Czy zauważyłeś kiedyś tę wirującą ikonkę lub animację, która pojawia się podczas wczytywania witryny internetowej? To animacja preloadera i jest to przydatne narzędzie, którego możesz używać w swoich projektach WordPress.
Preloadery służą prawdziwemu celowi. Na witrynach o dużej zawartości utrzymują zaangażowanie odwiedzających podczas tych kluczowych sekund wczytywania, co może zmniejszyć współczynnik odrzuceń. A w przypadku witryn biznesowych, markowy preloader może nawet dodać profesjonalnego charakteru.
Jeśli myślisz, że brzmi to skomplikowanie, nie martw się. Opracowaliśmy 2 metody dodawania animacji preloadera WordPress, odpowiednie dla użytkowników na wszystkich poziomach umiejętności.

Dlaczego warto dodać animację Preloadera w WordPress?
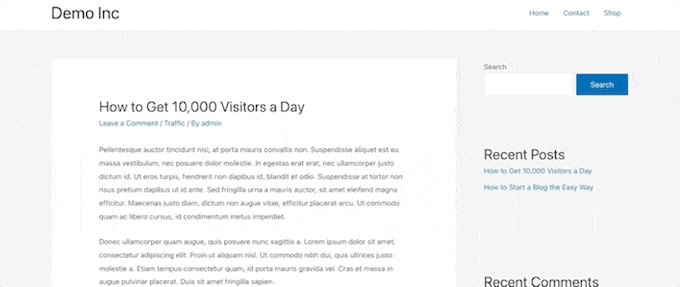
Preloader lub page loader to animacja widoczna podczas oczekiwania na wczytywanie strony. Informuje ona użytkowników, że strona jest jeszcze przygotowywana i prosi ich o cierpliwe oczekiwanie. Po zakończeniu wczytywania, preloader znika, a użytkownik może normalnie zobaczyć stronę.
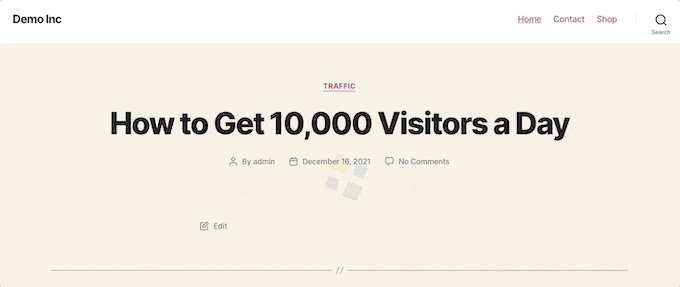
Oto przykład tego elementu projektu WordPress:

Jednym ze scenariuszy, w których warto dodać animację ładowania, jest sytuacja, w której twoja strona zawiera wiele dużych obrazków lub osadzanych filmów. W takim przypadku czas wczytywania twojej strony będzie dłuższy niż zwykle, a ty chcesz, aby użytkownicy pozostali na niej wystarczająco długo, aby strona pojawiła się w całości.
Jeśli twoja strona nie zawiera wielu ciężkich elementów, lepiej skupić się na poprawie szybkości i wydajności witryny internetowej. Możesz również chcieć przejść na lepszego dostawcę hostingu WordPress.
Mając to na uwadze, przyjrzyjmy się, jak można łatwo dodać animację wczytywania strony do twojej witryny internetowej WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Zbyt zajęty, aby stworzyć twoją witrynę internetową WordPress? Pozwól naszemu doświadczonemu zespołowi projektantów WordPress zbudować Twoją wymarzoną witrynę od podstaw – zajmując się wszystkim, od własnego projektu po optymalizację wydajności, abyś mógł skupić się na swoim biznesie.
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Jak dodać prostą animację wczytywania za pomocą WP Smart Preloader?
Jednym z łatwych sposobów na dodanie animacji ładowania wstępnego w WordPress jest użycie WP Smart Preloader.
Spośród 2 wtyczek, które przedstawiamy w tym przewodniku, ta jest najprostszą wersją. Dzieje się tak, ponieważ ma 6 wbudowanych animacji preloadera WordPress, których możesz użyć i nie musisz konfigurować wielu ustawień, aby włączyć animację.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WP Smart Preloader. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
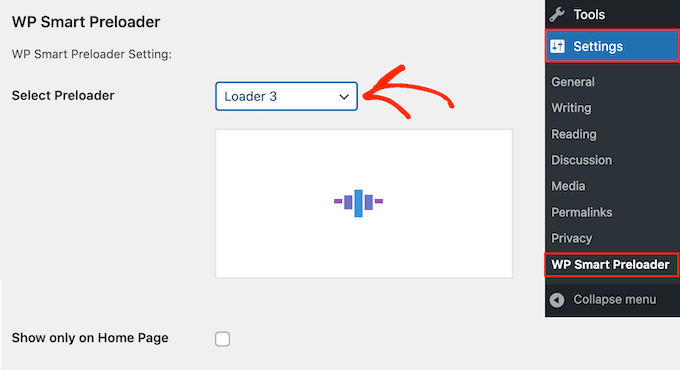
Po włączaniu przejdź do Ustawienia ” WP Smart Preloader, a następnie otwórz menu rozwijane “Smart Preloader”. To pokazuje wszystkie różne animacje, których możesz użyć.

