Czasami czytelnicy chcą wydrukować artykuły do wglądu, ale motywy WordPress nie zawsze są przeznaczone do drukowania.
Domyślnie większość motywów zawiera niepotrzebne elementy, takie jak grafika, panele boczne i reklamy – przez co drukowane strony wyglądają na zagracone, a co gorsza, są bardzo marnotrawne, jeśli chodzi o tusz do drukarek.
Na szczęście można to poprawić, dodając opcję przyjazną dla drukarki do twoich wpisów WordPress. Dzięki temu czytelnicy wydrukują tylko te treści, których potrzebują.
W tym artykule pokażemy, jak skonfigurować opcję przyjazną dla drukarki dla twoich wpisów w WordPress. Dzięki temu twoje wpisy będą wyglądać czysto i profesjonalnie po wydrukowaniu! 💡

Dlaczego warto dodać opcję przyjazną dla drukarki do twoich wpisów na WordPressie?
Drukowanie bezpośrednio z bloga WordPress często przynosi nieoczekiwane rezultaty, takie jak drukowanie całego układu zamiast tylko treści wpisu. Prawdopodobnie otrzymają każdy obrazek, panel boczny, nagłówek i menu.
Wygląda to nieatrakcyjnie, marnuje papier i atrament oraz jest trudne do odczytania.
Na szczęście nie zawsze tak się dzieje.
Niektóre motywy WordPress są dostarczane z oddzielnym arkuszem stylów CSS do drukowania, który drukuje tylko treść żądaną przez użytkownika.
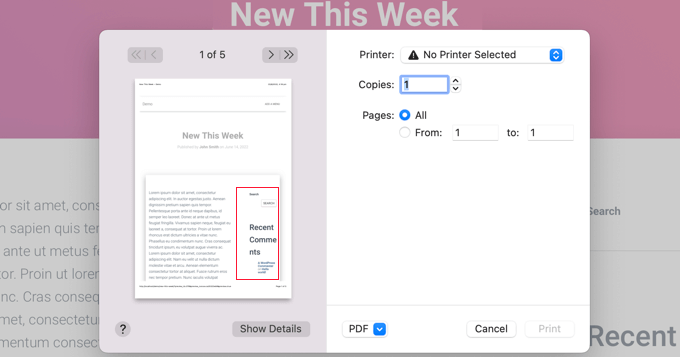
Możesz zobaczyć podgląd wydruku, naciskając CTRL+P w systemie Windows lub Command+P w systemie Mac, aby sprawdzić, jak twoja witryna WordPress wygląda po wydrukowaniu.

Jeśli podgląd wydruku pokazuje nagłówek, stopkę i panel boczny twojej witryny internetowej, możesz dodać opcję przyjazną dla drukarek do swojej witryny WordPress.
Spowoduje to dodanie ikonki drukowania na ekranie, która poinformuje użytkowników, że mogą uzyskać atrakcyjny, czytelny wydruk twoich treści.
Zobaczmy, jak dodać opcję przyjazną dla drukarki do twoich wpisów WordPress.
Jak dodać opcję przyjazną dla drukarki do twoich wpisów na WordPressie?
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Print, PDF, Email by PrintFriendly. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, ikonki “Drukuj” i “PDF” będą automatycznie dodawane na dole każdego wpisu i strony w twojej witrynie internetowej. Spowoduje to utworzenie atrakcyjnego wydruku lub wersji PDF treści, którą zobaczysz.
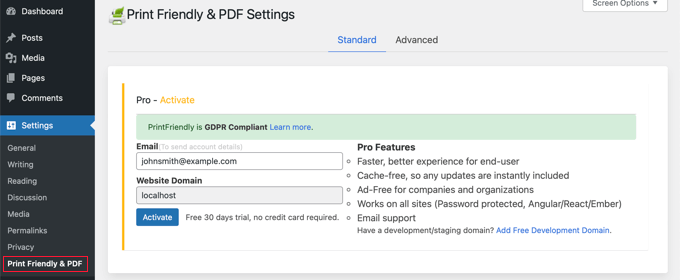
Możesz dostosować wtyczkę, przechodząc do Ustawienia ” Przyjazny dla druku i PDF z twojego kokpitu WordPress.
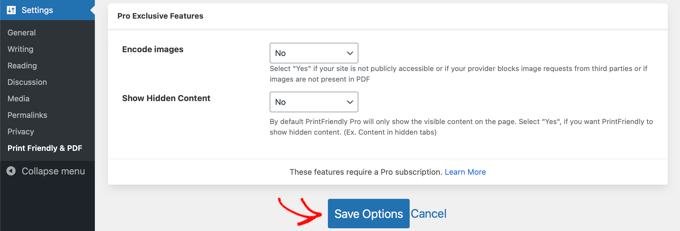
W górnej części strony użytkownicy płacący za funkcje Pro mogą włączać swoje konta. Aby korzystać z darmowej wersji, wystarczy przewinąć tę sekcję.

