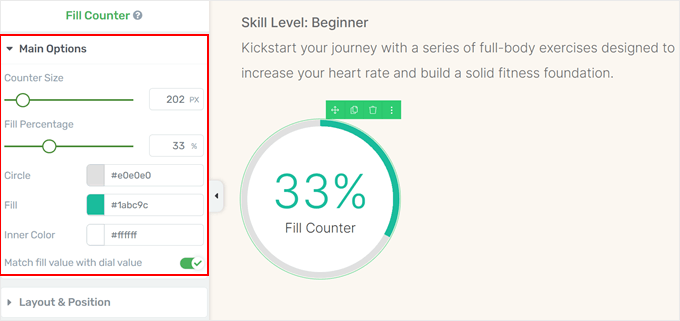
Po dodaniu go, zobaczysz kilka opcji, aby dostosować licznik wypełnienia.
Głównie można zmienić rozmiar licznika wypełnienia, procent wypełnienia, kolory i to, czy wartość procentowa powinna być zgodna z wartością prezentowaną wizualnie w liczniku.

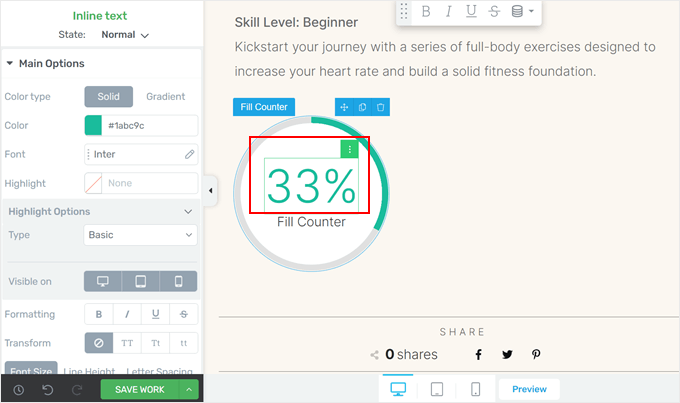
Możesz także kliknąć liczbę wewnątrz licznika wypełnienia, aby zmienić jego wygląd.
Możesz dowolnie modyfikować jej kolory, rodzaj pisma, widoczność na różnych urządzeniach i nie tylko.

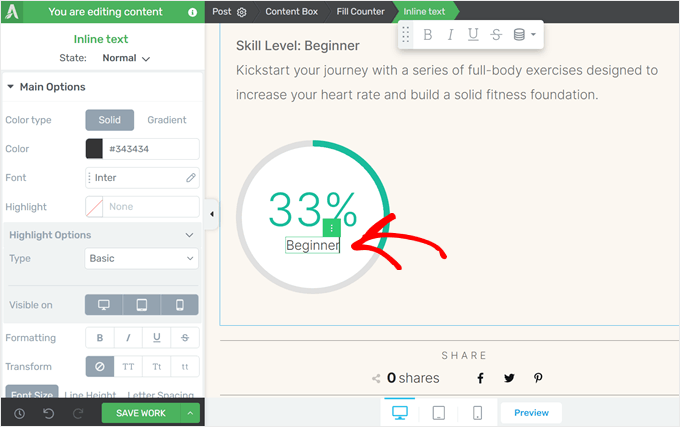
Jeśli chcesz zmienić tekst poniżej wartości procentowej, po prostu kliknij sam tekst.
Następnie można wpisać rodzaj opisu dla licznika wypełnienia.