Wtyczka wyświetli podgląd twojej wybranej animacji, dzięki czemu możesz wybrać różne preloadery, aby zobaczyć, który najbardziej ci się podoba.
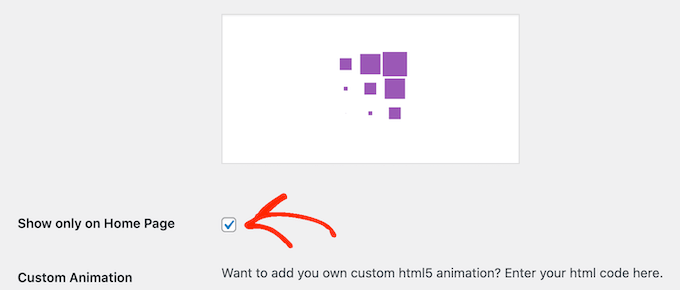
Domyślnie animacja pojawi się na całej twojej witrynie internetowej WordPress, ale jeśli wolisz, możesz użyć jej tylko na stronie głównej. Wystarczy zaznaczyć pole “Pokaż tylko na stronie głównej”.

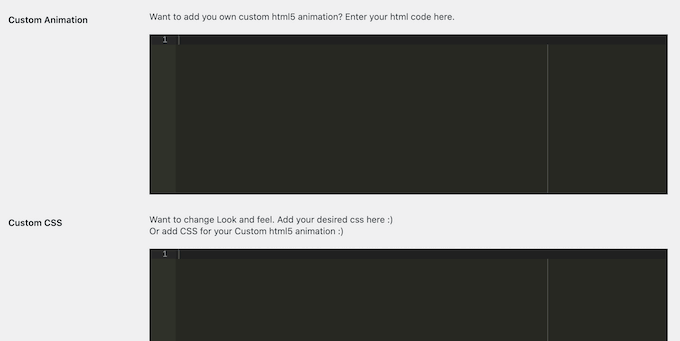
Jeśli chcesz stworzyć własną animację CSS, po prostu wpisz swój kod w polu “Custom CSS”.
Inną opcją jest utworzenie własnej animacji HTML5 poprzez dodanie kodu do pola “Animacja własna”.

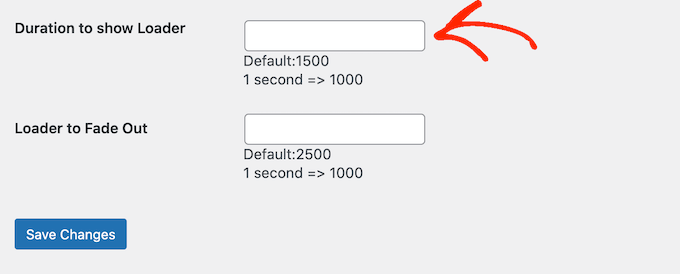
Po wybraniu animacji przewiń do sekcji “Czas trwania ładowania”. Tutaj możesz zmienić czas odtwarzania preloadera.
Opcja domyślna to 1500 milisekund lub 1,5 sekundy. Powinno to działać dobrze dla większości witryn, ale możesz wpisać inny rodzaj liczby, jeśli chcesz.

Domyślnie całkowite wygaszenie animacji trwa 2500 milisekund lub 2,5 sekundy. Aby to zmienić, wystarczy wpisać większą lub mniejszą liczbę w polu “Loader to Fade Out”.
Kiedy będziesz zadowolony z konfiguracji preloadera, kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz przejść na twój blog WordPress lub witrynę internetową, aby zobaczyć preloader w działaniu.