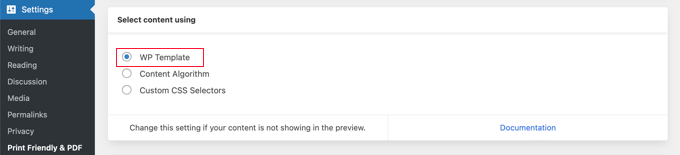
Po przejściu do sekcji “Wybierz treść za pomocą” należy pozostawić wybraną domyślną opcję “Szablon WP”.
Jeśli zauważysz, że ikonki “Drukuj” i “PDF” nie są wyświetlane na twojej witrynie internetowej WordPress, powinieneś wrócić i wypróbować jedną z pozostałych opcji.

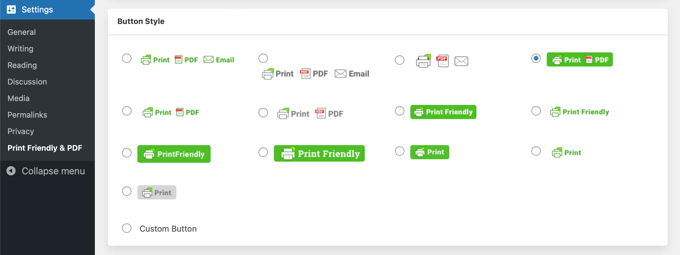
Następnie możesz wybrać styl przycisku, który będzie wyświetlany na twojej witrynie internetowej. Są one dostępne z różnymi etykietami i opcjami kolorystycznymi. Niektóre style zawierają przyciski dla plików PDF i e-mail, ale opcje te będą oferowane podczas podglądu strony bez względu na wybrany styl.
Być może będziesz musiał poeksperymentować z kilkoma stylami przycisków, aby znaleźć taki, który najlepiej wygląda na twojej witrynie.

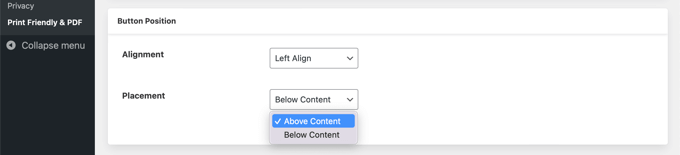
To samo dotyczy miejsca umieszczenia przycisku. Możesz umieścić przycisk nad lub pod twoją treścią i wyrównać go do lewej, prawej lub środka, lub nie mieć wyrównania.
Może być konieczne wypróbowanie kilku opcji wyrównania, aby znaleźć tę, która wygląda najlepiej.

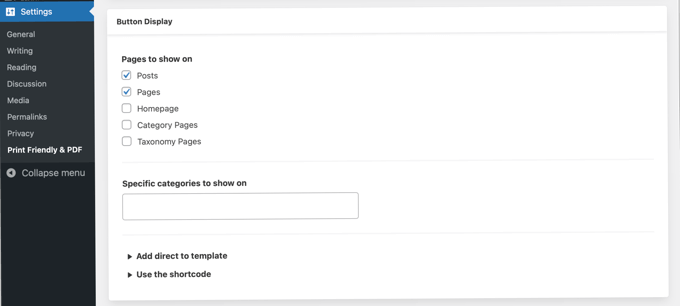
W następnej sekcji wybierasz miejsce wyświetlania przycisku drukowania na twojej witrynie internetowej.
Domyślnie będzie on wyświetlany na wszystkich wpisach i stronach. Istnieją jednak również pola wyboru dla strony głównej, stron kategorii i stron taksonomii.