Nie zapomnij zapisać swojej pracy, gdy skończysz.
Alternatywa: Nie jesteś fanem Thrive Architect? Kreator stron SeedProd posiada również blok paska postępu, który możesz dodać do twojego motywu lub własnych stron.
Aby uzyskać więcej informacji na temat korzystania z SeedProd, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego motywu WordPress.
Metoda 2: Użyj darmowej wtyczki paska postępu (szybko i łatwo)
Ta metoda jest najlepsza, jeśli nie chcesz korzystać z kreatora stron i po prostu potrzebujesz prostej i darmowej wtyczki paska postępu WordPress.
W tym celu użyjemy darmowej wtyczki Ultimate Blocks, która dodaje mnóstwo dodatkowych bloków Gutenberg do twojego edytora WordPress.
Wspaniałą rzeczą w tej wtyczce jest to, że blok paska postępu jest dostępny za darmo. Można jednak uaktualnić wtyczkę do wersji pro, aby uzyskać więcej bloków Gutenberg i opcji konfiguratora.
Więcej o wtyczce dowiesz się z naszej recenzji Ultimate Blocks.
Najpierw zainstaluj i włącz wtyczkę WordPress na swojej witrynie internetowej. Po zakończeniu możesz otworzyć edytor bloków, aby utworzyć nowy wpis lub edytować istniejący.
Teraz kliknij przycisk “+” w dowolnym miejscu na stronie i wybierz blok “Pasek postępu”.

Z powodzeniem dodałeś blok paska postępu do twojego wpisu. Dostosujmy ten element projektu WordPress do twoich potrzeb.
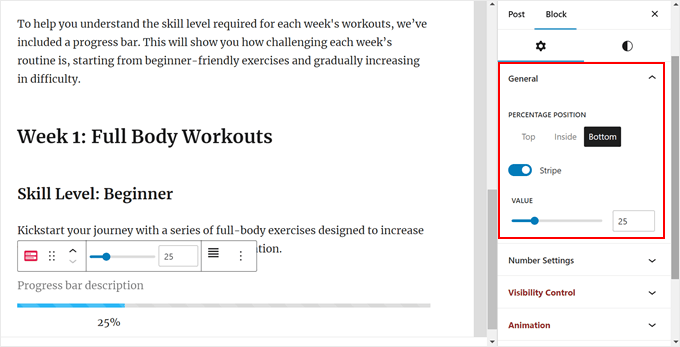
Jeśli spojrzysz na panel boczny ustawień bloku po prawej stronie, zobaczysz kilka opcji dostosuj. Na karcie “Ogólne” można zmienić procentową pozycję paska postępu z górnej na wewnętrzną lub dolną.
Można również wyłączyć lub włączyć wzór “Stripe” i zmienić wartość dla obecnego, aktualnego postępu.

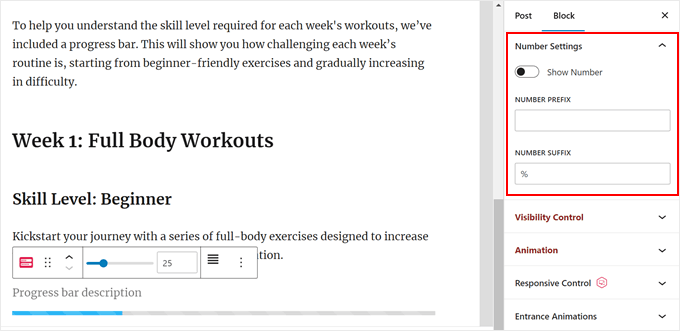
Następnie można dostosować ustawienia numeru.
Tutaj zdecydowaliśmy się nie pokazywać liczby procentowej, ponieważ nie uważamy jej za przydatną w naszym przykładzie.
Jeśli jednak zdecydujesz się go pokazać, możesz zmienić prefiks liczby (symbol, który pojawia się przed liczbą, jak znak minus) i sufiks liczby (symbol, który pojawia się po liczbie, jak znak waluty).

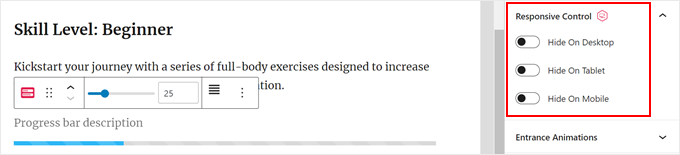
Następny w kolejności jest Responsive Control.
Ponieważ paski postępu mogą zajmować trochę miejsca w twoim wpisie, możesz chcieć je ukryć, gdy wpis zostanie zobaczony na mniejszym ekranie, na przykład na tablecie lub urządzeniu mobilnym.