Jak dodać konfigurowalną animację wczytywania za pomocą Safelayout Cute Preloader?
Pierwsza wtyczka zdecydowanie ułatwia dodawanie animacji wczytywania w WordPressie. Nie jest to jednak najbardziej konfigurowalna opcja.
Jeśli chcesz dodać swój własny spin do animacji wczytywania WordPressa lub nawet dostosować wygląd, aby pasował do twojej marki, możesz sprawdzić Safelayout Cute Preloader.
Aby użyć Safelayout Cute Preloader, zainstaluj wtyczkę WordPress w twoim obszarze administracyjnym. Po włączeniu wtyczki przejdź do Ustawienia ” Safelayout Preloader.
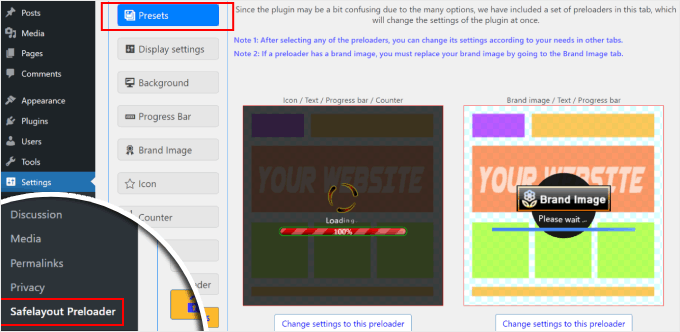
Pierwsza karta, którą zobaczysz, nosi nazwę “Presets”. Tutaj możesz wybrać gotowy projekt preloadera dla twojej witryny internetowej.

Jeśli spodoba ci się jeden z projektów, możesz kliknąć przycisk “Zmień ustawienia tego preloadera” pod szablonem.
Stamtąd możesz dostosować preloader za pomocą innych dostępnych opcji projektowych, które ci pokażemy.
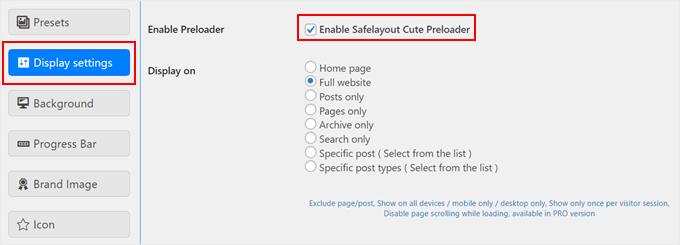
W przeciwnym razie możesz pominąć ten krok i przejść do następnej karty, czyli “Ustawienia wyświetlania”.

Tutaj możesz wybrać miejsce wyświetlania animacji preloadera.
Upewnij się, że zaznaczone jest pole “Włącz Safelayout Cute Preloader”, aby wtyczka działała.
W ustawieniach “Wyświetl na” można wybrać dowolną z opcji lokalizacji. Na potrzeby przykładu wybierzemy opcję “Pełna witryna internetowa”.
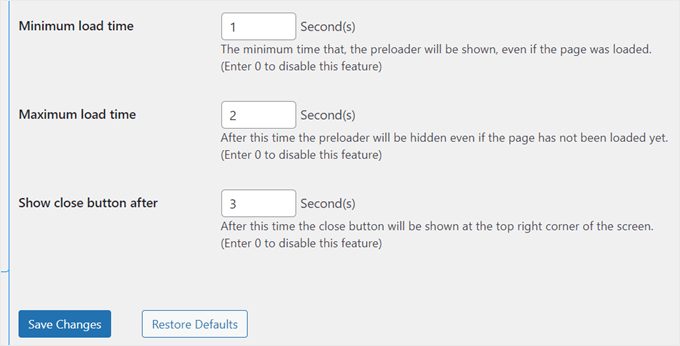
Jeśli przewiniesz w dół, możesz zmienić czas trwania animacji preloadera.