Przycisk drukowania można wyświetlić tylko dla określonych kategorii, wpisz je w polu “Określone kategorie do wyświetlenia”. Wystarczy kliknąć to pole, a następnie wybrać żądane kategorie z rozwijanego menu.
Zaawansowani użytkownicy mogą również dodać przycisk bezpośrednio do szablonu motywu za pomocą fragmentu kodu lub dodać krótki kod w dowolnym miejscu wpisu, strony lub obszaru gotowego na widżet.
Nie zapomnij kliknąć “Zapisz opcje” na dole, aby zapisać twoje zmiany.

Użytkownik może teraz przejść na twoją witrynę internetową, aby zobaczyć twoją ikonkę druku w działaniu.
Oto jak to wygląda na naszej demonstracyjnej witrynie internetowej:

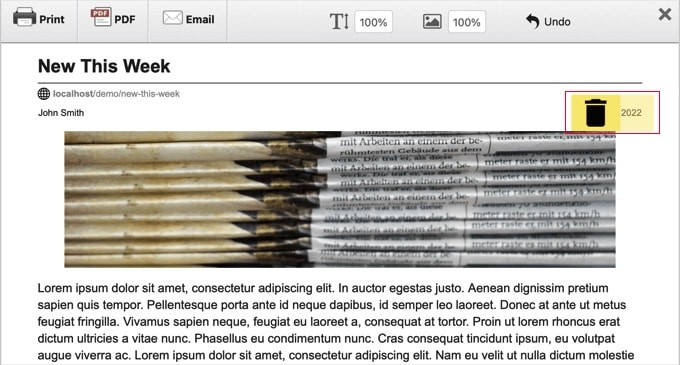
Po kliknięciu przycisku “Drukuj” pojawi się strona podglądu, która pokazuje dokładnie, jak strona będzie wyglądać po wydrukowaniu.
Nie jest to jednak zwykła strona podglądu . Możesz również usuwać treści, których nie chcesz drukować.
Na przykład po najechaniu twoim kursorem myszy na datę pojawi się ikonka kosza. Jej kliknięcie usuwa datę z podglądu. W ten sam sposób można usuwać obrazki i inne elementy, których nie chcemy drukować.

Kiedy będziesz gotowy, po prostu kliknij ikonkę “Drukuj”, aby wydrukować stronę.
Alternatywnie można kliknąć przycisk “PDF”, aby pobrać wersję PDF strony lub przycisk “E-mail”, aby wysłać plik PDF pocztą elektroniczną.
Wskazówka bonusowa: Więcej hacków na bloga
Dodanie ikonki drukowania do twoich wpisów na blogu to tylko jeden ze sposobów na ułatwienie pracy czytelnikom. Jest też kilka innych fajnych sztuczek, które można wypróbować.
Można na przykład dodać przycisk “Wczytywanie kolejnych wpisów”. Pozwala to odwiedzającym przewijać twoje treści bez opuszczania strony, co pomaga utrzymać ich zaangażowanie.
Możesz również pokazać twoje nadchodzące zaplanowane wpisy. Poinformowanie czytelników o tym, co będzie dalej, może wzbudzić w nich ekscytację twoją przyszłą treścią.

Wreszcie, możesz dodać etykietki do twoich wpisów i stron. Dają one dodatkowe informacje, gdy ktoś najedzie kursorem na słowo lub frazę, zapewniając przejrzystość bez zaśmiecania strony.
Więcej poradników można znaleźć w naszym przewodniku na temat zakładania bloga.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać opcję przyjazną dla drukarki do twoich wpisów WordPress. W następnej kolejności możesz również dowiedzieć się , jak wyświetlać powiązane wpisy lub jak wyświetlać najczęściej komentowane wpisy w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.