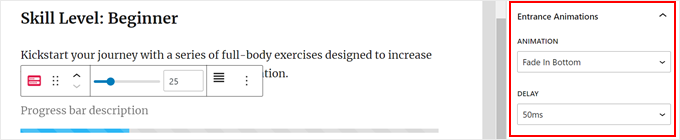
Chcesz uczynić pasek postępu bardziej interaktywnym? Rozważ dodanie animacji wejścia. Po włączeniu tej funkcji pasek postępu będzie wyświetlany z animowanym efektem, gdy widz przewinie go w dół.
Możesz także wybrać styl animacji i ustawić okres opóźnienia, aby pasek postępu pojawił się w odpowiednim momencie.

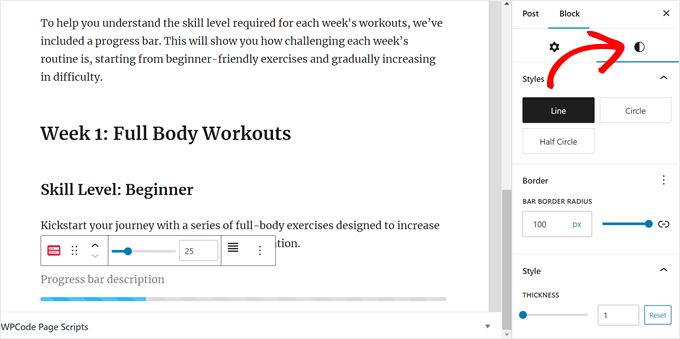
Przejdźmy do karty “Styl”, gdzie można dostosować wygląd paska postępu.
W górnej części można zmienić wygląd paska postępu z linii na okrąg lub półokrąg. Możesz także dodać promień obramowania do projektu paska, aby wyglądał bardziej okrągły niż prostokątny i ostry.

Tutaj zdecydowaliśmy się pozostać przy liniowym pasku postępu.
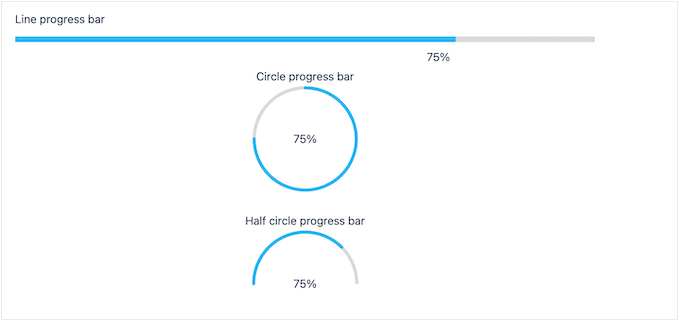
Ale tak wyglądają paski postępu w kształcie okręgu i półokręgu:

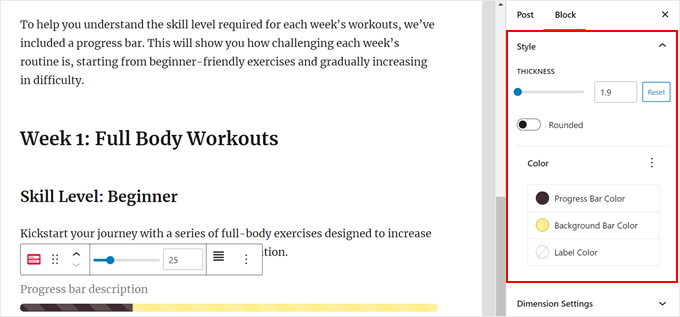
Przewijając w dół, można zmienić grubość paska postępu, aby jeszcze bardziej się wyróżniał.
Możesz również zmienić kolor paska postępu, paska tła i etykiety paska postępu, aby dopasować je do wyglądu twojej witryny internetowej.

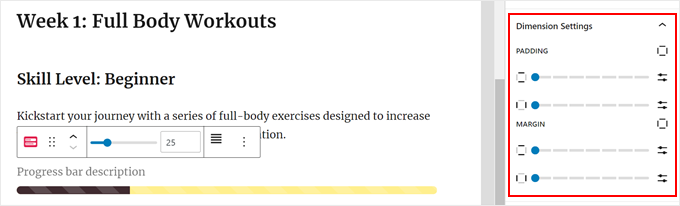
Kolejnym elementem, który można zmienić, jest dopełnienie i margines paska postępu.
Oba ustawienia zasadniczo kontrolują odstępy między paskiem postępu a innymi otaczającymi go blokami.
Możesz zwiększyć wartość dla obu, jeśli nie chcesz, aby pasek postępu znajdował się zbyt blisko innych bloków powyżej lub poniżej.