Minimalny czas wczytywania oznacza, jak długo animacja preloadera będzie wyświetlana nawet po zakończeniu wczytywania strony.
Z drugiej strony, maksymalny czas ładowania to sekunda, po której animacja powinna zniknąć, jeśli wczytywanie strony trwa dłużej niż oczekiwano.
Można również wybrać wyświetlanie przycisku “Zamknij” po upływie określonej liczby sekund od wyświetlenia preloadera.
Po wprowadzeniu twoich zmian, po prostu kliknij “Zapisz zmiany”.
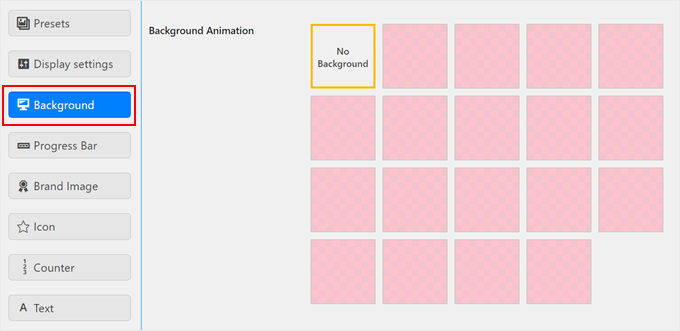
Następnie przejdźmy do karty “Tło”.

U góry można wybrać animację tła. Każde pole pokazuje, jak animowany efekt będzie wyglądał na twojej witrynie później.
Jeśli nie chcesz wybierać żadnego z nich, po prostu wybierz “Brak tła”.
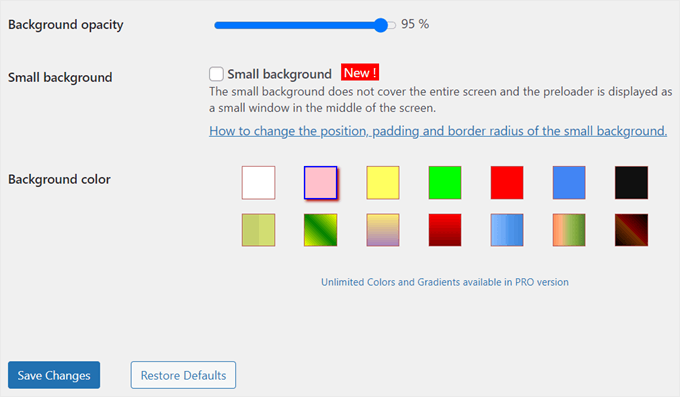
Przechodząc w dół, można wybrać krycie koloru tła, zmienić tło pełnoekranowe na małe tło i wybrać kolor tła.

Kiedy będziesz zadowolony z twoich wyborów, po prostu kliknij “Zapisz zmiany”.
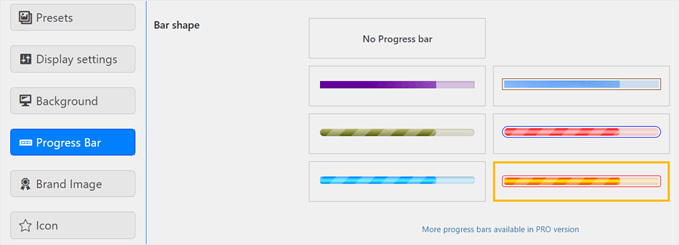
Następne ustawienie to “Pasek postępu”.

W tym miejscu możesz opcjonalnie wybrać kształt paska postępu, który będzie wyświetlany na twojej animacji preloadera. Jest to dobra funkcja projektowa, która daje odwiedzającym wrażenie, że strona jest wczytywana.
Można również wybrać opcję “Brak paska postępu”.
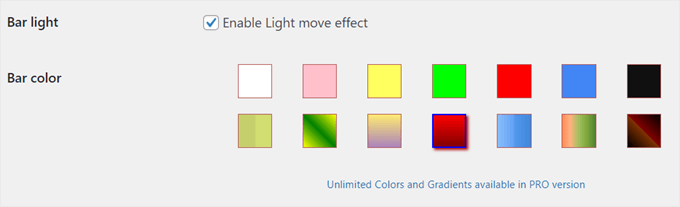
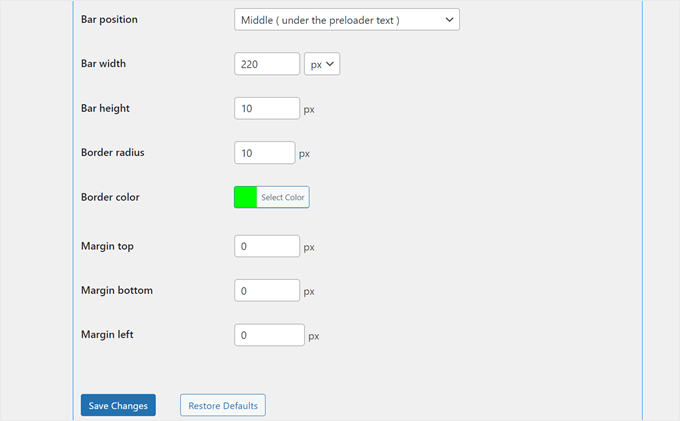
Podczas przewijania w dół można zmienić kolor paska postępu.

Następnie można zmodyfikować położenie, szerokość, promień obramowania, kolor obramowania i marginesy paska postępu.
Pamiętaj, aby kliknąć przycisk “Zapisz zmiany” przed przejściem do następnego kroku.

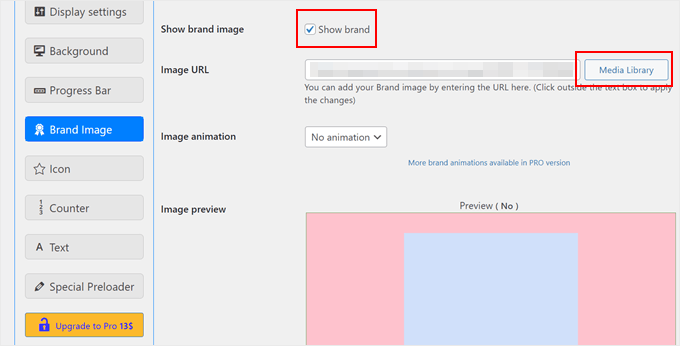
Po wykonaniu tej czynności przejdź do karty “Obrazek marki”.
W tym miejscu możesz dodać logo do swojej animacji preloadera. Aby to zrobić, wystarczy zaznaczyć pole “Pokaż markę” i wybrać twój obrazek logo, klikając przycisk “Biblioteka multimediów”.
W razie potrzeby można również dodać animowany efekt.

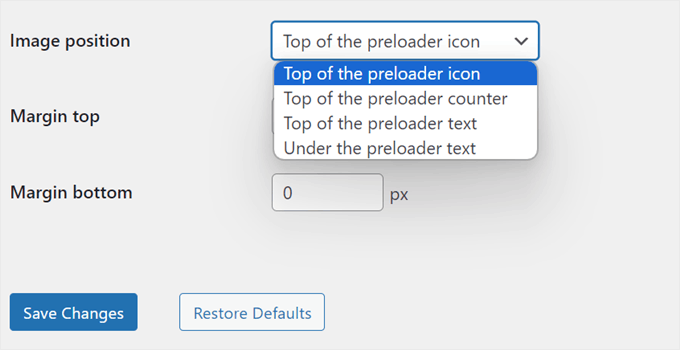
Po wykonaniu tej czynności można zmienić położenie obrazka logo.
Dostępne są 4 opcje: nad ikonką preloadera, nad licznikiem preloadera, nad tekstem preloadera lub pod tekstem. Jeśli nie jesteś pewien, co to jest, nie martw się, porozmawiamy o nich za chwilę.

Można również zmienić górne i dolne marginesy obrazka logo, aby nie wyglądał zbyt blisko innych elementów preloadera. Ale w naszym przypadku zostawimy to tak, jak jest.
Po skonfigurowaniu kliknij “Zapisz zmiany”.

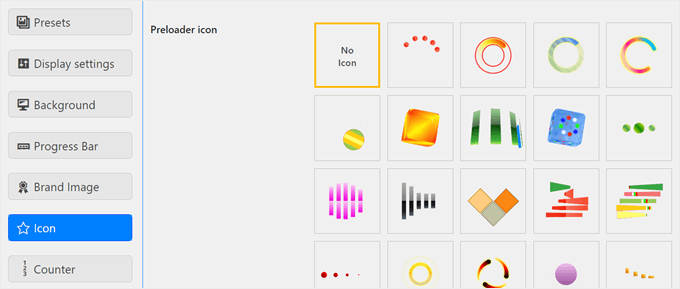
Przejdźmy teraz do ustawień ikonki.
W tym miejscu można wyświetlić animowany obrazek, który zwykle pojawia się w preloaderze, np. okrągły pasek postępu.
Jeśli korzystasz już z paska postępu i uważasz, że użycie ikonki może być zbyt dużym obciążeniem, możesz po prostu wybrać opcję “Bez ikonki”.