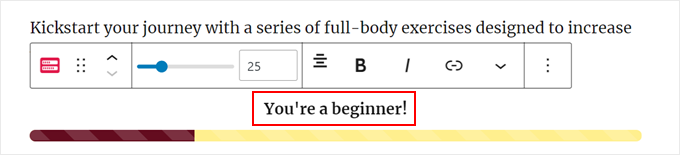
Następnie możesz dodać etykietę lub opis do paska postępu, aby czytelnicy mogli uzyskać więcej kontekstu z wizualizacji.
W górnej części paska postępu wpisz rodzaj tekstu. Możesz także zmienić wyrównanie i styl tekstu, korzystając z ustawień na pasku narzędzi bloku.

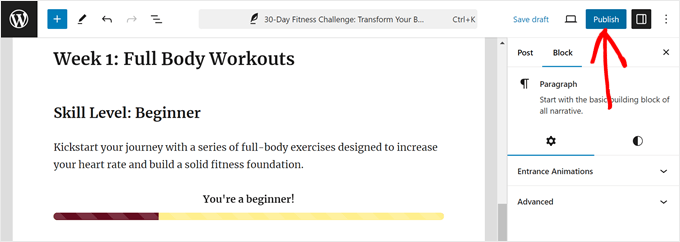
Gdy będziesz zadowolony z wyglądu paska postępu, po prostu kliknij “Opublikuj” lub “Aktualizuj” w edytorze bloków.
Warto również zobaczyć wpis na telefonie komórkowym, komputerze stacjonarnym i tablecie, aby upewnić się, że pasek postępu wygląda prawidłowo na wszystkich urządzeniach.

To wszystko! Udało ci się dodać pasek postępu do twoich wpisów na WordPressie.
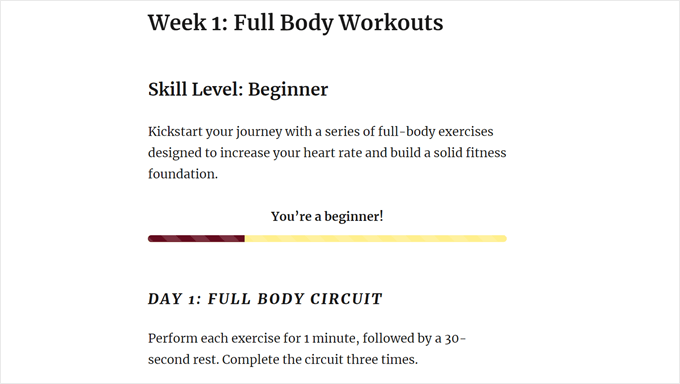
Oto jak wygląda pasek postępu na naszej demonstracyjnej witrynie internetowej:

Dodatkowe elementy projektu dla twojej witryny WordPress
Chcesz dodać inne elementy wizualne do twojej witryny internetowej WordPress? Zapoznaj się z poniższymi artykułami:
- Jak dodać kapitaliki w wpisach na WordPressie?
- Jak dodać widżet odliczający czas w WordPress?
- Jak utworzyć przewijany pasek aktualności w WordPress?
- Jak dodać animowane tło w WordPress?
- Jak wyświetlić animację zliczania liczb w WordPress?
- Sposoby na wprowadzenie efektów Halloween na twoją witrynę WordPress
- Jak dodać rotujące referencje w WordPress?
- Jak dodać pola funkcji z ikonkami w WordPressie?
- Jak dodać film z YouTube jako tło w trybie pełnoekranowym w WordPress?
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać pasek postępu do twoich wpisów WordPress. Zachęcamy również do zapoznania się z naszym wyborem najlepszych kreatorów motywów WordPress oraz przewodnikiem na temat edycji witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.