Ale jeśli wybierzesz ikonkę, masz również możliwość dostosowania jej wyglądu.
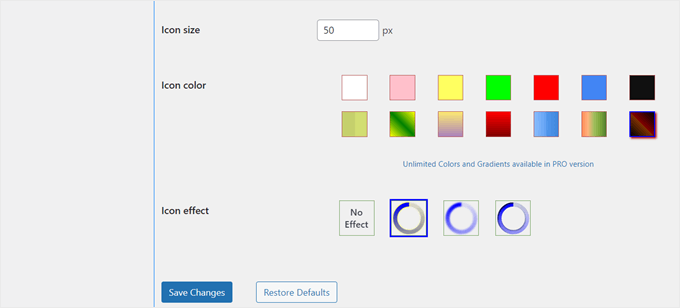
Można zmienić rozmiar, kolor i efekt animacji.
Kiedy będziesz zadowolony z wyglądu ikonki, kliknij “Zapisz zmiany”.

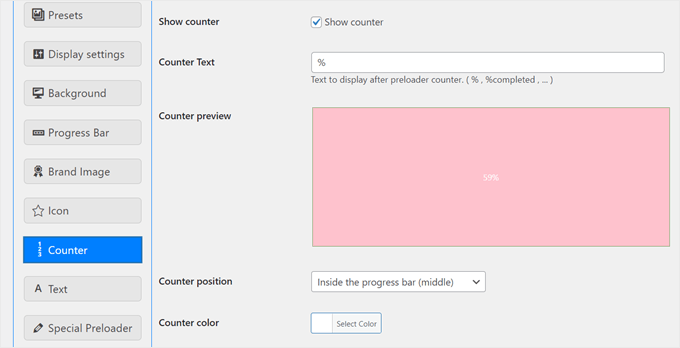
Następnym ustawieniem do skonfigurowania jest “Licznik”. Spowoduje to wyświetlenie numerowanego licznika (od 0% do 100%) wskazującego postęp wczytywania. Funkcję tę można wyłączyć lub włączyć.
Dodatkowo, w razie potrzeby można zmienić tekst licznika wyświetlany po liczbie.

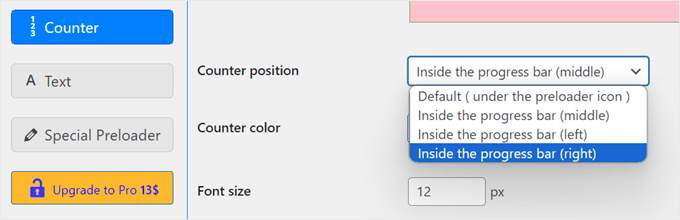
Kolejną rzeczą, którą można zmienić, jest miejsce wyświetlania licznika.
Dostępne są 4 opcje: pod ikonką preloadera, na środku paska postępu, po lewej stronie paska postępu i po prawej stronie paska postępu.

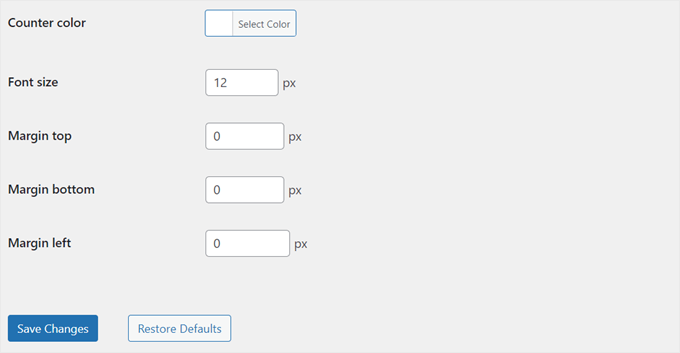
Przechodząc w dół, można zmienić kolor licznika, wielkość litery i marginesy.
Następnie wystarczy kliknąć przycisk “Zapisz zmiany”.

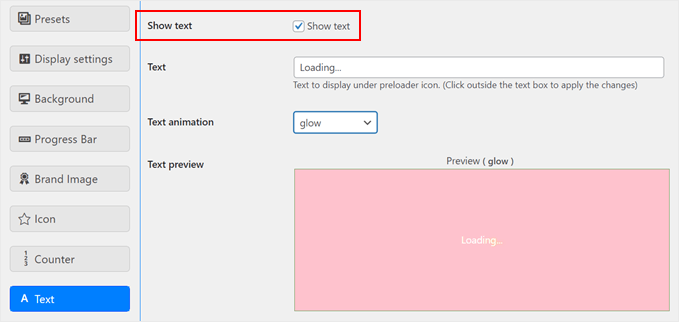
Na koniec możesz dodać i zmienić tekst preloadera. Aby to zrobić, upewnij się, że pole “Pokaż tekst” jest zaznaczone.
Domyślnie preloader wyświetla tekst “Wczytywanie…”, ale można być bardziej kreatywnym.
Możesz także dodać animowany efekt, aby jeszcze bardziej wyróżnić tekst.

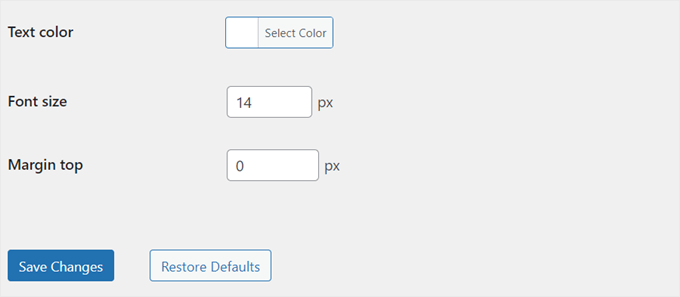
Podczas przewijania w dół można zmienić kolor tekstu, wielkość litery i górny margines.
Po zakończeniu kliknij przycisk “Zapisz zmiany”.

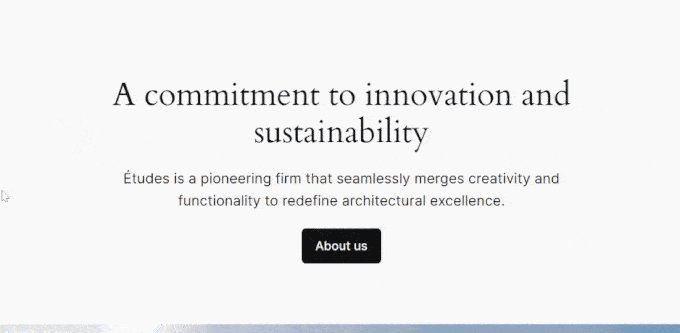
I to wszystko! Twoja animacja preloadera powinna teraz pojawić się w oparciu o twoją konfigurację. Możesz zobaczyć swoją witrynę na telefonie komórkowym, komputerze lub tablecie, aby zobaczyć ją w działaniu.
Oto jak wygląda nasz:

Więcej sztuczek WordPress, aby zaangażować odwiedzających twoją witrynę internetową
Dodanie animacji preloadera to tylko jeden z wielu sposobów na ulepszenie twojej witryny WordPress. Jeśli szukasz bardziej kreatywnych pomysłów, aby przyciągnąć twoją publiczność, mamy dla ciebie wszystko:
- Jak dodać efekt paralaksy do dowolnego motywu WordPress – Stwórz głębię i wizualne zainteresowanie dzięki tej technice iluzji przewijania.
- How to Add Falling Snowflakes in Your WordPress Blog – Zachwyć odwiedzających Twoją witrynę odrobiną zimowej magii.
- Jak łatwo dodać tryb ciemny do twojej witryny internetowej WordPress – zaoferuj wygodniejsze przeglądanie dzięki tej popularnej funkcji.
- Sposoby na wprowadzenie efektów Halloween na twoją witrynę WordPress – Upiorź swoją witrynę dzięki tym zabawnym i świątecznym sztuczkom na Halloween.
- Jak dodać animowane tło w WordPressie – Wyróżnij się dzięki przyciągającym wzrok ruchomym tłom.
- Jak dodać film z YouTube jako pełnoekranowe tło w WordPress – Stwórz potężne pierwsze wrażenie dzięki dynamicznym tłom filmowym.
- Jak dodać nieskończone przewijanie do twojej witryny WordPress (przewodnik krok po kroku) – Utrzymuj zaangażowanie odwiedzających, płynnie wczytując więcej treści podczas przewijania.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać animację preloadera do twojej witryny WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych kreatorów stron typu “przeciągnij i upuść” w WordPress oraz naszym kompletnym przewodnikiem na temat edycji witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin